CSS z-index 속성 사용법 및 예제 (ChatGPT 활용)
CSS z-index 속성에 대해서 블로그 글 작성을 하려고 했는데 관련 내용을 ChatGPT에 질문을 하고 답변 내용을 확인 후에 글 작성을 포기했습니다. 굳이 제가 작성해서 설명하는 것보다 훨씬 더 잘 설명하는 것 같습니다. 요즘 ChatGPT를 가끔씩 사용하는데 특히 IT 기술 관련 부분에서 답변이 놀라울 따름입니다. IT 관련 주제로 블로그 글을 작성하는 것에 대해서 한번 더 생각해 보게 되네요.
그럼 ChatGPT로 CSS z-index 속성에 대해서 알아보겠습니다.
1. z-index 속성 (ChatGPT 답변 내용)
1. z-index 속성의 정의 : z-index 속성은 요소의 스택 순서를 지정하는데 사용되며, 화면에 표시되는 순서를 결정합니다.
2. z-index 속성의 기본 값 : z-index 속성의 기본 값은 auto입니다. (기본값은 0 입니다.)
3. 스택 순서 : 스택 순서는 요소가 화면에 표시되는 순서를 의미하며, z-index 값이 높은 요소는 z-index 값이 낮은 요소 앞에 표시됩니다.
4. z-index 속성을 사용하기 위한 조건 : z-index 속성을 사용하려면, 요소의 position 속성을 static이 아닌 값으로 설정해야 합니다.
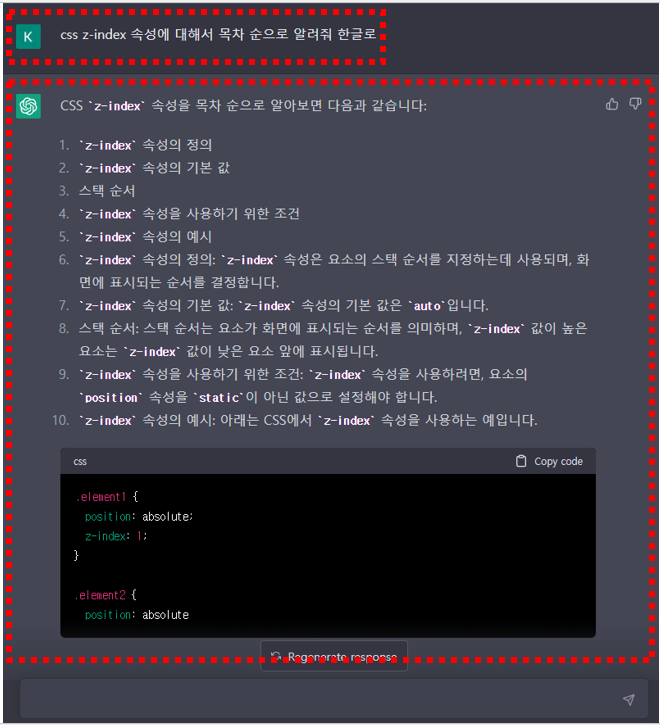
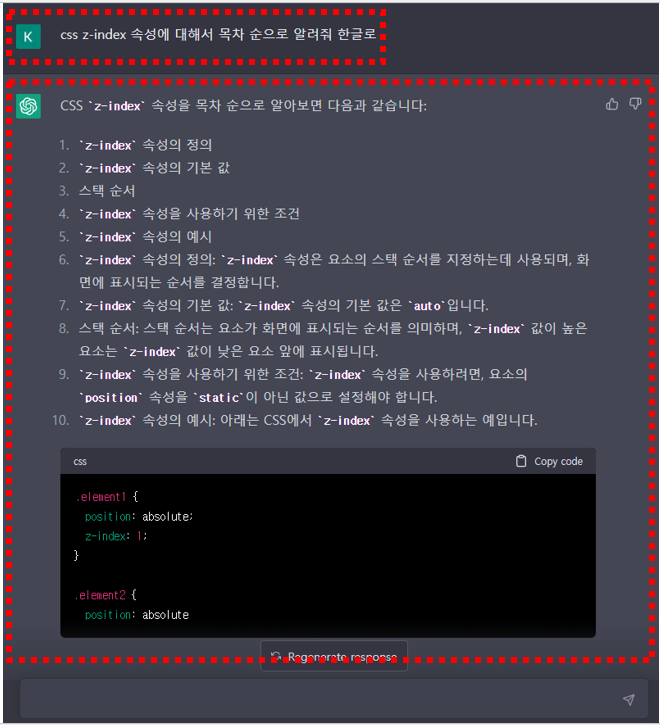
▼ z-index 속성에 대한 ChatGPT 답변 내용


2. z-index 속성 사용 예제 (ChatGPT 활용)
1. z-index 속성을 사용하지 않은 경우
▼ 순서 대로 배치가 됩니다.
See the Pen Untitled by BlueShare (@blueshare) on CodePen.
2. z-index 속성을 사용한 경우
▼ 순서를 변경하여 배치할 수 있습니다.
See the Pen Untitled by BlueShare (@blueshare) on CodePen.
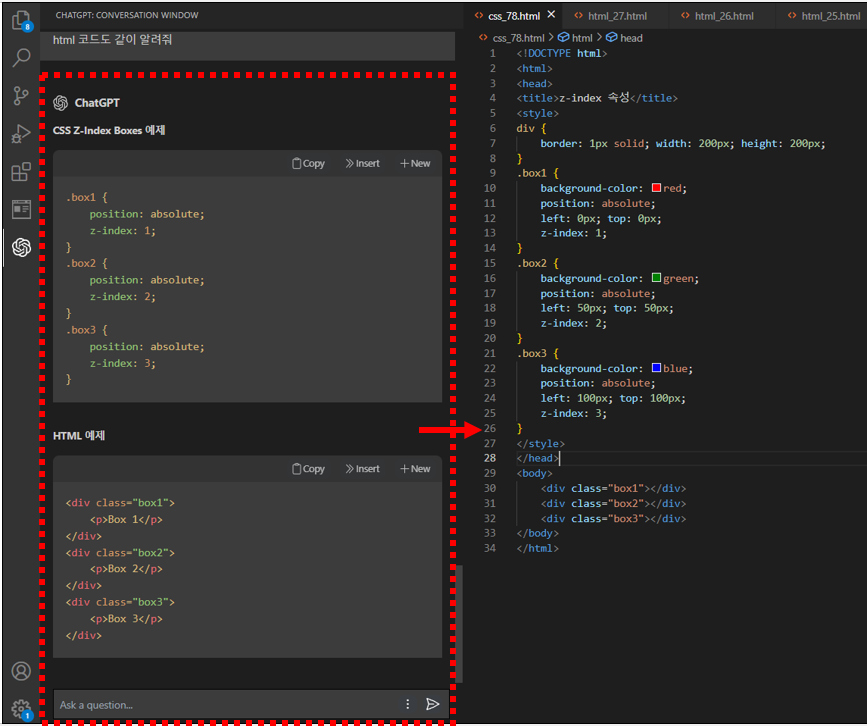
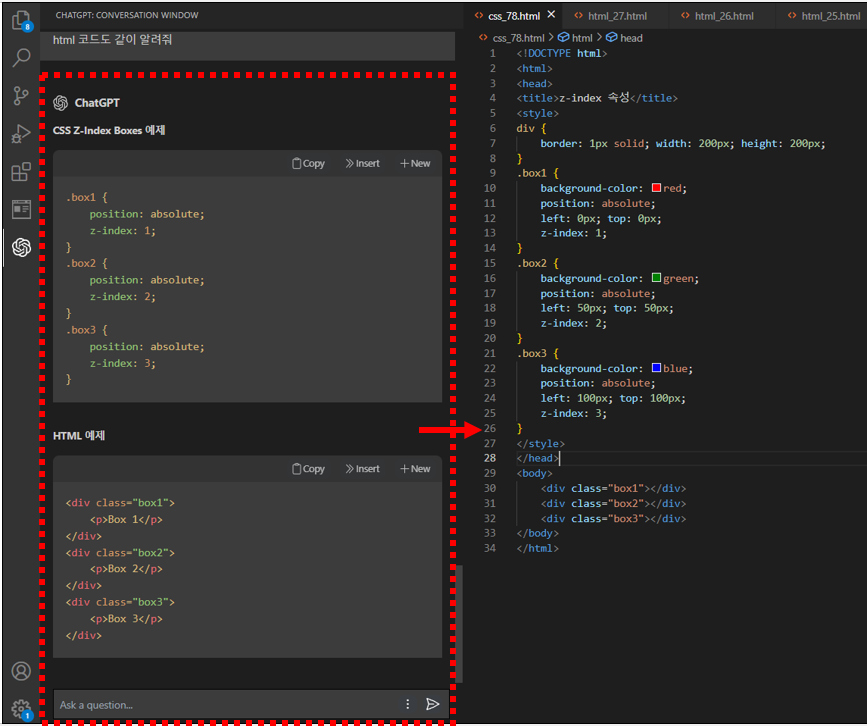
▼ z-index 예제 코드에 대한 ChatGPT 답변 내용


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
CSS 박스 모델 구성 요소 및 box-sizing 속성
CSS 여백 조절하는 방법 – margin, padding 속성
CSS 테두리 속성 지정 (스타일, 두께, 색, 둥글게)
CSS display 속성 (none, block, inline, inline-block)
CSS visibility 속성, visibility:hidden과 display:none 차이점
CSS float 속성과 clear 속성 사용법 및 예제
CSS div 스크롤바 생성, overflow 속성 (scroll, auto 등)




