HTML fieldset, legend 태그 – 폼 요소 그룹으로 묶기
폼(form) 양식을 만들다 보면 서로 관련이 있는 폼 요소끼리 그룹으로 묶어서 작성하는 게 훨씬 직관적입니다. 그럴 경우에 fieldset 태그와 legend 태그를 사용하시면 됩니다. 그리고 legend 태그는 fieldset 태그 내부에서만 사용할 수 있습니다.
fieldset, legend 태그
1. 사용법
<fieldset>
<legend> 제목 </legend>
…
</fieldset>
2. 태그 설명
| 종류 | 설명 |
|---|---|
| fieldset | 폼 요소를 그룹으로 묶습니다. |
| legend | fieldset의 제목입니다. |
사용 예제 1
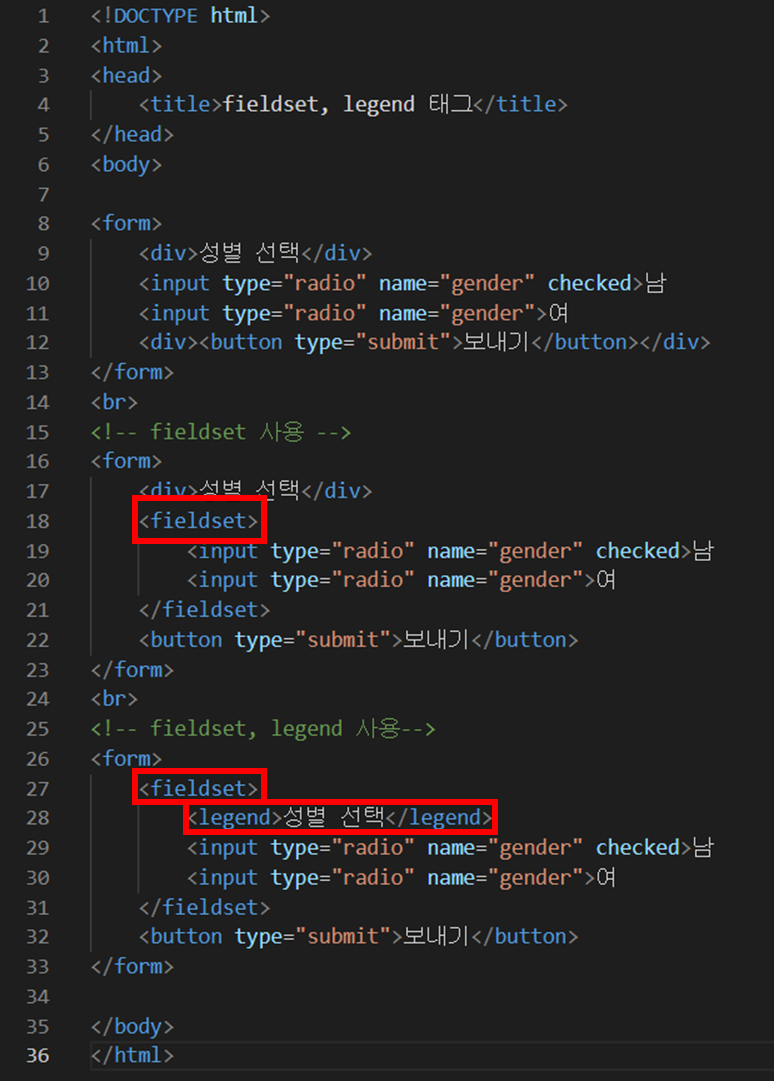
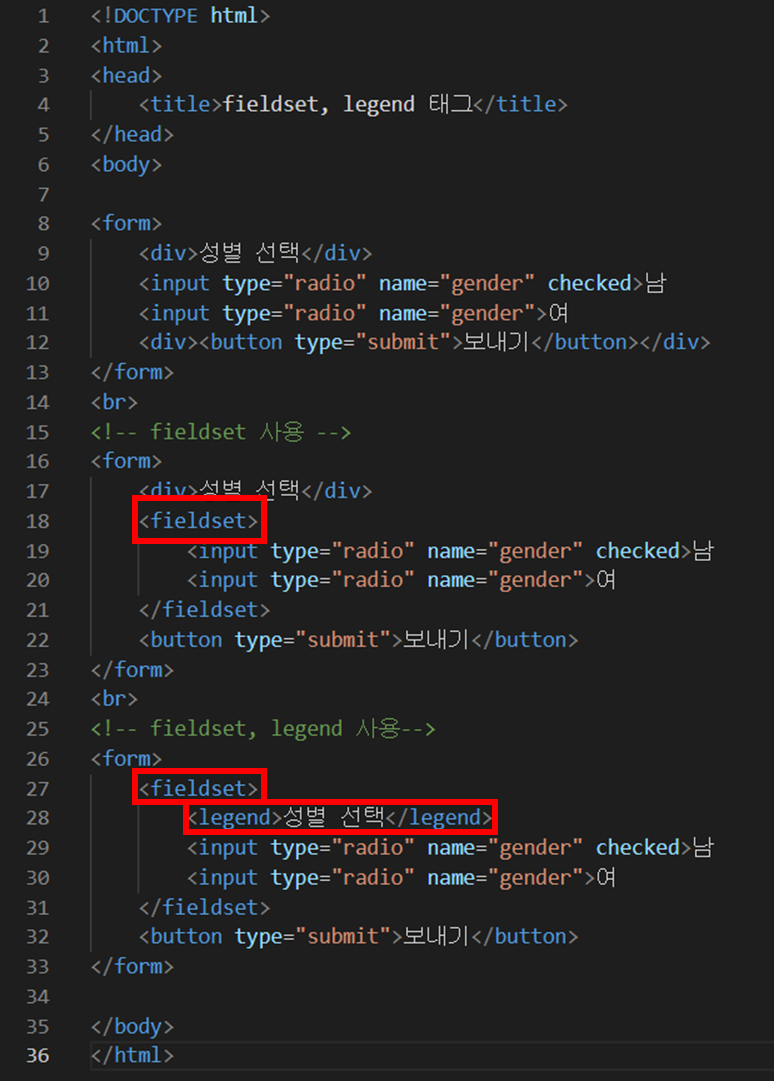
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>fieldset, legend 태그</title>
</head>
<body>
<form>
<div>성별 선택</div>
<input type="radio" name="gender" checked>남
<input type="radio" name="gender">여
<div><button type="submit">보내기</button></div>
</form>
<br>
<!-- fieldset 사용 -->
<form>
<div>성별 선택</div>
<fieldset>
<input type="radio" name="gender" checked>남
<input type="radio" name="gender">여
</fieldset>
<button type="submit">보내기</button>
</form>
<br>
<!-- fieldset, legend 사용-->
<form>
<fieldset>
<legend>성별 선택</legend>
<input type="radio" name="gender" checked>남
<input type="radio" name="gender">여
</fieldset>
<button type="submit">보내기</button>
</form>
</body>
</html>

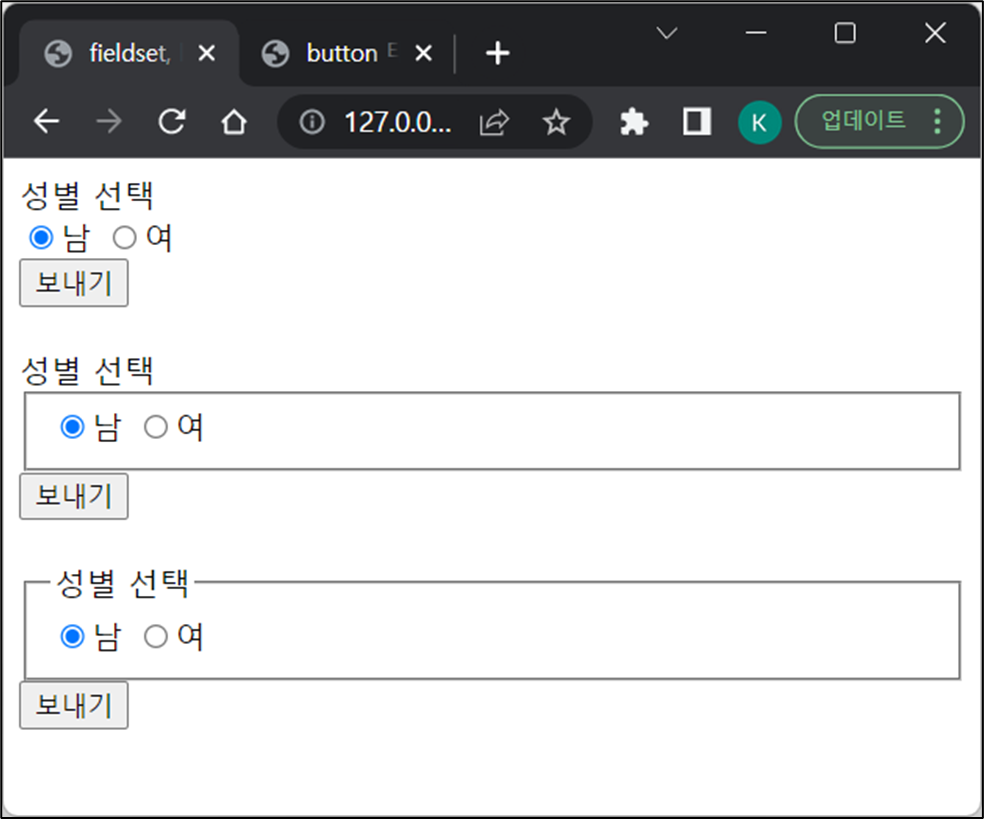
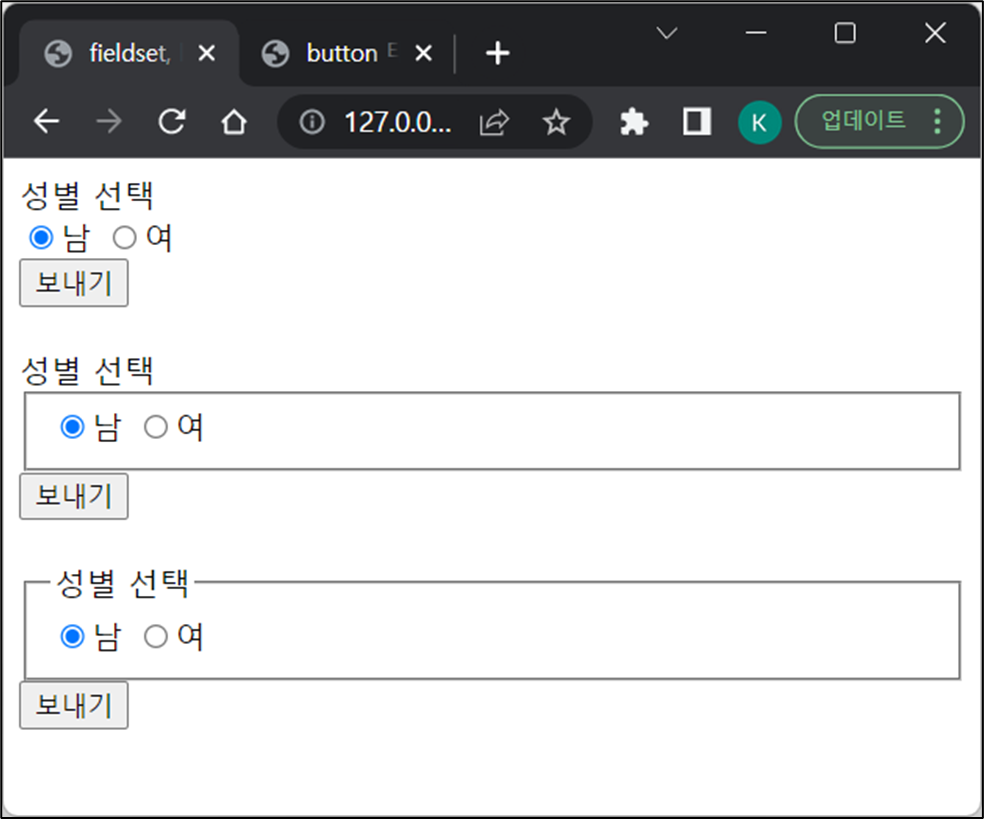
2. 실행 결과 화면


사용 예제 2 : style 적용
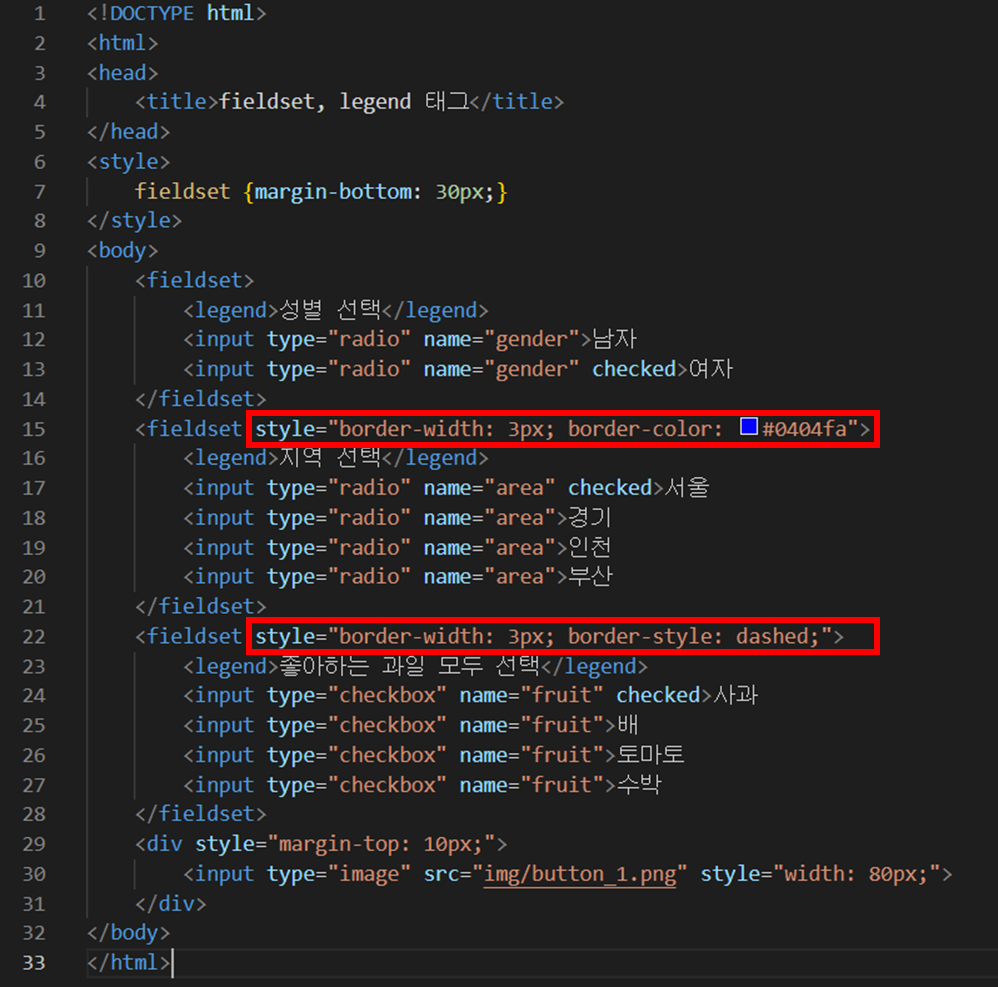
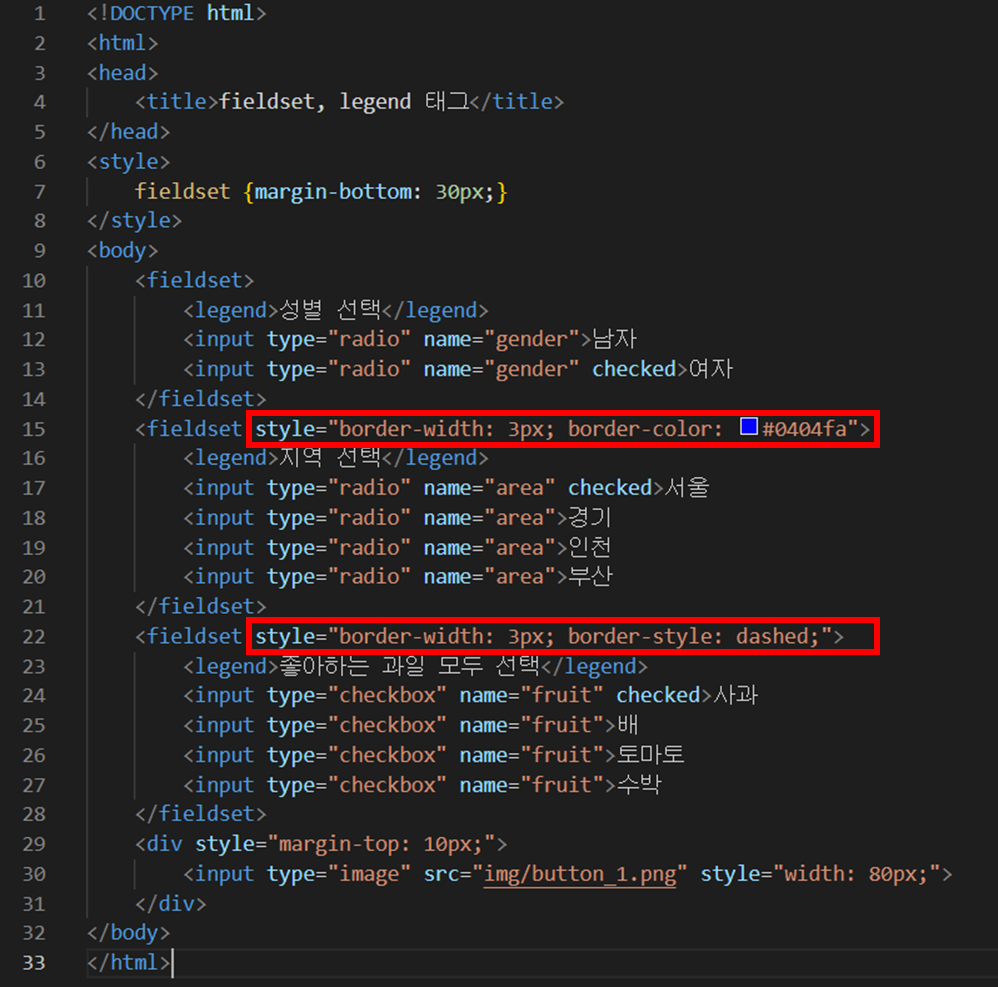
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>fieldset, legend 태그</title>
</head>
<style>
fieldset {margin-bottom: 30px;}
</style>
<body>
<fieldset>
<legend>성별 선택</legend>
<input type="radio" name="gender">남자
<input type="radio" name="gender" checked>여자
</fieldset>
<fieldset style="border-width: 3px; border-color: #0404fa">
<legend>지역 선택</legend>
<input type="radio" name="area" checked>서울
<input type="radio" name="area">경기
<input type="radio" name="area">인천
<input type="radio" name="area">부산
</fieldset>
<fieldset style="border-width: 3px; border-style: dashed;">
<legend>좋아하는 과일 모두 선택</legend>
<input type="checkbox" name="fruit" checked>사과
<input type="checkbox" name="fruit">배
<input type="checkbox" name="fruit">토마토
<input type="checkbox" name="fruit">수박
</fieldset>
<div style="margin-top: 10px;">
<input type="image" src="img/button_1.png" style="width: 80px;">
</div>
</body>
</html>

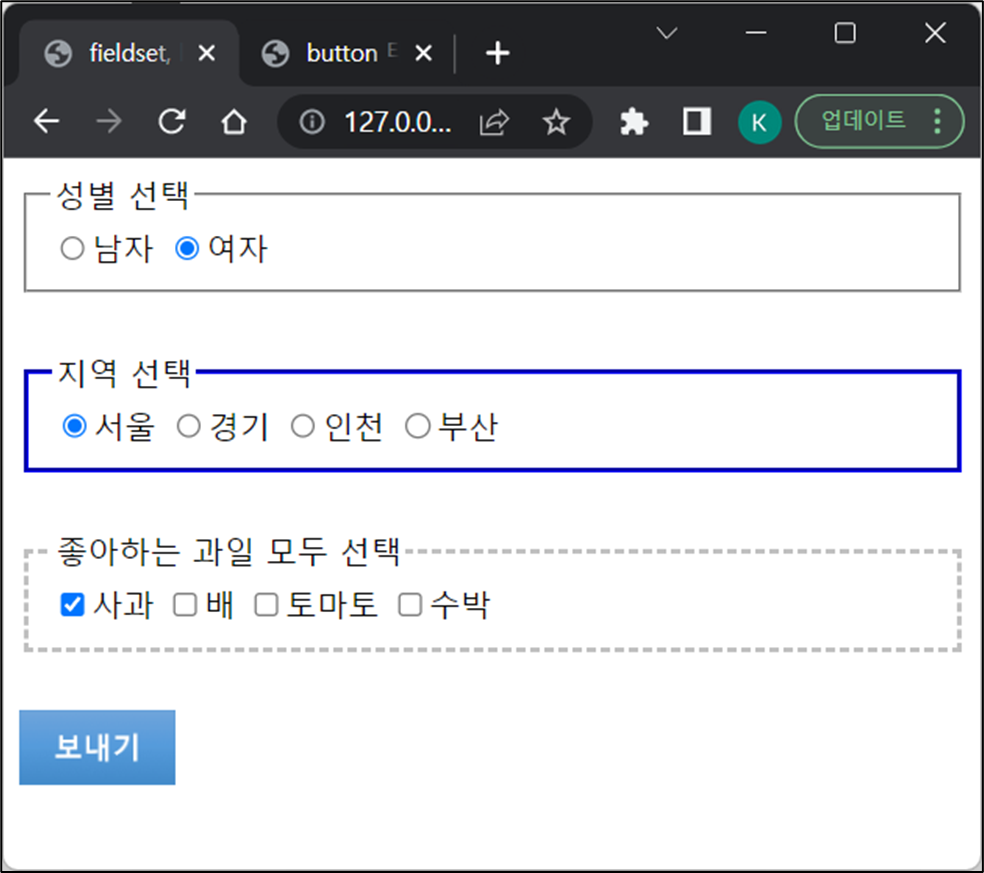
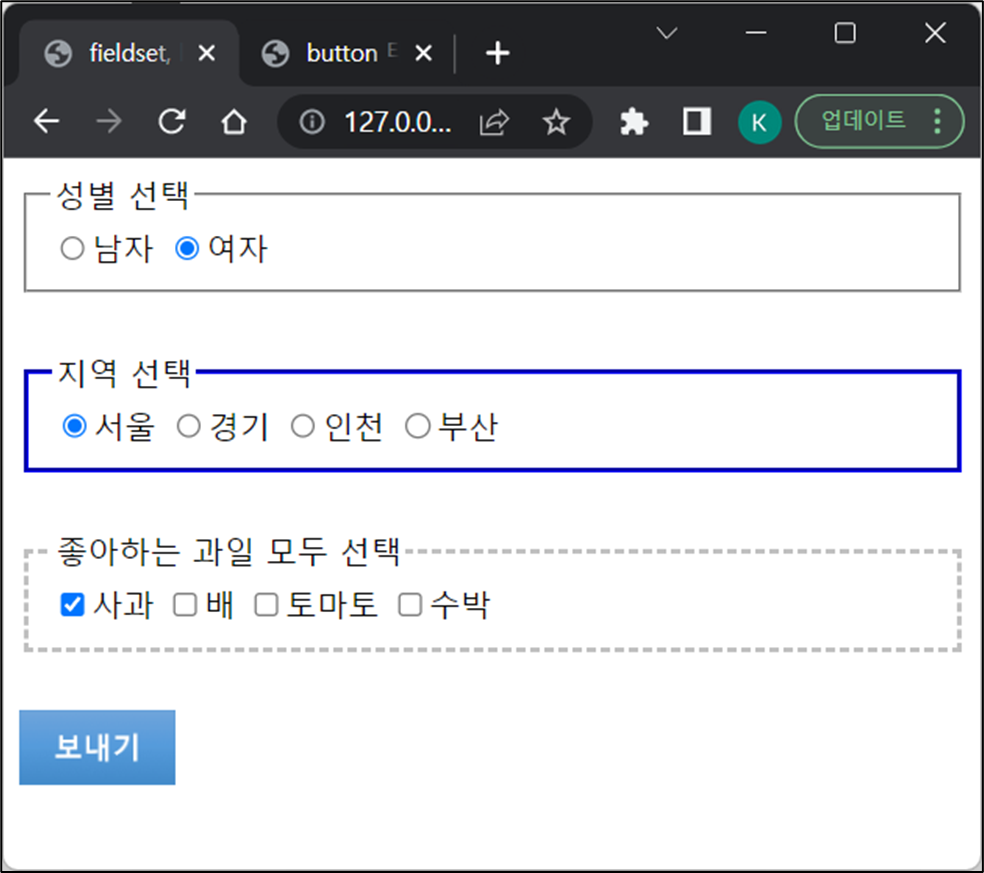
2. 실행 결과 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
HTML 관련 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
10. [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
12. [HTML] 티스토리 본문 목차 만들기 (서식 활용)
13. [HTML] 폼(form) 태그 사용하기 그리고 티스토리
14. [HTML] input 태그 type 종류 및 속성 정리, 샘플 예제
15. [HTML] textarea 태그 – 여러 줄의 문자열 받기
16. [HTML] select, option, optgroup 태그 – 콤보(셀렉트) 박스
17. [HTML] 버튼 만들기 – button 태그, input 태그




