HTML 이미지 삽입하기, img 태그 및 속성(src, alt)
HTML 태그 중에서 글자(텍스트) 관련 태그 다음으로 많이 사용되는 태그는 아마도 이미지 태그입니다. 예로 블로그 포스트를 작성할 때 글만 작성하는 것보다 정보를 시각적으로 전달하기 위해서 사용 예제 및 화면 캡처 이미지를 추가합니다. 그럼 이미지를 삽입하는 img 태그 및 속성에 대해서 알아보죠.
이미지 태그 및 속성
1. 이미지 태그 기본 사용법
▼ <img> 태그는 닫는 </img> 태그가 없습니다.
<img src="이미지 파일 경로" alt="대체 텍스트">
2. 이미지 태그의 속성
▼ <img> 태그 속성은 아주 많이 있습니다. 그중에서도 아래 속성은 기본적으로 사용하는 속성입니다.
| 속성 | 설명 |
|---|---|
| src | 이미지 파일 위치 지정 |
| alt | 이미지 파일이 없는 경우에 표시되는 대체 텍스트 |
| width | 이미지 너비 지정 |
| heiight | 이미지 높이 지정 |
이미지(img) 태그 사용 예제
1. 예제 1) 이미지(img) 태그에 alt 속성 추가
<!DOCTYPE html>
<html>
<head>
<title>이미지 태그</title>
</head>
<body>
<img src="img/watermark.png" alt="워터마크 1번 이미지">
<img src="img/watermark2.png" alt="워터마크 2번 이미지">
</body>
</html>☞ src 속성에 파일 위치는 절대 경로 또는 상대 경로로 지정하시면 됩니다. 예제는 상대 경로로 지정한 겁니다.
※ 절대 경로 예시 : https://blueshare.tistory.com/img/logo.jpg
☞ 웹에서 사용하는 대표적인 이미지 파일 형식은 jpg, png, gif입니다.
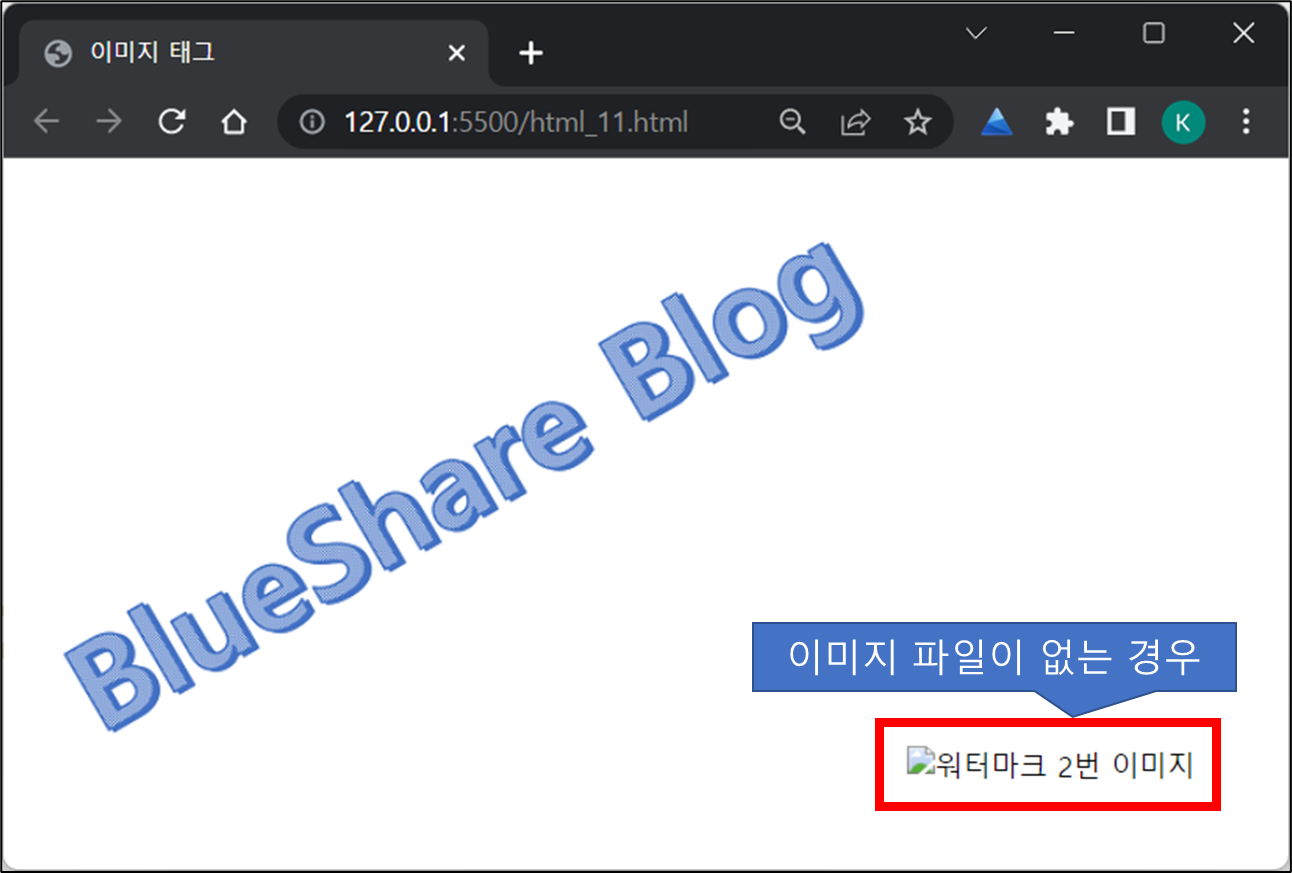
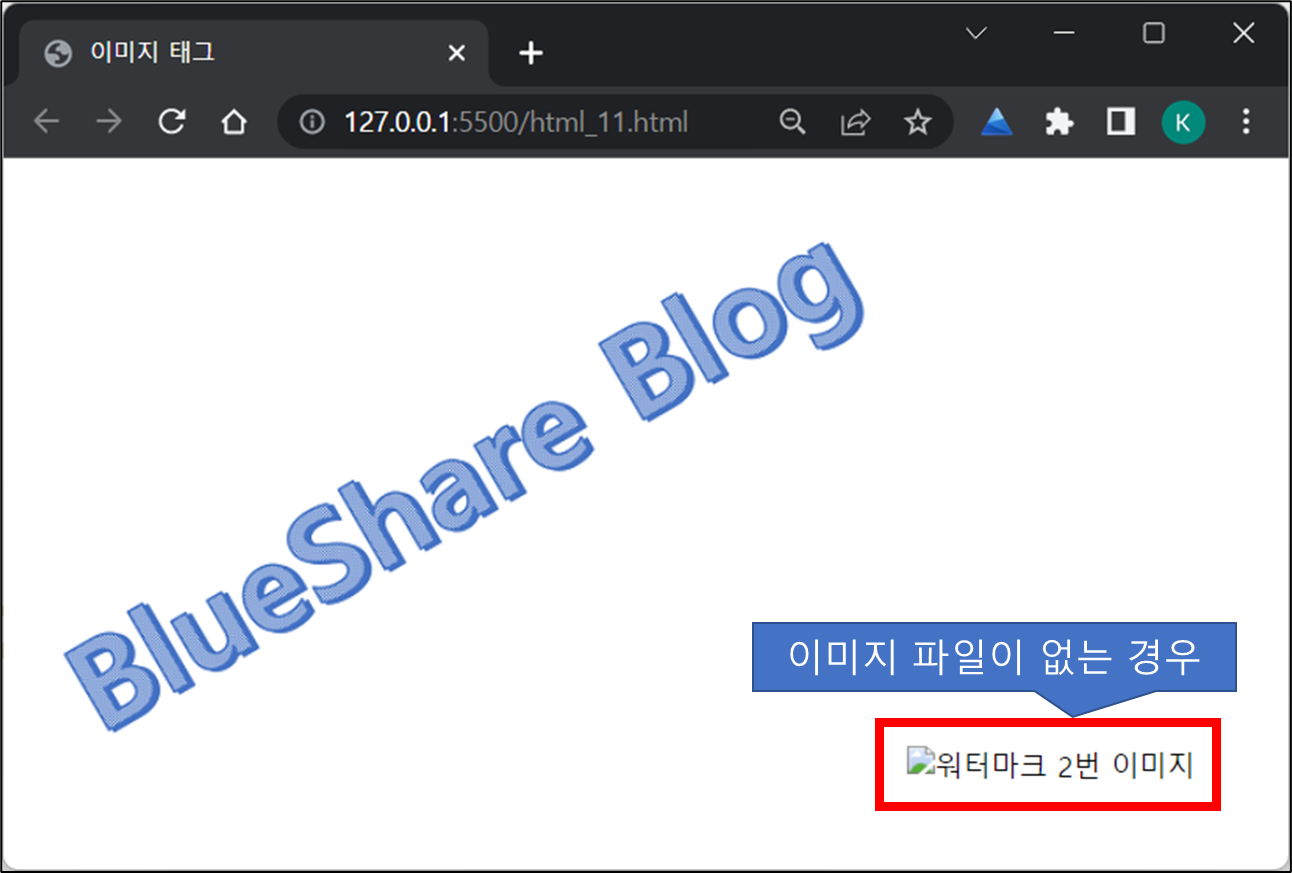
▼ 실행 결과 화면


☞ 이미지 파일이 없는 경우에는 alt 속성으로 입력한 대체 텍스트가 표시됩니다. 검색엔진 최적화(SEO) 측면에서는 반드시 이미지(img) 태그에 alt 속성은 추가하는 게 좋습니다. 아래 이전 포스트를 참고하시면 됩니다.
이미지(img) 태그에 alt 속성을 넣어야 되는 이유
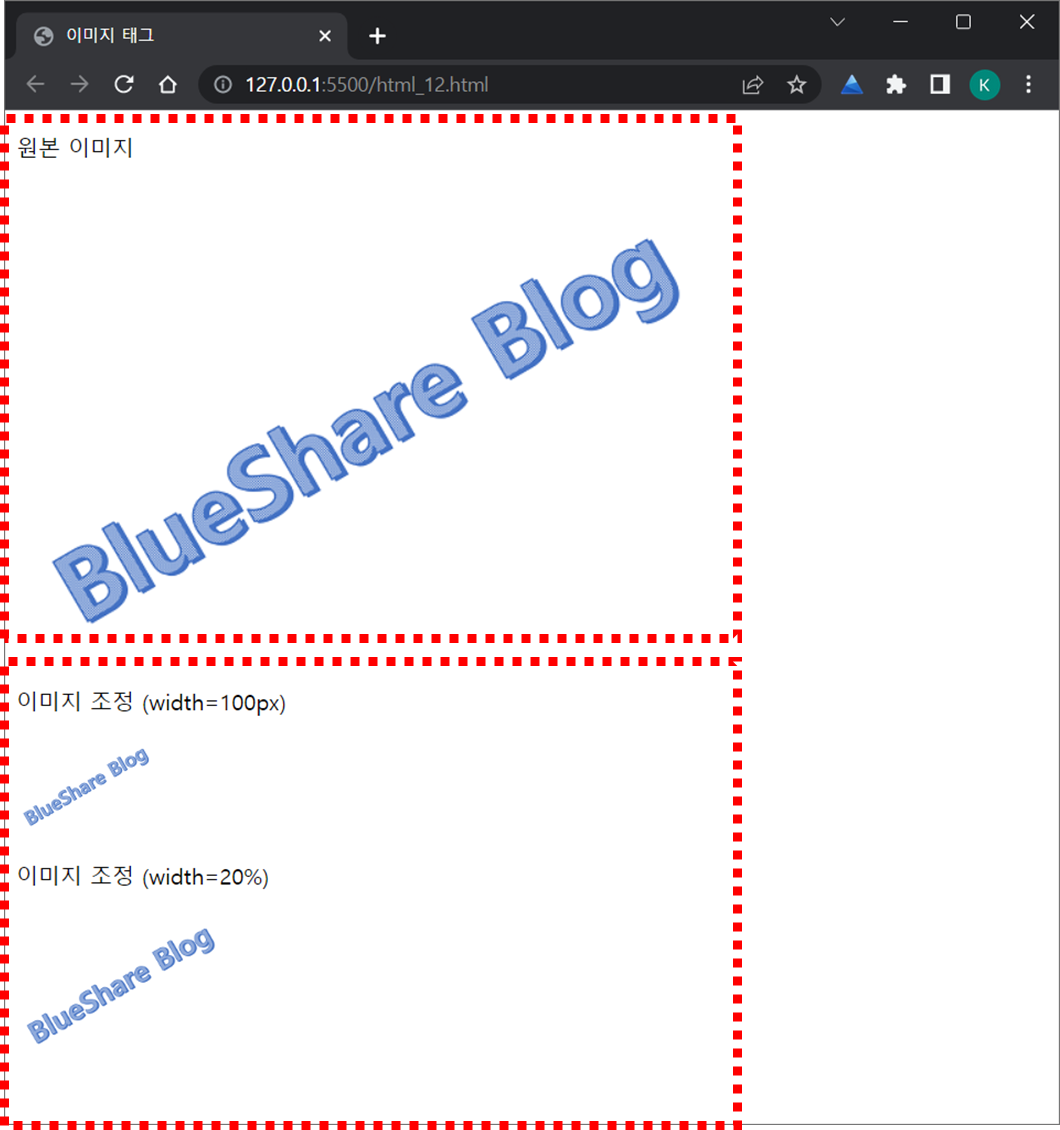
2. 예제 2) 이미지(img) 태그에 width, height 속성 추가
<!DOCTYPE html>
<html>
<head>
<title>이미지 태그</title>
</head>
<body>
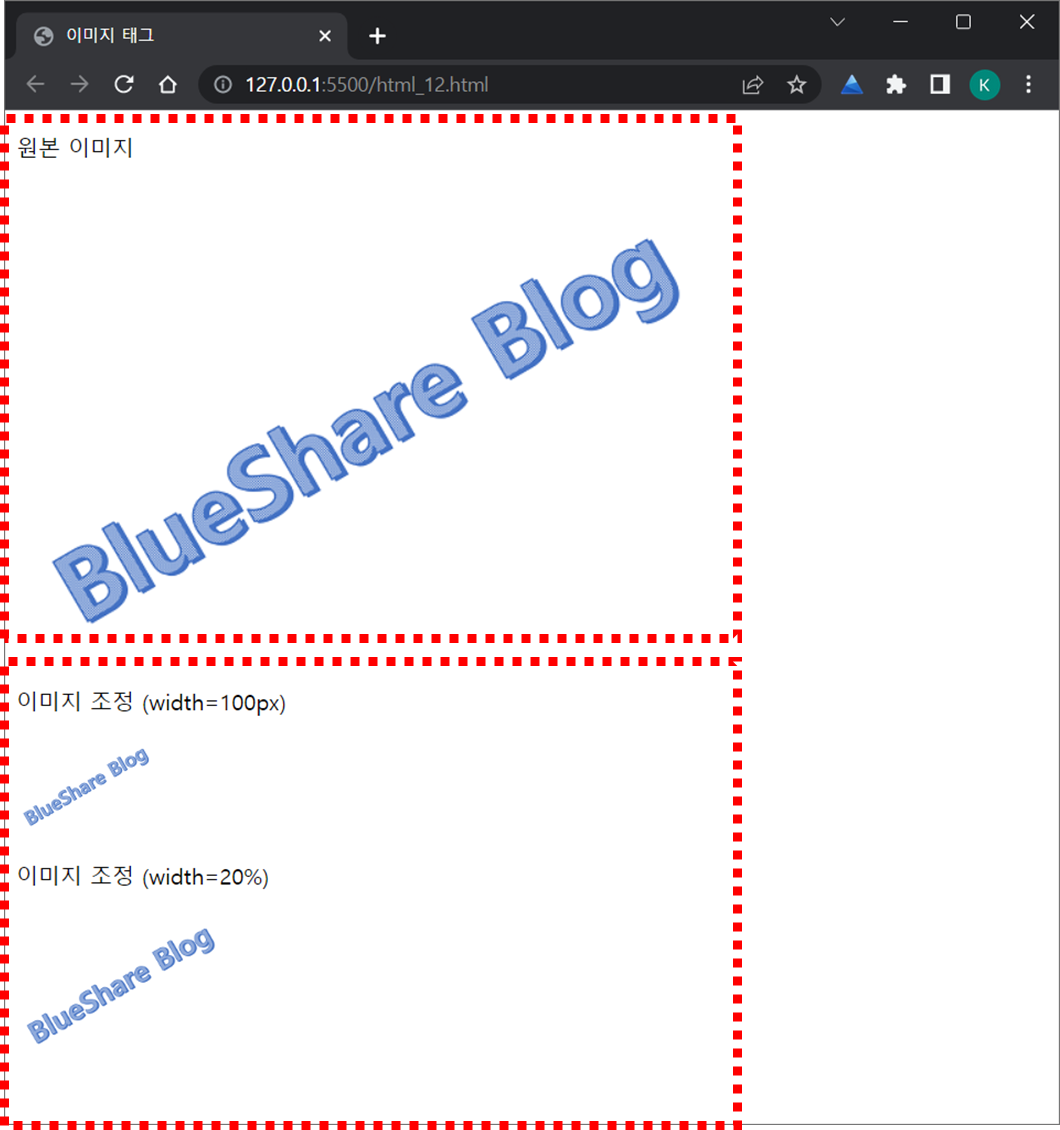
<p>원본 이미지</p>
<img src="img/watermark.png" alt="워터마크">
<p>이미지 조정 (width=100px)</p>
<img src="img/watermark.png" alt="워터마크" width="100px">
<p>이미지 조정 (width=20%)</p>
<img src="img/watermark.png" alt="워터마크" width="20%">
</body>
</html>
▼ 실행 결과 화면


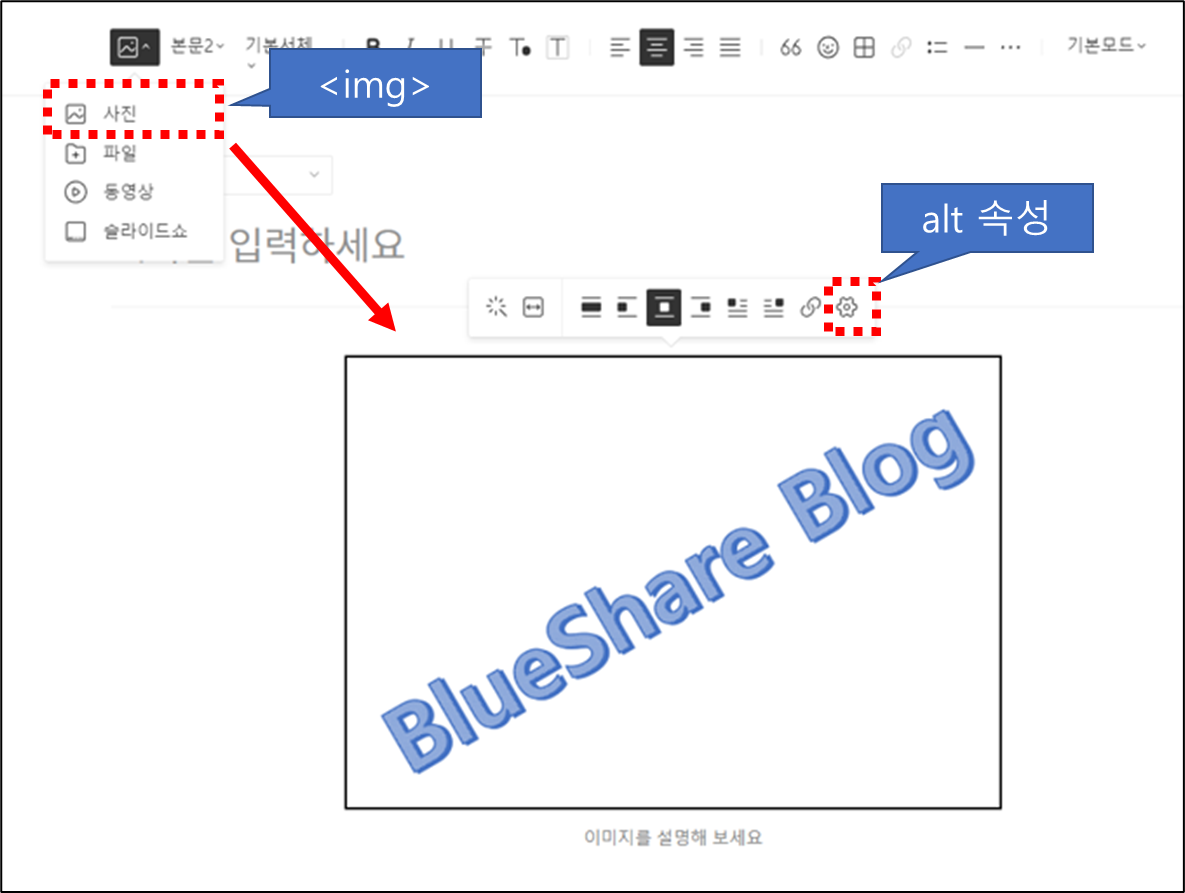
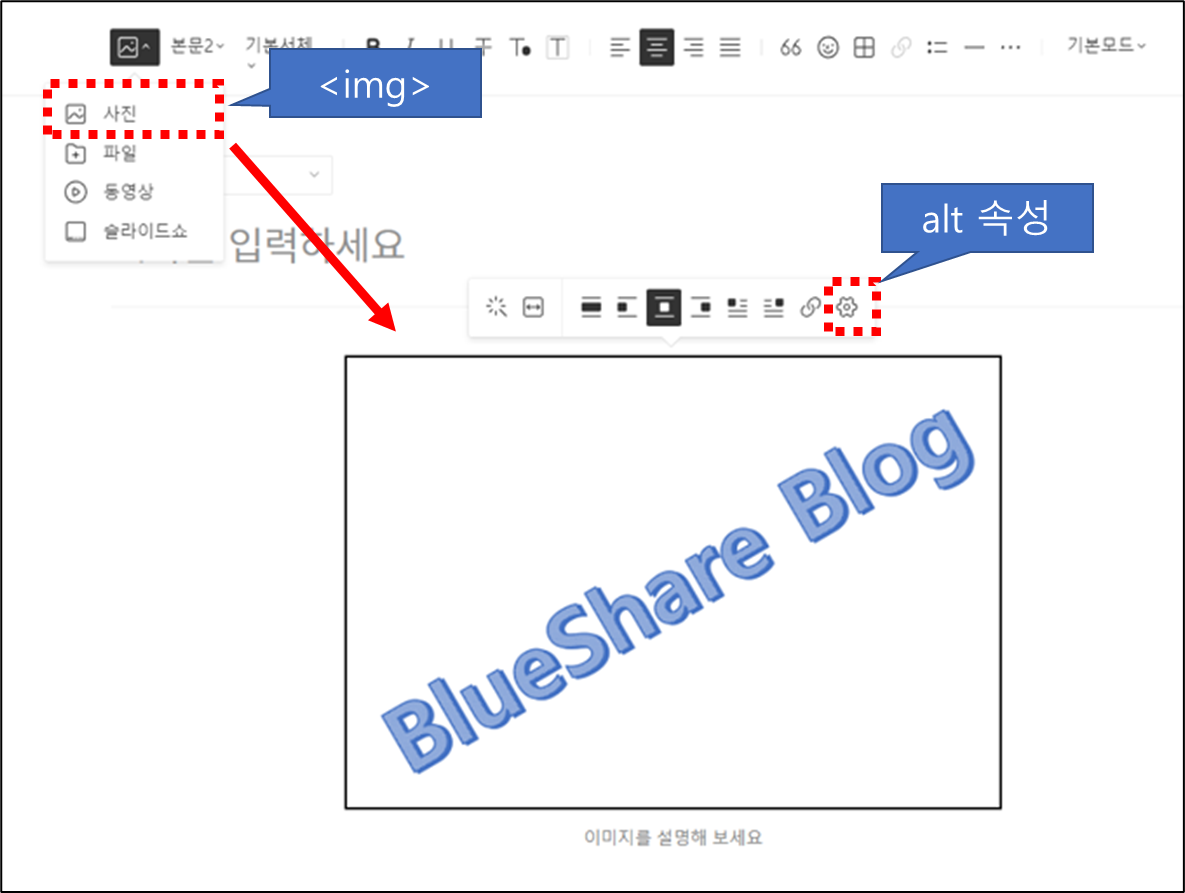
티스토리 에디터
▼ 이미지(img) 태그 : 에디터를 사용하면 쉽게 이미지를 추가할 수 있습니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
티스토리 이미지(img) 태그에 alt 속성 넣는 방법
HTML 테이블(표) 태그 – table, tr, th, td
HTML 목록(리스트) 태그 – ol, ul, li, dl, dd, dt
HTML 글자(텍스트) 관련 태그 정리 vs 티스토리 에디터
HTML 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교