HTML 하이퍼링크 삽입하기 – a 태그
HTML(HyperText Markup Language) 약자에서 알 수 있듯이 웹 페이지 링크를 통해 인터넷에서 원하는 정보를 찾아갑니다. 앵커(a) 태그를 사용하면 다른 웹 페이지 또는 다른 웹 사이트로 이동할 수 있습니다. 그럼 앵커(a) 태그를 사용하여 하이퍼링크를 추가하는 방법에 대해서 알아보죠.
앵커(a) 태그
1. a 태그 기본 사용법
<a href="링크할 주소">텍스트 또는 이미지</a>
2. a 태그의 주요 속성
| 속성 | 설명 |
|---|---|
| href | 하이퍼링크가 가리키는 URL 주소 |
| target | _self : URL을 현재 페이지에 표시 (기본값) _blank: URL을 새로운 탭 화면에 표시 _parent : URL을 부모 페이지에 표시 (부모 페이지가 없는 경우에 _self와 동일) _top : URL을 최상단 페이지에 표시 (부모 페이지가 없는 경우에 _self와 동일) |
앵커(a) 태그 사용 예제
1. 텍스트 링크 만들기
▼ 예제 소스
<!DOCTYPE html>
<html>
<head>
<title>하이퍼링크 삽입</title>
</head>
<body>
<!-- 다른 웹 페이지로 새 탭으로 이동-->
<a href="html_14.html" target="_blank">동영상 샘플</a>
<br>
<!-- 다른 웹 사이트로 새 탭으로 이동-->
<a href="https://blueshare.tistory.com" target="_blank">BlueShare 블로그</a>
</body>
</html>
▼ 실행 결과 화면


☞ a 태그는 다른 텍스트와 구분을 하기 위해서 텍스트에 파란색 밑줄이 생깁니다. 그리고 클릭을 하게 되면 방문한 사이트로 글자색이 자주색으로 변경이 됩니다. 그런데 웹 페이지가 깔끔하지 않기 때문에 대부분 CSS를 사용하여 변경을 합니다.
2. 이미지 링크 만들기
▼ 예제 소스
<!DOCTYPE html>
<html>
<head>
<title>이미지 하이퍼링크</title>
</head>
<body>
<!-- 다른 웹 사이트로 새 탭으로 이동-->
<a href="https://blueshare.tistory.com" target="_blank">
<img src="img/watermark_2.png" alt="BLueShare 로고">
</a>
</body>
</html>
▼ 실행 결과 화면


티스토리 에디터
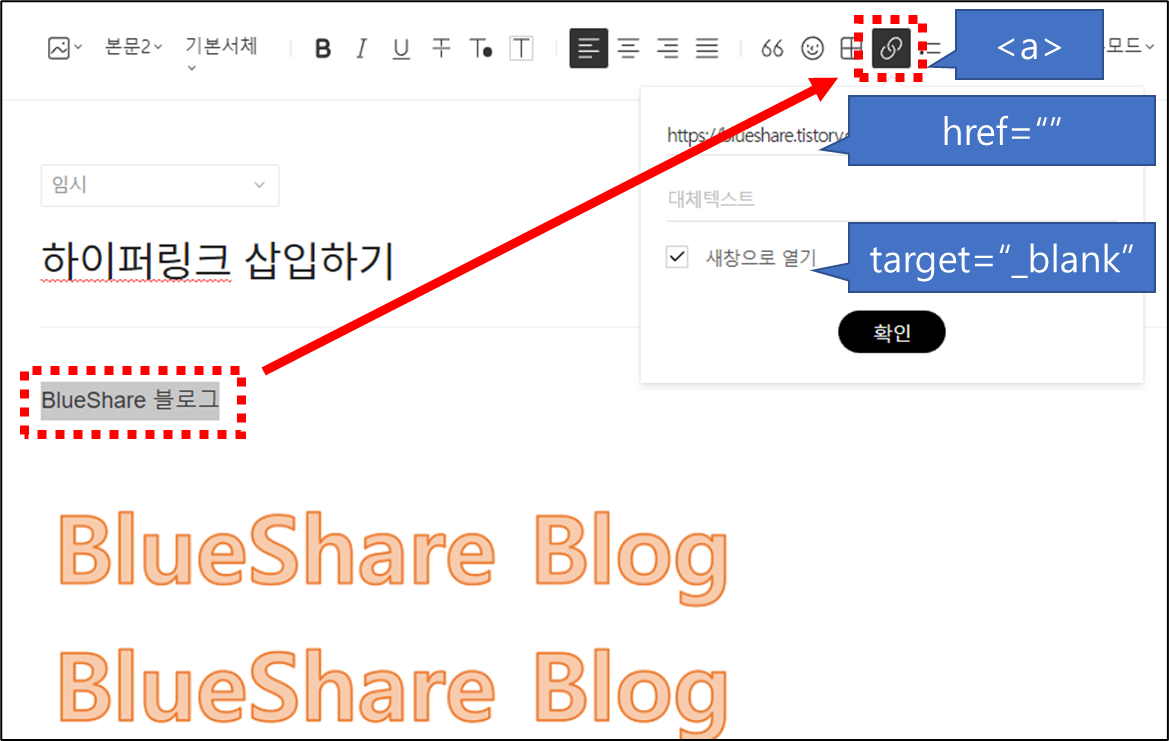
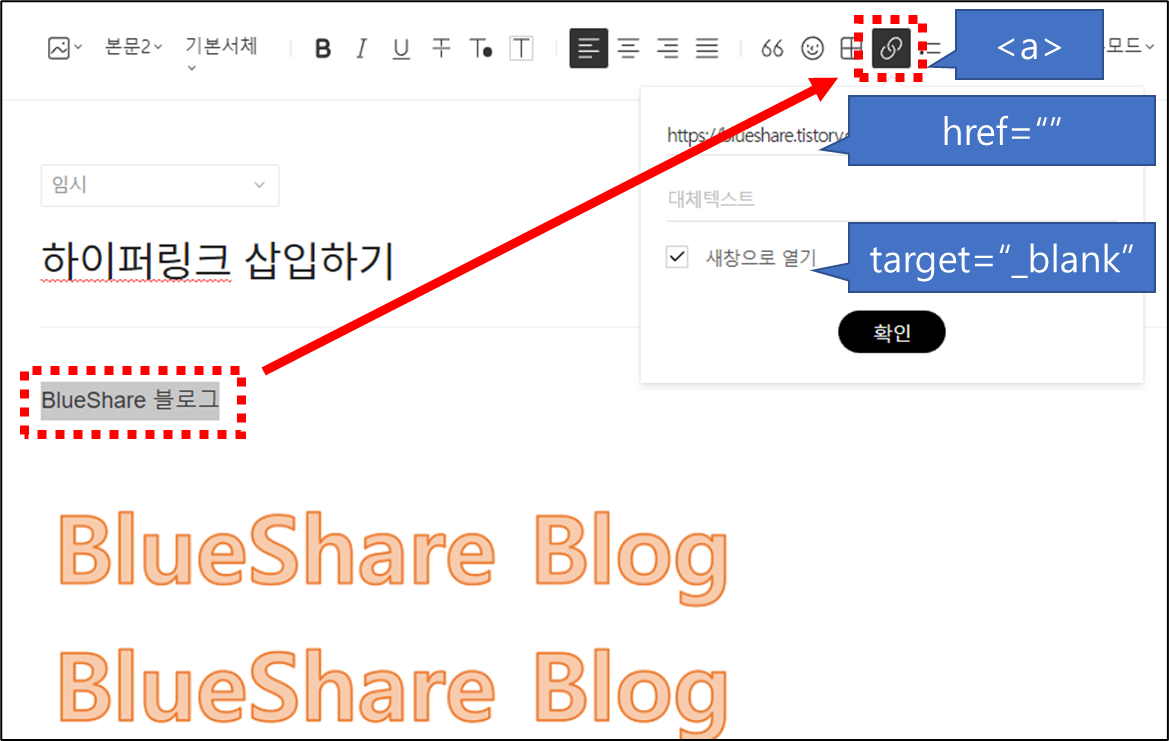
▼ 링크(a) 태그 : 에디터를 사용하면 쉽게 하이퍼링크를 추가할 수 있습니다.


HTML 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
10. [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!




