CSS 스타일 적용 순서(우선순위) – !important
CSS(Cascading Style Sheet)에서 스타일 적용 순서는 반드시 알고 있어야 됩니다. 예로 스타일을 지정했는데 적용이 되지 않는 경우에는 지정한 스타일이 우선순위가 낮아 적용이 되지 않는 경우가 발생합니다. 그럼 스타일이 적용되는 순서에 대해서 알아보죠.
스타일 우선순위
1. 적용 방법에 따른 우선순위
☞ 웹 문서에 스타일 적용 방법들이 혼합되어 있는 경우에 스타일은 아래 순서에 따라 스타일이 적용됩니다. (1이 우선순위가 가장 높고 3이 가장 낮음)
- 인라인 스타일
- 내부 / 외부 스타일 시트 (<head> 태그 안에 위치에 따라 결정)
- 웹 브라우저 기본 스타일
관련하여 이전 게시글을 참고하시면 됩니다.
2. 적용 범위에 따른 우선순위
☞ 1이 우선순위가 가장 높고 5가 가장 낮음
- !important : 어떤 스타일보다 가장 우선으로 적용되는 스타일
- 인라인 스타일 : 태그 안에 sytle 속성을 사용하여 스타일 적용
- id 스타일 : 특정 부분에 해당하는 하나의 요소에 스타일 적용 (선택자 앞에 #기호 사용)
- 클래스 스타일 : 특정 부분에 해당하는 요소들에 스타일 적용 (선택자 앞에. 기호 사용)
- 타입(태그) 스타일 : 특정 태그를 사용하는 모든 요소에 스타일 적용
예제 1
1. 소스 코드
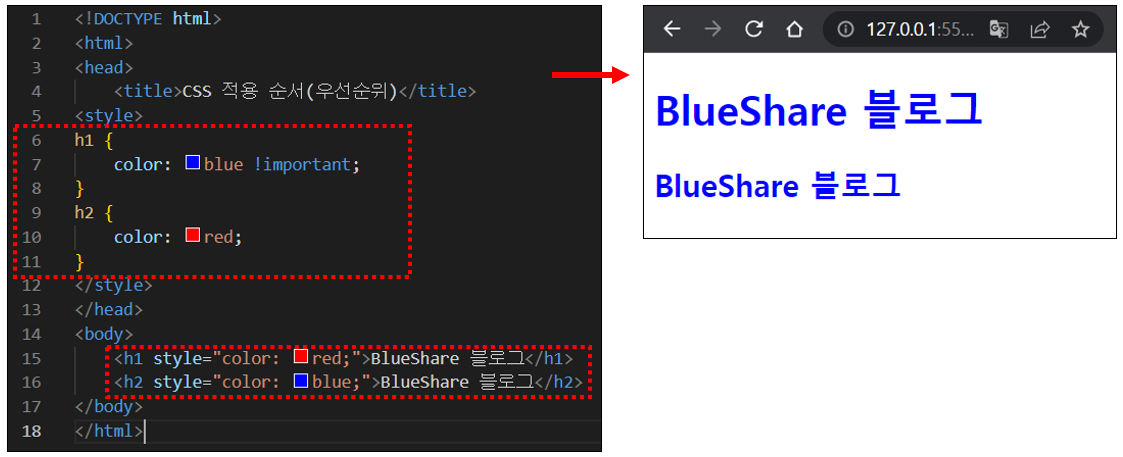
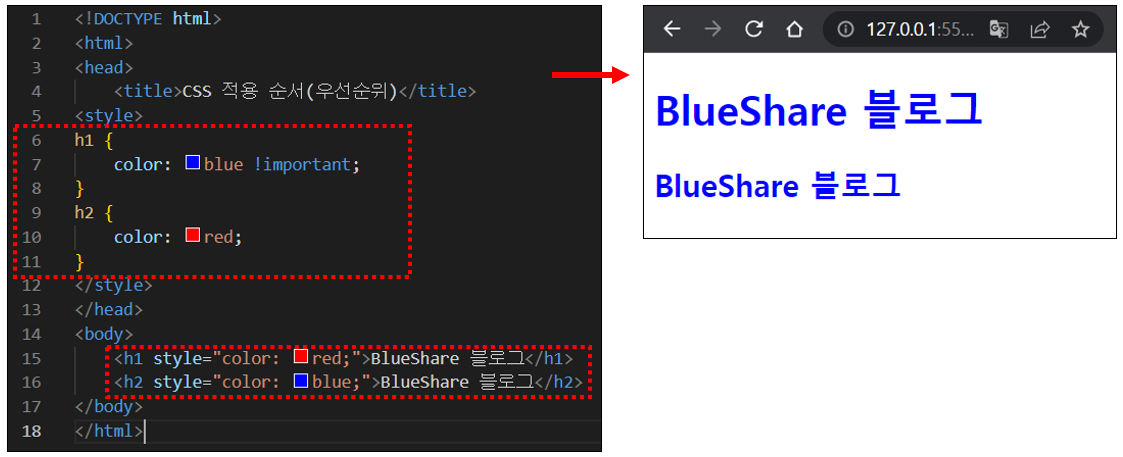
<!DOCTYPE html>
<html>
<head>
<title>CSS 적용 순서(우선순위)</title>
<style>
h1 {
color: blue !important;
}
h2 {
color: red;
}
</style>
</head>
<body>
<h1 style="color: red;">BlueShare 블로그</h1>
<h2 style="color: blue;">BlueShare 블로그</h2>
</body>
</html>
2. 실행 결과


[설명]
15행 : h1 요소에 태그 스타일과 인라인 스타일 사용했습니다. 인라인 스타일이 태그 스타일보다 우선순위가 높지만 태그 스타일에 !important를 사용하여 중요 스타일을 지정했기 때문에 태그 스타일이 우선순위가 더 높아져 글자색이 blue로 표시됩니다.
16행 : h2 요소에 태그 스타일과 인라인 스타일을 사용했습니다. 인라인 스타일이 태그 스타일보다 우선순위가 높기 때문에 글자색이 blue로 표시됩니다.
예제 2
1. 소스 코드
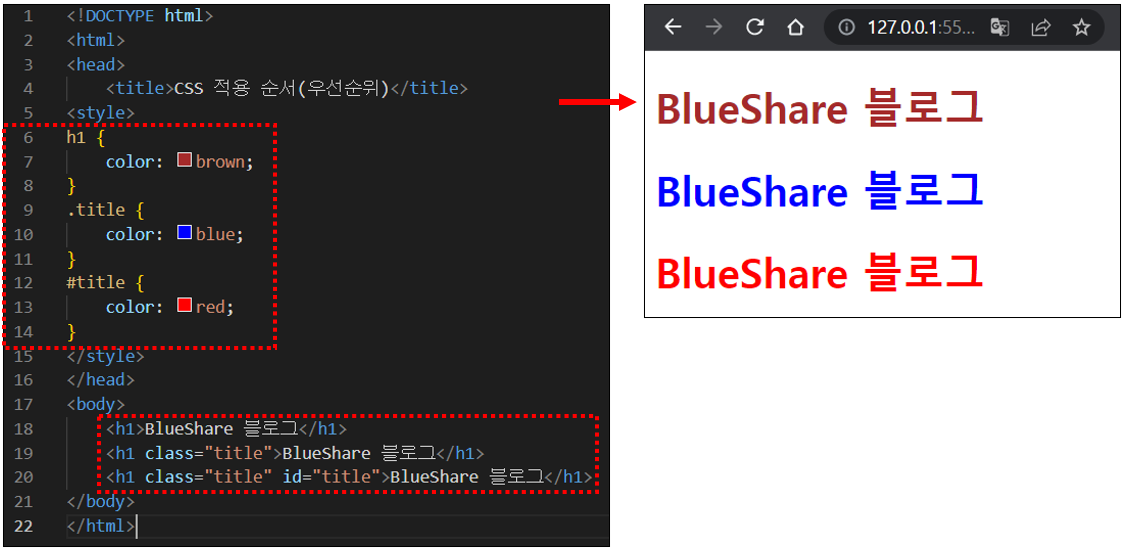
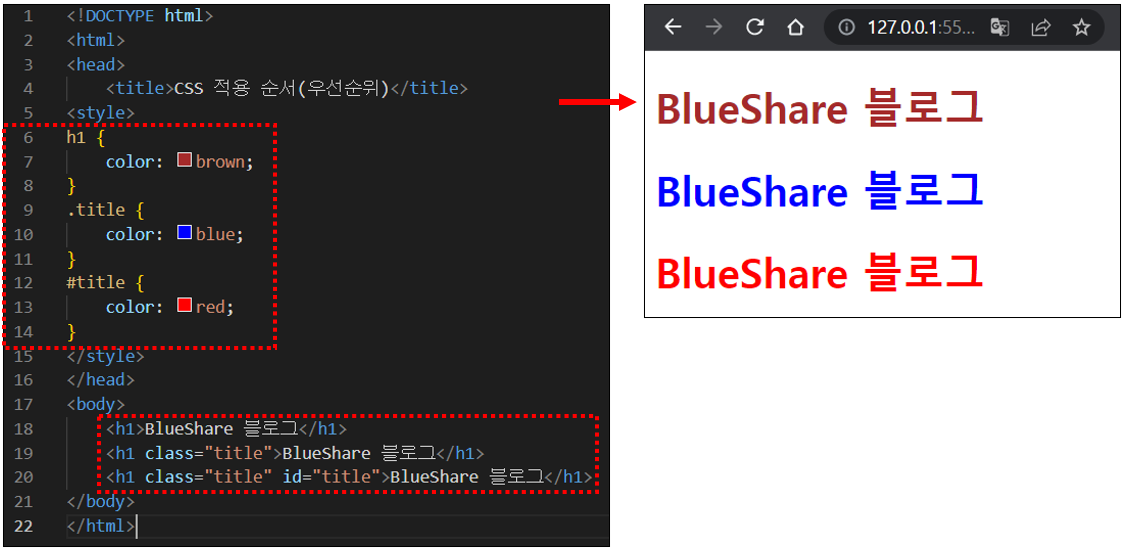
<!DOCTYPE html>
<html>
<head>
<title>CSS 적용 순서(우선순위)</title>
<style>
h1 {
color: brown;
}
.title {
color: blue;
}
#title {
color: red;
}
</style>
</head>
<body>
<h1>BlueShare 블로그</h1>
<h1 class="title">BlueShare 블로그</h1>
<h1 class="title" id="title">BlueShare 블로그</h1>
</body>
</html>
2. 실행 결과


[설명]
18행 : h1 요소에 태그 스타일이 적용되어 글자색이 brown로 표시됩니다.
19행 : h1 요소에 태그 스타일과 클래스 스타일을 사용했습니다. 클래스 스타일이 태그 스타일보다 우선순위가 높기 때문에 글자색이 blue로 표시됩니다.
20행 : h1 요소에 태그 스타일, 클래스 스타일, id 스타일을 사용했습니다. id 스타일이 클래스 스타일과 태그 스타일보다 우선순위가 높기 때문에 글자색이 red로 표시됩니다.
예제 3
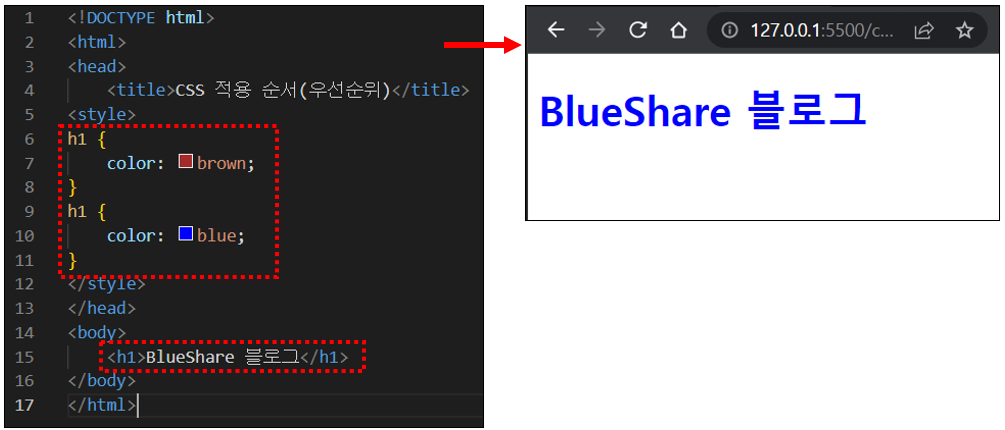
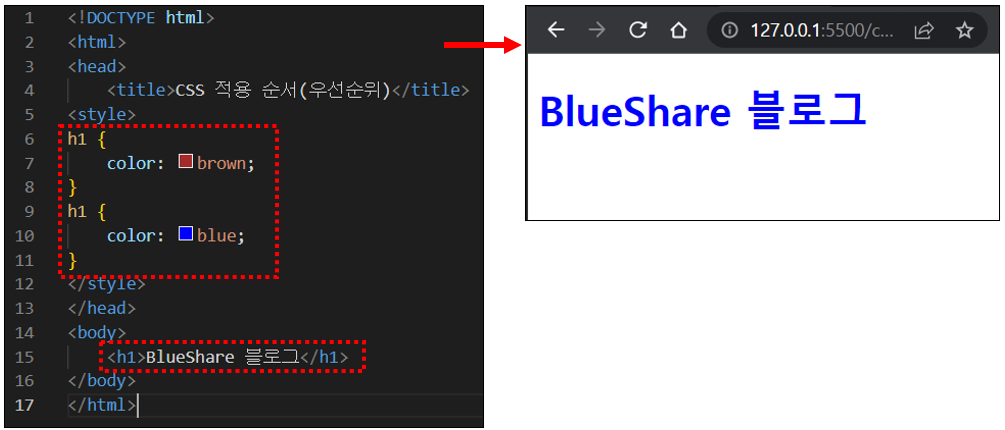
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>CSS 적용 순서(우선순위)</title>
<style>
h1 {
color: brown;
}
h1 {
color: blue;
}
</style>
</head>
<body>
<h1>BlueShare 블로그</h1>
</body>
</html>
2. 실행 결과


[설명]
15행 : h1 요소에 태그 스타일을 사용했습니다. 태그 스타일 두 개 중에서 나중에 작성한 스타일이 적용되기 때문에 blue로 표시됩니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹




