VSCode 탭 간격 설정 변경 방법 (기본 설정, 특정 파일만)
Visual Studio Code 편집기에서 코딩을 할 때 Tab키를 자주 사용합니다. 코드를 들여 쓰기 할 때 스페이스바를 사용할 수 있지만 Tab키를 사용하면 설정된 사이즈만큼 자동으로 들여 쓰기가 되어 편리합니다. 보통은 개발툴을 설치 후 환경설정에서 글꼴 및 탭 사이즈를 조정합니다. 요즘은 모니터 해상도가 좋아 전 모든 개발툴에 탭 사이즈를 “4”로 설정하여 사용하고 있습니다.
그럼 Visual Studio Code에서 Tab 크기를 설정하는 방법에 대해서 알아보겠습니다.
▼ 목차
- 기본 설정값으로 Tab 크기 변경하는 방법
- 특정 파일만 Tab 크기 변경하는 방법
1. 기본 설정값으로 Tab 크기 변경하는 방법
1. VS Code를 실행합니다.
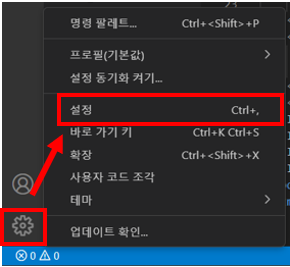
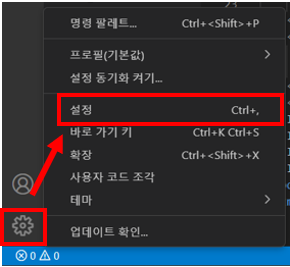
2. 왼쪽 하단 [톱니바퀴] 관리 버튼을 클릭합니다.
3. 관리 메뉴 중에서 [설정]을 선택합니다.


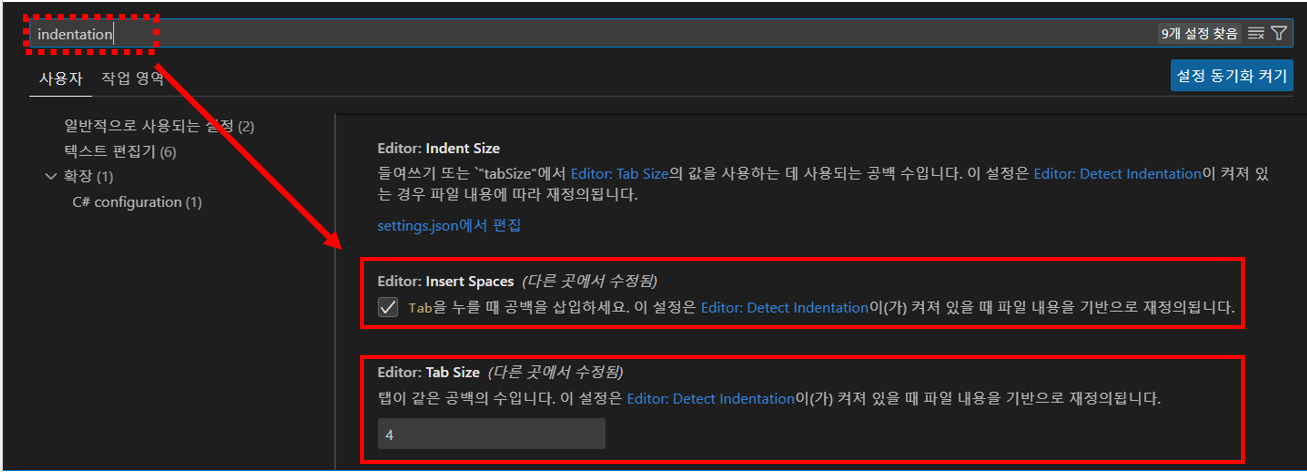
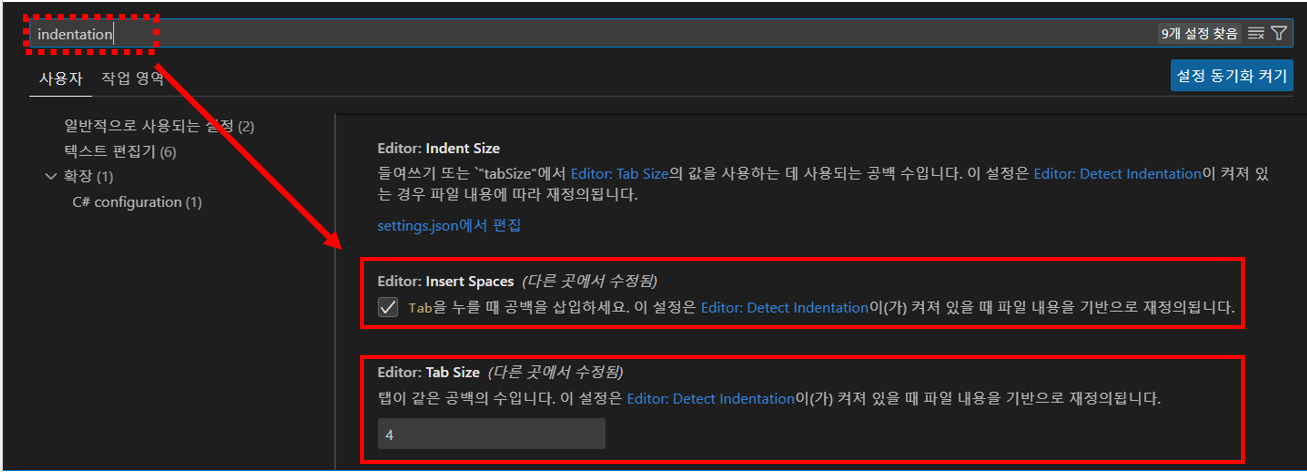
4. 위치를 직접 찾아 변경할 수 있지만 검색창에서 “indentation“로 검색합니다.
5. Tab을 누를 때 공백을 추가하고자 할 때에는 “Editor: Insert Spaces” 항목에 “Tab을 누를 때 공백을 삽입하세요.” 해당 부분을 [체크]합니다. 체크가 기본설정입니다.
6. “Editor: Tab Size” 항목에 원하는 크기로 변경합니다. 기본값은 4입니다.


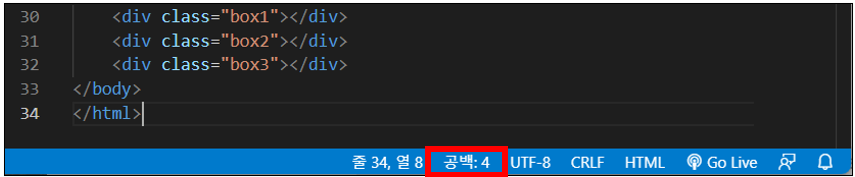
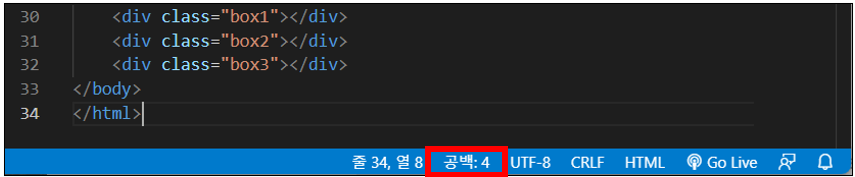
7. VS Code 편집기 하단에 “공백: 4“로 설정된 것을 확인할 수 있습니다.


2. 특정 파일만 Tab 크기 변경하는 방법
1. 탭 사이즈를 변경할 파일을 엽니다.
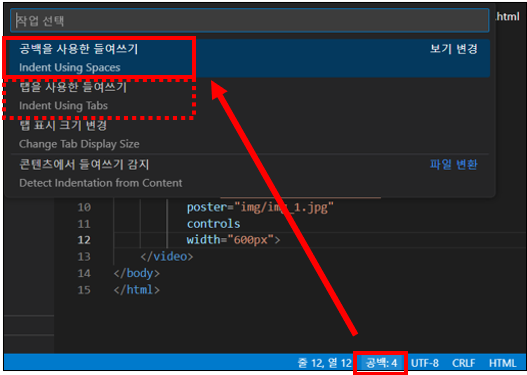
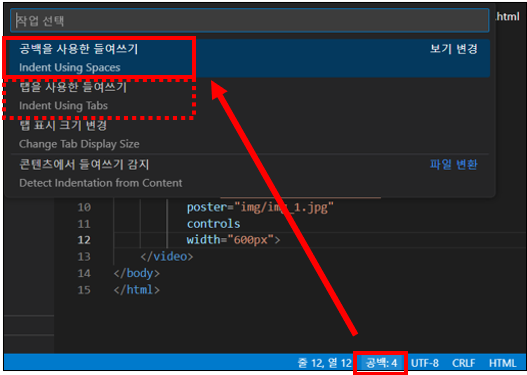
2. 우측 하단에 [들여 쓰기]를 선택합니다.
3. 맨 처음에 나오는 “공백을 사용한 들여 쓰기” 항목을 선택합니다.
→ 공백을 추가하지 않는 경우에는 “탭을 사용한 들여 쓰기” 항목을 선택합니다.


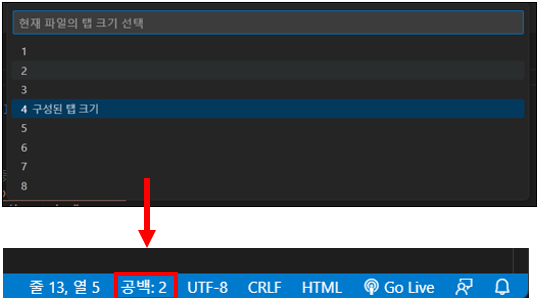
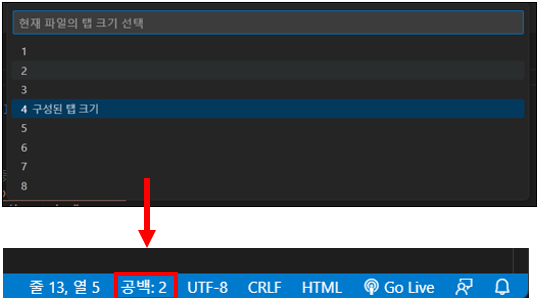
4. 변경하고자 하는 탭 크기를 선택합니다.
5. VS Code 편집기 하단에 “공백: 2“로 변경된 것을 확인할 수 있습니다.


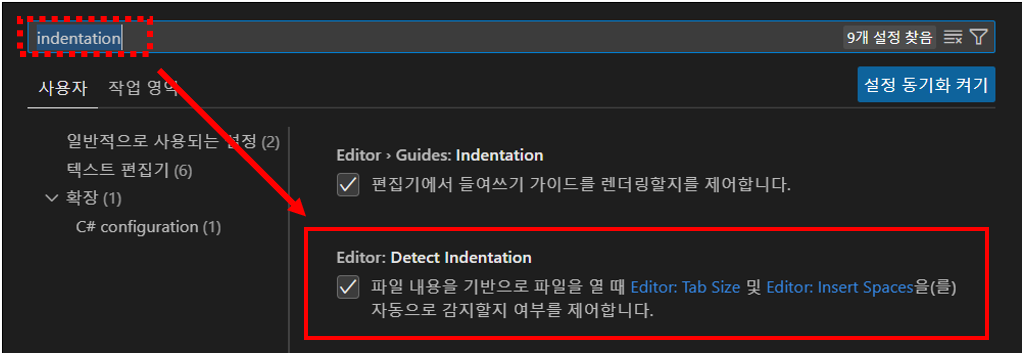
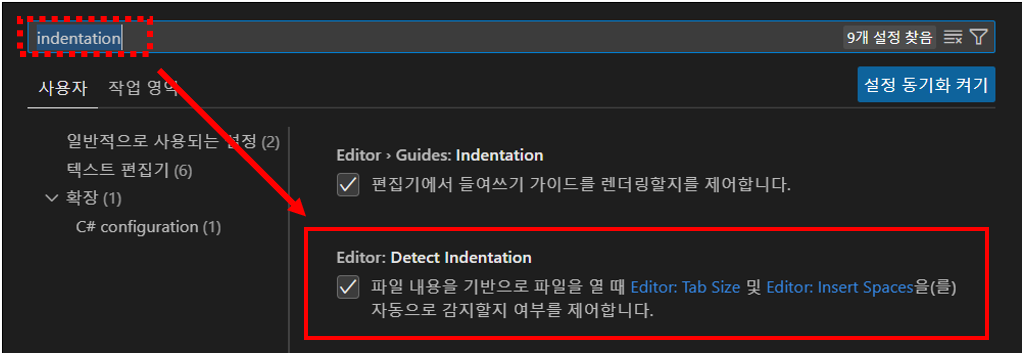
6. 참고로 “Editor: Detect Indentation” 항목이 체크가 되어 있어야지 파일을 다시 열어도 변경한 설정값으로 유지가 됩니다. 체크가 기본설정입니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!.
관련 이전 게시글
VSCode에서 ChatGPT 확장 프로그램 설치 및 사용하기