CSS a태그 링크 밑줄 없애기, 밑줄 스타일, 색상 변경
웹의 가장 큰 특징은 웹 페이지 링크를 통해 인터넷에서 원하는 정보를 찾는 겁니다. HTML 앵커(a) 태그를 사용하여 다른 웹 사이트 또는 특정 웹 페이지로 이동할 수 있습니다. 앵커(a) 태그를 추가하게 되면 구분할 수 있게 파란색 글자에 밑줄이 생깁니다. 하지만 일반적으로는 웹 페이지에서 밑줄을 제거합니다.
그럼 예제로 링크 밑줄 없애기, 밑줄 모양, 색상 변경 그리고 티스토리 스킨 적용방법에 대해서 알아보죠.
링크 밑줄 없애기
1. 속성 : text-decoration 또는 text-decoration-line 속성을 사용하시면 됩니다.
2. 속성의 값
- none : 선 없음
- underline : 밑줄 (기본값)
- overline : 윗줄
- line-through : 취소선
3. 예제 소스 코드
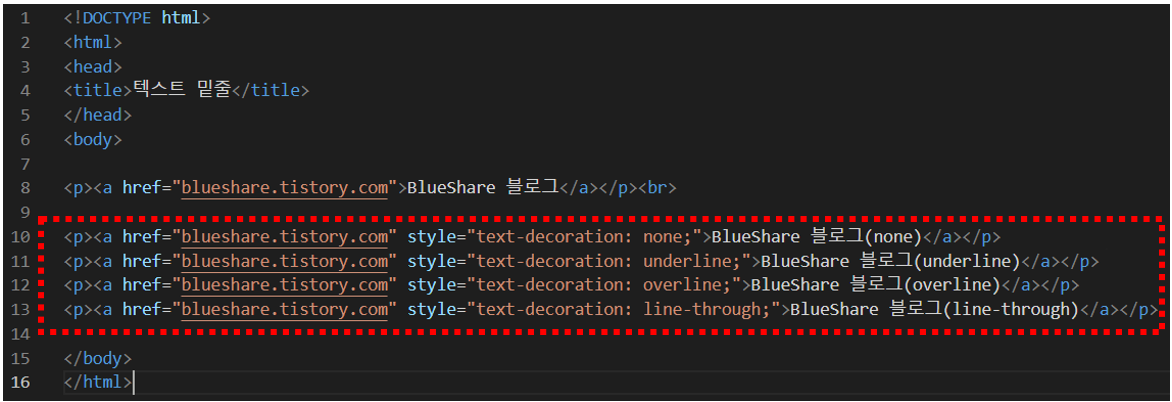
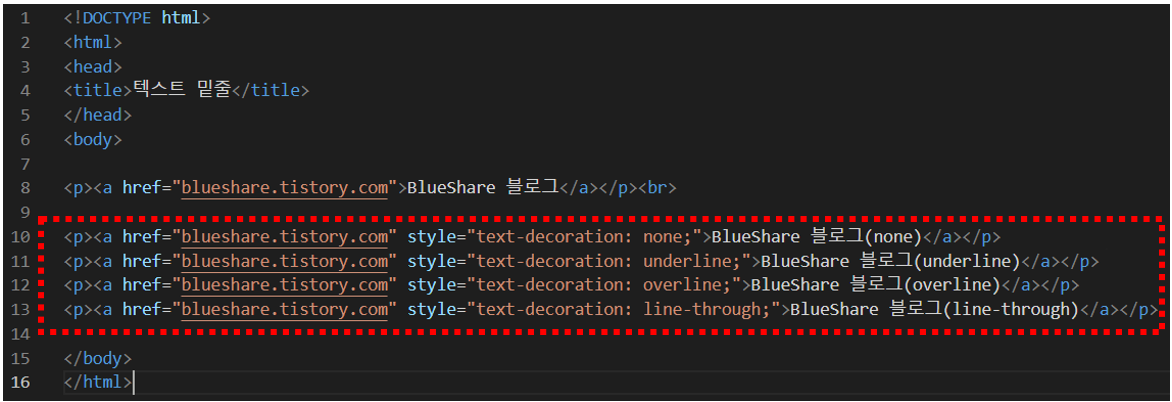
<!DOCTYPE html>
<html>
<head>
<title>텍스트 밑줄</title>
</head>
<body>
<p><a href="blueshare.tistory.com">BlueShare 블로그</a></p><br>
<p><a href="blueshare.tistory.com" style="text-decoration: none;">BlueShare 블로그(none)</a></p>
<p><a href="blueshare.tistory.com" style="text-decoration: underline;">BlueShare 블로그(underline)</a></p>
<p><a href="blueshare.tistory.com" style="text-decoration: overline;">BlueShare 블로그(overline)</a></p>
<p><a href="blueshare.tistory.com" style="text-decoration: line-through;">BlueShare 블로그(line-through)</a></p>
</body>
</html>

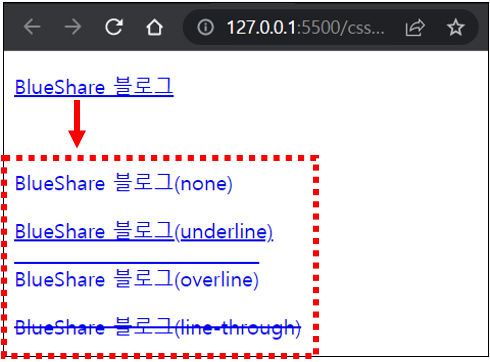
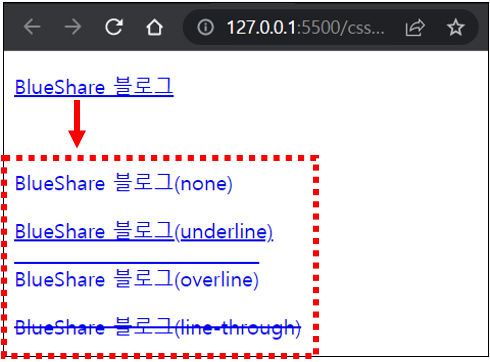
4. 실행 결과 화면


링크 밑줄 모양
1. 속성 : text-decoration-style 속성을 사용하시면 됩니다.
2. 속성의 값
- solid
- double
- dotted
- dashed
- wavy
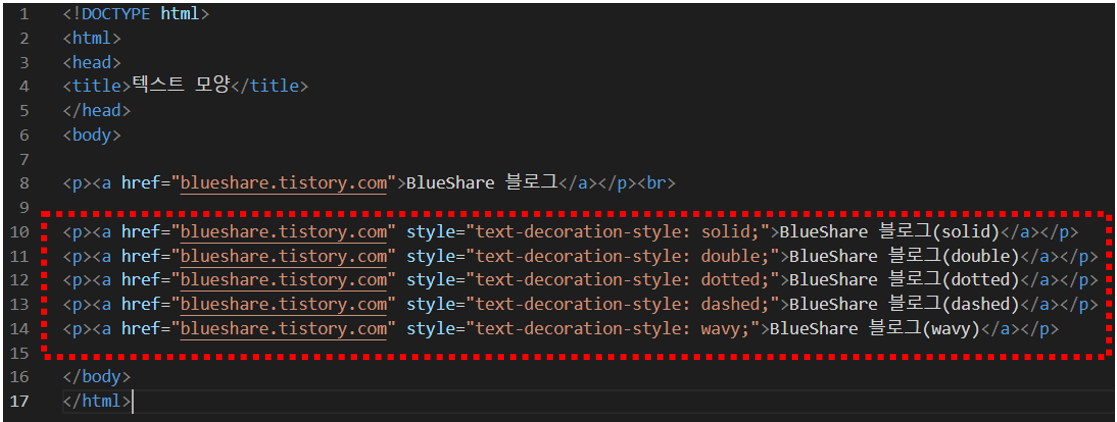
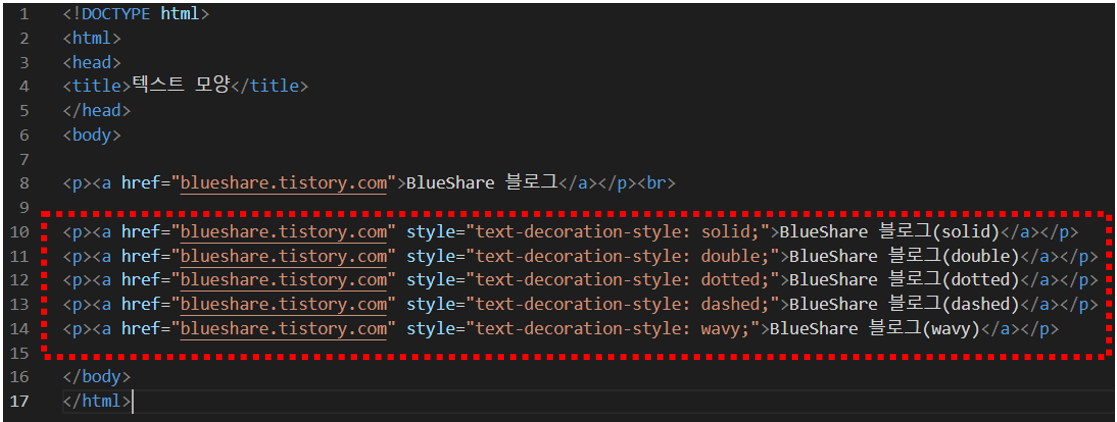
3. 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>텍스트 모양</title>
</head>
<body>
<p><a href="blueshare.tistory.com">BlueShare 블로그</a></p><br>
<p><a href="blueshare.tistory.com" style="text-decoration-style: solid;">BlueShare 블로그(solid)</a></p>
<p><a href="blueshare.tistory.com" style="text-decoration-style: double;">BlueShare 블로그(double)</a></p>
<p><a href="blueshare.tistory.com" style="text-decoration-style: dotted;">BlueShare 블로그(dotted)</a></p>
<p><a href="blueshare.tistory.com" style="text-decoration-style: dashed;">BlueShare 블로그(dashed)</a></p>
<p><a href="blueshare.tistory.com" style="text-decoration-style: wavy;">BlueShare 블로그(wavy)</a></p>
</body>
</html>

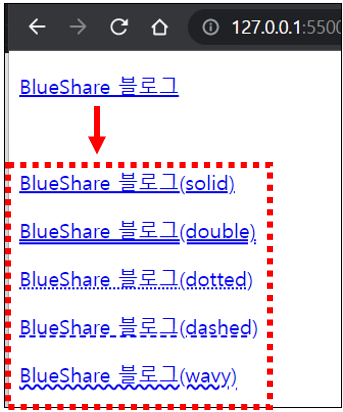
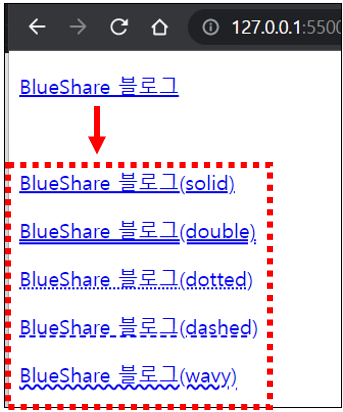
4. 실행 결과 화면


링크 밑줄 색상 변경
1. 속성 : text-decoration-color 속성을 사용하시면 됩니다.
2. 속성의 값 : color
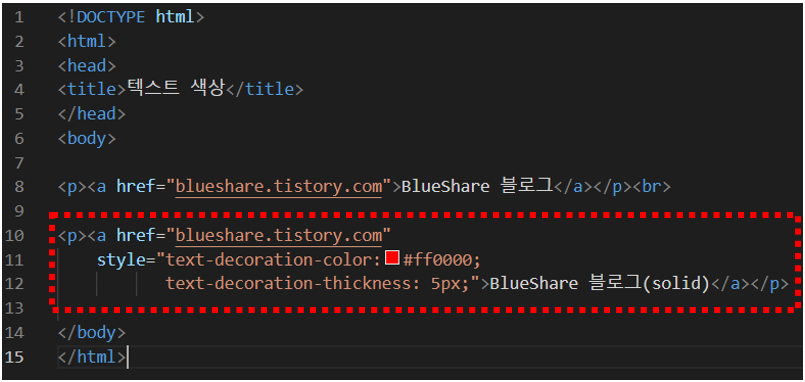
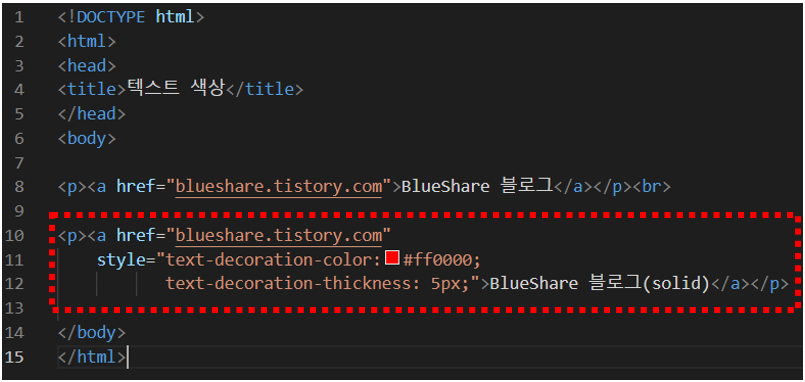
3. 예제 소스 코드
※ text-decoration-thickness 속성을 사용하면 선 굵기를 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>텍스트 색상</title>
</head>
<body>
<p><a href="blueshare.tistory.com">BlueShare 블로그</a></p><br>
<p><a href="blueshare.tistory.com"
style="text-decoration-color:#ff0000;
text-decoration-thickness: 5px;">BlueShare 블로그(solid)</a></p>
</body>
</html>

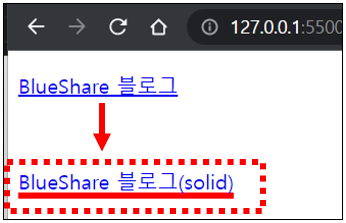
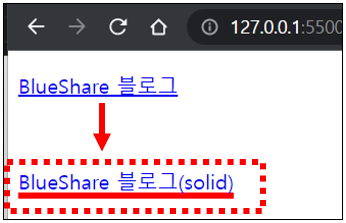
4. 실행 결과 화면


티스토리 스킨 변경
※ 블로그마다 다를 수 있습니다.
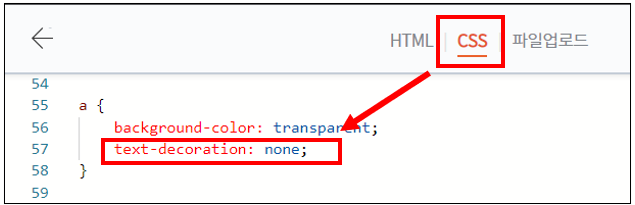
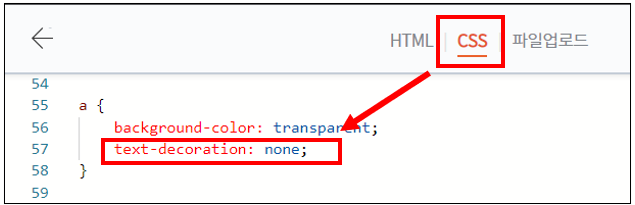
1. 스킨 편집
▼ 기본적으로 a 태그에 대한 스타일이 정의되어 있을 겁니다. “text-decoration: none;” 속성을 추가했습니다.


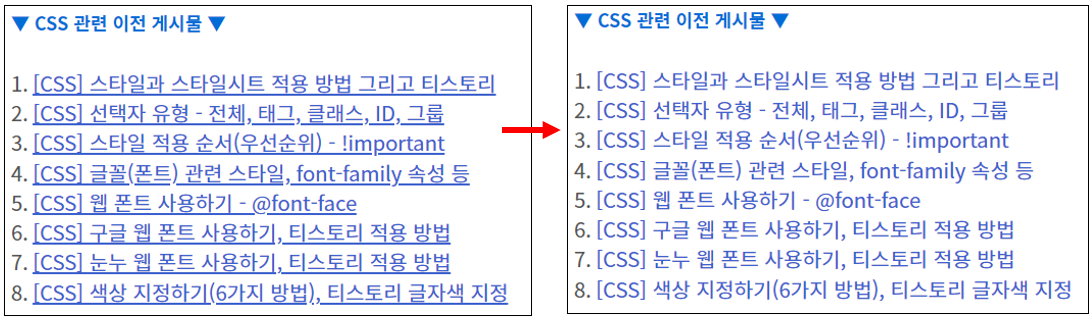
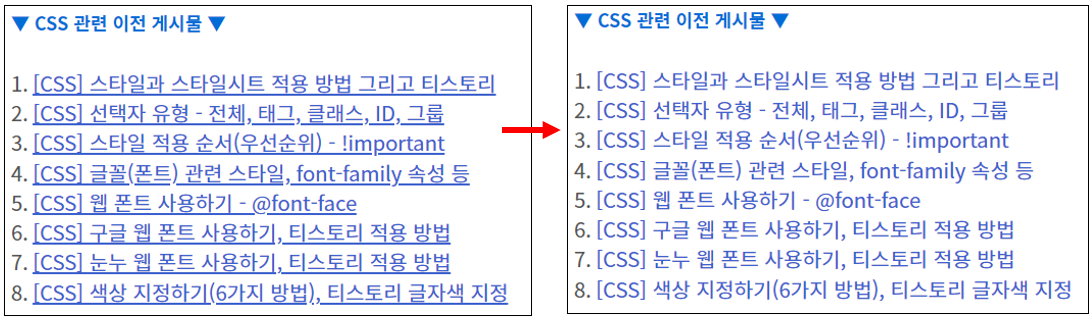
2. 적용 결과 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등
6. CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법
7. [CSS] 눈누 웹 폰트 사용하기, 티스토리 적용 방법
8. [CSS] 색상 지정하기(6가지 방법), 티스토리 글자색 지정
9. [CSS] 텍스트 정렬(text-align), 줄 간격 조절(line-height)




