HTML 이미지 맵(map) 태그: 이미지 내 특정 부분 링크 추가하기
이 글에서는 웹 페이지에서 이미지 맵(`map`)을 사용하여 상호작용적인 이미지를 만드는 방법에 대해 알아보겠습니다. 이미지 맵은 웹 페이지에 이미지의 특정 부분에 하이퍼링크를 추가하는 HTML 기술입니다.
1. 이미지 맵(`map`)이란?
이미지 맵은 하나의 이미지에 여러 링크를 설정할 수 있게 해주는 HTML 요소입니다. 이를 사용하면 이미지의 특정 영역을 클릭할 때마다 다른 동작이나 페이지로 이동할 수 있습니다.
2. 이미지 맵 만들기
이미지 맵을 만들기 위해서는 먼저 `<map>` 태그를 사용해 맵의 이름을 정의하고, `<area>` 태그로 링크될 영역을 지정합니다. 예를 들어, 다음과 같은 코드를 사용할 수 있습니다.
<img src="example-image.jpg" usemap="#image-map" />
<map name="image-map">
<area shape="rect" coords="34,44,270,350" href="https://example.com/link1" alt="Link 1" />
<area shape="circle" coords="45,300,60" href="https://example.com/link2" alt="Link 2" />
</map>위 코드에서, `<img>` 태그의 `usemap` 속성은 `<map>`의 `name` 속성과 일치해야 합니다. `coords` 속성은 링크될 영역의 좌표를 지정합니다. `shape` 속성은 지정된 영역의 형태를 정의합니다:
- ‘rect’ – 사각형 영역을 정의합니다. ‘coords’는 사각형의 왼쪽 상단 모서리와 오른쪽 하단 모서리의 x, y 좌표를 차례로 나타냅니다 (예: “x1,y1,x2,y2”).
- ‘circle’ – 원형 영역을 정의합니다. ‘coords’는 원의 중심 x, y 좌표와 반지름을 나타냅니다 (예: “x,y,radius”).
- ‘poly’ – 다각형 영역을 정의합니다. ‘coords’는 다각형을 구성하는 각 꼭지점의 x, y 좌표를 순서대로 나타냅니다 (예: “x1,y1,x2,y2,…,xn,yn”).
3. 사용 예제
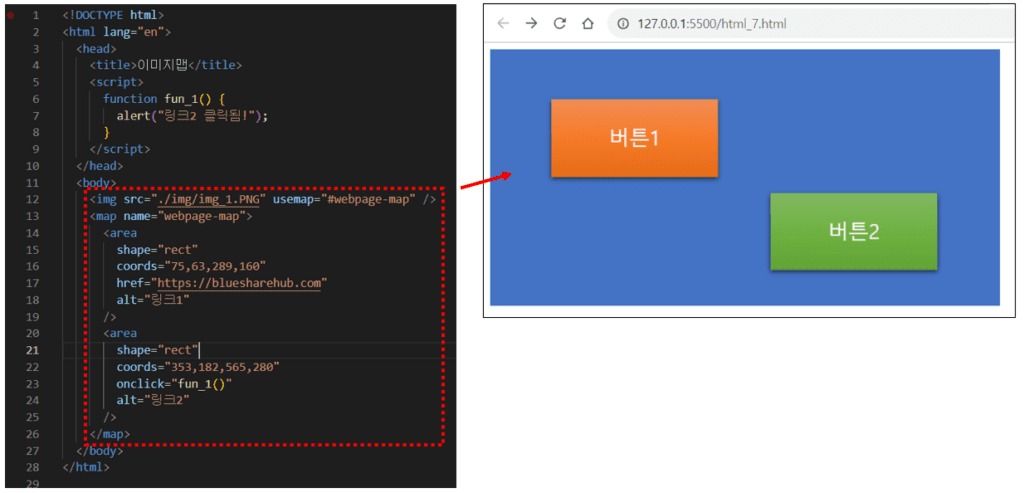
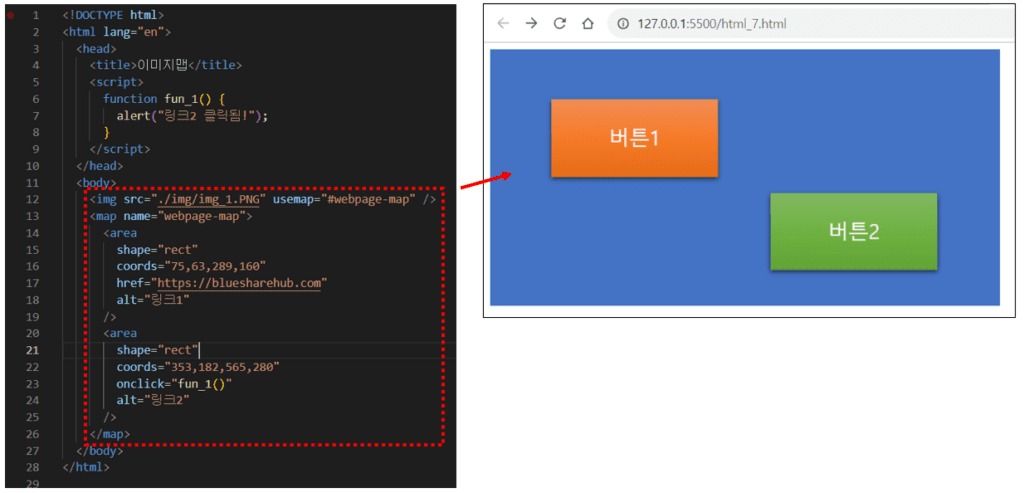
다음은 실제 웹페이지에 이미지 맵을 적용한 예제입니다. 이 예제에서는 한 이미지에 두 개의 다른 링크 영역을 만들었습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>이미지맵</title>
<script>
function fnc_1() {
alert("링크2 클릭됨!");
}
</script>
</head>
<body>
<img src="./img/img_1.PNG" usemap="#webpage-map" />
<map name="webpage-map">
<area shape="rect" coords="75,63,289,160" href="https://bluesharehub.com" alt="링크1" />
<area shape="rect" coords="353,182,565,280" onclick="fnc_1()" alt="링크2" />
</map>
</body>
</html>
이 HTML 문서는 두 개의 area 요소를 포함하고 있으며, 각각 이미지의 특정 영역에 대한 하이퍼링크와 함수 호출을 정의합니다. 첫 번째 area는 외부 링크로 연결되고, 두 번째 area는 클릭 시 함수호출 함수를 실행하여 알림 창을 띄웁니다.


☞ 이미지 맵을 사용할 때는 반응형 웹 디자인을 고려하여, 이미지나 링크 영역이 다양한 화면 크기에서도 정확하게 동작하도록 만들어야 합니다.
관련 이전 게시글
- HTML 이미지 삽입하기, img 태그 및 속성(src, alt)
- HTML 하이퍼링크 삽입하기 – a 태그
- HTML 시맨틱 태그 종류, 웹 페이지 레이아웃 구성 예제
- HTML 테이블(표) 태그 – table, tr, th, td
- HTML 오디오, 비디오 삽입하기 – audio, video 태그
이 글이 도움이 되셨다면 공유해 주세요!




