HTML 버튼 만들기 – button 태그, input 태그
웹 페이지에서 버튼은 거의 필수로 들어갑니다. 버튼을 넣기 위해서는 button 태그를 사용하던가 아님 input 태그 type 속성에 button으로 만들 수 있습니다. 기능은 유사하지만 스타일 적용이 수월한 button 태그를 사용하는 게 더 좋습니다. 그리고 폼(form) 양식 이외에도 일반적인 웹 페이지에서도 많이 사용하고 있습니다.
그럼 button 태그를 사용하여 버튼을 만드는 방법에 대해서 알아보죠.
button 태그
1. 사용법
<button type=”button”> 버튼 명 </button>
<button type=”submit”> 버튼 명 </button>
<button type=”reset”> 버튼 명 </button>
☞ type을 생략하게 되면 type=”submit”처럼 동작합니다.
2. button 태그의 type 속성
| 종류 | 설명 |
|---|---|
| button | 단지 버튼 형태로 생성, 폼 양식이 아닌 경우에는 type=”button”으로 지정 |
| submit | 폼 양식을 서버로 전송 |
| reset | 폼 입력 내용을 초기화 |
사용 예제 1
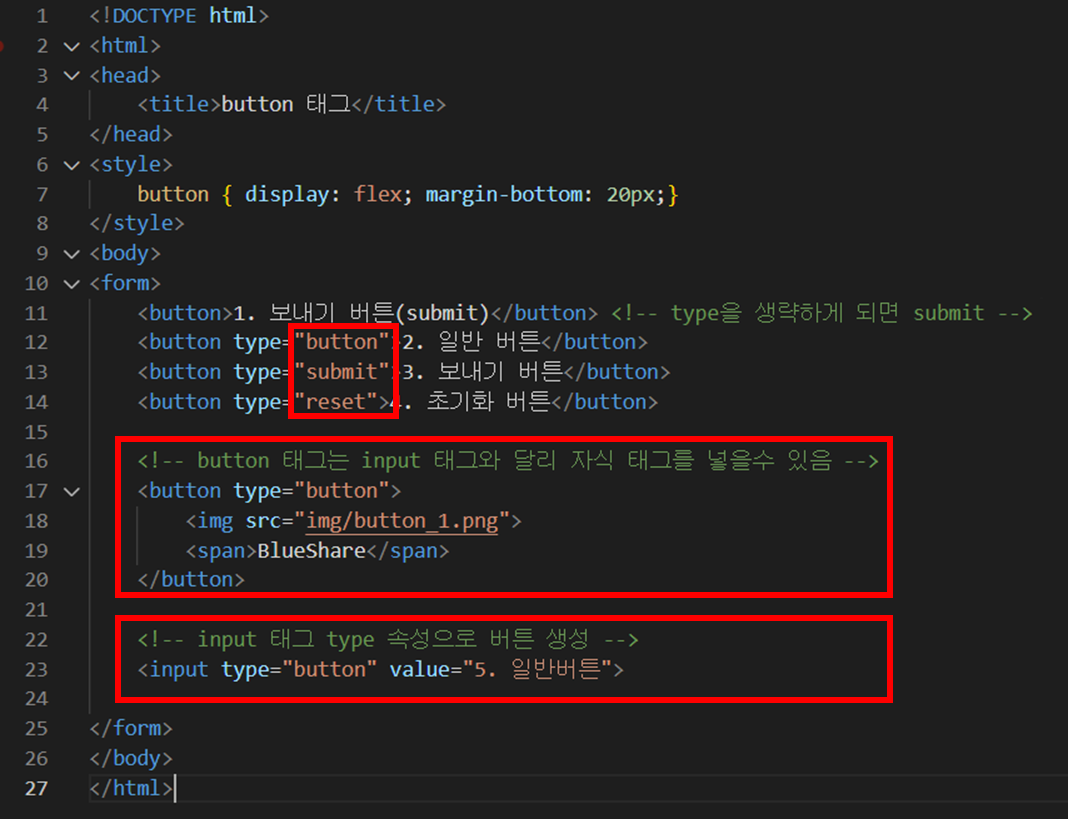
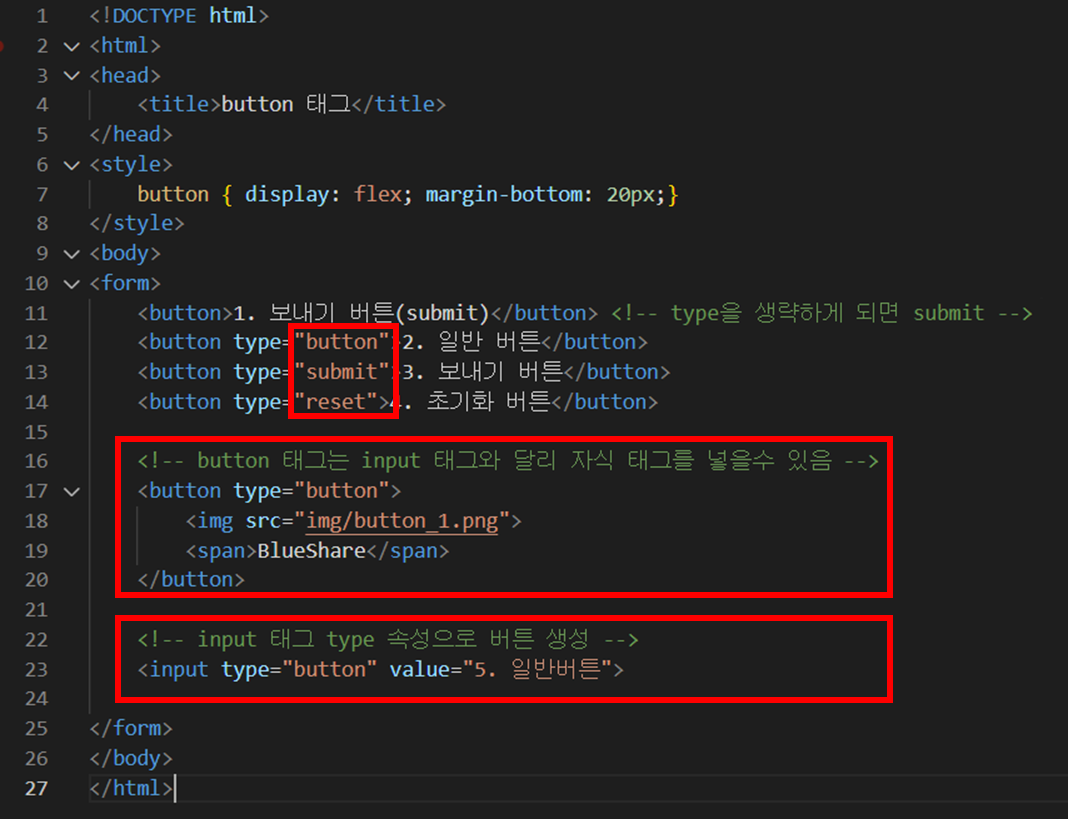
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>button 태그</title>
</head>
<style>
button { display: flex; margin-bottom: 20px;}
</style>
<body>
<form>
<button>1. 보내기 버튼(submit)</button> <!-- type을 생략하게 되면 submit -->
<button type="button">2. 일반 버튼</button>
<button type="submit">3. 보내기 버튼</button>
<button type="reset">4. 초기화 버튼</button>
<!-- button 태그는 input 태그와 달리 자식 태그를 넣을수 있음 -->
<button type="button">
<img src="img/button_1.png">
<span>BlueShare</span>
</button>
<!-- input 태그 type 속성으로 버튼 생성 -->
<input type="button" value="5. 일반버튼">
</form>
</body>
</html>

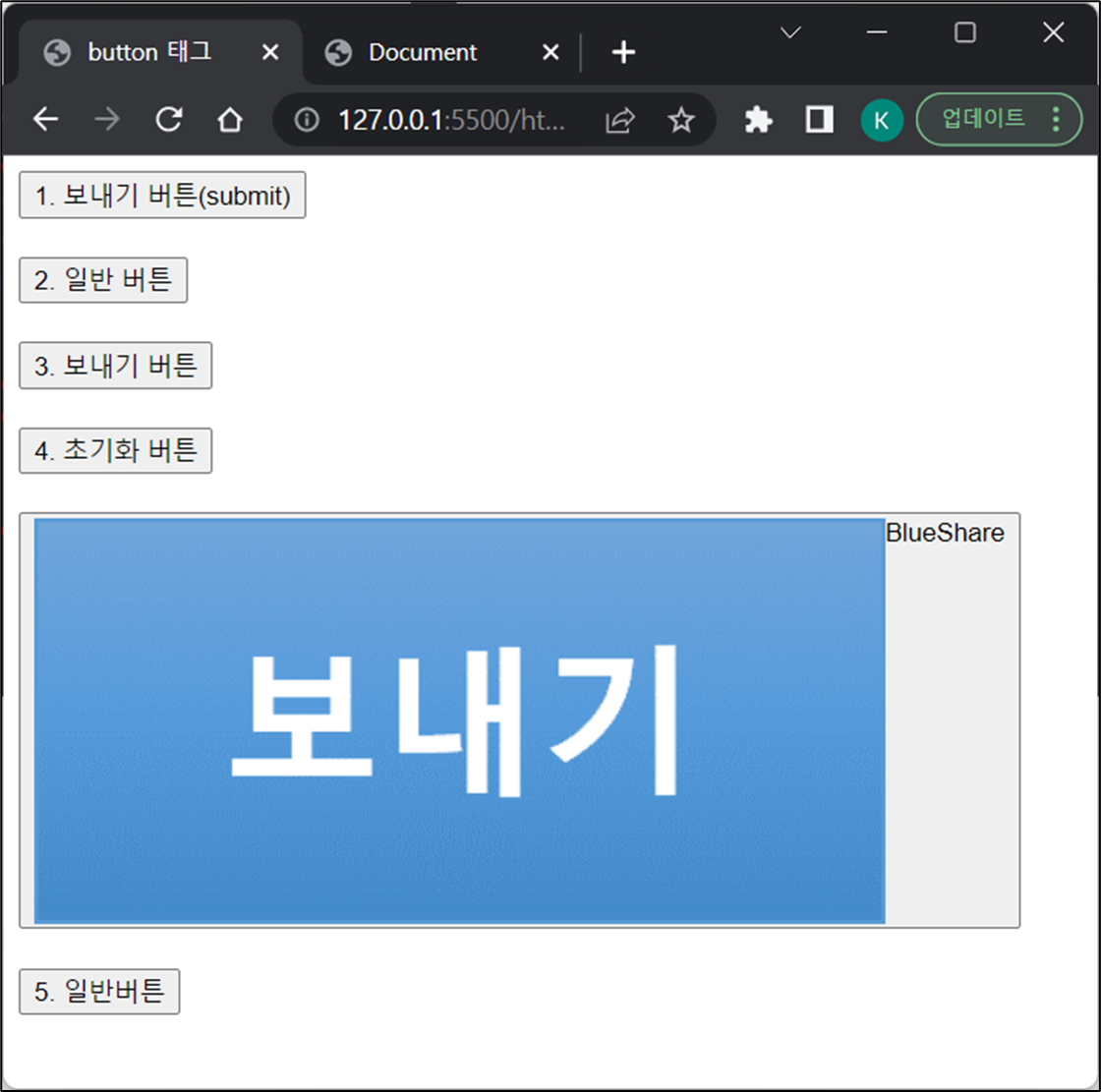
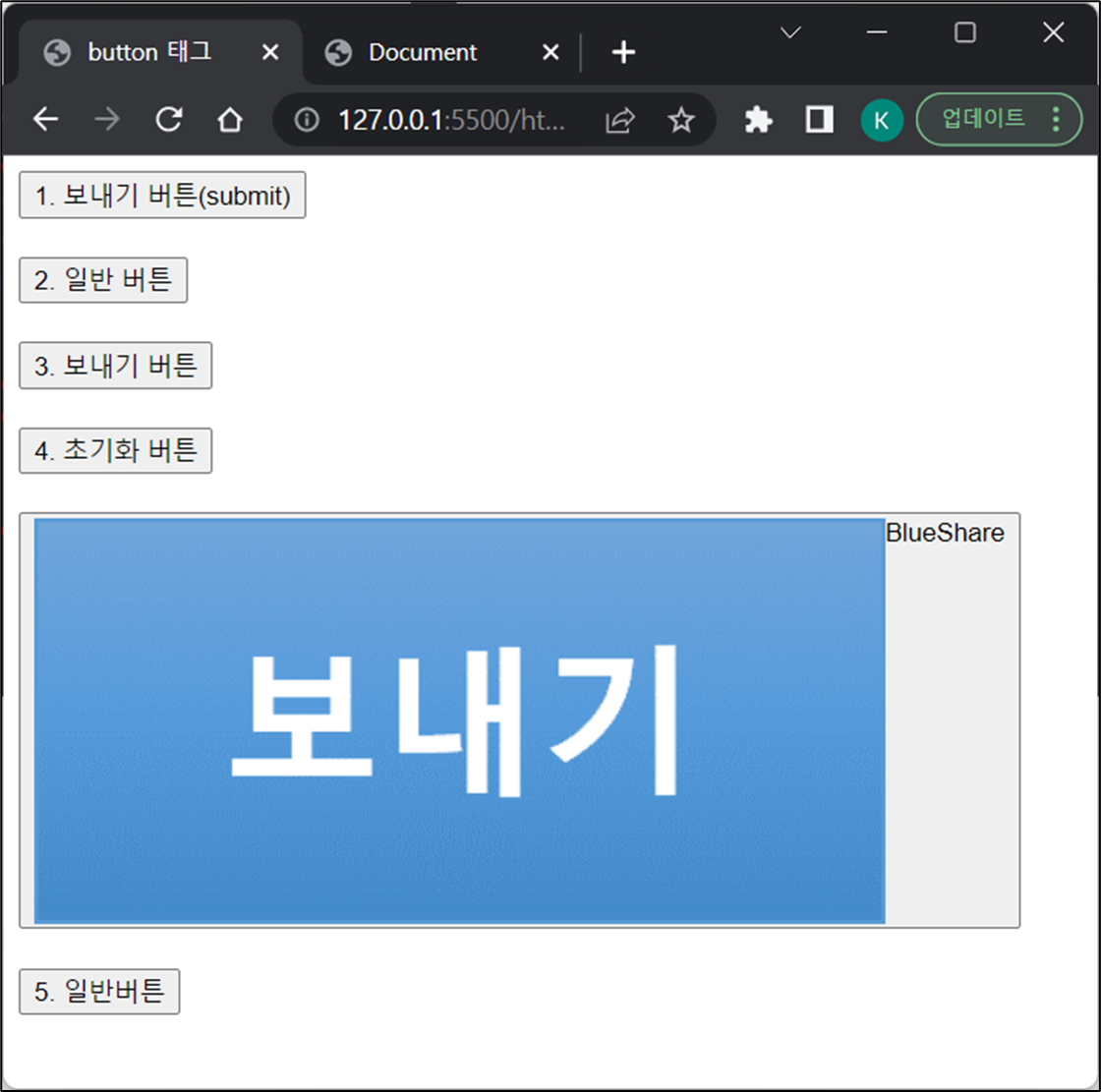
2. 실행 결과 화면


☞ button 태그는 대부분 CSS 적용하여 버튼 모양을 꾸밉니다.
☞ input 태그는 종료 태그(/input)가 없기 때문에 자식 태그를 넣을 수 없습니다. 버튼은 용도에 맞는 button 태그를 사용하는 게 더 좋은 것 같습니다.
사용 예제 2
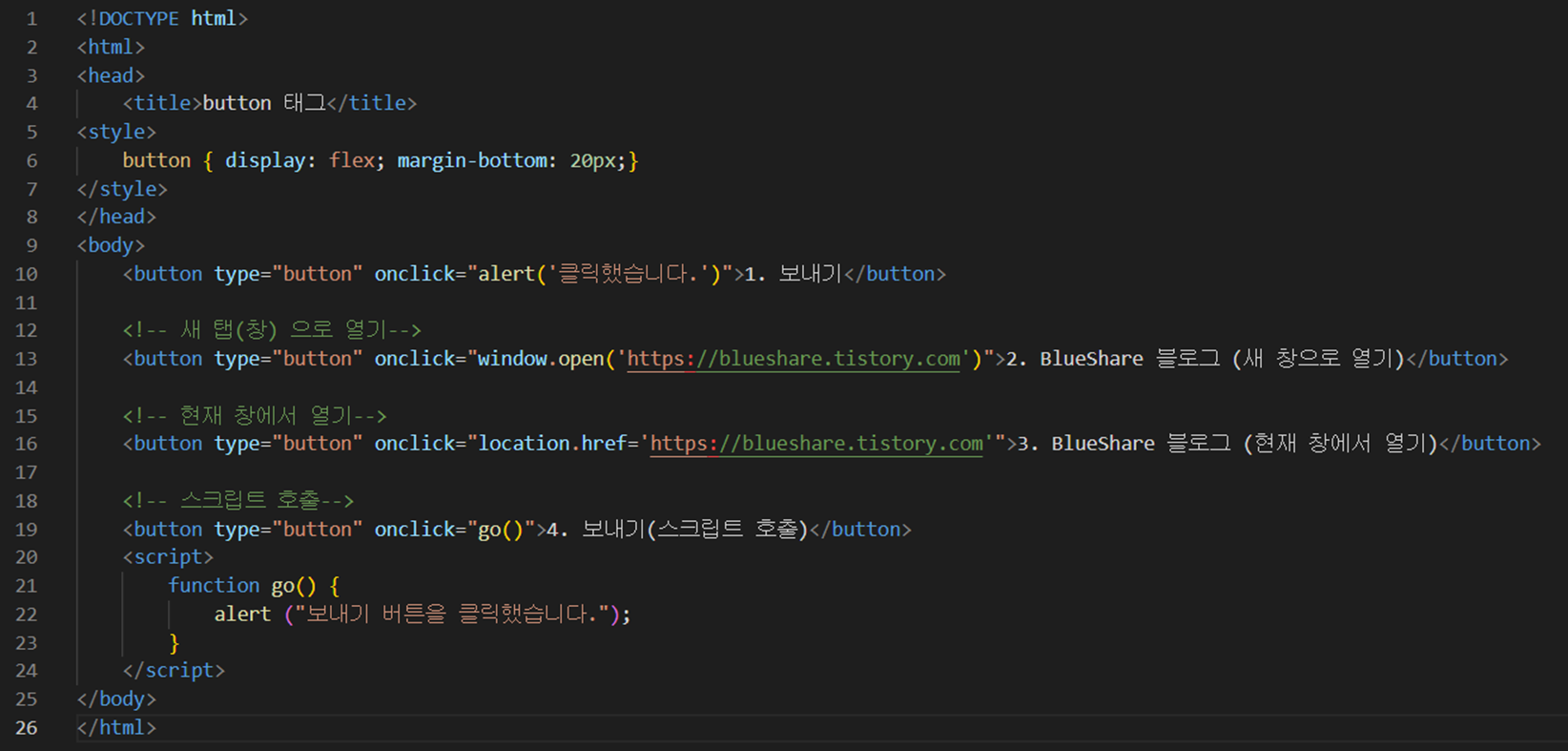
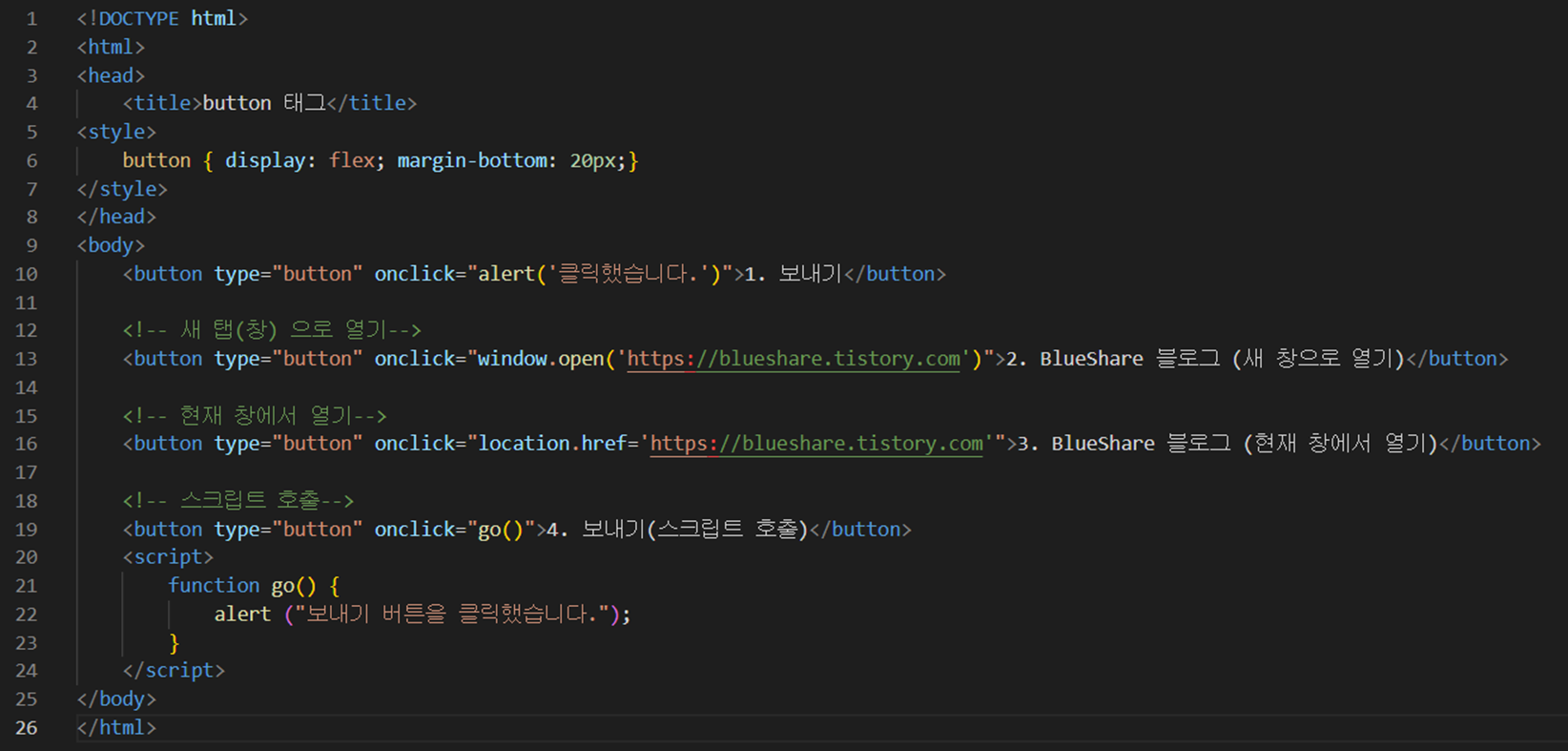
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>button 태그</title>
<style>
button { display: flex; margin-bottom: 20px;}
</style>
</head>
<body>
<button type="button" onclick="alert('클릭했습니다.')">1. 보내기</button>
<!-- 새 탭(창) 으로 열기-->
<button type="button" onclick="window.open('https://blueshare.tistory.com')">2. BlueShare 블로그 (새 창으로 열기)</button>
<!-- 현재 창에서 열기-->
<button type="button" onclick="location.href='https://blueshare.tistory.com'">3. BlueShare 블로그 (현재 창에서 열기)</button>
<!-- 스크립트 호출-->
<button type="button" onclick="go()">4. 보내기(스크립트 호출)</button>
<script>
function go() {
alert ("보내기 버튼을 클릭했습니다.");
}
</script>
</body>
</html>

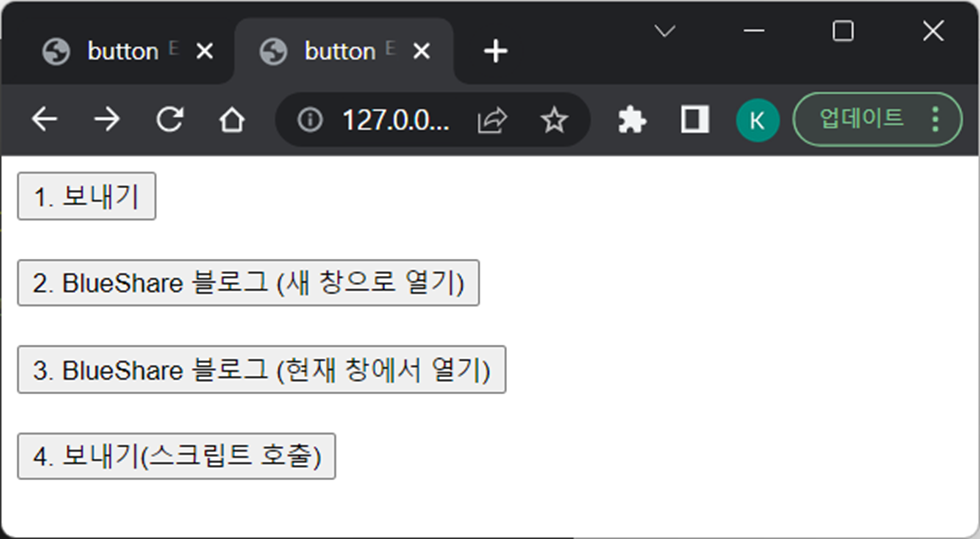
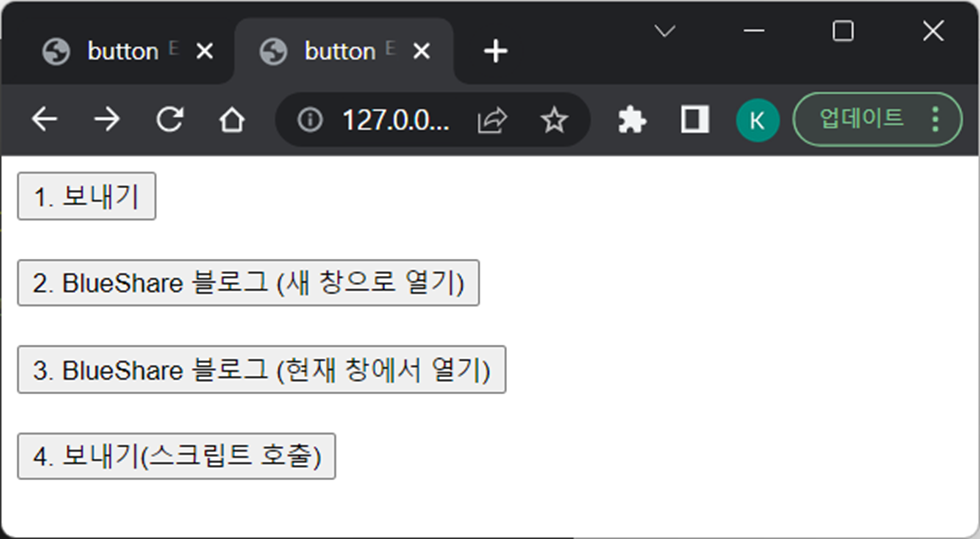
2. 실행 결과 화면


☞ 버튼은 대부분 클릭할 때 이벤트를 처리하게 위해서 만듭니다. 클릭할 때 발생하는 이벤트는 onClick 이벤트이고 동작은 대부분 스크립트에서 처리합니다.
▼ button 태그 사용 예시 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
HTML 관련 이전 게시글
2. [HTML] 기본 용어(태그, 요소, 속성, 주석) 및 작성 방법
4. [HTML] 시맨택 태그 종류, 웹 페이지 레이아웃 구성 예제
5. [HTML] 제목 태그 h1~h6 vs 티스토리 에디터 제목 1~3 비교
7. [HTML] 목록(리스트) 태그 – ol, ul, dl, dd, dt
8. [HTML] 테이블(표) 태그 – table, tr, th, td
9. [HTML] 이미지 삽입하기, img 태그 및 속성(src, alt)
10. [HTML] 오디오, 비디오 삽입하기 – audio, video 태그
12. [HTML] 티스토리 본문 목차 만들기 (서식 활용)
13. [HTML] 폼(form) 태그 사용하기 그리고 티스토리
14. [HTML] input 태그 type 종류 및 속성 정리, 샘플 예제
15. [HTML] textarea 태그 – 여러 줄의 문자열 받기
16. [HTML] select, option, optgroup 태그 – 콤보(셀렉트) 박스




