CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
티스토리를 운영하면서 기본적으로 스킨 편집은 하게 됩니다. 스킨 편집을 할 때 HTML과 CSS에 대한 기본 지식이 있으면 어렵지 않게 변경할 수 있는데 전혀 지식이 없으면 변경하기가 겁이 날 수도 있습니다. 잘못 변경하여 블로그가 망가질까 봐 섣불리 변경을 못하는 경우가 있는 것 같습니다. HTML 관련하여 20개 게시글을 올렸는데 글 마지막에 링크를 걸어 놓겠습니다. 참고하시면 많은 도움이 될 것 같습니다. 이번에는 CSS에 대한 기본적인 내용에 대해서 포스트를 진행하고 추후에는 스크립트에 대해서도 포스트 할 계획입니다.
CSS는 개발보다는 디자인 영역에 더 가까운 것 같습니다. 전 CSS를 사용할 줄은 아는데 디자인 감각은 전혀 없습니다. 그럼 스타일과 스타일 시트에 대해서 알아보죠.
스타일과 스타일 시트
스타일
☞ 스타일(Style)은 HTML 태그로 만든 웹 문서에서 텍스트 글꼴이나 색상을 변경하거나 태그의 각 요소를 원하는 위치에 배치하는 등 디자인 부분을 담당합니다.
1. 사용법
선택자 { 속성 1: 속성 값 1, 속성 2: 속성 값 2}
2. 소스 코드
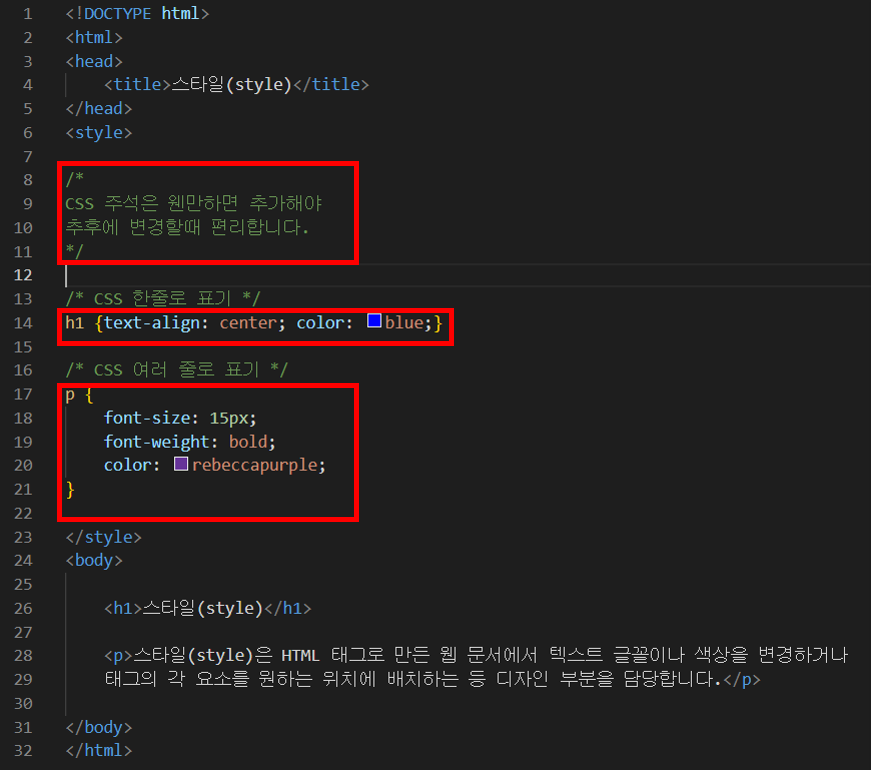
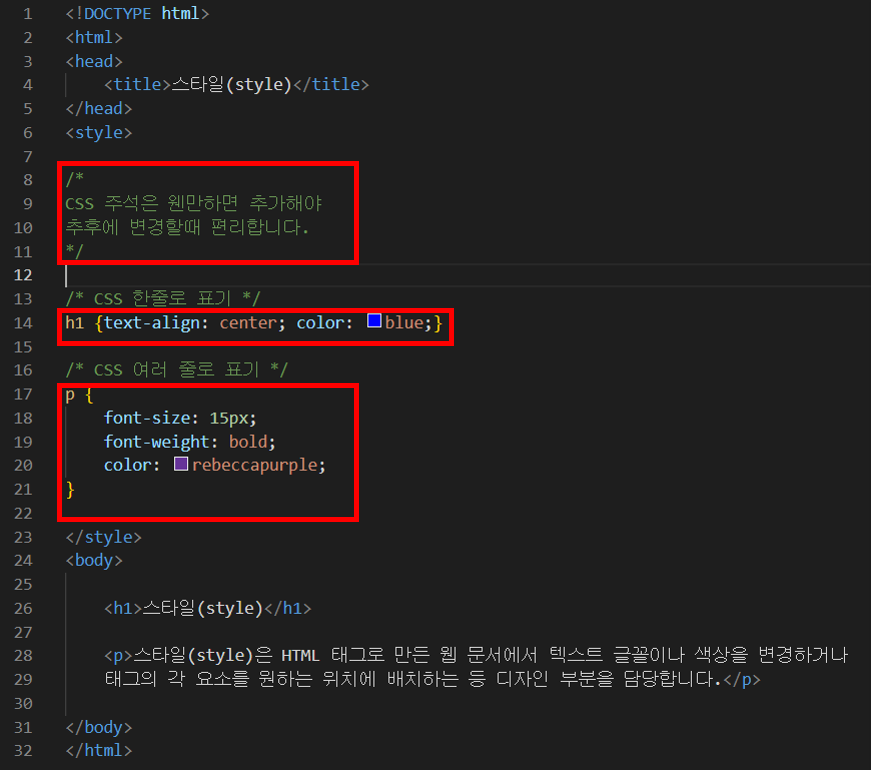
<!DOCTYPE html>
<html>
<head>
<title>스타일(style)</title>
</head>
<style>
/*
CSS 주석은 웬만하면 추가해야
추후에 변경할때 편리합니다.
*/
/* CSS 한줄로 표기 */
h1 {text-align: center; color: blue;}
/* CSS 여러 줄로 표기 */
p {
font-size: 15px;
font-weight: bold;
color: rebeccapurple;
}
</style>
<body>
<h1>스타일(style)</h1>
<p>스타일(style)은 HTML 태그로 만든 웹 문서에서 텍스트 글꼴이나 색상을 변경하거나
태그의 각 요소를 원하는 위치에 배치하는 등 디자인 부분을 담당합니다.</p>
</body>
</html>

[설명]
- 스타일은 여러 속성을 한 줄로 표기해도 되고 여러 줄로 표기해도 됩니다.
- 주석은 /* 와 */ 사이에 내용을 입력합니다.
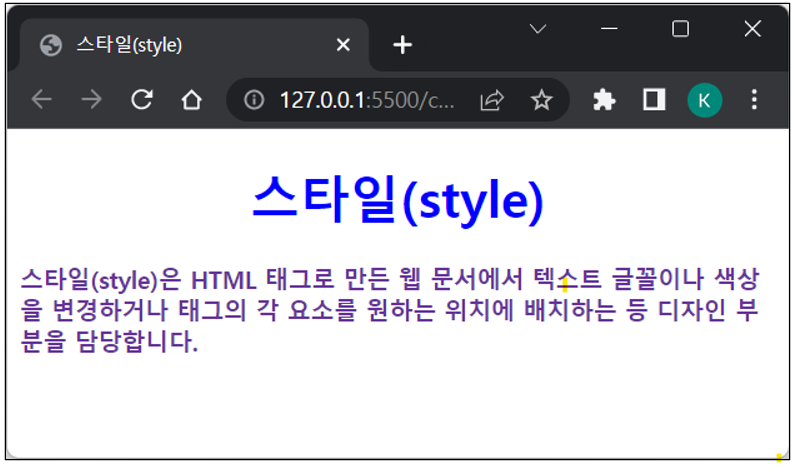
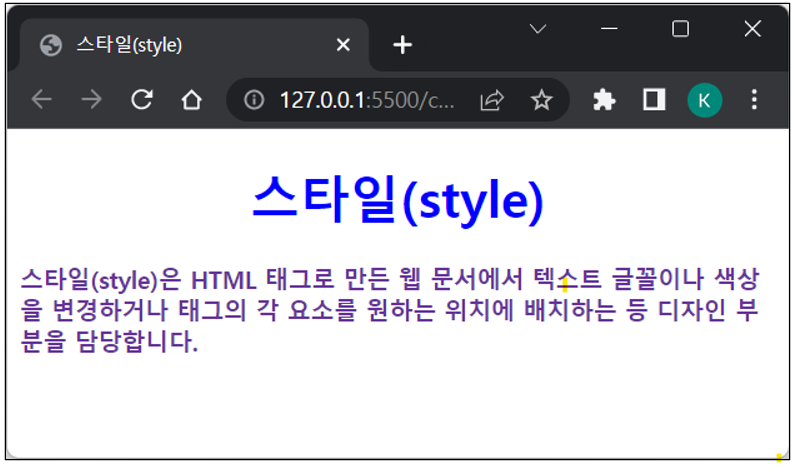
3. 실행 결과 화면


스타일 시트
☞ 스타일(style)을 한 군데 묶어 놓은 것을 스타일 시트(Style Sheet)하고 합니다. 그리고 아래와 같이 네 가지로 분류할 수 있습니다.
- 브라우저 기본 스타일
- 인라인 스타일 (Inline style)
- 내부 스타일 시트 (Internal style sheet)
- 외부 스타일 시트 (External style sheet)
1. 브라우저 기본 스타일
☞ CSS를 사용하지 않아도 웹 브라우저에서 기본적으로 적용되는 스타일을 말합니다.
2. 인라인 스타일 (Inline style)
☞ 스타일 시트를 사용하지 않고 HTML 태그에 직접 스타일을 적용하는 방법입니다. 이러한 인라인 스타일은 해당 요소에만 스타일이 적용이 됩니다.
[예제]
<p style="font-size: 15px; font-weight: bold; color: rebeccapurple">
인라인 스타일 사용하기
</p>
3. 내부 스타일 시트 (Internal style sheet)
☞ 웹 문서 <head> 태그 안에 <style> 태그를 사용하여 스타일을 모아서 정리한 것을 내부 스타일 시트라고 합니다. 이러한 내부 스타일 시트는 해당 HTML 문서에만 적용이 됩니다.
[예제]
<style>
/* CSS 한줄로 표기 */
h1 {text-align: center; color: blue;}
/* CSS 여러 줄로 표기 */
p {
font-size: 15px;
font-weight: bold;
color: rebeccapurple;
}
</style>
4. 외부 스타일 시트 (External style sheet)
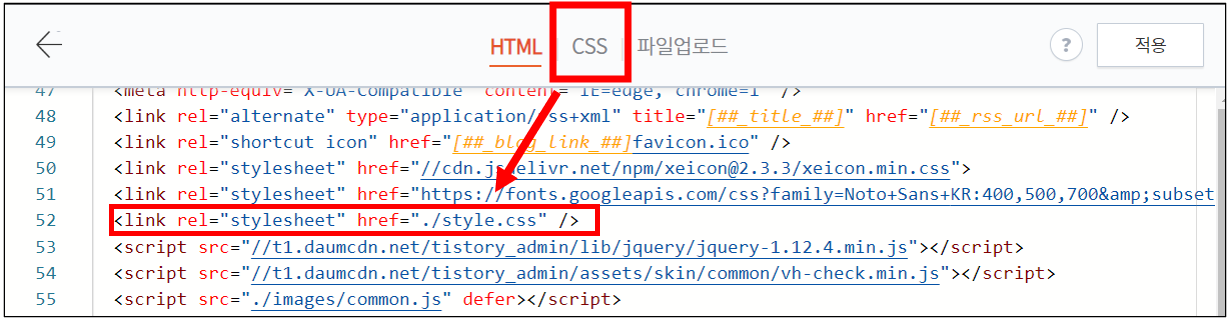
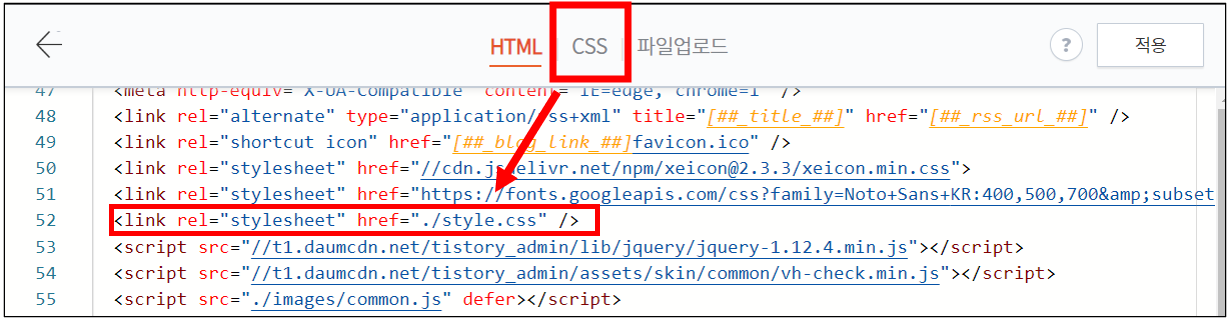
☞ 하나의 웹 문서에만 적용하는 게 아니라 웹 사이트 전체에 적용할 스타일을 별도 파일로 저장해 놓은 스타일 정보를 외부 스타일 시트라고 합니다. 외부에 작성된 스타일 시트 파일은. css 확장자로 저장합니다. 그리고 스타일에 적용할 웹 문서에서는 <head> 태그 안에 <link> 태그를 사용하여 스타일을 적용합니다.
[사용법]
<link rel=”stylesheet” href=”외부 스타일 시트 파일 경로”>
<link rel="stylesheet" href="css/style.css">
◎ 스타일 적용의 우선순위
☞ 웹 문서에 스타일 적용 방법들이 혼합되어 있는 경우에 스타일은 아래 순서에 따라 스타일이 적용됩니다.
- 인라인 스타일
- 내부 / 외부 스타일 시트 (<head> 태그 안에 위치에 따라 결정)
- 웹 브라우저 기본 스타일
티스토리 CSS
1. 스킨 편집에서 CSS는 외부 스타일 시트에 해당됩니다. 다시 말해 블로그 전체에 공통적으로 적용되는 스타일입니다.


2. 블로그 전체에 공통적으로 사용할 때에는 스킨 편집 CSS 부분에서 변경하시면 되고 필요시 인라인 스타일을 사용하시면 됩니다.
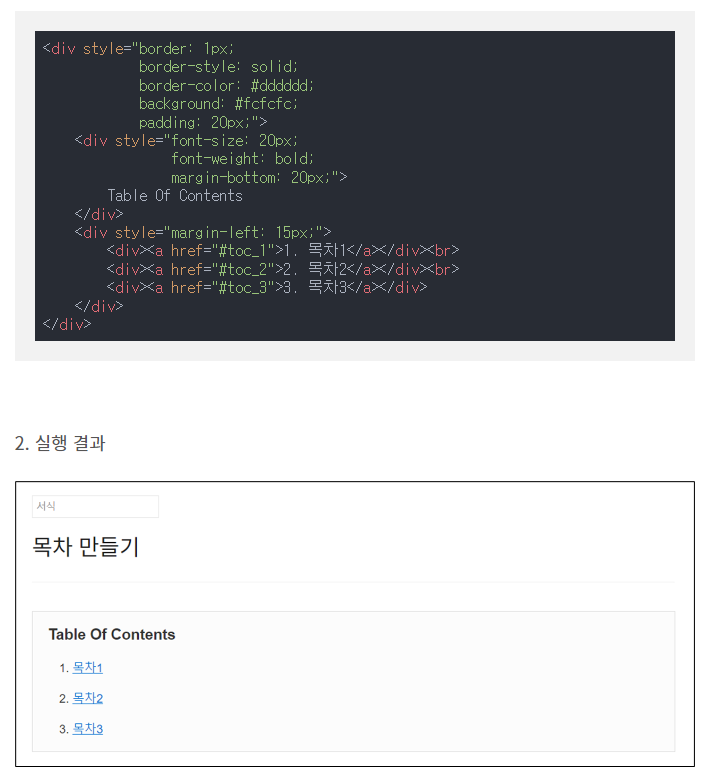
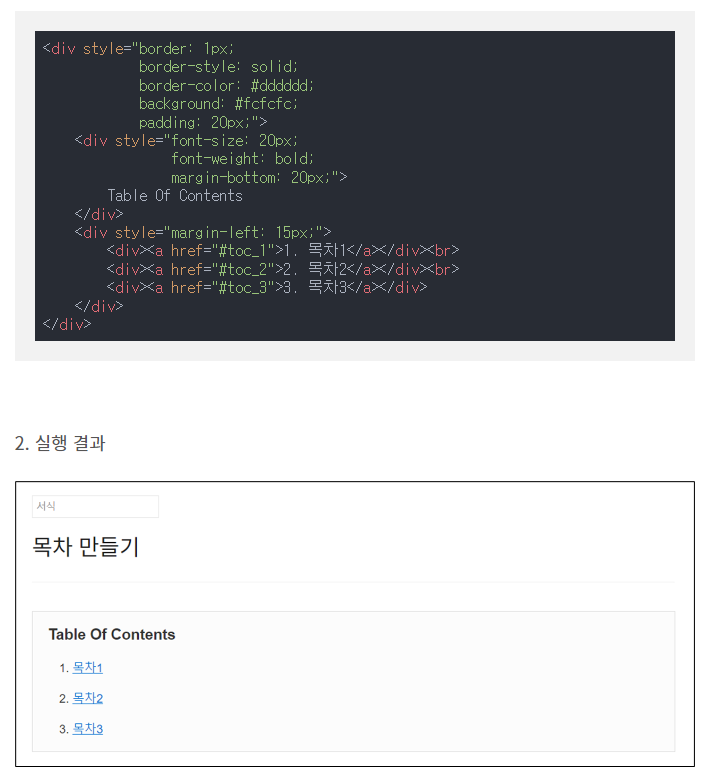
▼ 예시로 “HTML 티스토리 본문 목차 만들기 (서식 활용)” 게시글에서 서식 부분은 인라인 스타일을 사용했습니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!




