티스토리 애드센스 자동 광고, 수동 광고, 글 본문 광고 넣는 방법
티스토리 블로그를 만들고 애드센스 승인이 완료되면 수익 창출을 위해서 블로그에 광고를 삽입하게 됩니다. 광고를 삽입하는 방법은 크게 자동 광고와 수동 광고로 삽입할 수 있습니다. 그리고 수동 광고는 블로그 전체에 적용하는 방법과 글 본문 중간중간에 삽입하는 방법으로 생각해볼 수 있습니다.
그럼 현재 운영 중인 블로그(BlueShare) 기준으로 자동 광고 및 수동 광고를 삽입하는 방법에 대해서 알아보죠. 저도 아직 초보라서 “이 블로그는 이렇게 광고를 배치하고 있구나!” 정도로 참고하시면 될 것 같습니다.
◎ 포스트 기준 – blueshare.tisotry.com 블로그, Odyssey 스킨
▼ 애드센스 광고 넣는 방법
1. 자동 광고
2. 수동 광고
1) 블로그 전체 적용
2) 글 본문 중간중간 삽입
1. 자동 광고 넣는 방법
☞ 구글 애드센스에서 추천하는 방식으로 반드시 자동 광고는 적용하셔야 됩니다.
1. “구글 애드센스” 사이트에 접속을 합니다
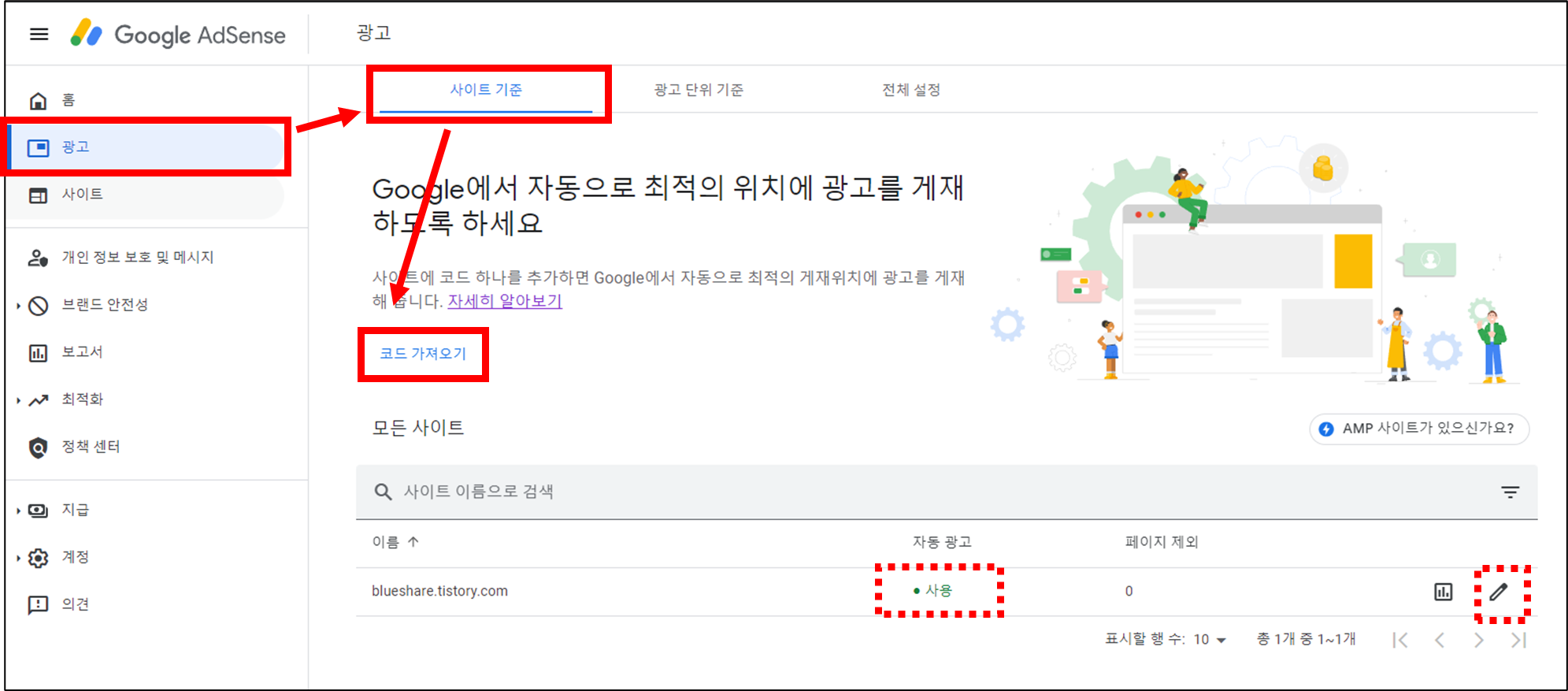
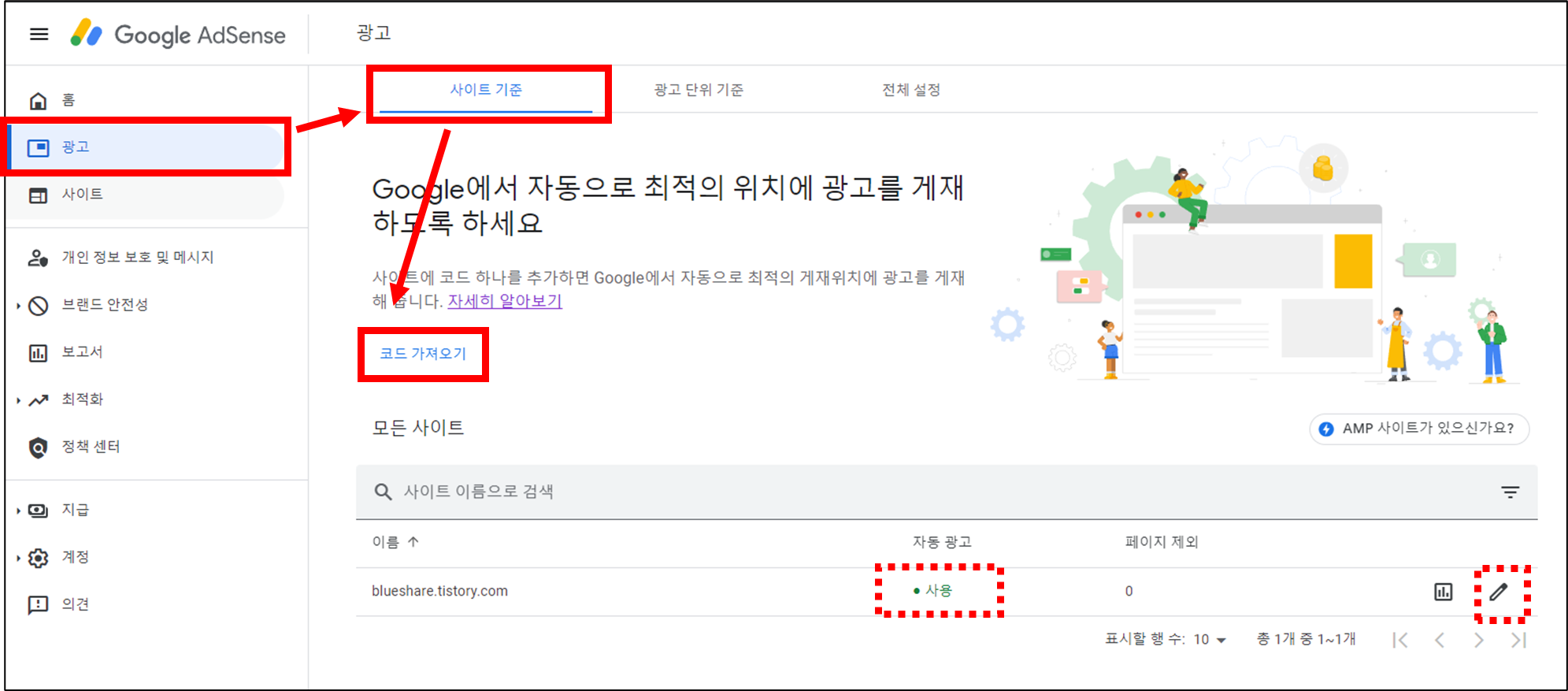
2. [광고] 메뉴에서 [사이트 기준] 탭을 클릭합니다.
3. “코드 가져오기” 링크를 클릭합니다.
▼ 자동 광고를 적용한 후에 세부 설정을 변경하려면 [연필] 아이콘을 클릭하여 수정하시면 됩니다. 운영 중인 블로그에 맞게 수정하시면 됩니다.


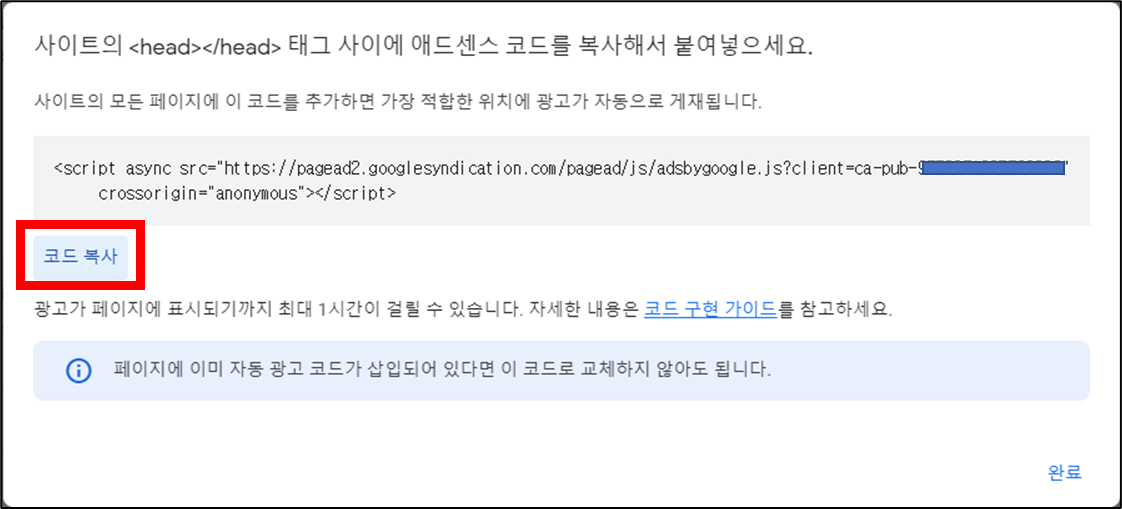
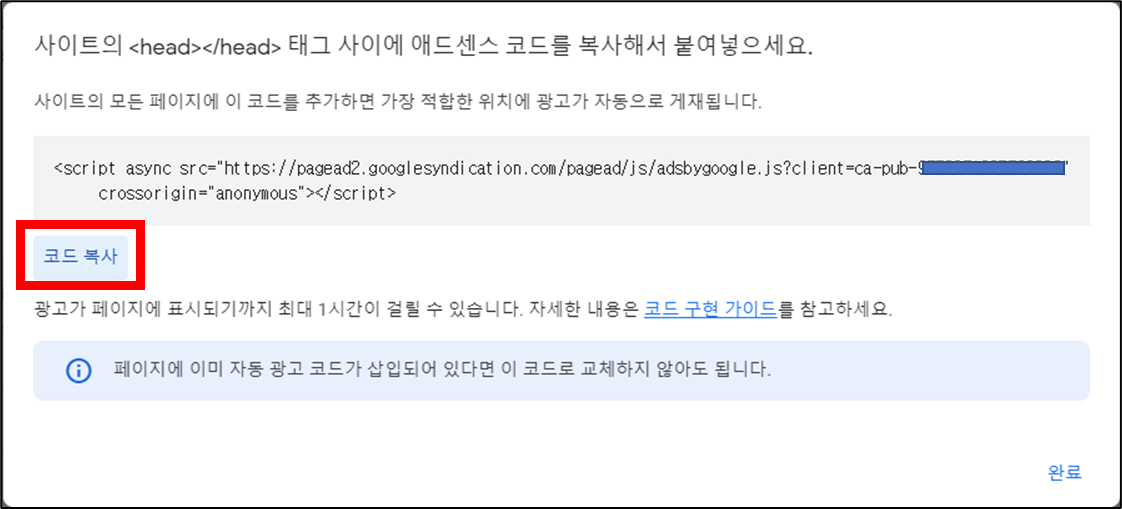
4. [코드 복사] 버튼을 클릭하여 코드를 복사합니다.


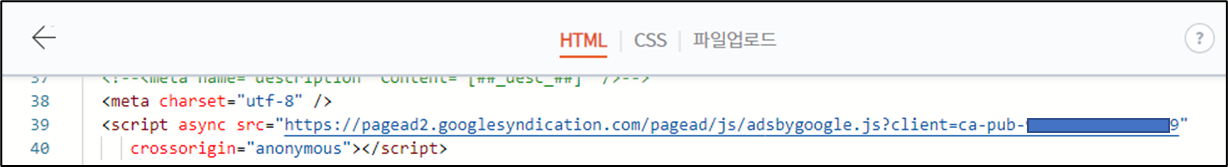
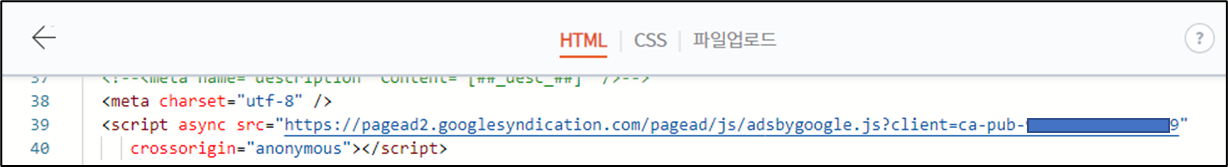
5. 블로그 [스킨 편집]에서 <head></head> 사이에 코드를 붙여 넣기를 합니다.


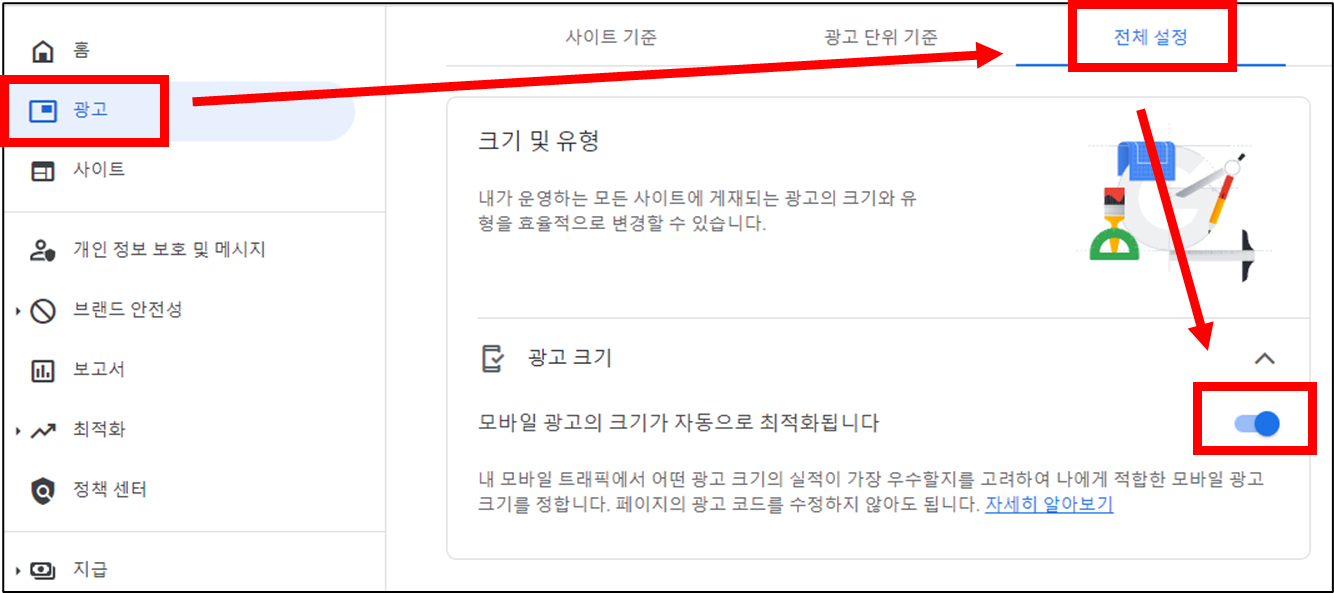
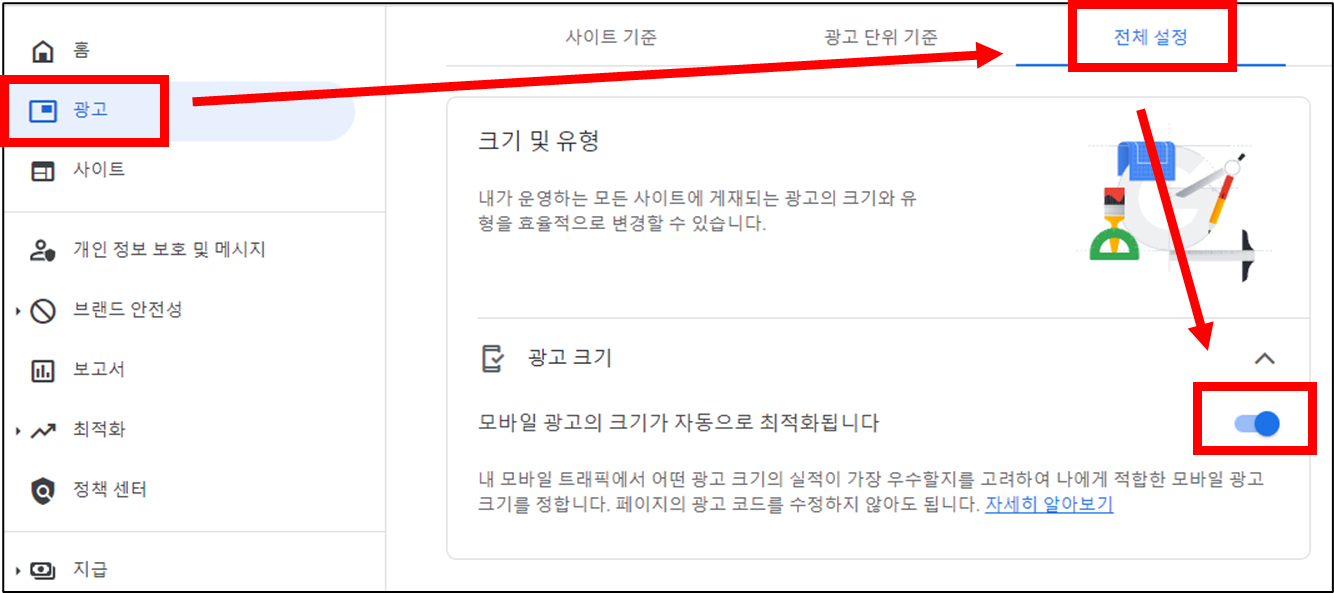
6. [광고] 메뉴 [전체 설정] 화면에서 광고 크기 “모바일 광고의 크기가 자동으로 최적화됩니다”를 활성화합니다.


2. 수동 광고 넣는 방법
☞ 블로그 전체에 적용하는 방법과 글 본문 중간중간에 넣는 방법이 있습니다.
2-1. 블로그 전체에 적용하는 방법
☞ 블로그 전체에 적용하는 방법은 티스토리에서 제공하는 [광고 설정] 화면에서 설정하는 방법과 [스킨 편집]에서 광고 코드를 직접 넣는 방법이 있습니다. 최근까지만 해도 [광고 설정] 화면에서 설정을 했는데 현재는 [스킨 편집]에서 광고 코드를 직접 넣어서 운영 중입니다.
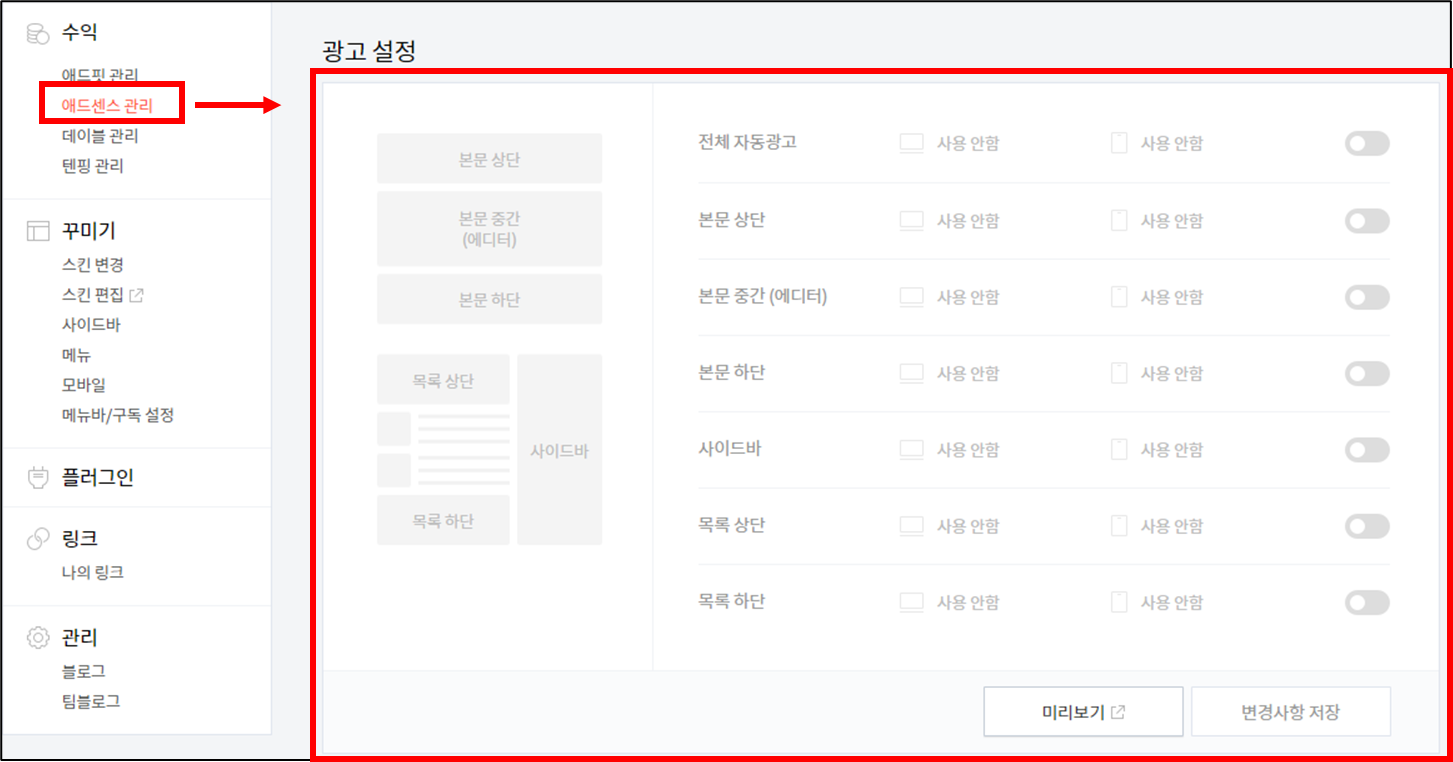
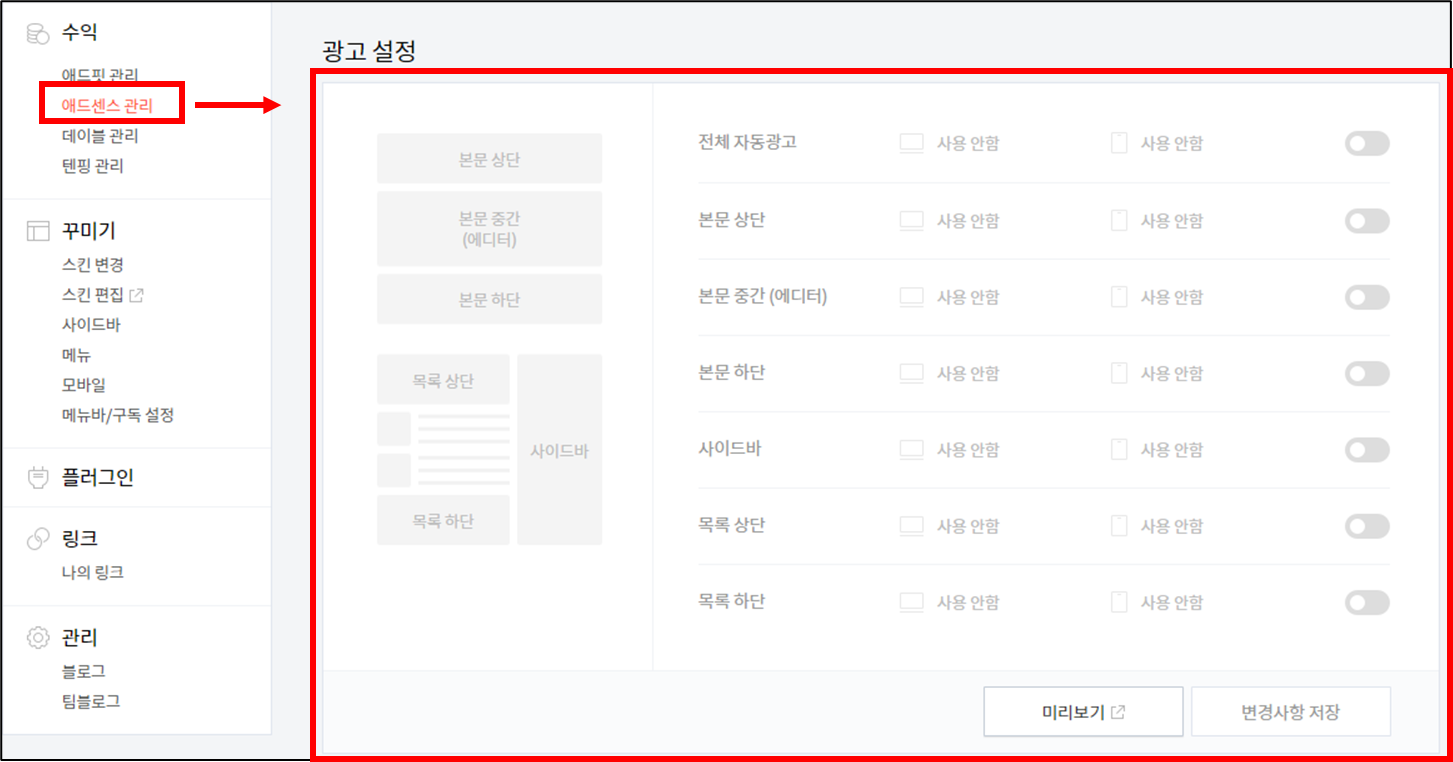
▼ [수익] – [애드센스] – [광고 설정] 화면에서 광고 설정 : 현재는 사용하지 않고 [스킨 편집]에서 광고 코드를 직접 삽입


☞ 티스토리에서 제공하는 [광고 설정] 화면을 사용하지 않고 광고 코드를 [스킨 편집]에서 직접 넣는 이유
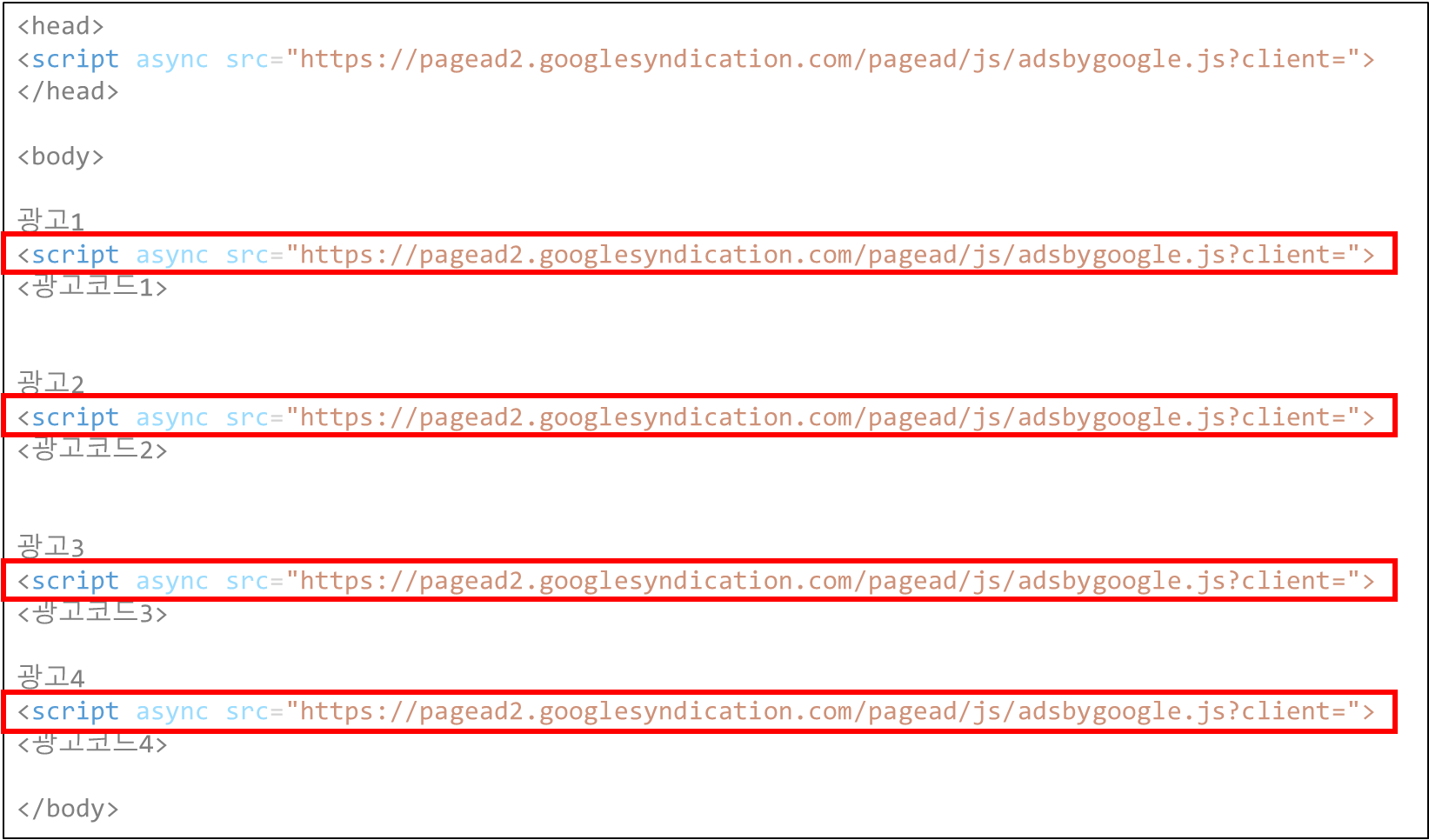
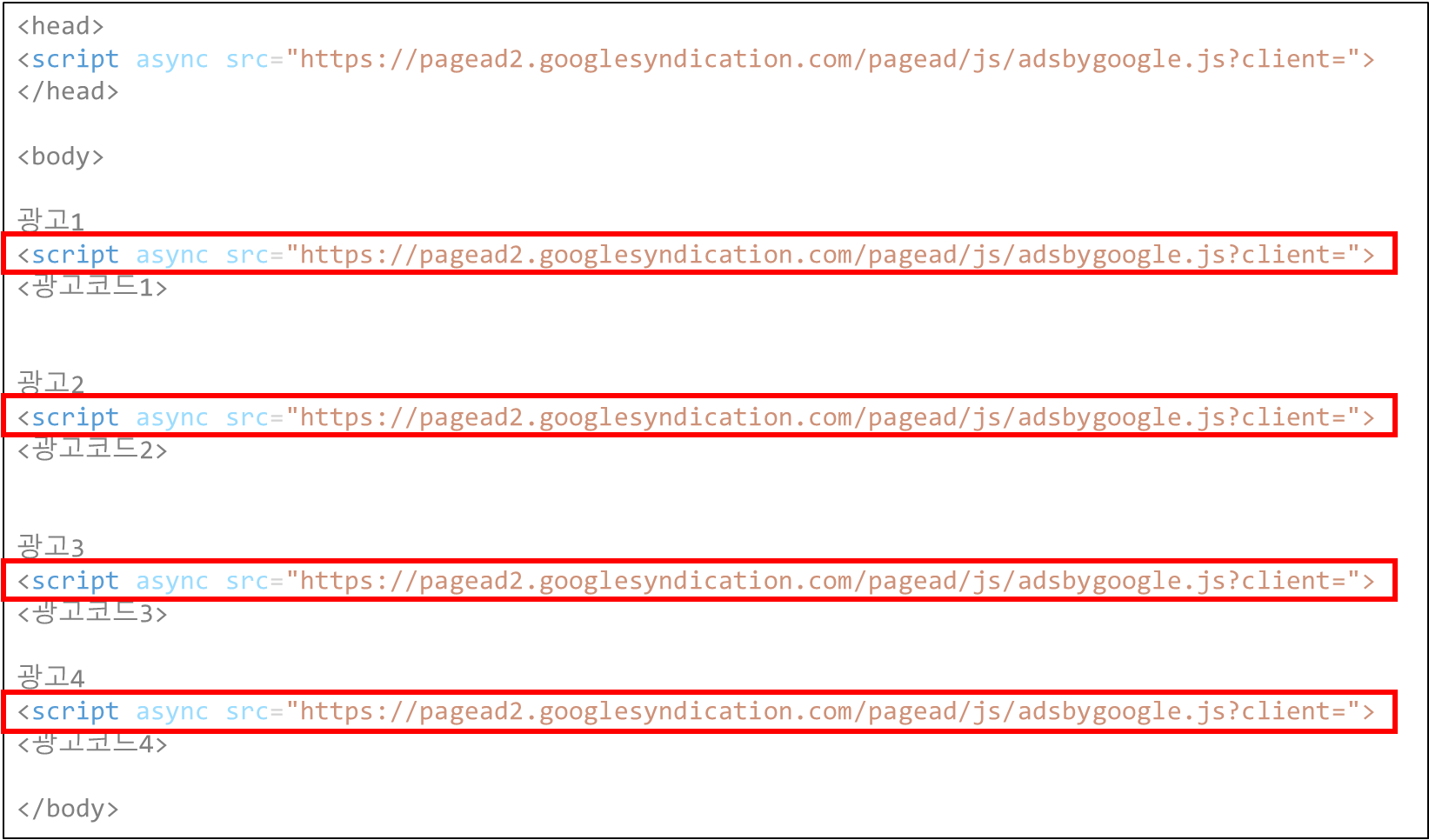
1. [광고 설정] 화면에서 광고를 삽입하게 되면 광고마다 중복되는 스크립트 코드가 추가됩니다.
→ 자동 광고를 넣을 때 <head></head> 부분에 애드센스 코드를 추가했는데 광고 설정 화면에서 광고를 추가하게 되면 동일한 스크립트 코드가 추가됩니다.
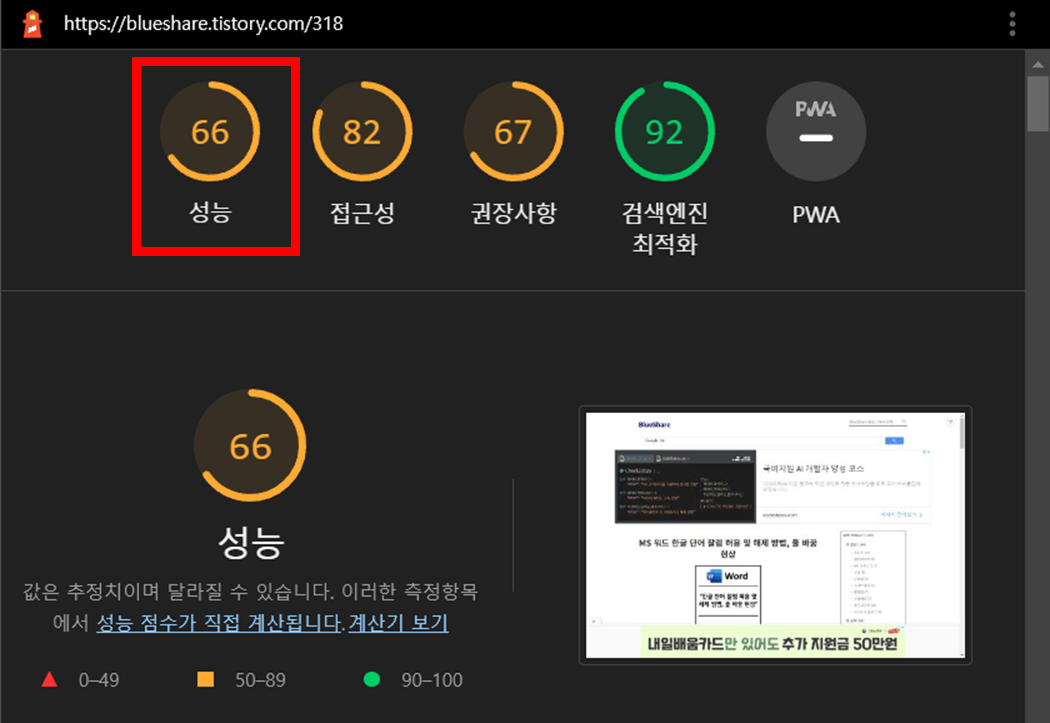
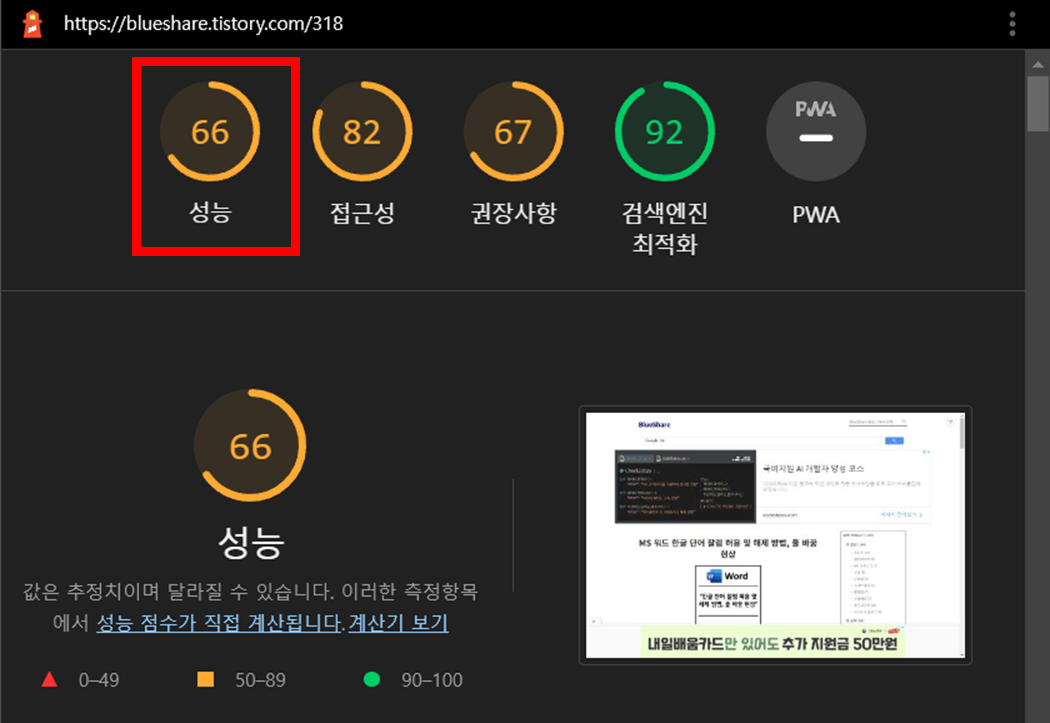
▼ 중복되는 스크립트가 삽입됩니다. 사이트 성능(스피드) 측면에서는 좋지 않습니다.


▼ 구글 크롬 “Lighthouse” 분석 결과 화면 예시


2. 페이지에 광고가 표시될 때 좀 더 빨리 보이게 됩니다.
→ 광고 설정값을 읽어서 페이지에 보여주는 것보다 페이지 내에 직접 코드가 있는 게 조금이나마 빨리 보여줍니다.
☞ 결론적으로 [스킨 편집]에서 광고를 직접 추가하는 것을 추천합니다.
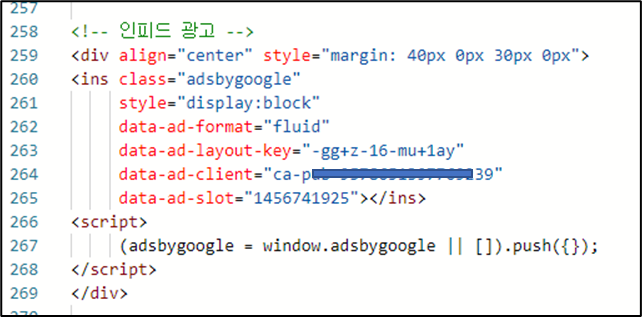
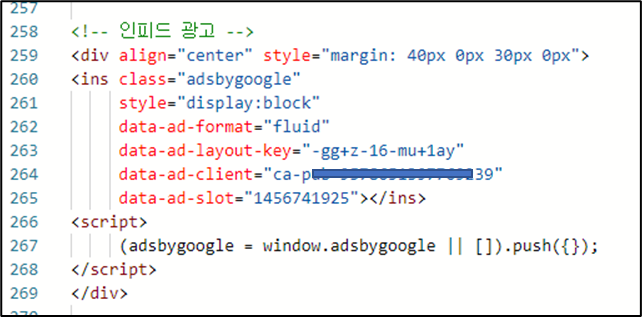
☞ [스킨 편집]에서 광고를 추가할 때에는 “<div> 광고 코드 </div>”처럼 반드시 <div> 태그 안에 광고 코드를 삽입해야 원하는 위치에 광고가 제대로 나옵니다. 간단하게 <div> 태그는 박스를 만든다고 생각하시면 됩니다. 박스 안에 광고를 삽입하게 되면 다른 태그(요소)에 영향을 받지 않습니다. 그리고 <div> 태그에 스타일을 적용하면 좀 더 원하는 위치에 광고를 넣을 수 있습니다.
▼ 인피드 광고를 아래 부분에 넣을 때 위/아래 내용이 너무 가까워서 위에는 40px, 아래에는 30px 여백을 줌


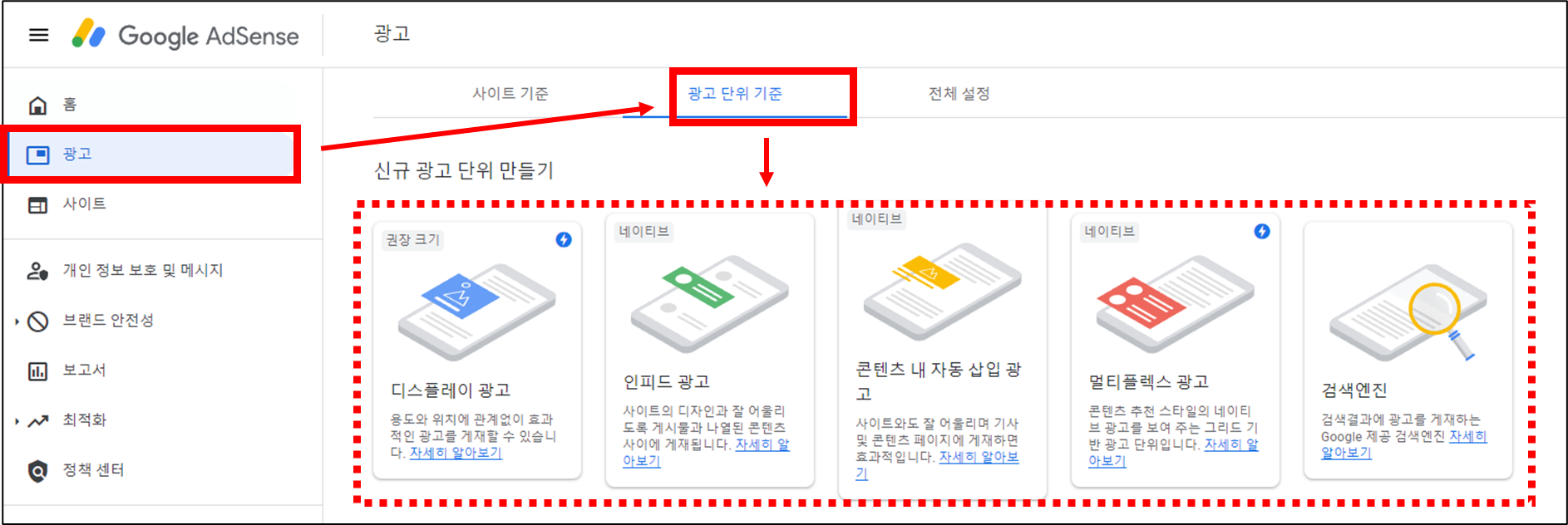
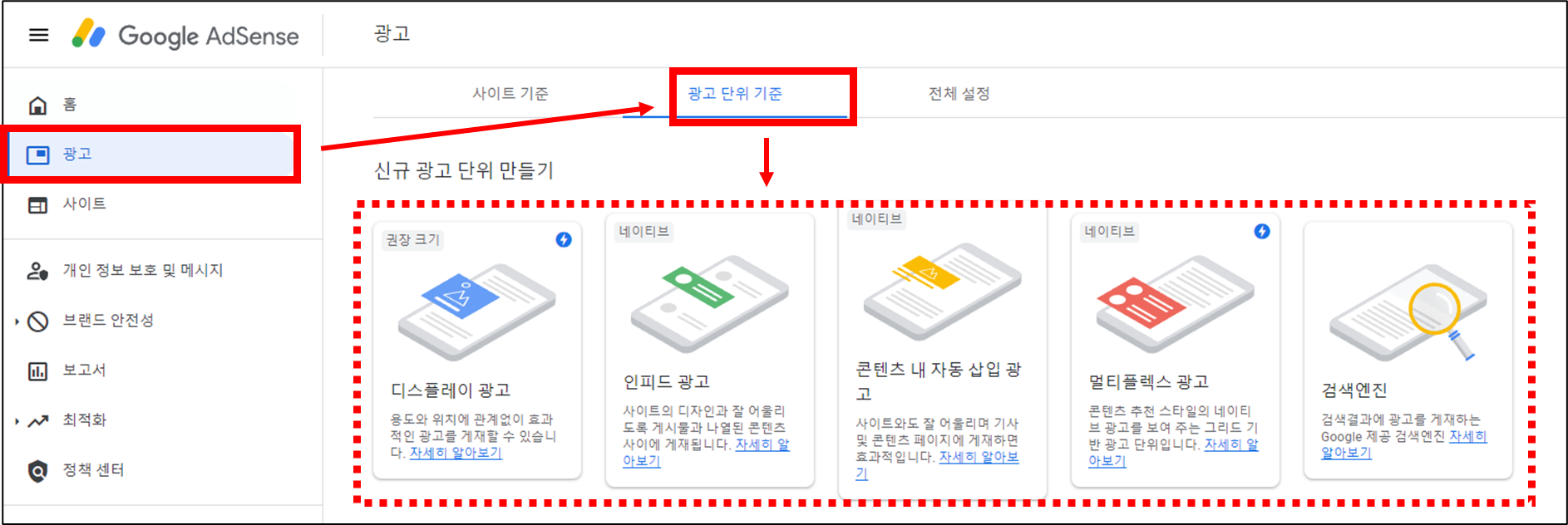
▼ 구글 애드센스에는 다양한 “광고 단위 기준” 광고들이 있습니다. 현재 운영 중인 블로그에서는 모두 사용하고 있습니다.


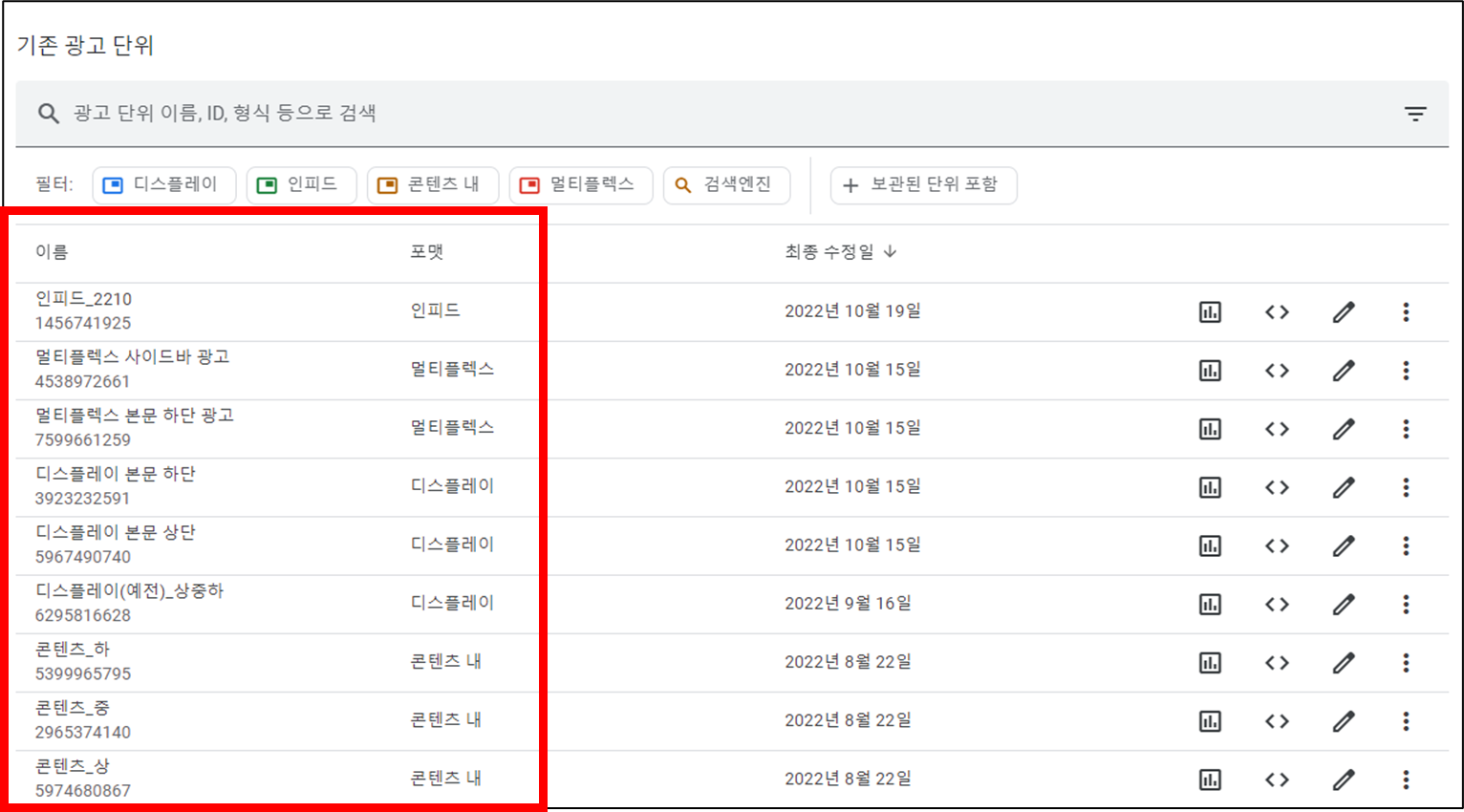
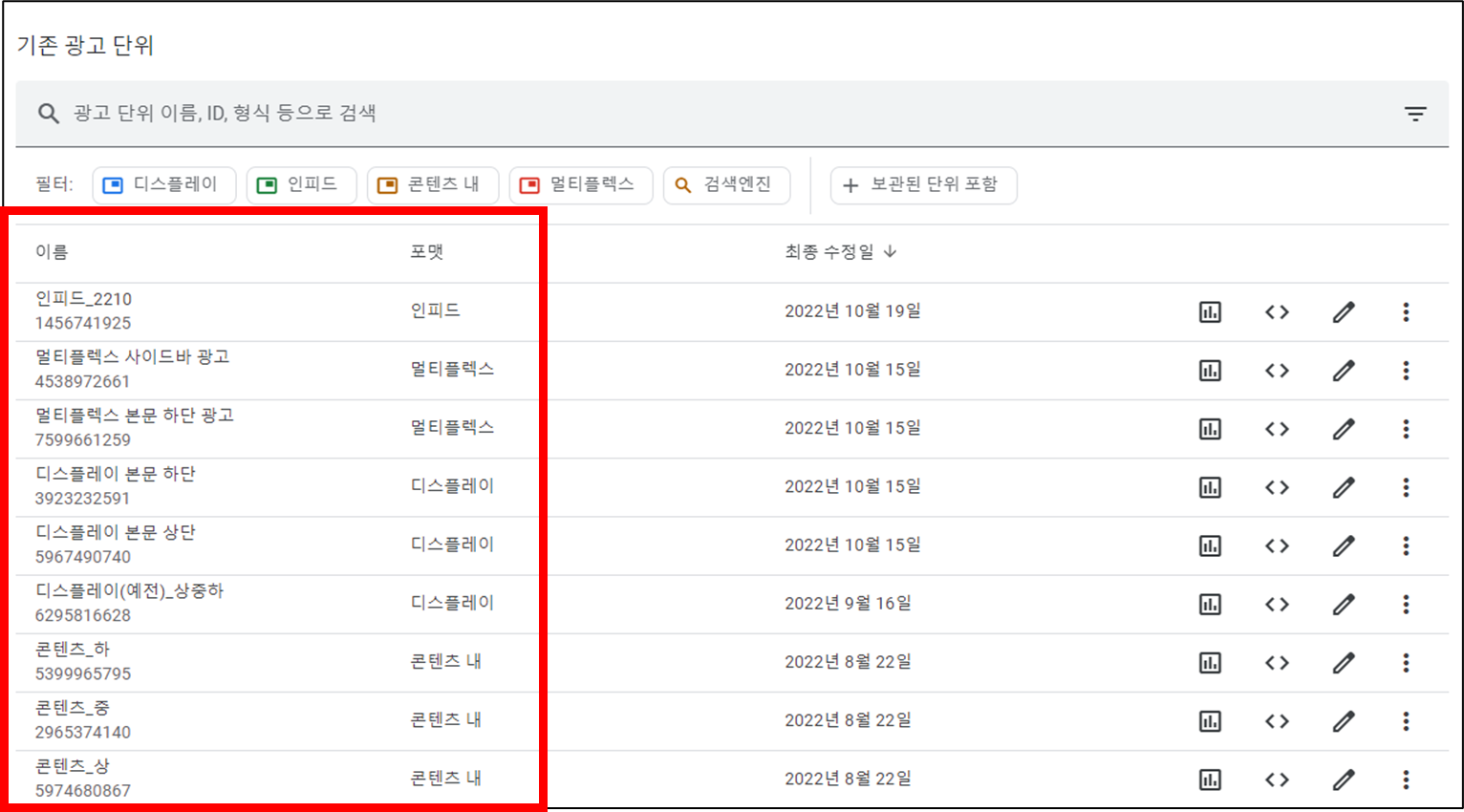
▼ 광고 단위로 만든 광고 예시


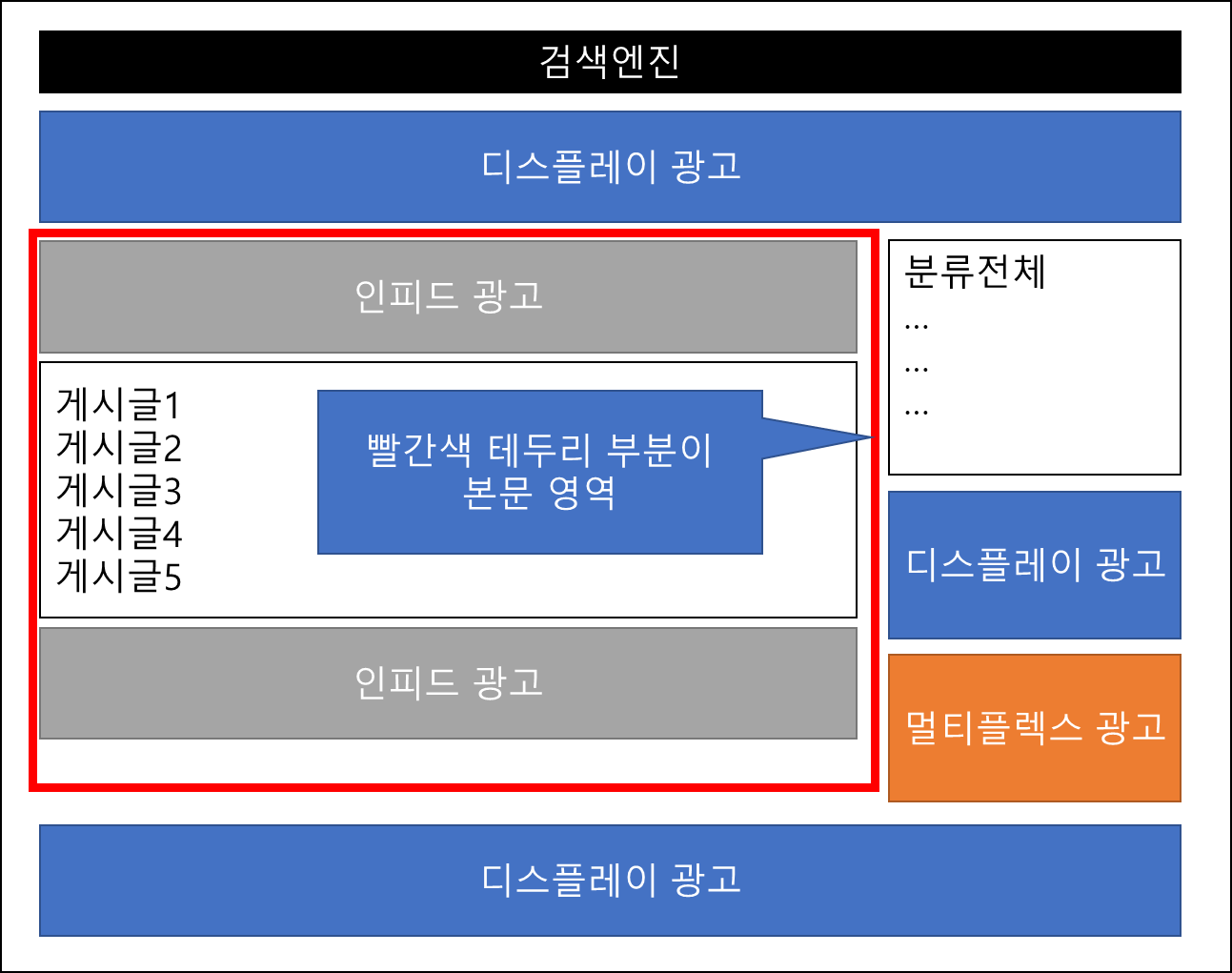
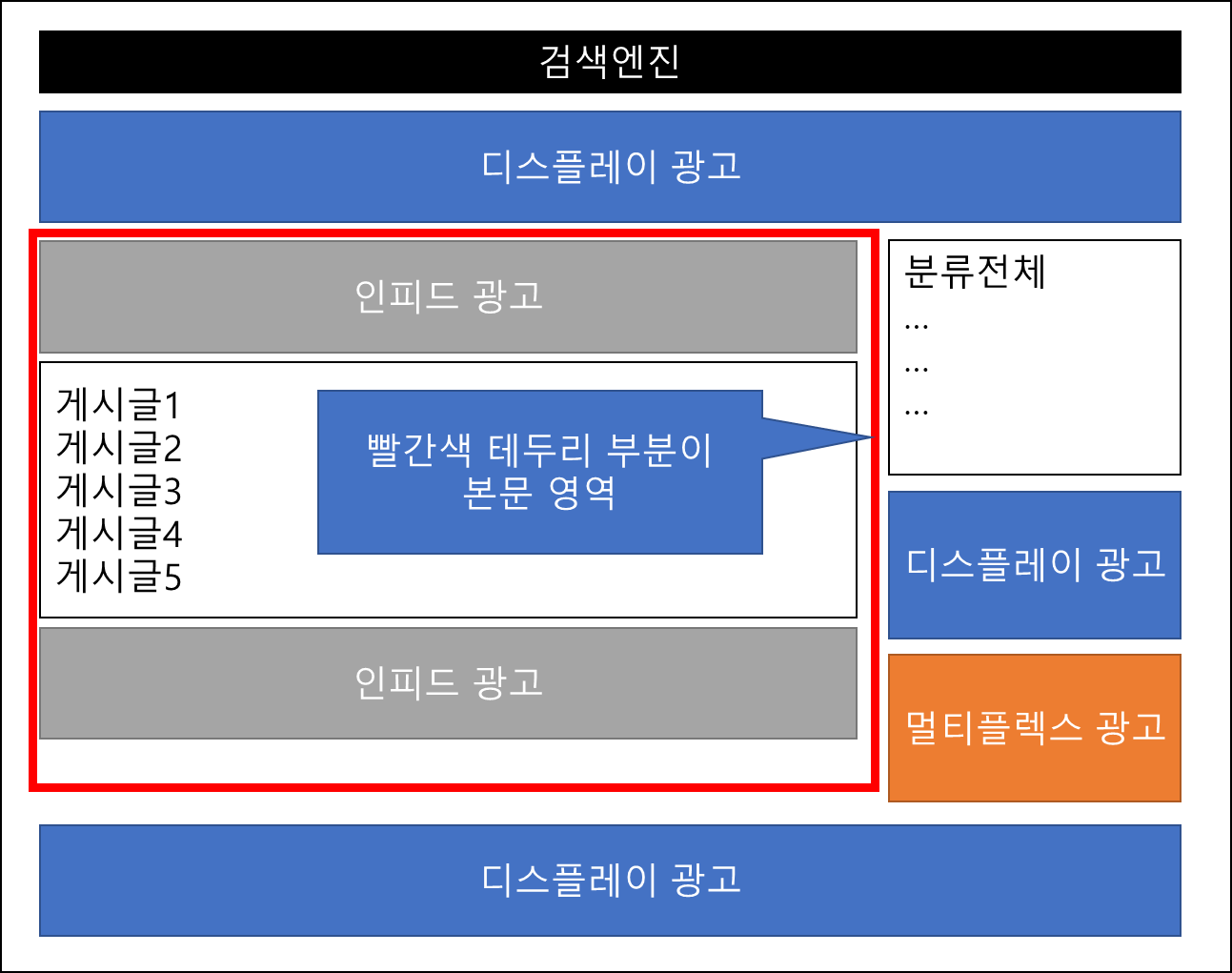
▼ 현재 운영 중인 블로그 광고 게재 화면


2-2. 글 본문 중간중간에 넣는 방법
☞ 저 같은 경우는 서식을 사용하여 광고를 삽입하고 있습니다. 본문에는 내용 분량에 따라서 2개~5개 정도 평균 3개 정도 “콘텐츠 내 자동 삽입 광고”를 넣고 마지막 부분에 “멀티플렉스 광고”를 삽입합니다.
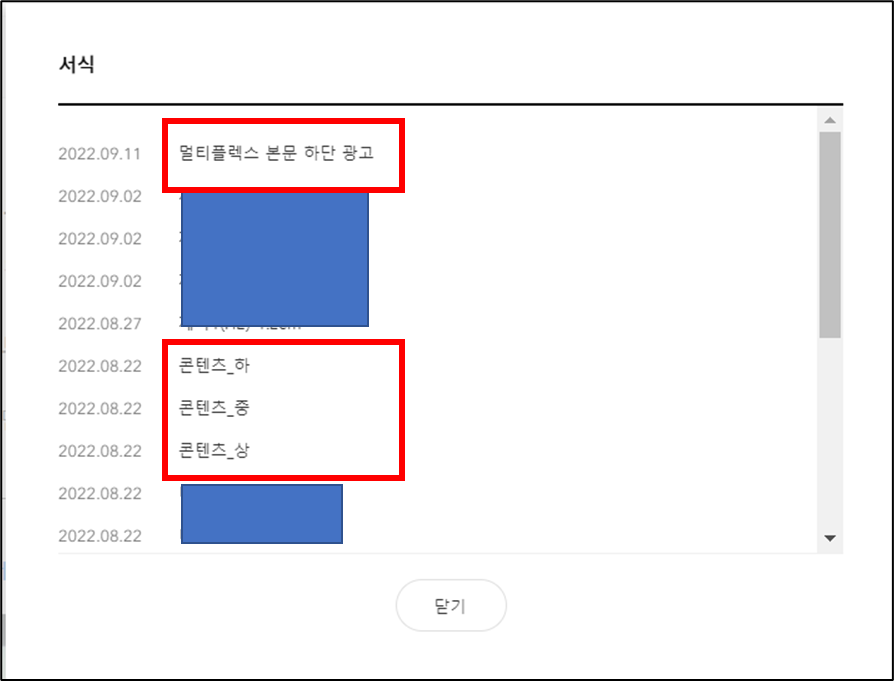
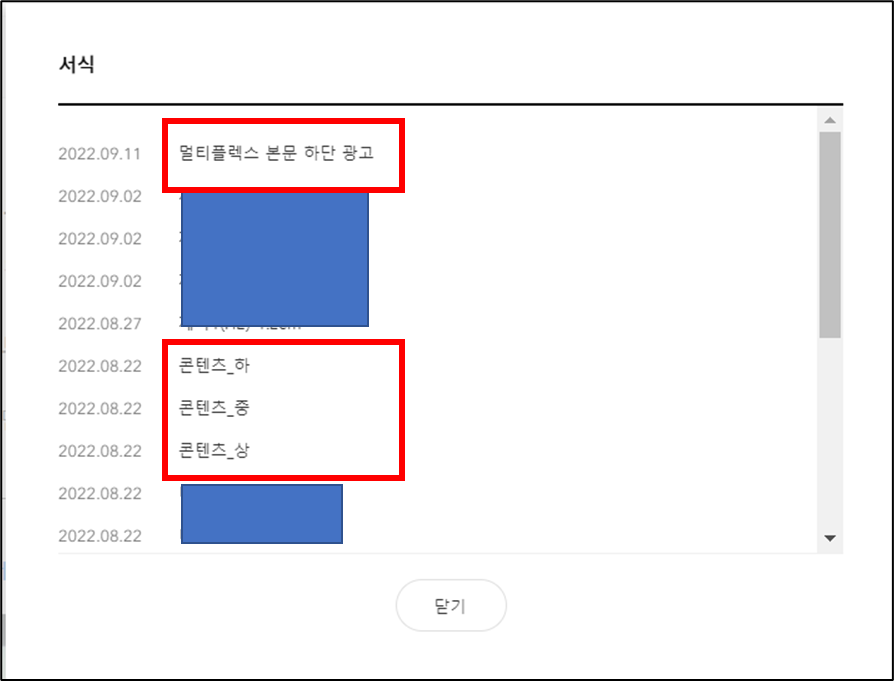
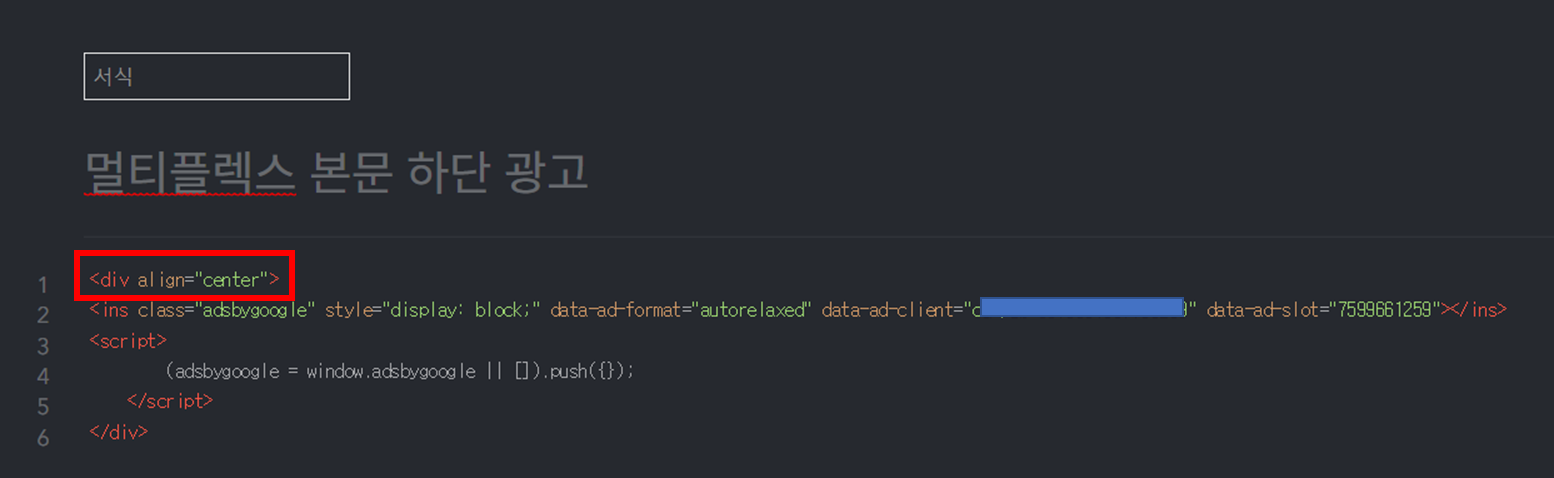
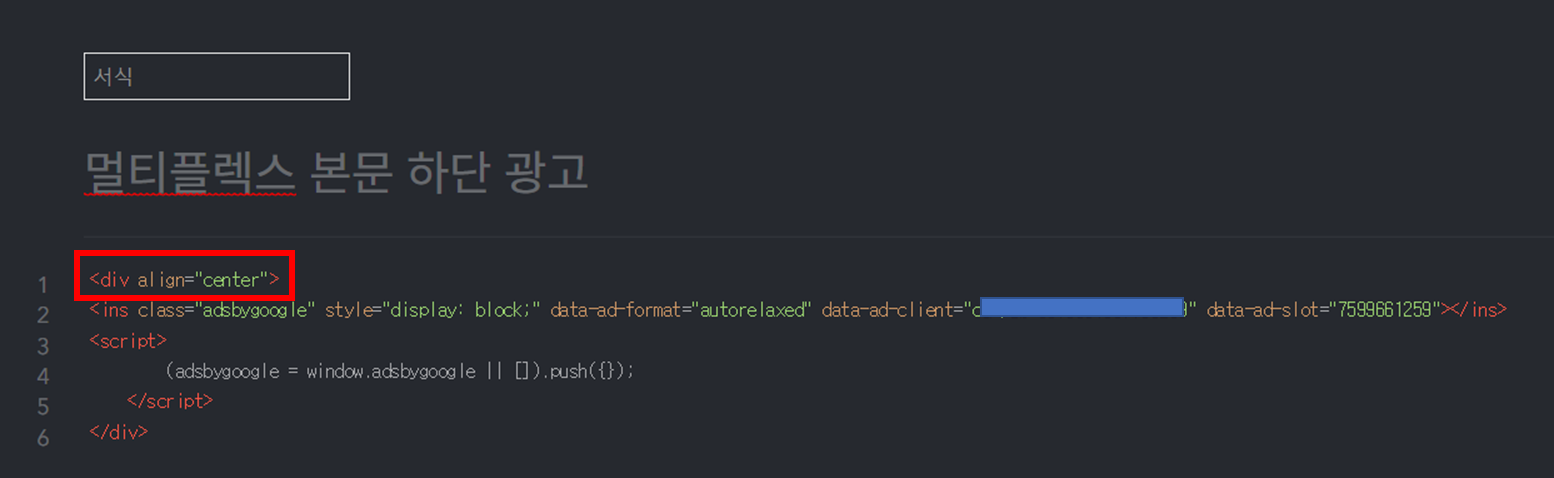
▼ 서식에서 추가할 광고를 미리 만들어 놓고 본문 글쓰기에서는 필요한 광고만 선택하기만 하면 됩니다. 서식에서 광고 코드를 추가할 때에도 반드시 “<div> 광고 코드 </div>”처럼 <div> 사이에 광고 코드를 추가해야지 원하는 위치에 광고가 보입니다.


▼ div 태그 추가한 예시


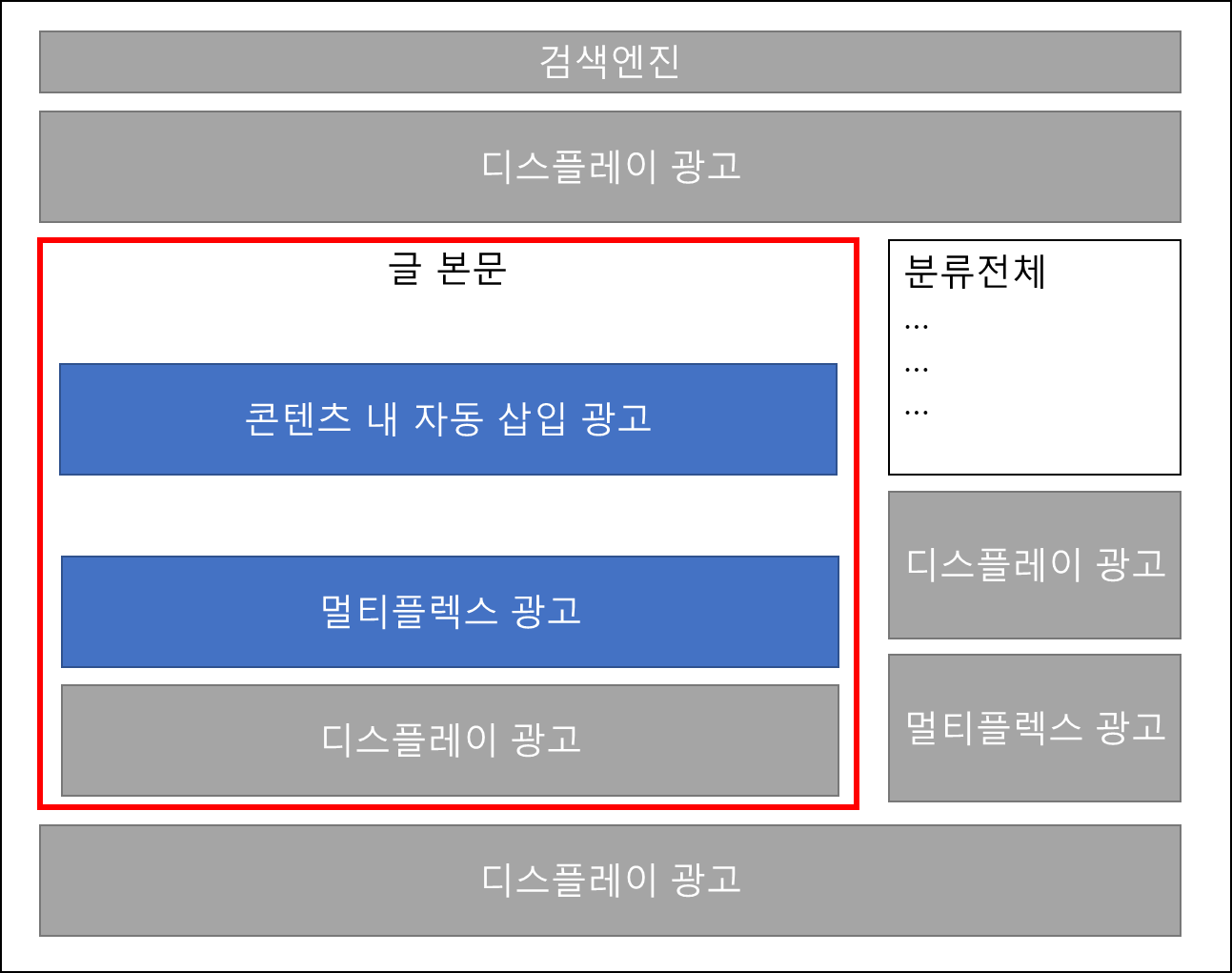
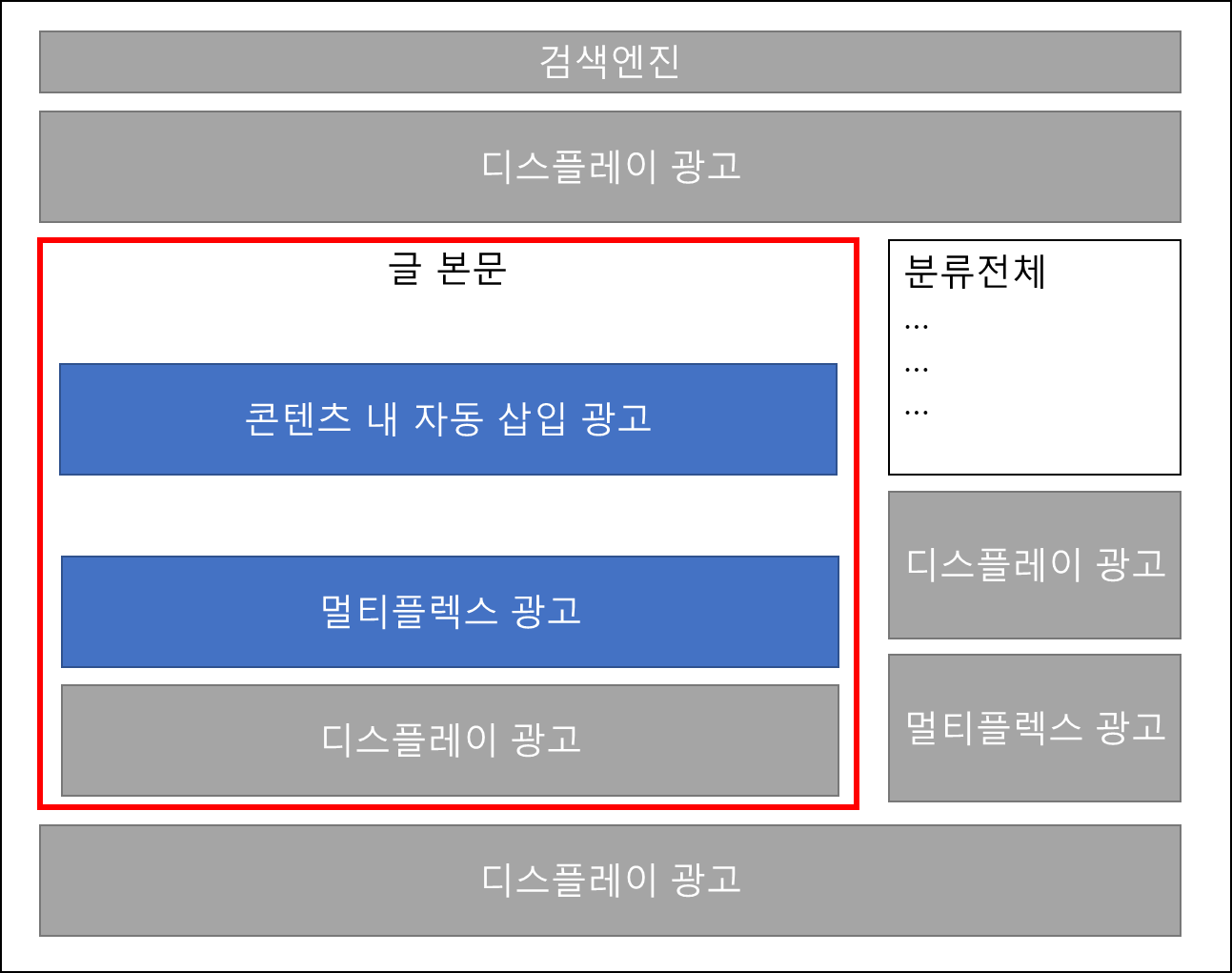
▼ 현재 운영 중인 블로그 본문 광고 게재 예시 : 회색 부분의 광고는 [스킨 편집]에서 등록한 광고입니다.


작성하다보니 생각보다 내용이 많은 것 같습니다. 아무래도 글로 표현하는 게 한계가 있네요. 기회가 되면 한번 영상으로 제작해 보겠습니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
티스토리 블로그 설정 방법, 운영 중인 블로그 기준 (참고)
티스토리 이미지(img) 태그에 alt 속성 넣는 방법
티스토리 특정 게시글 광고 미송출 및 검색 누락 해결 방법 (경험)
티스토리 블로그 구글 애드센스 가입 및 신청하기 (A to Z)




