HTML 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
태그 중에서 가장 많이 사용하는 태그는 텍스트 관련 태그입니다. 예로 블로그를 작성할 때 거의 대부분은 텍스트이고 다음으로 이미지인 것 같습니다. 텍스트 관련 태그는 제목, 본문, 단락, 줄 바꿈 태그 등이 있습니다. 그중에서도 제목을 나타내는 h1~h6 태그에 대해서 알아보죠.
그리고 검색엔진 최적화(SEO)에서는 h1 태그는 반드시 존재해야 되고 하나만 사용하는 것이 좋다고 합니다. 하지만 티스토리 스킨에 따라 다를 수는 있지만 레이아웃(HTML 문서) 구조상 문제가 있습니다. 관련해서도 한번 알아보죠.
1. 제목을 나타내는 h 태그
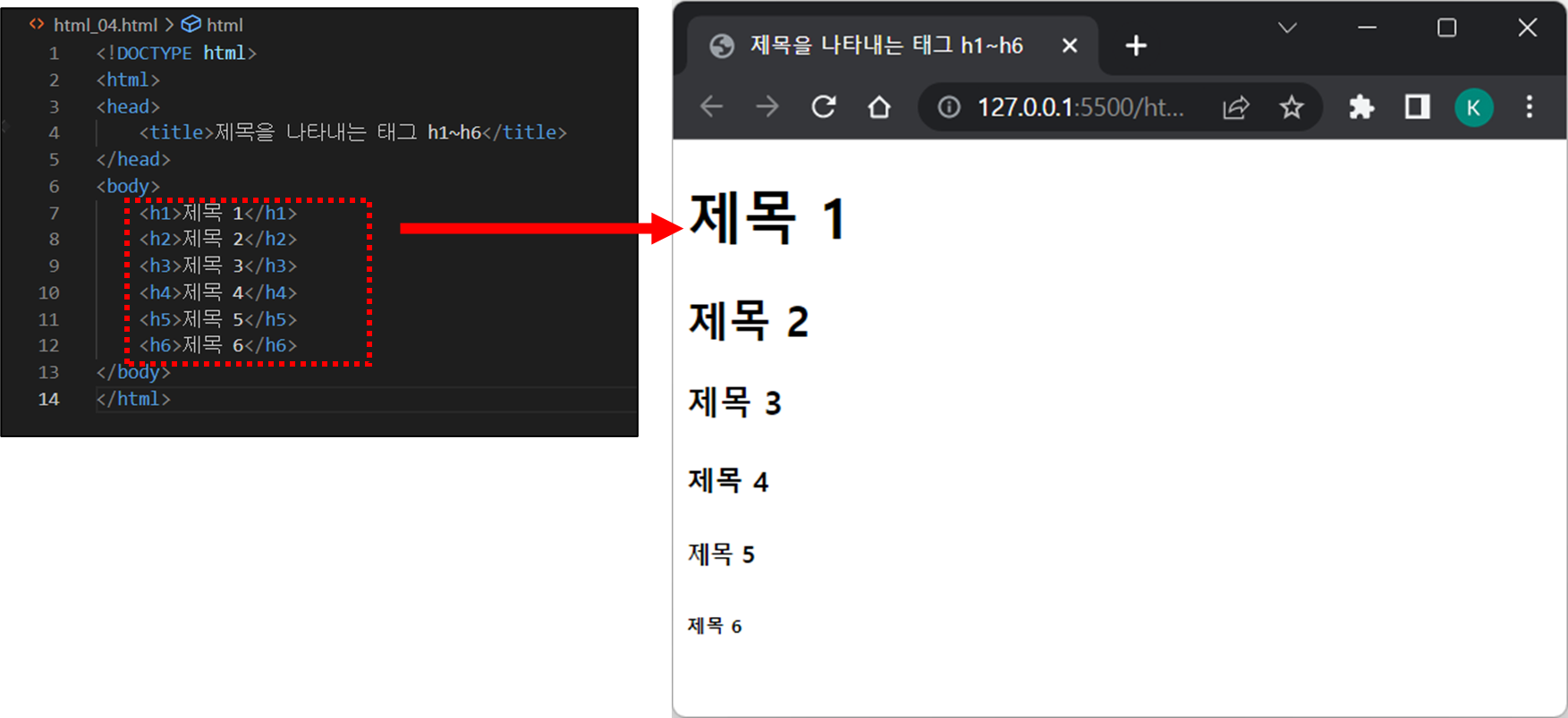
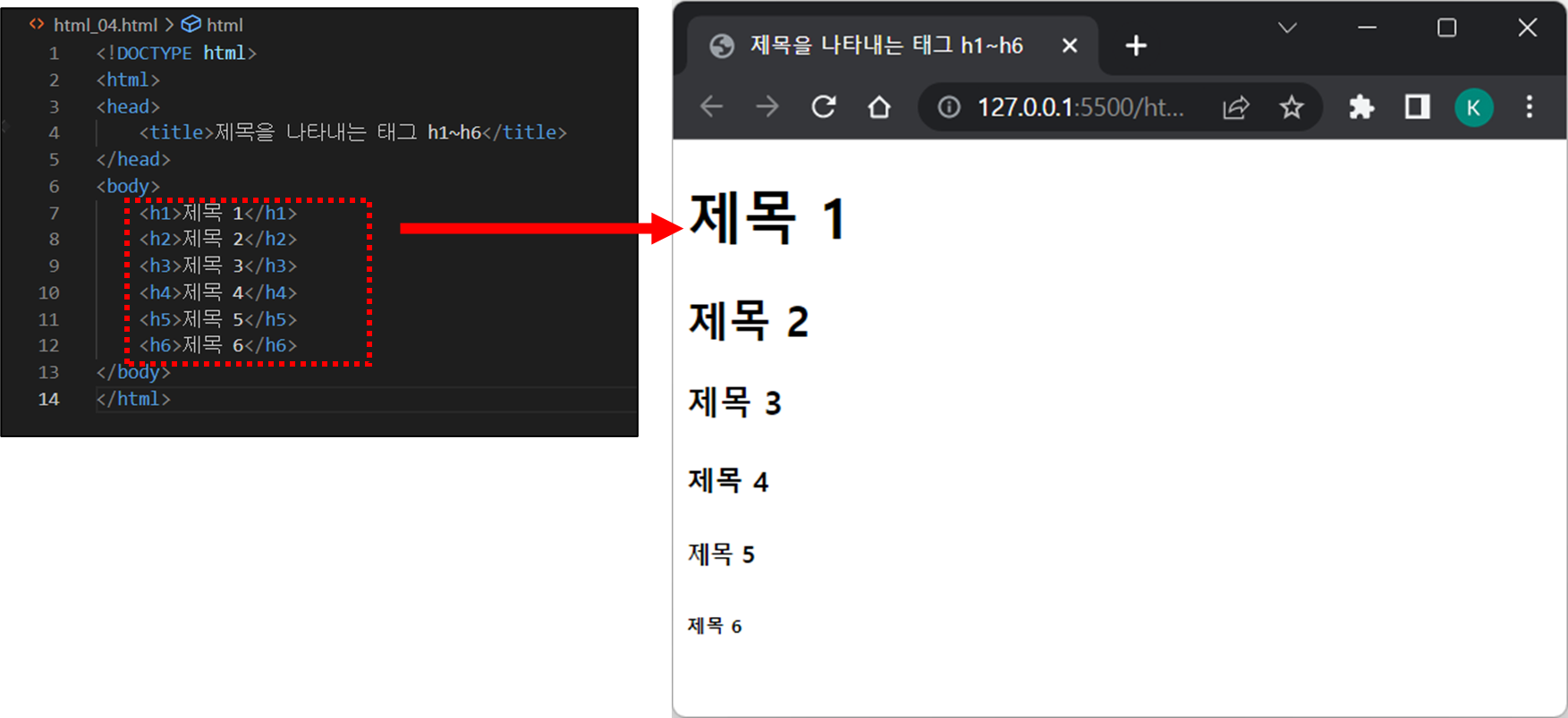
제목은 <h1>~<h6> 태그를 사용합니다. “h”는 영어로 “heading”의 약자로 제목을 뜻하는 태그입니다. <h1> 태그가 가장 큰 제목이고 <h6> 태그가 가장 작은 제목 태그입니다. 저는 블로그 본문 내용이 길지 않아 대부분 <h2>, <h3> 까지만 사용하는 것 같습니다.
▼ 사용 예제


2. 티스토리 에디터 제목, 제목 1, 제목 2, 제목 3
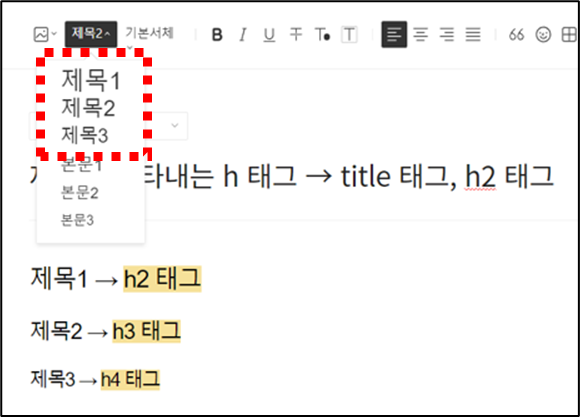
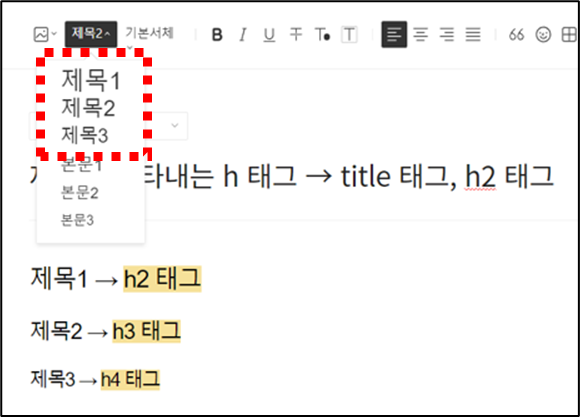
1. 티스토리 에디터에서 제목, 제목 1, 제목 2, 제목 3 입력


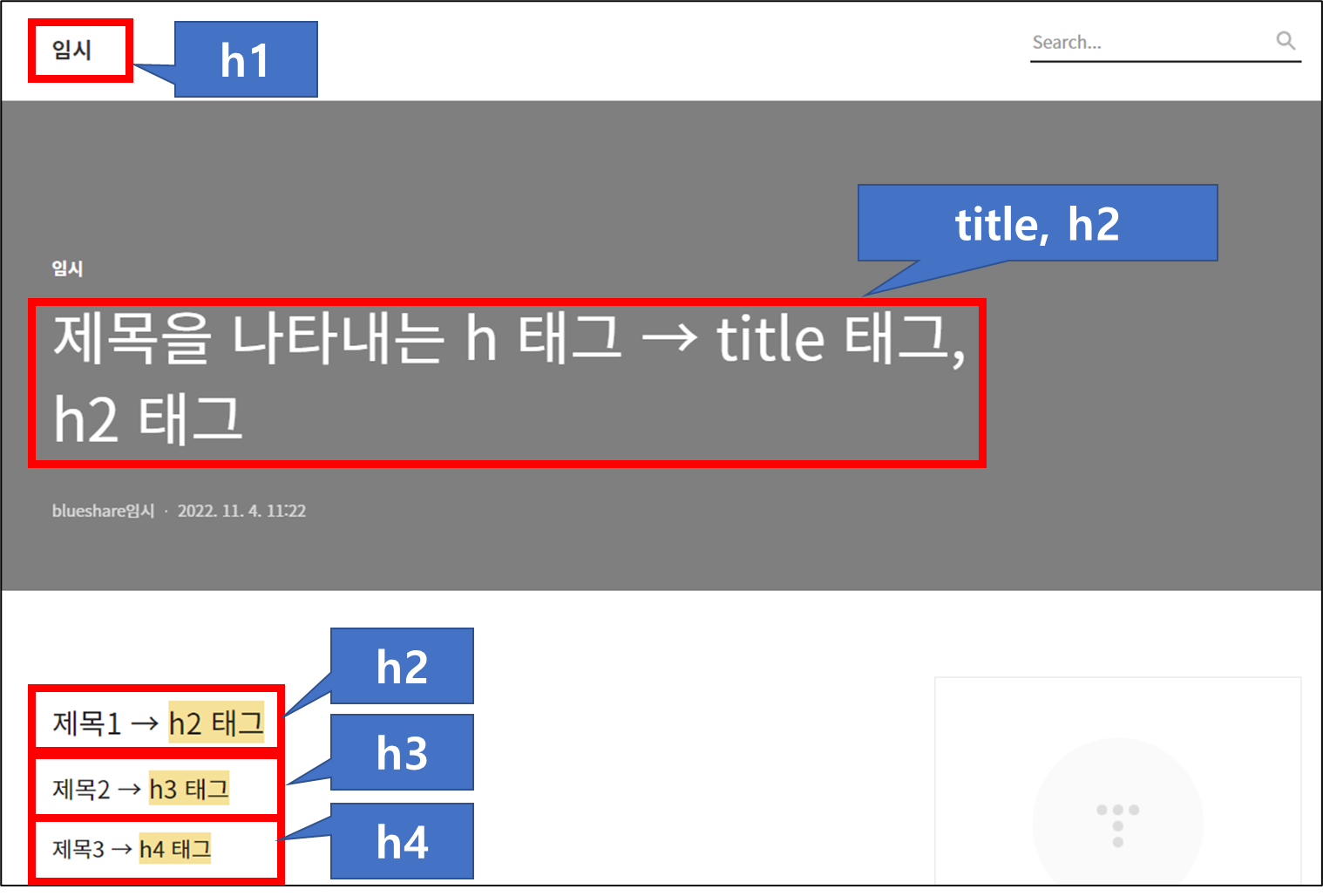
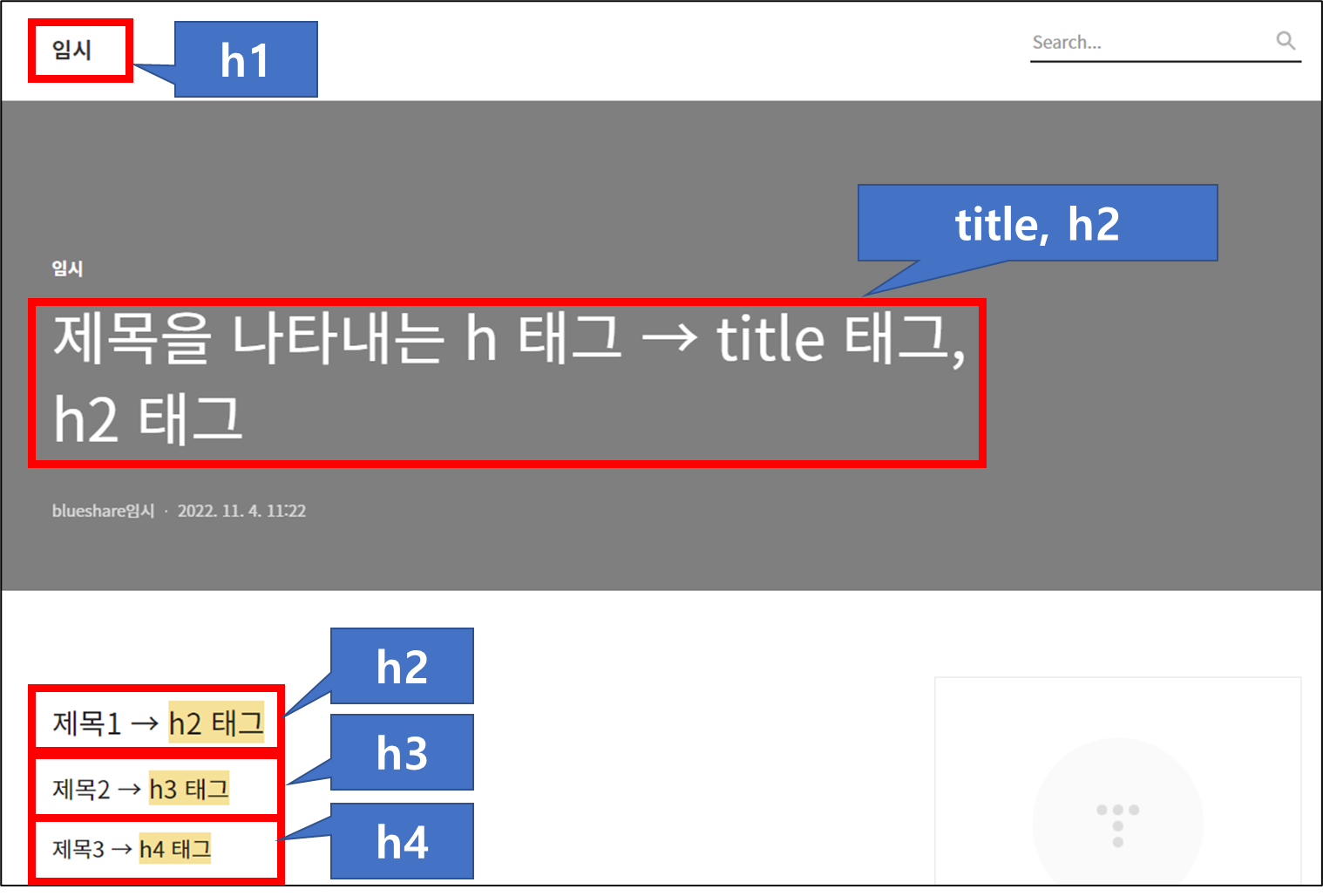
2. HTML 제목 태그 확인 – Odyseey(오디세이) 스킨


- 블로그 이름 → h1 태그
- 제목 → title 태그, h2 태그 (북 클럽 스킨인 경우 title 태그, h1 태그)
- 제목 1 → h2 태그
- 제목 2 → h3 태그
- 제목 3 → h4 태그
☞ SEO에서 요구하는 것처럼 h1 태그가 하나만 들어가기 때문에 맞습니다. 하지만 모든 페이지의 h1 태그가 블로그 이름(임시)이 되는 겁니다. 현재 제 블로그는 90% 이상이 검색을 통해서 유입이 되는데 아무래도 h1 태그가 BlueShare 보다는 제목으로 하는 게 맞는 것 같아 변경을 했습니다. 기존 <h1> 블로그 이름 </h1> 부분을 스킨 편집에서 <div> 블로그 이름 </div>로 변경을 하고 제목 부분을 h1 태그로 변경했습니다. 그런데 이렇게 변경을 하게 되면 게시글이 아닌 메인 페이지나 카테고리 페이지에는 h1 태그는 없게 되는데 이 정도는 그냥 넘어가는 걸로 했습니다.
☞ 북 클럽 스킨인 경우 게시글 페이지에는 블로그 이름, 글 제목 이렇게 h1 태그가 2개 들어갑니다. 나머지 스킨은 확인을 안 해서 잘 모르겠습니다. 혹시 답글 남겨 주시면 확인해 보겠습니다.
☞ 스킨 제작자의 의도는 알겠는데 제가 생가하기에는 북 클럽이 좀 더 맞는 것 같습니다. 그리고 SEO 요구 사항으로 반드시 따를 필요는 없지만 그래도 검색엔진이 원하는 방법으로 하는 게 좋을 것 같습니다.
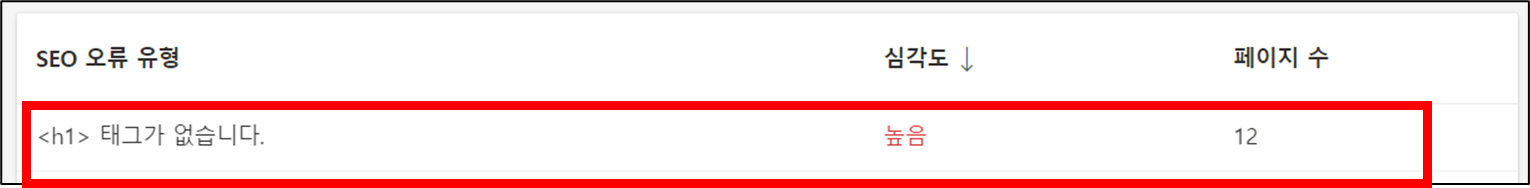
▼ 빙 마스터 SEO 오류 유형 : 오류 페이지는 메인 페이지, 카테고리 페이지입니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
HTML 시맨틱 태그 종류, 웹 페이지 레이아웃 구성 예제
티스토리 운영을 위한 HTML head 태그 정리 및 적용 사례
HTML 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법