티스토리 운영을 위한 HTML 페이지 구조 이해하기
티스토리 블로그를 운영하면서 어쩔 수 없이 스킨 편집은 기본적으로 하게 됩니다. 스킨 편집을 할 때 HTML, CSS에 대한 기본 지식이 있으면 어렵지 않게 변경할 수 있는데 전혀 지식이 없으면 변경하기가 겁이 날 수도 있습니다. 혹시 잘못 변경하여 블로그가 망가질까 봐 섣불리 변경을 못하는 경우가 있는 것 같습니다. 아무래도 티스토리를 운영할 때에 HTML, CSS 기본 지식이 있으면 운영하시는데 훨씬 도움이 됩니다.
티스토리 운영에 필요한 HTML, CSS에 대한 기본적인 내용에 대해서 알아보고 이후에 스크립트에 대해서도 포스트를 진행할 계획입니다.
그럼 HTML 페이지 구조에 대해서 알아보죠.
HTML 페이지 구조
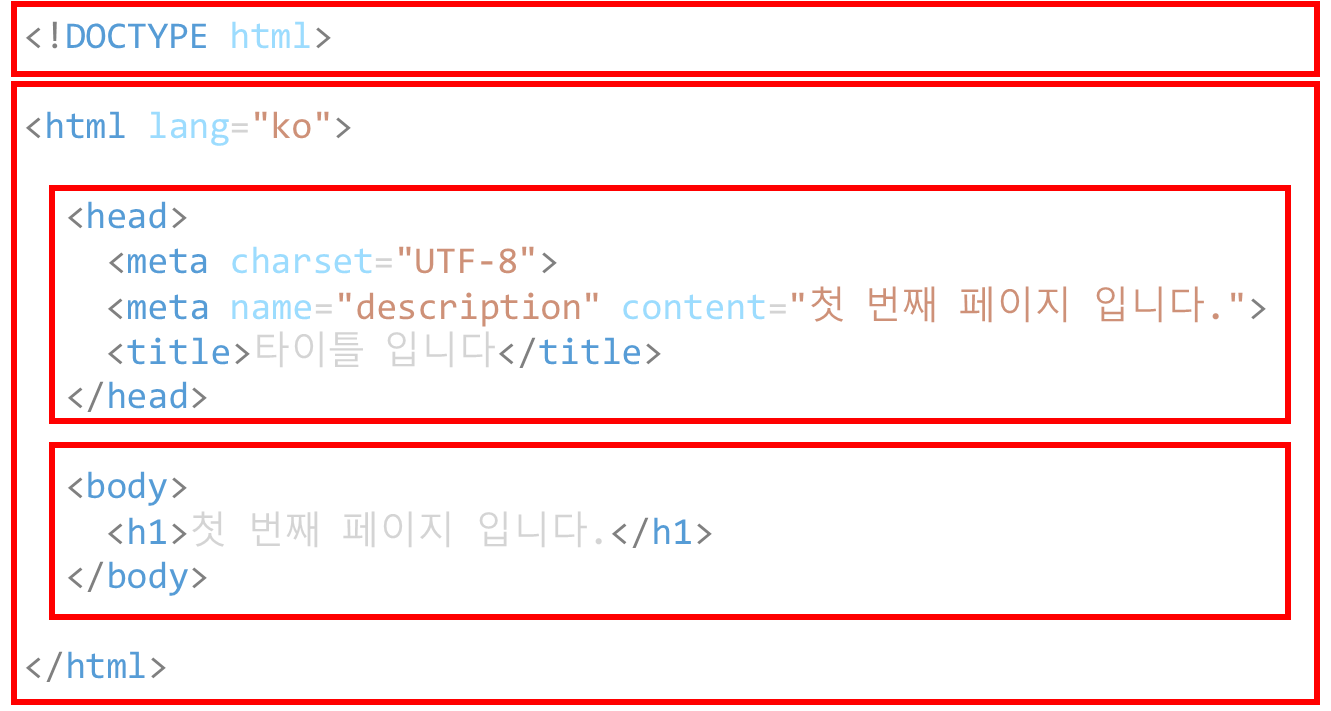
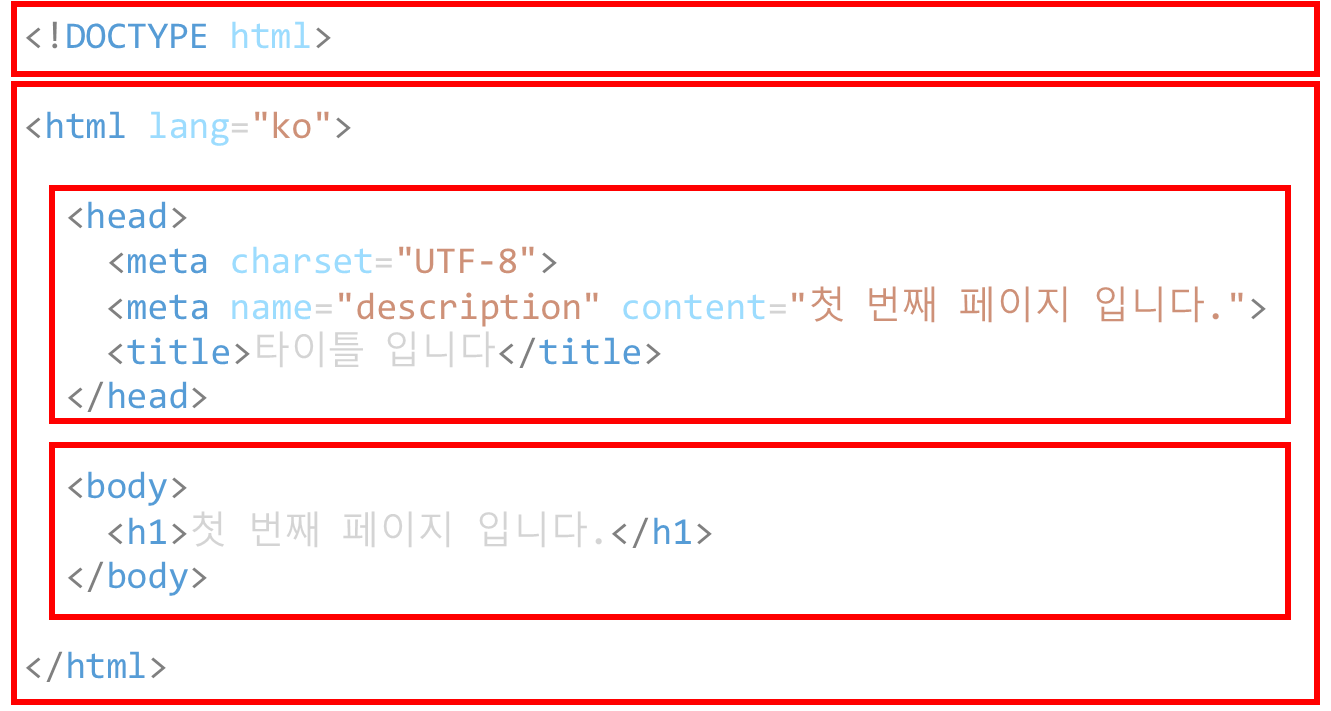
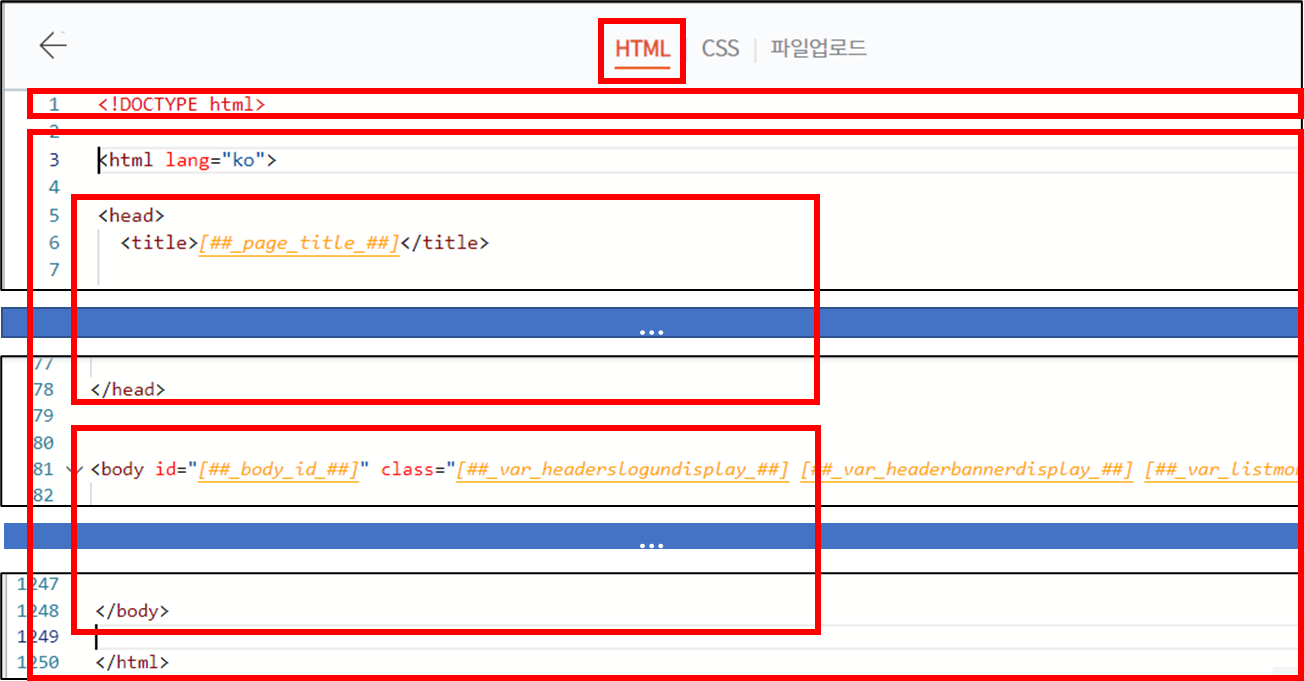
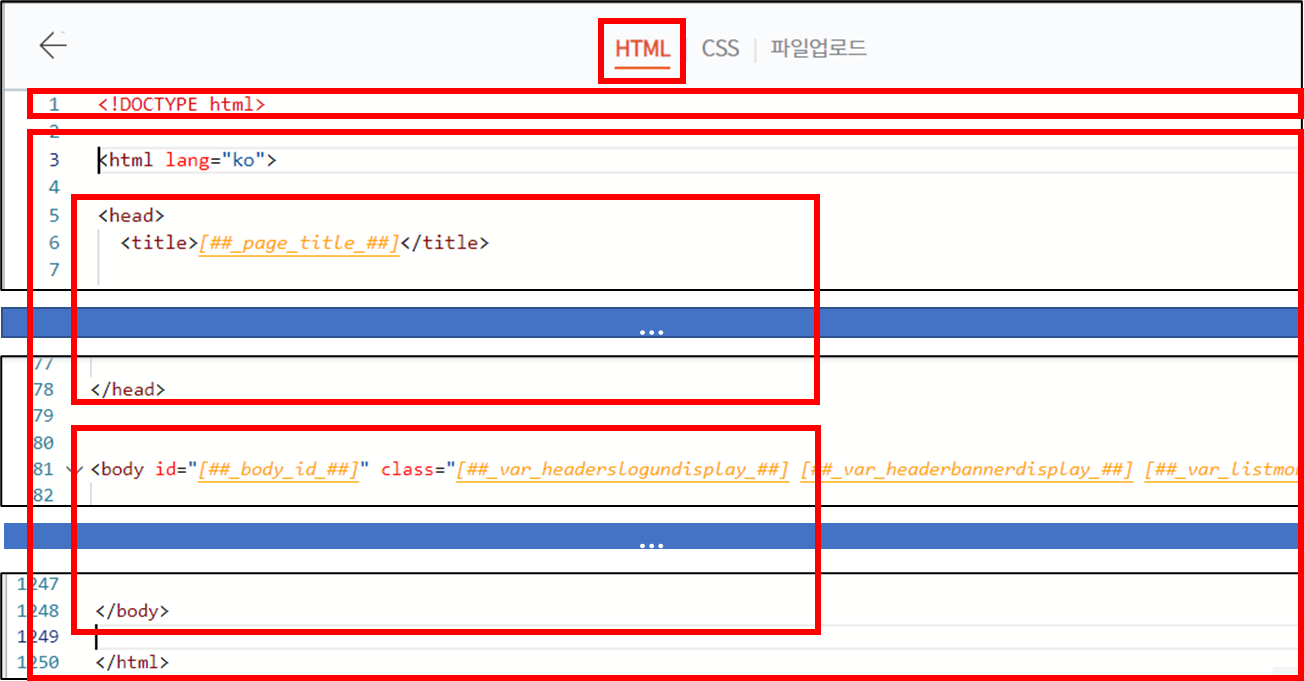
1. HTML 기본 구조는 HEAD 태그와 BODY 태그로 구분이 됩니다.


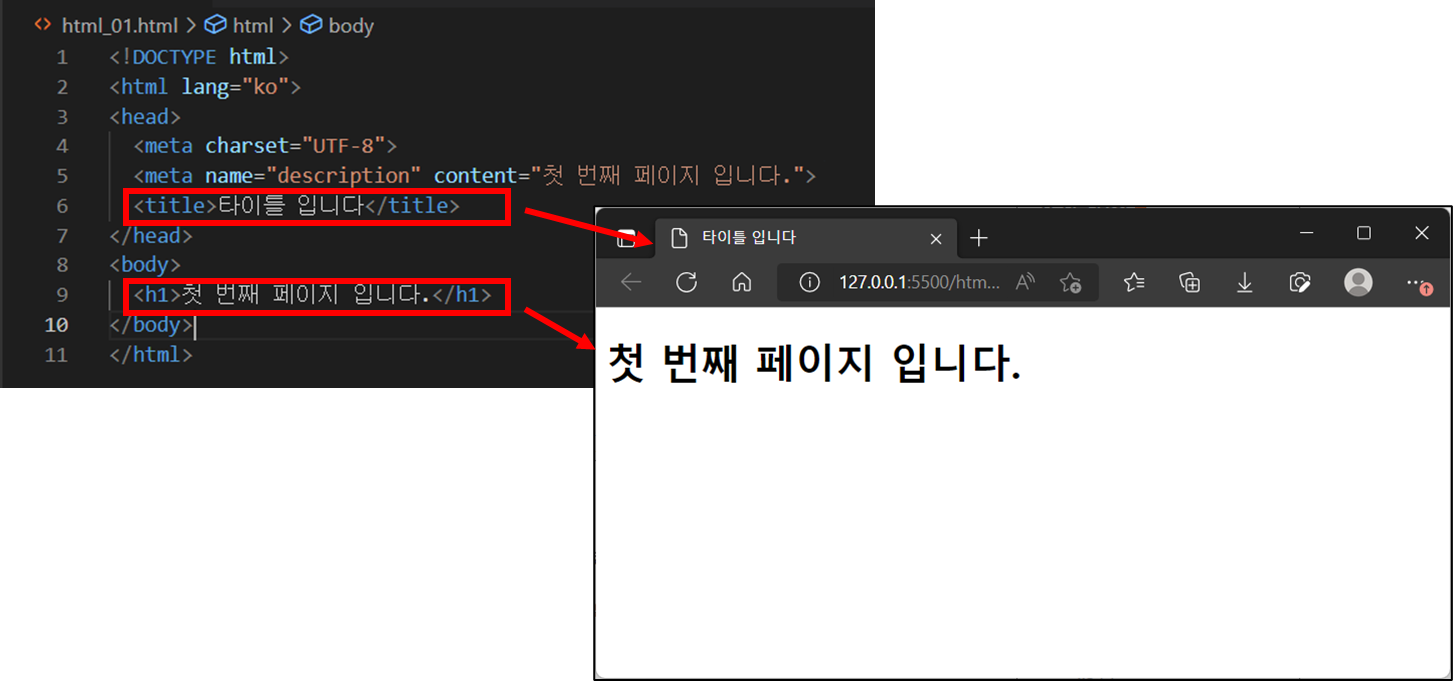
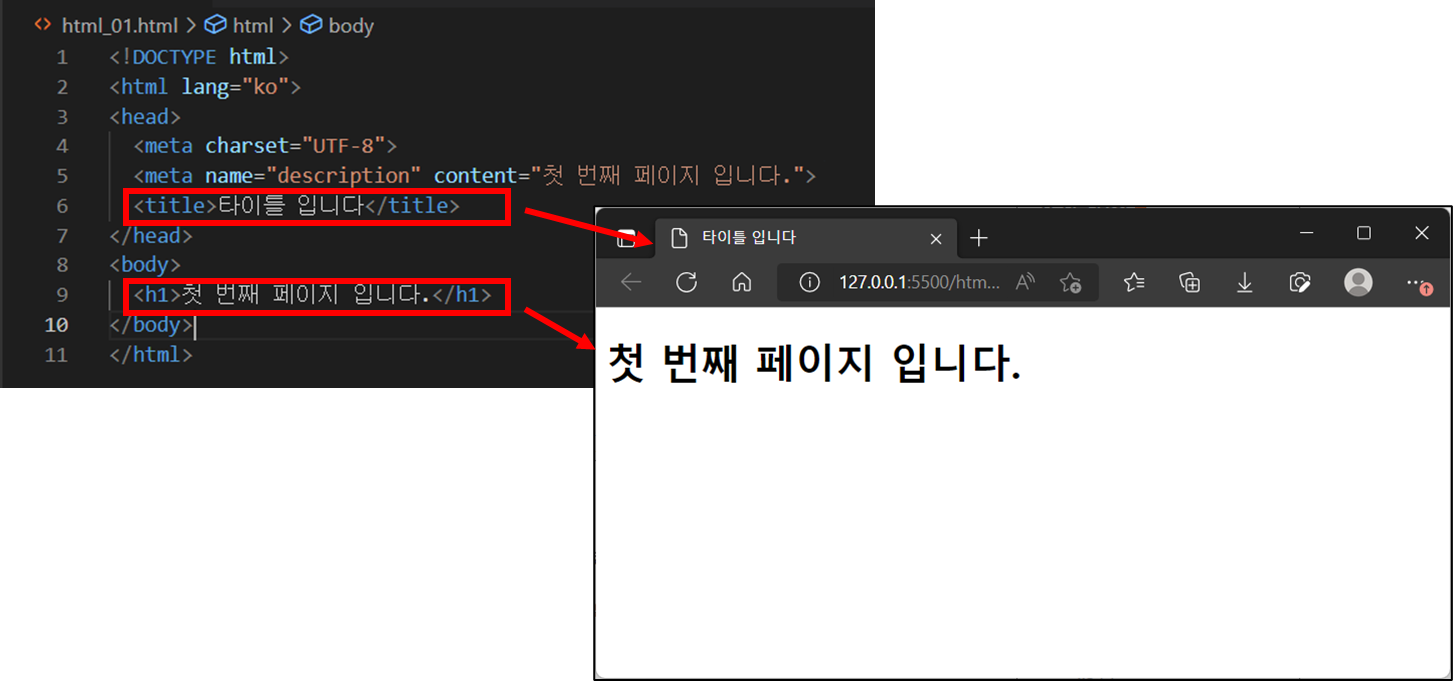
▼ TITLE 태그는 페이지 제목으로 브라우저 탭에 표시됩니다.


- <! DOCTYPE html> : 현재 문서가 HTML5로 만들어진 웹 문서라는 뜻입니다.
- <html> ~ </html> : 웹 문서의 시작과 끝을 나타내는 태그입니다.
- <head> ~ </head> : 웹 문서의 정보를 작성하는 부분으로 브라우저 본문에는 출력이 되지 않습니다. 페이지 제목, 설명, 외부 파일 링크, CSS 등이 들어가게 됩니다.
- <body> ~ </body> : 웹 브라우저에 출력이 되는 부분입니다.
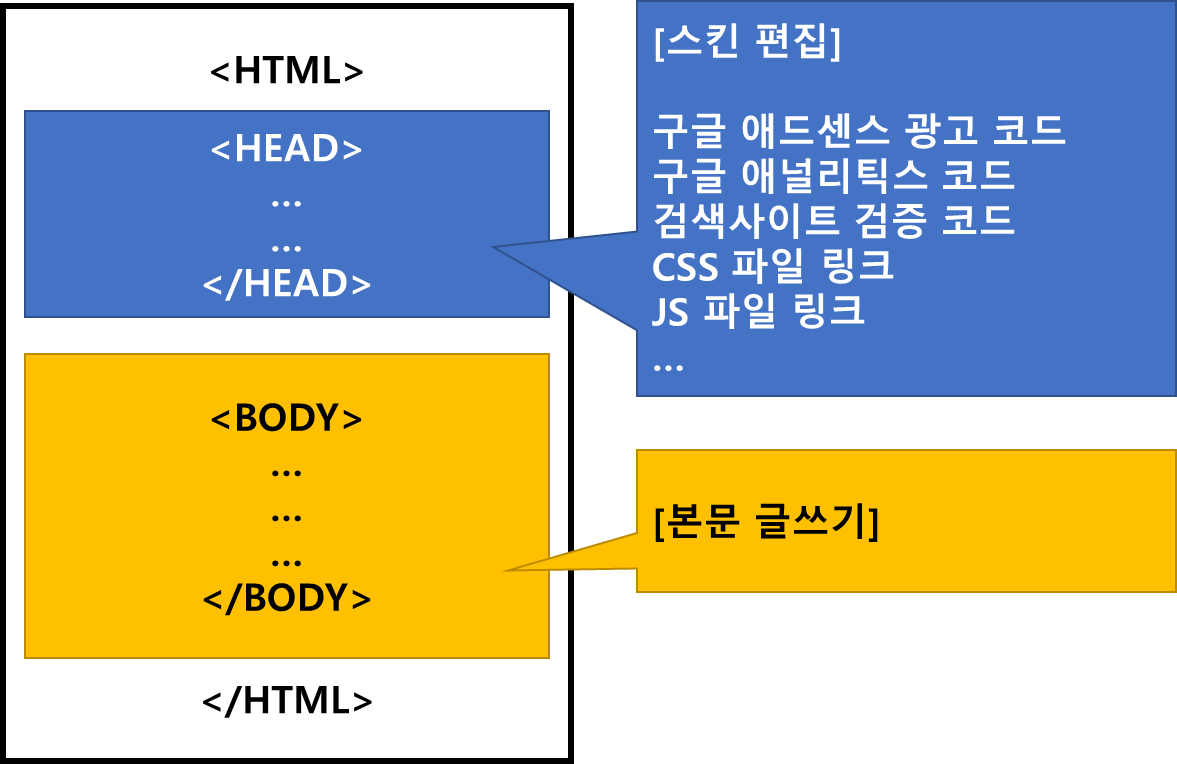
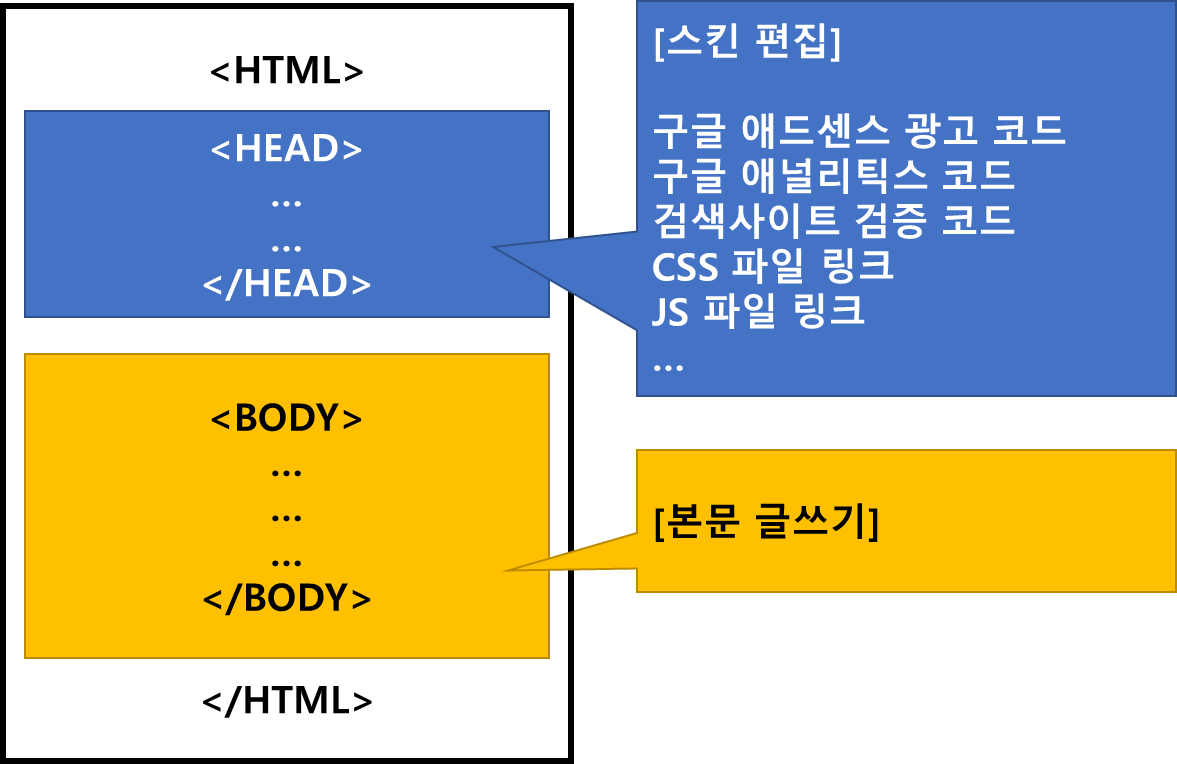
2. 티스토리 스킨 편집에서 HTML 부분


▼ HEAD 태그는 [스킨 편집]에서 태그를 추가하고 BODY 태그는 [글쓰기]로 추가되어 페이지가 완성이 됩니다.


3. 블로그 게시글 “페이지 소스” 보는 방법은 크롬 브라우저에서 확인이 가능합니다.
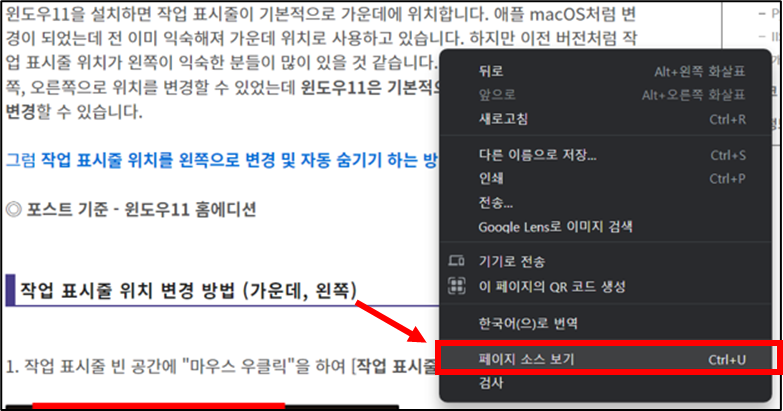
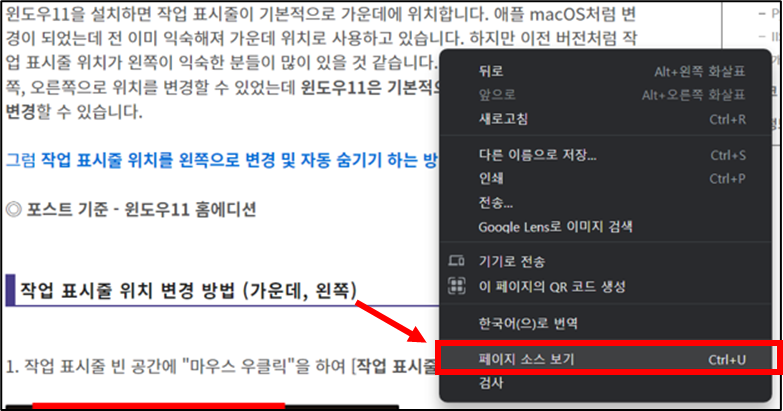
▼ 브라우저에서 마우스 우클릭 [페이지 소스 보기]을 클릭합니다 (단축키: Ctlr + U)


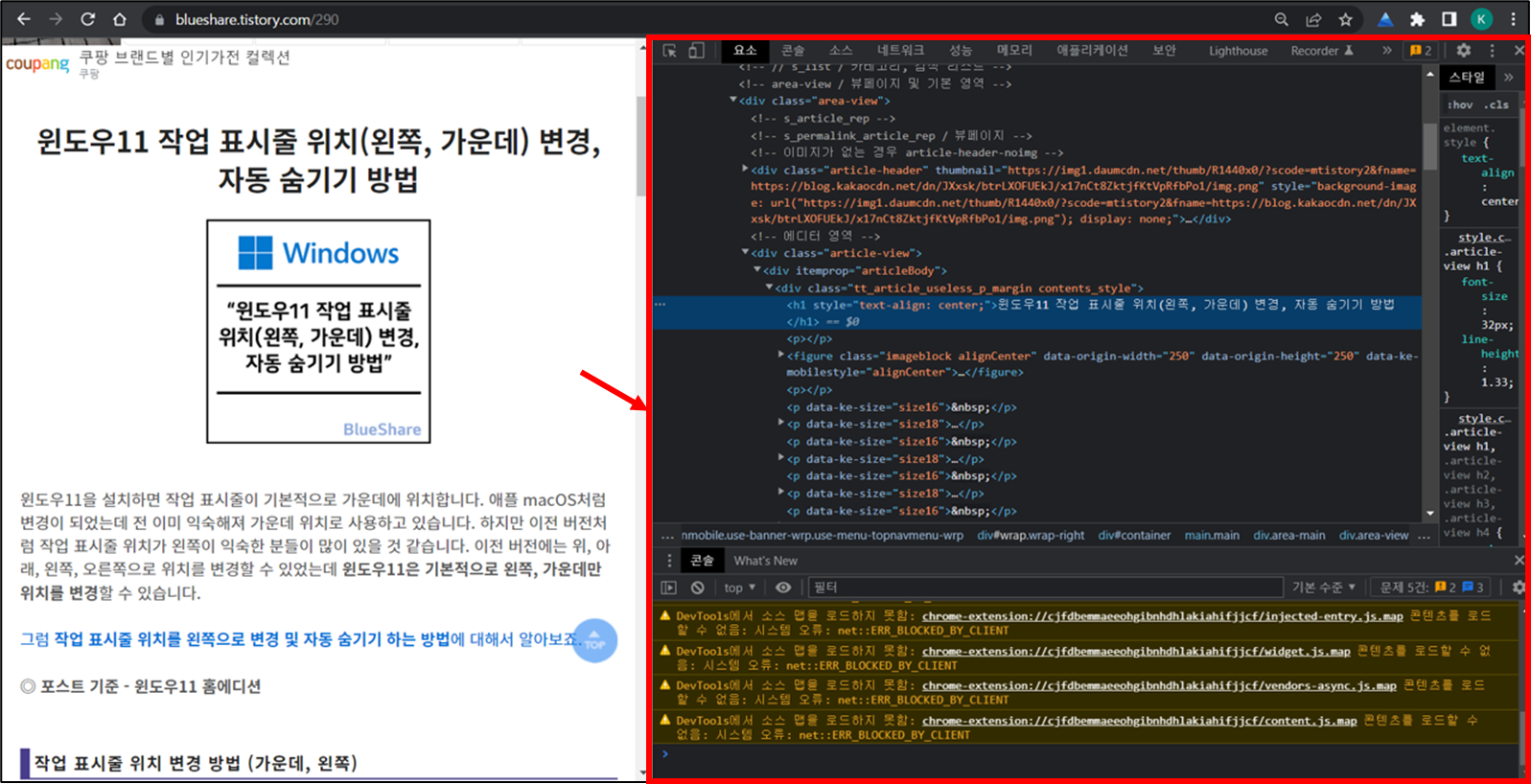
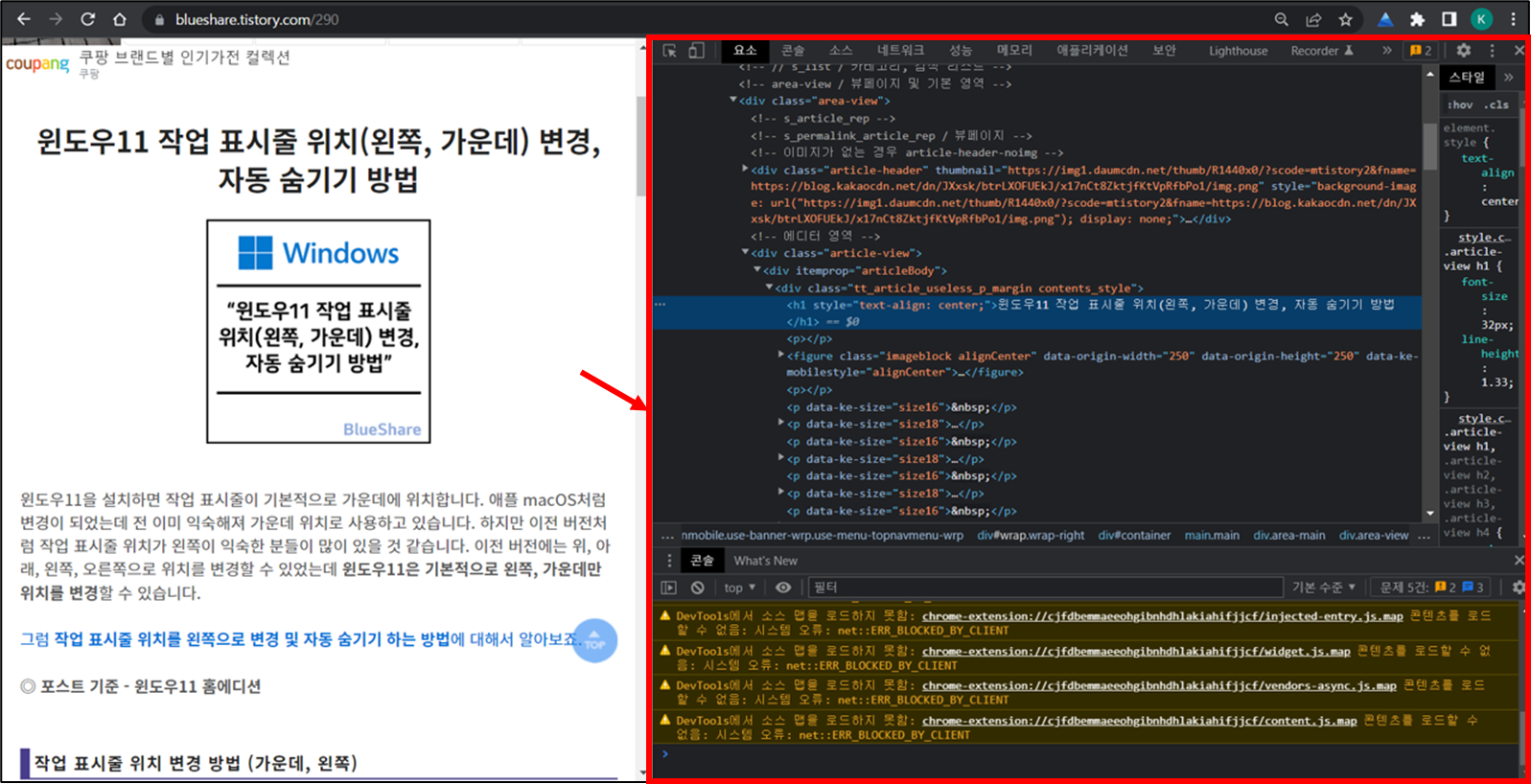
4. 크롬 브라우저 개발자 도구를 사용하시면 페이지를 검사하거나 분석을 하는데 아주 유용합니다.
▼ 더보기(…) → 도구 더보기 → 개발자 도구 (단축키: Ctrl + Shift + I)


다음에는 HEAD 태그에 대해서 좀 더 자세히 포스트 할 계획입니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
티스토리 애드센스 자동 광고, 수동 광고, 글 본문 광고 넣는 방법
티스토리 블로그 설정 방법, 운영 중인 블로그 기준 (참고)
티스토리 이미지(img) 태그에 alt 속성 넣는 방법




