CSS 텍스트 정렬(text-align), 줄 간격 조절(line-height)
웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서 워드 문서와 같이 텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다. 텍스트를 정렬할 때에는 text-align 속성을 사용하고 줄 간격을 조절할 때에는 line-height 속성을 사용하면 됩니다. 그리고 텍스트를 세로로 가운데 정렬하려면 line-height 속성을 사용하시면 됩니다.
그럼 예제를 통해서 텍스트 정렬 및 줄 간격을 조절하는 방법에 대해서 알아보죠.
텍스트 정렬 (text-align 속성)
1. text-align 대표적인 속성
| 속성 값 | 설명 |
|---|---|
| left | 텍스트를 왼쪽에 맞추어 정렬합니다. (기본값) |
| right | 텍스트를 오른쪽에 맞추어 정렬합니다. |
| center | 텍스트를 가운데에 맞추어 정렬합니다. |
| justify | 텍스트를 양쪽에 맞추어 정렬합니다. |
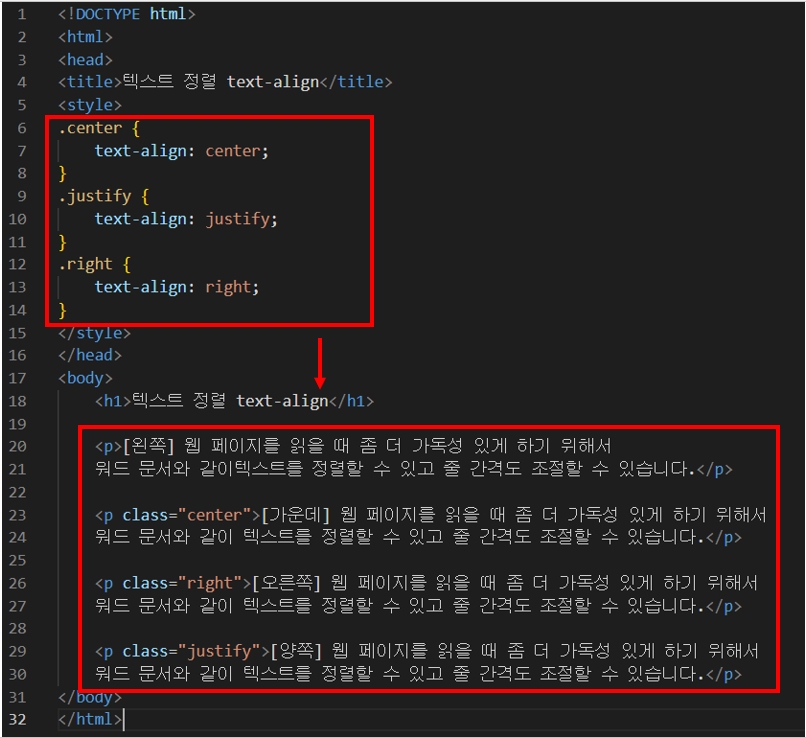
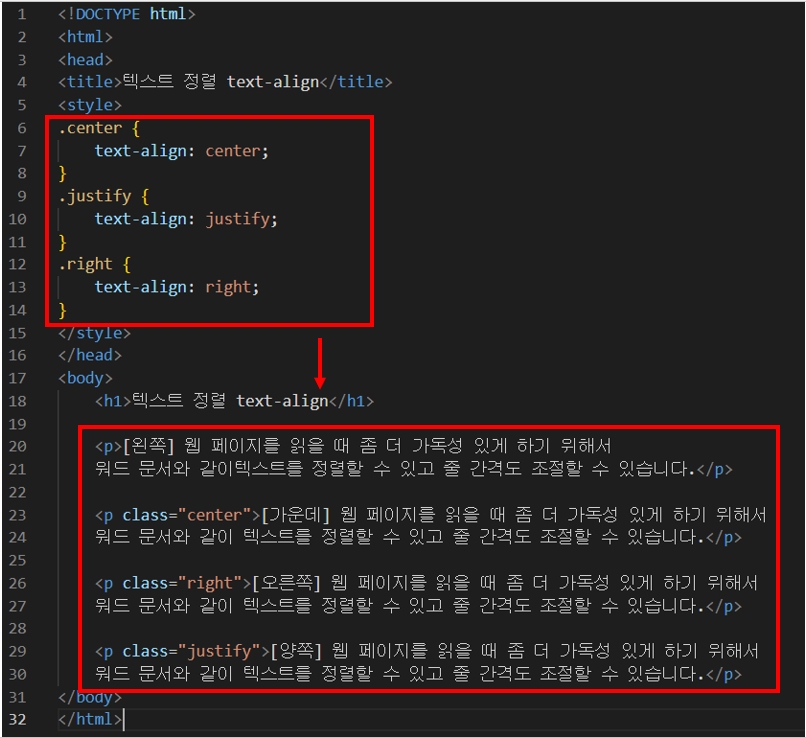
2. 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>텍스트 정렬 text-align</title>
<style>
.center {
text-align: center;
}
.justify {
text-align: justify;
}
.right {
text-align: right;
}
</style>
</head>
<body>
<h1>텍스트 정렬 text-align</h1>
<p>[왼쪽] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
<p class="center">[가운데] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이 텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
<p class="right">[오른쪽] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이 텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
<p class="justify">[양쪽] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이 텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
</body>
</html>

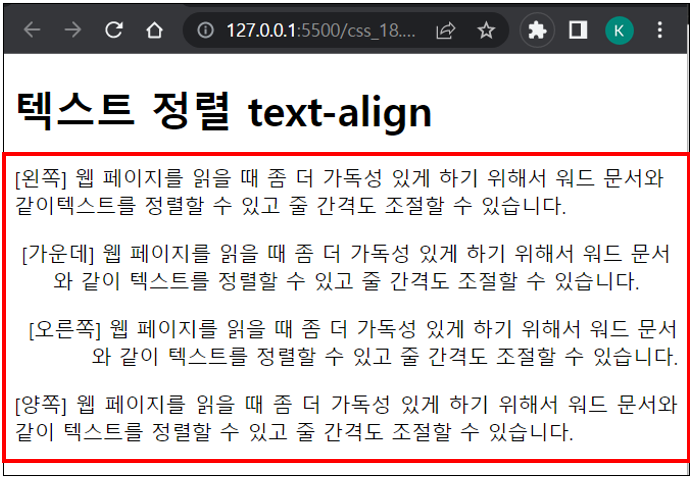
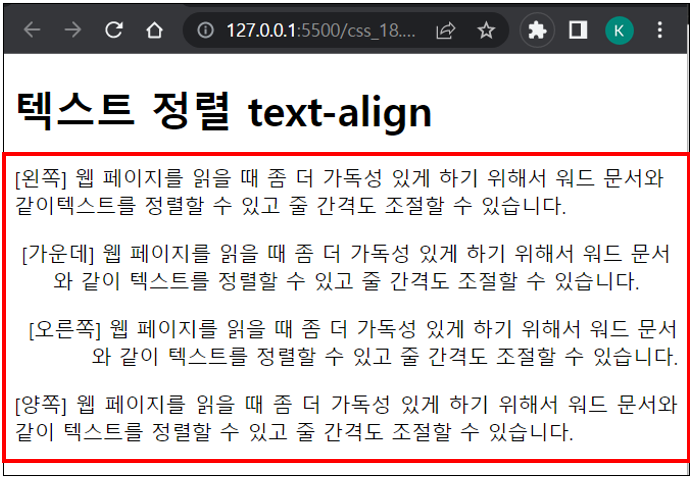
3. 실행 결과 화면


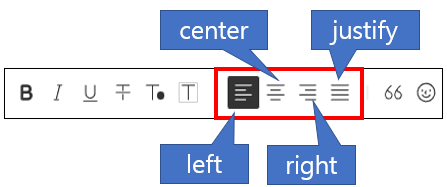
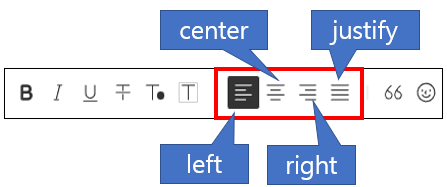
4. 티스토리 에디터 툴
▼ 에디터 툴을 사용하면 텍스트를 쉽게 정렬할 수 있습니다.


줄 간격 조절 (line-height 속성)
☞ 줄 간격은 크기 값으로 지정할 수 있고 몇 배수인지 또는 백분율로 지정할 수 있습니다.
▼ 줄 간격을 24px로 지정
div {font-size: 12px; line-height: 24px;}
div {font-size: 12px; line-height: 2.0;}
div {font-size: 12px; line-height: 200%;}
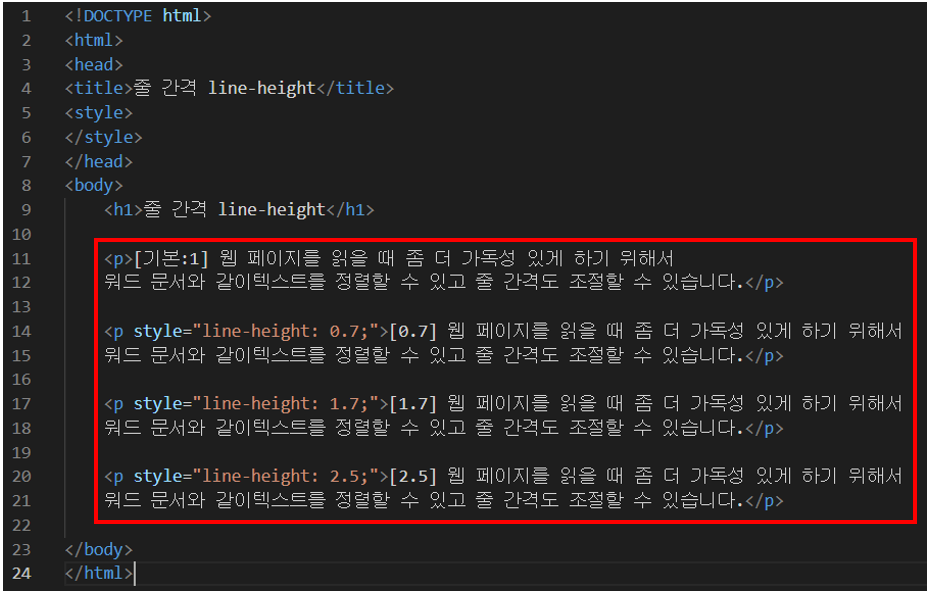
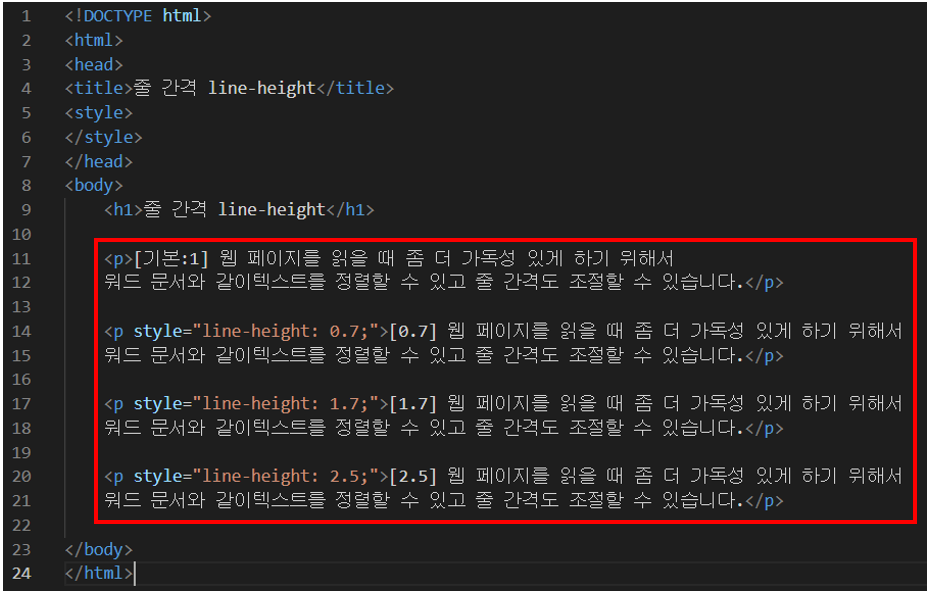
1. 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>줄 간격 line-height</title>
<style>
</style>
</head>
<body>
<h1>줄 간격 line-height</h1>
<p>[기본:1] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
<p style="line-height: 0.7;">[0.7] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
<p style="line-height: 1.7;">[1.7] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
<p style="line-height: 2.5;">[2.5] 웹 페이지를 읽을 때 좀 더 가독성 있게 하기 위해서
워드 문서와 같이텍스트를 정렬할 수 있고 줄 간격도 조절할 수 있습니다.</p>
</body>
</html>

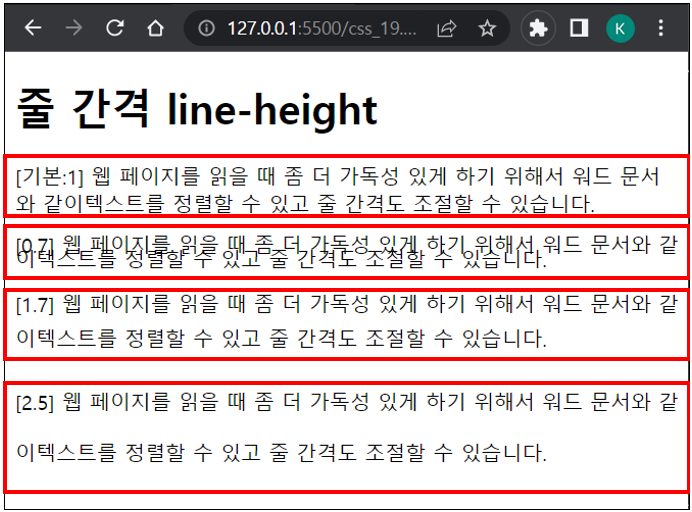
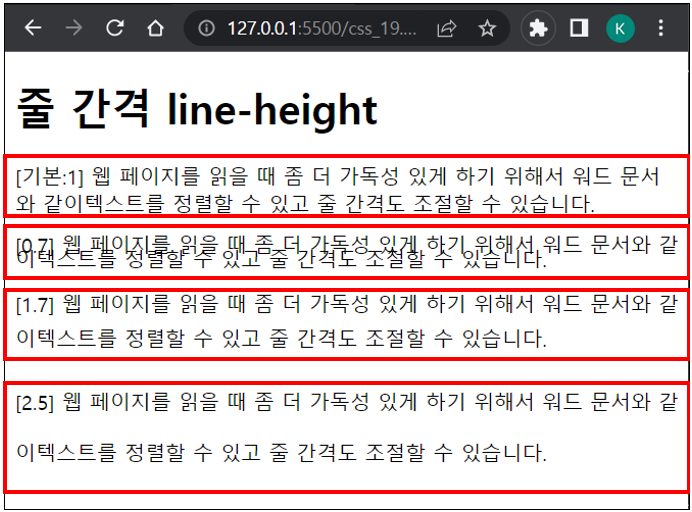
2. 실행 결과 화면


텍스트 수직 정렬
☞ block 형식을 가진 태그에 대해서는 수직으로 정렬할 수 있는 속성이 없습니다. 그럴 경우에는 line-height 속성을 사용하시면 됩니다.
▼ block 형식을 가진 태그는 수직으로 정렬할 수 있는 속성이 없습니다.


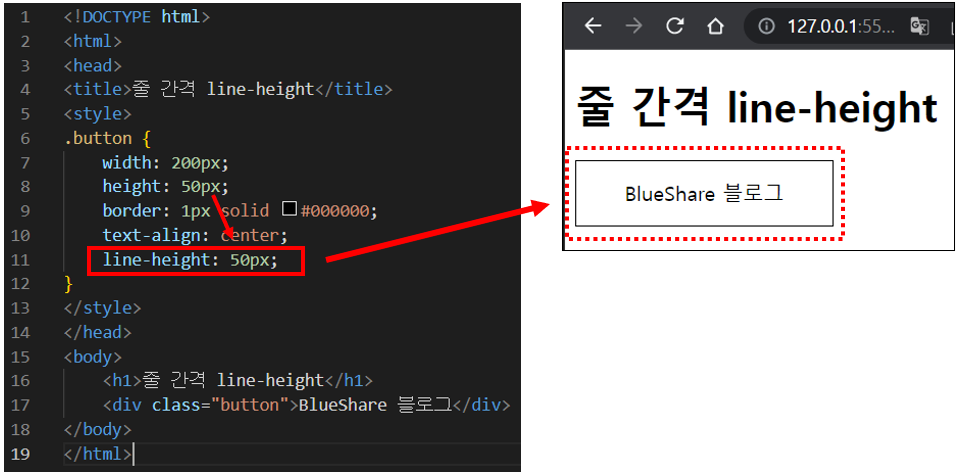
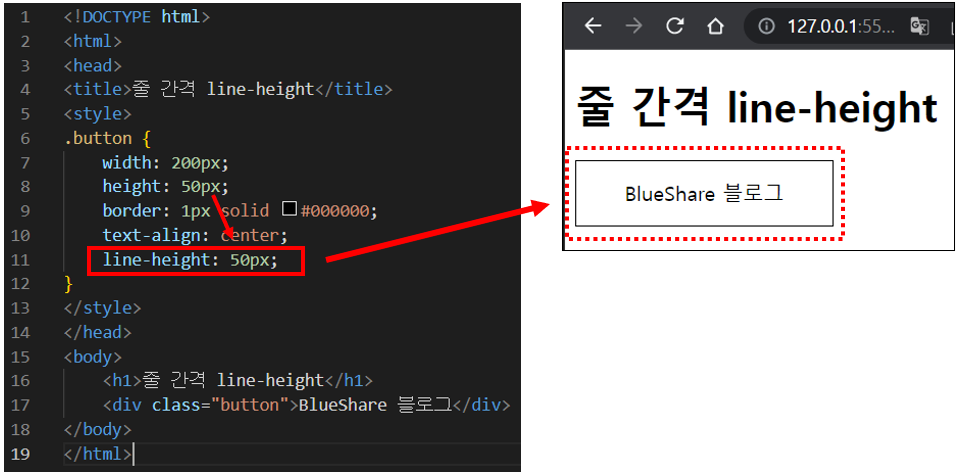
1. 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>줄 간격 line-height</title>
<style>
.button {
width: 200px;
height: 50px;
border: 1px solid #000000;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<h1>줄 간격 line-height</h1>
<div class="button">BlueShare 블로그</div>
</body>
</html>
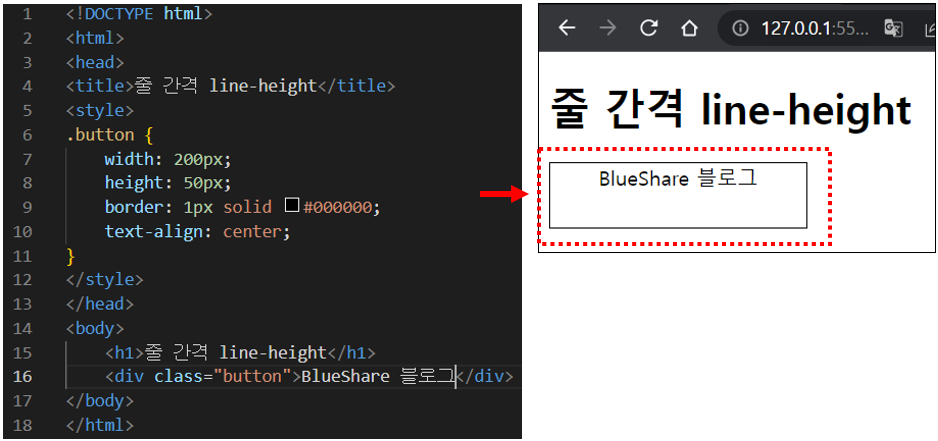
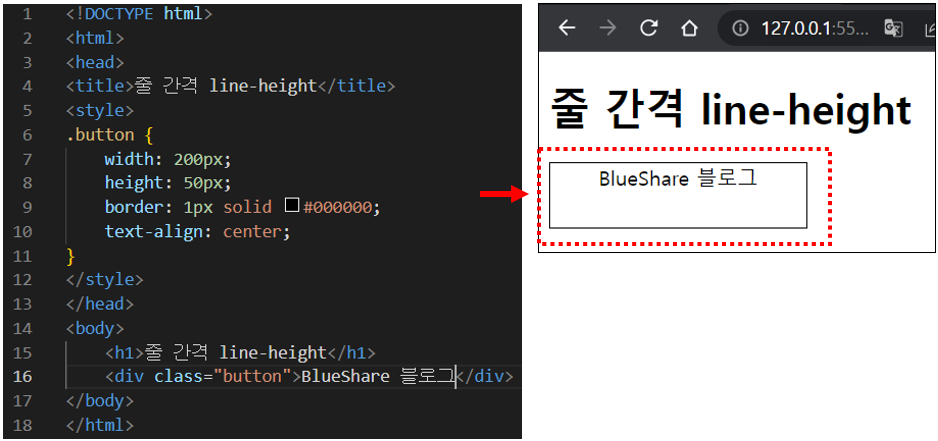
2. 실행 결과 화면
▼line-height 속성 값을 block 박스의 높이와 같은 크기로 지정하면 됩니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등
6. CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법
7. [CSS] 눈누 웹 폰트 사용하기, 티스토리 적용 방법
8. [CSS] 색상 지정하기(6가지 방법), 티스토리 글자색 지정




