VSCode에서 Markdown All in One 확장 프로그램 사용하는 방법
마크다운(Markdown)은 간결한 구문으로 텍스트를 서식이 있는 문서로 변환할 수 있는 경량 마크업 언어입니다. 이번 글에서는 Visual Studio Code에서 Markdown All in One 확장 프로그램을 사용하여 효과적인 마크다운 문서를 작성하는 방법에 대해서 알아보겠습니다.
Visual Studio Code에서 Markdown All in One 확장 설치
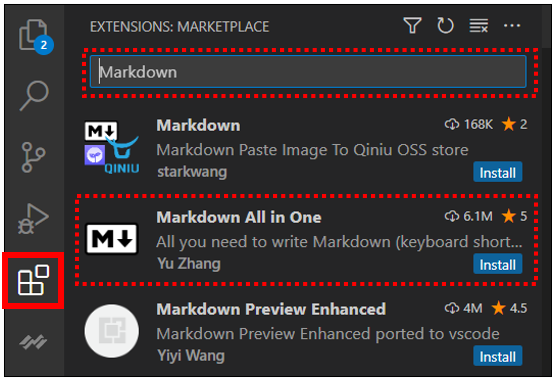
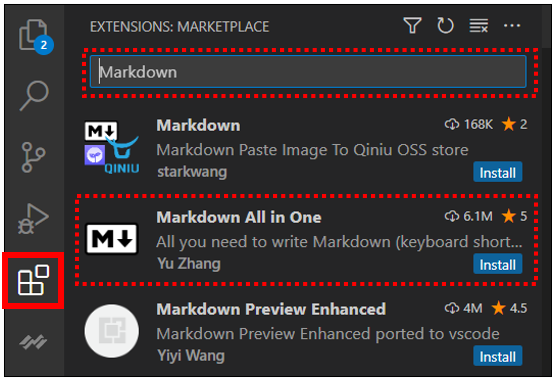
1. Visual Studio Code를 실행한 후 왼쪽 사이드바에 있는 확장 아이콘을 클릭합니다.
2. 상단 검색 창에 “Markdown All in One”을 입력하고 검색 결과로 나타난 “Markdown All in One” 확장을 선택한 후 설치 버튼을 클릭합니다.
3. 설치 완료 후 Visual Studio Code를 재시작합니다.


Markdown All in One 확장의 주요 기능
1. 문법 강조 및 미리보기
Markdown All in One 확장을 사용하면 문서에서 마크다운 구문이 자동으로 강조되어 가독성이 향상됩니다. 또한 문서를 미리 볼 수 있는 미리보기 기능을 제공하여 작성한 내용을 실시간으로 확인할 수 있습니다.
2. 목차 생성
문서의 각 헤더를 바탕으로 목차를 자동으로 생성할 수 있습니다.
▼ 예제 코드
<!-- TOC -->
# 제목 1
## 제목 1.1
### 제목 1.1.1
# 제목 2
## 제목 2.1
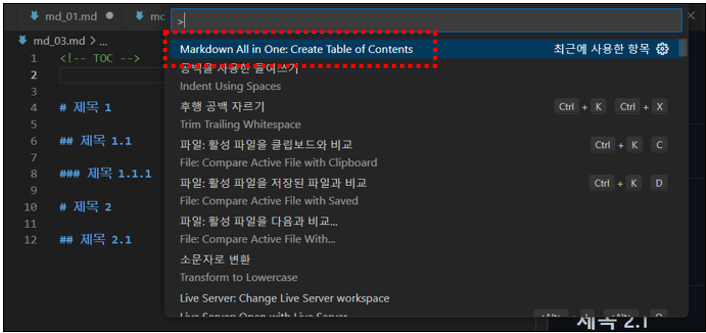
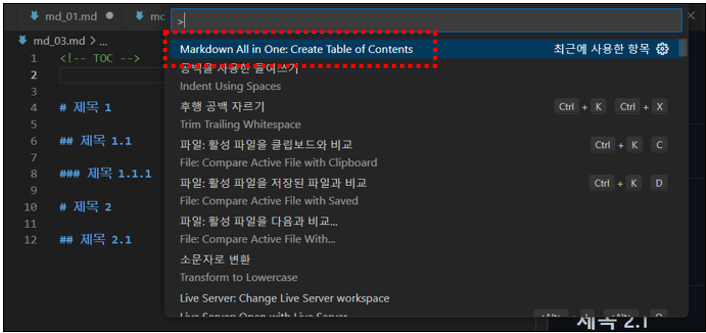
1. VSCode에서 Ctrl+Shift+P (Windows/Linux) 또는 Cmd+Shift+P (macOS)를 눌러 명령 팔레트를 엽니다.
2. 명령 팔레트에 “Markdown All in One: Create Table of Contents”를 입력하고 목록에서 해당 명령을 선택합니다.


3. 목차가 생성되고 생성된 목차는 제목(Headers) 태그에 따라 계층화되며 각 항목을 클릭하면 해당 섹션으로 이동합니다.
<!-- TOC -->
- [제목 1](#제목-1)
- [제목 1.1](#제목-11)
- [제목 1.1.1](#제목-111)
- [제목 2](#제목-2)
- [제목 2.1](#제목-21)
# 제목 1
## 제목 1.1
### 제목 1.1.1
# 제목 2
## 제목 2.13. 테이블 생성
테이블은 파이프(|)와 하이픈(-)을 사용하여 간편하게 작성할 수 있습니다.
▼ 예제
| 제목1 | 제목2 | 제목3 |
| ----- | ----- | ----- |
| 내용1 | 내용2 | 내용3 |4. 자동완성
마크다운 구문의 일부를 입력하면 자동 완성 기능이 도움을 줍니다. 예를 들어 헤더를 입력하려면 #을 입력한 후 원하는 텍스트를 입력하고 엔터키를 누르면 됩니다.
5. 수학 수식 지원
Markdown All in One은 수학 수식을 지원하며 이를 위해 LaTeX 문법을 사용할 수 있습니다.
1. 인라인 수식을 작성하려면 달러 기호($)로 수식을 감싸면 됩니다.
▼ 예제
$E = mc^2$
2. 블록 수식을 작성하려면 이중 달러 기호($$)로 수식을 감싸면 됩니다.
▼ 예제
$
E = mc^2
$6. GitHub Flavored Markdown 지원
GitHub Flavored Markdown(GFM) 문법에 대한 지원도 포함되어 있습니다.
☞ VSCode에서 Markdown All in One 확장 프로그램을 사용하면 마크다운 문서 작성이 훨씬 더 편리해집니다. 이 외에도 Markdown All in One은 여러 가지 유용한 기능을 제공합니다. 자세한 내용은 VSCode 마켓플레이스 페이지에서 확인하실 수 있습니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
마크다운(Markdown): 개념, 장점 및 주요 문법 요약 정리
VSCode에서 소스 코드(일부, 전체) 인쇄 및 pdf 저장 방법