HTML 글자(텍스트) 관련 태그 정리 vs 티스토리 에디터
태그 중에서도 가장 많이 사용되는 태그는 글자(텍스트) 관련 태그입니다. 텍스트 관련 태그에는 제목, 단락, 줄 바꿈 등 여러 가지 태그가 있습니다. 그럼 텍스트 관련 태그들에 대해서 알아보고 티스토리 에디터에서 텍스트 관련 태그는 어떤 종류가 있는지에 대해서도 알아보죠.
글자(텍스트) 관련 태그
1. 제목(Headings) 관련 태그
| 태그 | 설명 |
|---|---|
| <hn> | 제목 글자 태그. <h1>이 가장 높고 <h6>은 가장 낮음 |
제목 관련 태그에 대해서는 아래 이전 포스트를 참고하시면 됩니다.
HTML 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
2. 글자 형태 (Text Formatting) 태그
| 태그 | 설명 |
|---|---|
| <strong> | 굵은 글자 태그. 중요한 텍스트로 화면 낭독하기에서 강조해서 읽어줌 |
| <b> | 굵은 글자 태그. 중요하지 않는 텍스트 |
| <em> | 기울어진 글자 태그. 중요한 텍스트로 화면 낭독하기에서 강조해서 읽어줌 |
| <i> | 기울어진 글자 태그. 중요하지 않는 텍스트 |
| <ins> | 밑줄 글자 태그 |
| <del> | 가운데 줄이 그어진 태그 |
| <sup> | 위 첨자 태그 |
| <sub> | 아래 첨자 태그 |
| <small> | 덧붙이는 글이나, 저작권과 법률 표기 등의 작은 글자 태그 |
| <mark> | 하이라이트 부분을 나타내는 글자 태그 |
3. 본문 태그
| 태그 | 설명 |
|---|---|
| <p> | 하나의 문단을 나타내는 태그 |
| <br> | 줄바꿈을 생성하는 태그. 종료 태그는 없음 |
| <pre> | 형식화된 텍스트를 나타내는 태그, HTML에 작성한 내용 그대로 표현 |
| <hr> | 수평선을 삽입하는 태그 |
| <q> | 짧은 인용문을 지정하는 태그. 브라우저에서는 앞과 뒤에 따옴표를 붙여 표현 |
| <blockquote> | 인용문임을 나타내는 태그. 들여쓰기를 한 것으로 표시 |
※ 좀 더 자세한 내용은 mdn web docs에서 확인하시면 됩니다.
▼ 사용 예제


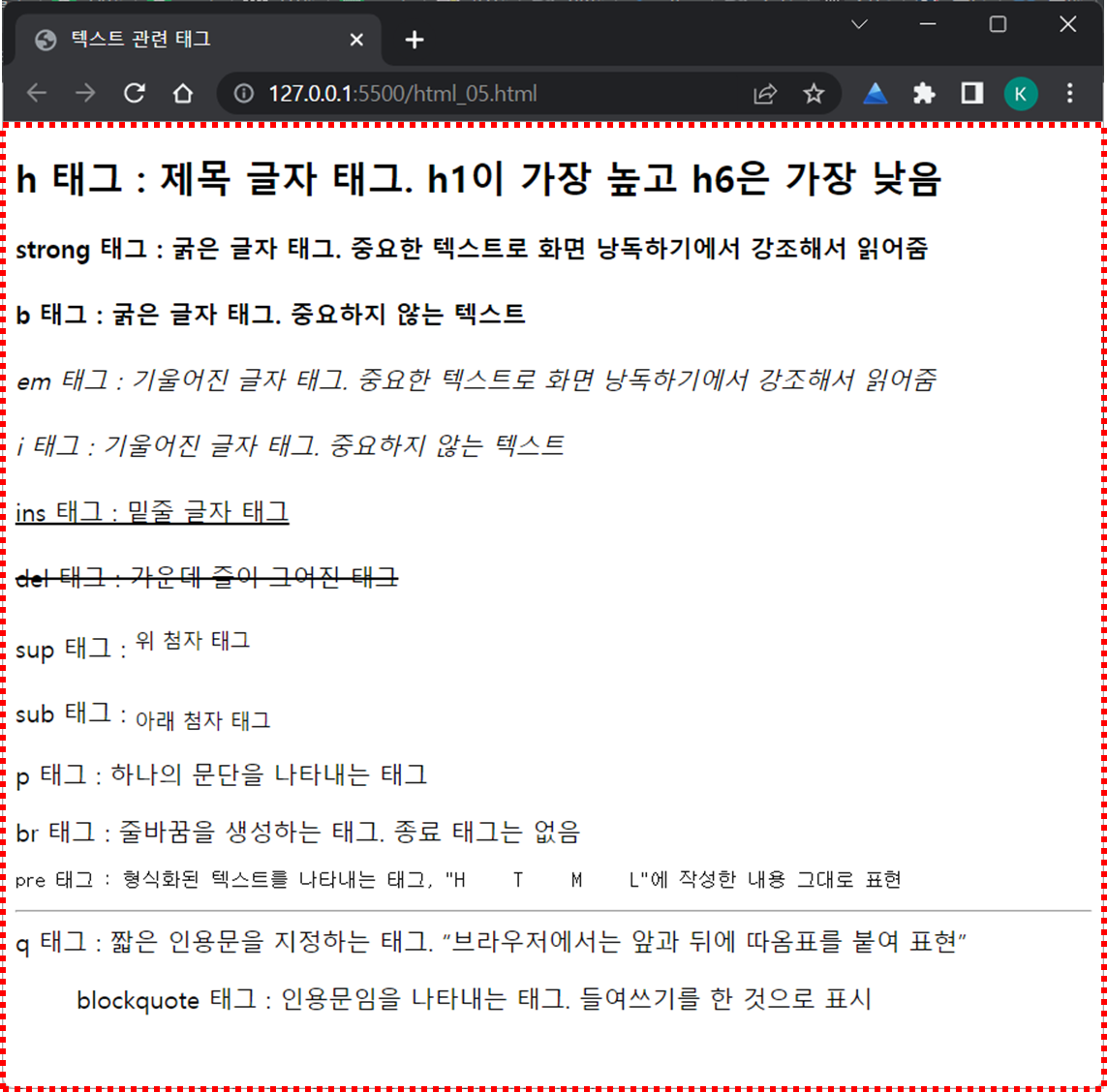
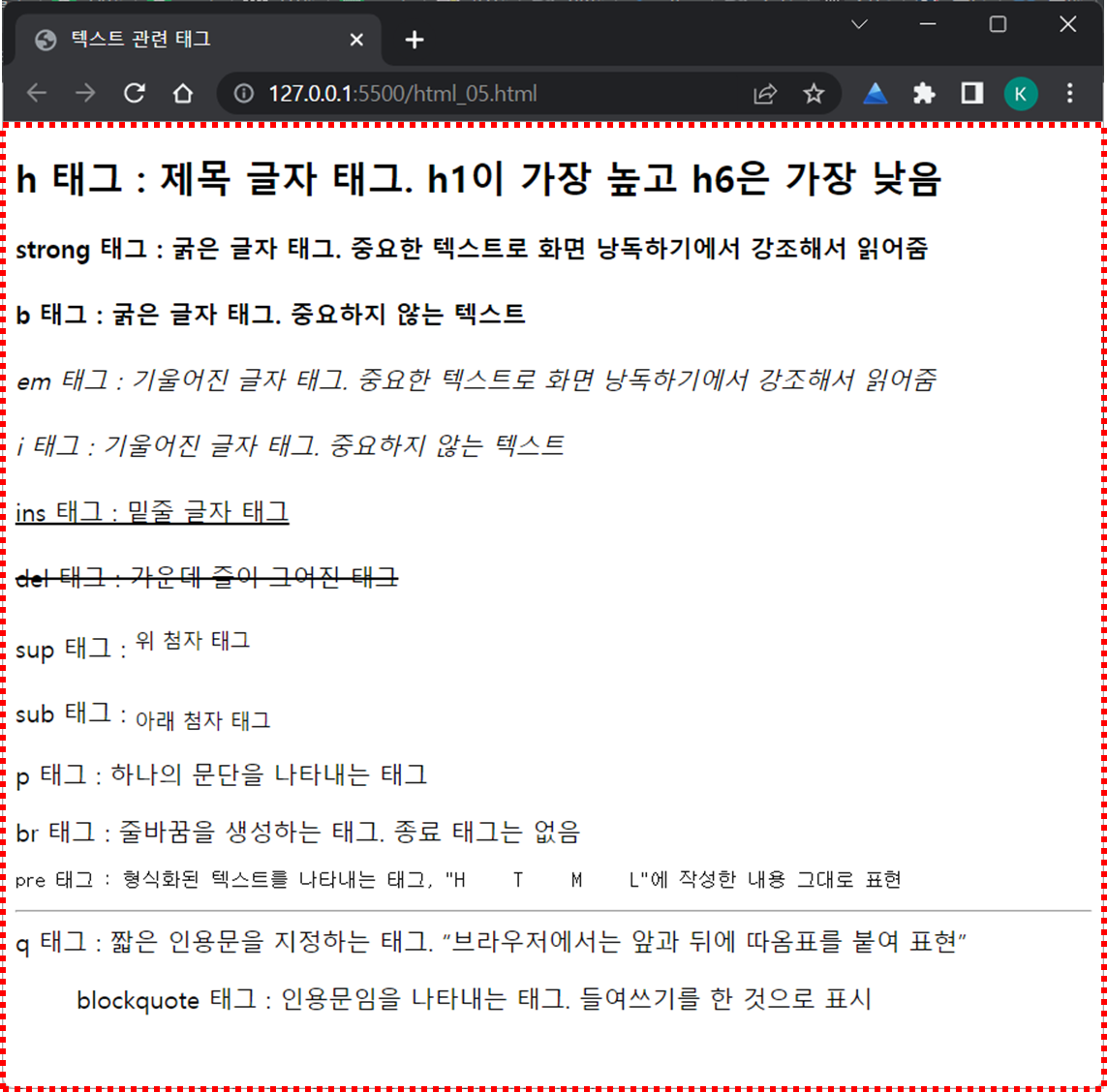
▼ 실행 화면


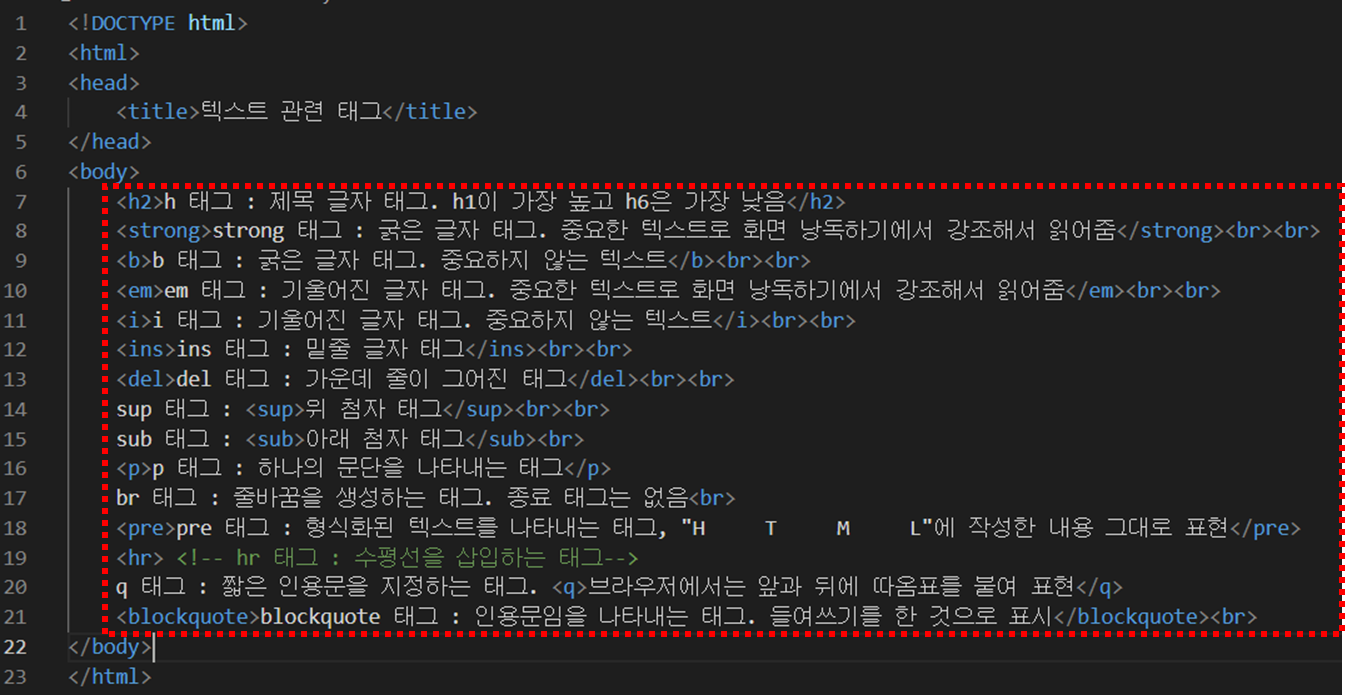
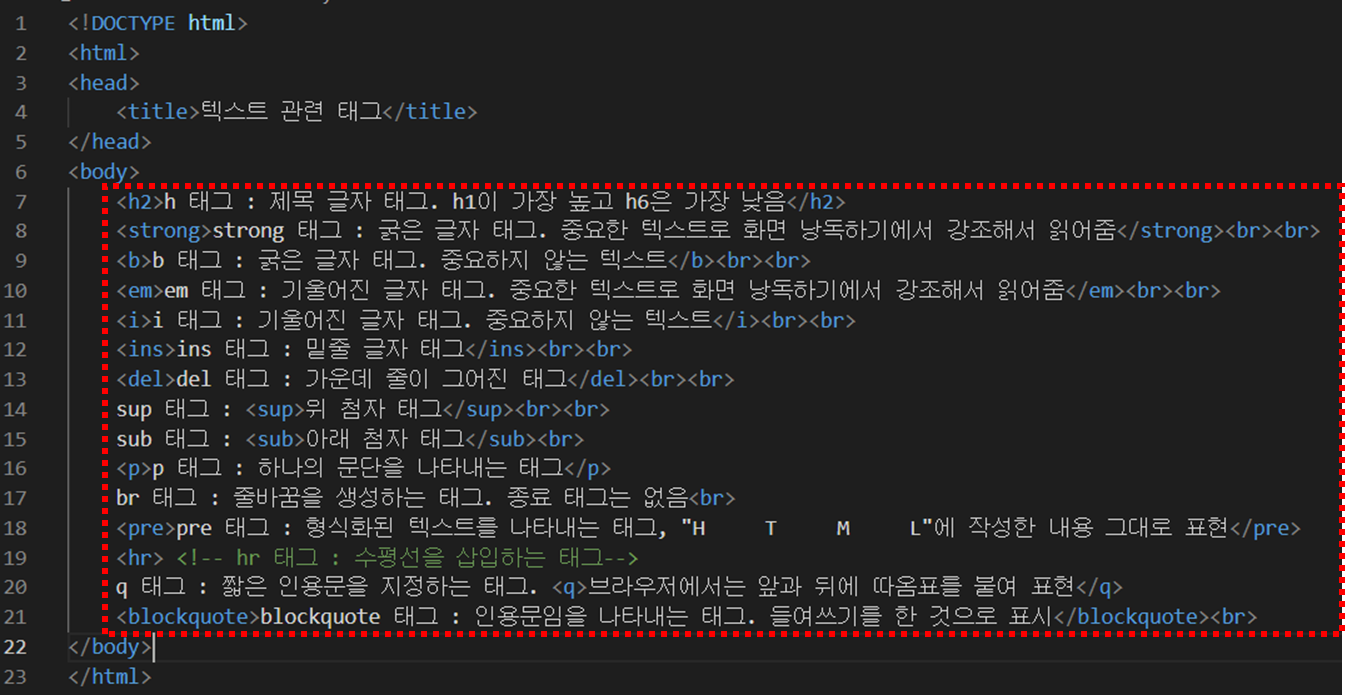
▼ HTML 코드
<!DOCTYPE html>
<html>
<head>
<title>텍스트 관련 태그</title>
</head>
<body>
<h2>h 태그 : 제목 글자 태그. h1이 가장 높고 h6은 가장 낮음</h2>
<strong>strong 태그 : 굵은 글자 태그. 중요한 텍스트로 화면 낭독하기에서 강조해서 읽어줌</strong><br><br>
<b>b 태그 : 굵은 글자 태그. 중요하지 않는 텍스트</b><br><br>
<em>em 태그 : 기울어진 글자 태그. 중요한 텍스트로 화면 낭독하기에서 강조해서 읽어줌</em><br><br>
<i>i 태그 : 기울어진 글자 태그. 중요하지 않는 텍스트</i><br><br>
<ins>ins 태그 : 밑줄 글자 태그</ins><br><br>
<del>del 태그 : 가운데 줄이 그어진 태그</del><br><br>
sup 태그 : <sup>위 첨자 태그</sup><br><br>
sub 태그 : <sub>아래 첨자 태그</sub><br>
<p>p 태그 : 하나의 문단을 나타내는 태그</p>
br 태그 : 줄바꿈을 생성하는 태그. 종료 태그는 없음<br>
<pre>pre 태그 : 형식화된 텍스트를 나타내는 태그, "H T M L"에 작성한 내용 그대로 표현</pre>
<hr> <!-- hr 태그 : 수평선을 삽입하는 태그-->
q 태그 : 짧은 인용문을 지정하는 태그. <q>브라우저에서는 앞과 뒤에 따옴표를 붙여 표현</q>
<blockquote>blockquote 태그 : 인용문임을 나타내는 태그. 들여쓰기를 한 것으로 표시</blockquote><br>
</body>
</html>티스토리 에디터 텍스트 관련 태그
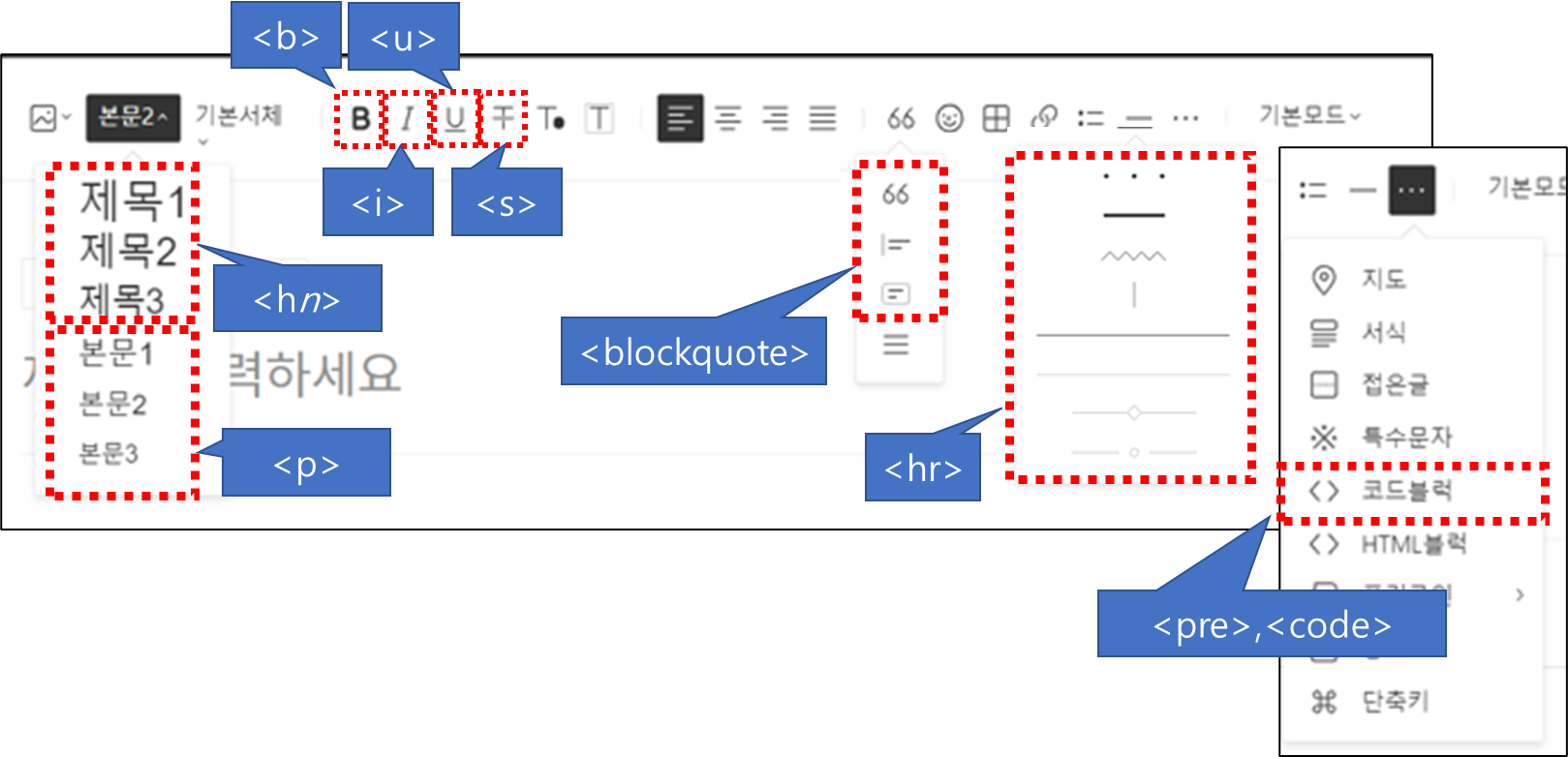
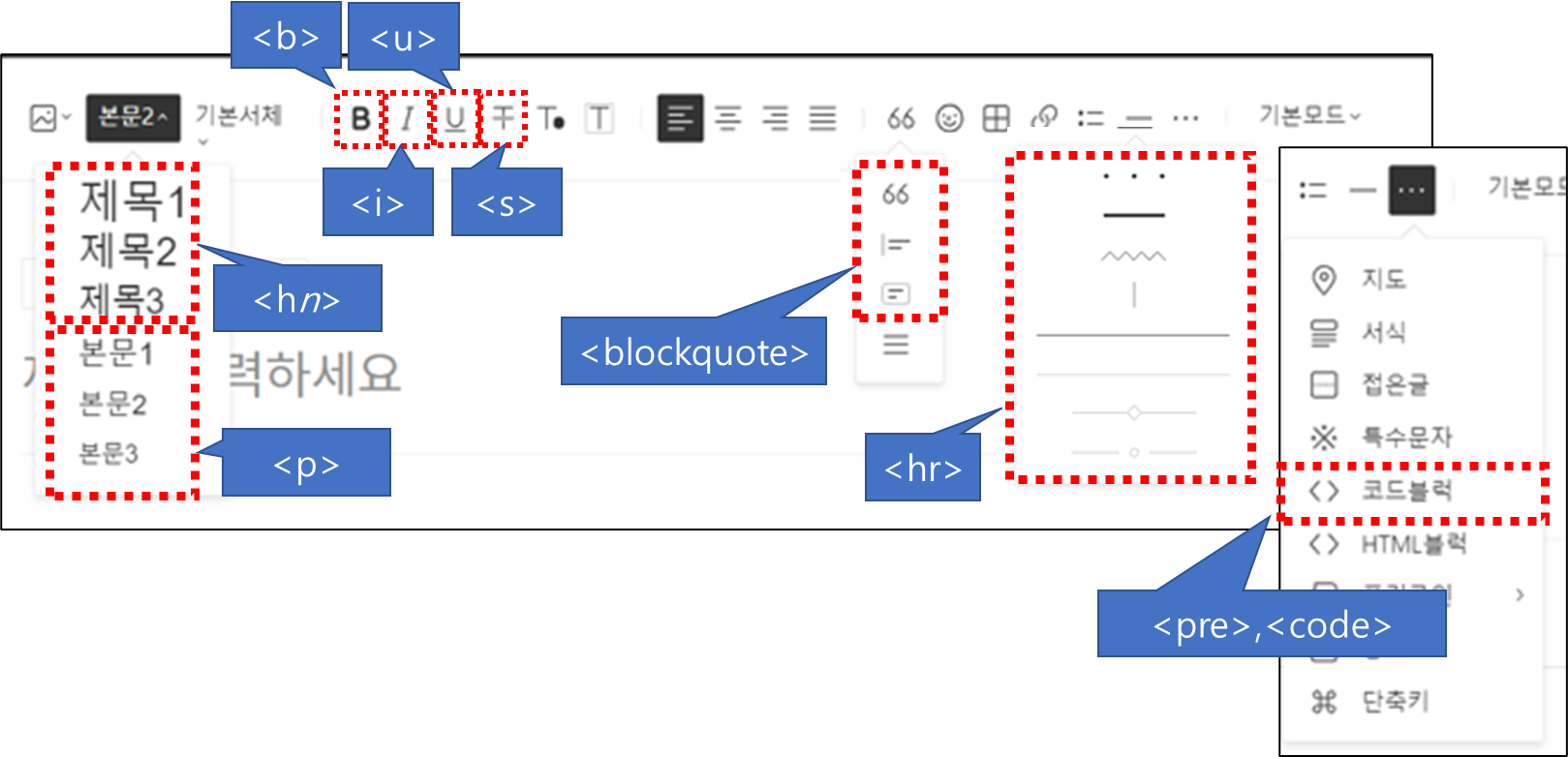
▼ 티스토리 에디터 텍스트 관련 태그들


1. 에디터 사용 장점
- 직접 태그를 넣지 않아도 자동으로 태그가 추가됩니다.
2. 에디터 사용 단점
- 원하지 않는 태그 추가로 소스가 지저분해집니다. (예 : 줄 바꿈으로 Enter를 치면 <p> 태그가 계속 추가됩니다.)
- 에디터에 없는 태그를 사용할 때에는 태그를 직접 추가해야 됩니다. (예 : strong, em 태그 등)
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
HTML 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
HTML 시맨틱 태그 종류, 웹 페이지 레이아웃 구성 예제
티스토리 운영을 위한 HTML head 태그 정리 및 적용 사례
HTML 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법