HTML 목록(리스트) 태그 – ol, ul, li, dl, dd, dt
웹 페이지를 만들 때 빠지지 않는 태그 중 하나가 목록(리스트) 태그입니다. 단순히 목록을 만들 때에도 자주 사용하지만 CSS와 함께 사용하여 내비게이션을 만들거나 콘텐츠를 배치할 때에도 자주 사용하는 태그입니다. 그럼 목록 태그에 대해서 알아보죠.
목록 태그
☞ 목록 태그는 순서 있는 목록, 순서 없는 목록, 설명 목록 3가지 종류로 만들 수 있습니다. 용도에 맞게 사용하시면 됩니다.
1. 순서 있는 목록 : ordered list
| 태그 | 설명 |
|---|---|
| <ol> | 순서 있는 목록 태그, 보통 숫자 목록으로 표현 |
| <li> | 목록 리스트 태그 |
☞ type 속성을 사용하면 카운터 유형을 변경할 수 있습니다.
- a : 소문자 알파벳
- A : 대문자 알파벳
- i : 소문자 로마 숫자
- I : 대문자 로마 숫자
- 1 : 숫자(기본값)
2. 순서 없는 목록 : unordered list
| 태그 | 설명 |
|---|---|
| <ul> | 순서 없는 목록 태그 |
| <li> | 목록 리스트 태그 |
3. 설명 목록 : description list
| 태그 | 설명 |
|---|---|
| <dl> | 설명 목록 태그 |
| <dd> | 설명 용어 태그 |
| <dt> | 설명 리스트 태그 |
※ 좀 더 자세한 내용은 mdn web docs에서 확인하시면 됩니다.
사용 예제
1. 목록 태그 사용 예제
<!DOCTYPE html>
<html>
<head>
<title>목록 태그</title>
</head>
<body>
<!-- 순서 있는 목록 : <ol>, <li> 태그 -->
<h2>ol 태그</h2>
<ol>
<li>구글</li>
<li>네이버</li>
<li>다음</li>
</ol>
<!-- 순서 없는 목록 : <ul>, <li> 태그 -->
<h2>ul 태그</h2>
<ul>
<li>구글</li>
<li>네이버</li>
<li>다음</li>
</ul>
<!-- 설명 목록 : <dl>, <dt>, <dd> 태그 -->
<h2>dl 태그</h2>
<dl>
<dt>IT 정보</dt>
<dd>윈도우</dd>
<dd>브라우저</dd>
</dl>
<dl>
<dt>IT 공부</dt>
<dd>SQL Server</dd>
<dd>Front-end</dd>
</dl>
</body>
</html>
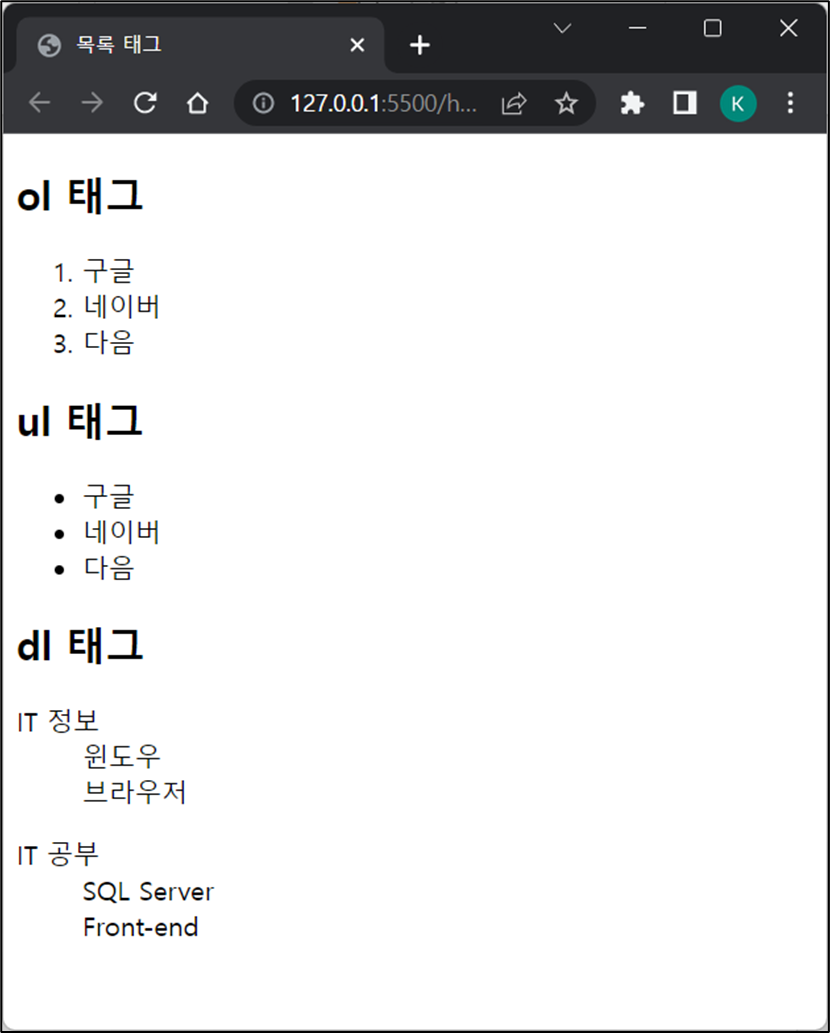
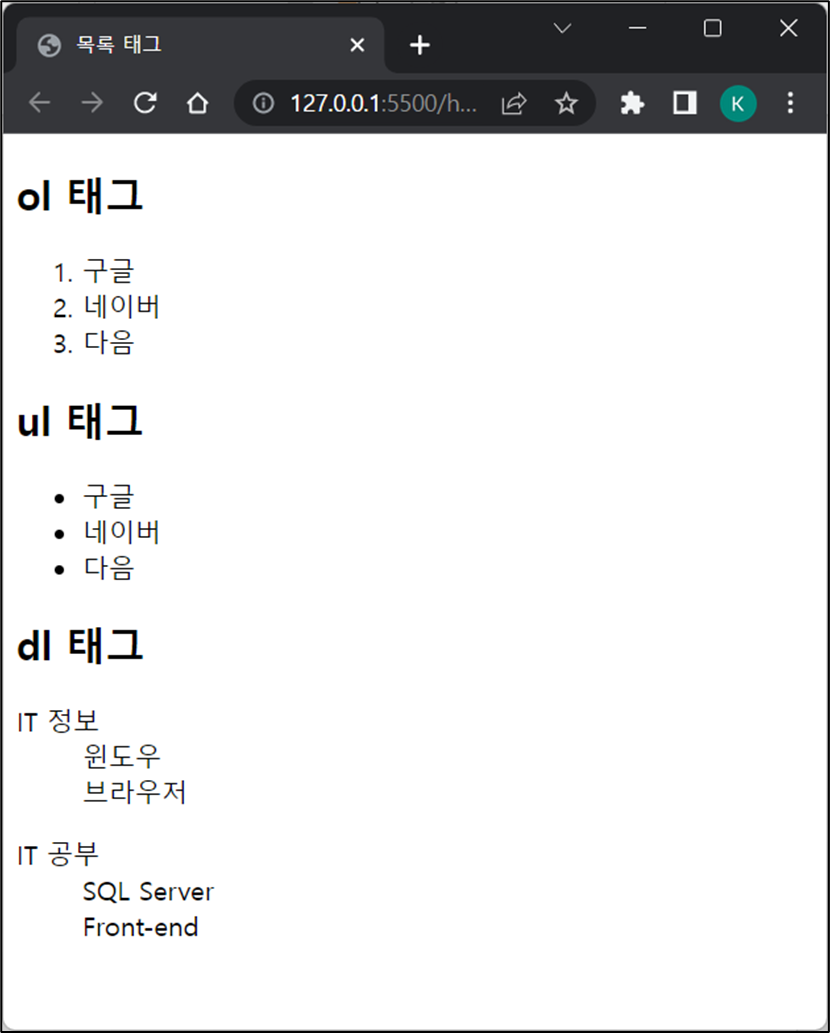
▼ 실행 결과 화면


2. 중첩 목록 태그 사용 예제
<!DOCTYPE html>
<html>
<head>
<title>중첩 목록</title>
</head>
<body>
<!-- 중첩 목록-->
<ul>
<li>IT 정보
<ol>
<li>윈도우</li>
<li>브라우저</li>
</ol>
</li>
<li>IT 공부
<ol>
<li>SQL Server</li>
<li>Front-end</li>
</ol>
</li>
</ul>
</body>
</html>
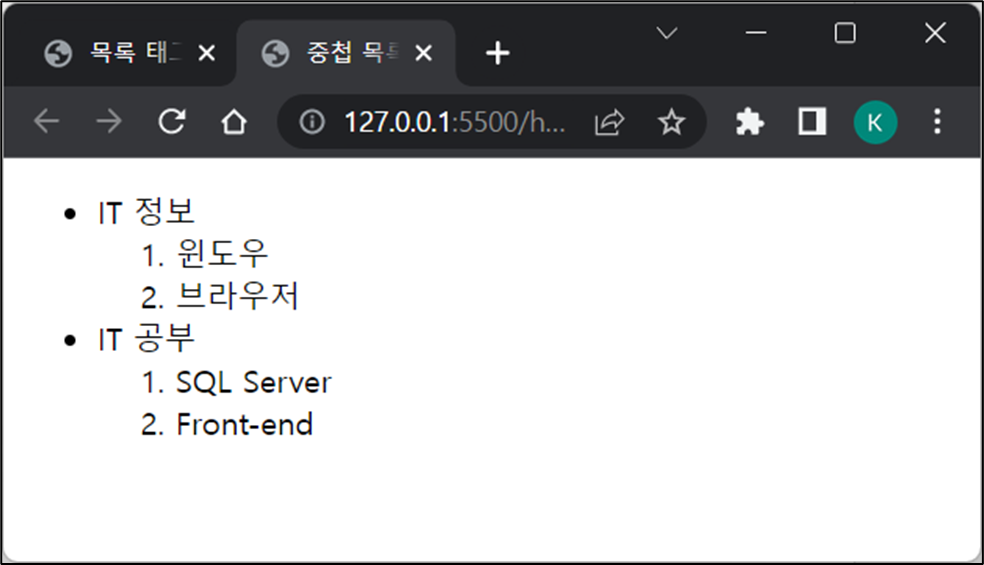
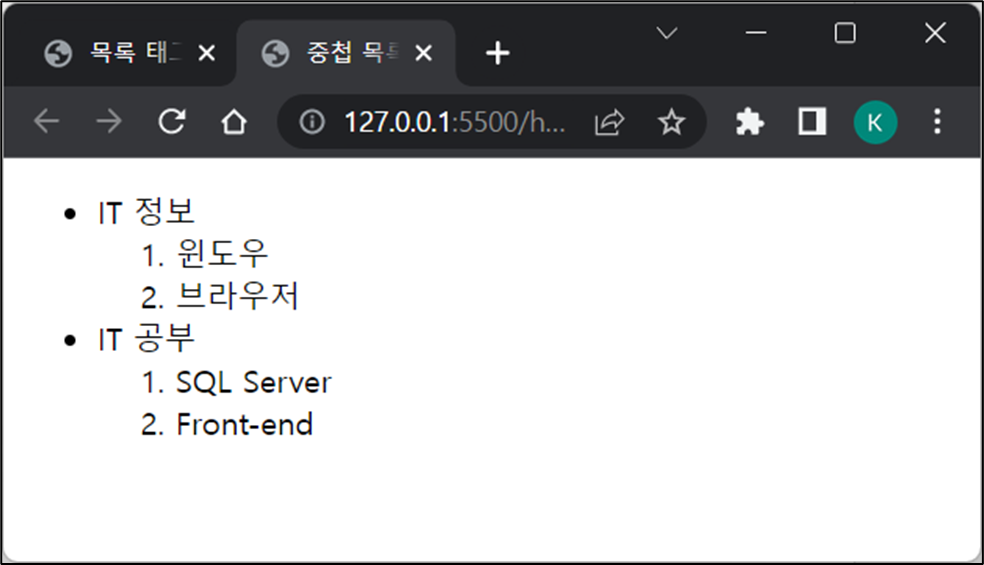
▼ 실행 결과 화면


티스토리 에디터
▼ 티스토리 에디터 목록 태그


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
HTML 글자(텍스트) 관련 태그 정리 vs 티스토리 에디터
HTML 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
HTML 시맨틱 태그 종류, 웹 페이지 레이아웃 구성 예제




