HTML 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
티스토리 블로그를 운영하기 위해서는 HTML 문서는 기본적으로 읽을 수 있어야 합니다. HTML 문서를 읽을 수 있어야 스킨 편집도 가능하고 무엇이 잘못되었는지도 파악할 수 있습니다. 그럼 HTML 기본 용어 및 작성하는 방법에 대해서 간단하게 알아보겠습니다.
HTML 기본 용어 및 작성 방법
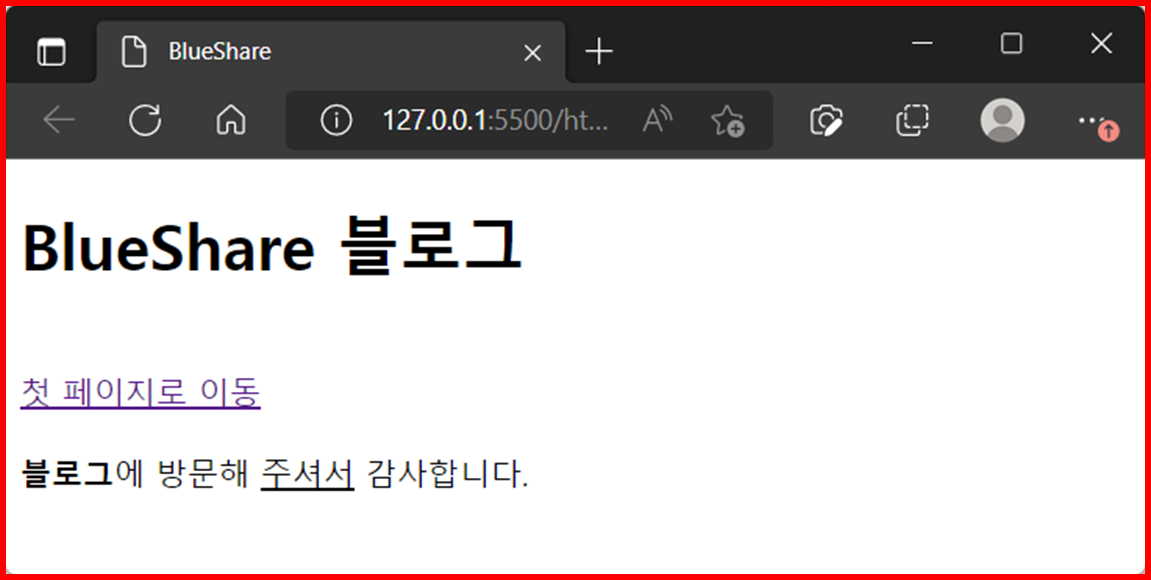
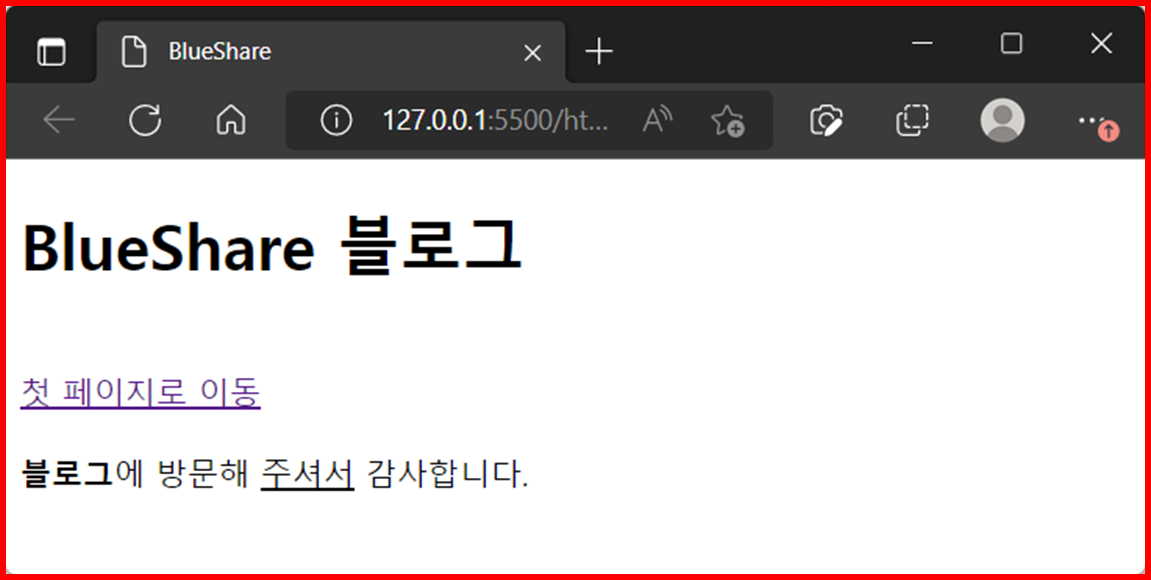
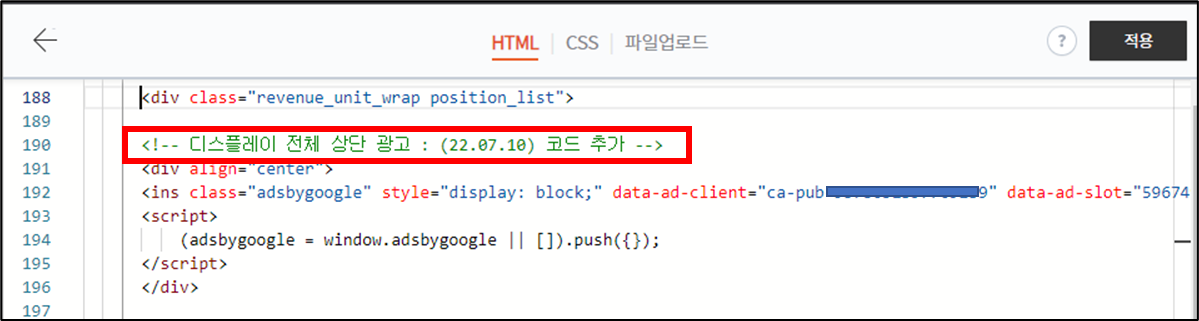
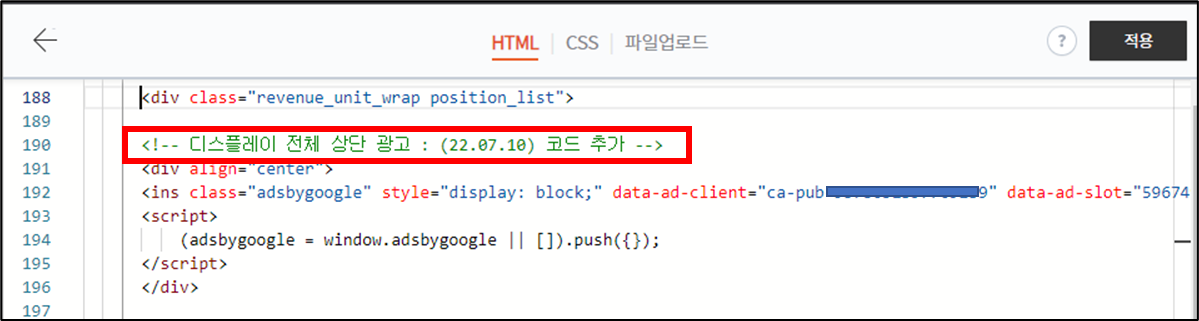
▼ 예제 화면


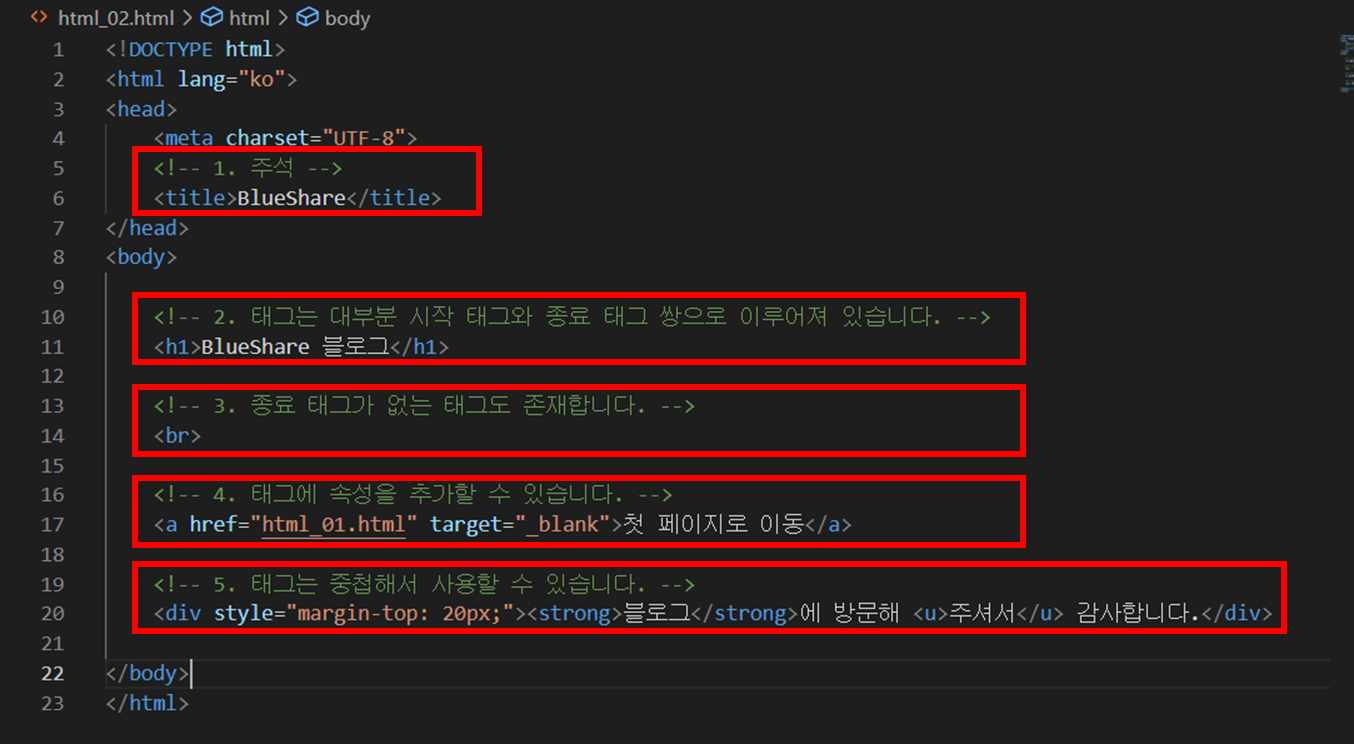
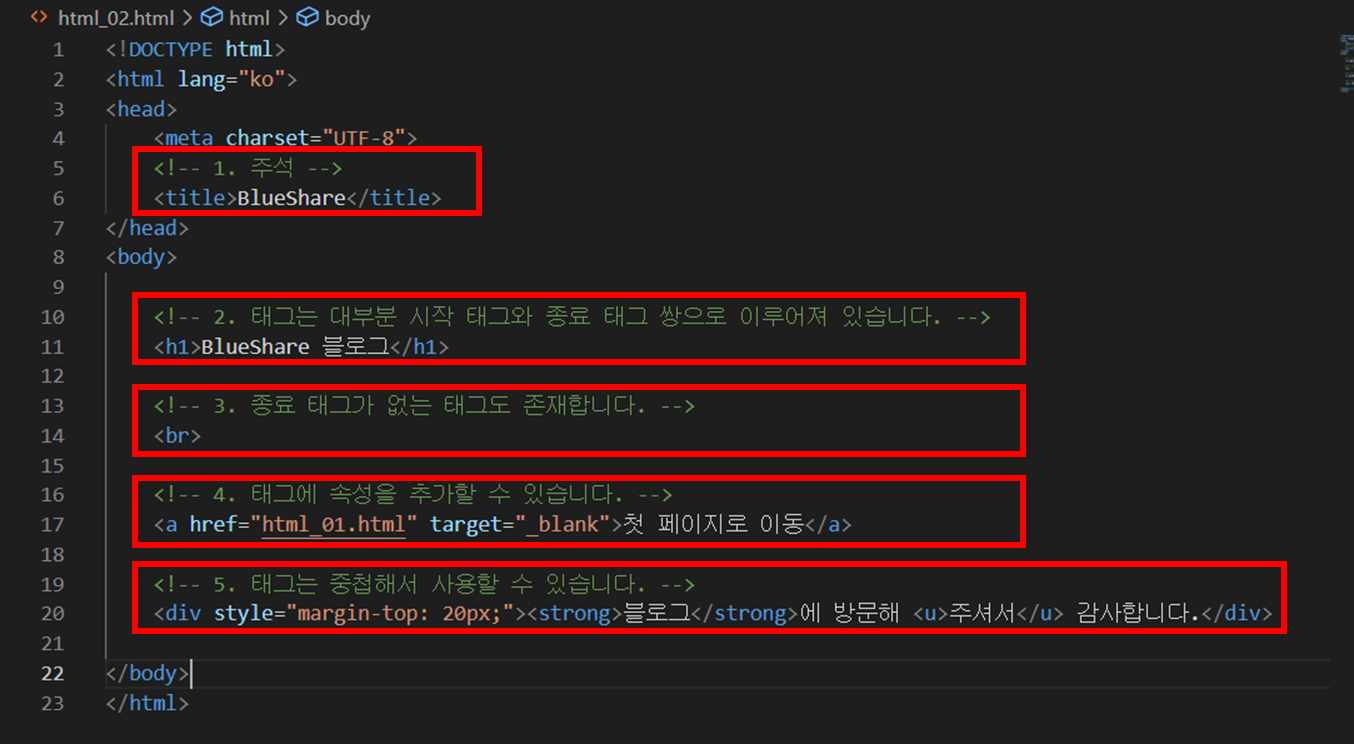
▼ 예제 화면 소스


1. 주석 : <!– –>
☞ 실행은 되지 않지만 설명을 위한 목적으로 사용합니다. 스킨 편집에서 코드를 추가하실 때 반드시 넣어 주는 게 운영하는데 도움이 됩니다.


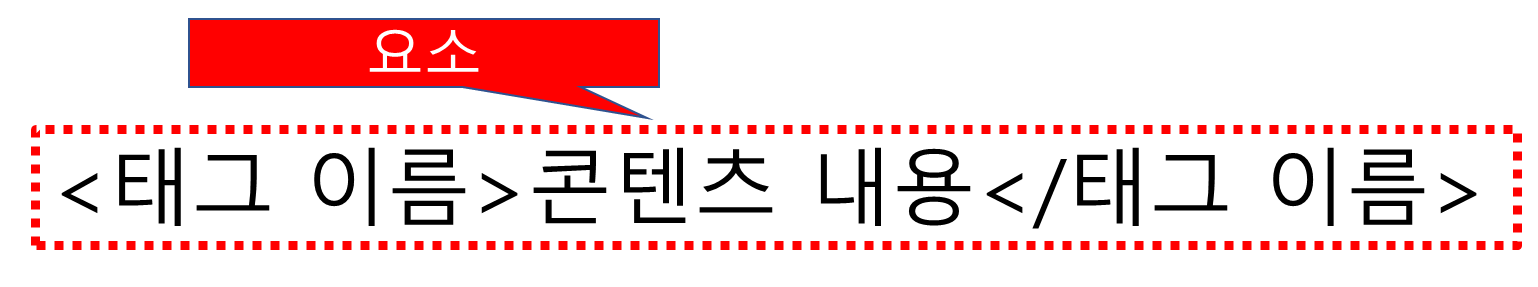
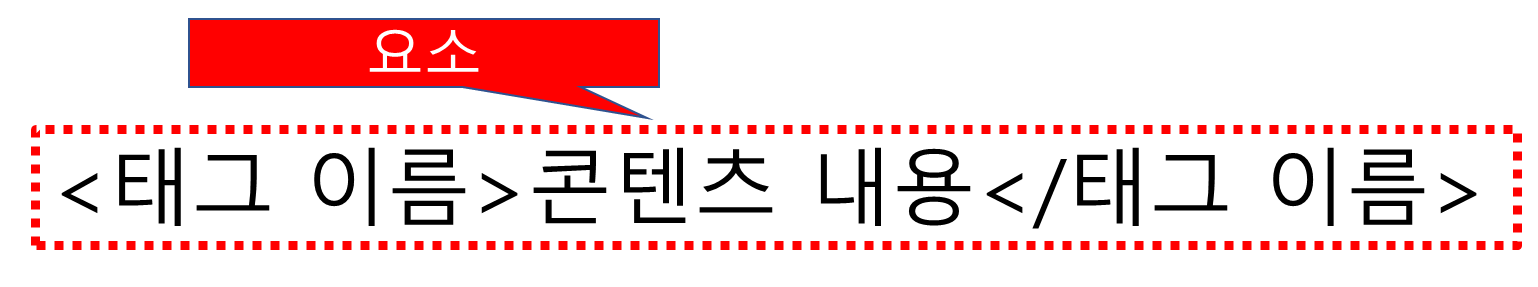
2. 태그와 요소 : <> </>
☞ <h1>, </h1>을 “태그”라고 합니다. 태그는 시작 태그와 종료 태그로 구성되어 있습니다. 그리고 시작 태그와 종료 태그 묶어서 “요소”라고 합니다.
☞ <br> 줄 바꿈 “태그”처럼 종료 태그가 없는 태그도 있습니다.


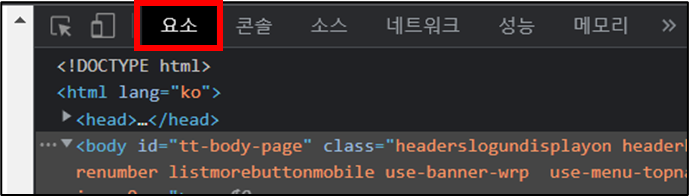
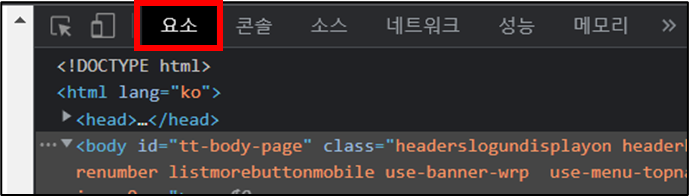
▼ 크롬 브라우저 [개발자 모드]


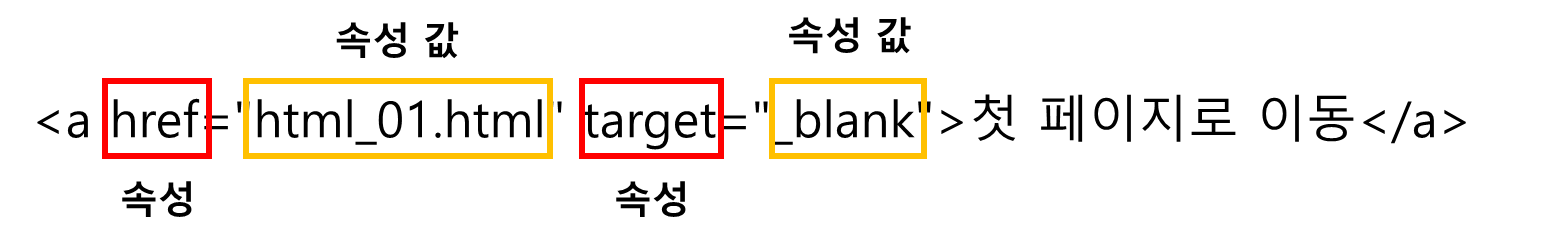
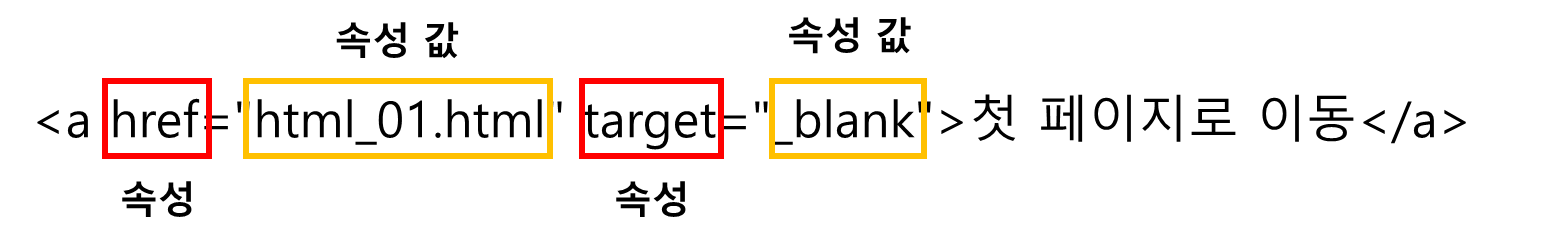
3. 속성
☞ 태그에 추가 정보로 속성을 추가할 수 있습니다.


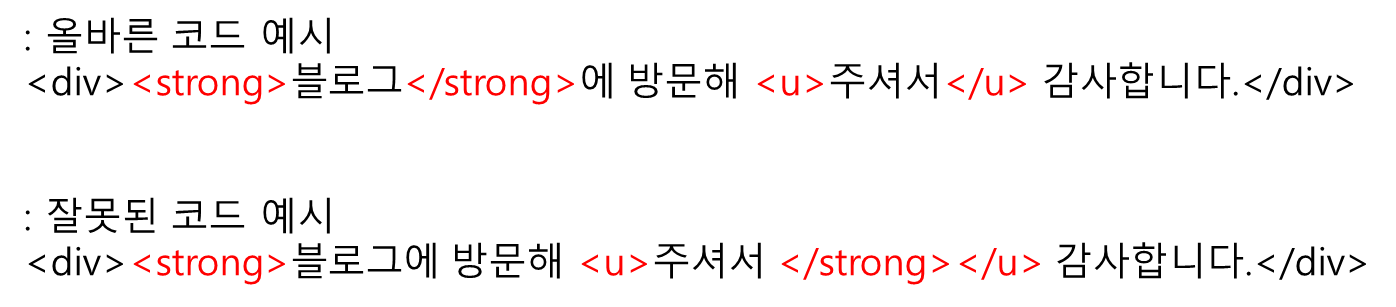
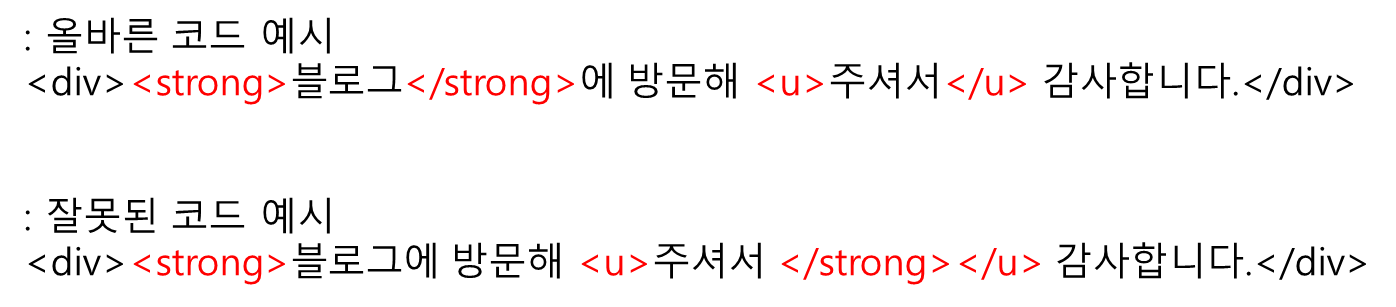
4. 중첩 태그
☞ 태그를 중첩해서 사용할 수 있습니다. 중첩해서 사용할 때에는 시작 태그와 종료 태그 위치가 올바르게 추가해야 됩니다.


마무리
블로그 글쓰기 할 때 에디터에서 자동으로 “태그”를 추가해 줍니다. 페이지 소스를 보면 자주 사용하는 태그는 몇 개 없습니다. 모든 태그에 대해서 알 필요는 없고 많이 사용하는 태그만 알아 두면 좋을 것 같습니다. 필요할 때 구글링으로 자료를 찾아보시면 됩니다. 기본적인 HTML 개념을 알고 있으면 블로그 운영하시는데 많이 도움이 될 것 같습니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!




