CSS 웹 폰트 사용하기 – @font-face
사용자 PC에 없는 글꼴을 대비하여 font-family 속성에 여러 개의 글꼴로 지정하여 사용할 수 있습니다. 하지만 다른 글꼴로 대체하는 게 아니라 원하는 글꼴을 그대로 보여주기 위해서는 웹 폰트를 사용하면 됩니다. 많은 기업들은 자체적으로 제작한 글꼴로 사용자에게 보여주기 원합니다. 그럼 웹 폰트를 사용하는 방법에 대해서 알아보죠.
웹 폰트 사용하기
☞ 먼저 서버에 웹 폰트가 있어야 됩니다. 그리고 @font-face 속성으로 웹 폰트를 정의할 수 있습니다.
@font-face 속성
1. 구문 (mdn web docs 참조)
@font-face {
font-family: <a-remote-font-name>;
src: <source> [, <source>]*;
[font-weight: <weight>];
[font-style: <style>];
}
2. 속성의 값
<a-remote-font-name> : 폰트명으로 지정될 이름을 설정합니다.
<source> : 서버에 저장된 font 파일의 위치를 지정합니다.
<weight> : 폰트의 굵기를 지정합니다. (선택 옵션)
<style> : 폰트의 스타일을 지정합니다. (선택 옵션)
☞ 사용자 PC에 설치된 폰트는 local() 구문을 사용하여 지정이 가능합니다.
사용 예제
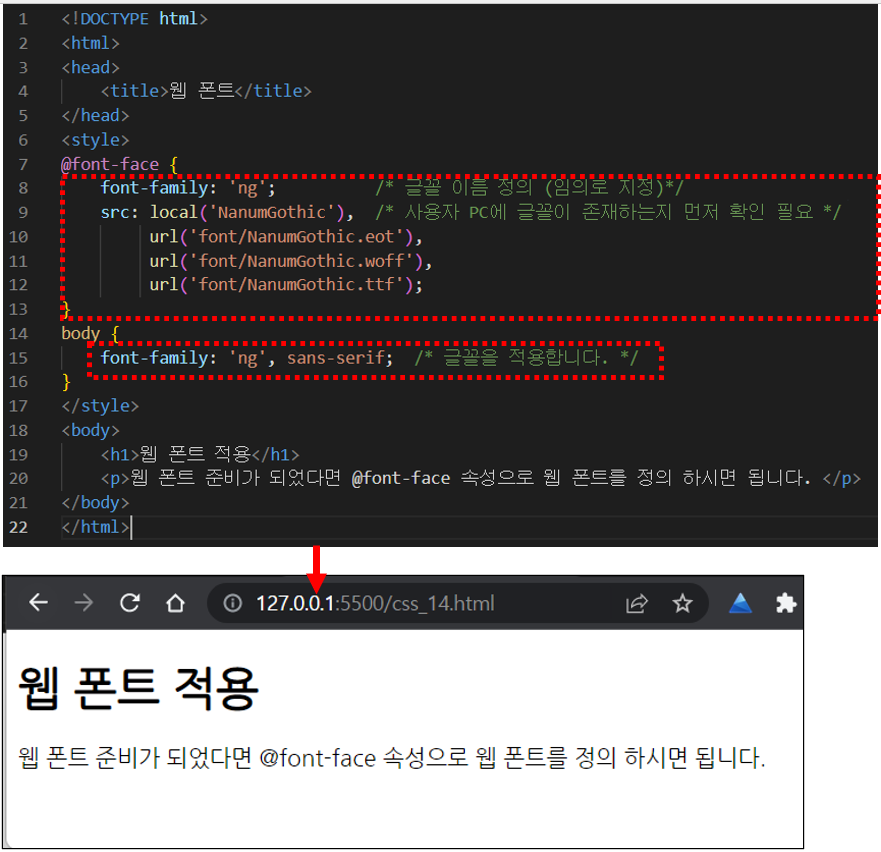
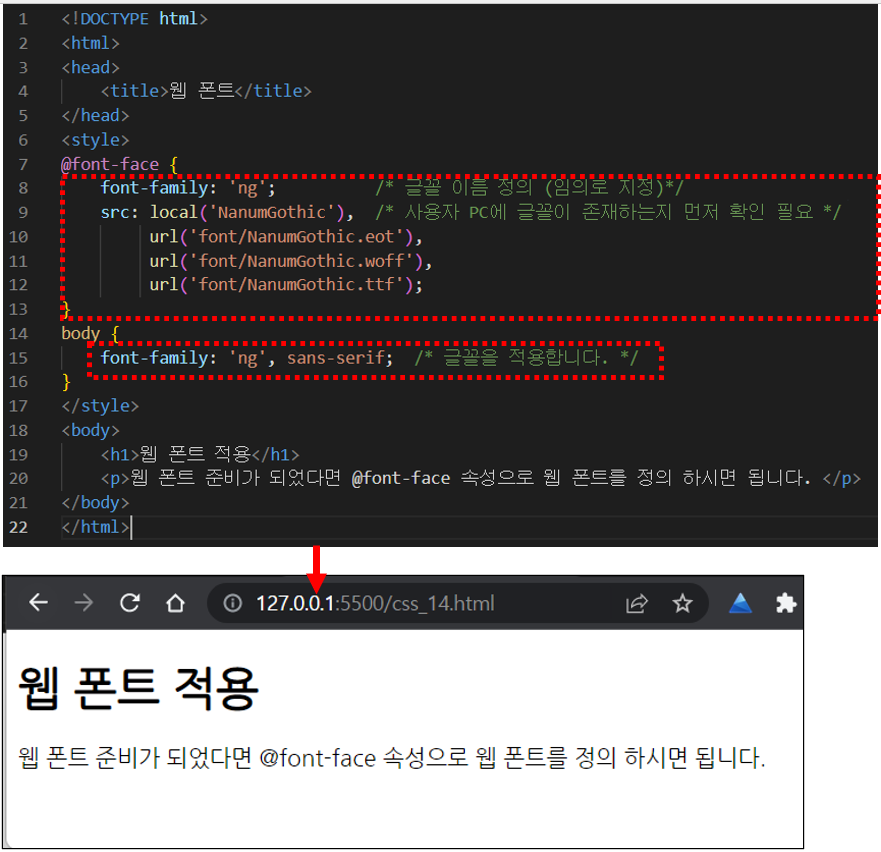
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>웹 폰트</title>
</head>
<style>
@font-face {
font-family: 'ng'; /* 글꼴 이름 정의 (임의로 지정)*/
src: local('NanumGothic'), /* 사용자 PC에 글꼴이 존재하는지 먼저 확인 필요 */
url('font/NanumGothic.eot'),
url('font/NanumGothic.woff'),
url('font/NanumGothic.ttf');
}
body {
font-family: 'ng', sans-serif; /* 웹 폰트 지정 */
}
</style>
<body>
<h1>웹 폰트 적용</h1>
<p>웹 폰트 준비가 되었다면 @font-face 속성으로 웹 폰트를 정의 하시면 됩니다. </p>
</body>
</html>
2. 실행 결과


[설명]
ⓛ PC에서 사용하는 글꼴은 ttf(트루타입)입니다. 트루타입 글꼴은 용량이 커서 웹에서 사용하기에는 적합하지 않습니다. 웹에서 사용되는 적절한 글꼴은 여러 종류가 있는데 대표적으로 eot(embedded open type), woff(web open font format)이고 최근에는 woff2 파일도 많이 사용합니다.
② 글꼴 파일 경로를 지정하기 전에 먼저 local() 문을 사용하여 사용자 PC에 글꼴이 존재하는지 확인을 해야 됩니다. 사용자 PC에 글꼴이 없는 경우에만 서버에서 폰트를 내려받습니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등




