CSS 색상 지정하기(6가지 방법), 티스토리 글자색 지정
모든 웹 페이지에서 색상은 필수로 들어갑니다. 대표적으로 글자에 색상을 지정할 수 있고 테두리 및 박스에도 색상을 지정할 수 있습니다. 그럼 텍스트에 color 속성을 사용하여 글자색을 지정하는 방법과 티스토리 블로그에 글자색을 지정하는 방법에 대해서도 알아보죠.
텍스트 color 속성을 사용하여 글자색 지정 방법
color 속성 값으로는 “색상 이름, 16진수, rgb(또는 rgba), hsl(또는 hsla)” 등 여러 가지 방법으로 사용할 수 있습니다. 요즘에는 개발툴이 잘 나와 색상코드를 인터넷에서 찾을 필요는 없습니다. 그리고 전 대부분 16진수 표현 방법으로만 사용합니다.
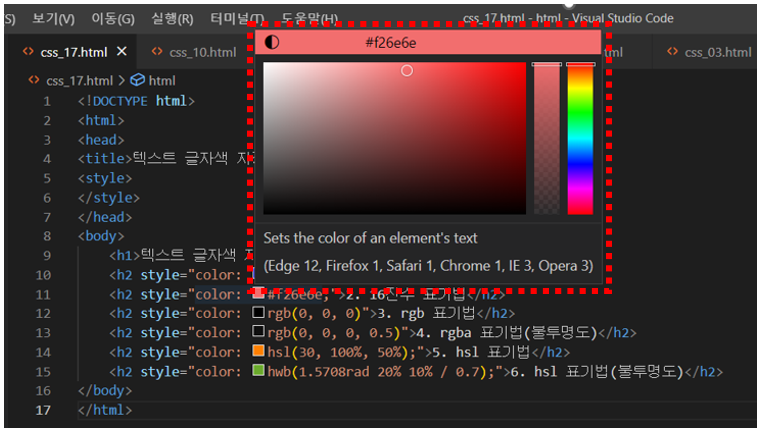
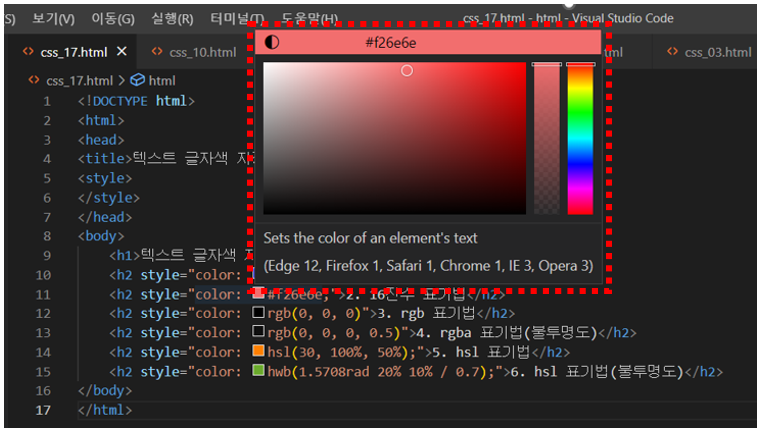
▼ 개발툴에서 기본적으로 색상표가 제공됩니다. (예: VSCODE)


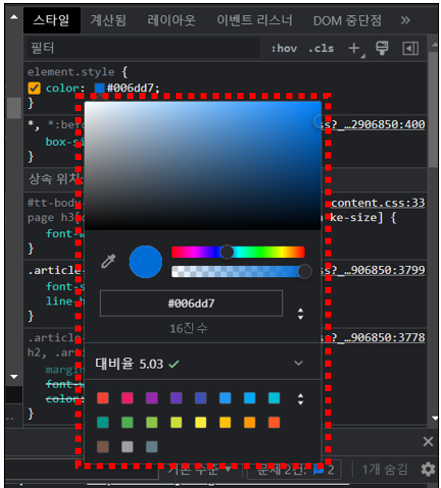
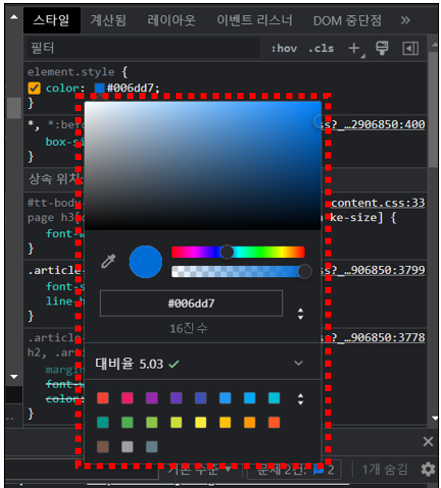
▼ 크롬 개발자 도구에서도 색상표를 확인할 수 있습니다. (단축키: F12)


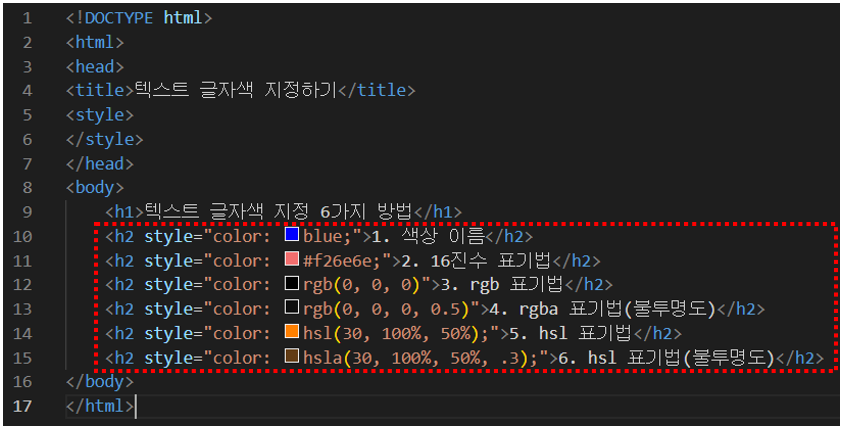
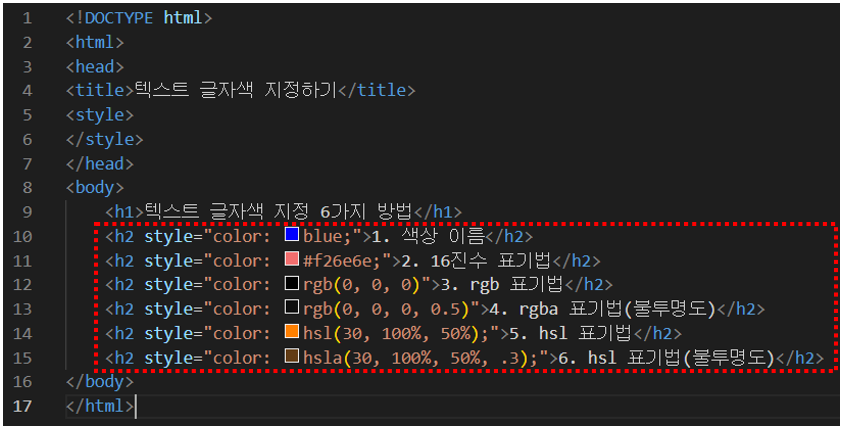
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>텍스트 글자색 지정하기</title>
<style>
</style>
</head>
<body>
<h1>텍스트 글자색 지정 6가지 방법</h1>
<h2 style="color: blue;">1. 색상 이름</h2>
<h2 style="color: #f26e6e;">2. 16진수 표기법</h2>
<h2 style="color: rgb(0, 0, 0)">3. rgb 표기법</h2>
<h2 style="color: rgb(0, 0, 0, 0.5)">4. rgba 표기법(불투명도)</h2>
<h2 style="color: hsl(30, 100%, 50%);">5. hsl 표기법</h2>
<h2 style="color: hsla(30, 100%, 50%, .3);">6. hsl 표기법(불투명도)</h2>
</body>
</html>

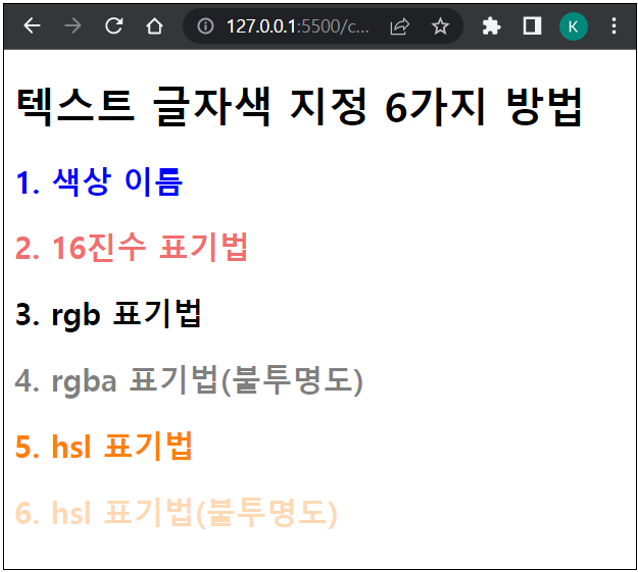
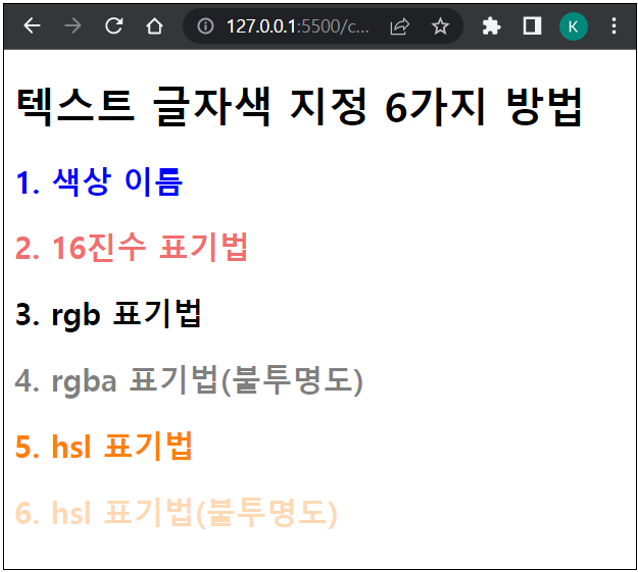
2. 실행 결과


티스토리 블로그에 글자색 지정하는 방법
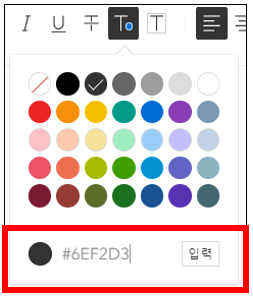
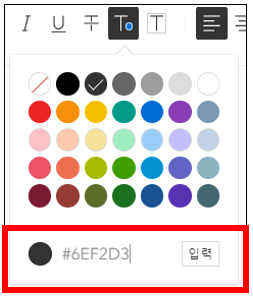
글쓰기 에디터 툴에서 기본적으로 색상을 변경할 수 있습니다. 만약 원하는 색상이 없는 경우에는 16진수를 직접 입력하시면 됩니다.
▼ 원하는 색상이 없는 경우에는 직접 입력합니다. (#16진수)


☞ 예제 색상(#660e9c)
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등
6. CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법
7. [CSS] 눈누 웹 폰트 사용하기, 티스토리 적용 방법




