HTML 라디오(radio) 버튼, 체크박스(checkbox) 사용 예제
폼(form) 양식 요소 중에서 라디오 버튼과 체크박스는 아주 많이 사용되고 있습니다. input 태그 type 속성으로 만들 수 있고 하나만 선택(radio) 또는 여러 개 선택(checkbox) 하는 것 이외에는 기능면에서 동일합니다. 그럼 예제로 라디오 버튼과 체크박스를 만드는 방법에 대해서 알아보죠.
라디오(radio) 버튼, 체크박스(checkbox)
1. input 태그 type 속성의 종류
| 종류 | 성명 |
|---|---|
| radio | 1개만 선택할수 있는 라디오 버튼 양식 |
| checkbox | 2개 이상 선택할수 있는 체크 박스 양식 |
| text | 한 줄 텍스트 입력 양식 |
| password | 비밀번호 입력 양식 |
| hidden | 숨김처리 양식 |
| search | 검색어 입력 양식 |
| url | URL 주소 입력 양식 |
| 이메일 입력 양식 | |
| tel | 전화번호 입력 양식 |
| number | 숫자만 입력할수 있는 양식 |
| range | 범위를 선택할수 있는 양식 |
| date | 날짜(연, 월, 일) 양식 |
| datetime | 날짜(연, 월, 일, 시, 분, 초, 분할 초) 양식 |
| month | 날짜(연, 월) 양식 |
| week | 날짜(연, 주) 양식 |
| time | 시간(시, 분, 초, 분할 초) 양식 |
| submit | 전송 버튼 양식 |
| reset | 초기화 버튼 양식 |
| image | submit을 대신할 이미지 양식 |
| button | 일반 버튼 양식 |
| file | 파일을 첨부할수 있는 버튼 양식 |
| color | 색상을 선택할수 있는 양식 |
2. radio, checkbox 관련 input 태그 추가 속성
| 종류 | 설명 |
|---|---|
| name | 서버로 전송될때 이름/값(name/value) 쌍으로 전송이 됩니다. 그래서 동일한 항목은 name이 같아야 됩니다. |
| value | 서버로 전송할 값을 지정 |
| checked | 기본값으로 선택해 놓고 싶은 항목을 지정 |
라디오(radio) 버튼 사용 예제
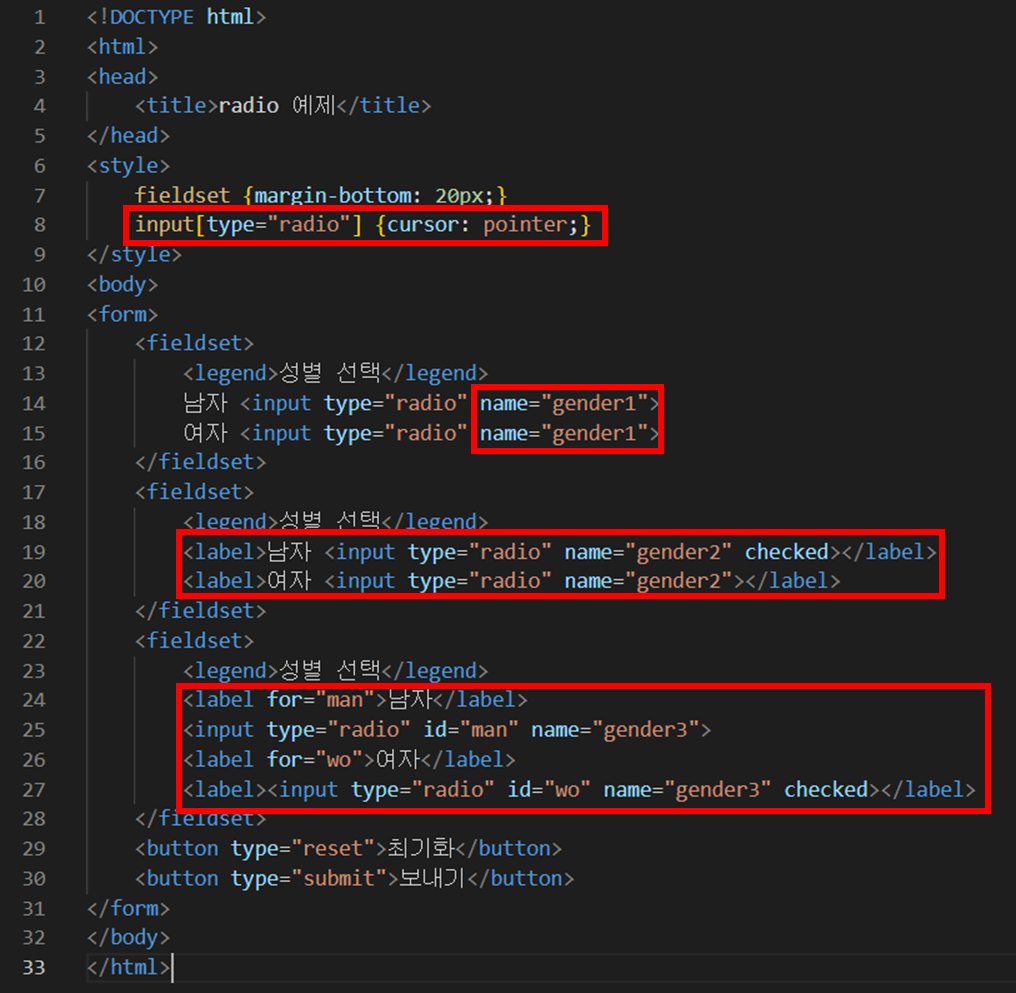
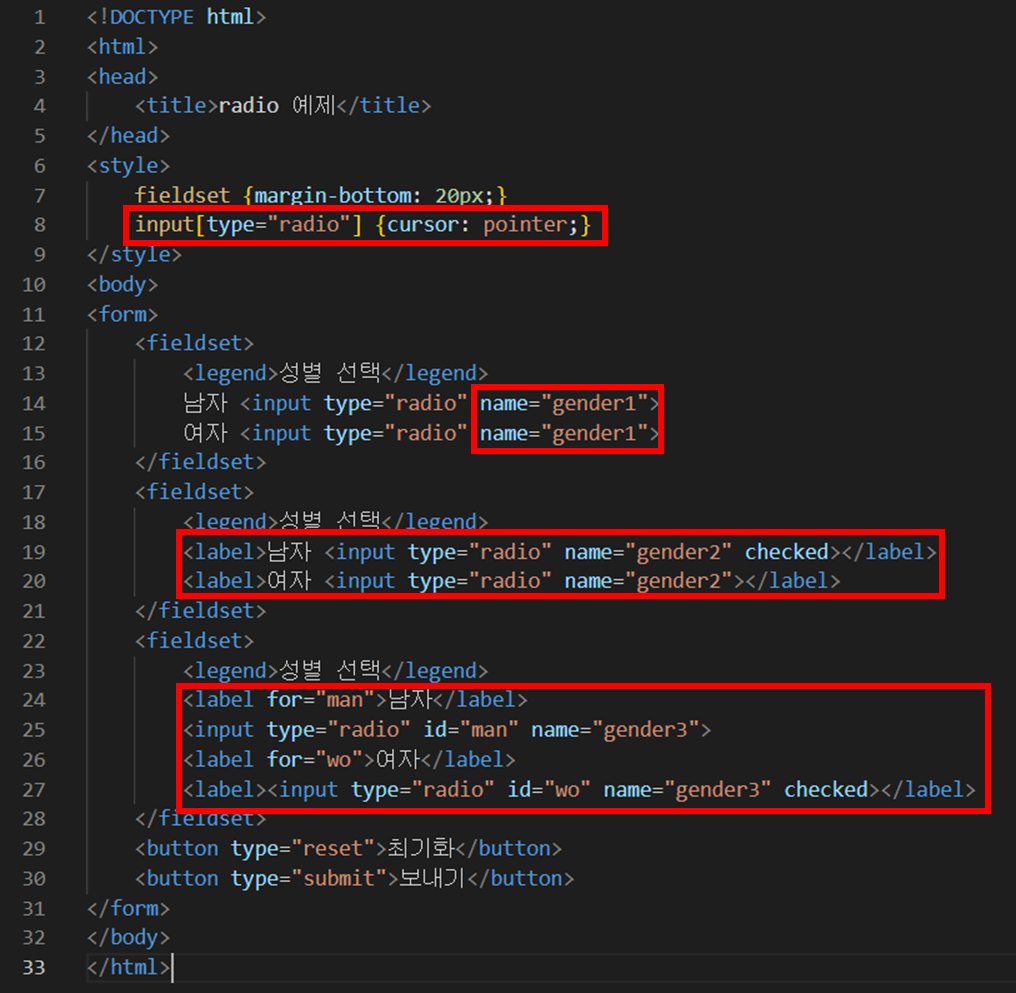
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>radio 예제</title>
</head>
<style>
fieldset {margin-bottom: 20px;}
input[type="radio"] {cursor: pointer;}
</style>
<body>
<form>
<fieldset>
<legend>성별 선택</legend>
남자 <input type="radio" name="gender1">
여자 <input type="radio" name="gender1">
</fieldset>
<fieldset>
<legend>성별 선택</legend>
<label>남자 <input type="radio" name="gender2" checked></label>
<label>여자 <input type="radio" name="gender2"></label>
</fieldset>
<fieldset>
<legend>성별 선택</legend>
<label for="man">남자</label>
<input type="radio" id="man" name="gender3">
<label for="wo">여자</label>
<label><input type="radio" id="wo" name="gender3" checked></label>
</fieldset>
<button type="reset">최기화</button>
<button type="submit">보내기</button>
</form>
</body>
</html>

[설명]
1) 8행 : input [type=”radio”] {cursor: pointer;}
→ 라디오 버튼에 커서를 올리면 손 모양으로 변경 (기존은 마우스 포인터)
2) 14행, 15행 : 같은 항목은 name을 동일하게 설정
3) 19행, 20행 : label 태그 추가
→ lable 태그는 input 태그 요소와 연결합니다. 연결시키면 “남자”, “여자” 텍스트를 클릭해도 선택이 됩니다.
4) 24행 ~ 27행 : label 태그 추가하는 또 다른 방법
→ lable 태그 for 속성명과 input 태그 id 속성명으로 연결합니다.
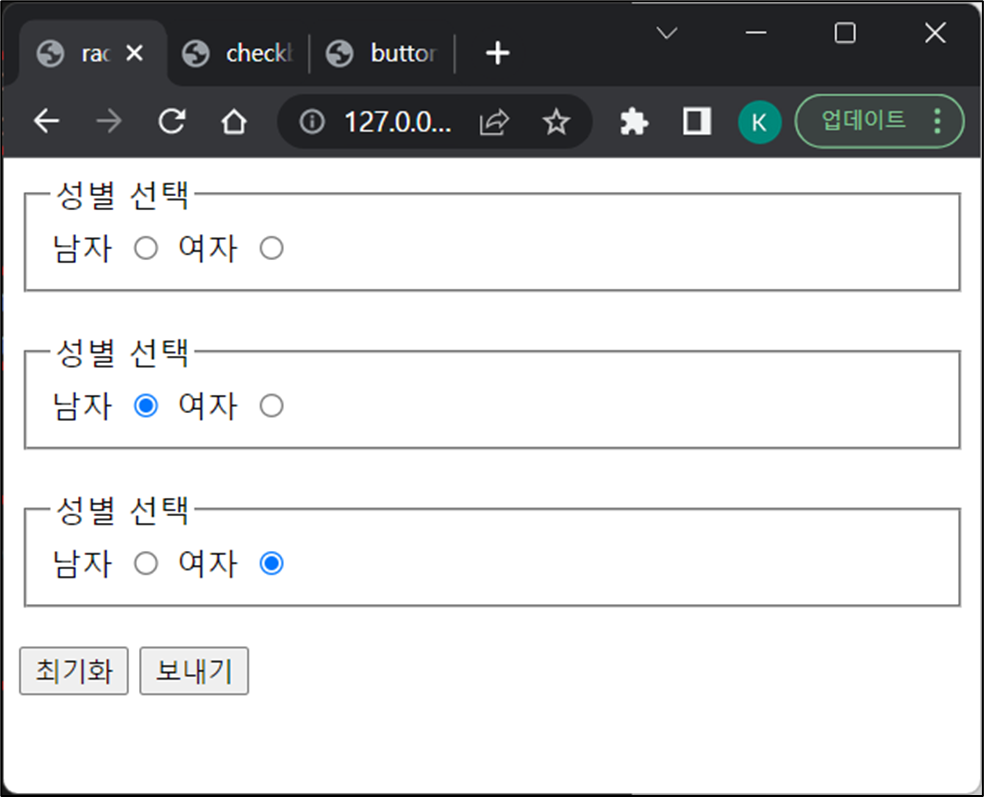
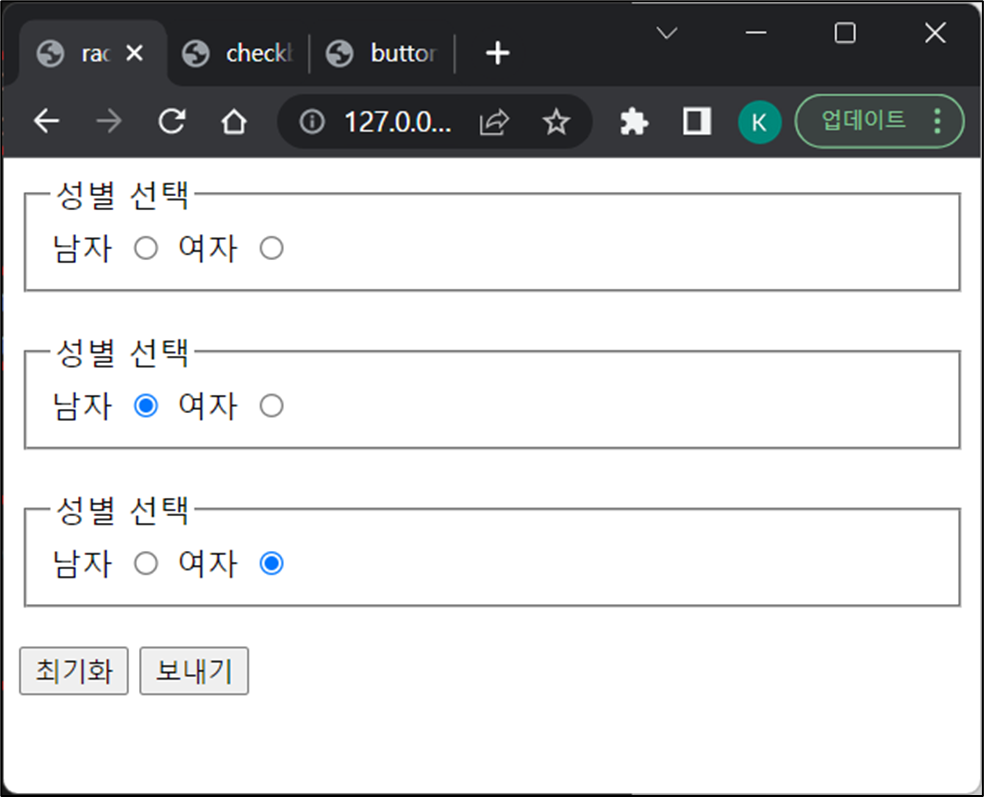
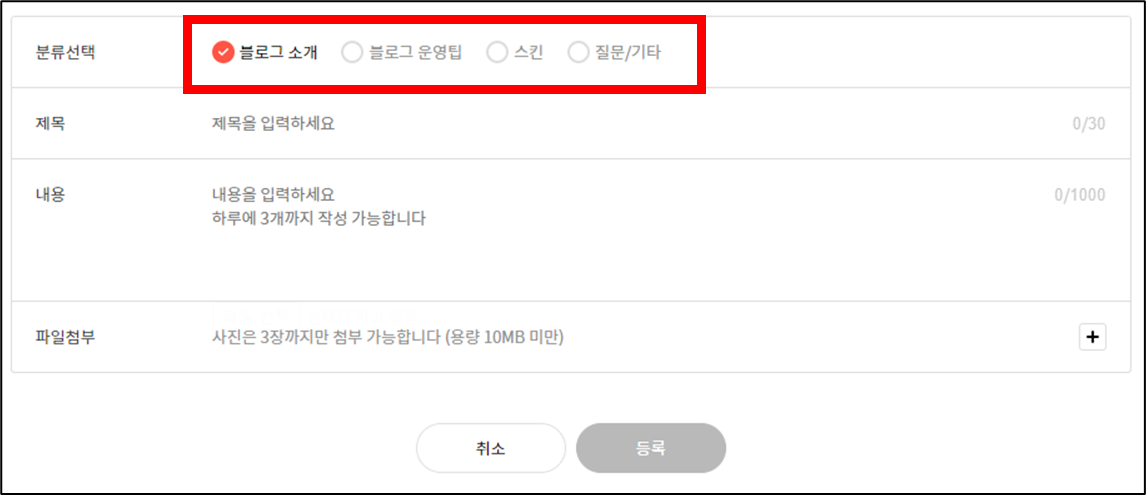
2. 실행 결과 화면


체크박스(checkbox) 사용 예제
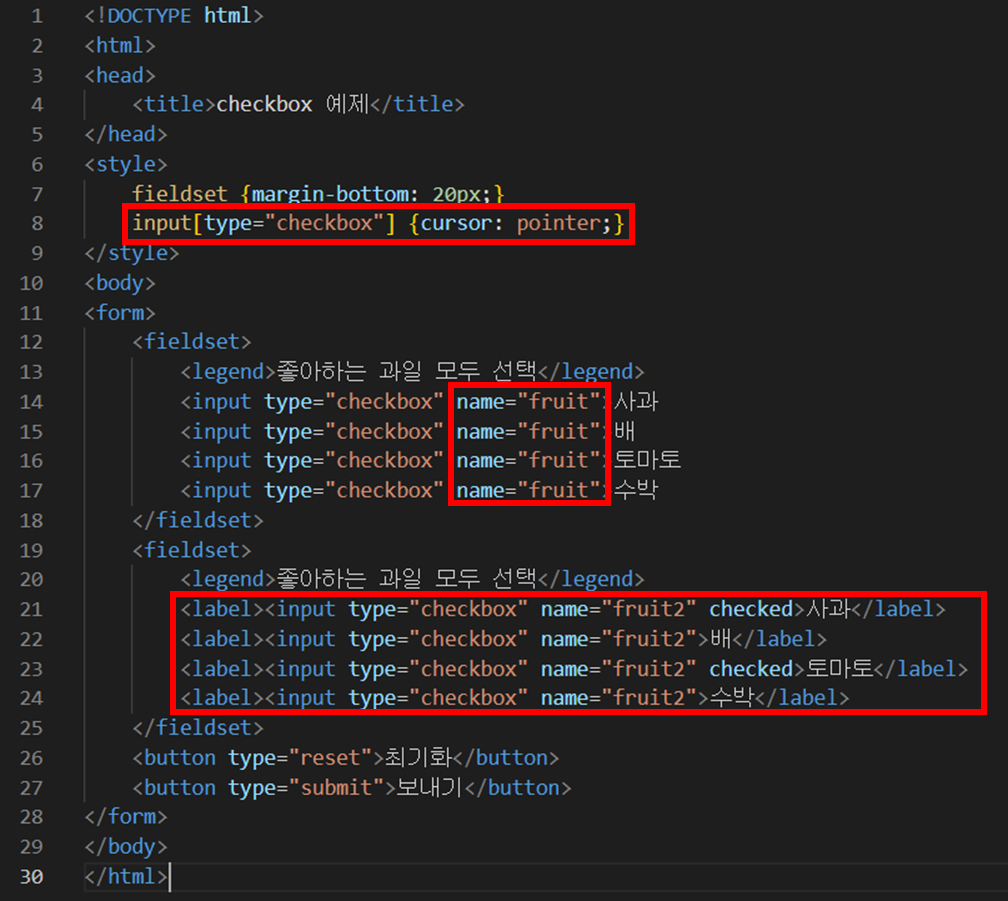
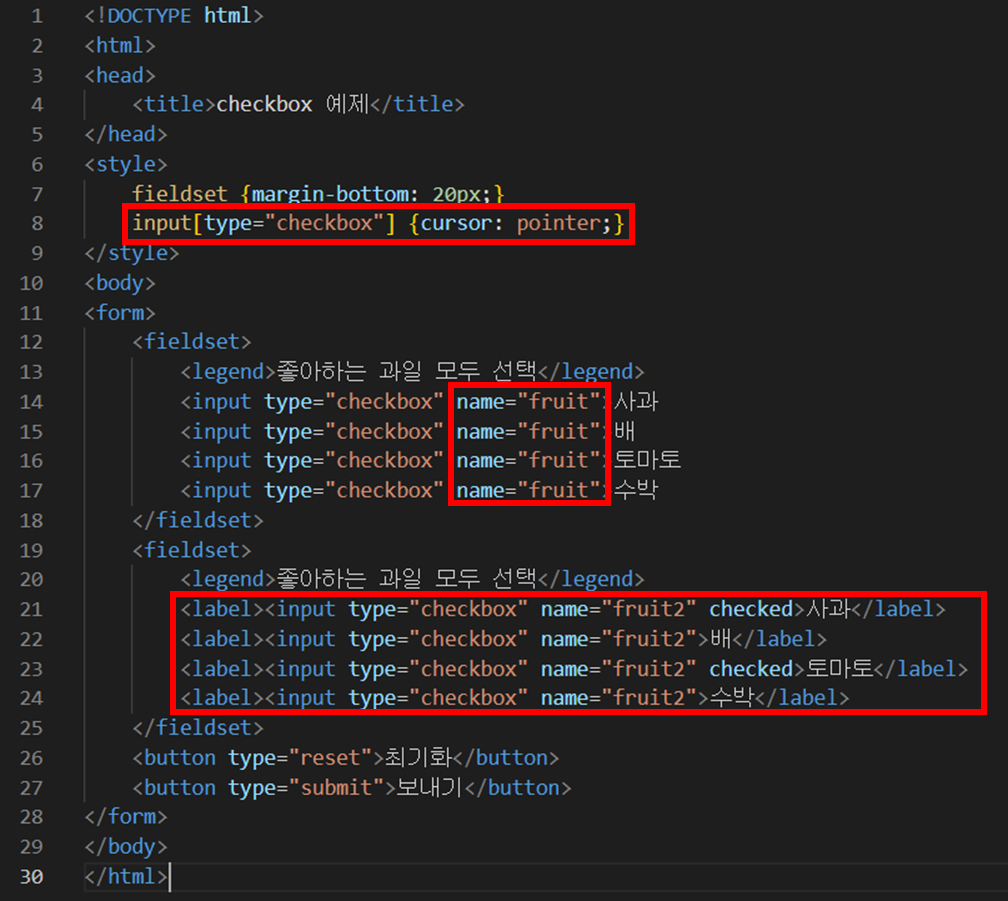
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>checkbox 예제</title>
</head>
<style>
fieldset {margin-bottom: 20px;}
input[type="checkbox"] {cursor: pointer;}
</style>
<body>
<form>
<fieldset>
<legend>좋아하는 과일 모두 선택</legend>
<input type="checkbox" name="fruit">사과
<input type="checkbox" name="fruit">배
<input type="checkbox" name="fruit">토마토
<input type="checkbox" name="fruit">수박
</fieldset>
<fieldset>
<legend>좋아하는 과일 모두 선택</legend>
<label><input type="checkbox" name="fruit2" checked>사과</label>
<label><input type="checkbox" name="fruit2">배</label>
<label><input type="checkbox" name="fruit2" checked>토마토</label>
<label><input type="checkbox" name="fruit2">수박</label>
</fieldset>
<button type="reset">최기화</button>
<button type="submit">보내기</button>
</form>
</body>
</html>

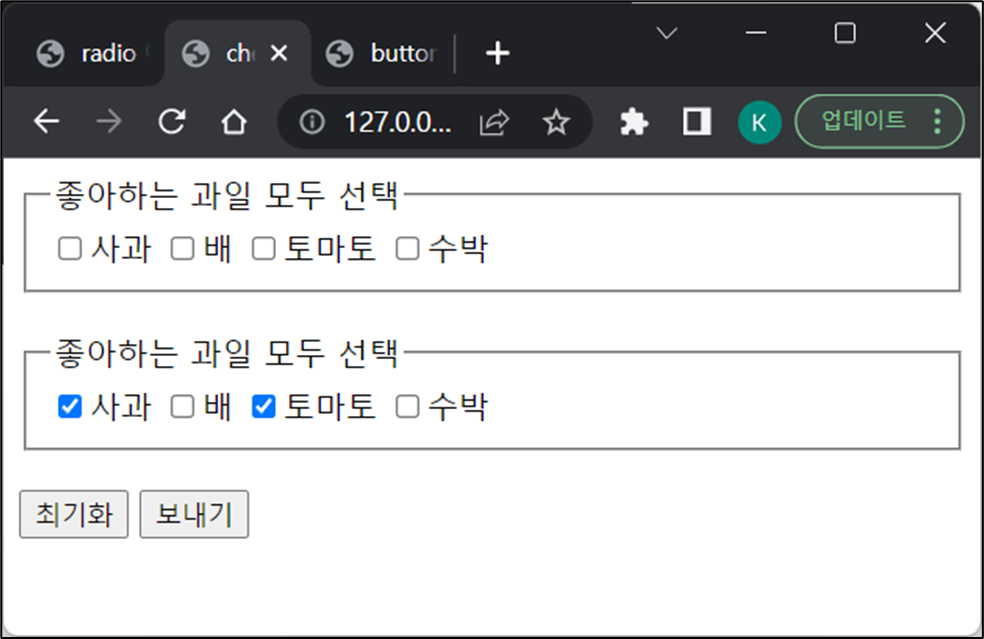
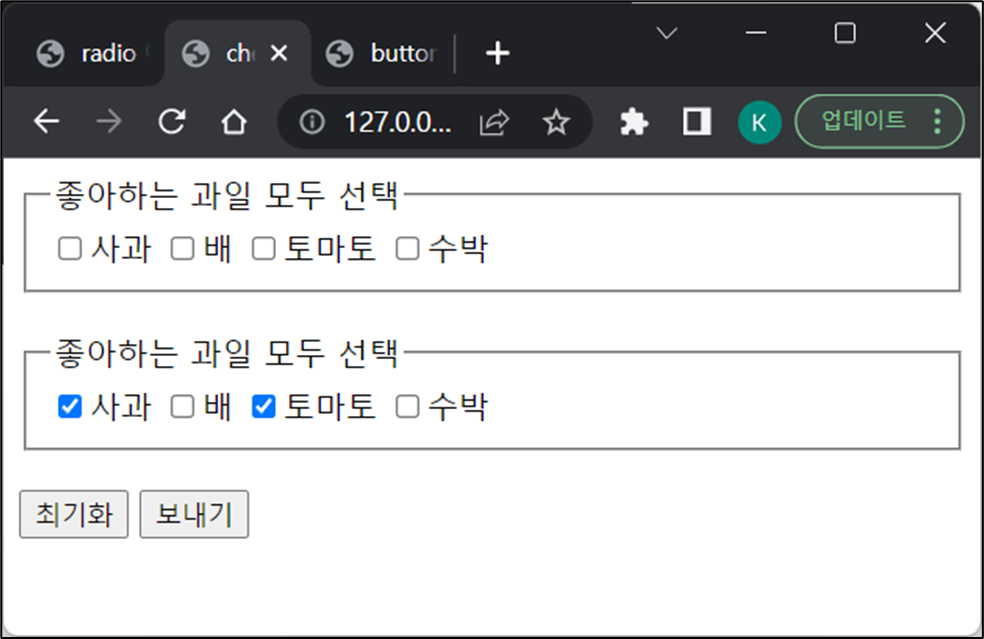
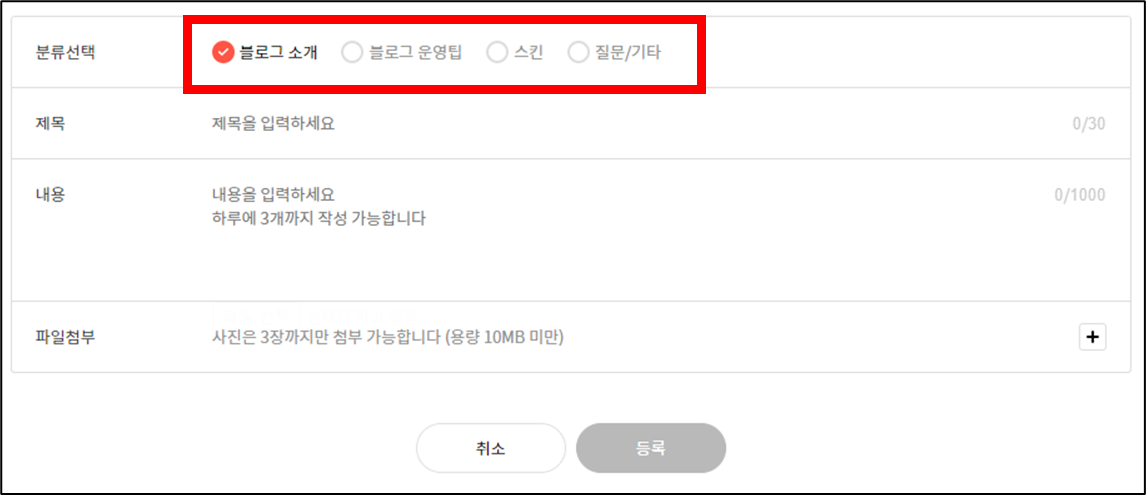
2. 실행 결과 화면


▼ 라디오(radio) 버튼 사용 예시 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
HTML 관련 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
10. [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
12. [HTML] 티스토리 본문 목차 만들기 (서식 활용)
13. [HTML] 폼(form) 태그 사용하기 그리고 티스토리
14. [HTML] input 태그 type 종류 및 속성 정리, 샘플 예제
15. [HTML] textarea 태그 – 여러 줄의 문자열 받기
16. [HTML] select, option, optgroup 태그 – 콤보(셀렉트) 박스
17. [HTML] 버튼 만들기 – button 태그, input 태그
18. [HTML] fieldset, legend 태그 – 폼 요소 그룹으로 묶기




