Odyssey (오디세이) 스킨 적용 및 썸네일 정사각형 변경
티스토리 블로그 21년 12월 15일 개설 이후 21년 12월 28일까지 블로그 구성한 내용 공유합니다. 스킨을 통해서 한번에 블로그를 꾸밀 수가 있어 고맙게도 너무 편리합니다. 현재 10개 정도 스킨을 제공하는것 같은데 전부 적용해 본 결론은 제 블로그에 가장 잘 맞는 스킨이 Odyssey (오디세이) 같습니다.
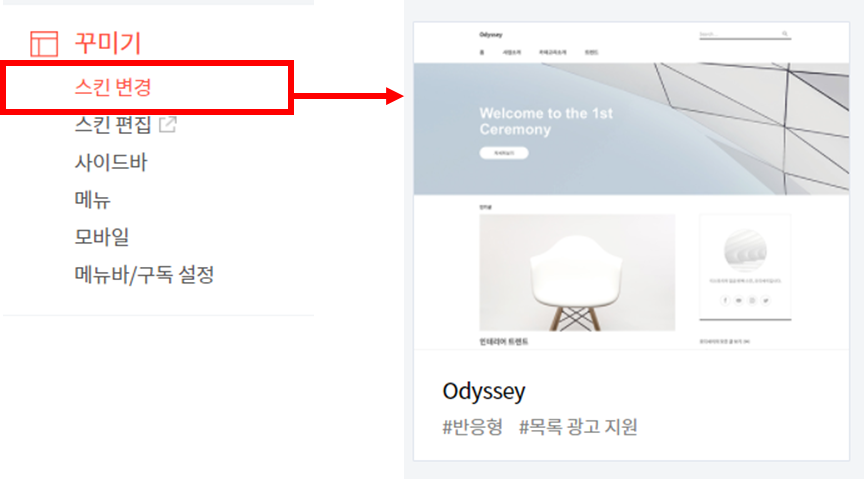
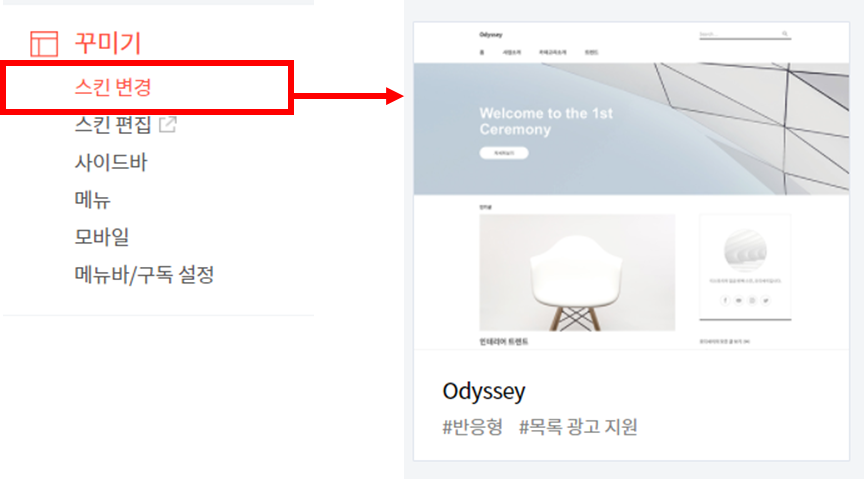
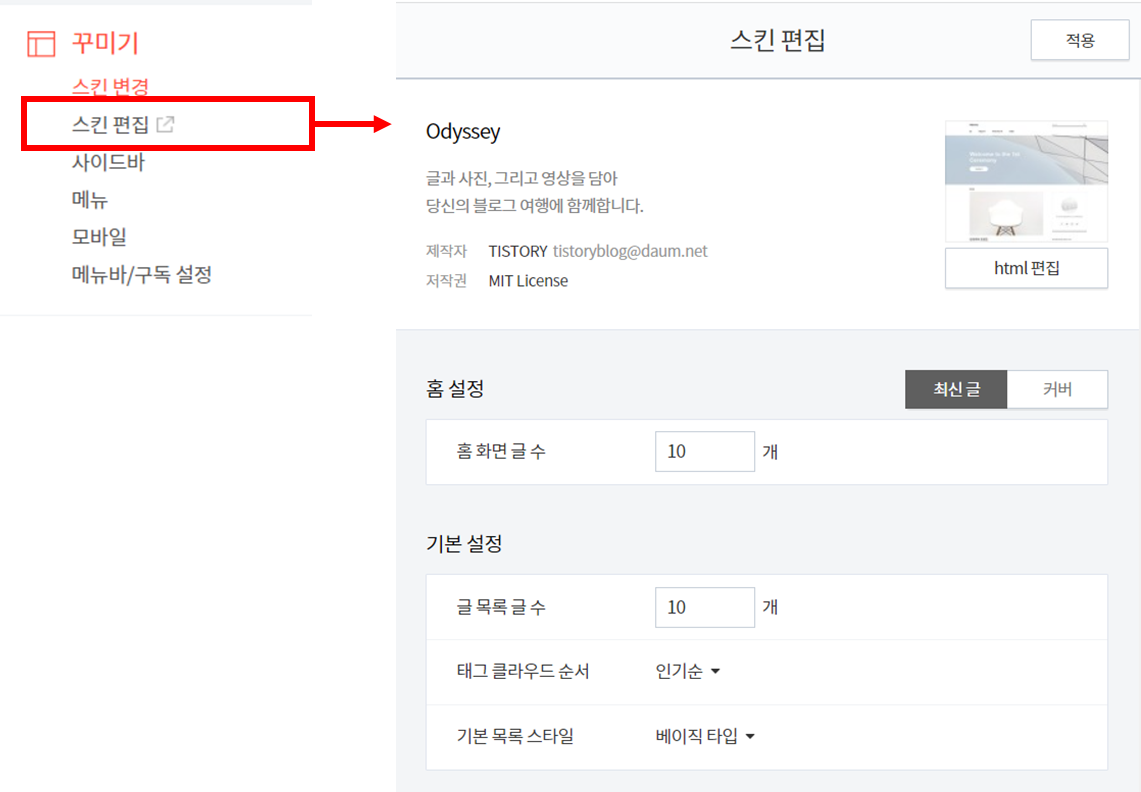
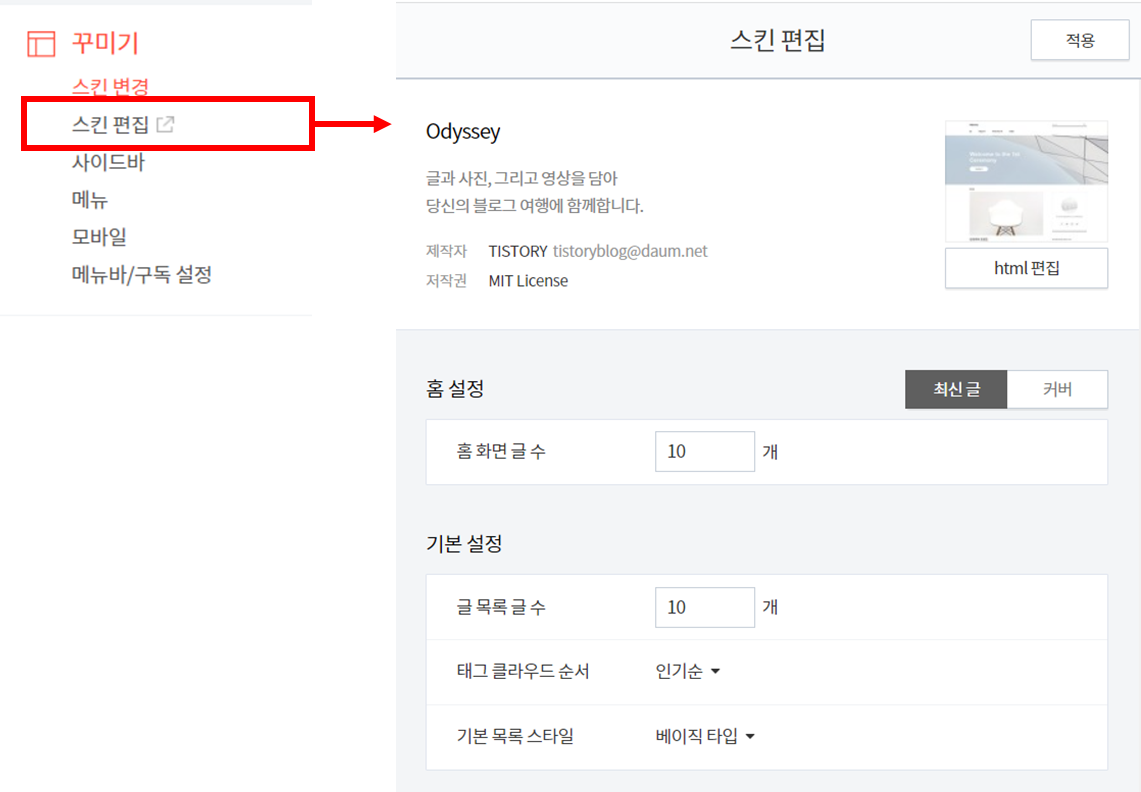
1. Odyssey 스킨 적용 : 꾸미기 > 스킨 변경 > Odyssey 스킨 적용


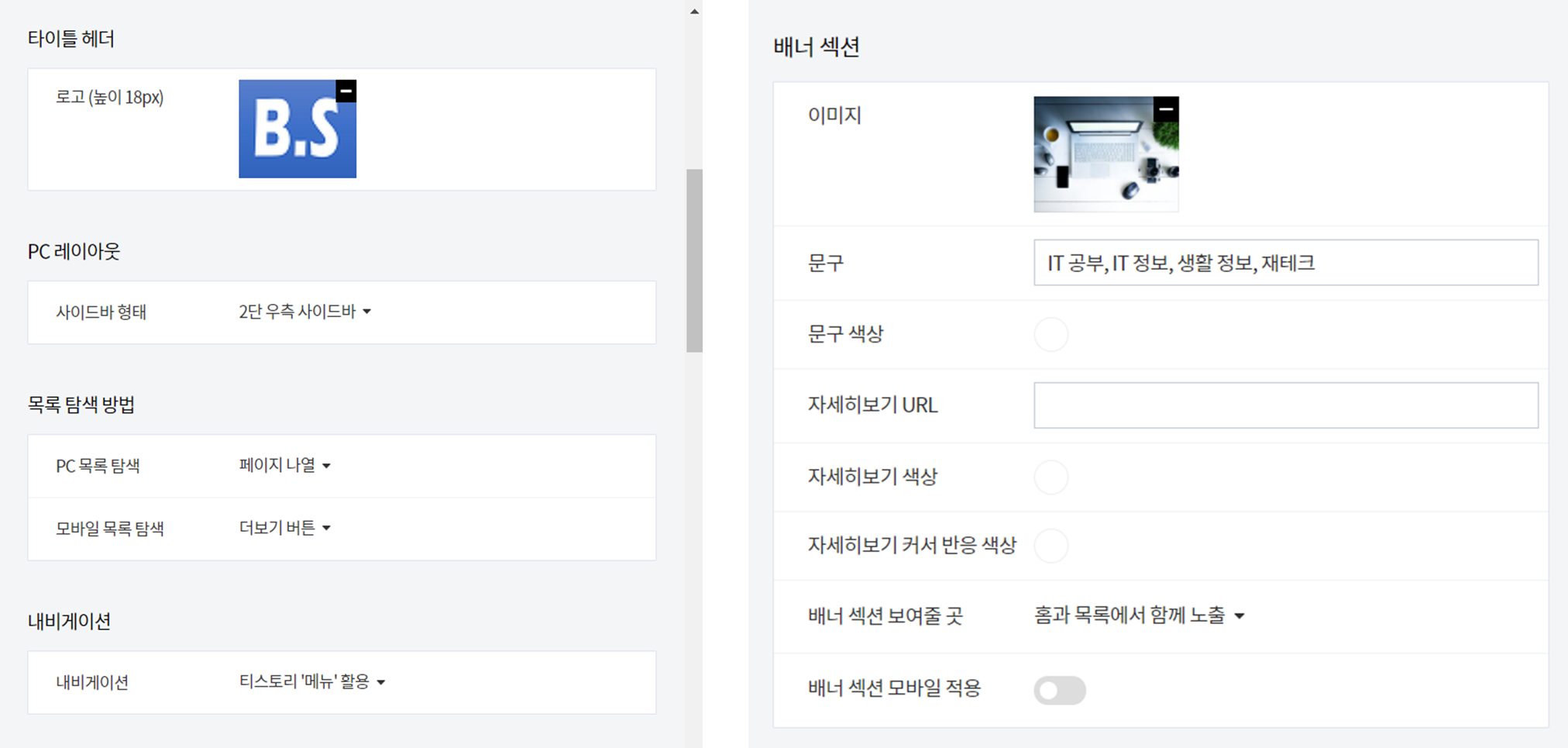
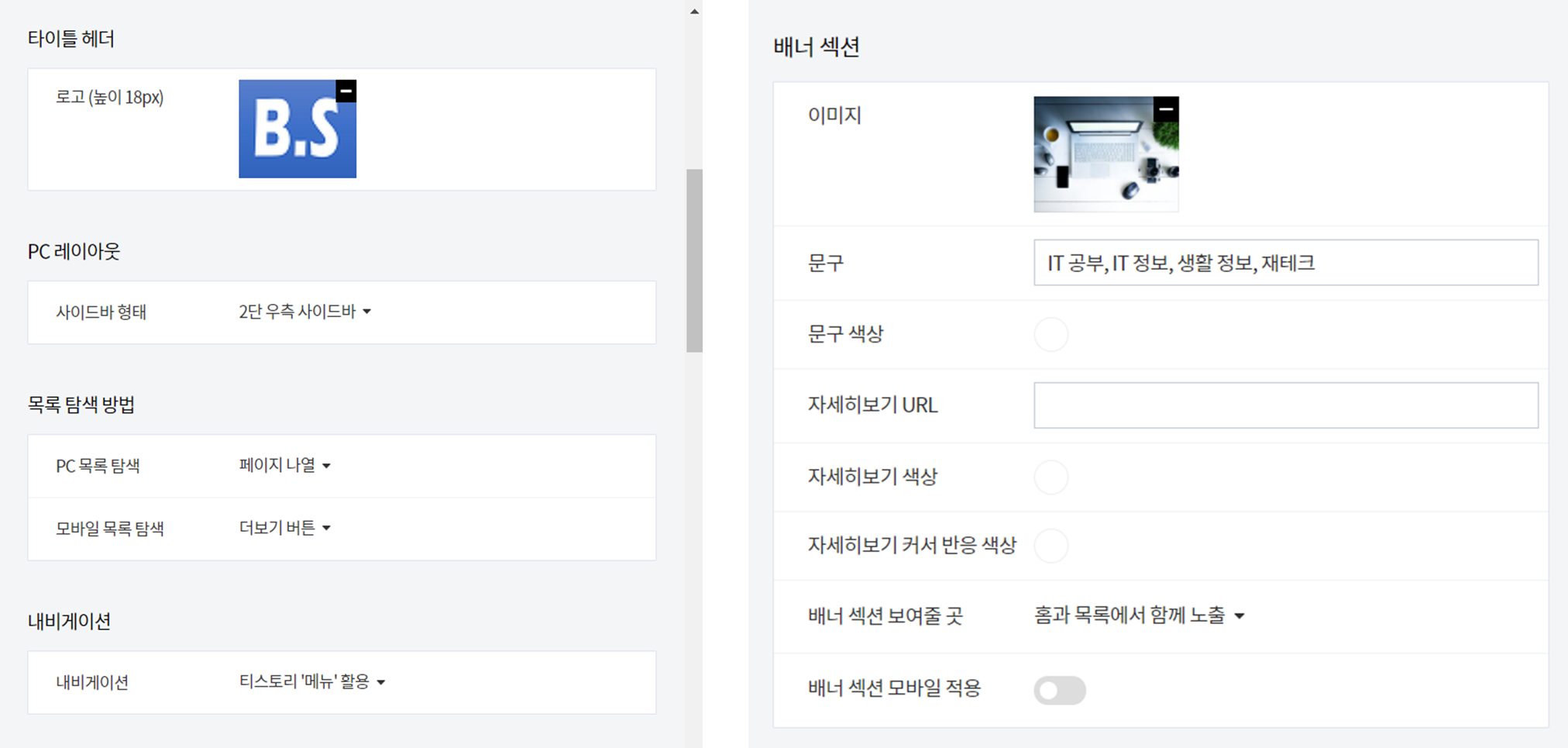
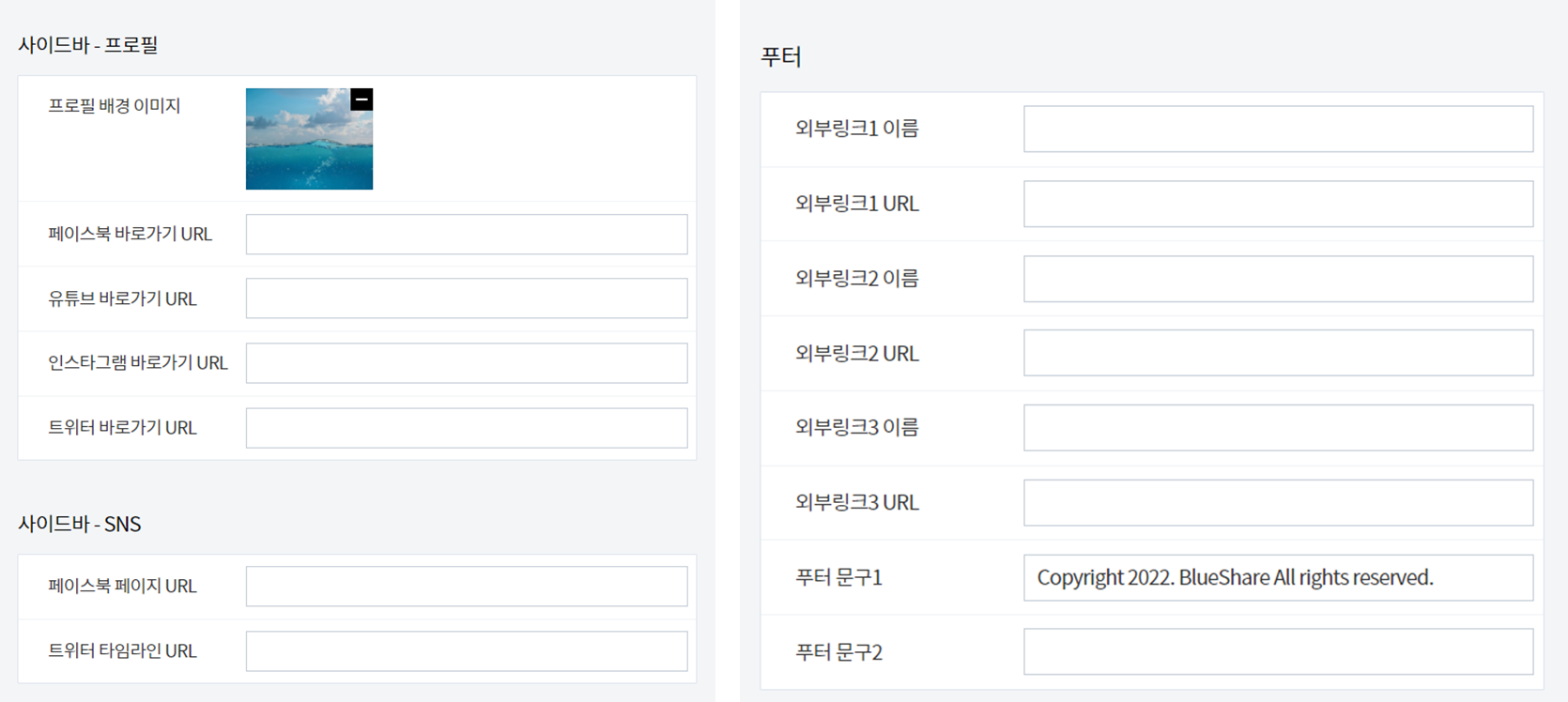
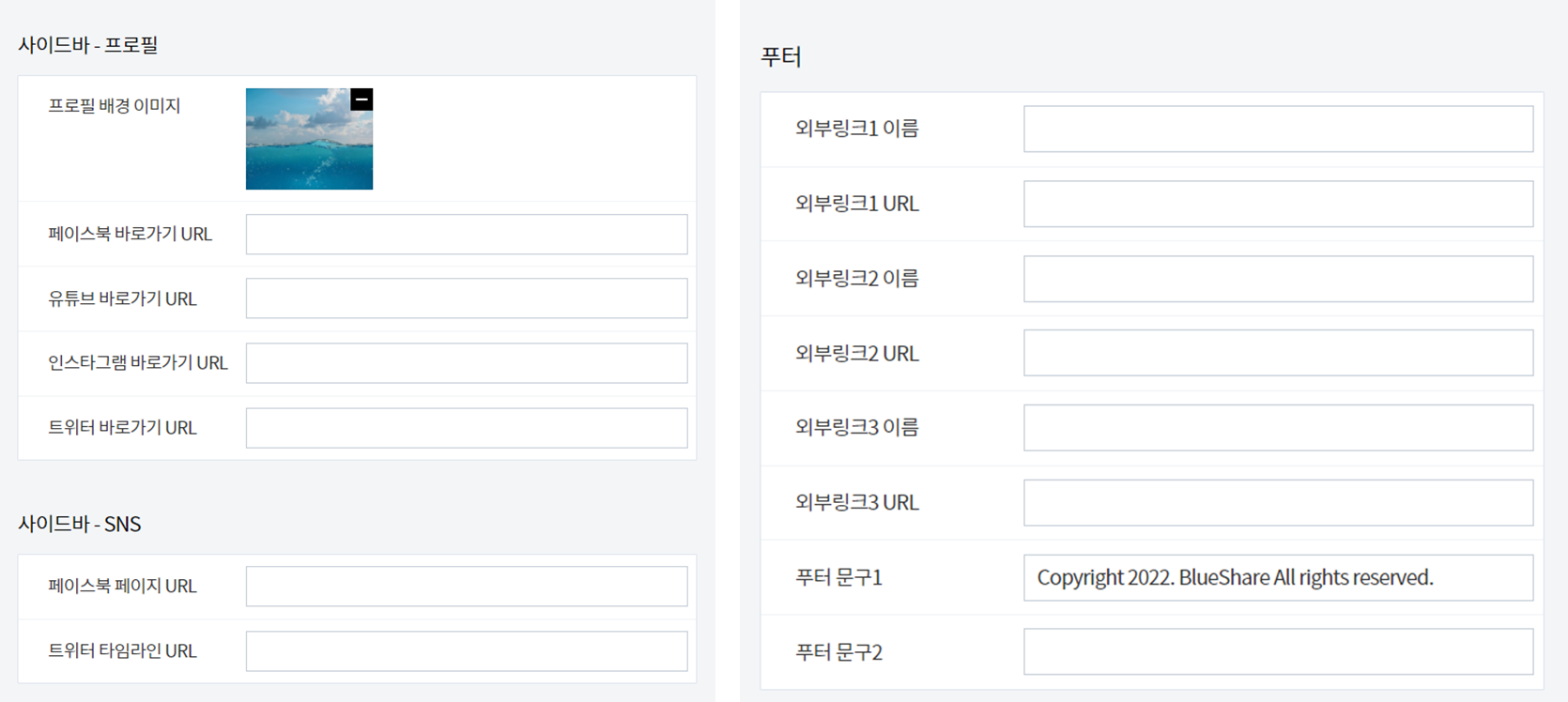
2. 스킨 편집 : 기본설정이 제일 좋은 것 같아요. 대부분 기본 설정으로 세팅






3. 썸네일 이미지 정사각형 으로 변경
기본적으로 썸네일 이미지가 직사각형 이라 맘에 들지 않아 정사각형으로 변경.
인터넷에 찾아보니 설명이 잘 되어 있어 내용 공유합니다. ^^;;
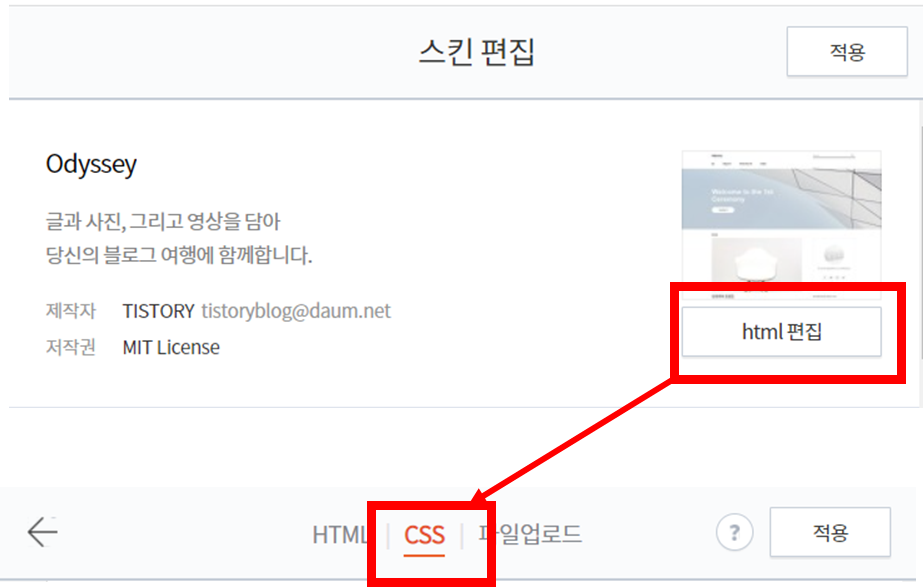
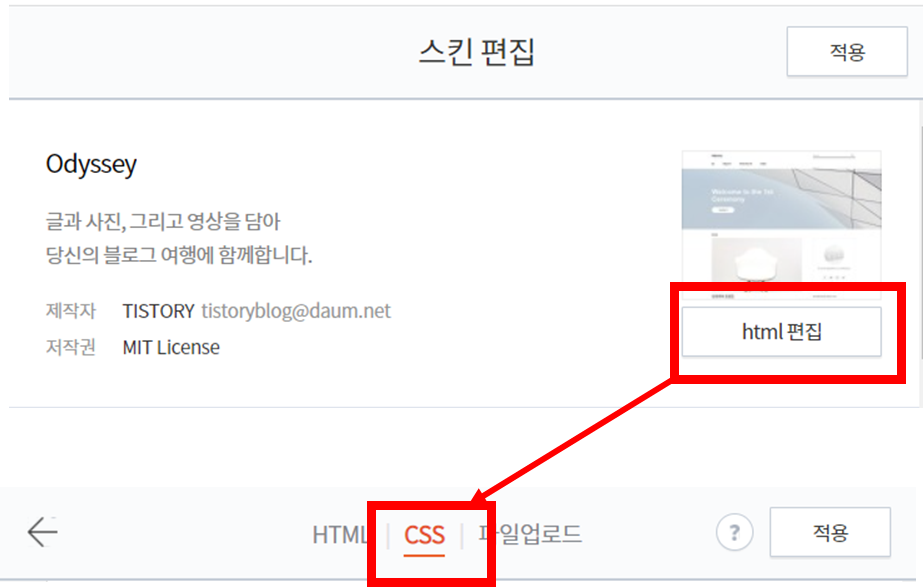
1) 스키 편집 -> html 편집 -> CSS 선택


2) CSS 파일 변경
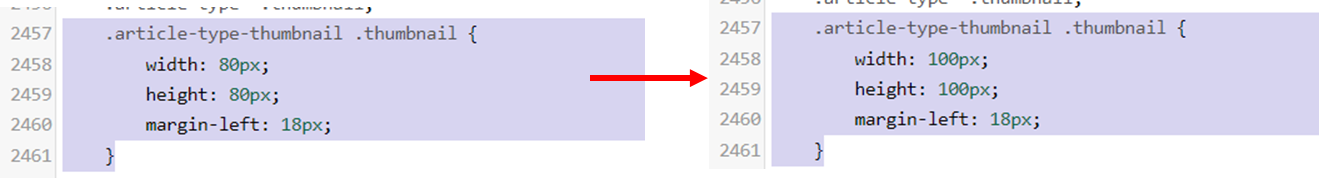
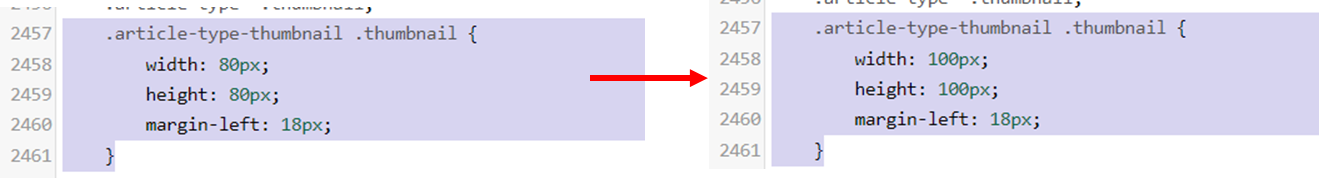
2-1) CSS 소스 라인 2458, 2459 변경 : 80px -> 100px


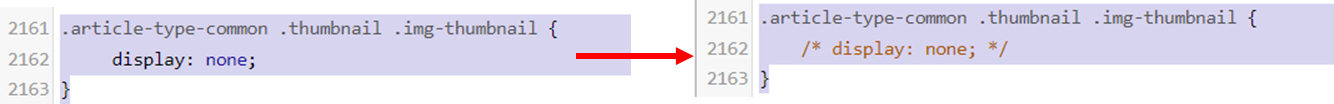
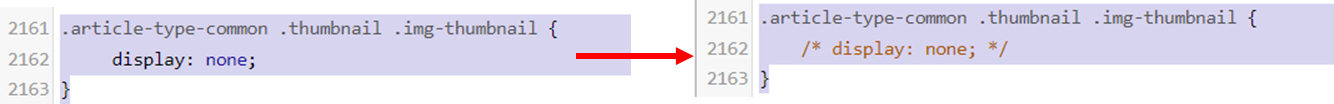
2-2) CSS 소스 라인 2162 변경 : display : none; 부분 주석(/* ~ */) 처리


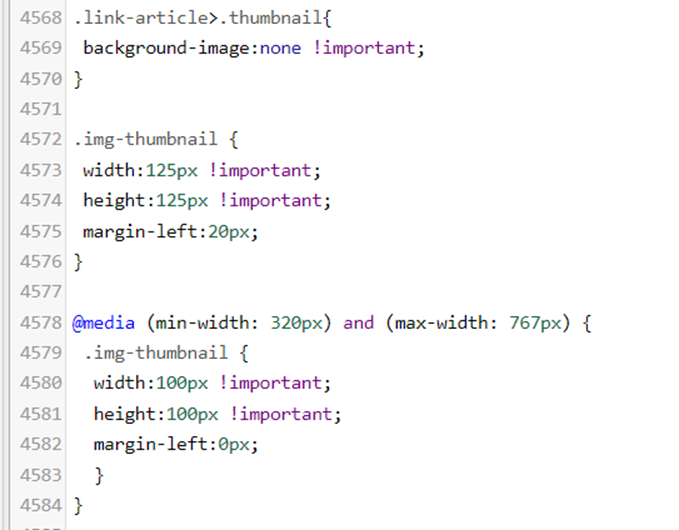
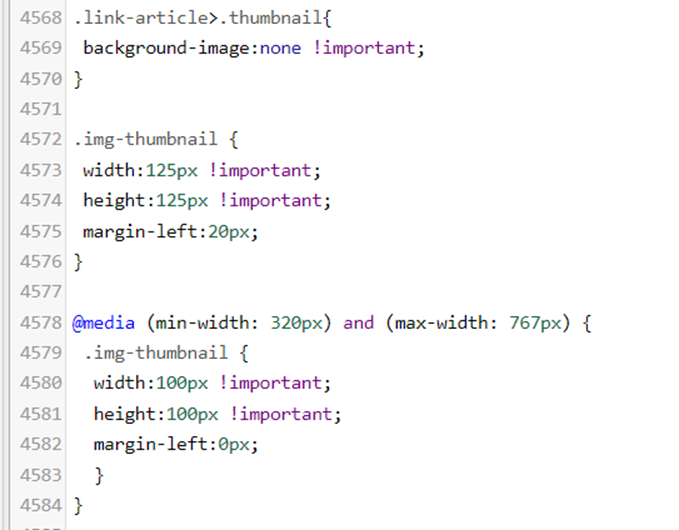
2-3) CSS 맨 아래에 코드 추가
.link-article>.thumbnail{
background-image:none !important;
}
.img-thumbnail {
width:125px !important;
height:125px !important;
margin-left:20px;
}
@media (min-width: 320px) and (max-width: 767px) {
.img-thumbnail {
width:100px !important;
height:100px !important;
margin-left:0px;
}
}

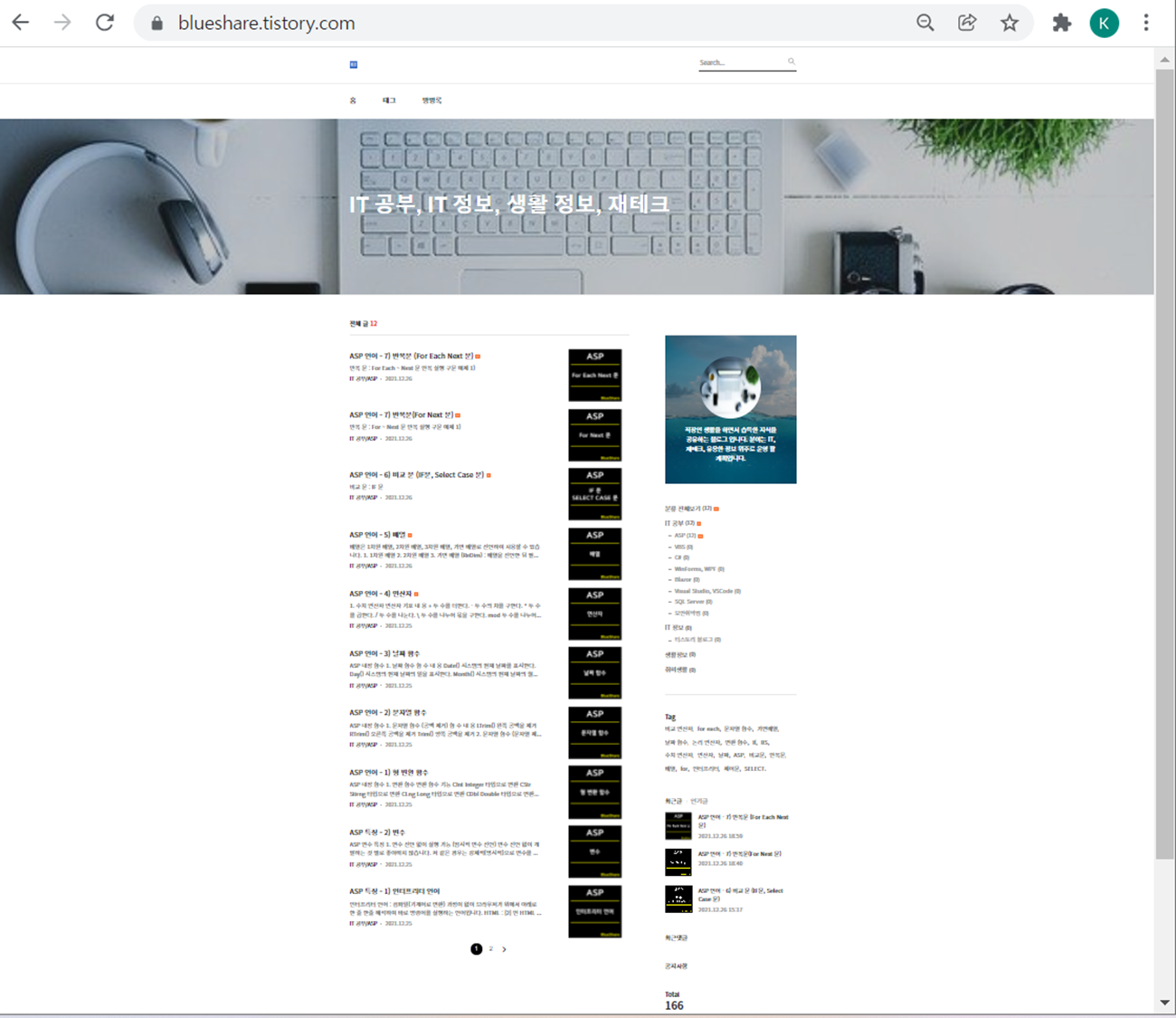
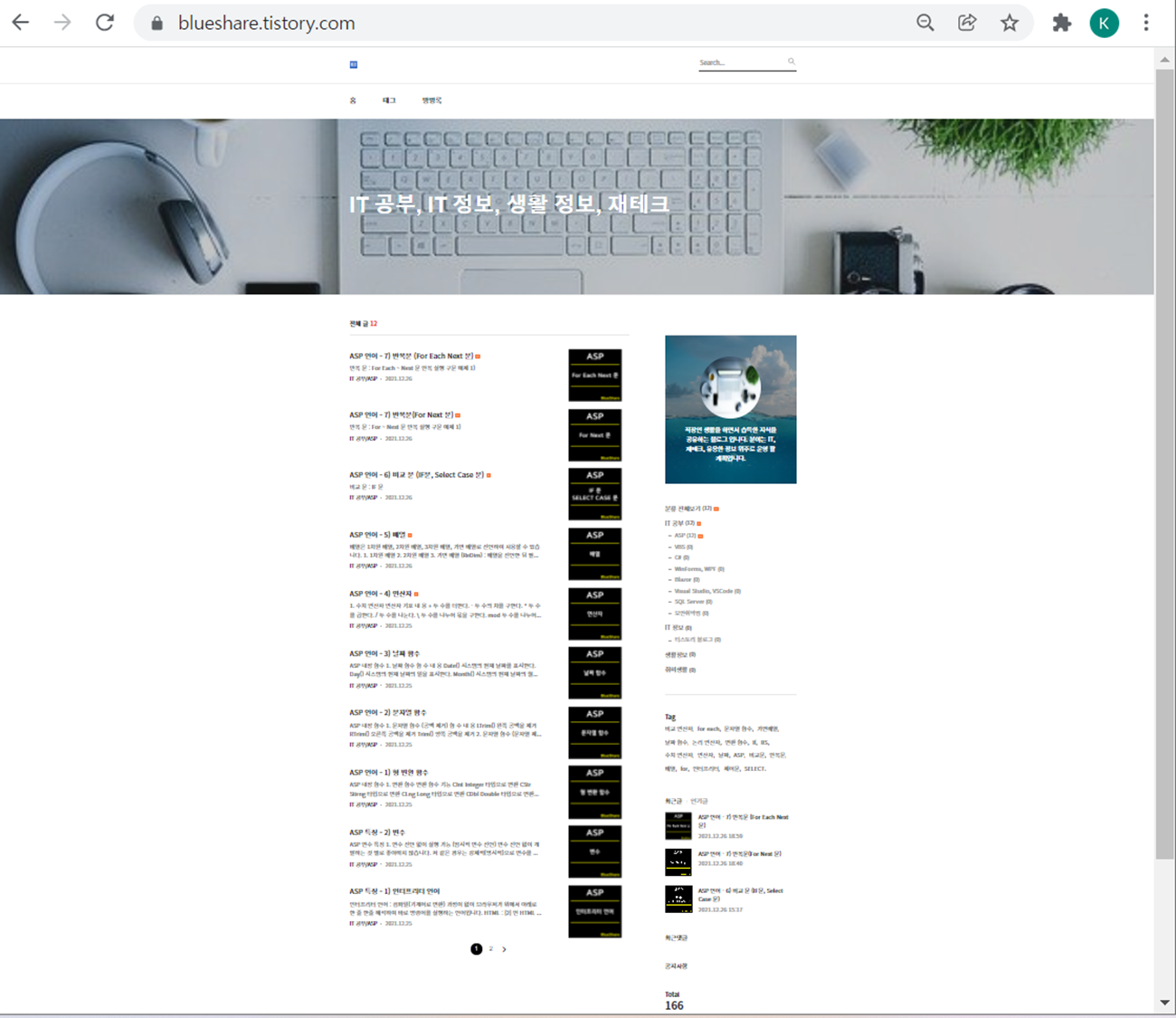
4. 스키 적용된 화면
4-1) 웹 화면 : 나름 괜찮게 나온것 같네요


4-2) 스마트폰 화면 : 스마트폰 화면이 더 잘 나오는 것 같네요.


블로그를 처음 만들었는데 티스토리에 좋은 기능 및 정보 있으면 공유할게요~~~
이 글이 도움이 되셨다면 공유를 부탁드립니다. 다음 글에서 뵙겠습니다!