CSS div 스크롤바 생성, overflow 속성 (scroll, auto 등)
overflow 속성은 블록 요소 안에 콘텐츠의 내용이 너무 많아 범위를 벗어나는 경우에 어떻게 처리할지를 지정합니다. 지정 방법은 넘친 콘텐츠를 그대로 보여주기, 잘라내기, 스크롤바 생성 등이 있습니다. 그럼 예제로 overflow 속성에 대해서 알아보겠습니다.
▼ overflow 속성
| 속성 값 | 설명 |
|---|---|
| visible | 영역을 벗어난 부분까지 전부 보이게 처리합니다. 기본값입니다. |
| hidden | 영역을 벗어난 부분을 보이지 않게 처리합니다. |
| scroll | 항상 스크롤바를 보이게 처리합니다. |
| auto | 내용이 영역에 벗어나는 경우에만 스크롤바를 보이게 처리합니다. |
1. overflow 속성 사용 예제
1. 사용 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>overflow 속성</title>
<style>
div { border: 1px solid black; width: 200px; height: 120px; margin: 15px; float: left;}
#box2 {
overflow: hidden; /* 잘라서 보여주기 */
}
#box3 {
overflow: scroll; /* 항상 스크롤바 생성 */
}
#box4 {
overflow-y: auto; /* 범우에 벗어난 경우에 스크롤바 생성*/
}
</style>
</head>
<body>
<div id="box1">[visible(기본값)]<br>
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
<div id="box2">[hidden]<br>
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
<div id="box3">[scroll]<br>
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
<div id="box4">[auto]<br>
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
</body>
</html>
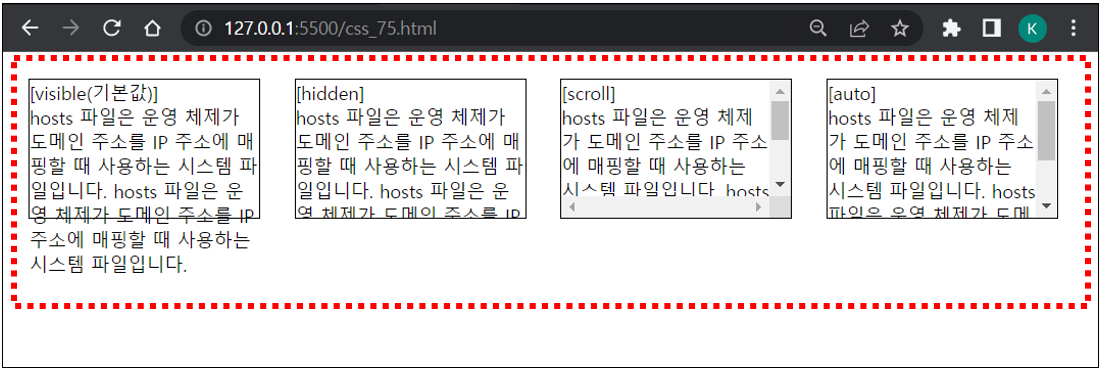
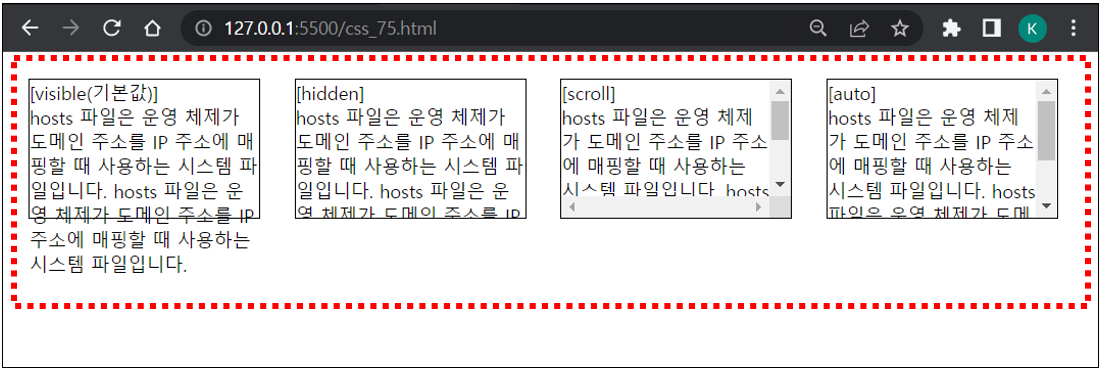
2. 실행 결과 화면


2. auto 속성 값 사용 예제
1. 사용 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>overflow 속성</title>
<style>
div { border: 1px solid black; width: 200px; height: 120px; margin: 20px; float: left;}
#box1 {
overflow: auto; /* 범우에 벗어난 경우에 스크롤바 생성*/
}
#box2 {
overflow: auto; /* 범우에 벗어난 경우에 스크롤바 생성*/
}
</style>
</head>
<body>
<div id="box1">
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
<div id="box2">
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
</body>
</html>
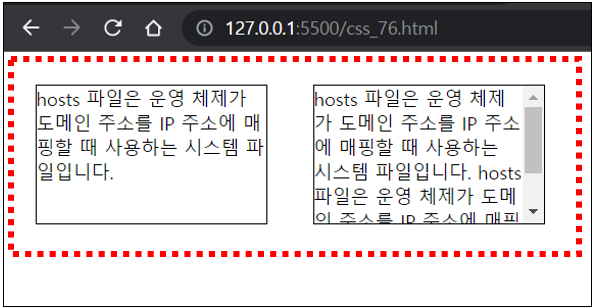
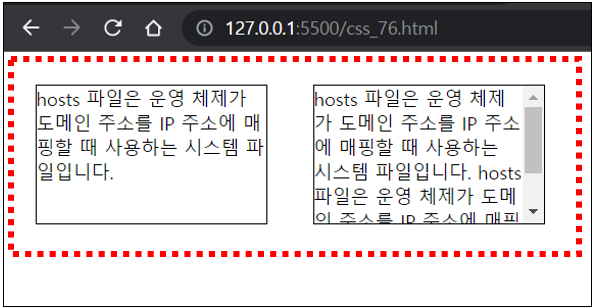
2. 실행 결과 화면
▼ 내용이 범위에 벗어나는 경우에만 스크롤바가 생성됩니다.


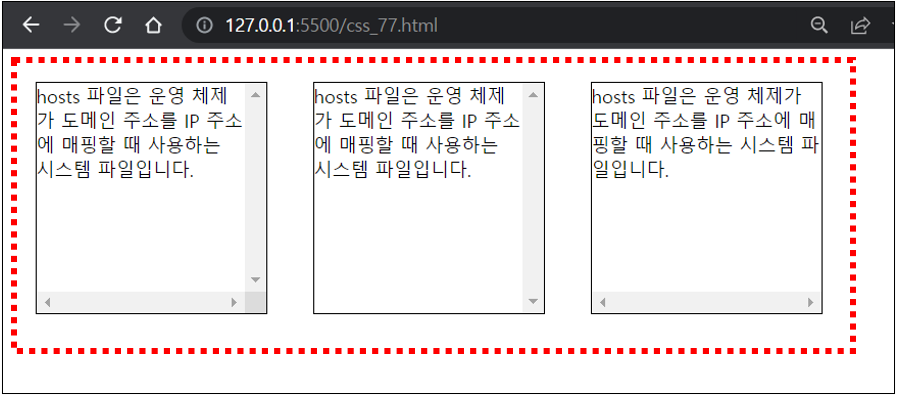
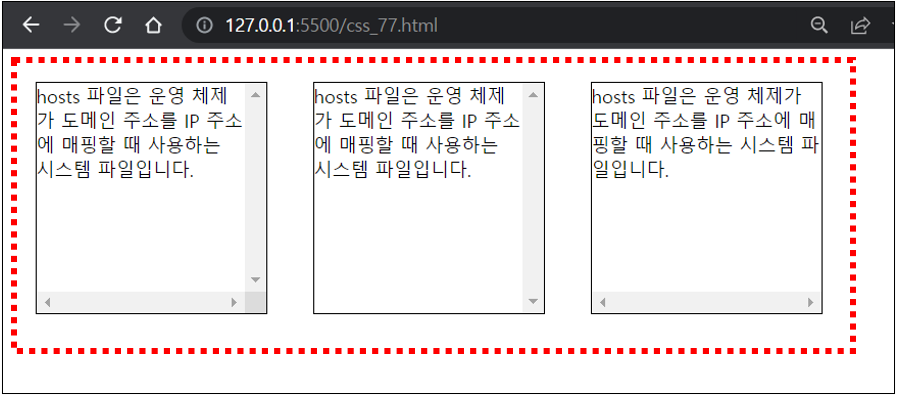
3. scroll 속성 값 사용 예제
1. 사용 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>overflow 속성</title>
<style>
div { border: 1px solid black; width: 200px; height: 200px; margin: 20px; float: left;}
#box1 {
overflow: scroll; /* 항상 스크롤바 생성 */
}
#box2 {
overflow-y: scroll; /* 항상 세로 스크롤바 생성 */
}
#box3 {
overflow-x: scroll; /* 항상 가로 스크롤바 생성 */
}
</style>
</head>
<body>
<div id="box1">
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
<div id="box2">
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
<div id="box3">
hosts 파일은 운영 체제가 도메인 주소를 IP 주소에 매핑할 때 사용하는 시스템 파일입니다.
</div>
</body>
</html>
2. 실행 결과 화면
▼ 스크롤바를 세로만 생성하던가 가로만 생성하게 할 수 있습니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
CSS 박스 모델 구성 요소 및 box-sizing 속성
CSS 여백 조절하는 방법 – margin, padding 속성
CSS 테두리 속성 지정 (스타일, 두께, 색, 둥글게)
CSS display 속성 (none, block, inline, inline-block)
CSS visibility 속성, visibility:hidden과 display:none 차이점
CSS float 속성과 clear 속성 사용법 및 예제




