CSS 박스 모델 구성 요소 및 box-sizing 속성
CSS 박스 모델은 웹 문서를 구성하고 있는 요소들이 사각형 박스 형태로 구성되어 있습니다. 박스 형태로 구성된 요소들이 모여서 하나의 웹 문서가 완성이 되는 겁니다. 그래서 박스 모델에 대해서 잘 알고 있으면 티스토리 블로그를 운영하는데 정말 많은 도움이 됩니다. 그만큼 CSS 박스 모델에 대해서 잘 알아두면 좋을 것 같습니다.
그럼 CSS 박스 모델 구성 요소 및 box-sizing 속성에 대해서 알아보겠습니다.
박스 모델 구성 요소
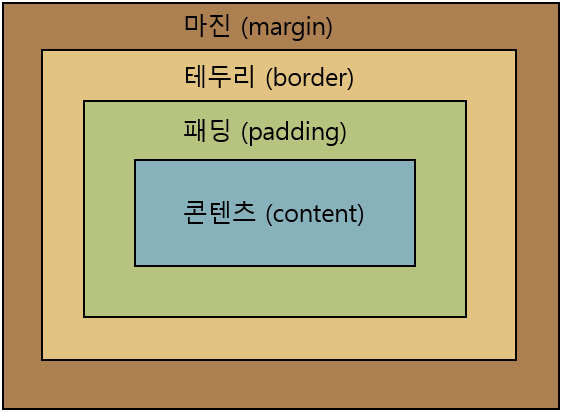
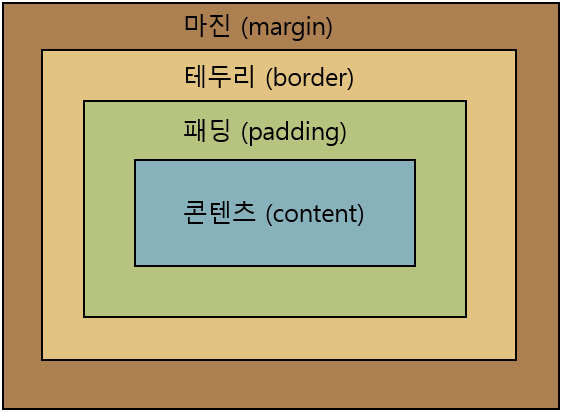
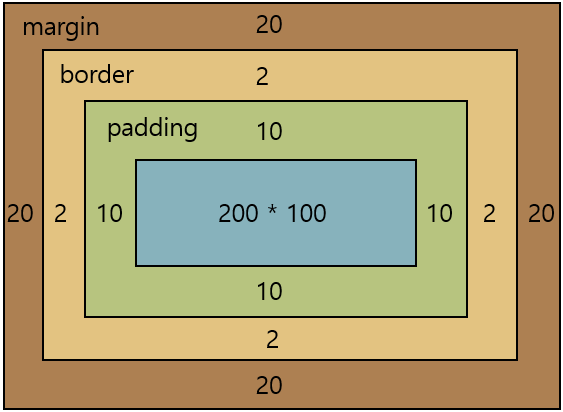
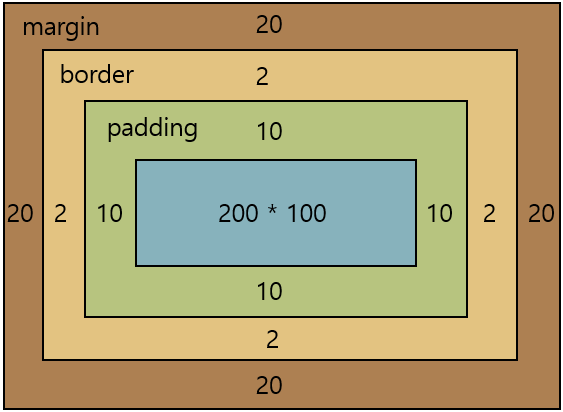
1. 박스 모델의 구성 요소 (네 개의 영역으로 구성)


| 구성 요소 | 설명 |
|---|---|
| content(내용) | 요소의 내용 부분을 의미합니다. |
| padding | 내용과 테두리 사이의 간격을 의미합니다. |
| border | 요소의 테투리 부분을 의미합니다. |
| margin | 요소의 외부 여백을 의미합니다. |
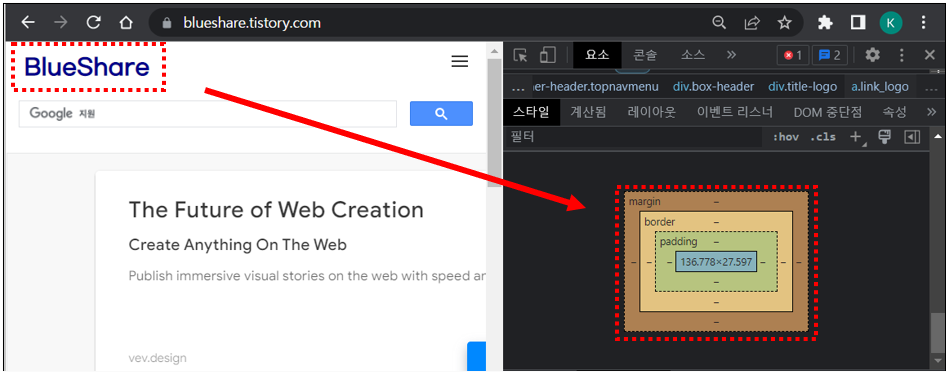
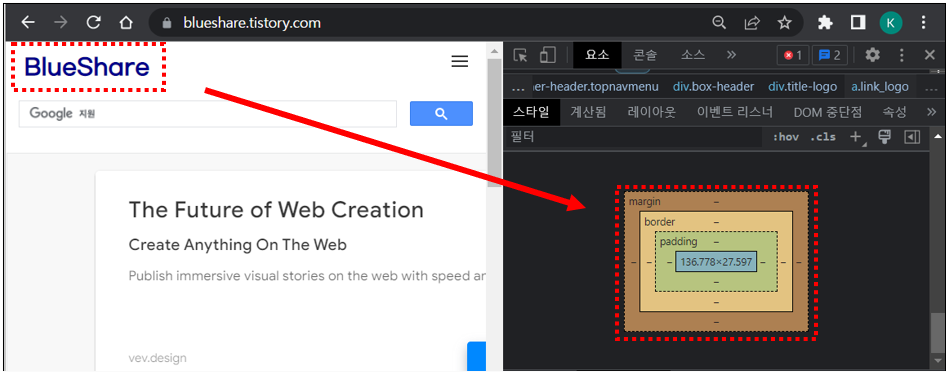
2. 크롬 브라우저 개발자 도구(F12)
▼ 크롬 브라우저 개발자 도구에서 요소의 박스 구조를 쉽게 확인할 수 있습니다.


☞ 이번 포스트에는 content (내용) 영역에 해당되는 속성에 대해서 알아보고 이어서 padding, border, margin 속성에 대해서도 포스팅 예정입니다.
content (내용) 영역
1. width 속성과 height 속성
☞ width 속성과 height 속성은 content 영역의 크기를 지정합니다.
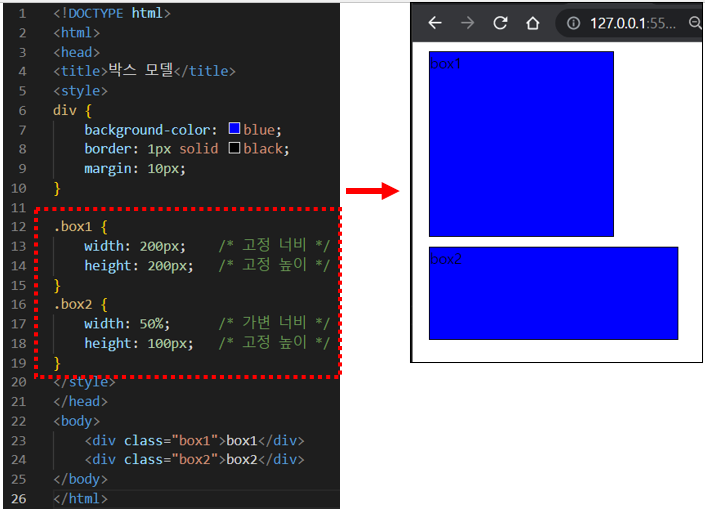
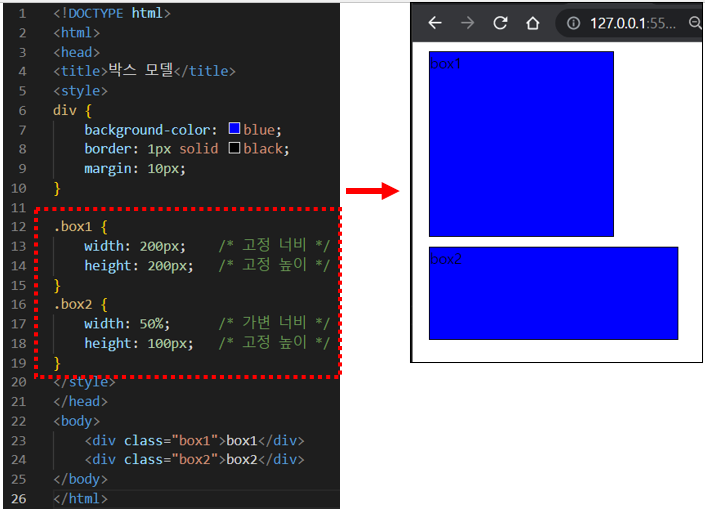
1. 사용 예제 (width 속성, height 속성)
<!DOCTYPE html>
<html>
<head>
<title>박스 모델</title>
<style>
div {
background-color: blue;
border: 1px solid black;
margin: 10px;
}
.box1 {
width: 200px; /* 고정 너비 */
height: 200px; /* 고정 높이 */
}
.box2 {
width: 50%; /* 가변 너비 */
height: 100px; /* 고정 높이 */
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
2. 실행 결과 화면 (width 속성, height 속성)


2. box-sizing 속성
☞ 내용(content)의 width 속성과 height 속성은 콘텐츠 여백(padding 영역)과 테투리(border 영역)를 제외한 크기를 가리킵니다. 웹 문서를 만들 때에는 콘텐츠 여백과 테두리까지 포함해서 크기를 지정하는 게 좀 더 편한 것 같습니다. 그럴 경우에 box-sizing 속성을 변경하면 됩니다.
1. box-sizing 속성의 값
| 속성 값 | 설명 |
|---|---|
| content-box | 콘텐츠 영역만 너비 값으로 지정합니다. 기본값입니다. |
| border-box | 테투리 영역까지 너비 값으로 지정합니다. |
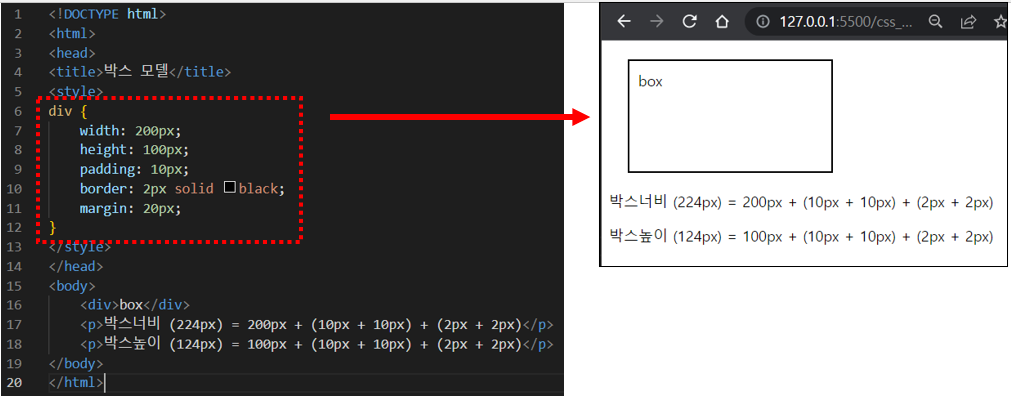
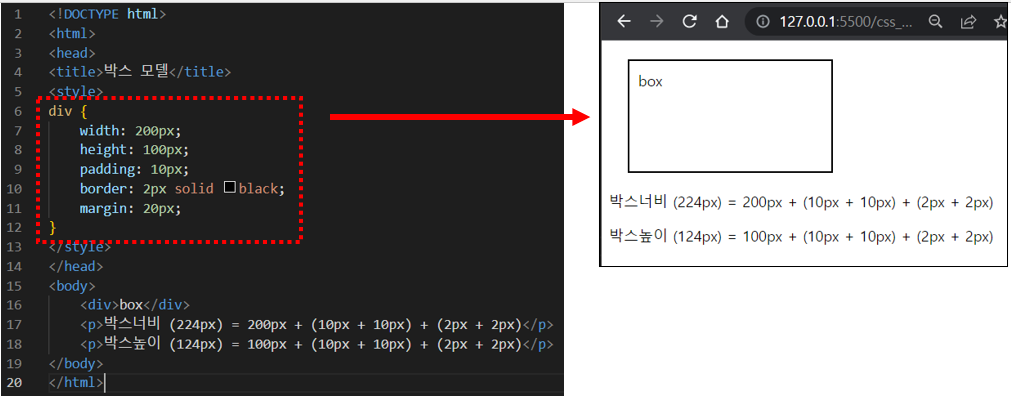
2. 사용 예제 (content-box 속성)
<!DOCTYPE html>
<html>
<head>
<title>박스 모델</title>
<style>
div {
width: 200px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 20px;
}
</style>
</head>
<body>
<div>box</div>
<p>박스너비 (224px) = 200px + (10px + 10px) + (2px + 2px)</p>
<p>박스높이 (124px) = 100px + (10px + 10px) + (2px + 2px)</p>
</body>
</html>
3. 실행 결과 화면 (content-box 속성)


▼ width, height 크기를 지정했지만 의도치 않게 박스 크기가 다르게 표시됩니다.
① 박스 width 크기는 (224px) = 왼쪽 테두리(2px) + 왼쪽 여백(10px) + 내용(200px) + 오른쪽 여백(10px) + 오른쪽 테투리(2px)
① 박스 height 크기는 (124px) = 위쪽 테두리(2px) + 위쪽 여백(10px) + 내용(100px) + 아래쪽 여백(10px) + 아래쪽 테투리(2px)


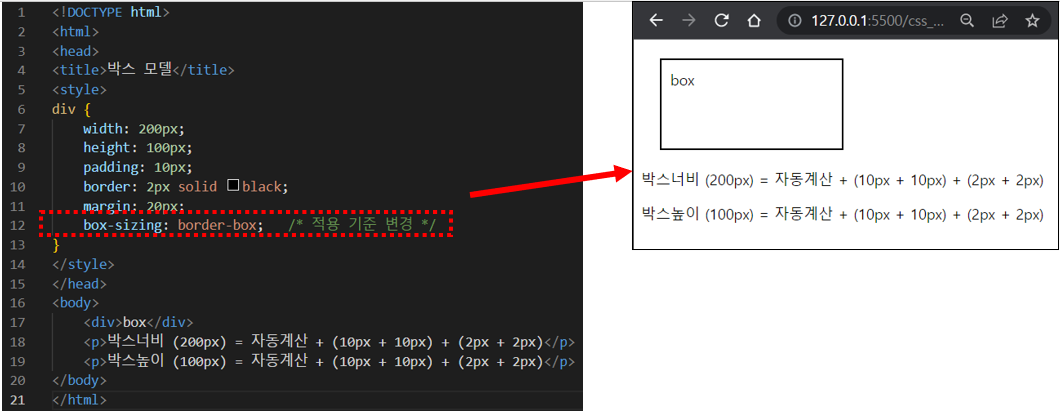
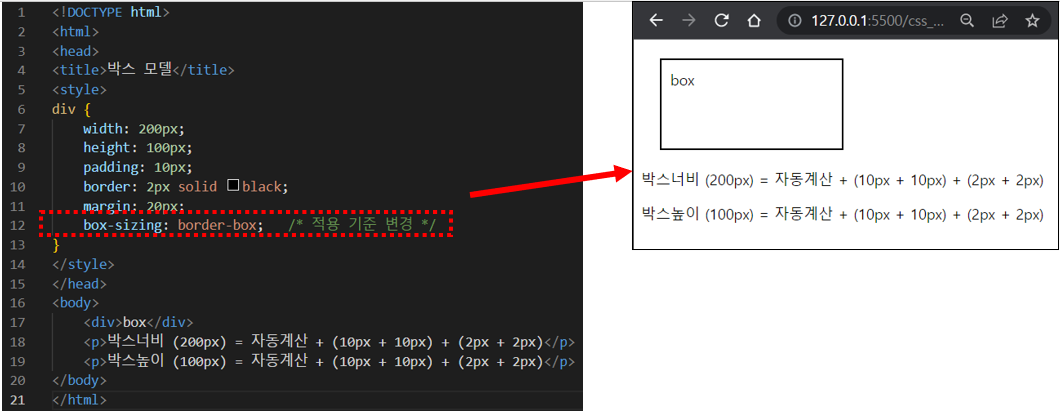
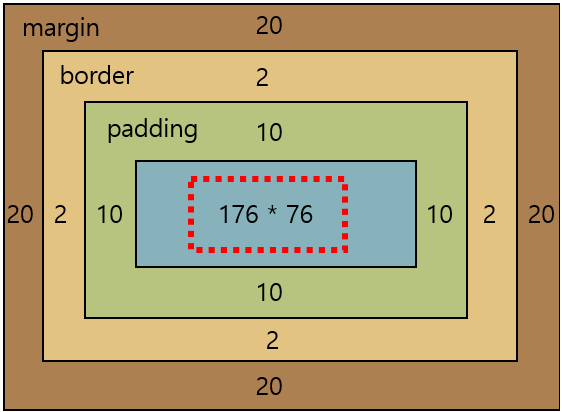
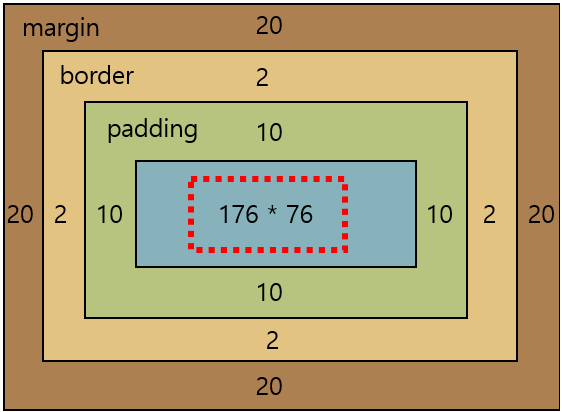
4. 사용 예제 (border-box 속성)
<!DOCTYPE html>
<html>
<head>
<title>박스 모델</title>
<style>
div {
width: 200px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 20px;
box-sizing: border-box; /* 적용 기준 변경 */
}
</style>
</head>
<body>
<div>box</div>
<p>박스너비 (200px) = 자동계산 + (10px + 10px) + (2px + 2px)</p>
<p>박스높이 (100px) = 자동계산 + (10px + 10px) + (2px + 2px)</p>
</body>
</html>
5. 실행 결과 화면 (border-box 속성)


▼ width, height 크기를 지정한 만큼 박스 크기로 설정이 됩니다. 내용 부분의 크기는 자동으로 계산이 됩니다.
① 박스 width 크기는 (200px) = 왼쪽 테두리(2px) + 왼쪽 여백(10px) + 내용(176px) + 오른쪽 여백(10px) + 오른쪽 테투리(2px)
① 박스 height 크기는 (100px) = 위쪽 테두리(2px) + 위쪽 여백(10px) + 내용(76px) + 아래쪽 여백(10px) + 아래쪽 테투리(2px)


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
CSS 글꼴(폰트) 관련 스타일, font-family 속성 등
CSS 텍스트 정렬(text-align), 줄 간격 조절(line-height)
CSS a태그 링크 밑줄 없애기, 밑줄 스타일, 색상 변경
CSS 배경색(background-color) 및 범위 지정 방법
CSS 배경 이미지 넣는 방법, background-image 속성 등




