VSCode에서 Live Server 확장 프로그램 설치 및 사용하기
Visual Studio Code(VSCode)는 웹 개발자들에게 인기 있는 코드 편집기입니다. VSCode는 확장 프로그램을 통해 기능을 확장할 수 있습니다. 이 중 하나인 “Live Server” 확장 프로그램을 사용하면 웹 개발 환경을 쉽게 구축할 수 있습니다. 이번 글에서는 Live Server 확장 프로그램을 설치하고 사용하는 방법에 대해서 알아보겠습니다.
1. Live Server 확장 프로그램 설치하기
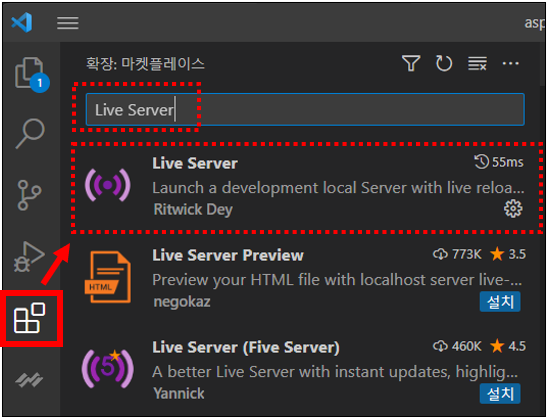
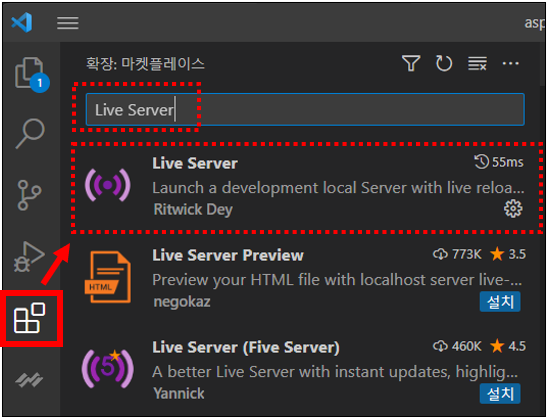
1. VSCode를 실행한 후 왼쪽 사이드바의 “Extensions” 아이콘을 클릭합니다.
2. 상단의 검색 창에 “Live Server”를 입력하고 검색 결과에서 “Live Server“를 선택합니다.
3. “Install” 버튼을 클릭하여 확장 프로그램을 설치합니다.


2. Live Server 사용하기
1. 설치가 완료되면 작업 중인 프로젝트의 HTML 파일을 엽니다.
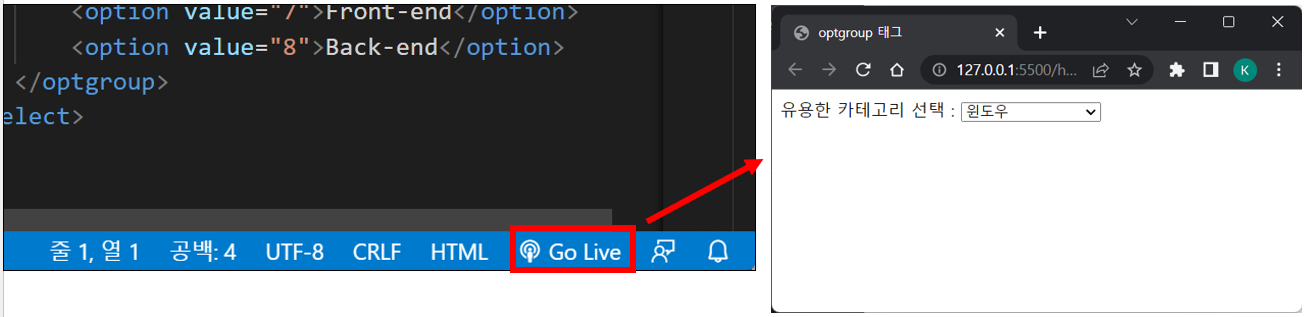
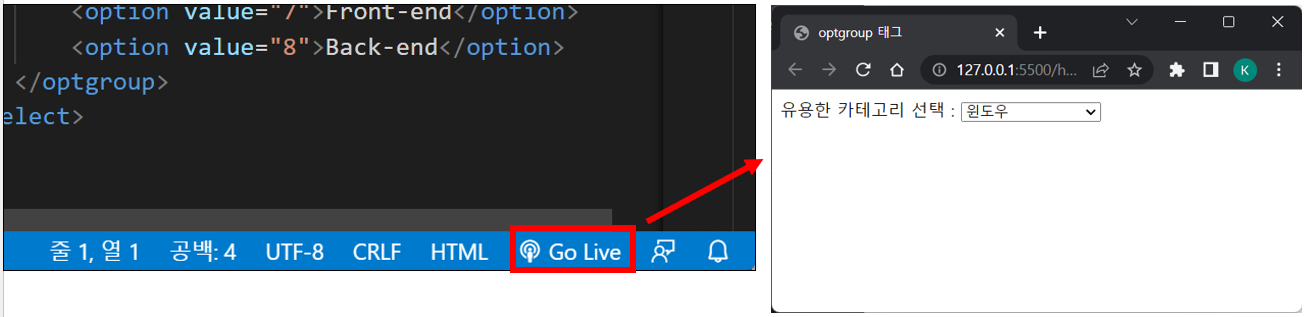
2. 파일을 열고 나면 오른쪽 하단에 “Go Live” 버튼이 표시됩니다. 이 버튼을 클릭하면 Live Server가 실행되고 자동으로 브라우저에서 페이지가 열립니다.
3. Live Server는 코드를 수정하고 저장할 때마다 브라우저를 자동으로 새로 고침해 줍니다. 이 기능을 통해 빠르게 웹 페이지의 변경 사항을 확인할 수 있습니다.


3. Live Server 설정 변경하기 (선택 사항)
필요한 경우 Live Server의 설정을 변경하여 포트 번호, 기본 브라우저, 자동 새로 고침 기능 등을 조절할 수 있습니다.
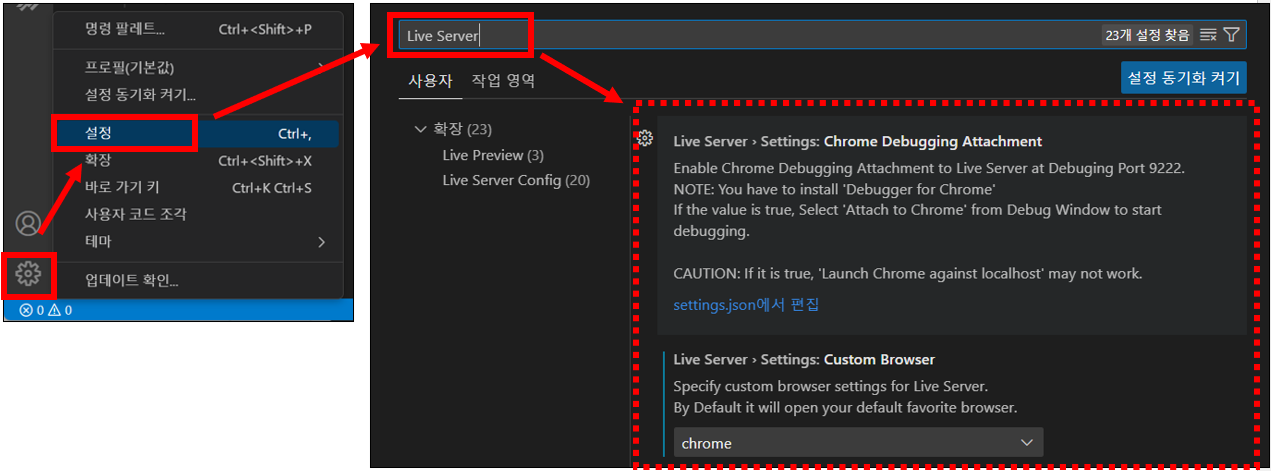
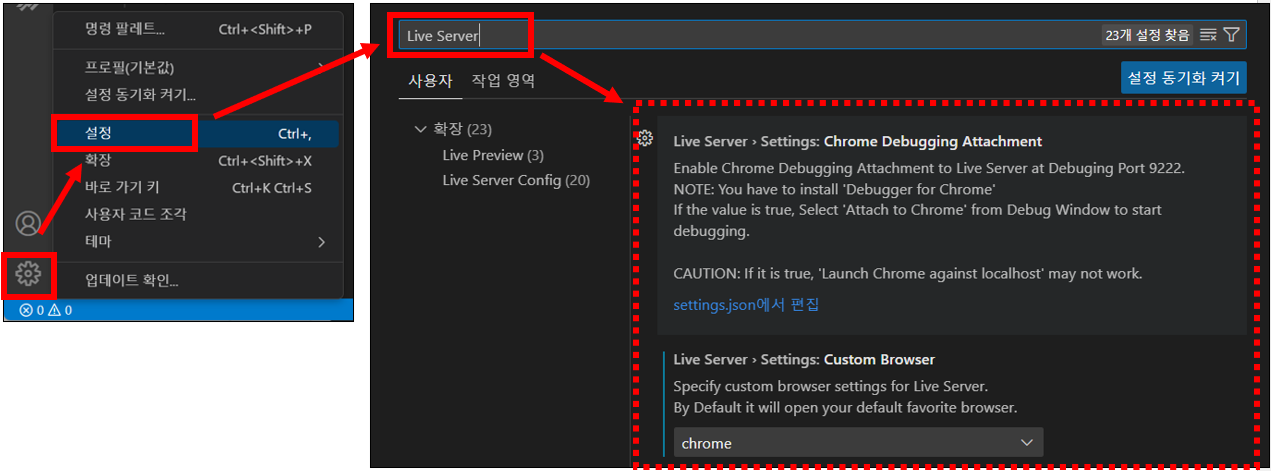
1. 좌측 하단에 있는 “톱니바퀴(관리)” 아이콘을 클릭 후 “설정” 메뉴를 선택합니다.
2. 상단의 검색 창에 “Live Server“를 입력하고 원하는 설정을 변경합니다. 변경 사항은 자동으로 저장됩니다.


☞ VSCode의 Live Server 확장 프로그램은 웹 개발 환경을 빠르게 구축할 수 있는 강력한 도구입니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
VSCode에서 Markdown All in One 확장 프로그램 사용하는 방법
VSCode에서 ChatGPT 확장 프로그램 설치 및 사용하기