HTML select, option, optgroup 태그 – 콤보(셀렉트) 박스
폼(form) 양식 중에서 사용자로부터 input 태그와 같이 직접 입력 값을 받는 게 아니라 여러 옵션 중에서 선택하여 받아야 되는 경우도 있습니다. 그럴 경우에는 select, option 태그를 사용하여 드롭다운 목록(콤보 박스)으로 만들면 됩니다. 그럼 select, option, optgroup 태그에 대해서 알아보죠.
select, option 태그
1. 사용법
<select>
<option value=’값 1″> 목록 1 </option>
<option value=’값 2″> 목록 2 </option>
…
</select>
2. select 태그 주요 속성
| 속성 | 설명 |
|---|---|
| multiple | 드롭다운 목록에서 둘 이상의 항목을 선택할 때 사용. 지정하지 않은 경우에는 하나만 선택 가능 |
| size | 드롭다운 목록에서 한 번에 보일 항목의 개수를 지정 |
| required | 필수 입력 처리 |
| disabled | 비활성화 처리 |
| autofocus | 페이지 로드 할때 커서 이동 |
3. option 태그 주요 속성
| 속성 | 설명 |
|---|---|
| value | 해당 항목이 선택될 때 서버로 넘겨줄 값을 지정 |
| selected | 페이지가 로드될 때 드롭다운 목록 중에서 기본적으로 선택되어지는 항목을 지정 |
| label | 해당 항목의 명칭 |
| disabled | 비활성화 처리 |
사용 예제 1
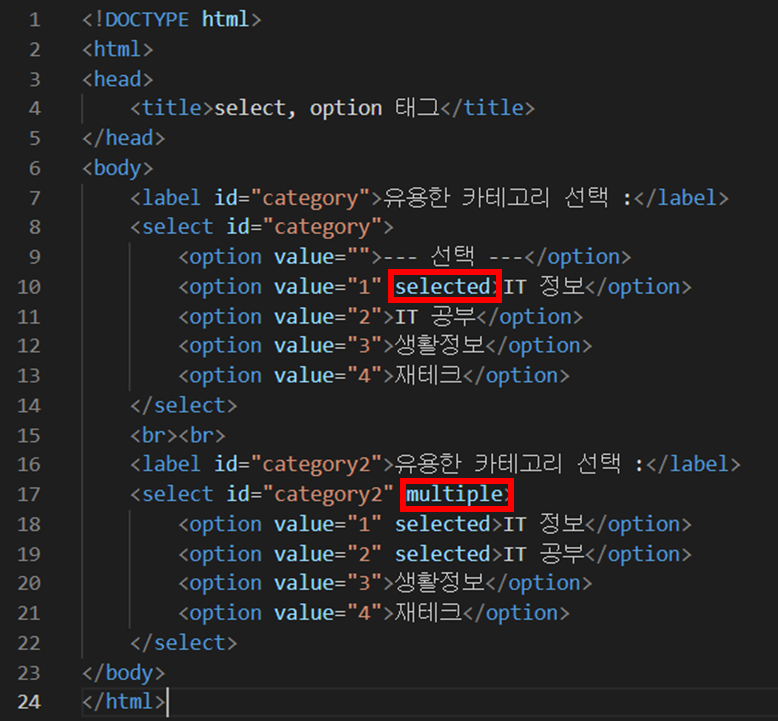
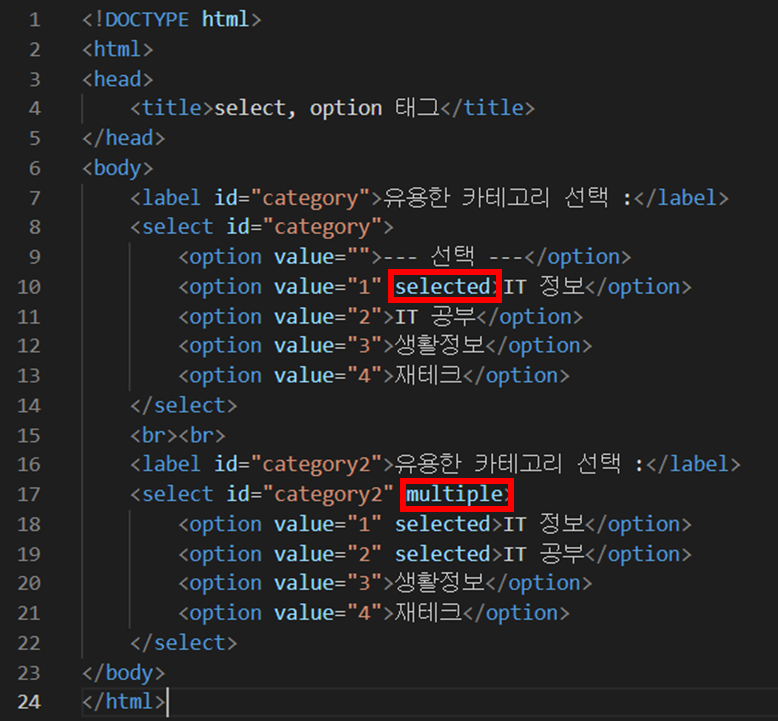
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>select, option 태그</title>
</head>
<body>
<label id="category">유용한 카테고리 선택 :</label>
<select id="category">
<option value="">--- 선택 ---</option>
<option value="1" selected>IT 정보</option>
<option value="2">IT 공부</option>
<option value="3">생활정보</option>
<option value="4">재테크</option>
</select>
<br><br>
<label id="category2">유용한 카테고리 선택 :</label>
<select id="category2" multiple>
<option value="1" selected>IT 정보</option>
<option value="2" selected>IT 공부</option>
<option value="3">생활정보</option>
<option value="4">재테크</option>
</select>
</body>
</html>

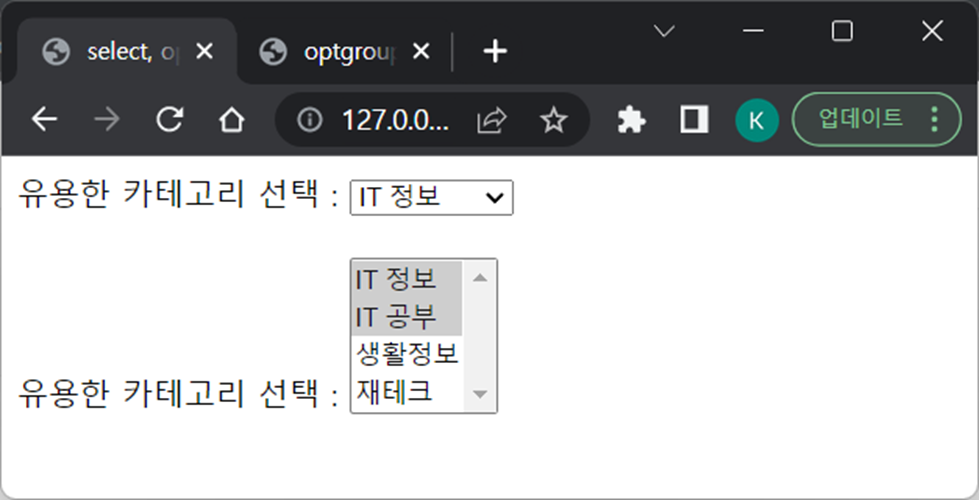
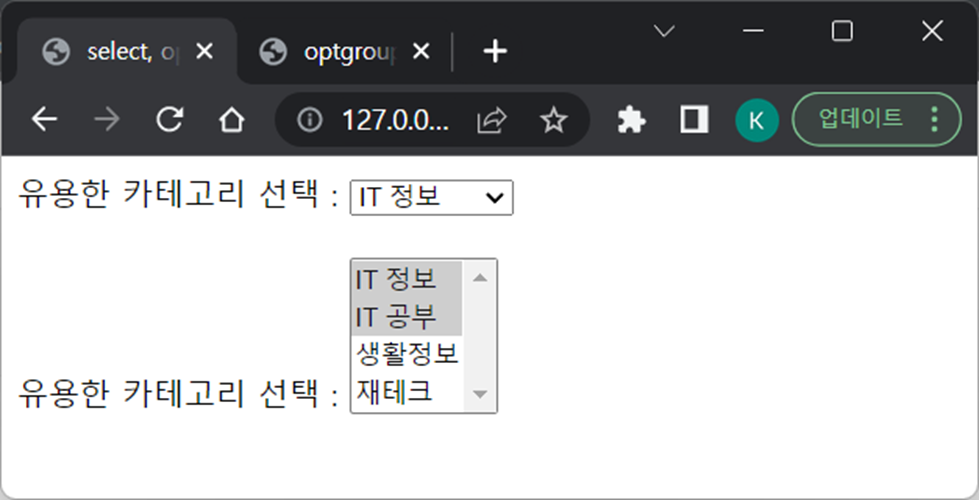
2. 실행 결과 화면


☞ 여러 항목을 선택할 때에는 Ctrl, Shift 키를 사용하시면 됩니다.
사용 예제 2 : optgroup 태그 사용
▶ optgroup 태그 : 드롭다운 목록에서 항목을 그룹핑을 할 수 있습니다.
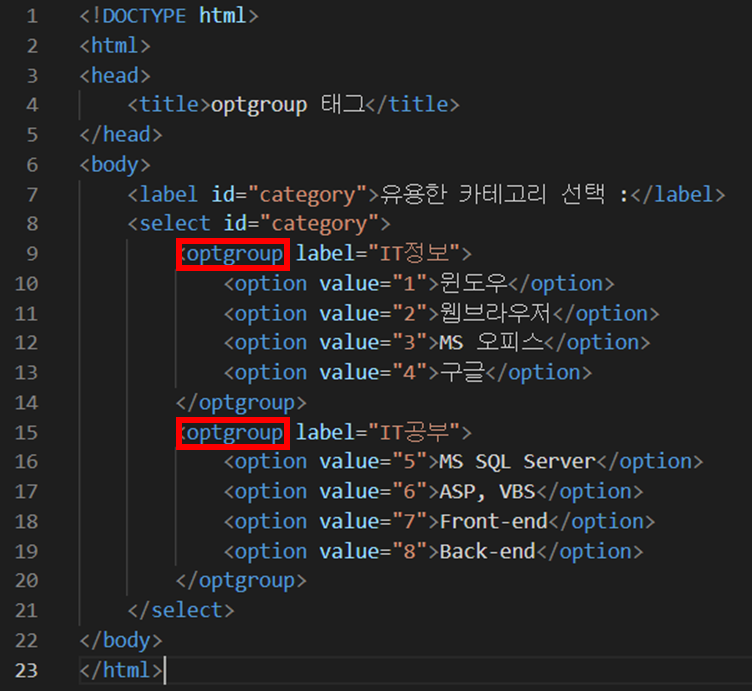
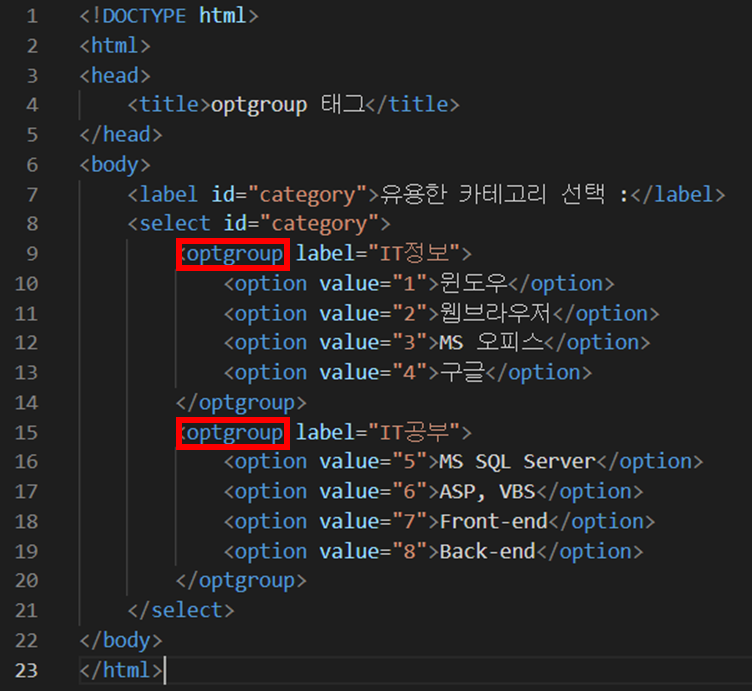
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>optgroup 태그</title>
</head>
<body>
<label id="category">유용한 카테고리 선택 :</label>
<select id="category">
<optgroup label="IT정보">
<option value="1">윈도우</option>
<option value="2">웹브라우저</option>
<option value="3">MS 오피스</option>
<option value="4">구글</option>
</optgroup>
<optgroup label="IT공부">
<option value="5">MS SQL Server</option>
<option value="6">ASP, VBS</option>
<option value="7">Front-end</option>
<option value="8">Back-end</option>
</optgroup>
</select>
</body>
</html>

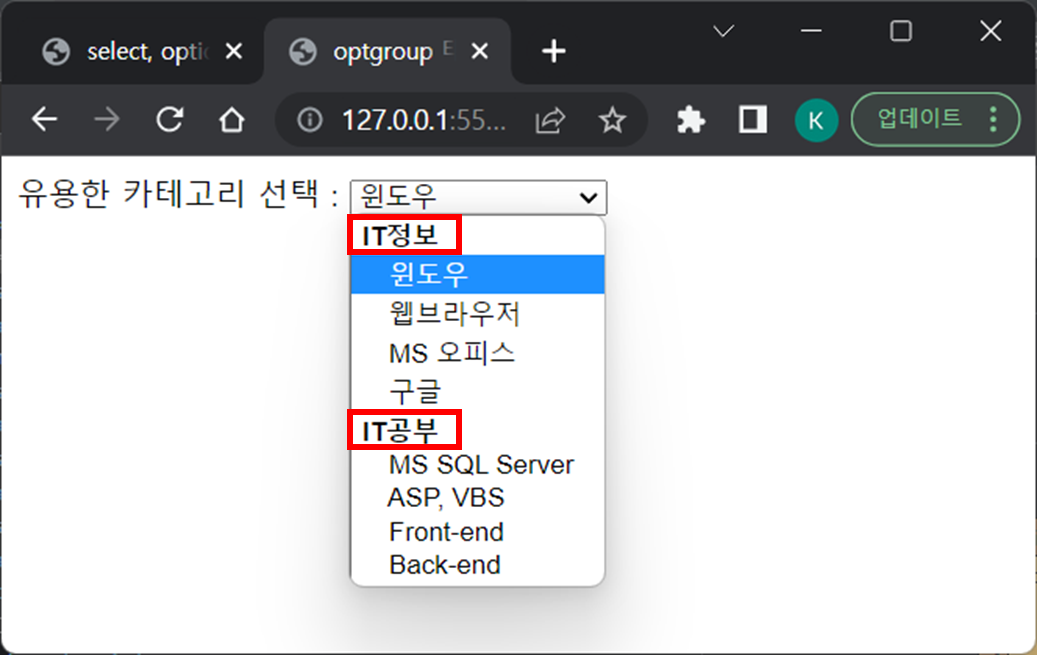
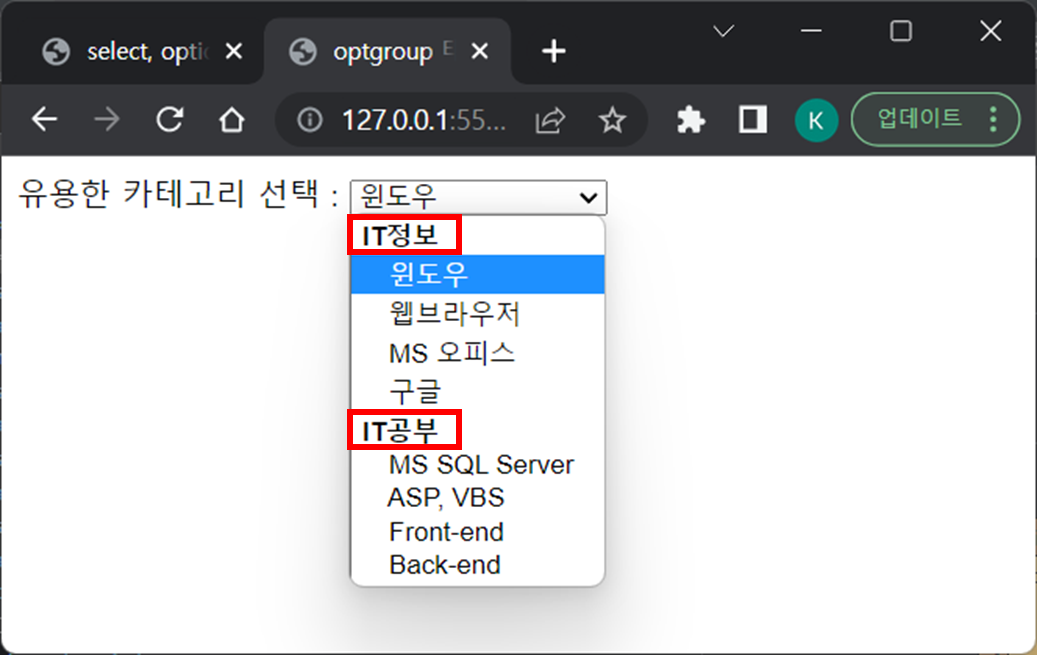
2. 실행 결과 화면


▼ select, option 태그 사용 예시 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
HTML 관련 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
10. [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
12. [HTML] 티스토리 본문 목차 만들기 (서식 활용)
13. [HTML] 폼(form) 태그 사용하기 그리고 티스토리
14. [HTML] input 태그 type 종류 및 속성 정리, 샘플 예제
15. [HTML] textarea 태그 – 여러 줄의 문자열 받기




