VSCode 공백 문자 표시 및 줄 끝의 모든 공백 제거 방법
VS Code 편집기에서 코딩할 때 가독성을 위해서 Tab키 또는 스페이스바를 사용하여 공백을 줍니다. 필요시 공백을 표시하면 코딩을 할 때 유용합니다. 확장 프로그램을 사용하면 공백을 색깔별로 표시해 주기도 합니다. 그리고 코딩을 하다 보면 줄의 끝에 공백이 들어가는 경우가 많습니다. 크게 영향은 없지만 불필요한 공백은 제거해 주는 게 좋습니다.
그럼 VS Code에서 공백 문자를 표시하는 방법과 줄 끝의 모든 공백을 제거하는 방법에 대해서 알아보겠습니다.
1. 공백 문자를 표시하는 방법
1. VS Code를 실행합니다.
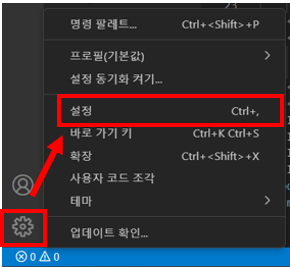
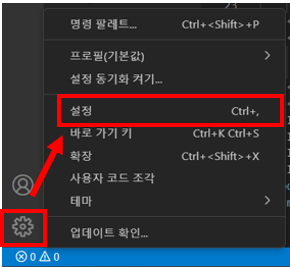
2. 왼쪽 하단 [톱니바퀴] 관리 버튼을 클릭합니다.
3. 관리 메뉴 중에서 [설정]을 선택합니다.


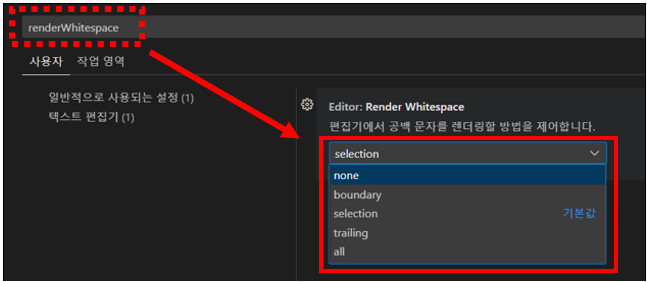
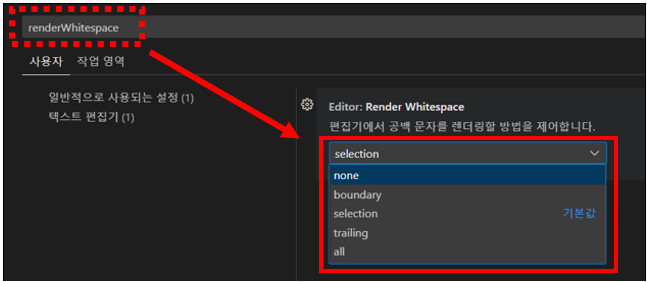
4. 검색창에서 “renderWhitespace“로 검색합니다.
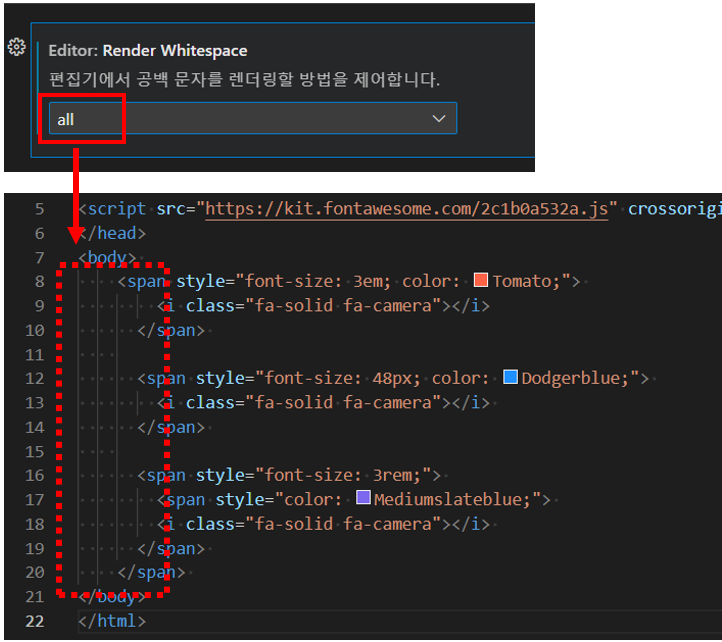
5. “Editor: Render Whitespace” 드롭다운 메뉴에서 다음 중 원하는 옵션을 선택합니다.
- none: 공백을 표시하지 않습니다.
- boundary: 줄 끝의 공백을 표시합니다.
- selection: 선택한 영역 내의 공백을 표시합니다. (기본값)
- trailing: 줄 끝의 모든 공백을 표시합니다.
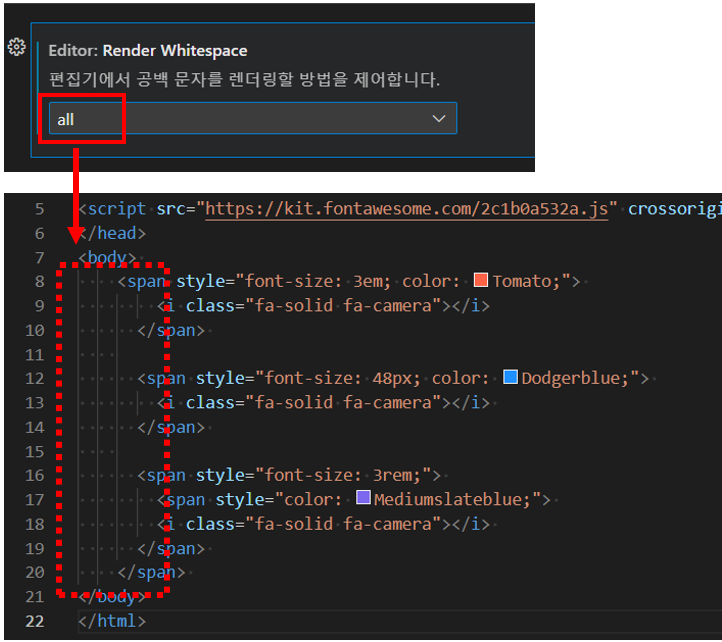
- all: 공백을 표시합니다.


▼ “all” 선택 시 예시 화면입니다.


2. 줄 끝의 모든 공백을 제거하는 방법
☞ 파일에서 직접 공백을 제거할 수 있고 또는 파일 저장 시 자동으로 공백을 제거하도록 설정할 수 있습니다.
2.1. 파일에서 줄 끝의 공백을 제거하는 방법
1. 공백을 제거할 파일을 엽니다.
2. [명령 팔레트]를 실행합니다. (단축키: Ctrl + Shift + p)
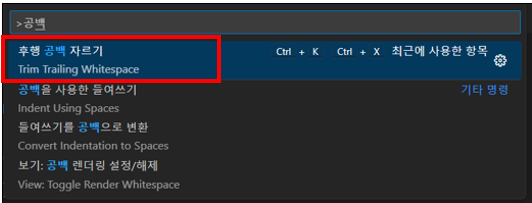
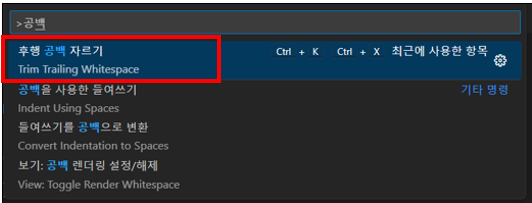
3. 검색창에서 “공백“으로 검색하여 [후행 공백 자르기(Trim Trailing Whitespace)]을 선택합니다.


4. 모든 줄의 끝에 있는 공백이 제거됩니다.
2.2. 파일 저장 시 자동으로 공백을 제거하는 방법
1. VS Code를 실행합니다.
2. 왼쪽 하단 [톱니바퀴] 관리 버튼을 클릭합니다.
3. 관리 메뉴 중에서 [설정]을 선택합니다.
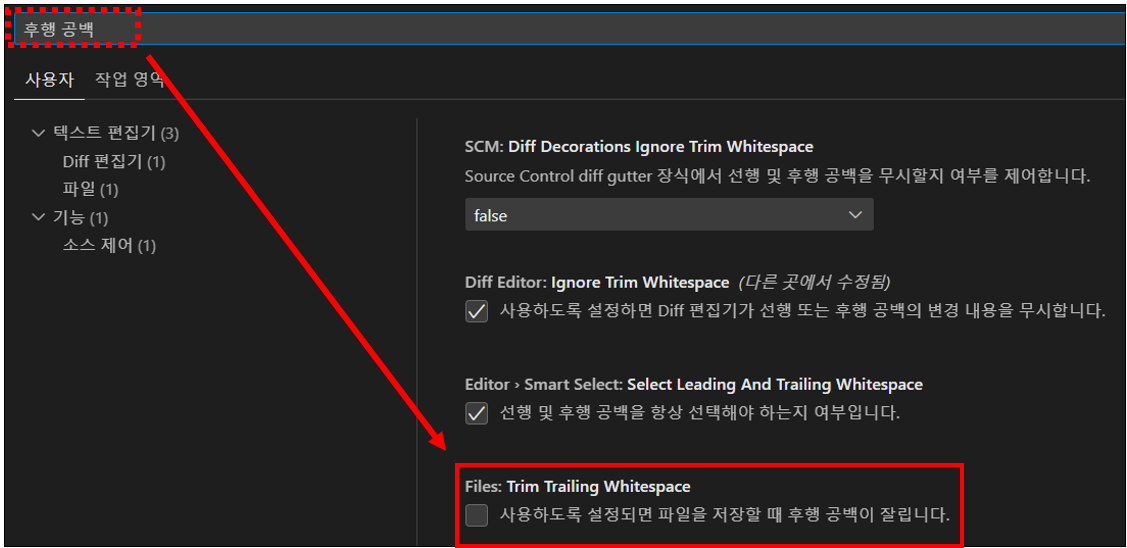
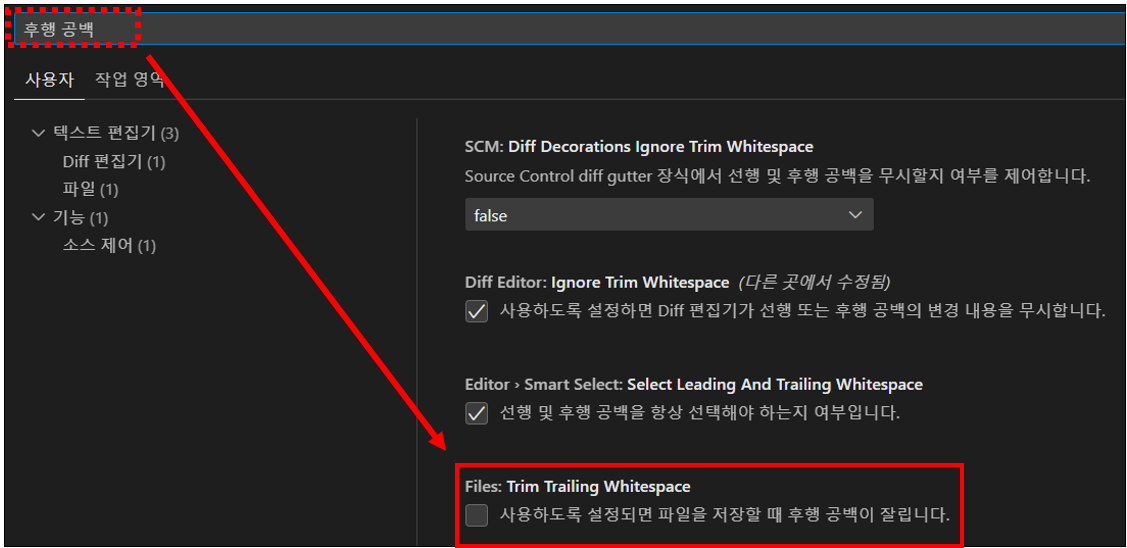
4. 검색창에서 “후행 공백“으로 검색합니다.
5. “Files: Trim Trailing Whitespace” 항목을 찾아 체크박스에 [체크]합니다.


6. 파일을 저장할 때마다 자동으로 모든 줄의 끝에 있는 공백이 제거됩니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
VSCode에서 ChatGPT 확장 프로그램 설치 및 사용하기
VSCode 탭 간격 설정 변경 방법 (기본 설정, 특정 파일만)