HTML 테이블(표) 태그 – table, tr, th, td
HTML 초창기에 태그도 많이 없을 때 table 태그는 아주 많이 사용한 것 같습니다. 웹 페이지 레이아웃을 만들 때 table 태그를 사용해 표 형태로 레이아웃 구조를 만들었습니다. 요즘은 div 태그로 레이아웃 구조를 만들기 때문에 table 태그 사용 빈도는 많이 줄어들었습니다. 이제는 표 형태인 경우만 table 태그를 사용하시면 됩니다. 그럼 테이블(표) 태그에 대해서 알아보죠.
테이블(표) 태그
1. 테이블(표) 관련 태그
| 태그 | 설명 |
|---|---|
| <table> | 행과 열로 이루어진 표를 나타내는 태그 |
| <tr> | 표의 행을 나타내는 태그 (table row) |
| <th> | 표의 제목 셀을 나타내는 태그 (table header) |
| <td> | 표의 데이터 셀을 나타내는 태그 (table data) |
2. 테이블(표) 관련 태그의 속성
| 속성 | 설명 |
|---|---|
| border | 표 테두리 두께 지정 |
| rowspan | 해당 셀을 합칠 행의 수 지정 |
| colspan | 해당 셀을 합칠 열의 수 지정 |
표 테이블 사용 예제
1. 예제 1) 기본적인 표 생성 : th 태그는 생략이 가능합니다.
<!DOCTYPE html>
<html>
<head>
<title>표 태그</title>
</head>
<body>
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
</body>
</html>
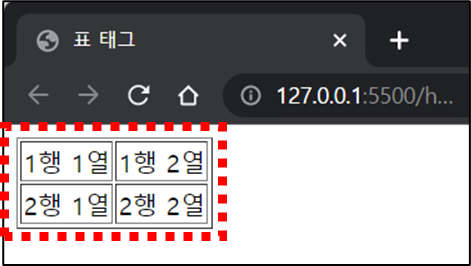
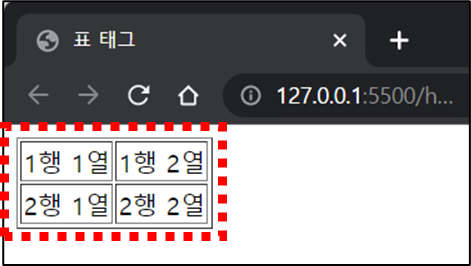
▼ 실행 결과 화면


2. 예제 2) th 태그 추가 : th 태그는 찐하게 표시되고 가운데로 정렬이 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>표 태그</title>
</head>
<body>
<table border="1">
<tr>
<th style="width: 150px;">성명</th>
<th style="width: 150px;">성별</th>
<th style="width: 150px;">점수</th>
</tr>
<tr>
<td>홍길동1</td>
<td>남</td>
<td>100</td>
</tr>
<tr>
<td>홍길동2</td>
<td>남</td>
<td>90</td>
</tr>
<tr>
<td>홍길동3</td>
<td>여</td>
<td>80</td>
</tr>
<tr>
<td>홍길동4</td>
<td>여</td>
<td>85</td>
</tr>
</table>
</body>
</html>
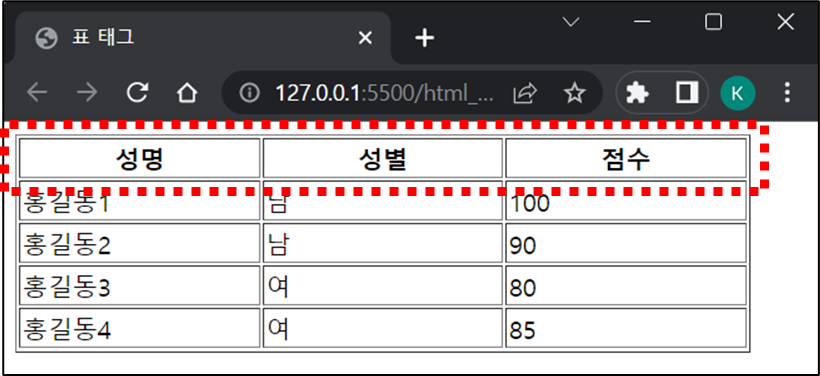
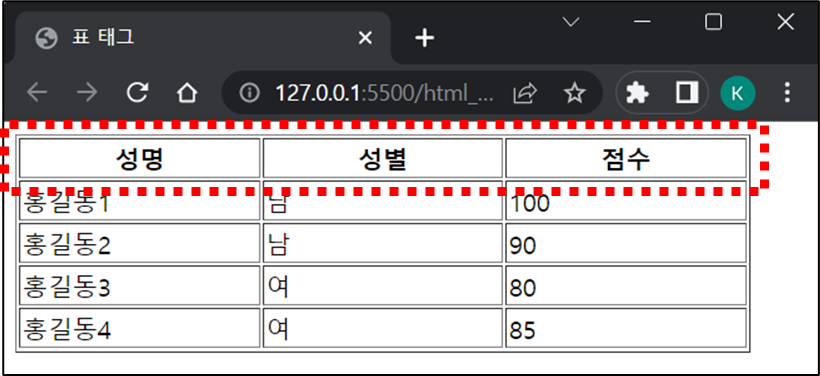
▼ 실행 결과 화면


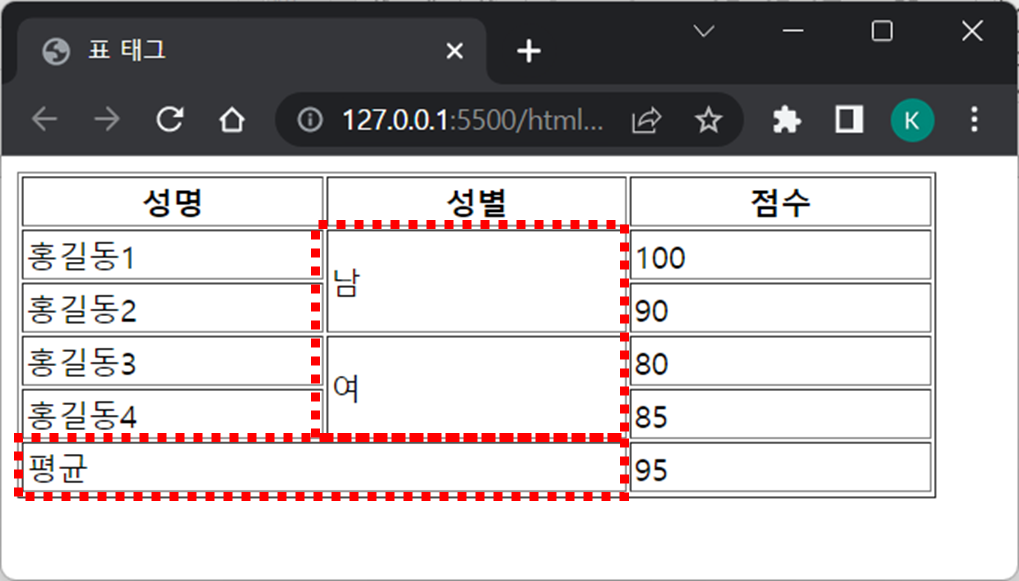
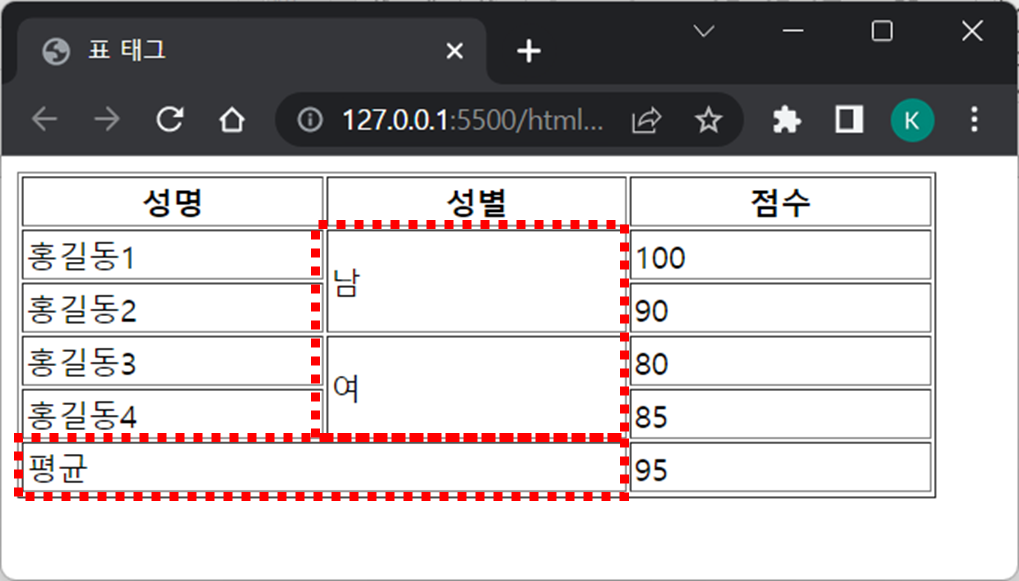
3. 예제 3) rowspan, colspan 속성 추가 : 성별, 평균 셀을 병합
<!DOCTYPE html>
<html>
<head>
<title>표 태그</title>
</head>
<body>
<table border="1">
<tr>
<th style="width: 150px;">성명</th>
<th style="width: 150px;">성별</th>
<th style="width: 150px;">점수</th>
</tr>
<tr>
<td>홍길동1</td>
<td rowspan="2">남</td>
<td>100</td>
</tr>
<tr>
<td>홍길동2</td>
<td>90</td>
</tr>
<tr>
<td>홍길동3</td>
<td rowspan="2">여</td>
<td>80</td>
</tr>
<tr>
<td>홍길동4</td>
<td>85</td>
</tr>
<tr>
<td colspan="2">평균</td>
<td>95</td>
</tr>
</table>
</body>
</html>
▼ 실행 결과 화면


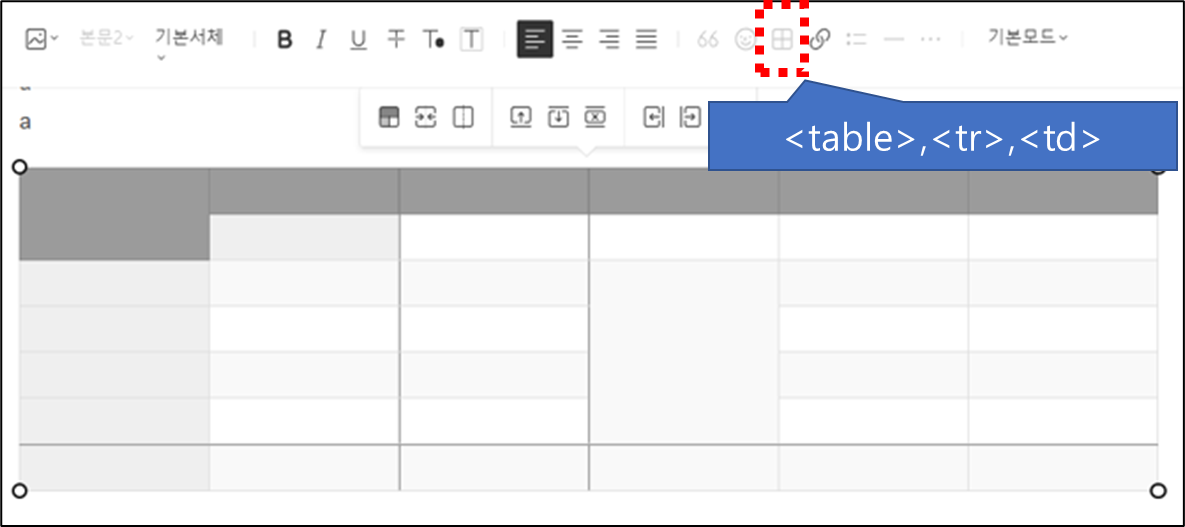
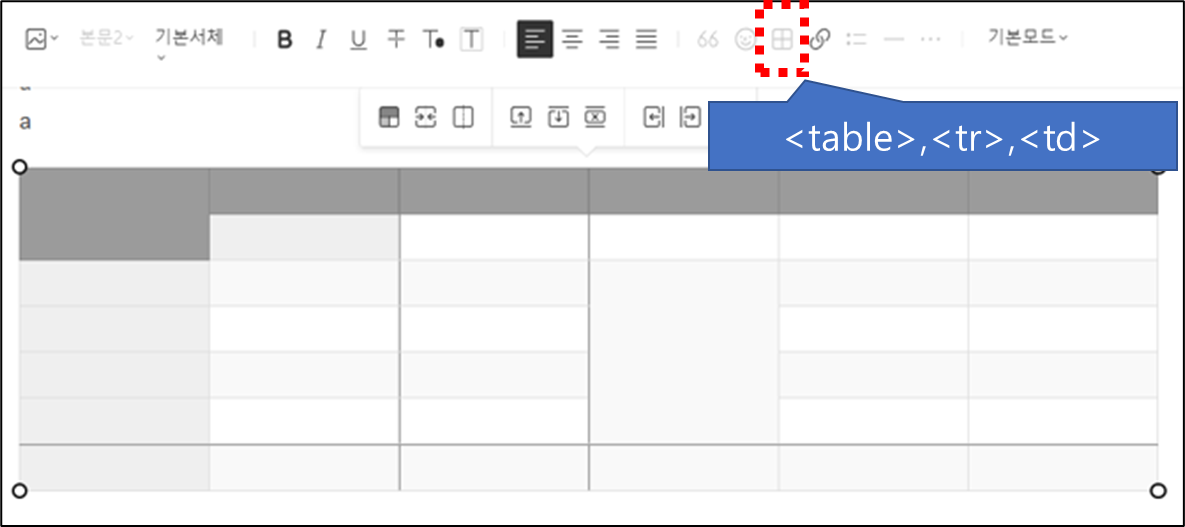
티스토리 에디터
▼ 테이블 관련 태그 : 에디터를 사용하면 쉽게 테이블(표)을 추가할 수 있습니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
관련 이전 게시글
HTML 목록(리스트) 태그 – ol, ul, li, dl, dd, dt
HTML 글자(텍스트) 관련 태그 정리 vs 티스토리 에디터
HTML 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교




