CSS 여백 조절하는 방법 – margin, padding 속성
두 요소 사이에 여백은 마진(margin) 속성으로 한 요소의 테두리와 콘텐츠 사이에 여백은 패딩(padding) 속성으로 조절할 수 있습니다. 마진과 패딩은 웹 문서의 요소를 배치할 때 사용하는 속성으로 자주 사용됩니다. 특히 티스토리 블로그를 운영할 때 꼭 알고 있어야 되는 속성입니다.
그럼 마진(margin) 속성과 패딩(padding) 속성에 대해서 알아보겠습니다.
마진과 패딩 속성을 알기 전에 먼저 박스 모델의 구성을 알고 있어야 됩니다. 아래 이전 게시글을 참고하시면 됩니다.
[참고] CSS 박스 모델 구성 요소 및 box-sizing 속성
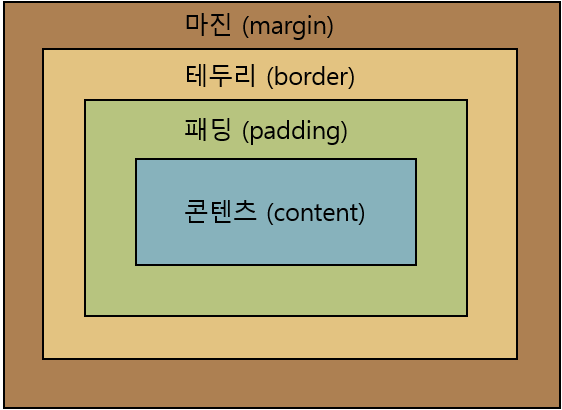
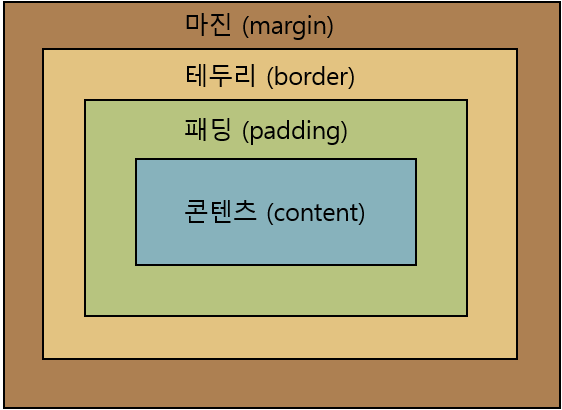
▼ 박스 모델의 구성 요소 (네 개의 영역으로 구성)


1. 패딩(padding) 속성
☞ 콘텐츠와 테두리 사이의 여백을 설정하는 속성입니다.
1. 속성의 종류
| 속성 | 설명 |
|---|---|
| padding-top | 위쪽 여백을 설정합니다. |
| padding-right | 오른쪽 여백을 설정합니다. |
| padding-bottom | 아래쪽 여백을 설정합니다. |
| padding-left | 왼쪽 여백을 설정합니다. |
| padding | 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 한번에 설정합니다. (패딩 축약) |
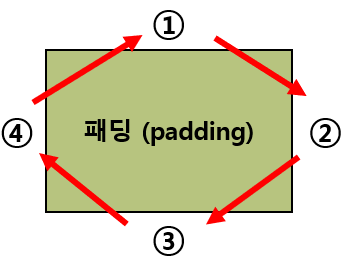
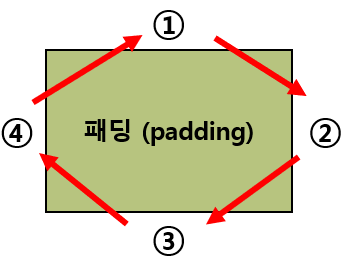
▼ padding 속성 값은 시계 방향으로 설정합니다. margin 속성 값 설정도 동일합니다.


2. 속성 사용 예시
① padding: 10px 20px 30px 40px
- padding-top: 10px
- padding-right: 20px
- padding-bottom: 30px
- padding-left: 40px
② padding: 10px 20px 30px
→ 3개인 경우는 padding-left 값은 마주 보는 padding-right 값으로 적용됩니다.
- padding-top: 10px
- padding-right: 20px
- padding-bottom: 30px
- padding-left: 20px
③ padding: 10px 20px
→ 2개인 경우는 padding-bottom 값은 padding-top 값으로 padding-left 값은 padding-right 값으로 적용됩니다.
- padding-top: 10px
- padding-right: 20px
- padding-bottom: 10px
- padding-left: 20px
④ padding: 10px
→ 1개인 경우는 모든 방향에 똑같은 값으로 적용됩니다.
- padding-top: 10px
- padding-right: 10px
- padding-bottom: 10px
- padding-left: 10px
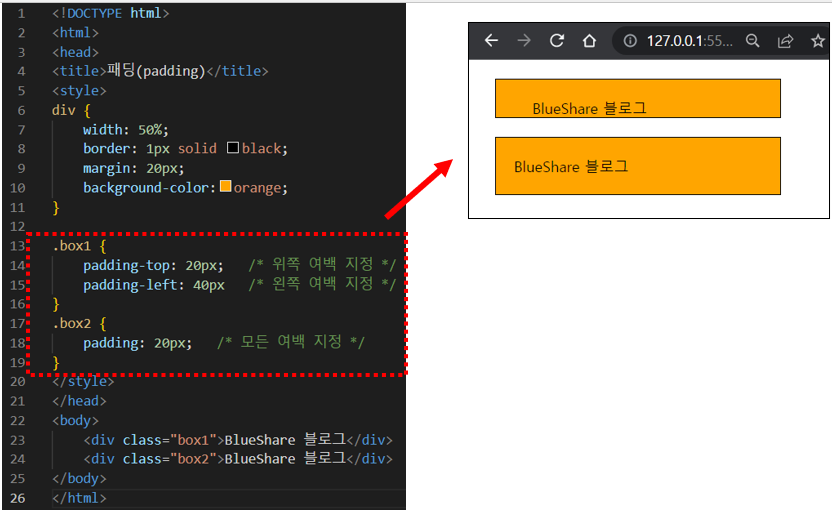
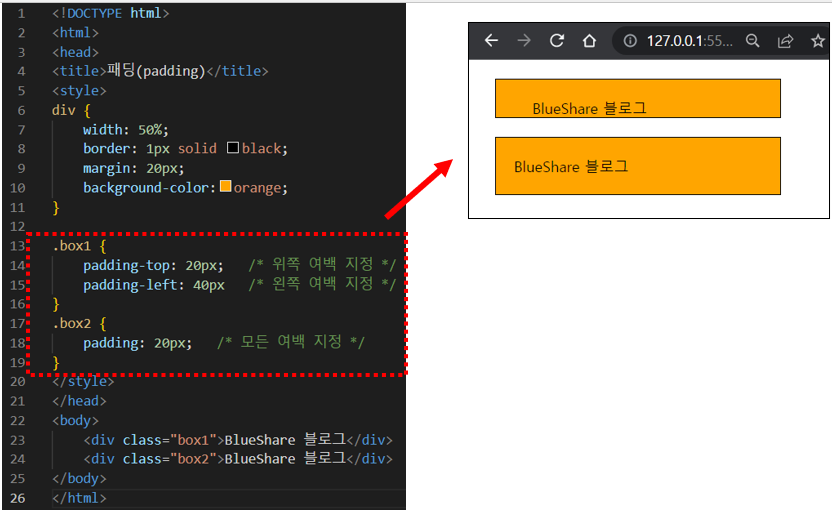
3. 사용 예제 (padding 속성)
<!DOCTYPE html>
<html>
<head>
<title>패딩(padding)</title>
<style>
div {
width: 50%;
border: 1px solid black;
margin: 20px;
background-color:orange;
}
.box1 {
padding-top: 20px; /* 위쪽 여백 지정 */
padding-left: 40px /* 왼쪽 여백 지정 */
}
.box2 {
padding: 20px; /* 모든 여백 지정 */
}
</style>
</head>
<body>
<div class="box1">BlueShare 블로그</div>
<div class="box2">BlueShare 블로그</div>
</body>
</html>
4. 실행 결과 화면 (padding 속성)


2. 마진(margin) 속성
☞ 요소 주변의 여백을 설정하는 속성입니다.
1. 속성의 종류
| 속성 | 설명 |
|---|---|
| margin-top | 위쪽 여백을 설정합니다. |
| margin-right | 오른쪽 여백을 설정합니다. |
| margin-bottom | 아래쪽 여백을 설정합니다. |
| margin-left | 왼쪽 여백을 설정합니다. |
| margin | 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 한번에 설정합니다. (마진 축약) |
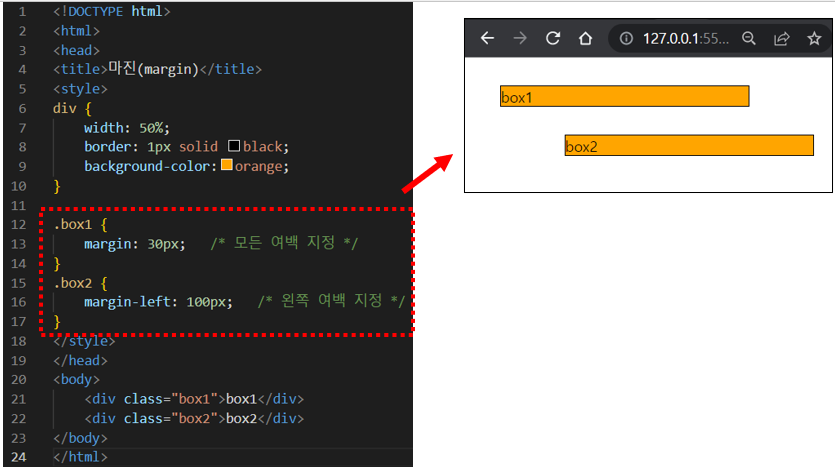
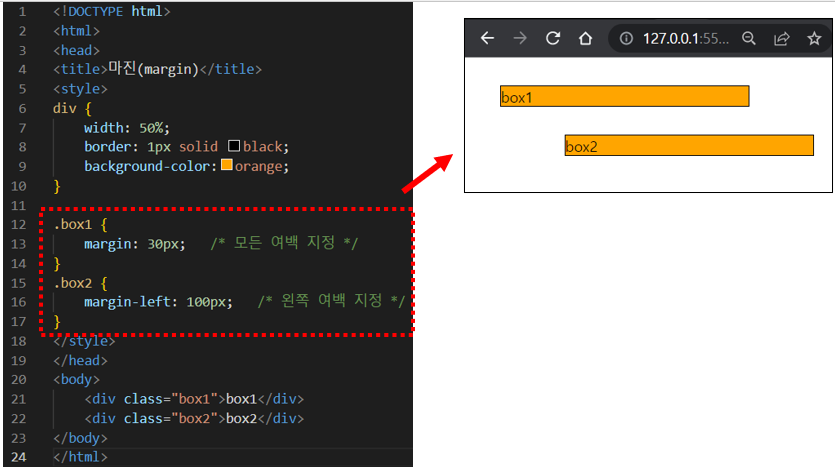
2. 사용 예제 (margin 속성)
<!DOCTYPE html>
<html>
<head>
<title>마진(margin)</title>
<style>
div {
width: 50%;
border: 1px solid black;
background-color:orange;
}
.box1 {
margin: 30px; /* 모든 여백 지정 */
}
.box2 {
margin-left: 100px; /* 왼쪽 여백 지정 */
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
3. 실행 결과 화면 (margin 속성)


마진(margin) 중첩 현상
☞ 아래쪽 마진과 위쪽 마진이 중첩되는 경우는 큰 마진으로 합쳐집니다. 그리고 오른쪽 마진과 왼쪽 마진은 중첩이 되지 않습니다.
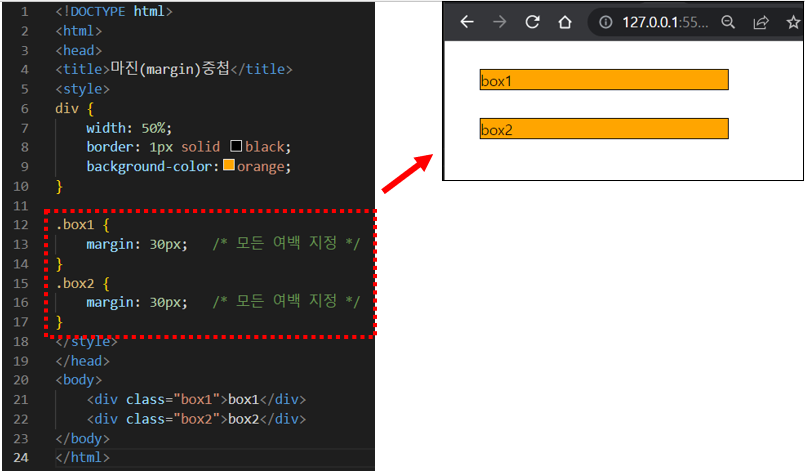
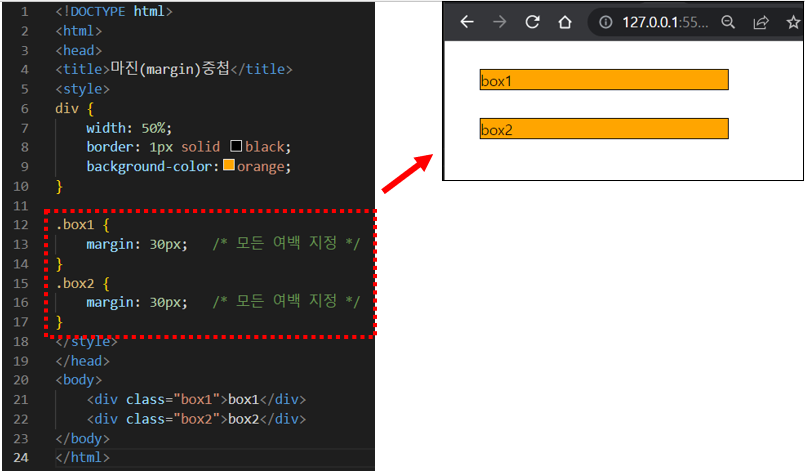
1. 사용 예제 (margin 중첩 현상)
<!DOCTYPE html>
<html>
<head>
<title>마진(margin)중첩</title>
<style>
div {
width: 50%;
border: 1px solid black;
background-color:orange;
}
.box1 {
margin: 30px; /* 모든 여백 지정 */
}
.box2 {
margin: 30px; /* 모든 여백 지정 */
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
2. 실행 결과 화면 (margin 중첩 현상)
▼ box1 아래쪽 여백이 30px이고 box2 위쪽 여백이 30px으로 중첩이 발생하여 box1과 box2 사이의 여백은 60px(30px + 30px)이 아니라 30px이 됩니다.


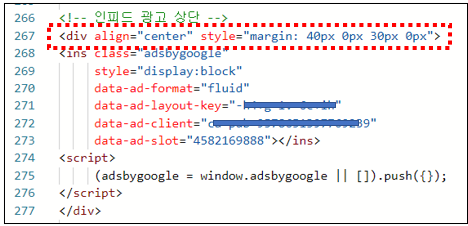
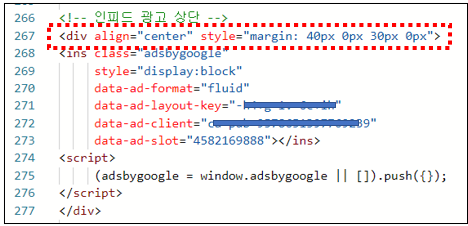
티스토리 블로그 광고 설정 예시
▼ 목록 리스트에 인피드 광고 추가 시 위, 아래가 너무 답답하여 여백을 설정했습니다.
→ margin: 40px 0px 30px


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
CSS 박스 모델 구성 요소 및 box-sizing 속성




