VSCode 글꼴(폰트) 변경하는 방법 및 적용 예시
개발 툴을 설치하고 난 뒤에 맨 처음으로 환경설정을 합니다. 환경설정 중에서도 코드 편집창에서 작업할 폰트와 탭 간격 설정은 반드시 합니다. 저는 예전부터 모든 개발툴에 “Consolas” 글꼴에 탭은 “4칸 공백”으로 설정하여 사용합니다. VS Code 편집기에서는 제가 설정하는 값으로 기본으로 세팅되어 있습니다.
그럼 Visual Studio Code에서 글꼴을 변경하는 방법에 대해서 알아보겠습니다.
글꼴 변경하는 방법 및 적용 예시
1. VS Code를 실행합니다.
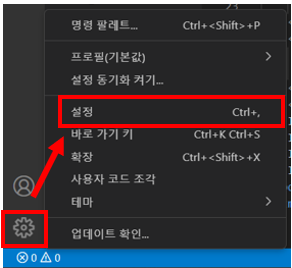
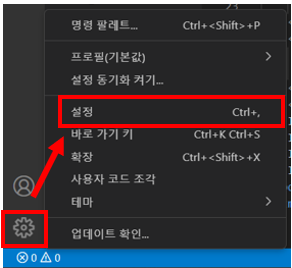
2. 왼쪽 하단 [톱니바퀴] 관리 버튼을 클릭합니다.
3. 관리 메뉴 중에서 [설정] 버튼을 클릭합니다.


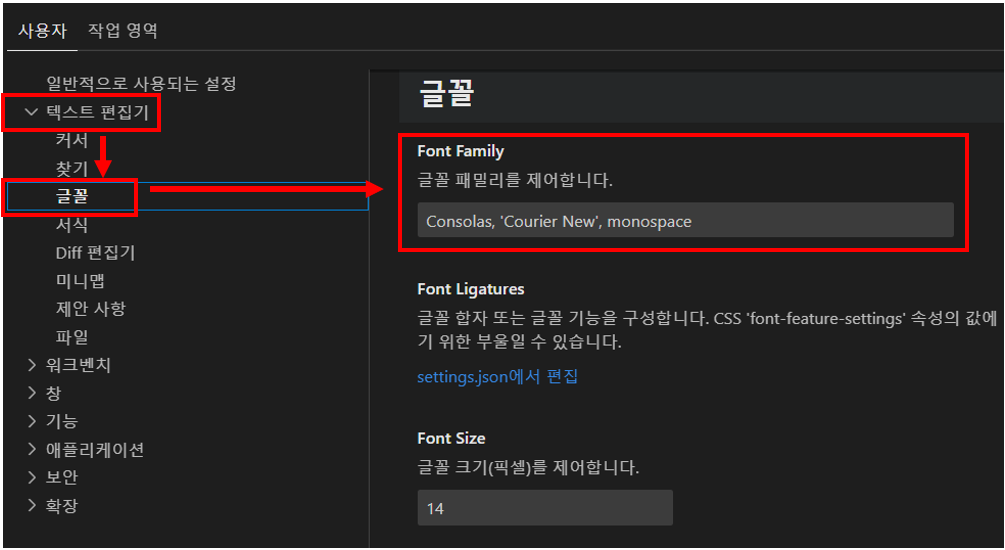
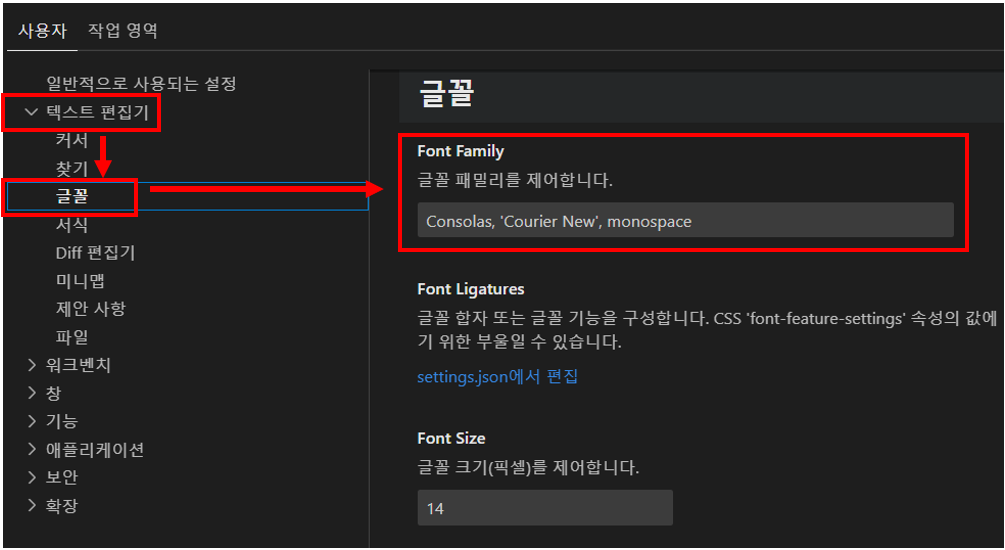
4. [텍스트 편집기] 메뉴 중에서 [글꼴]을 클릭합니다.
① 글꼴 메뉴에서는 “Font Family”, “Font Size”, “Font Weight”를 변경할 수 있습니다.
② Font Family에서 Consolas, ‘Courier New’, monospace으로 초기 세팅되어 있습니다. 글꼴은 앞에서부터 적용이 됩니다.
→ PC에 “Consolas” 글꼴이 있는 경우에는 “Consolas” 글꼴이 적용이 되고 없는 경우에는 다음에 설정한 “Courier New” 글꼴로 적용이 됩니다.
5. 추가할 글꼴을 원하는 위치에 추가하면 자동으로 저장이 됩니다.
→ 예) Consolas, ‘나눔고딕‘, ‘Courier New’, monospace


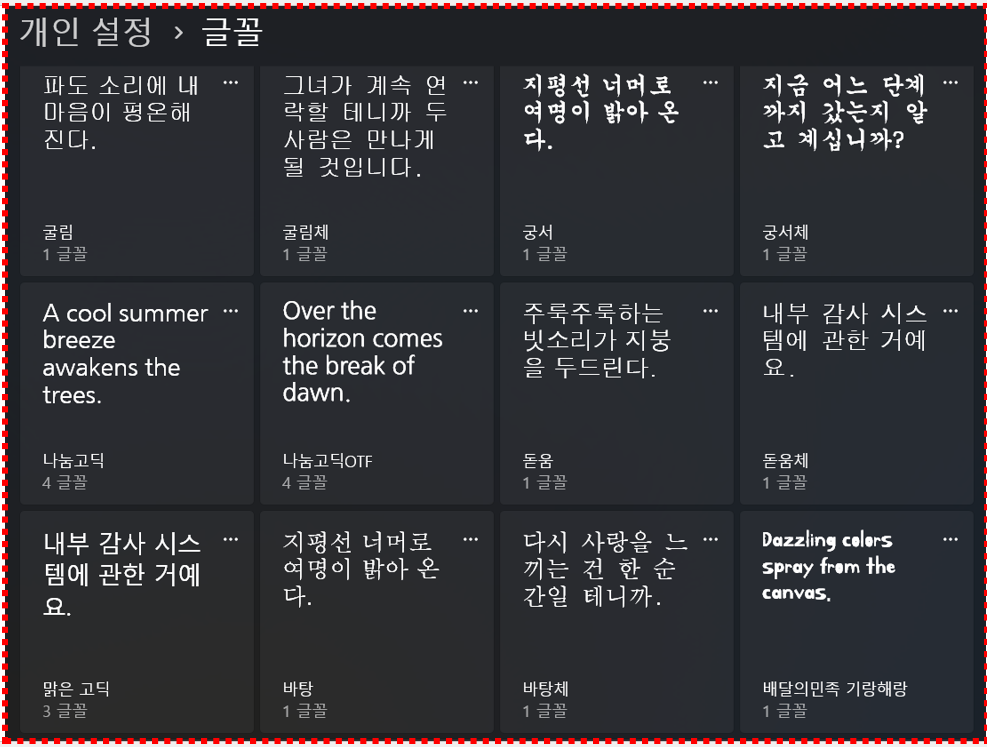
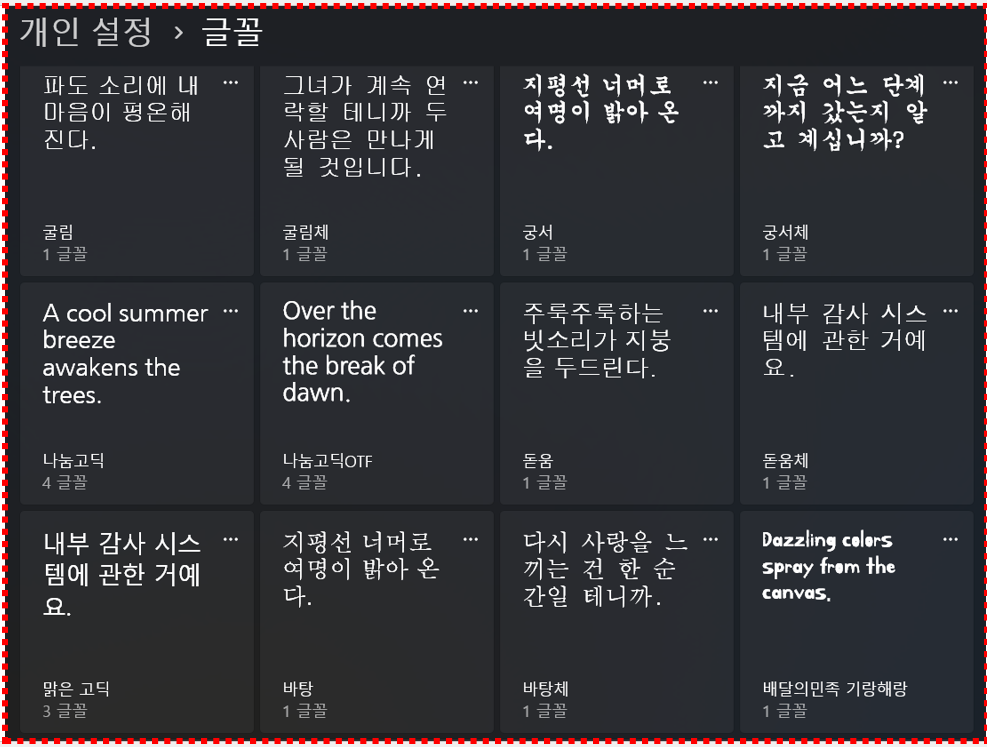
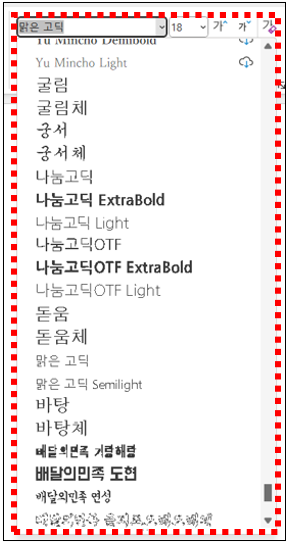
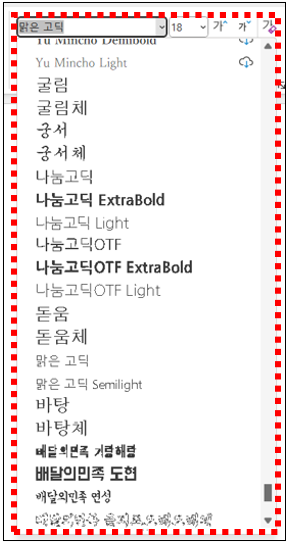
6. PC에 설치된 글꼴은 [글꼴 설정]에서 확인할 수 있습니다. 또는 오피스 프로그램에서도 쉽게 확인이 가능합니다.
▼ “글꼴 설정”에서 확인이 가능합니다.


▼ 오피스 프로그램에서도 설치된 글꼴을 쉽게 확인할 수 있습니다.


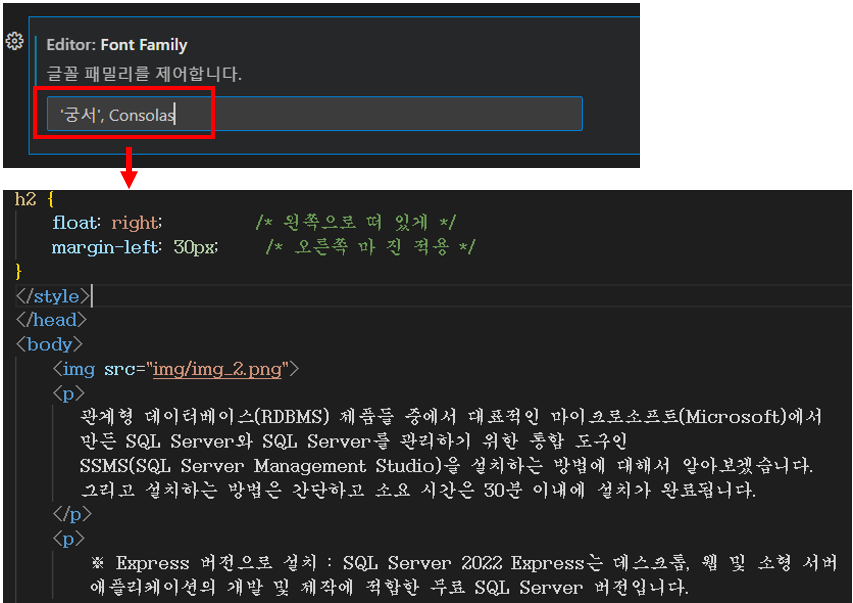
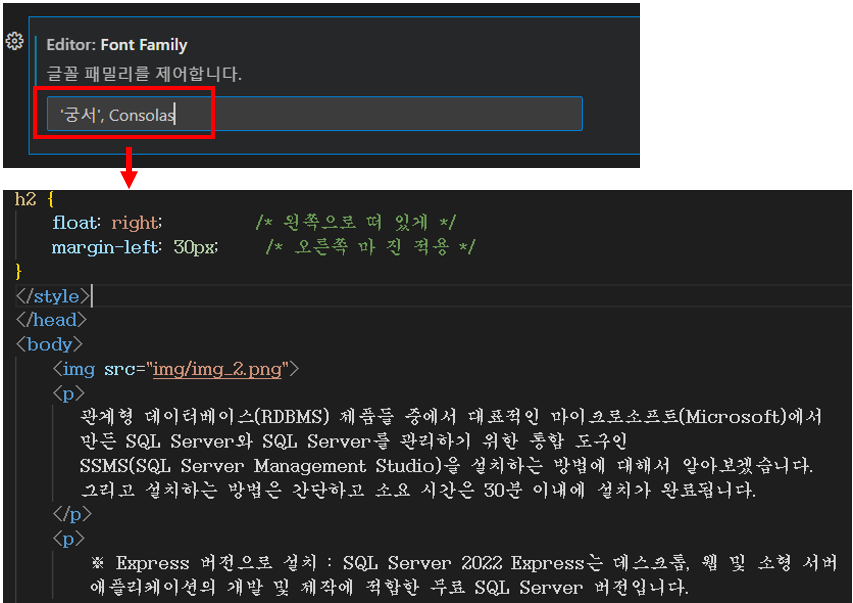
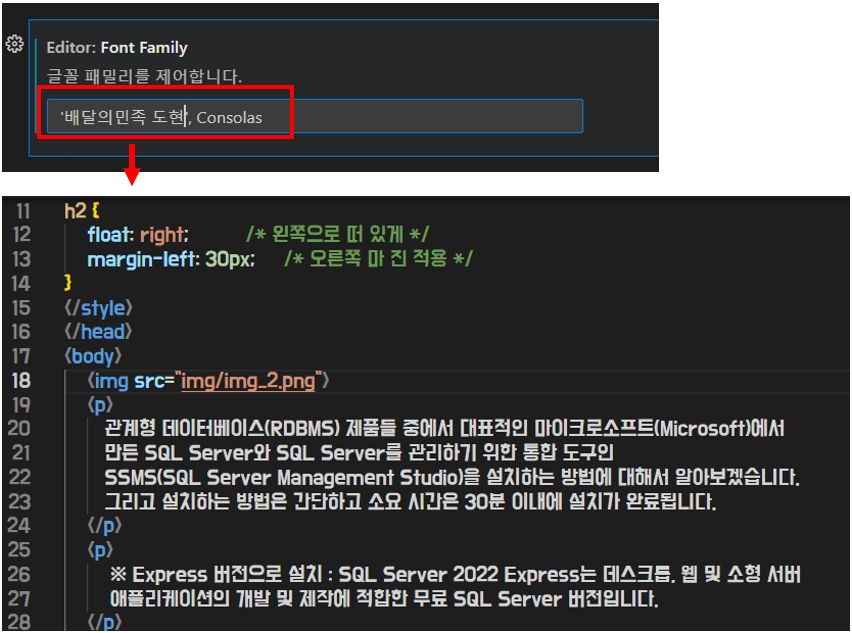
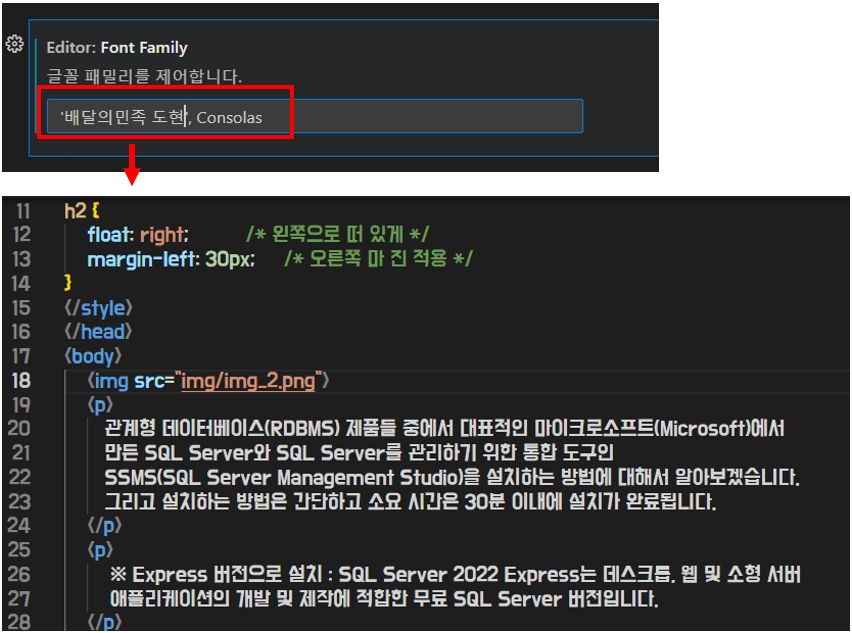
7. 글꼴을 변경한 예시입니다. 글꼴을 적용할 때에는 작은따옴표(”)를 반드시 넣어야 됩니다.
▼ “궁서” 글꼴 적용 예시


▼ “배달의민족 도현” 글꼴 적용 예시


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
윈도우11 배달의민족(배민) 글꼴(폰트) 설치하는 방법