CSS 테두리 속성 지정 (스타일, 두께, 색, 둥글게)
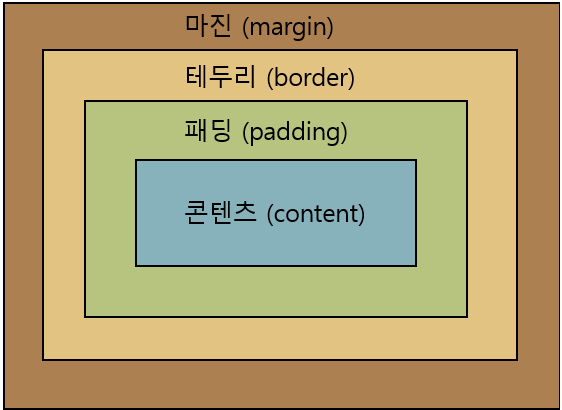
CSS 박스 모델 구성 요소 중에서 내용(content)과 패딩(padding)을 둘려 쌓고 마진(margin) 안쪽에 위치하는 영역이 테두리(border) 영역입니다. 테두리에 실선 또는 점선 등 스타일을 지정할 수 있을 뿐만 아니라 테두리 두께 및 색상도 지정할 수 있습니다. 그리고 모서리가 둥근 모양의 테두리를 만들 수 있습니다.
그럼 테두리 스타일을 지정하는 border 속성에 대해서 알아보겠습니다.
테두리 속성을 알기 전에 먼저 박스 모델의 구성을 알고 있어야 됩니다. 아래 이전 게시글을 참고하시면 됩니다.
[참고] CSS 박스 모델 구성 요소 및 box-sizing 속성
▼ 박스 모델의 구성 요소 (네 개의 영역으로 구성)


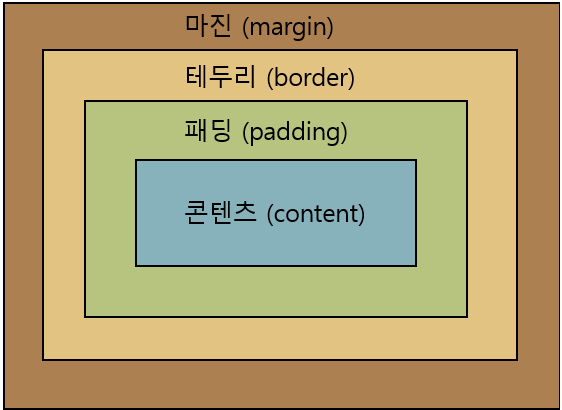
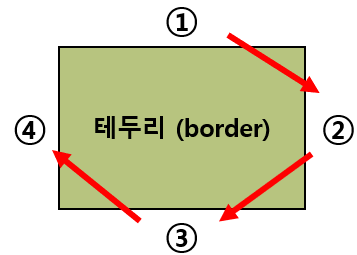
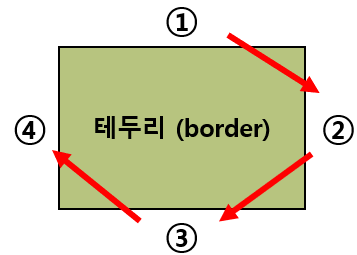
▼ 박스 모델의 속성 값은 시계 방향으로 설정합니다. (padding, border, margin 동일)


테두리(border) 영역
▼ 속성의 종류
| 속성 | 설명 |
|---|---|
| border-style | 테두리 스타일을 지정합니다. |
| border-width | 테두리 두께를 지정합니다. |
| border-color | 테두리 색상을 지정합니다. |
| border | 테두리 스타일, 두께, 색상을 한번에 지정합니다. (보더 축약) |
| border-radius | 테두리 모서리를 둥근게 지정합니다. |
1. border-style 속성
☞ 테두리의 스타일을 지정합니다.
1. border-style 속성 값
| 속성 값 | 설명 |
|---|---|
| none | 테두리를 그리지 않습니다. 기본값입니다. |
| hidden | 테두리를 보이지 않게 합니다. |
| solid | 테두리를 실선으로 그립니다. |
| double | 테두리를 이중 실선으로 그립니다. |
| dotted | 테두리를 점선으로 그립니다. |
| dashed | 테두리를 긴 점선으로 그립니다. |
| groove | 테두리가 파인 것처럼 그립니다. ridge의 반대입니다. |
| ridge | 테두리가 뛰어나온 것처럼 그립니다. groove의 반대입니다. |
| inset | 요소가 파인 것처럼 테두리를 그립니다. outset의 반대입니다. |
| outset | 요소가 튀어나온 것처럼 테두리를 그립니다. inset의 반대입니다. |
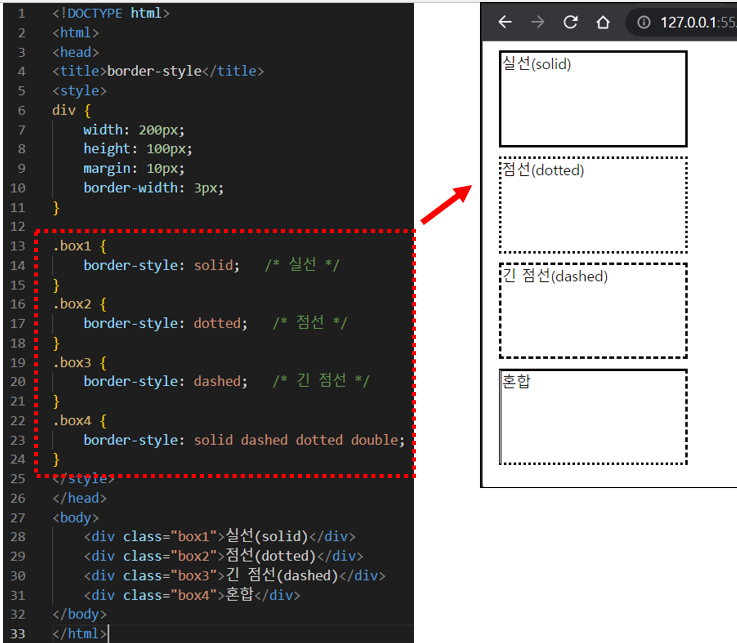
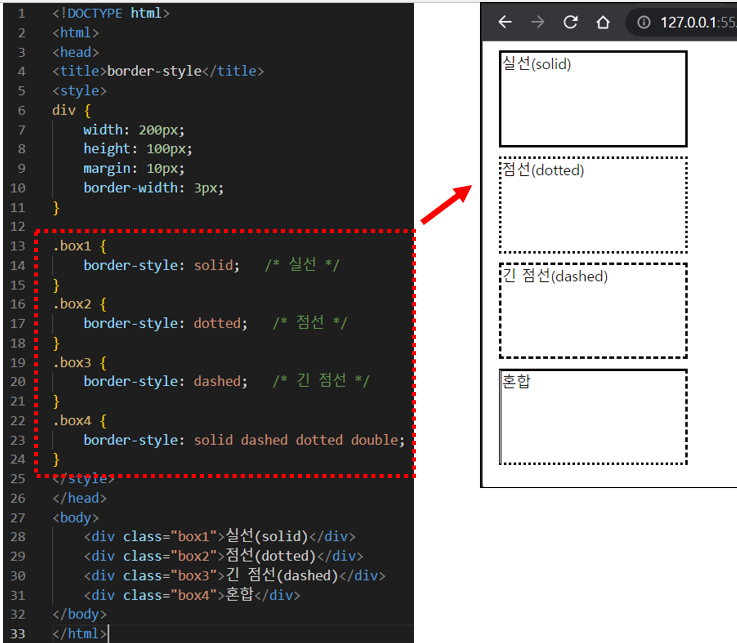
2. 사용 예제 (border-style 속성)
<!DOCTYPE html>
<html>
<head>
<title>border-style</title>
<style>
div {
width: 200px;
height: 100px;
margin: 10px;
border-width: 3px;
}
.box1 {
border-style: solid; /* 실선 */
}
.box2 {
border-style: dotted; /* 점선 */
}
.box3 {
border-style: dashed; /* 긴 점선 */
}
.box4 {
border-style: solid dashed dotted double;
}
</style>
</head>
<body>
<div class="box1">실선(solid)</div>
<div class="box2">점선(dotted)</div>
<div class="box3">긴 점선(dashed)</div>
<div class="box4">혼합</div>
</body>
</html>
3. 실행 결과 화면 (border-style 속성)


2. border-width 속성
☞ 테두리의 두께를 지정합니다.
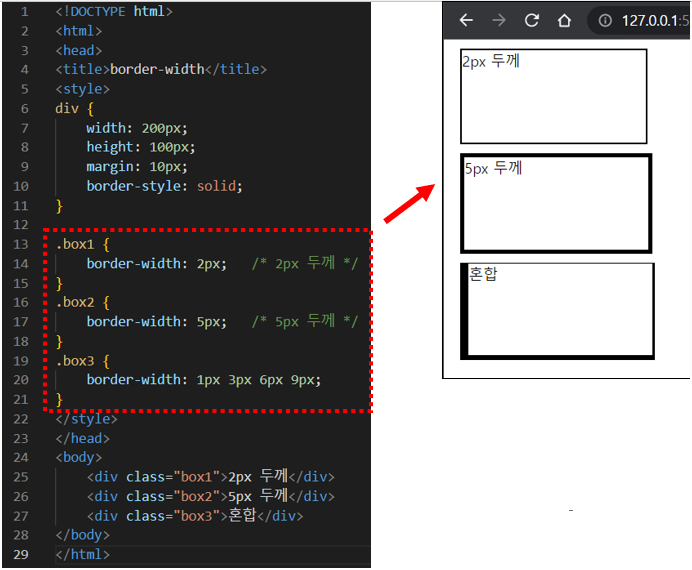
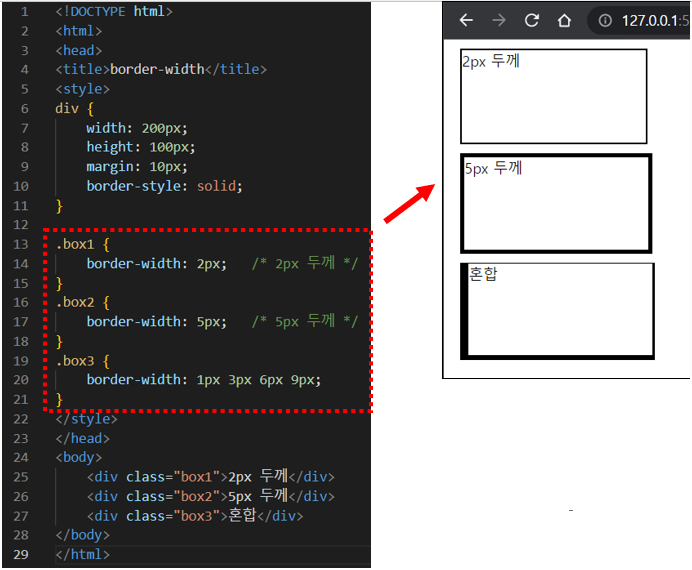
1. 사용 예제 (border-width 속성)
<!DOCTYPE html>
<html>
<head>
<title>border-width</title>
<style>
div {
width: 200px;
height: 100px;
margin: 10px;
border-style: solid;
}
.box1 {
border-width: 2px; /* 2px 두께 */
}
.box2 {
border-width: 5px; /* 5px 두께 */
}
.box3 {
border-width: 1px 3px 6px 9px;
}
</style>
</head>
<body>
<div class="box1">2px 두께</div>
<div class="box2">5px 두께</div>
<div class="box3">혼합</div>
</body>
</html>
2. 실행 결과 화면 (border-width 속성)


3. border-color 속성
☞ 테두리의 색깔을 지정합니다.
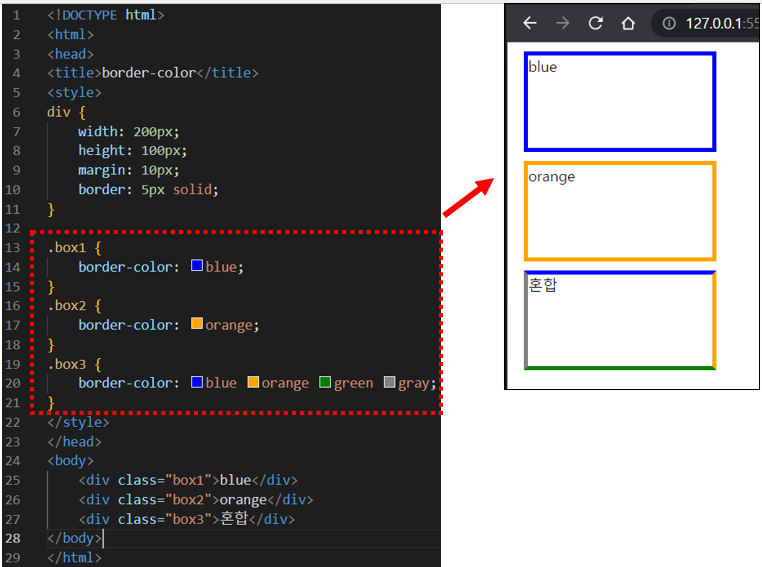
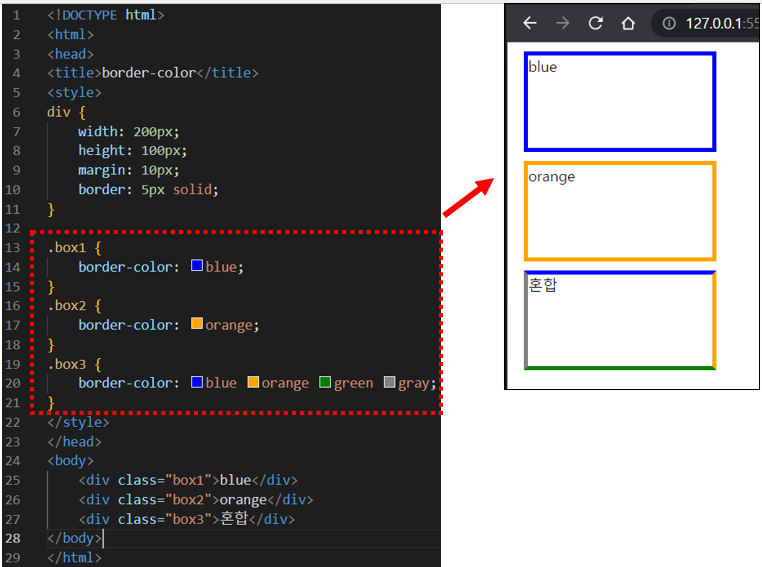
1. 사용 예제 (border-color 속성)
<!DOCTYPE html>
<html>
<head>
<title>border-color</title>
<style>
div {
width: 200px;
height: 100px;
margin: 10px;
border: 5px solid;
}
.box1 {
border-color: blue;
}
.box2 {
border-color: orange;
}
.box3 {
border-color: blue orange green gray;
}
</style>
</head>
<body>
<div class="box1">blue</div>
<div class="box2">orange</div>
<div class="box3">혼합</div>
</body>
</html>
2. 실행 결과 화면 (border-color 속성)


4. border 속성
☞ 테두리의 스타일을 묶어 지정합니다.
1. 형식
border: <border-width> <border-style> <color>;
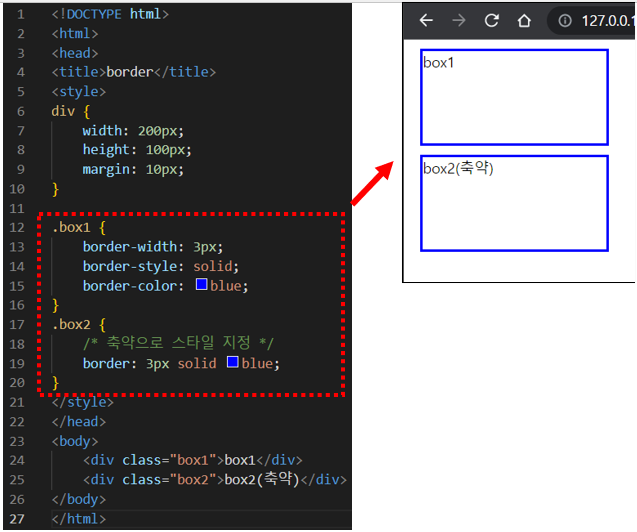
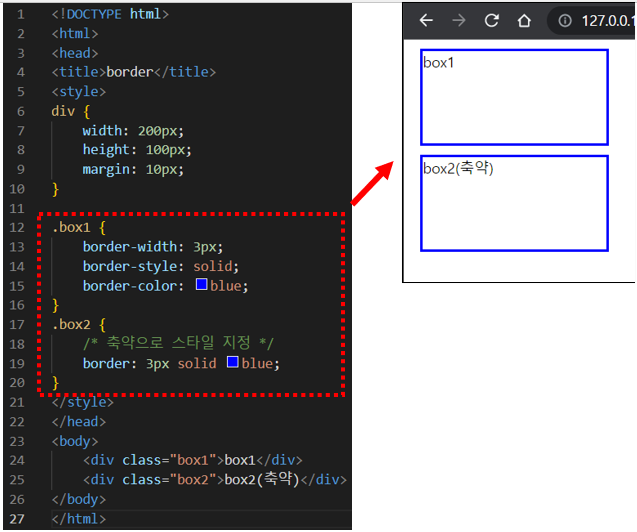
2. 사용 예제 (border 속성)
<!DOCTYPE html>
<html>
<head>
<title>border</title>
<style>
div {
width: 200px;
height: 100px;
margin: 10px;
}
.box1 {
border-width: 3px;
border-style: solid;
border-color: blue;
}
.box2 {
/* 축약으로 스타일 지정 */
border: 3px solid blue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2(축약)</div>
</body>
</html>
3. 실행 결과 화면 (border 속성)


5. border-radius 속성
☞ 테두리의 모서리를 둥글게 만듭니다.
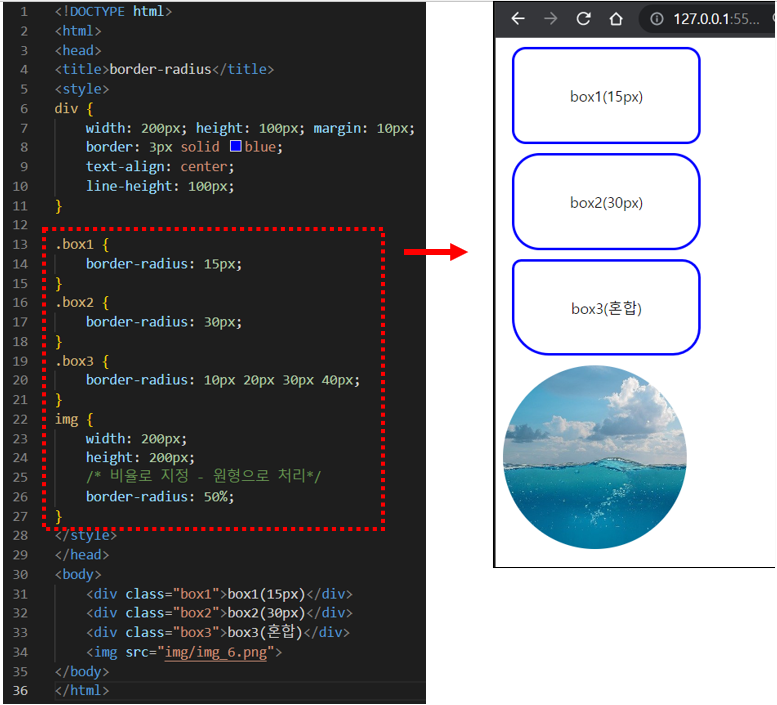
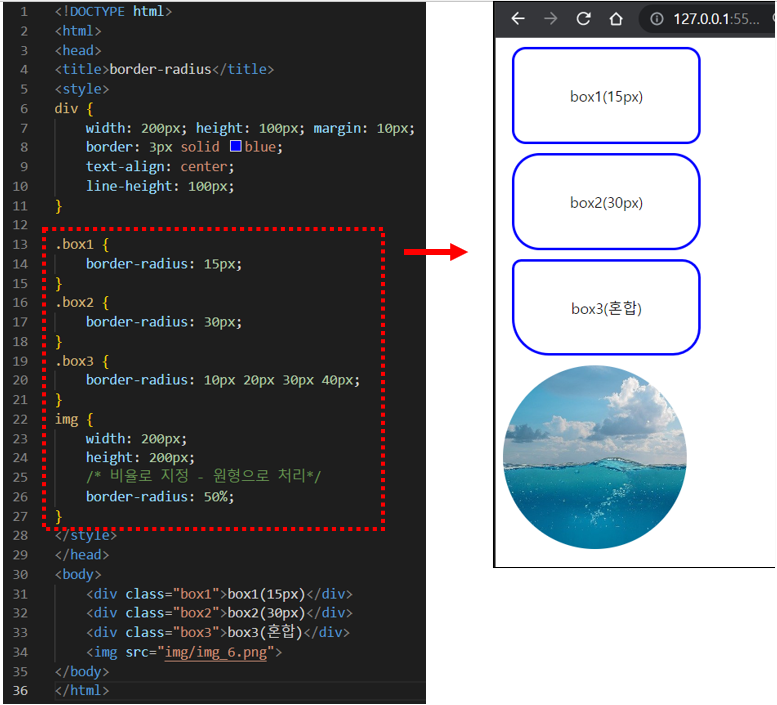
1. 사용 예제 (border-radius 속성)
<!DOCTYPE html>
<html>
<head>
<title>border-radius</title>
<style>
div {
width: 200px; height: 100px; margin: 10px;
border: 3px solid blue;
text-align: center;
line-height: 100px;
}
.box1 {
border-radius: 15px;
}
.box2 {
border-radius: 30px;
}
.box3 {
border-radius: 10px 20px 30px 40px;
}
img {
width: 200px;
height: 200px;
/* 비율로 지정 - 원형으로 처리*/
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box1">box1(15px)</div>
<div class="box2">box2(30px)</div>
<div class="box3">box3(혼합)</div>
<img src="img/img_6.png">
</body>
</html>
2. 실행 결과 화면 (border-radius 속성)


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
CSS 박스 모델 구성 요소 및 box-sizing 속성
CSS 여백 조절하는 방법 – margin, padding 속성




