HTML textarea 태그 – 여러 줄의 문자열 받기
폼(form)에서 입력 양식을 만들 때 주로 input 태그를 사용합니다. input 태그는 간단한 한 줄 정도의 내용을 받을 때 사용하지만 댓글이나 메모와 같이 여러 줄의 문자열을 입력받아야 되는 경우도 있습니다. 그럴 경우에는 textarea 태그를 사용하시면 됩니다.
textarea 태그
1. 사용법
<textarea> 내용 </textarea>
2. textarea 태그 주요 속성
| 속성 | 설명 |
|---|---|
| cols | 너비 지정 |
| rows | 높이 지정 |
| placeholder | 힌트를 표시 |
| disabled | 비활성화 처리 |
| readonly | 읽기 전용 |
| autofocus | 페이지 로드 할때 커서 이동 |
| maxlength | 최대 문자 수 |
| minlength | 최수 문자 수 |
| required | 필수 입력 처리 |
사용 예제
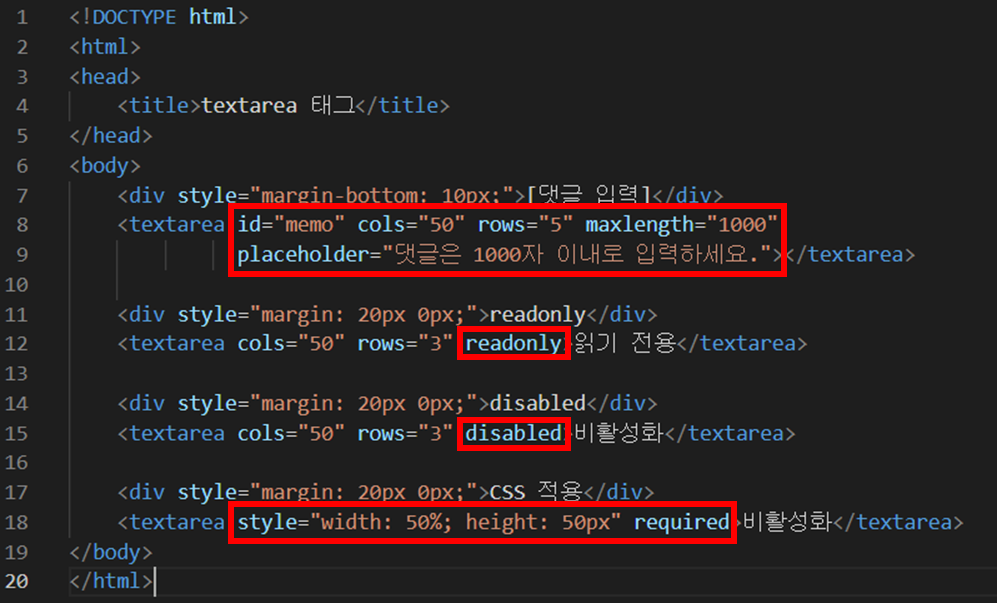
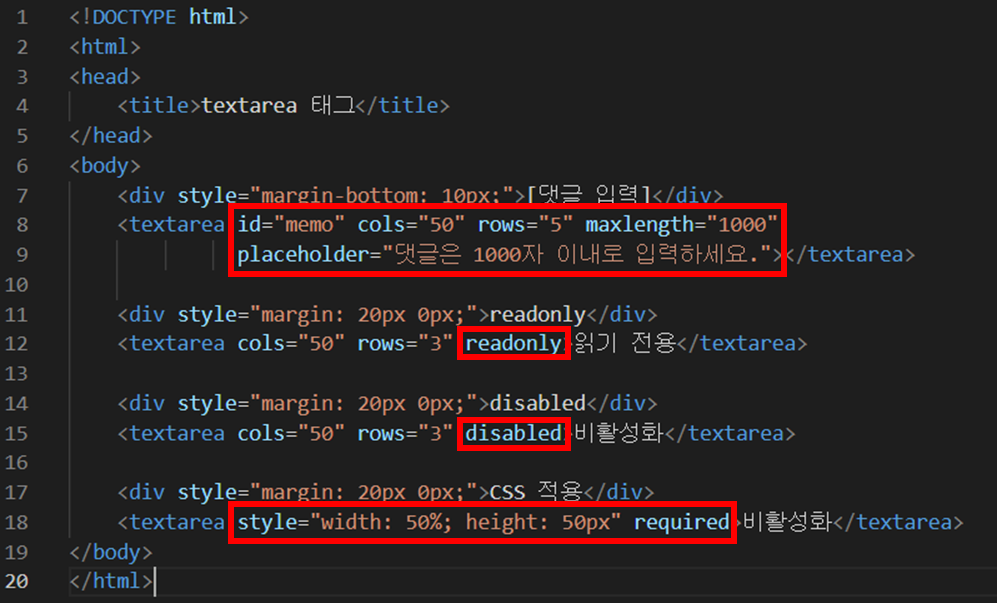
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>textarea 태그</title>
</head>
<body>
<div style="margin-bottom: 10px;">[댓글 입력]</div>
<textarea id="memo" cols="50" rows="5" maxlength="1000"
placeholder="댓글은 1000자 이내로 입력하세요."></textarea>
<div style="margin: 20px 0px;">readonly</div>
<textarea cols="50" rows="3" readonly>읽기 전용</textarea>
<div style="margin: 20px 0px;">disabled</div>
<textarea cols="50" rows="3" disabled>비활성화</textarea>
<div style="margin: 20px 0px;">CSS 적용</div>
<textarea style="width: 50%; height: 50px" required>비활성화</textarea>
</body>
</html>

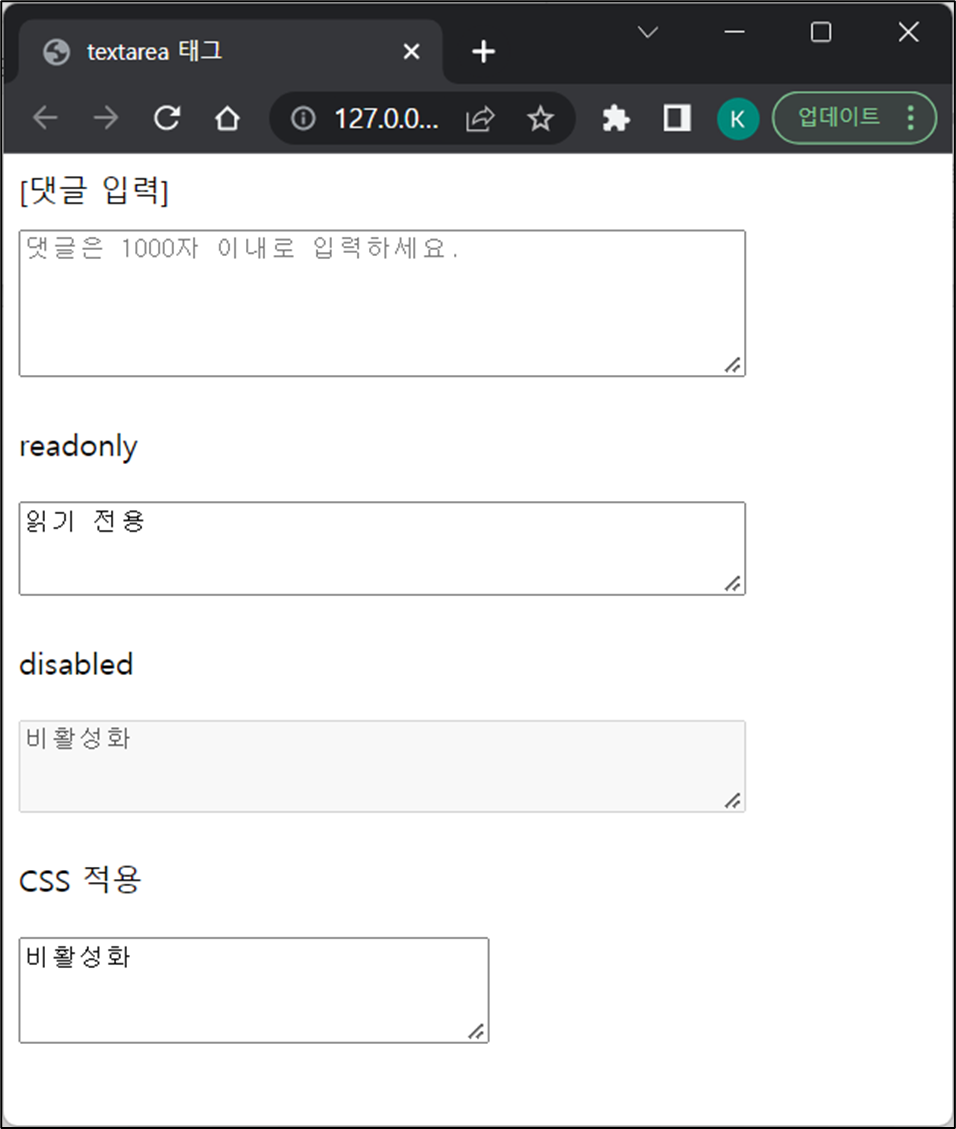
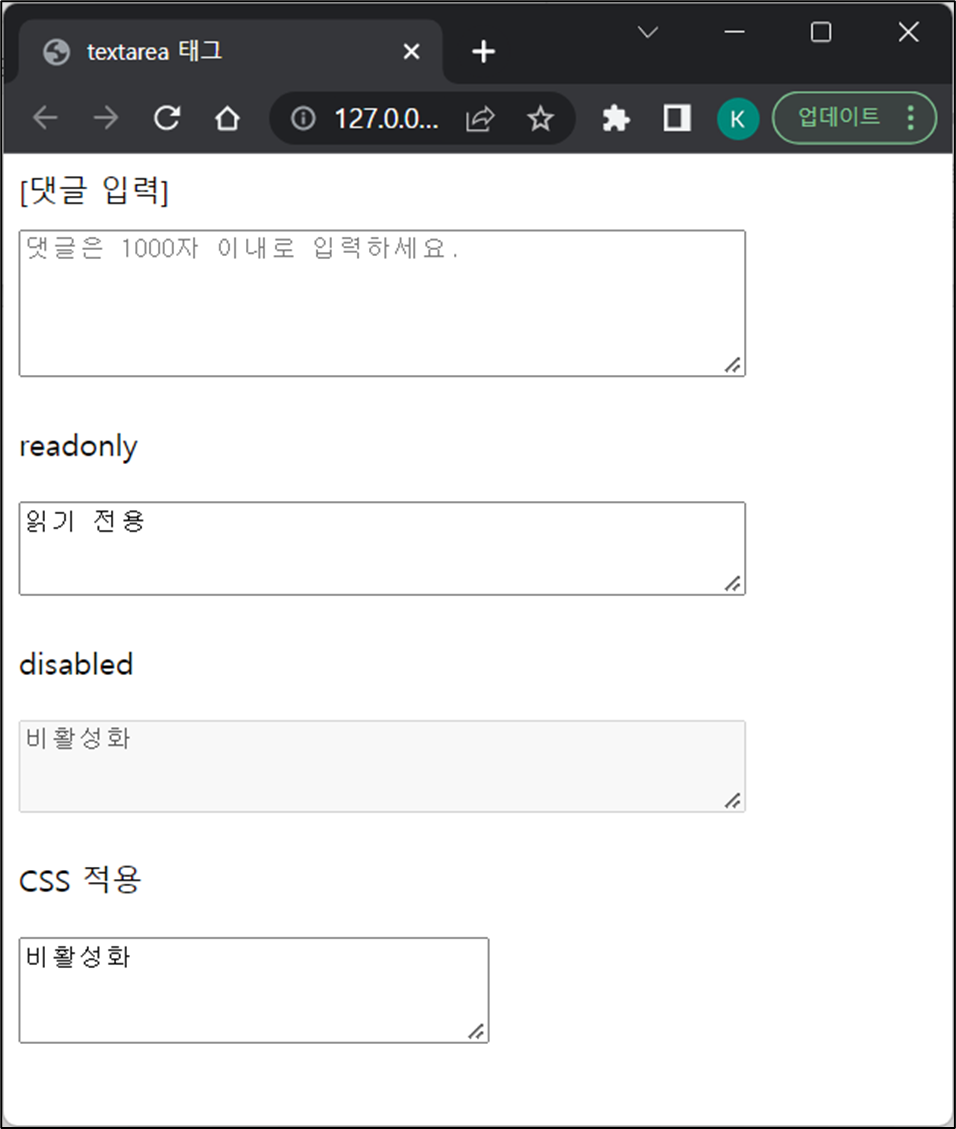
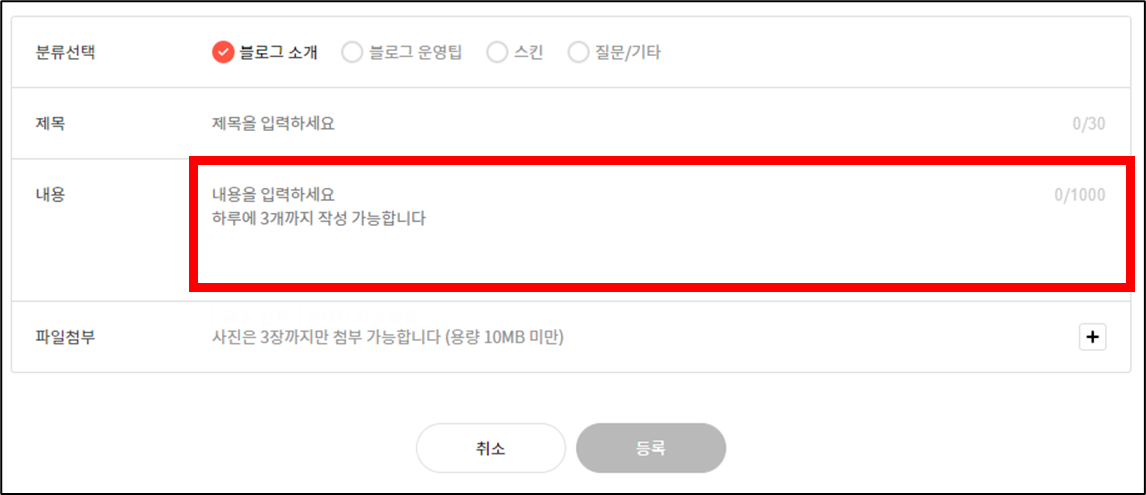
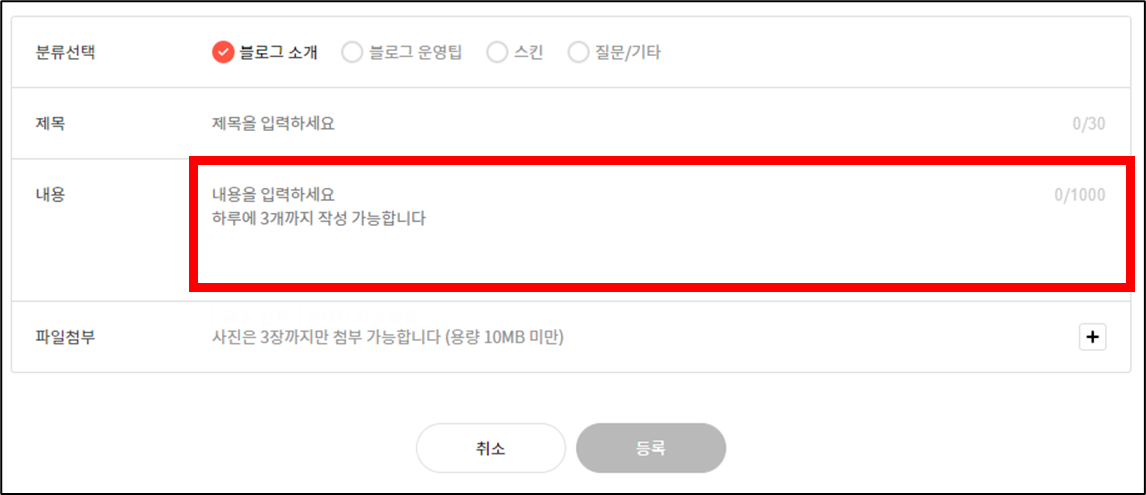
2. 실행 결과 화면


▼ textarea 태그 사용 예시 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
HTML 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
10. [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
12. [HTML] 티스토리 본문 목차 만들기 (서식 활용)
13. [HTML] 폼(form) 태그 사용하기 그리고 티스토리
14. [HTML] input 태그 type 종류 및 속성 정리, 샘플 예제




