HTML 오디오, 비디오 삽입하기 – audio, video 태그
웹 페이지에서 글자, 이미지 이외에도 오디오(음성) 및 비디오(동영상)를 추가하는 경우가 많이 있습니다. 특히 요즘에는 인터넷 속도가 빠르기 때문에 글자 이외에도 동영상을 많이 추가합니다. HTML5에서는 <audio> 태그와 <video> 태그가 추가되어 쉽게 오디오와 비디오를 추가할 수 있습니다.
그럼 웹 페이지에 오디오 및 비디오를 삽입하는 방법에 대해서 알아보죠.
오디오(audio), 비디오(video) 태그
☞ <audio>, <video> 태그는 사용법 및 속성이 거의 유사합니다.
1. audio, video 태그 기본 사용법
<audio src="오디오 파일 경로"></audio>
<video src="비디오 파일 경로"></video>
2. audio 태그의 속성
| 속성 | 설명 |
|---|---|
| src | 오디오 파일 위치 지정 |
| preload | 오디오 파일을 재생하기 전에 모두 불러올지 지정 |
| autoplay | 오디오 자동 재생 |
| loop | 오디오 반복 재생 |
| controls | 오디오 재생 도구(컨트롤 바) 표시 |
3. video태그의 속성
| 속성 | 설명 |
|---|---|
| src | 비디오 파일 위치 지정 |
| preload | 비디오 파일을 재생하기 전에 모두 불러올지 지정 |
| autoplay | 비디오 자동 재생 |
| loop | 비디오 반복 재생 |
| controls | 비디오 재생 도구(컨트롤 바) 표시 |
| poster | 비디오가 재생되기 전까지 화면에 표시할 이미지 위치 지정 |
| width | 비디오 너비 지정 |
| height | 비디오 높이 지정 |
오디오(audio), 비디오(video) 태그 사용 예제
1. 오디오(audio) 태그 사용 예제
<!DOCTYPE html>
<html>
<head>
<title>오디오</title>
</head>
<body>
<!-- 오디오 파일 종류 : mp3, mp4, m4a -->
<audio src="data/blueshare_1.m4a" controls></audio>
</body>
</html>☞ src 속성에 파일 위치는 절대 경로 또는 상대 경로로 지정. 예제는 상대 경로 지정
※ 절대 경로 예시 : https://blueshare.tistory.com/data/blueshare_1.mp3
☞ 오디오 파일 종류 : mp3, mp4, m4a
▼실행 결과 화면




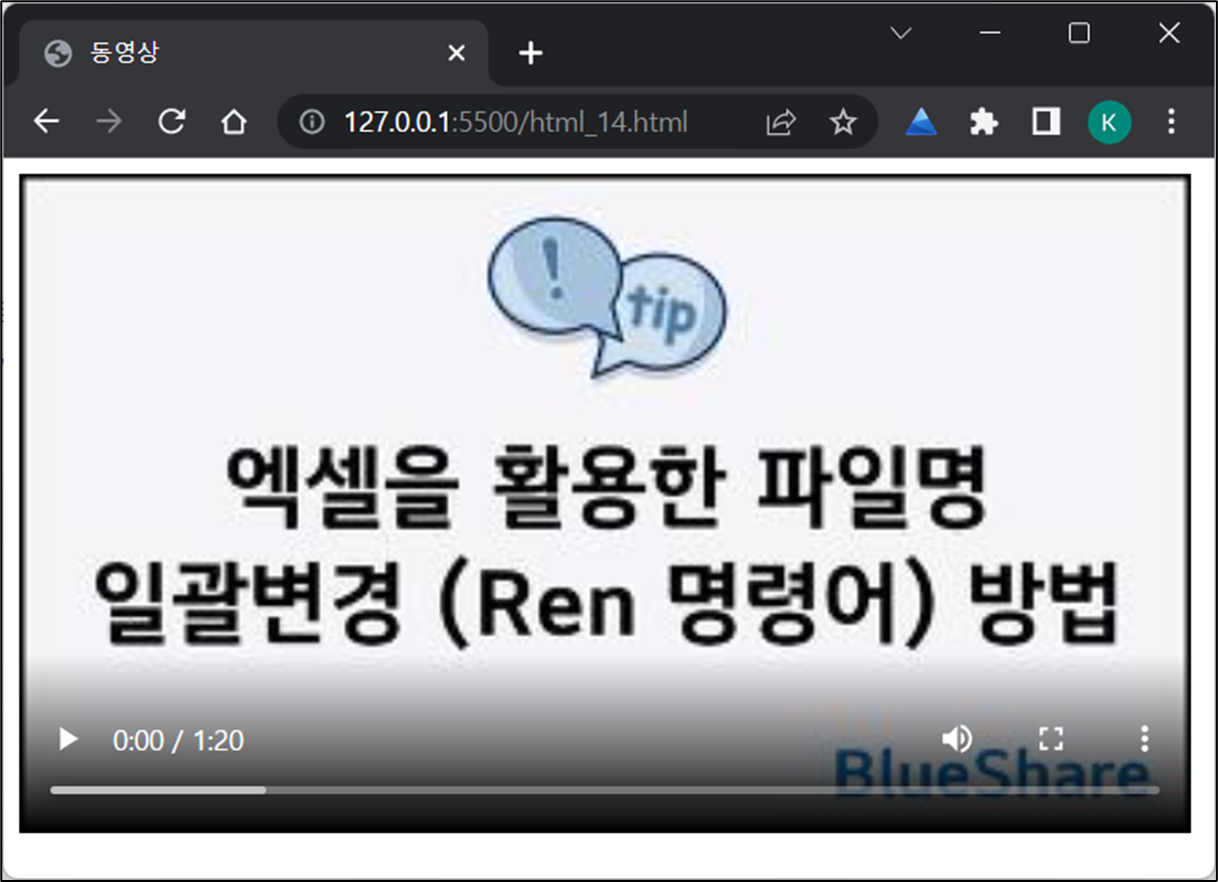
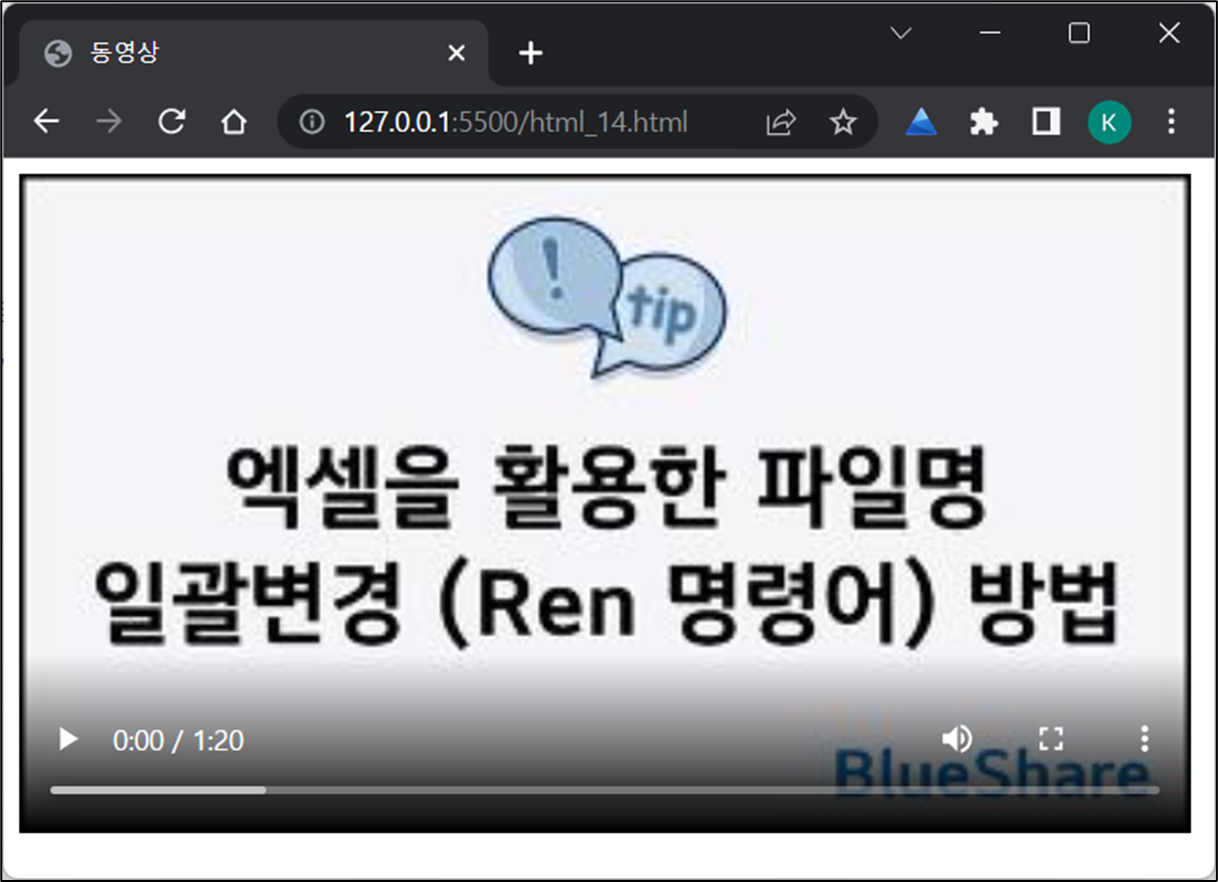
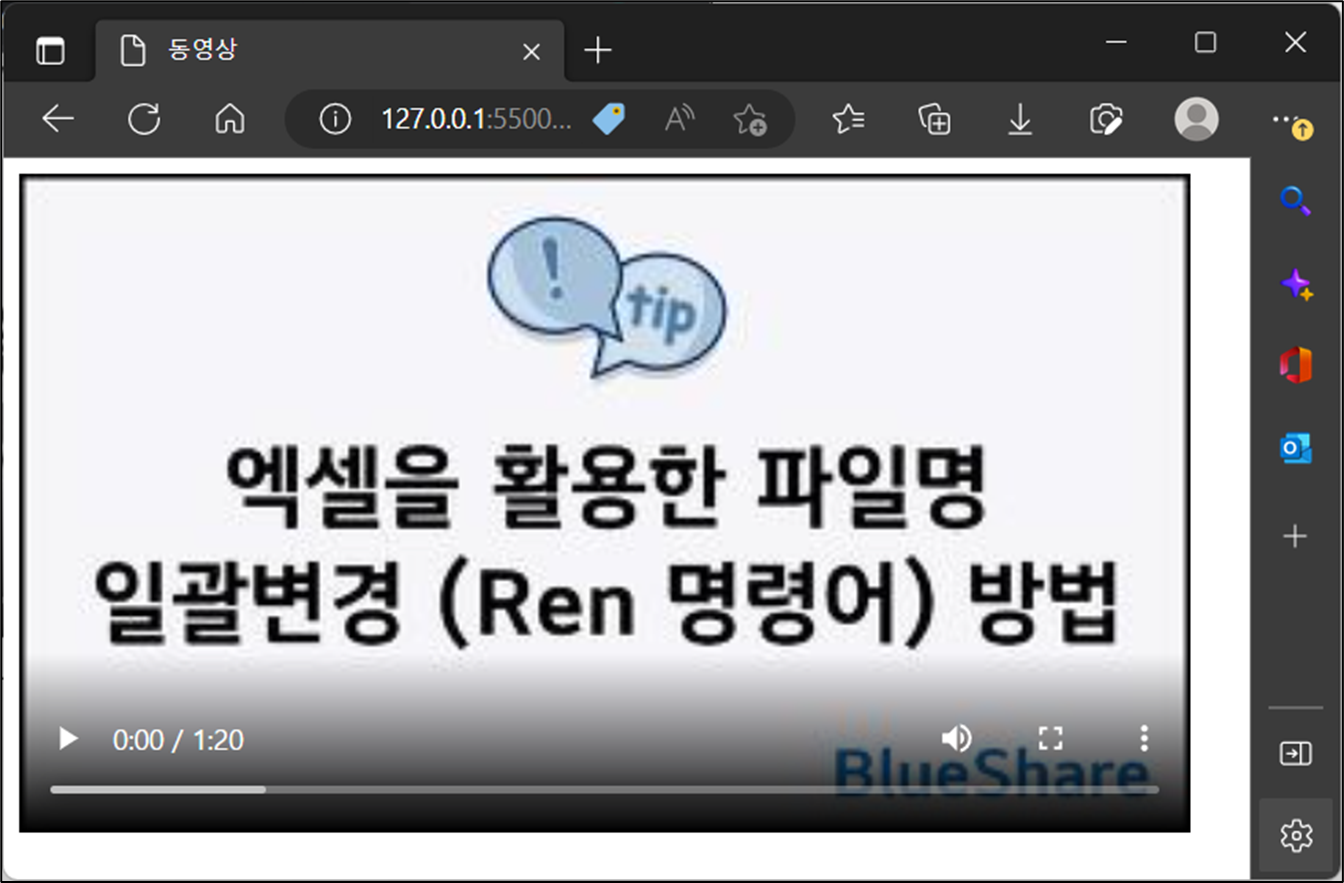
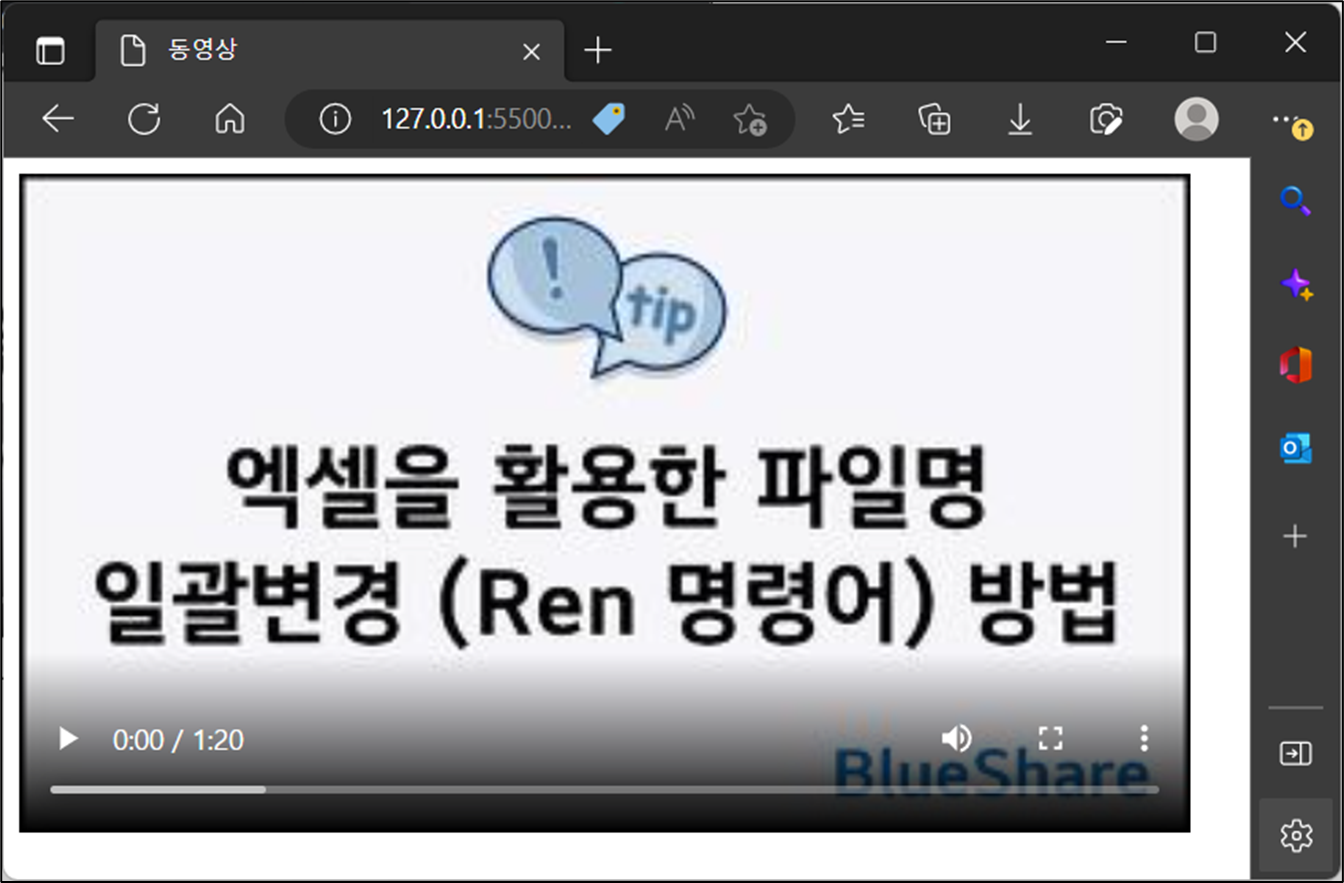
2. 비디오(video) 태그 사용 예제
<!DOCTYPE html>
<html>
<head>
<title>동영상</title>
</head>
<body>
<!-- 비디오 파일 종류 : mp4 -->
<video src="data/bs_mp4_demo_001.mp4"
poster="img/img_1.jpg"
controls
width="600px">
</video>
</body>
</html>☞ src, poster 속성에 파일 위치는 절대 경로 또는 상대 경로로 지정. 예제는 상대 경로 지정
※ 절대 경로 예시 :https://blueshare.tistory.com/img/blueshare_1.mp4
☞비디오 파일 종류 : mp4
▼실행 결과 화면




이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
HTML 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)




