HTML 시맨틱 태그 종류, 웹 페이지 레이아웃 구성 예제
블로그를 운영하면서 웹 페이지 레이아웃 구조를 알고 있으면 운영하는데 많은 도움이 됩니다. 특히 구글 애드센스 광고 코드를 추가할 때 원하는 위치에 광고를 추가할 수도 있습니다. 웹 문서에는 전혀 영향이 없고 웹 문서 구조를 나타내는 태그가 있습니다.
그럼 웹 문서 구조를 위한 태그들에 대해서 알아보죠.
시맨틱 태그 종류
▼ MDN Web Docs 사이트에서 내용 인용
| 태그 | 설명 |
|---|---|
| header | 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있습니다. |
| nav | 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타냅니다. 자주 쓰이는 예제는 메뉴, 목차, 색인입니다. |
| main | 문서 <body>의 주요 콘텐츠를 나타냅니다. 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어집니다. |
| article | 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다. 사용 예제로 게시판과 블로그 글, 매거진이나 뉴스 기사 등이 있습니다. |
| section | HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다. 보통 <section>은 제목을 포함하지만, 항상 그런 것은 아닙니다. |
| aside | 문서의 주요 내용과 간접적으로만 연관된 부분을 나타냅니다. 주로 사이드바 혹은 콜아웃 박스로 표현합니다. |
| footer | 가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타냅니다. 푸터는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담습니다. |
시맨틱 태그 사용 예제
1. 샘플 예제
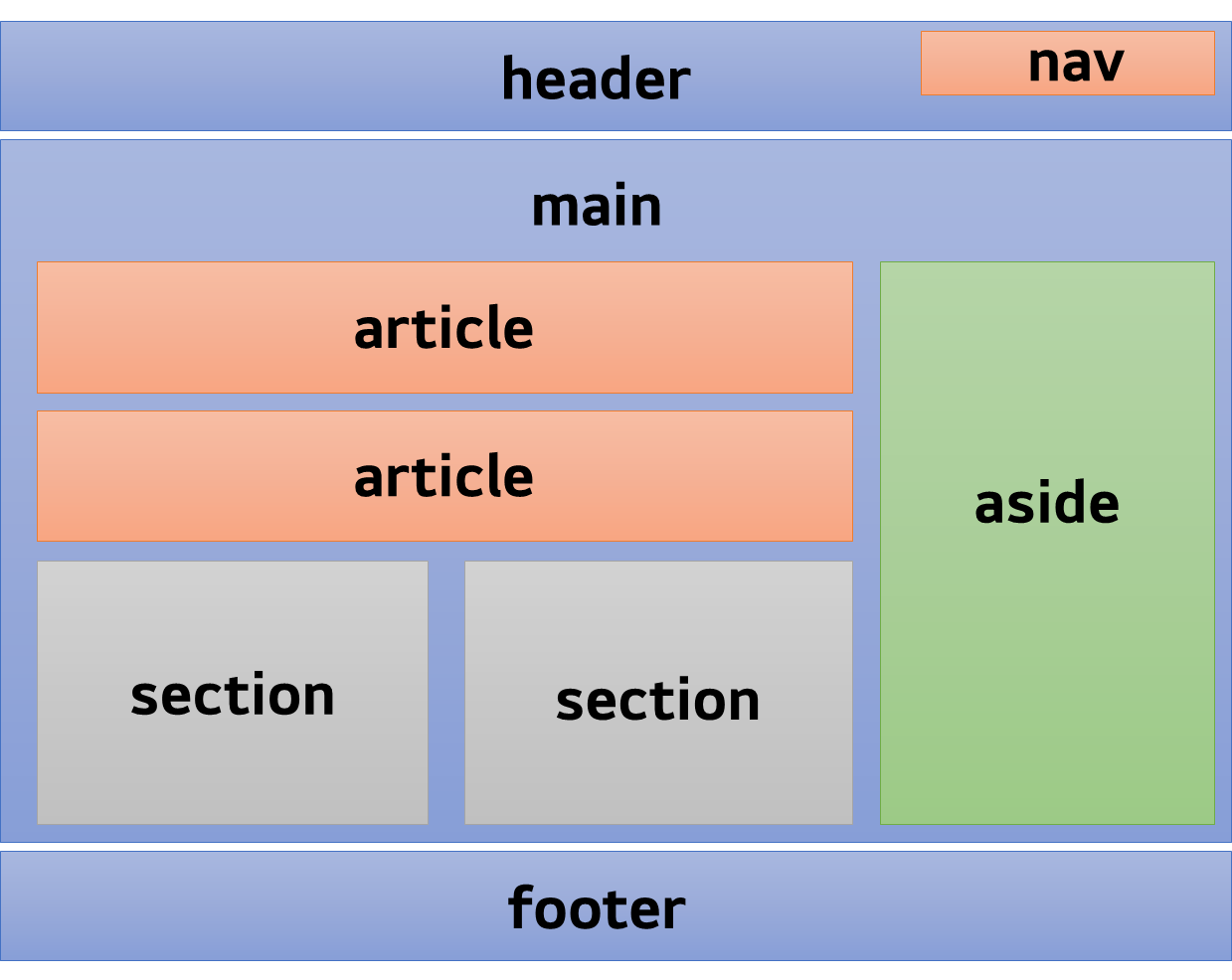
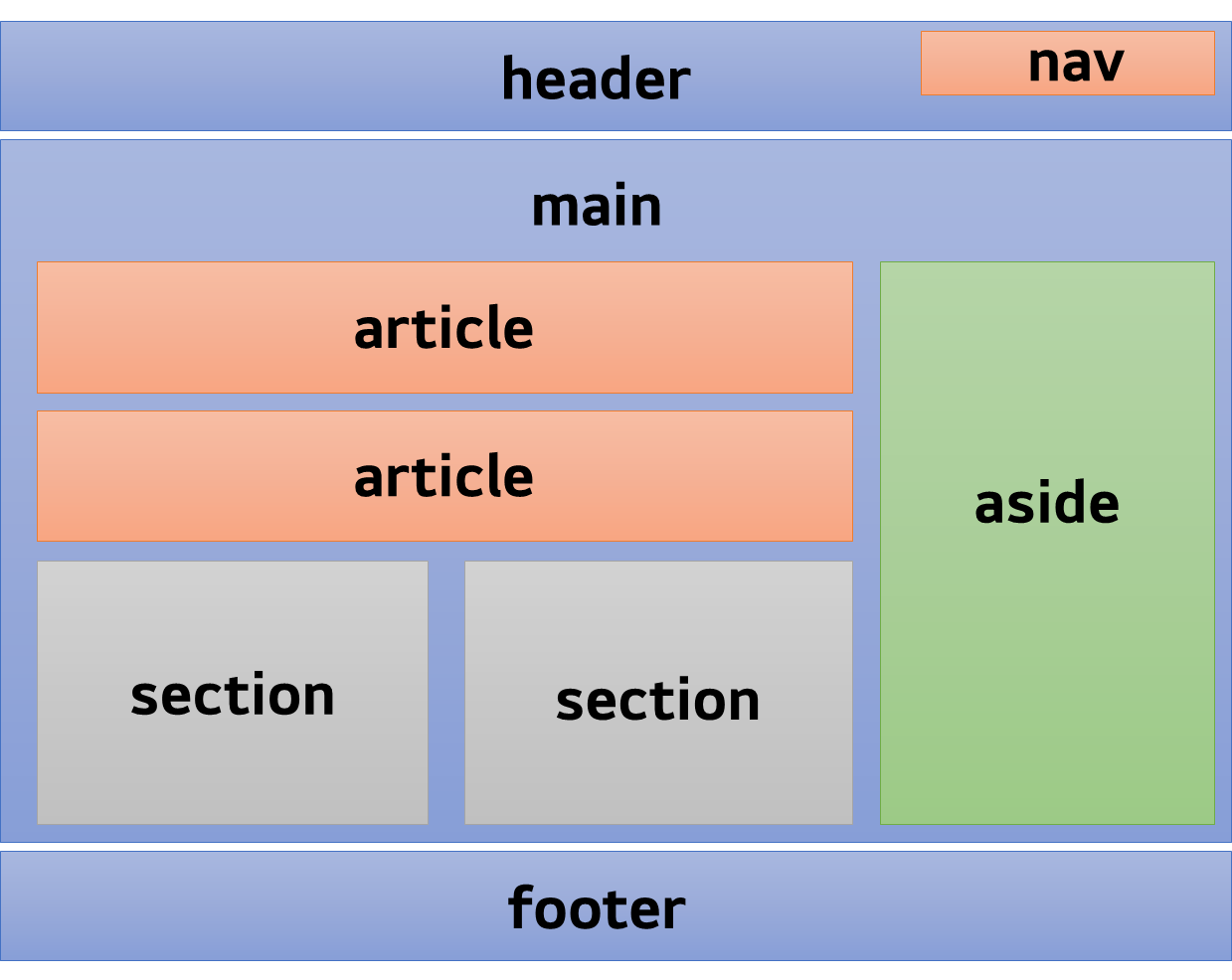
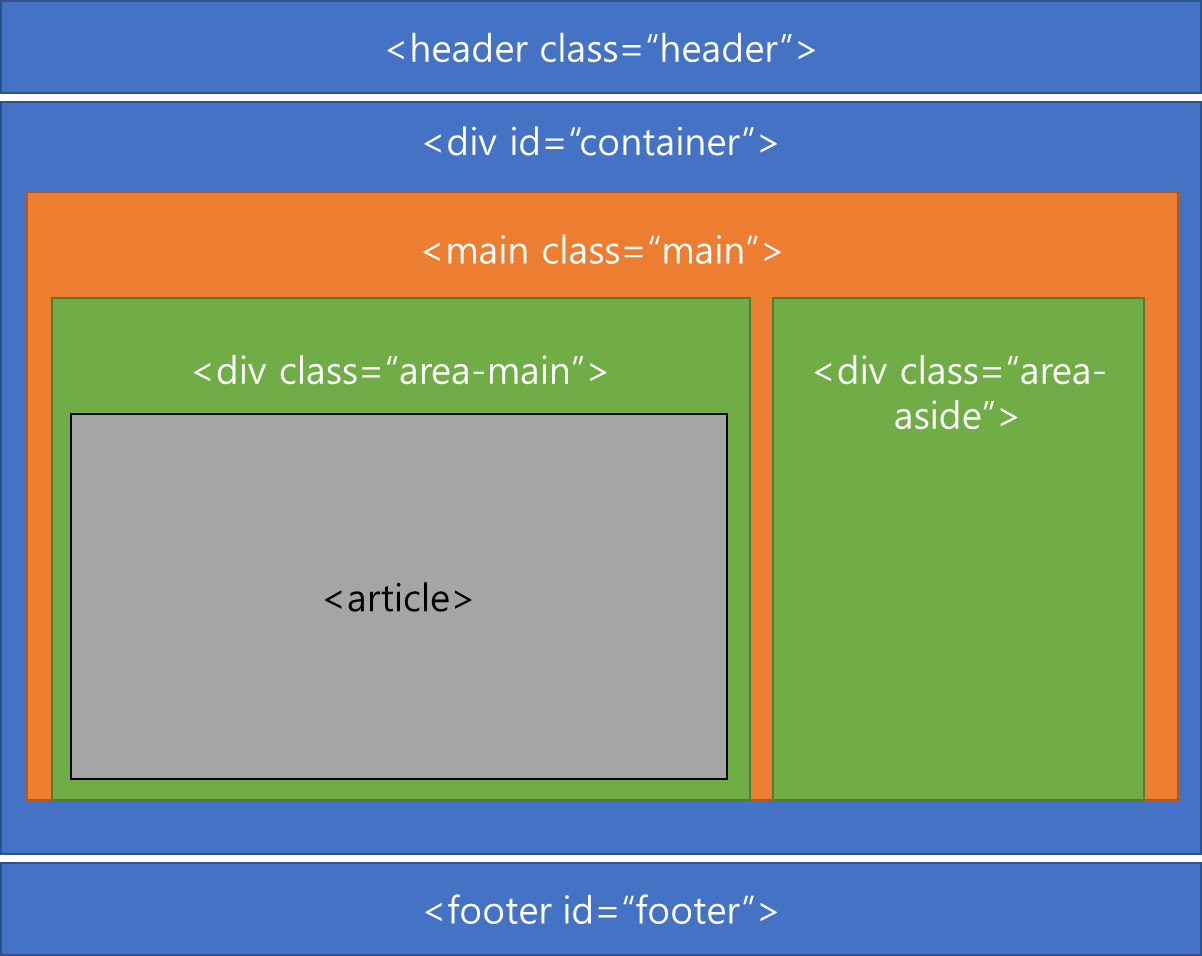
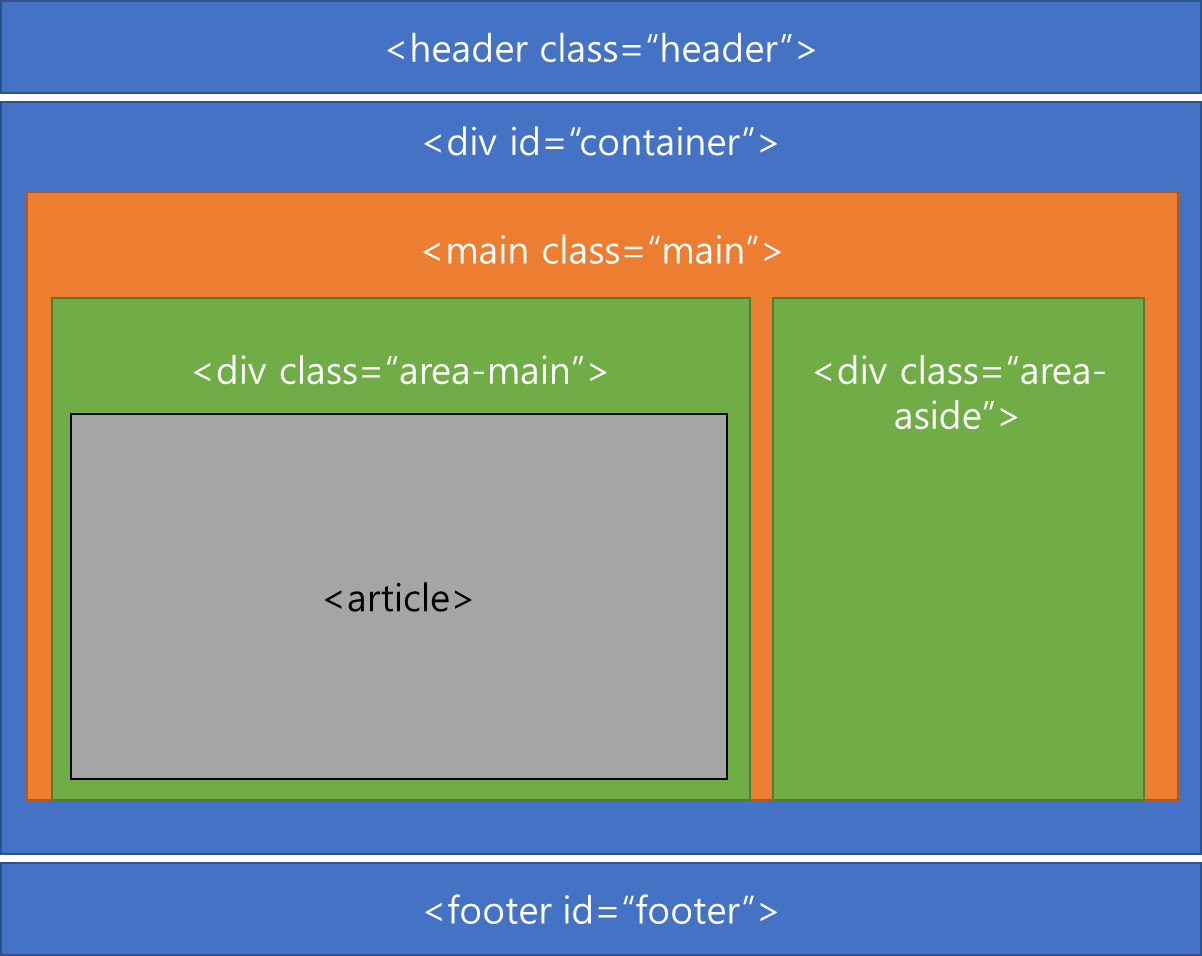
▼ 아래와 같이 웹 페이지를 구성할 수 있습니다.


2. 샘플 예제 소스
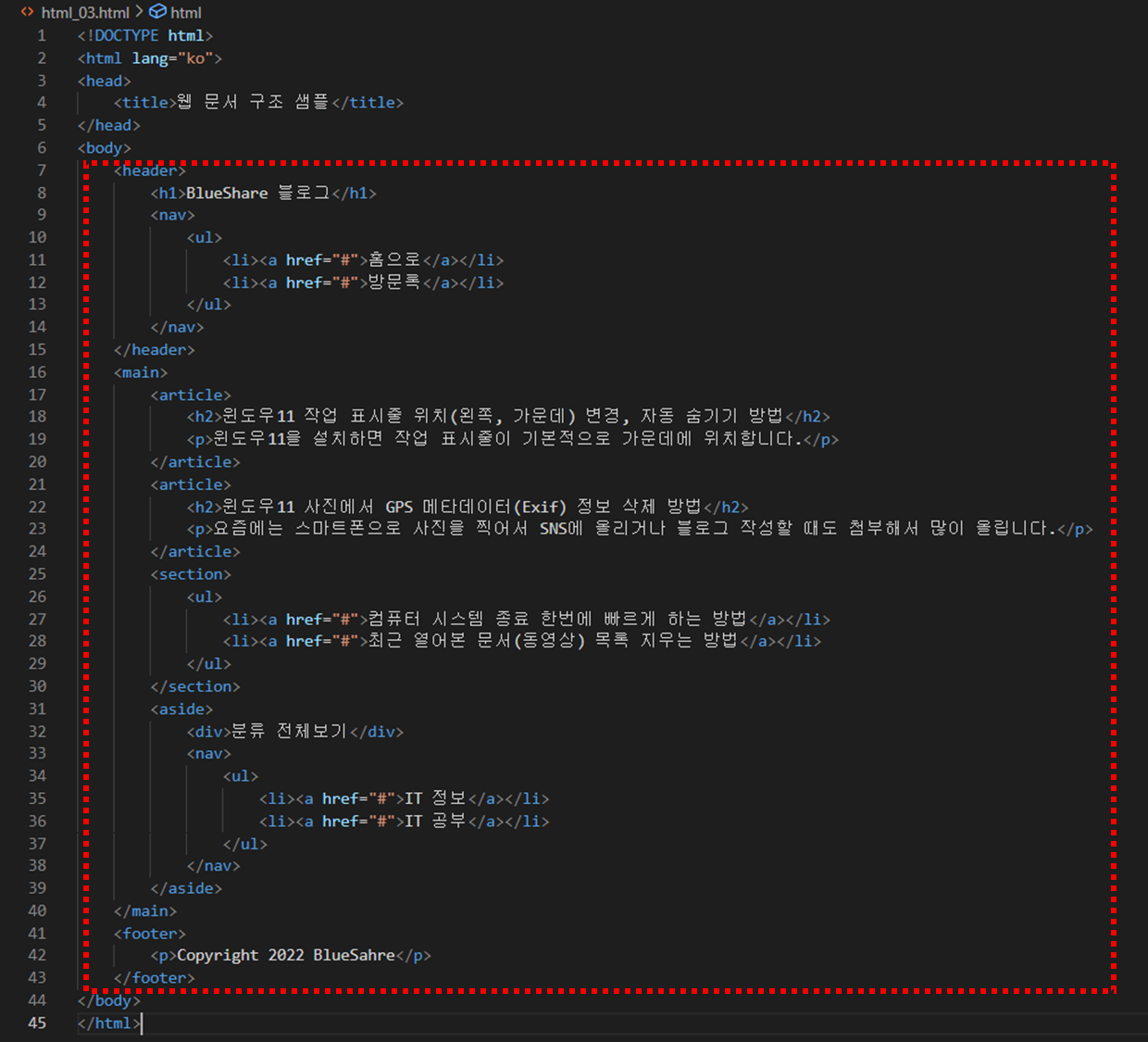
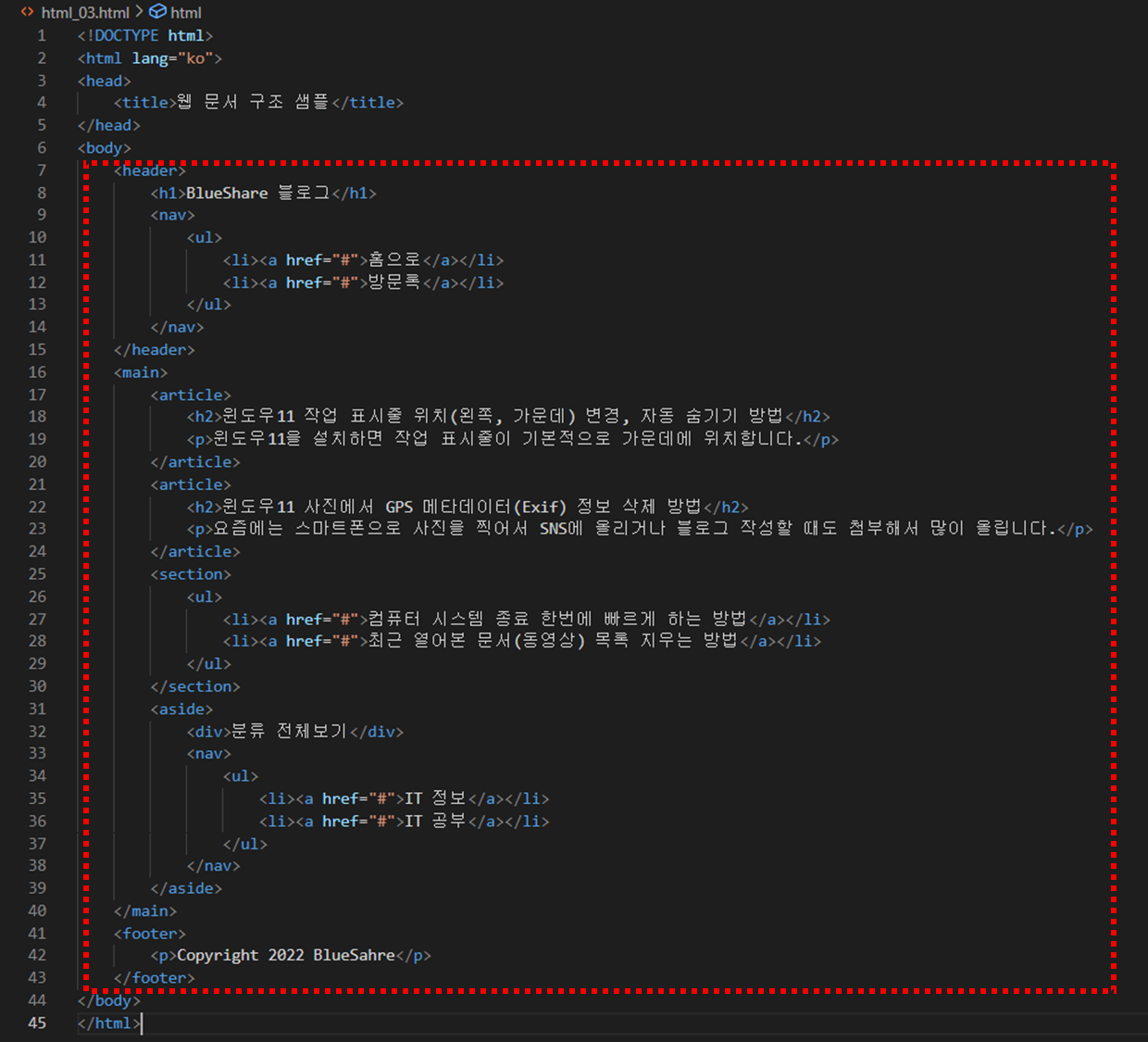
▼ 샘플 예제에 대해서 간단하게 구현한 HTML 소스입니다. CSS 적용을 하지 않았습니다.


▼ 소스 코드
<html lang="ko">
<head>
<title>웹 문서 구조 샘플</title>
</head>
<body>
<header>
<h1>BlueShare 블로그</h1>
<nav>
<ul>
<li><a href="#">홈으로</a></li>
<li><a href="#">방문록</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>윈도우11 작업 표시줄 위치(왼쪽, 가운데) 변경, 자동 숨기기 방법</h2>
<p>윈도우11을 설치하면 작업 표시줄이 기본적으로 가운데에 위치합니다.</p>
</article>
<article>
<h2>윈도우11 사진에서 GPS 메타데이터(Exif) 정보 삭제 방법</h2>
<p>요즘에는 스마트폰으로 사진을 찍어서 SNS에 올리거나 블로그 작성할 때도 첨부해서 많이 올립니다.</p>
</article>
<section>
<ul>
<li><a href="#">컴퓨터 시스템 종료 한번에 빠르게 하는 방법</a></li>
<li><a href="#">최근 열어본 문서(동영상) 목록 지우는 방법</a></li>
</ul>
</section>
<aside>
<div>분류 전체보기</div>
<nav>
<ul>
<li><a href="#">IT 정보</a></li>
<li><a href="#">IT 공부</a></li>
</ul>
</nav>
</aside>
</main>
<footer>
<p>Copyright 2022 BlueSahre</p>
</footer>
</body>
</html>
3. 현재 운영 중인 블로그 Odyssey(오디세이) 스킨 레이아웃 구조
▼ Odyseey(오디세이) 스킨 레이아웃 구조


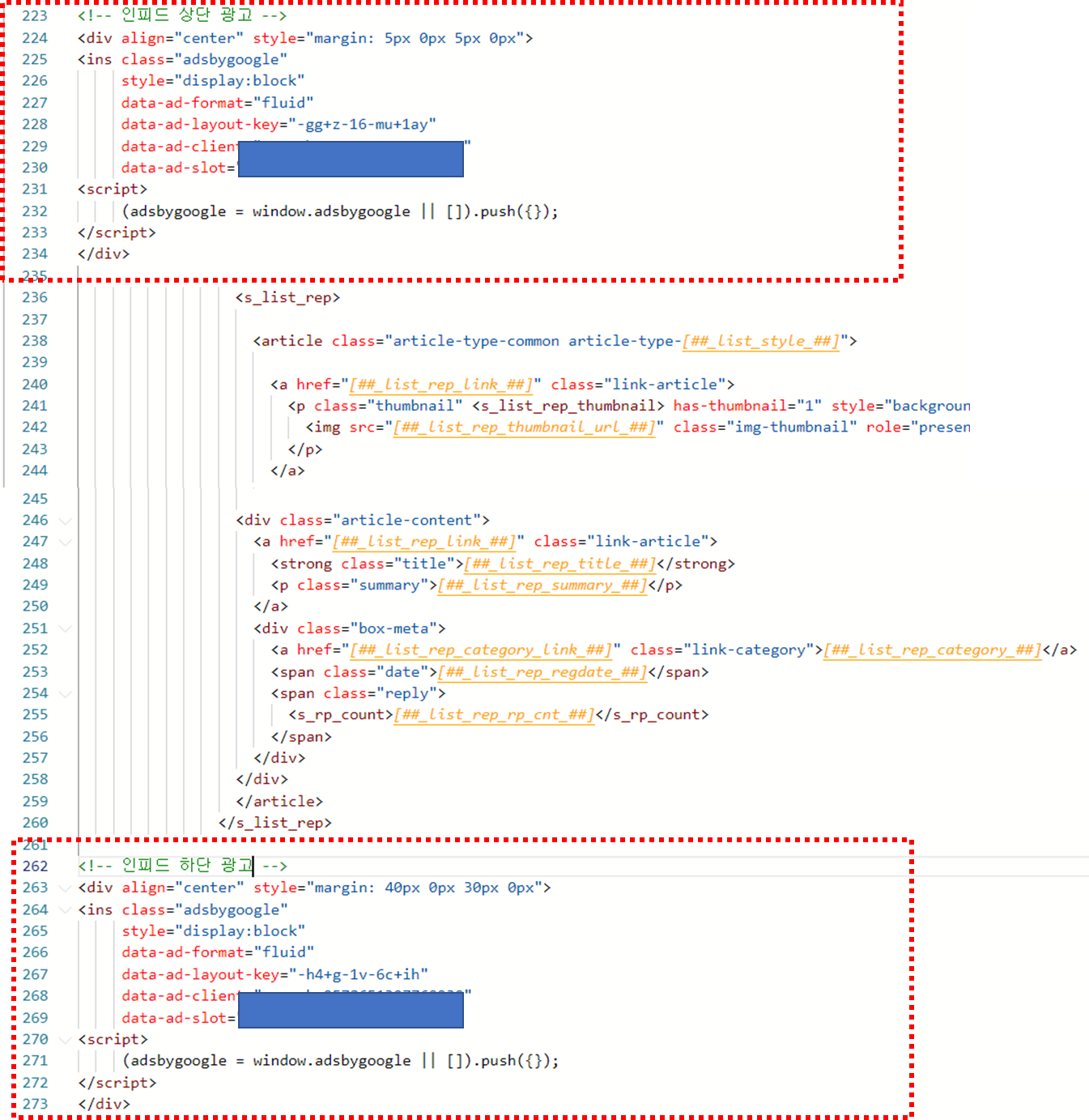
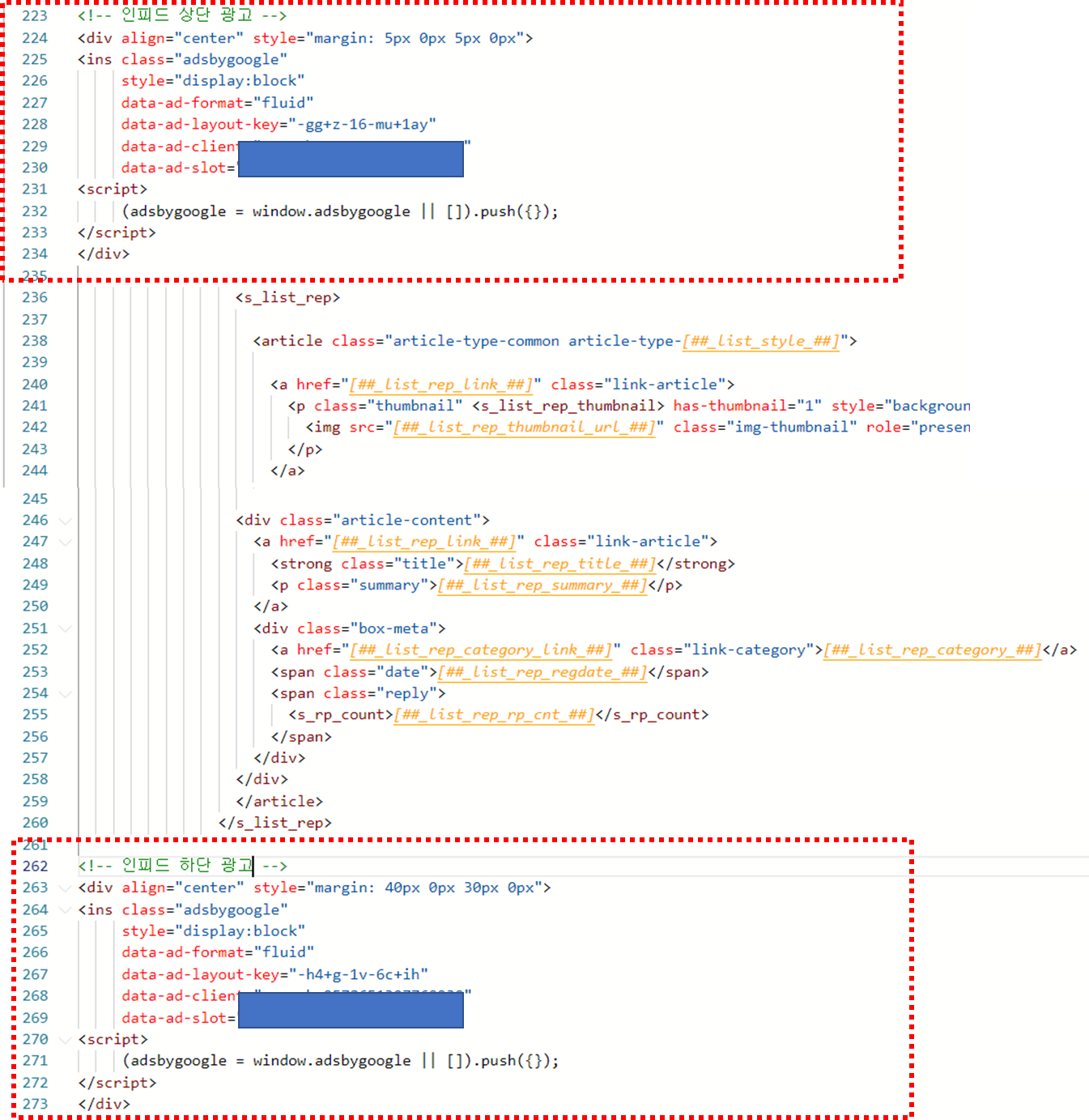
☞ 블로그 레이아웃 구조를 알고 있으면 운영하는데 많은 도움이 됩니다. 예로 article 태그 위, 아래에 애드센스 광고를 배치할 때 스킨 편집에서 쉽게 추가할 수 있습니다.
▼ 글 목록 위, 아래 인피드 광고 추가 예시


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
티스토리 운영을 위한 HTML head 태그 정리 및 적용 사례
HTML 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
티스토리 애드센스 자동 광고, 수동 광고, 글 본문 광고 넣는 방법




