HTML 인라인(inline) 태그 vs 블록(block) 태그 비교 및 종류
태그는 공간 분할로 크게 인라인(inline) 태그와 블록(block) 태그로 분류할 수 있습니다. CSS을 적용하기 전에 먼저 태그의 display 속성이 inline 요소인지 block 요소인지 알아야 스타일을 쉽게 적용할 수 있습니다. 대표적인 인라인 요소는 span 태그, 블록 요소는 div 태그가 있습니다. 그럼 인라인(inline) 태그와 블록(block) 태그의 차이점 및 종류에 대해서 알아보죠.
인라인(inline) 태그와 블록(block) 태그 비교
1. 인라인(inline) 태그
☞ 인라인 태그는 콘텐츠의 흐름을 끊지 않고 태그에 할당된 공간만 차지합니다.
- 태그 내부의 내용만큼만 공간을 차지함
- 줄 바꿈 없이 이전 요소 다음에 배치됨
- 인라인 태그 안에 블록 태그를 포함할 수 없음
2. 블록(block) 태그
☞ 부모 요소의 전체 공간을 차지하여 한 라인에 독점하여 공간을 차지합니다.
- 한 라인을 독점하여 공간을 차지함
- 기본적으로 너비는 100%
- 블록 태그 안에 인라인 태그 및 블록 태그를 포함할 수 있음
3. 인라인(inline) 태그와 블록(block) 태그 종류
| inline 형식 태그 | block 형식 태그 |
|---|---|
| span 태그 | div 태그 |
| input 태그 | h1 ~ h6 태그 |
| a 태그 | p 태그 |
| 글자 형식 태그 | table 태그 |
| … | … |
☞ 구분하여 모두 외워 필요는 없고 사용하다 보면 저절로 알게 됩니다. 웹 페이지 구조를 잡을 때 대부분 div 태그를 많이 사용합니다. 특정 웹 페이지에서 소스 보기를 하시면 div 태그를 엄청 많이 사용하는 것을 알 수 있습니다. 그리고 구글 애드센스 광고를 추가할 때 div 태그 안에 넣는 이유가 블록 요소이기 때문입니다.
사용 예제 1
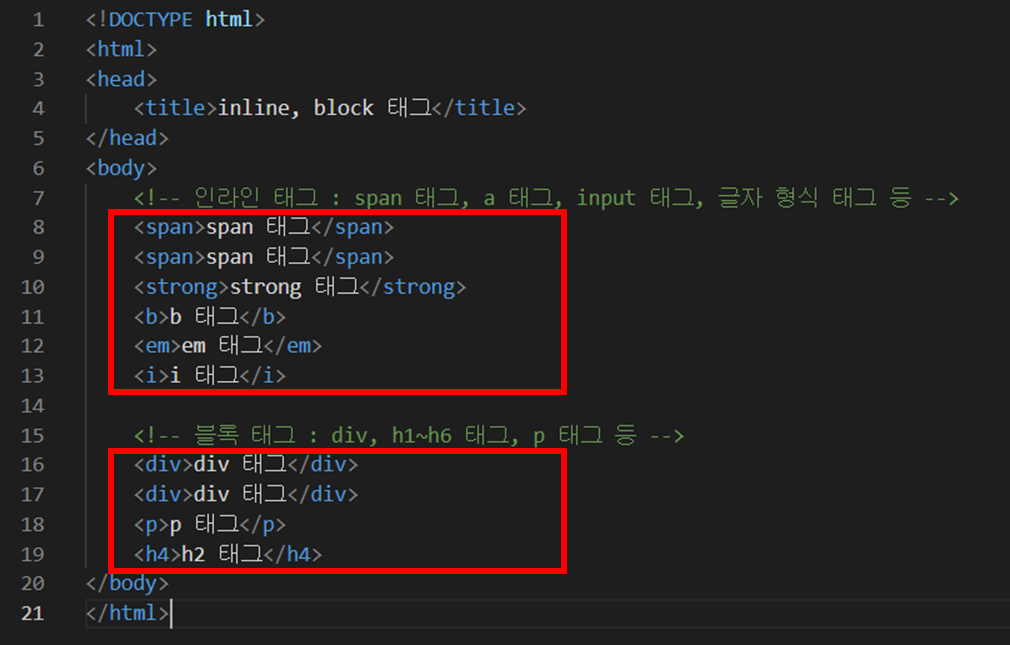
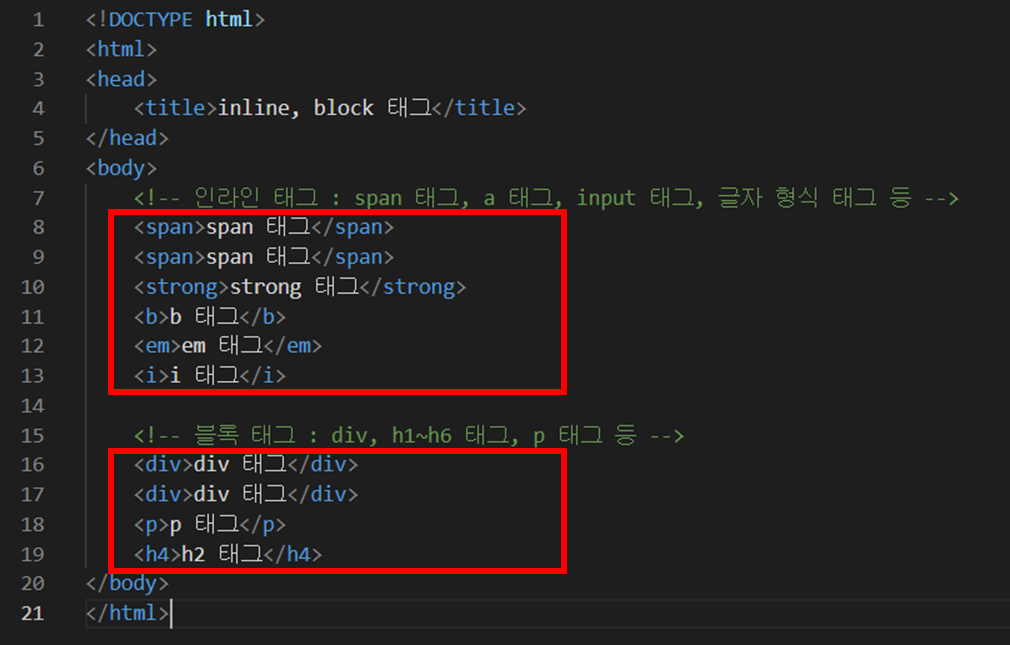
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>inline, block 태그</title>
</head>
<body>
<!-- 인라인 태그 : span 태그, a 태그, input 태그, 글자 형식 태그 등 -->
<span>span 태그</span>
<span>span 태그</span>
<strong>strong 태그</strong>
<b>b 태그</b>
<em>em 태그</em>
<i>i 태그</i>
<!-- 블록 태그 : div, h1~h6 태그, p 태그 등 -->
<div>div 태그</div>
<div>div 태그</div>
<p>p 태그</p>
<h4>h2 태그</h4>
</body>
</html>

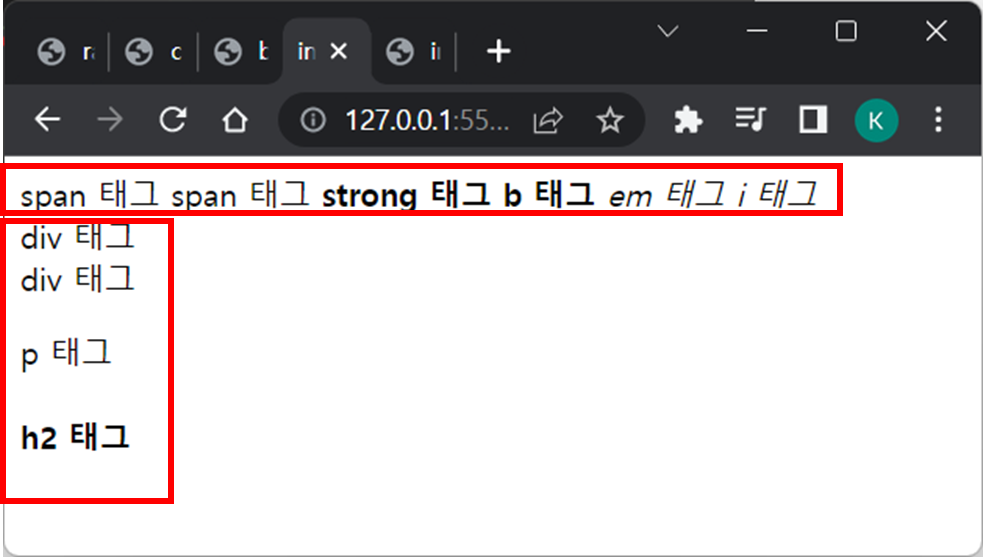
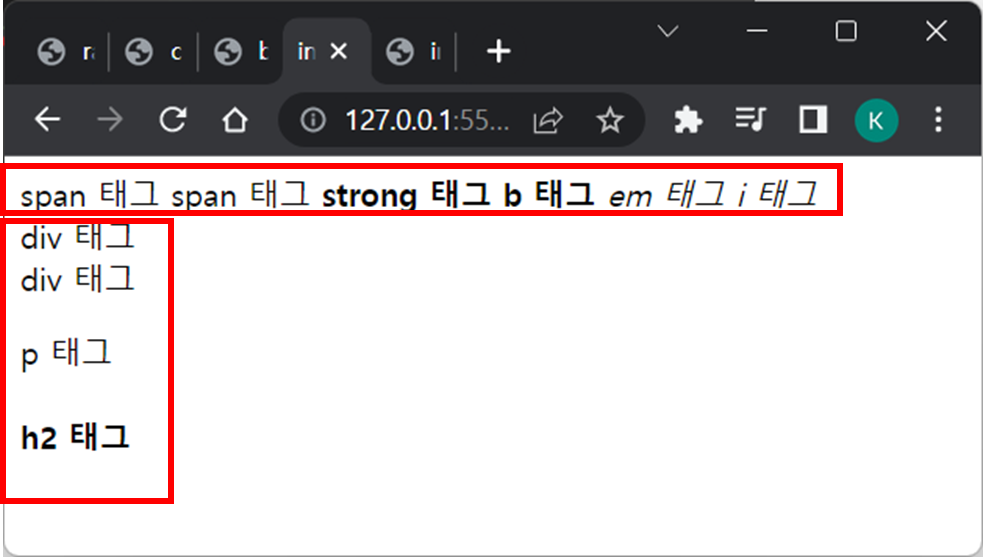
2. 실행 결과 화면


사용 예제 2
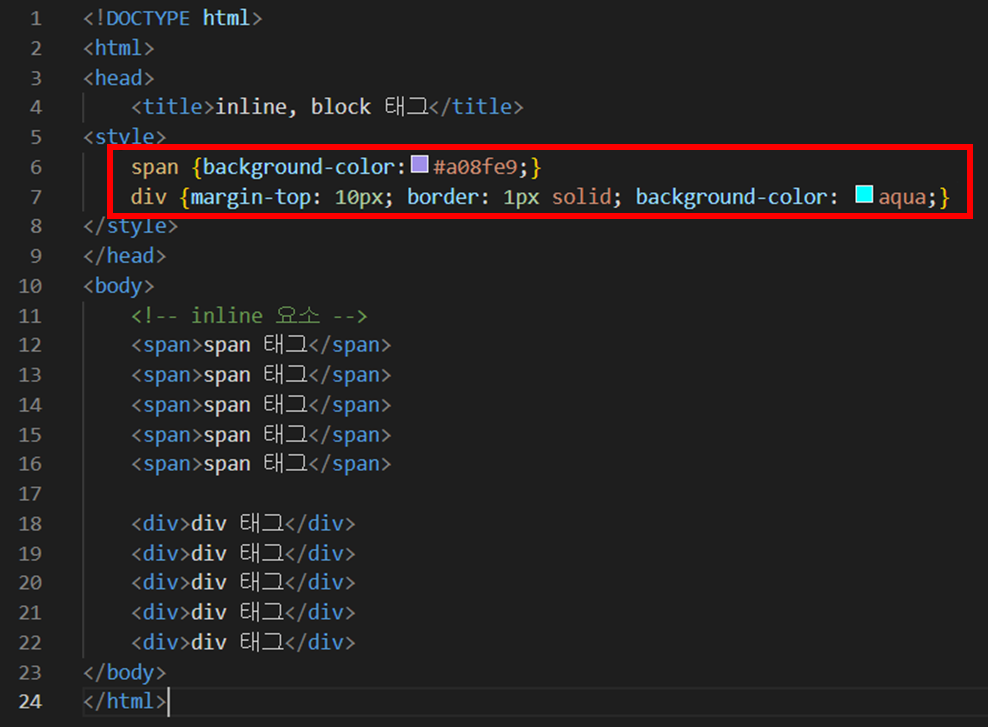
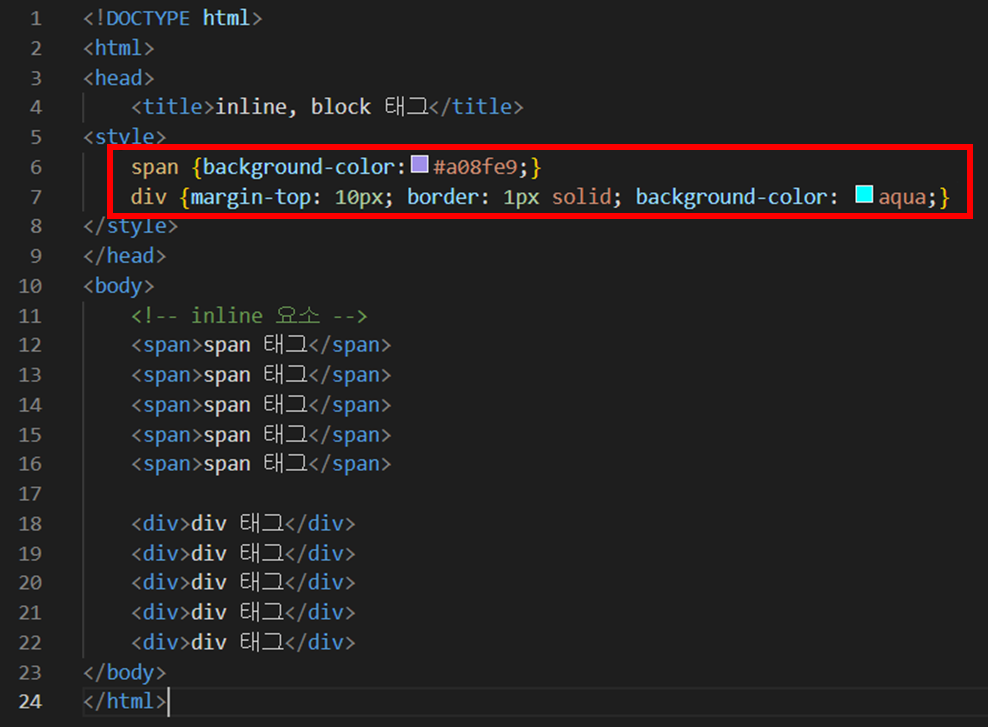
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>inline, block 태그</title>
<style>
span {background-color:#a08fe9;}
div {margin-top: 10px; border: 1px solid; background-color: aqua;}
</style>
</head>
<body>
<!-- inline 요소 -->
<span>span 태그</span>
<span>span 태그</span>
<span>span 태그</span>
<span>span 태그</span>
<span>span 태그</span>
<div>div 태그</div>
<div>div 태그</div>
<div>div 태그</div>
<div>div 태그</div>
<div>div 태그</div>
</body>
</html>

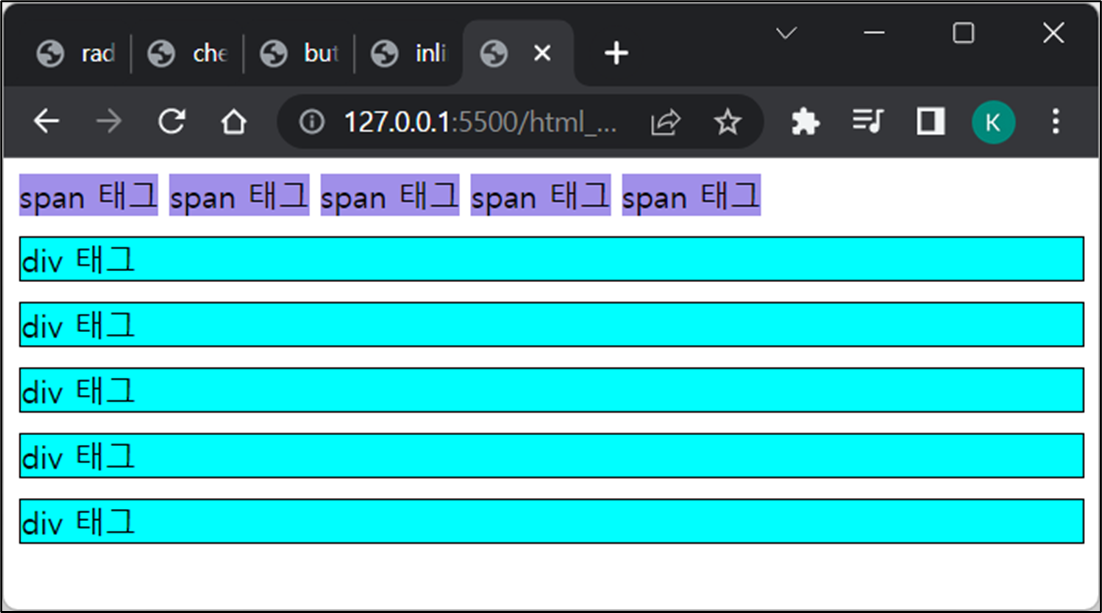
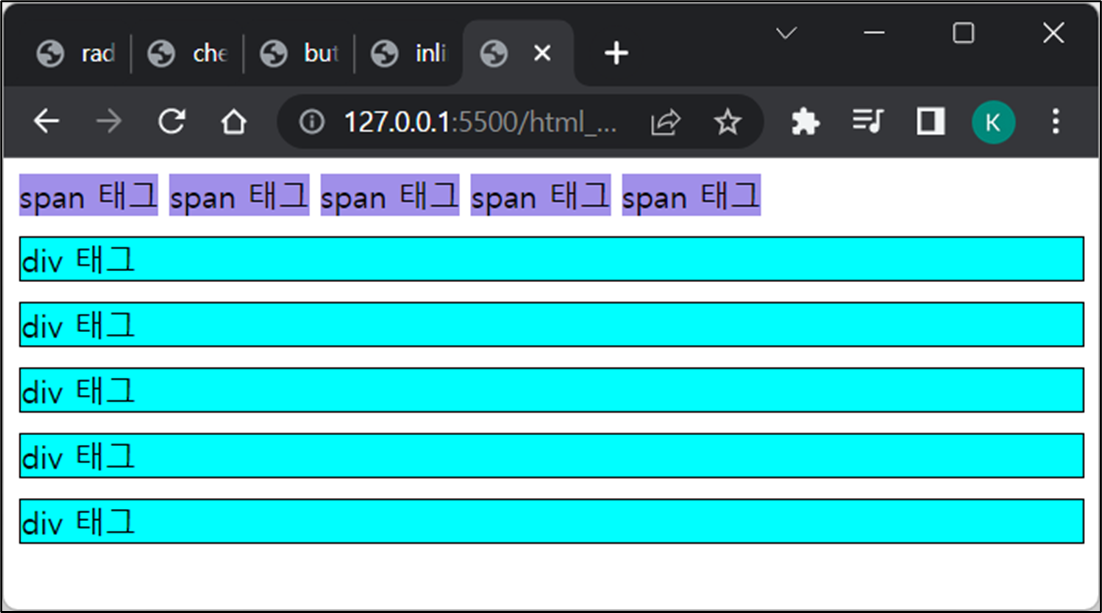
2. 실행 결과 화면


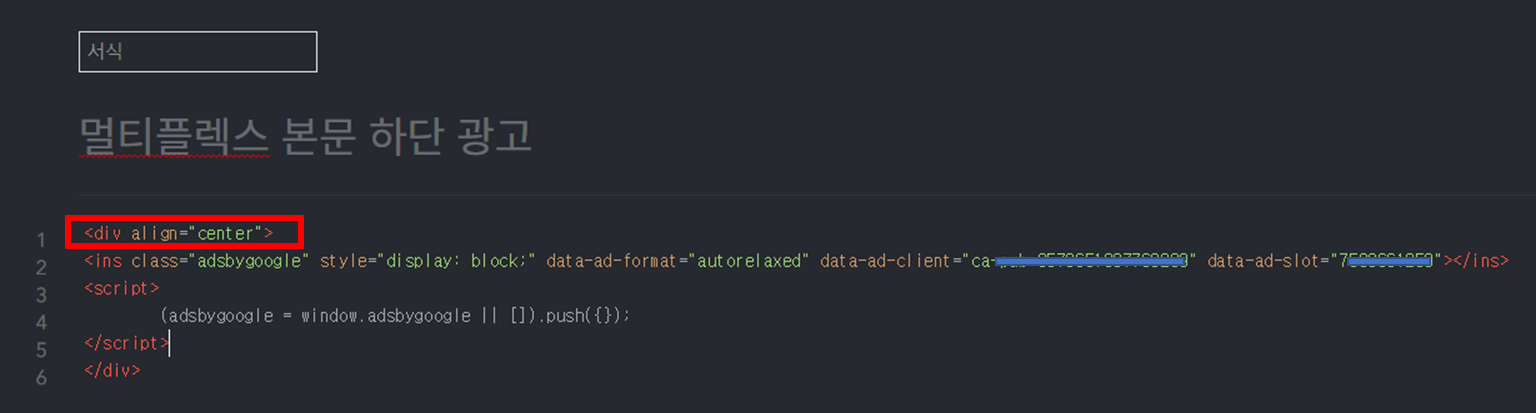
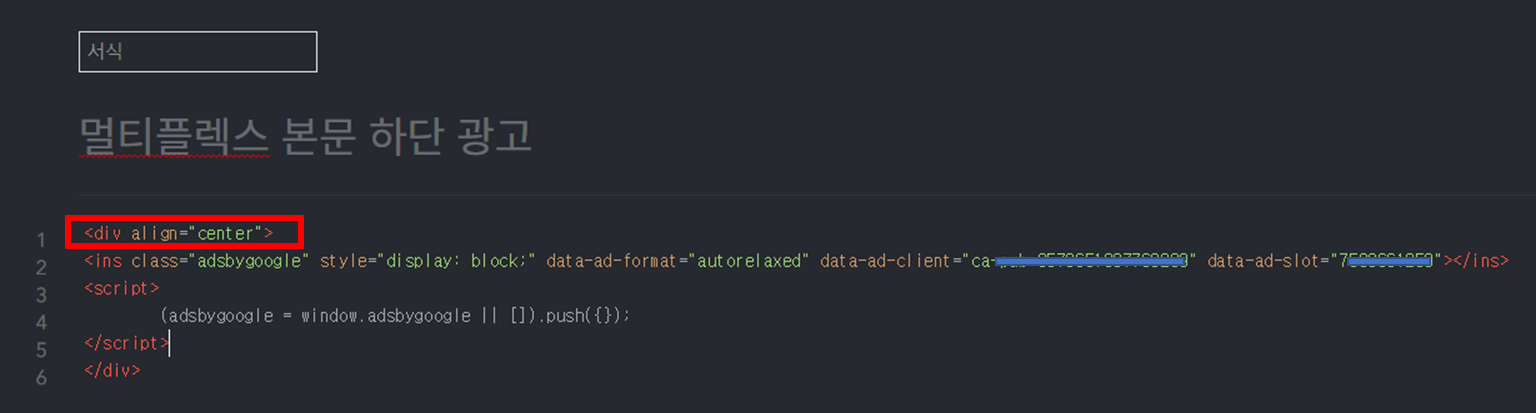
▼ 구글 애드센스 광고 추가 예시 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
HTML 관련 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
10. [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
12. [HTML] 티스토리 본문 목차 만들기 (서식 활용)
13. [HTML] 폼(form) 태그 사용하기 그리고 티스토리
14. [HTML] input 태그 type 종류 및 속성 정리, 샘플 예제
15. [HTML] textarea 태그 – 여러 줄의 문자열 받기
16. [HTML] select, option, optgroup 태그 – 콤보(셀렉트) 박스
17. [HTML] 버튼 만들기 – button 태그, input 태그
18. [HTML] fieldset, legend 태그 – 폼 요소 그룹으로 묶기
19. [HTML] 라디오(radio) 버튼, 체크박스(checkbox) 사용 예제




