CSS display 속성 (none, block, inline, inline-block)
HTML 모든 태그는 박스 모델을 가지고 있습니다. 그리고 박스 모델의 태그는 블록(block) 형식과 인라인(inline) 형식으로 분류할 수 있습니다. display 속성을 사용하면 블록 형식과 인라인 형식을 서로 바꾸어 사용할 수 있습니다. 웹 문서의 레이아웃을 배치할 때 display 속성은 반드시 알고 있어야 됩니다.
※ display 속성을 알기 전에 HTML 블록 태그와 인라인 태그에 대해서 먼저 알고 있어야 됩니다. 아래 이전 게시글을 참고하시면 됩니다.
[참고] HTML 인라인(inline) 태그 vs 블록(block) 태그 비교 및 종류
▼ 자주 사용하는 display 속성
| 속성 값 | 설명 |
|---|---|
| none | 해당 요소를 화면에 나오지 않게 합니다. |
| block | 해당 요소를 block 형식으로 지정합니다. |
| inline | 해당 요소를 inline 형식으로 지정합니다. |
| inline-block | 해당 요소를 inline-block 형식으로 지정합니다. |
1. display 속성 사용 예제
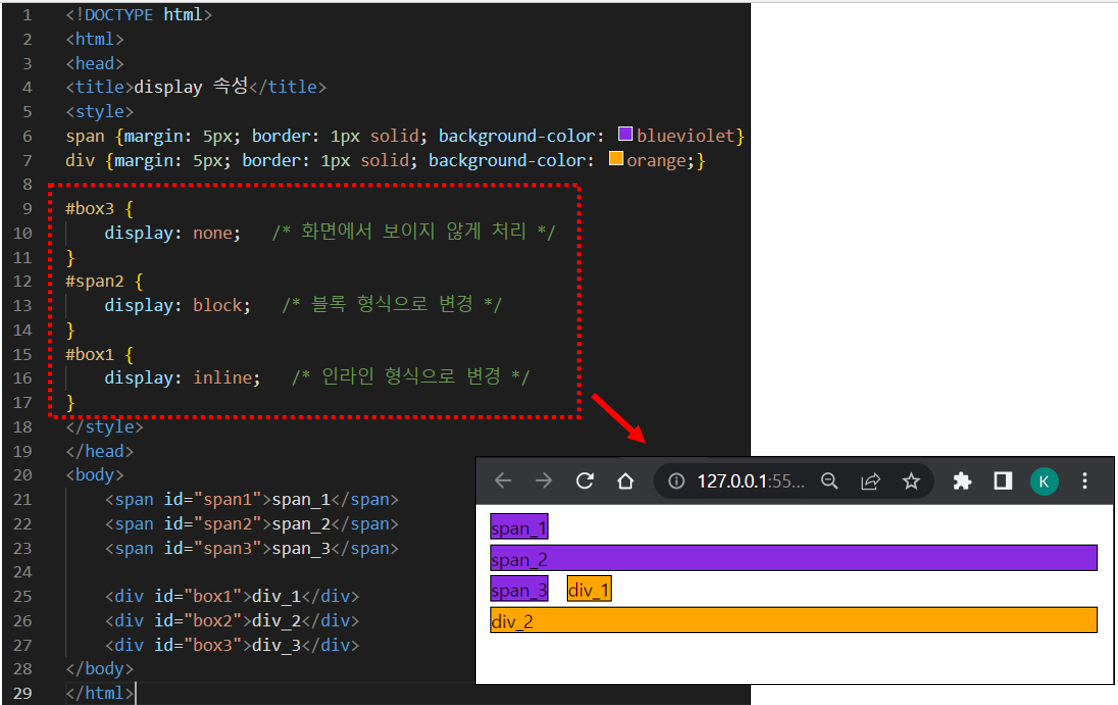
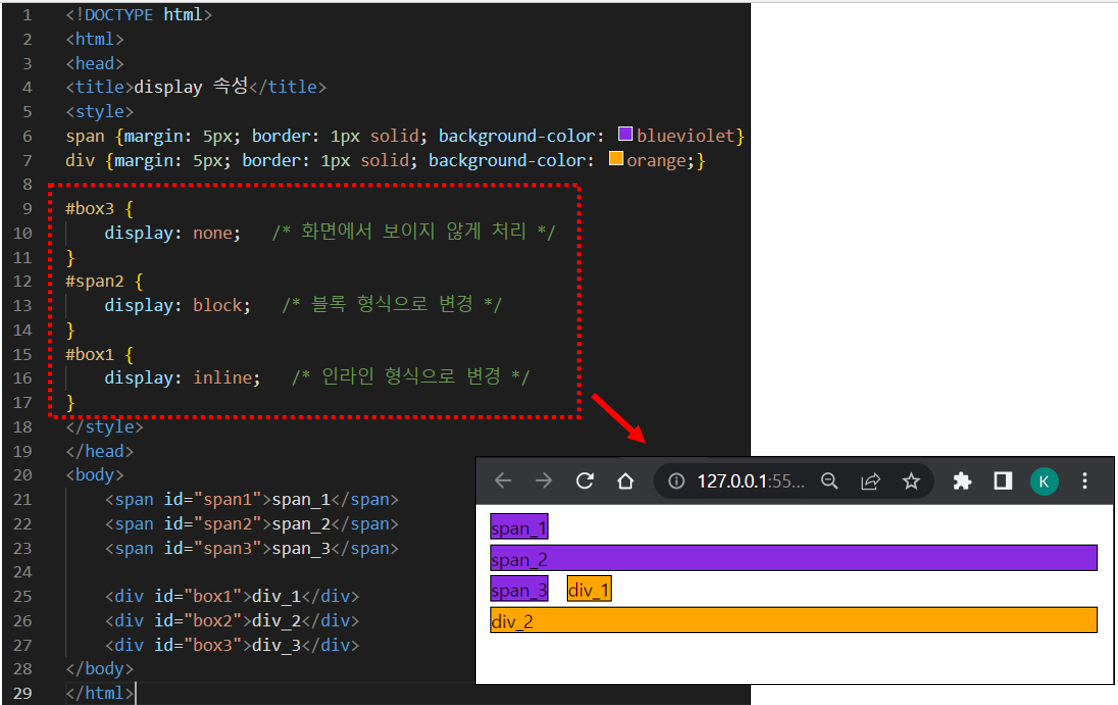
1. 사용 예제
<!DOCTYPE html>
<html>
<head>
<title>display 속성</title>
<style>
span {margin: 5px; border: 1px solid; background-color: blueviolet}
div {margin: 5px; border: 1px solid; background-color: orange;}
#box3 {
display: none; /* 화면에서 보이지 않게 처리 */
}
#span2 {
display: block; /* 블록 형식으로 변경 */
}
#box1 {
display: inline; /* 인라인 형식으로 변경 */
}
</style>
</head>
<body>
<span id="span1">span_1</span>
<span id="span2">span_2</span>
<span id="span3">span_3</span>
<div id="box1">div_1</div>
<div id="box2">div_2</div>
<div id="box3">div_3</div>
</body>
</html>
2. 실행 결과 화면


[설명]
① none 속성 값을 사용하면 요소를 화면에 보이지 않게 처리함
② span 태그는 인라인 태그인데 블록 형식으로 변경함
③ div 태그는 블록 태그인데 인라인 형식으로 변경함
2. 인라인(inline) 형식과 인라인-블록(inline-block) 형식 차이점 예시
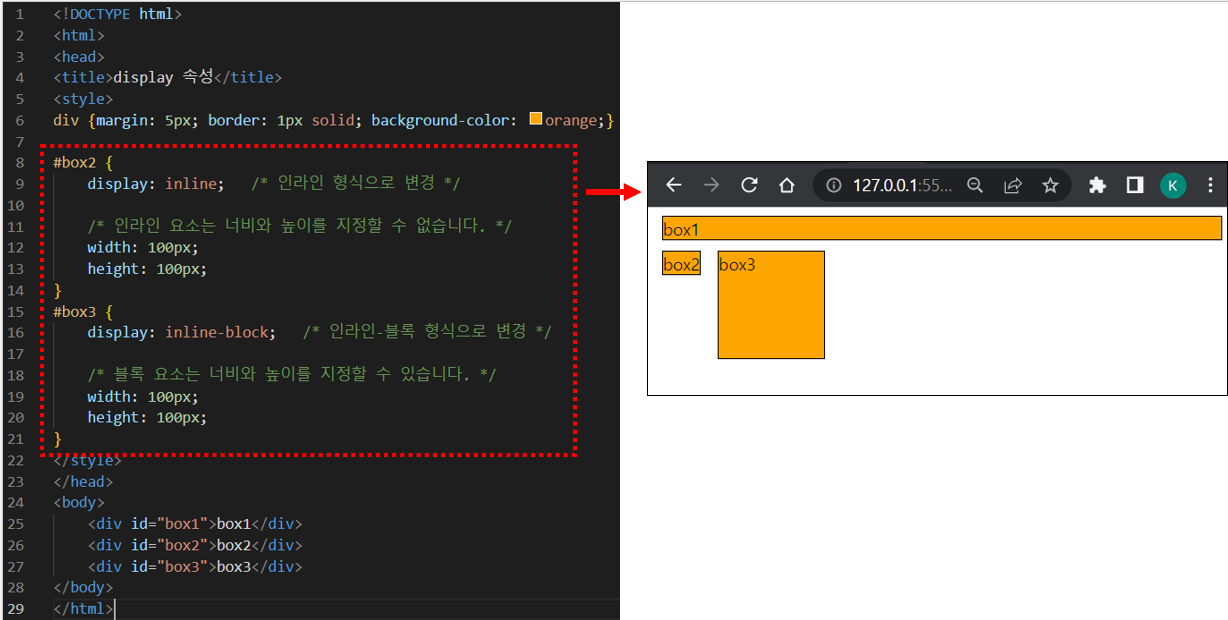
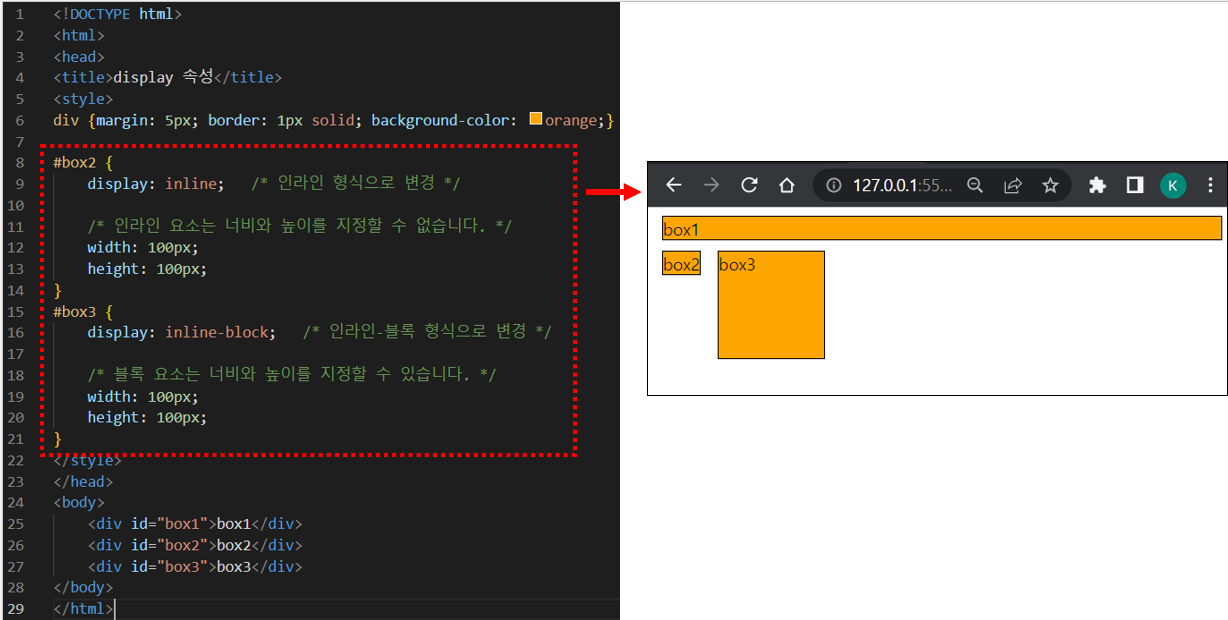
1. 사용 예제
<!DOCTYPE html>
<html>
<head>
<title>display 속성</title>
<style>
div {margin: 5px; border: 1px solid; background-color: orange;}
#box2 {
display: inline; /* 인라인 형식으로 변경 */
/* 인라인 요소는 너비와 높이를 지정할 수 없습니다. */
width: 100px;
height: 100px;
}
#box3 {
display: inline-block; /* 인라인-블록 형식으로 변경 */
/* 블록 요소는 너비와 높이를 지정할 수 있습니다. */
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</body>
</html>
2. 실행 결과 화면


[차이점]
인라인(inline)과 인라인-블록(inline-block)은 둘 다 인라인(inline) 요소이지만 인라인-블록 형식은 블록 요소처럼 너비, 높이, 패딩, 마진을 지정할 수 있지만 인라인 요소는 너비, 높이를 지정할 수 없습니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
HTML 인라인(inline) 태그 vs 블록(block) 태그 비교 및 종류
CSS 박스 모델 구성 요소 및 box-sizing 속성
CSS 여백 조절하는 방법 – margin, padding 속성
CSS 테두리 속성 지정 (스타일, 두께, 색, 둥글게)