웹페이지 색상 코드 추출방법, 스포이트 기능 (크롬, 엣지, 웨일)
웹 문서를 만들거나 워드, 엑셀, 파워포인트 등 문서 작성 시 도형에 색 채우기와 같이 맘에 드는 색상을 고르기 힘들 때가 있습니다. 그럴 경우에 웹 서핑을 하다 보면 괜찮은 색상을 찾아 활용할 수 있습니다. 그리고 모든 웹 브라우저 개발자 도구에서는 기본적으로 스포이트 기능을 제공하고 있습니다. 굳이 확장 프로그램을 설치할 필요가 없을 것 같습니다.
▼ 크롬, 엣지, 웨일 브라우저 개발자 도구 (단축키: F12)


☞ 모든 브라우저가 기능 및 사용법이 동일합니다. 크롬 브라우저 기준으로 작성합니다.
웹 페이지에서 원하는 색상 코드 추출하기
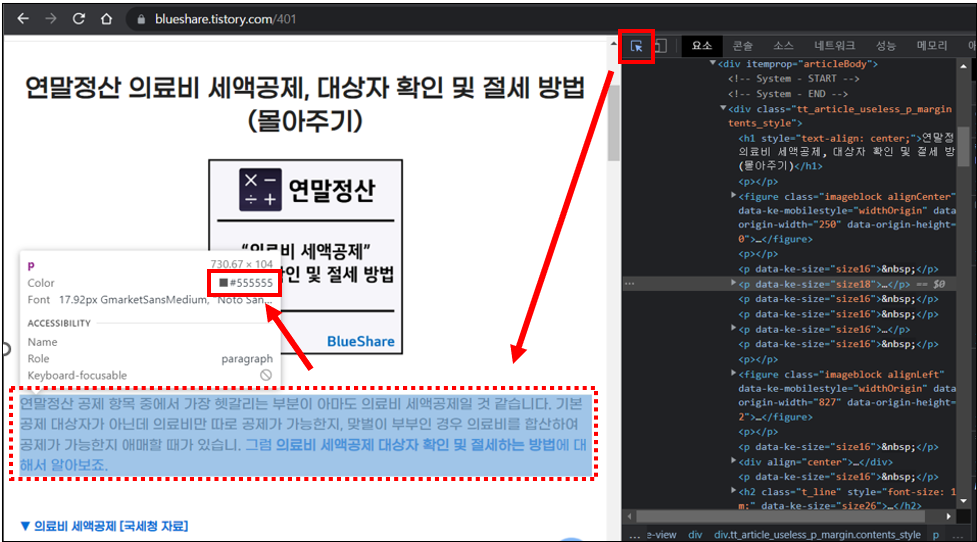
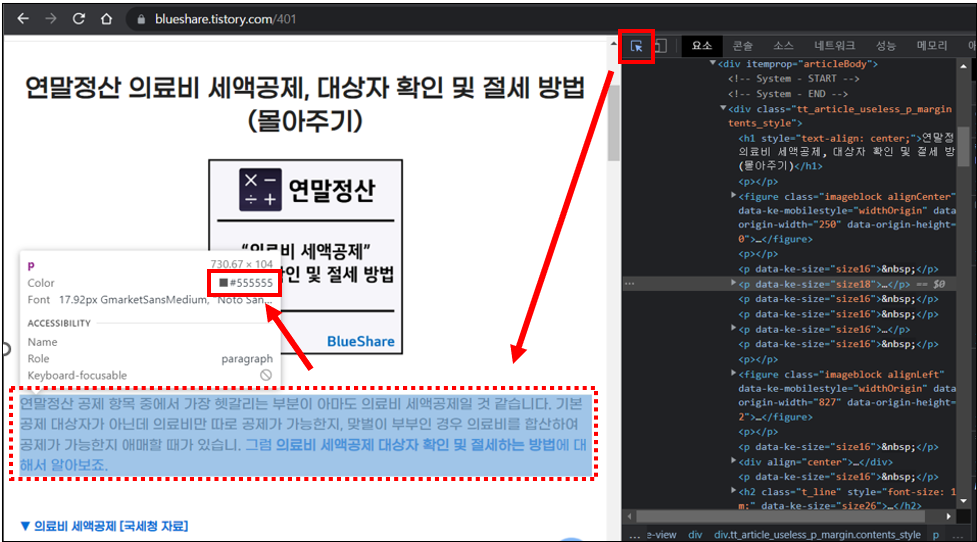
1. 웹 페이지에서 [개발자 도구]를 실행합니다. (단축키 : F12)
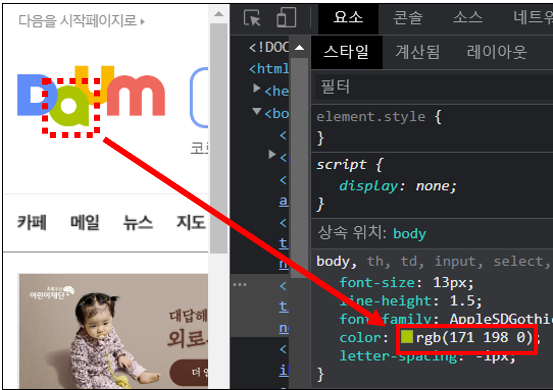
2. 개발자 도구에서 [요소 선택] 아이콘을 클릭합니다.
→ 마우스 포인터를 요소에 올리면 사용한 태그, color, font 등 정보가 나옵니다.
3. Color가 적용된 요소를 클릭합니다.
→ 개발자 도구 화면에 요소에 대한 모든 정보가 나옵니다.
※ 크롬 개발자 도구만 잘 사용하시면 웹페이지를 분석할 수 있고 디버깅도 가능합니다. 그리고 웹 개발을 할 때에는 거의 필수로 사용하고 아주 강력한 도구입니다.


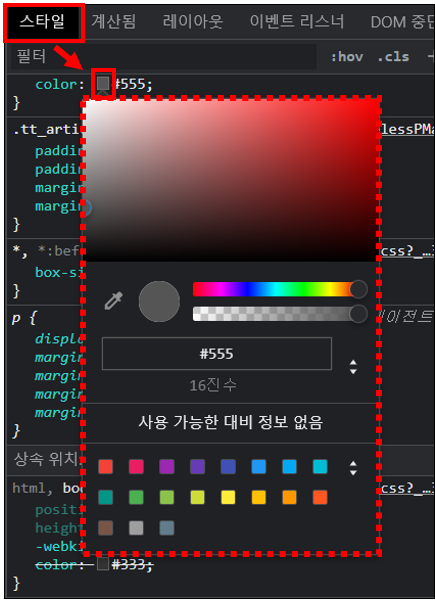
4. [스타일] 탭을 클릭합니다.
→ 스타일 탭은 요소에 적용된 스타일 정보가 모두 나옵니다.
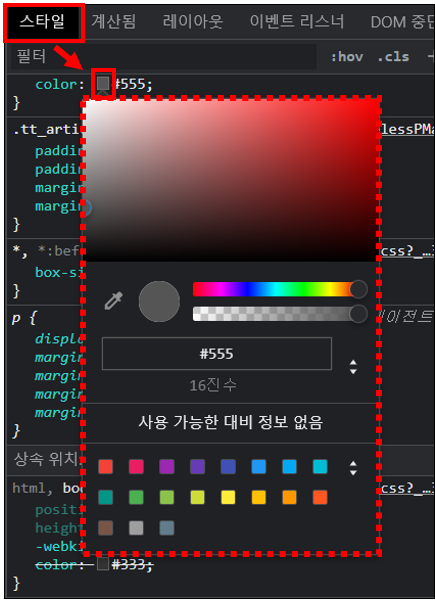
5. 적용된 스타일 중에서 color의 [색상]을 클릭하면 “색상 선택 도구” 화면이 나옵니다.


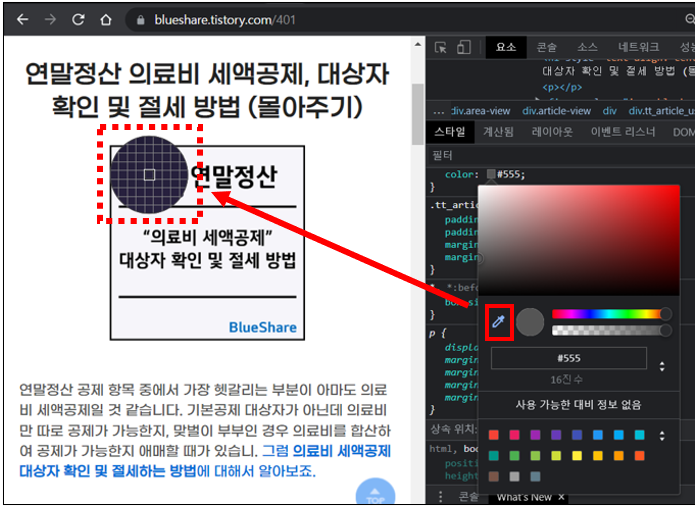
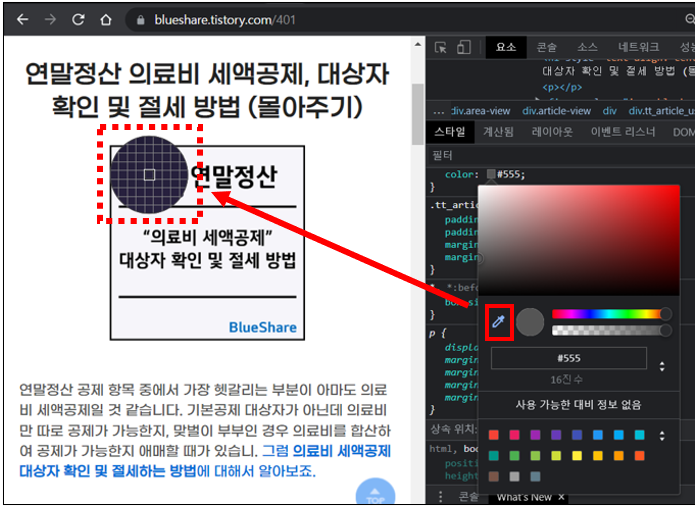
6. [스포이트] 아이콘을 클릭하여 원하는 색상 코드를 추출합니다.
→ 글자색 또는 이미지에 있는 색상 모두 추출이 가능합니다.


☞ 직접 한번 해보시면 어렵지 않습니다.
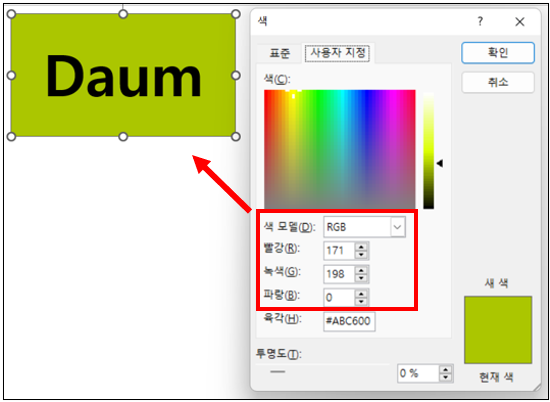
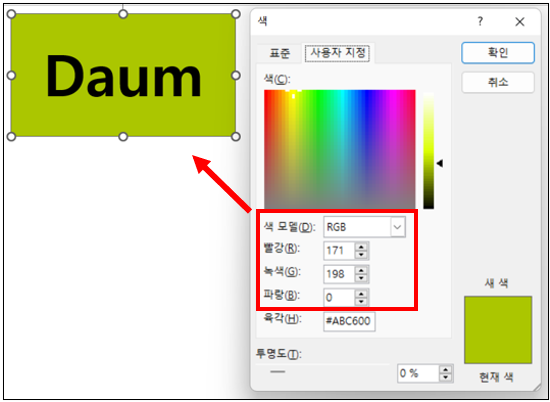
추출한 색상 코드를 파워포인트 도형 채우기 적용 예시
1. 웹 페이지에서 색상 코드를 추출합니다.
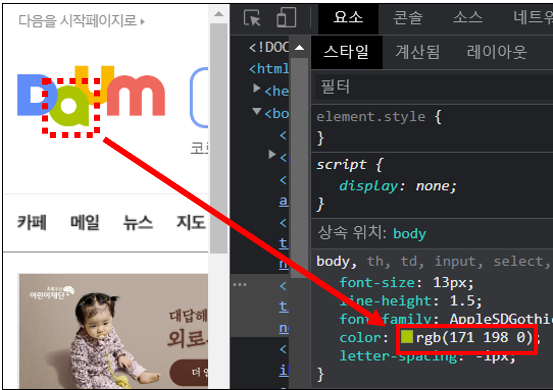
2. 추출한 색상 코드를 원하는 형식으로 변경합니다. (예시는 rgb 코드)
→ 색상에서 Shift 키를 누른 상태에서 클릭하면 색상 형식이 변경이 됩니다. (16진수, rgb, hsl, hwb)


3. 파워포인트 도형 색 채우기에서 추출한 rgb 색상 코드를 입력합니다.


☞ 직접 한번 해보시면 어렵지 않습니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
웹 브라우저 관련 이전 게시글
크롬, 엣지, 웨일 방금 닫은 탭 다시 열기, 최근 닫은 탭 조회
네이버 웨일 웹페이지 전체 화면(스크롤) 캡처하는 방법
크롬, 엣지 브라우저 마우스 우클릭 방지 해제 방법 (무설치)
크롬, 엣지 브라우저 스크롤 캡쳐(전체 페이지)하는 방법