HTML 티스토리 본문 목차 만들기 (서식 활용)
티스토리 본문 내용을 작성할 때 내용이 긴 경우에는 아무래도 목차를 만드는 게 좋습니다. 목차를 만들면 전체 내용을 싶게 파악할 수 있고 목차를 클릭하면 해당되는 글로 이동하여 내용을 보는데 효율적입니다. 제 블로그에서는 현재까지 목차를 사용할만한 긴 게시글이 없어 사용한 적은 없습니다.
그럼 앵커(a) 태그를 사용하여 페이지 내 원하는 위치로 이동하는 방법과 티스토리 서식을 활용하여 본문 안에 목차를 만드는 방법에 대해서 알아보죠.
페이지 내 원하는 위치로 이동
1. 이동할 태그에 id 속성 추가합니다. (id=”toc_1″)
2. a 태그 href 속성에 이동할 id를 추가합니다. (href=”#id”)
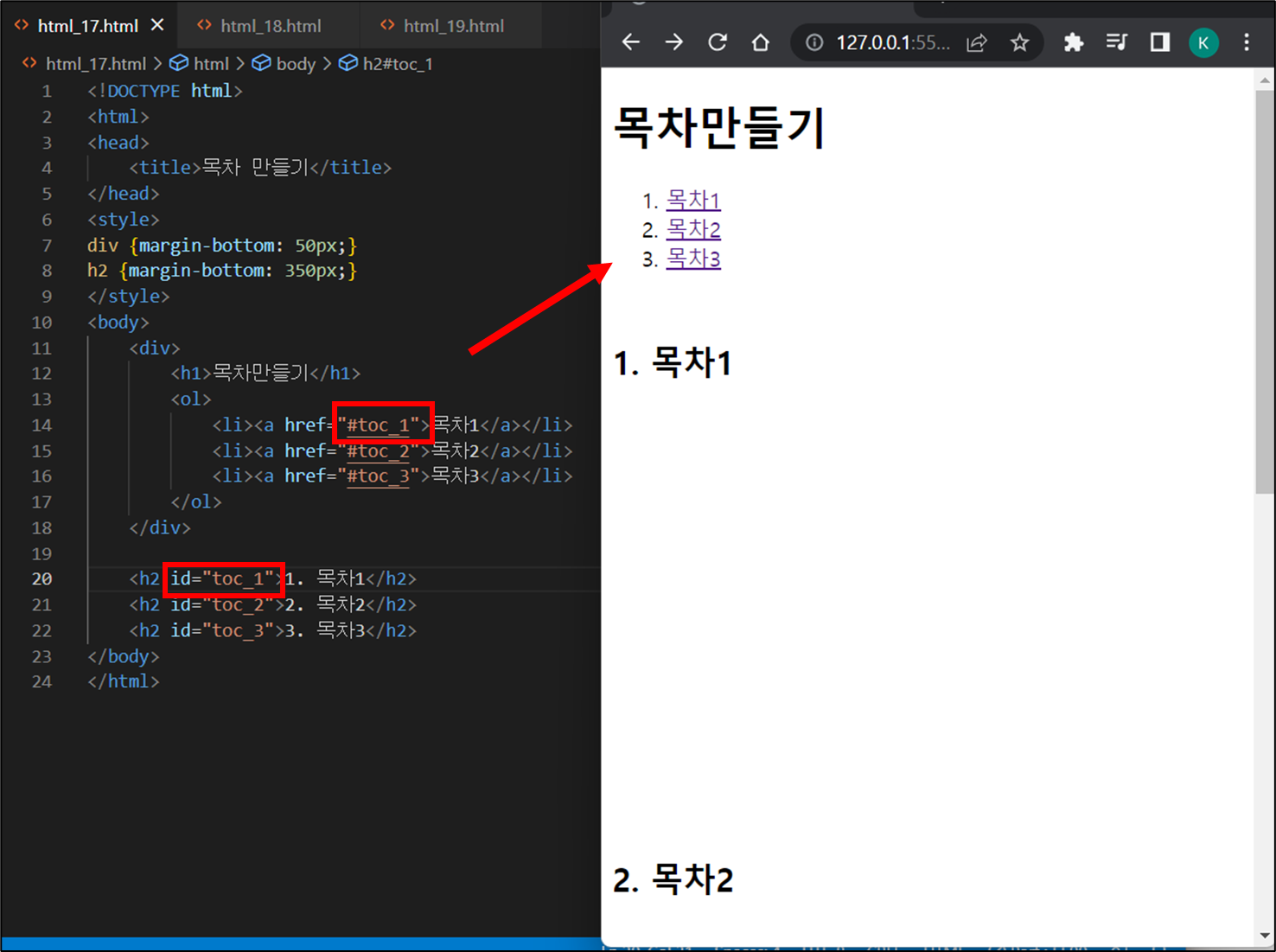
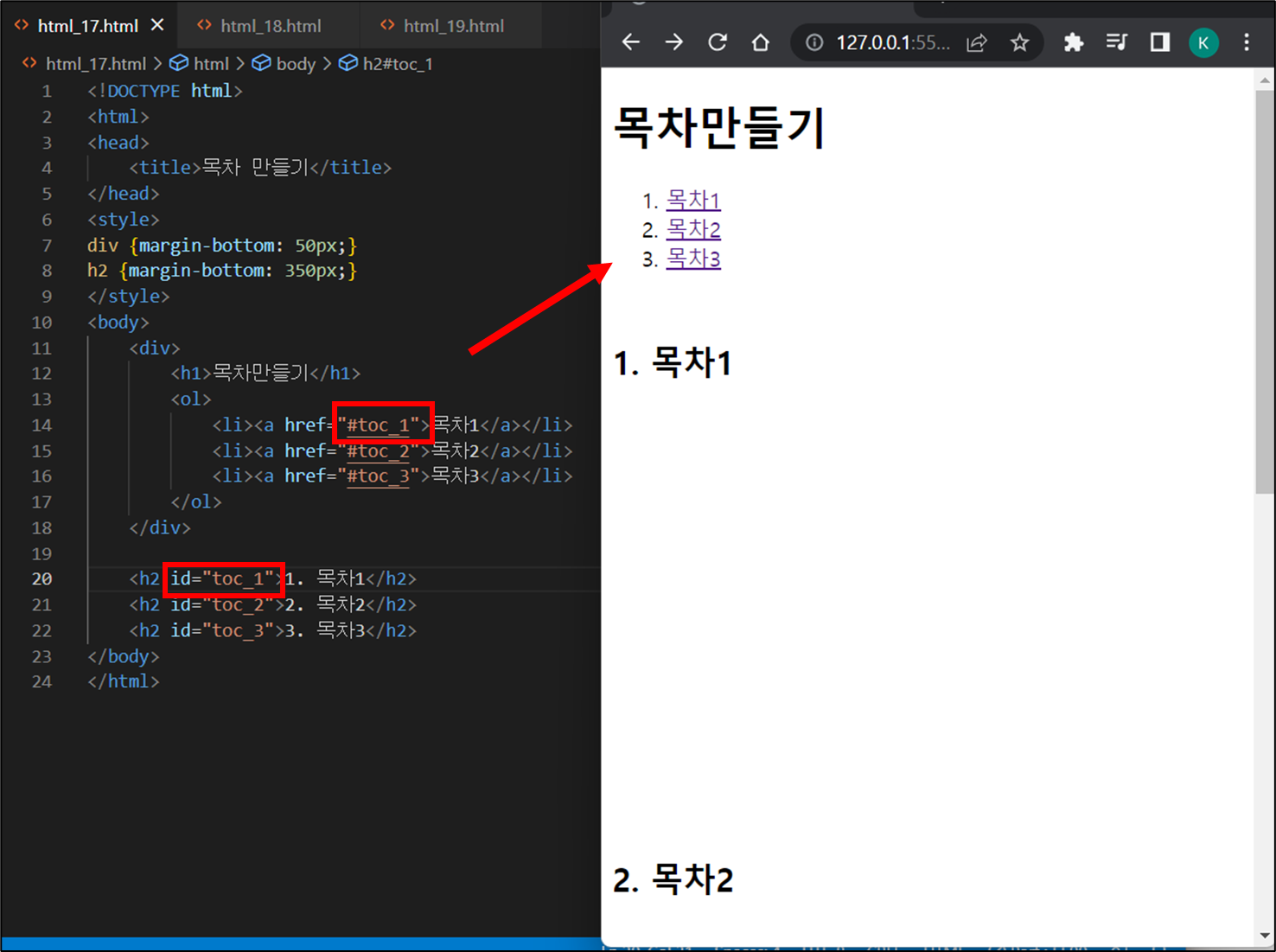
▼ 예제 소스
<!DOCTYPE html>
<html>
<head>
<title>목차 만들기</title>
</head>
<style>
div {margin-bottom: 50px;}
h2 {margin-bottom: 350px;}
</style>
<body>
<div>
<h1>목차만들기</h1>
<ol>
<li><a href="#toc_1">목차1</a></li>
<li><a href="#toc_2">목차2</a></li>
<li><a href="#toc_3">목차3</a></li>
</ol>
</div>
<h2 id="toc_1">1. 목차1</h2>
<h2 id="toc_2">2. 목차2</h2>
<h2 id="toc_3">3. 목차3</h2>
</body>
</html>
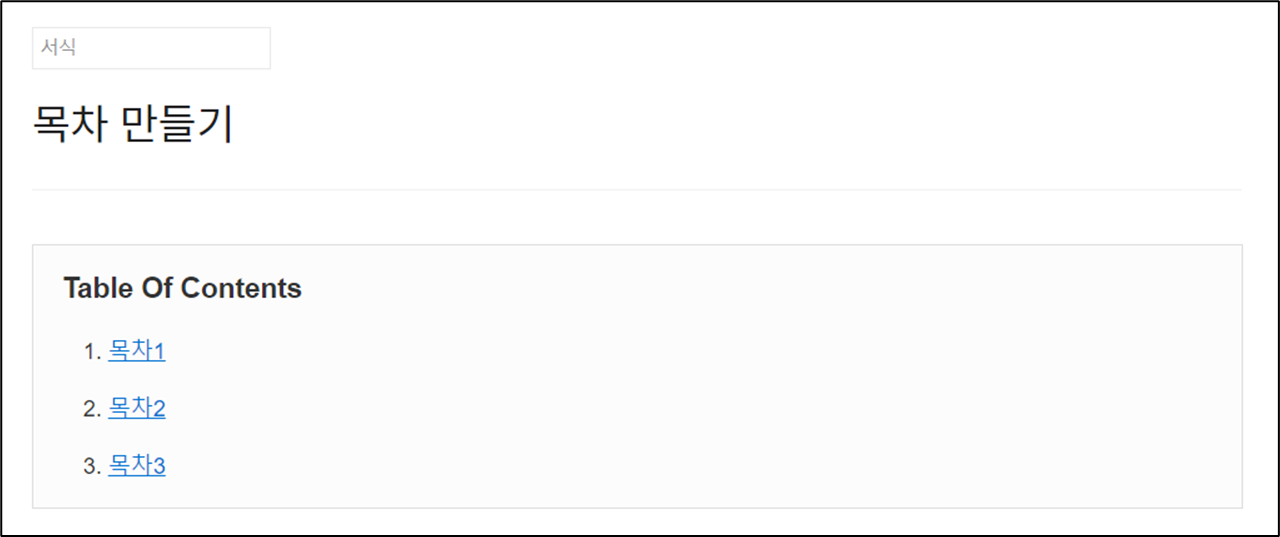
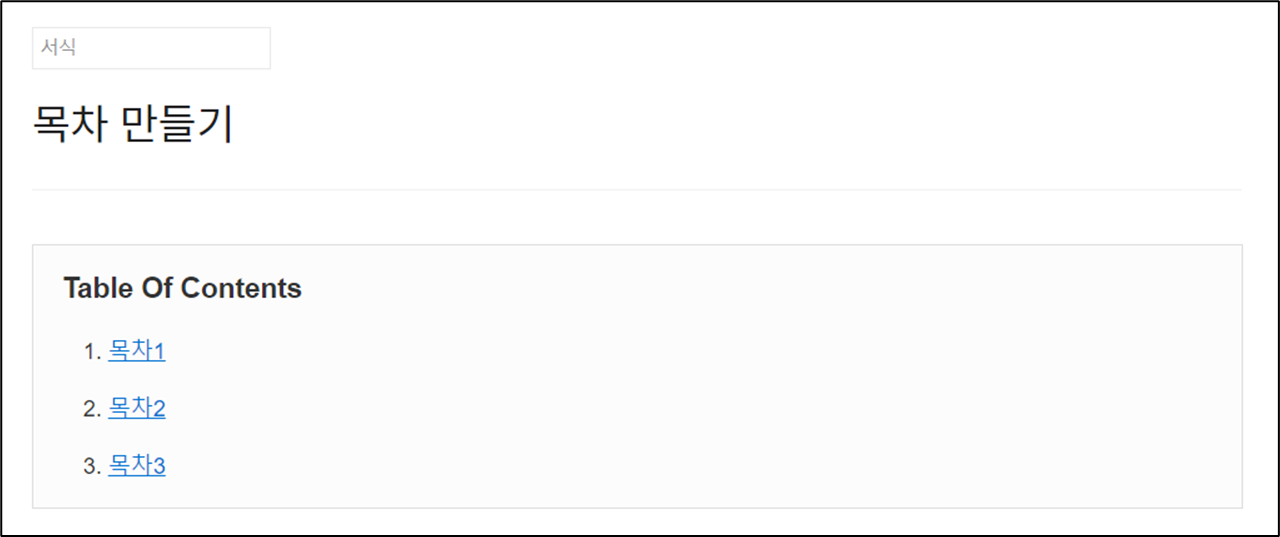
▼ 실행 결과 : 목차 1, 목차 2, 목차 3을 클릭하면 id 속성 태그로 이동합니다.


티스토리 서식을 활용하여 목차 만들기
☞ 목차를 자주 사용할 때에는 아무래도 서식을 만들어 놓고 사용하는 게 좋습니다.
서식 만들기
1. 소스 코드
☞ 티스토리 에디터에서는 사용하지 못하게 막은 태그(span)가 있습니다. 그래서 div 태그만 사용하여 목차를 만들었습니다.
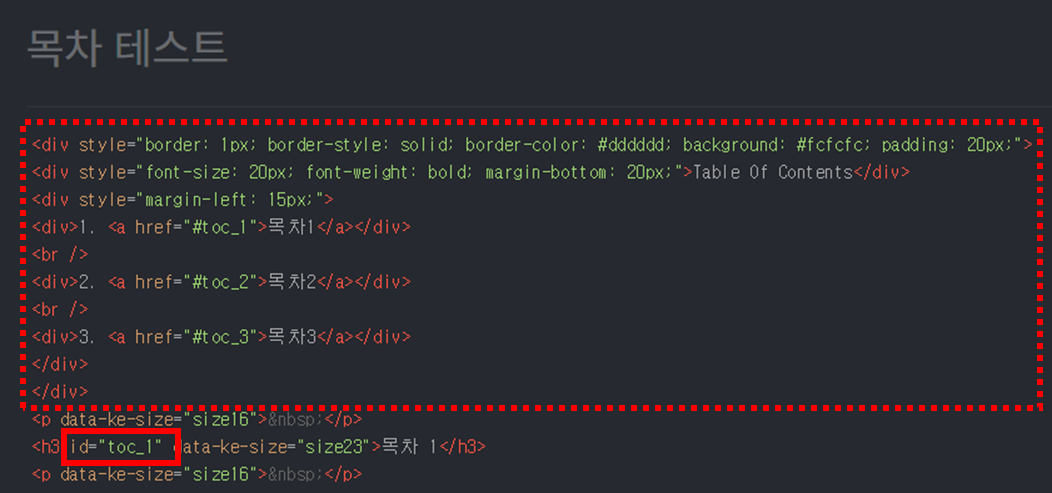
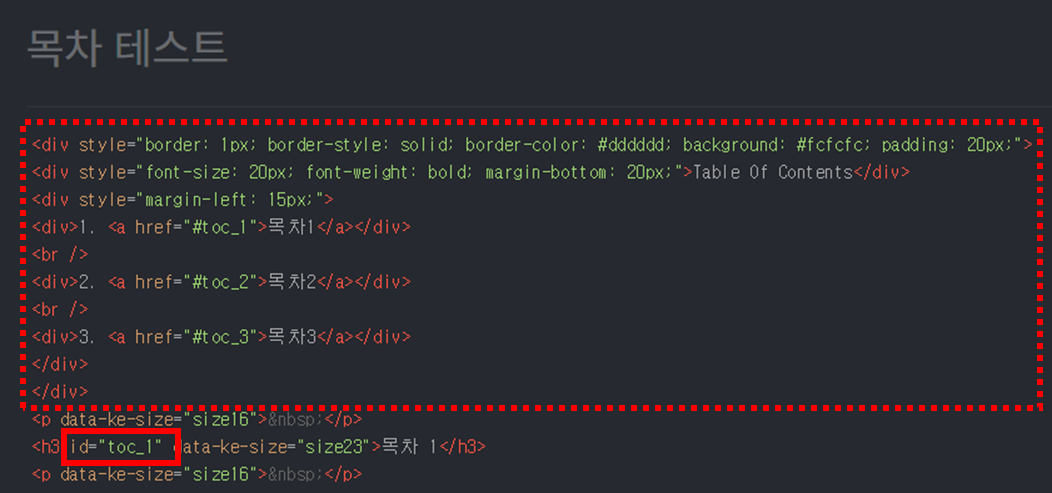
<div style="border: 1px;
border-style: solid;
border-color: #dddddd;
background: #fcfcfc;
padding: 20px;">
<div style="font-size: 20px;
font-weight: bold;
margin-bottom: 20px;">
Table Of Contents
</div>
<div style="margin-left: 15px;">
<div><a href="#toc_1">1. 목차1</a></div><br>
<div><a href="#toc_2">2. 목차2</a></div><br>
<div><a href="#toc_3">3. 목차3</a></div>
</div>
</div>
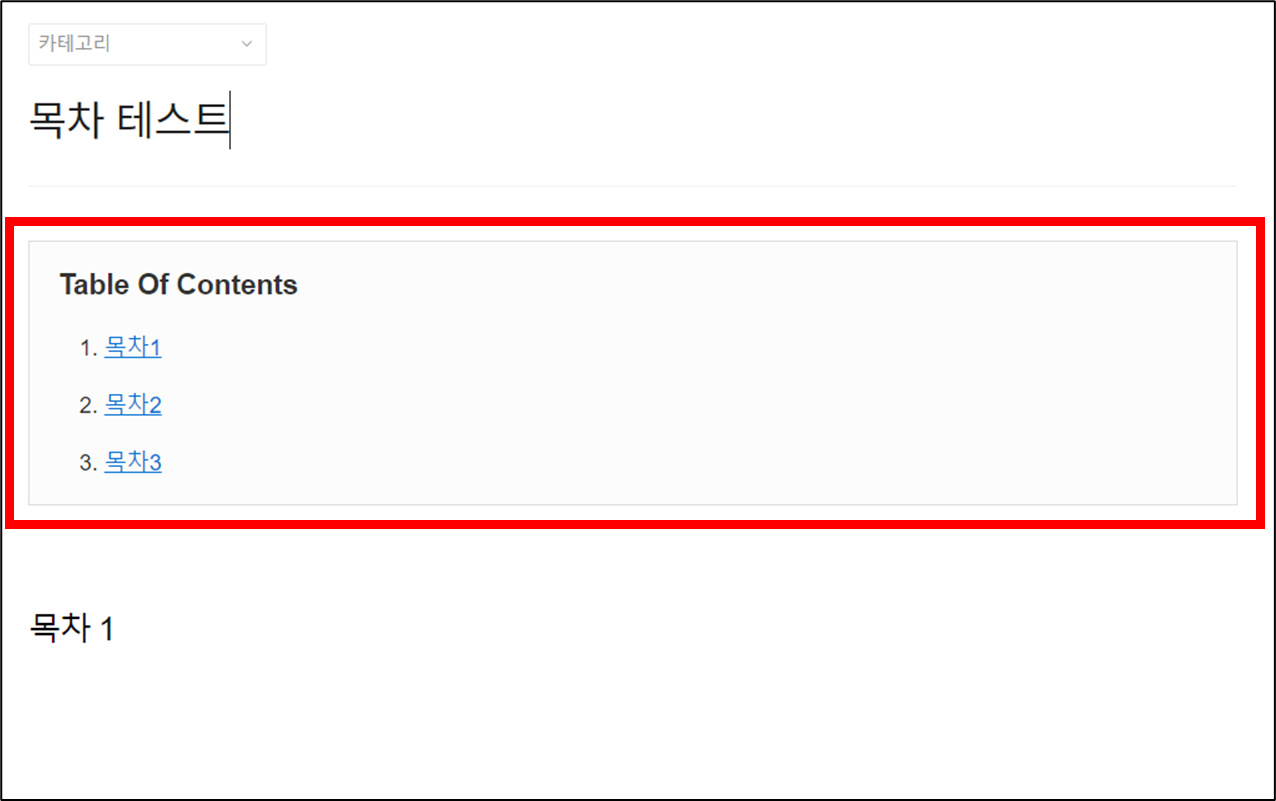
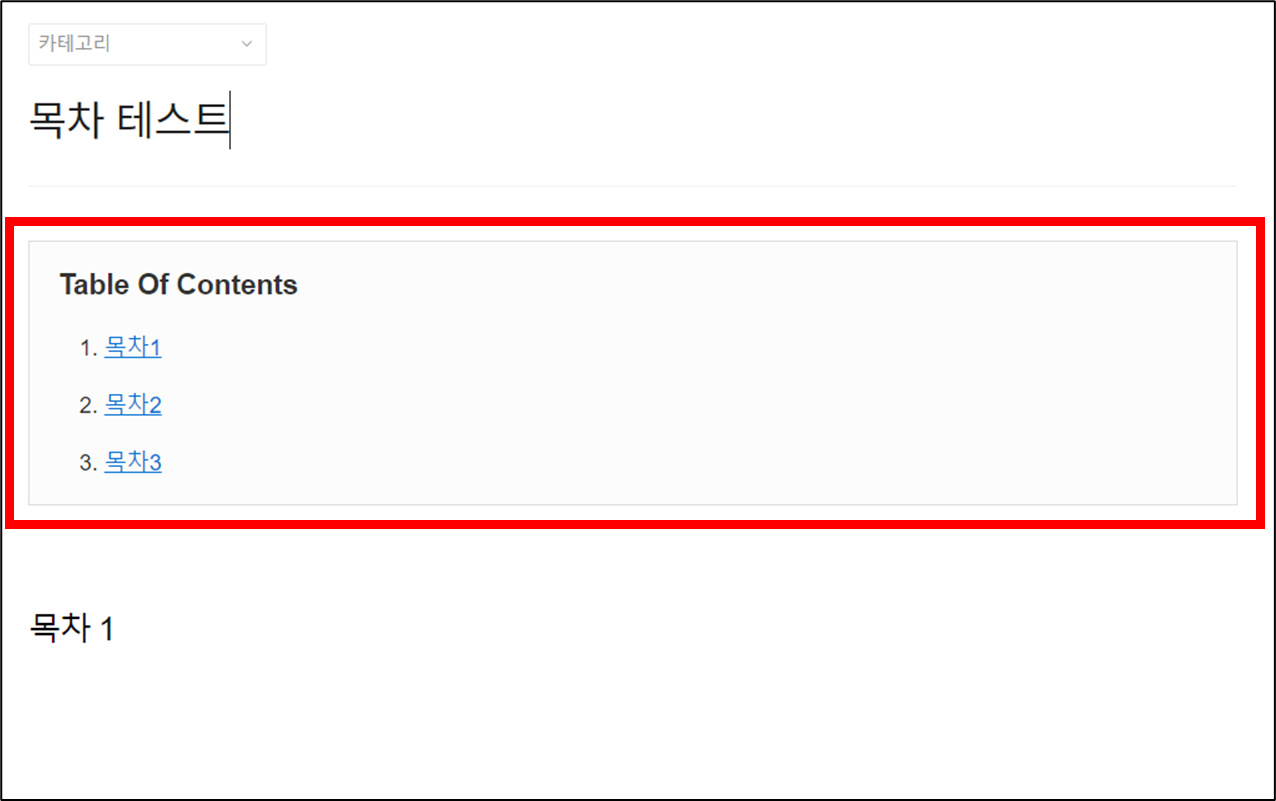
2. 실행 결과


게시글 본문에 목차 넣기
1. 만든 서식을 원하는 위치에 추가합니다.


2. HTML에서 이동할 태그에 id 속성을 추가합니다.
☞ 필요시 목차 항목을 더 추가하시면 됩니다. (서식은 기본 탬플릿)
예)
<div>4. <a href="#toc_4"> 목차 4 </a></div>
...
<h3 id="toc_4"> 목차 4 </h3>

마무리
본문 글이 긴 경우이거나 목차가 필요한 게시글만 목차를 추가하시면 될 것 같습니다. 구글 SEO 관점에서 넣는 게 좋다고 하는데 제 개인적으로 목차가 필요한 게시글만 넣는 게 더 맞는 것 같습니다. 요즘 블로그를 하면서 구글, MS 사이트에서 문서를 참고할 때가 많은데요 대부분의 웹 문서가 길지 않고 목차가 있는 페이지는 거의 없습니다.
HTML 관련 이전 게시글
- [HTML] 페이지 구조 이해하기
- [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
- [HTML] head 태그 정리 및 적용 사례
- [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
- [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
- [HTML] 글자(텍스트) 관련 태그 정리
- [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
- [HTML] 테이블(표) 태그 – table, tr, th, td
- [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
- [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
- [HTML] 하이퍼링크 삽입하기 – a 태그
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!