CSS 배경 이미지 넣는 방법, background-image 속성 등
웹 페이지 전체에 배경 이미지를 지정할 수 있지만 태그 요소에서도 배경 이미지를 지정할 수 있습니다. 그리고 배경 이미지와 관련된 속성은 많이 있습니다. 그럼 예제를 통해서 배경 이미지와 관련된 속성들에 대해서 알아보죠.
▼ 배경 이미지 관련 주요 속성
| 속성 | 설명 |
|---|---|
| background-image | 배경 이미지 파일 위치를 지정합니다. |
| background-repeat | 배경 이미지 반복하는 방법을 지정합니다. |
| background-position | 배경 이미지 위치를 지정합니다. |
| background-attachment | 배경 이미지 고정하는 방법을 지정합니다. |
| background-size | 배경 이미지 크기를 지정합니다. |
| background | 배경 이미지 속성을 한꺼번에 지정합니다. |
1. background-image 속성
1. [사용법] background-image: url(‘이미지 파일 경로’)
2. 예제 소스 코드
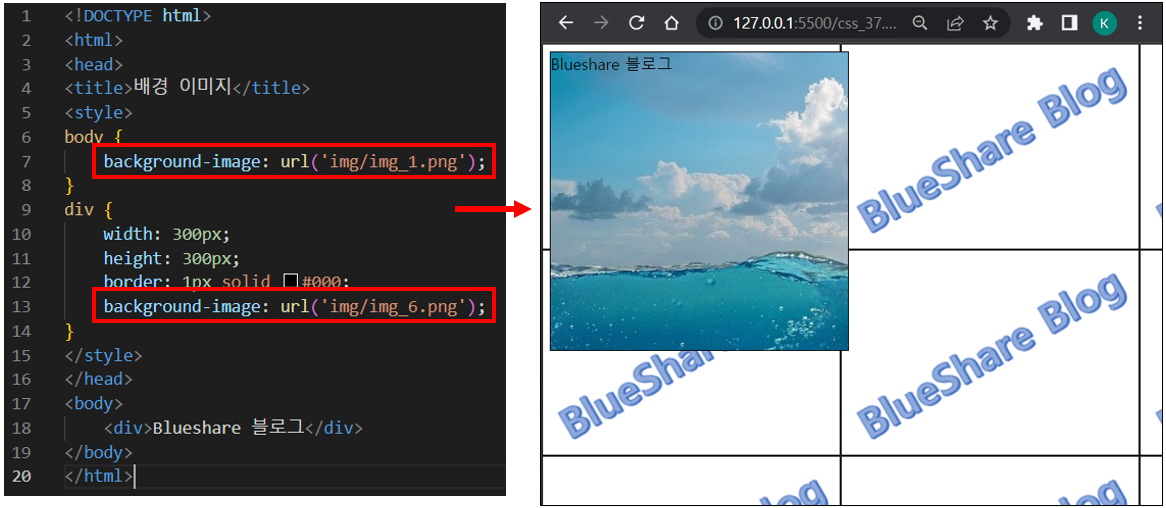
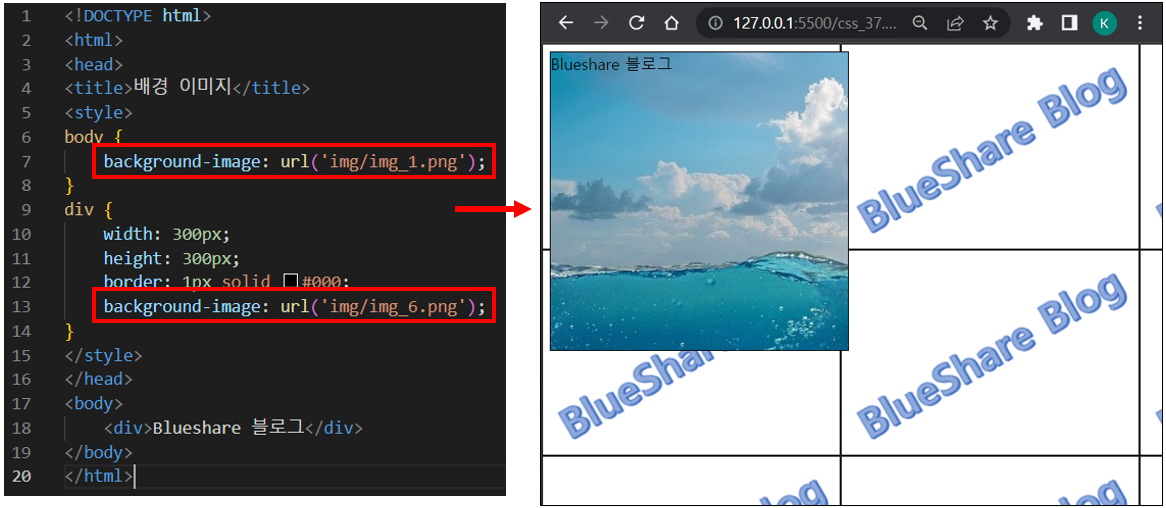
<style>
body {
background-image: url('img/img_1.png');
}
div {
width: 300px;
height: 300px;
border: 1px solid #000;
background-image: url('img/img_6.png');
}
</style>
3. 실행 결과 화면


2. background-repeat 속성
1. 속성 값
- repeat : 화면에 가득 찰 때까지 가로와 세로로 반복합니다. 기본값입니다.
- repeat-x : 화면에 가득 찰 때까지 가로로 반복합니다.
- repeat-y : 화면에 가득 찰 때까지 세로로 반복합니다.
- no-repeat : 한 번만 표시하고 반복하지 않습니다.
2. 예제 소스 코드
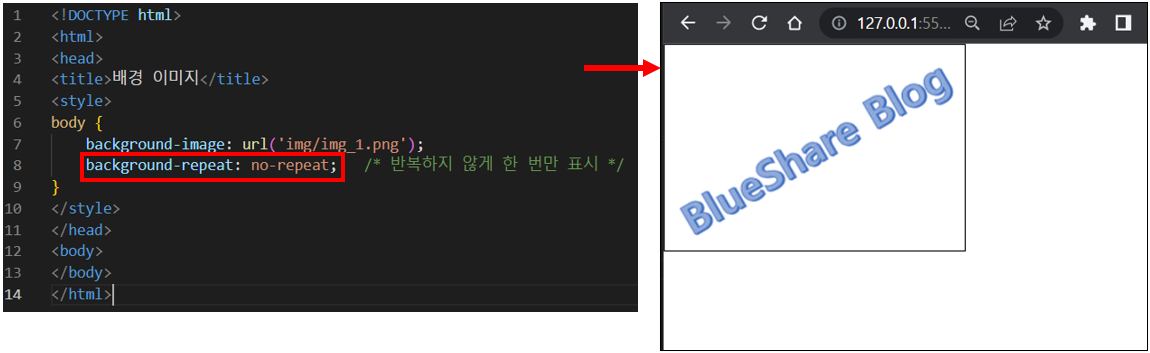
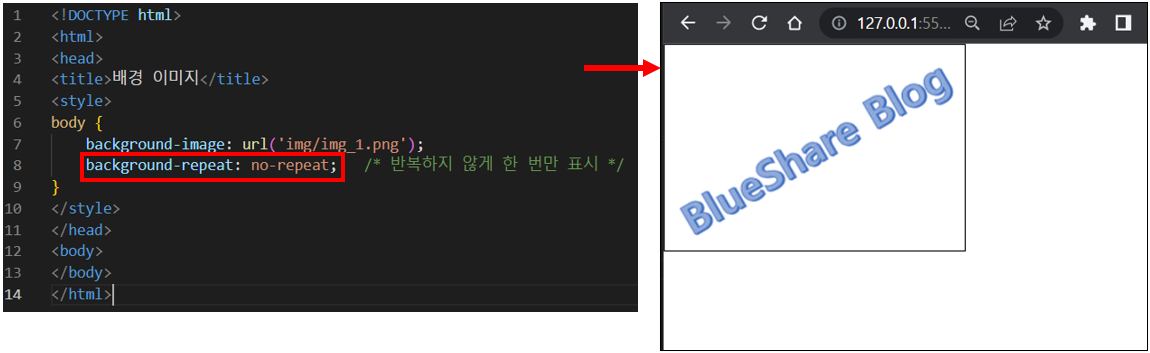
<style>
body {
background-image: url('img/img_1.png');
background-repeat: no-repeat; /* 반복하지 않게 한 번만 표시 */
}
</style>
3. 실행 결과 화면


3. background-position 속성
1. [사용법] background-position: <수평 위치> <수직위치>
- 수평 위치 : left, center, right, 백분율, 길이 값
- 수직 위치 : top, center, bottom, 백분율, 길이 값
2. 속성 값
- 키워드 : 수평 위치(left, center, right), 수직 위치(top, center, bottom)
- 백분율(%)
- 길이 값
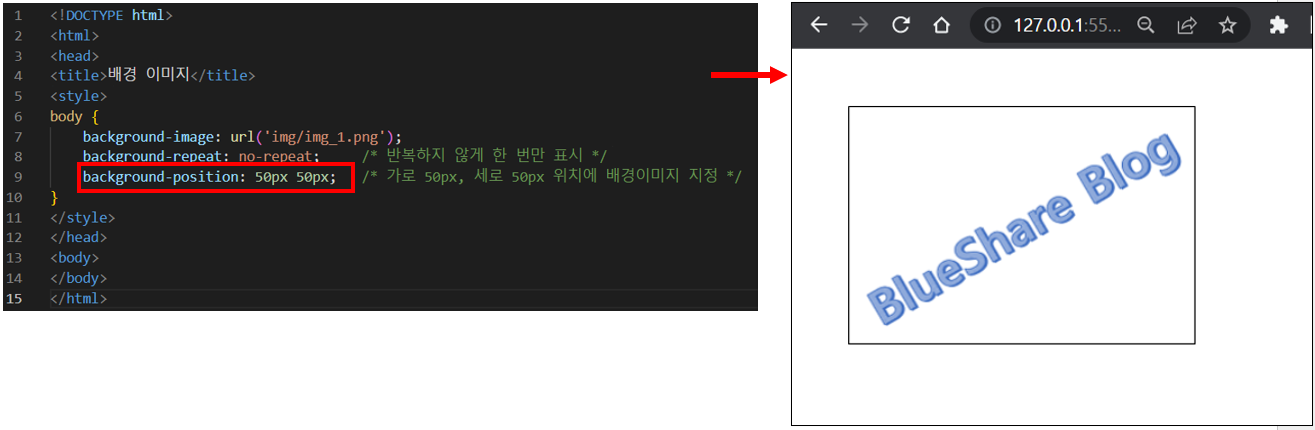
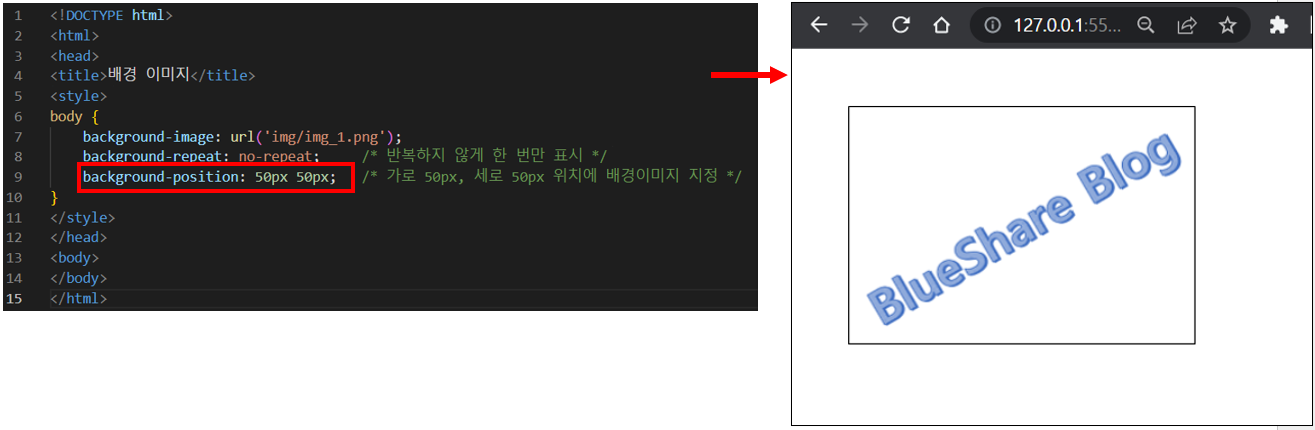
3. 예제 소스 코드
<style>
body {
background-image: url('img/img_1.png');
background-repeat: no-repeat; /* 반복하지 않게 한 번만 표시 */
background-position: 50px 50px; /* 가로 50px, 세로 50px 위치에 배경이미지 지정 */
}
</style>
4. 실행 결과 화면


4. background-attachment 속성
1. 속성 값
- scroll : 화면을 스크롤하면 배경 이미지도 같이 스크롤됩니다. 기본값입니다.
- fixed : 화면을 스크롤하면 배경 이미지는 고정이 되고 내용만 스크롤됩니다.
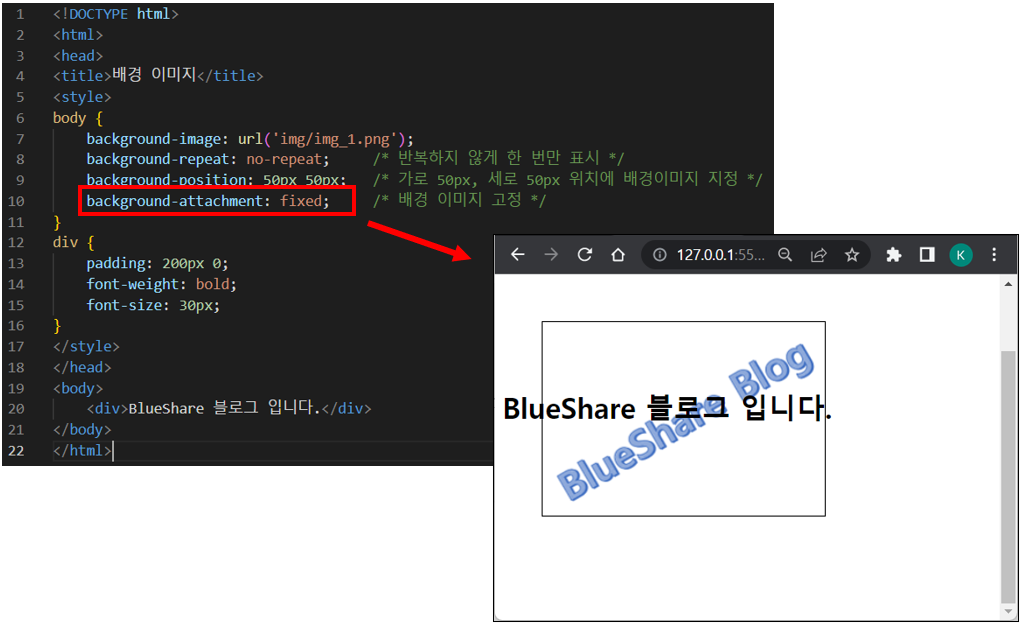
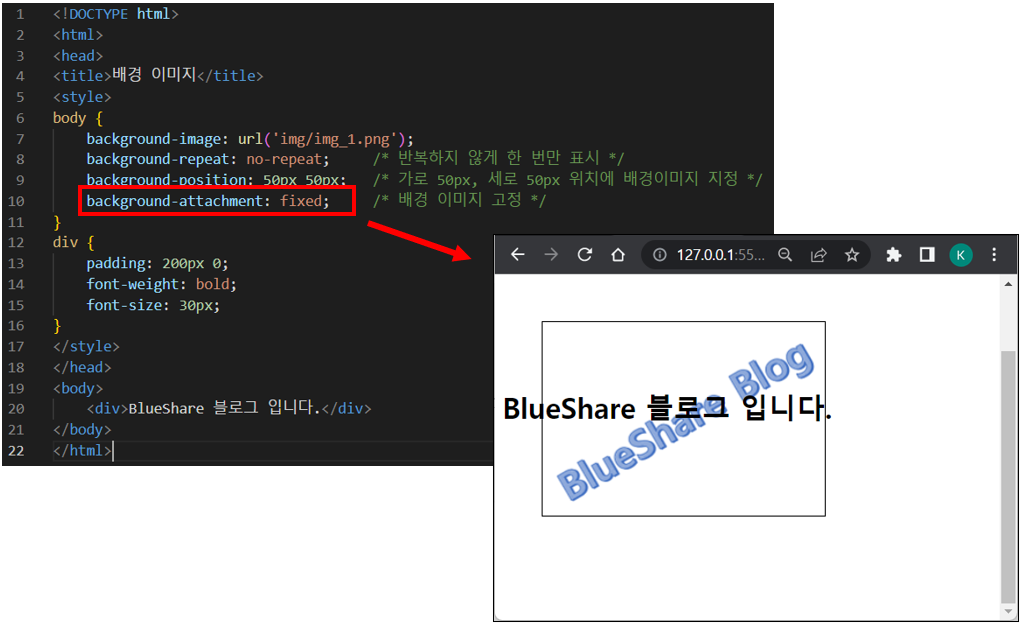
2. 예제 소스 코드
<style>
body {
background-image: url('img/img_1.png');
background-repeat: no-repeat; /* 반복하지 않게 한 번만 표시 */
background-position: 50px 50px; /* 가로 50px, 세로 50px 위치에 배경이미지 지정 */
background-attachment: fixed; /* 배경 이미지 고정 */
}
</style>
3. 실행 결과 화면


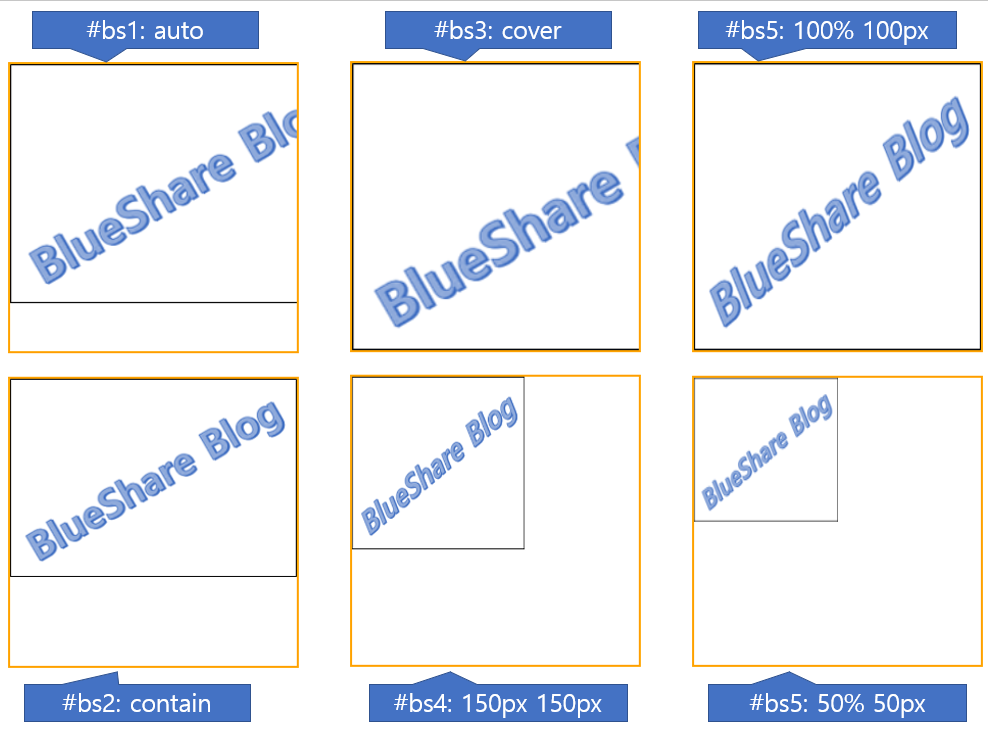
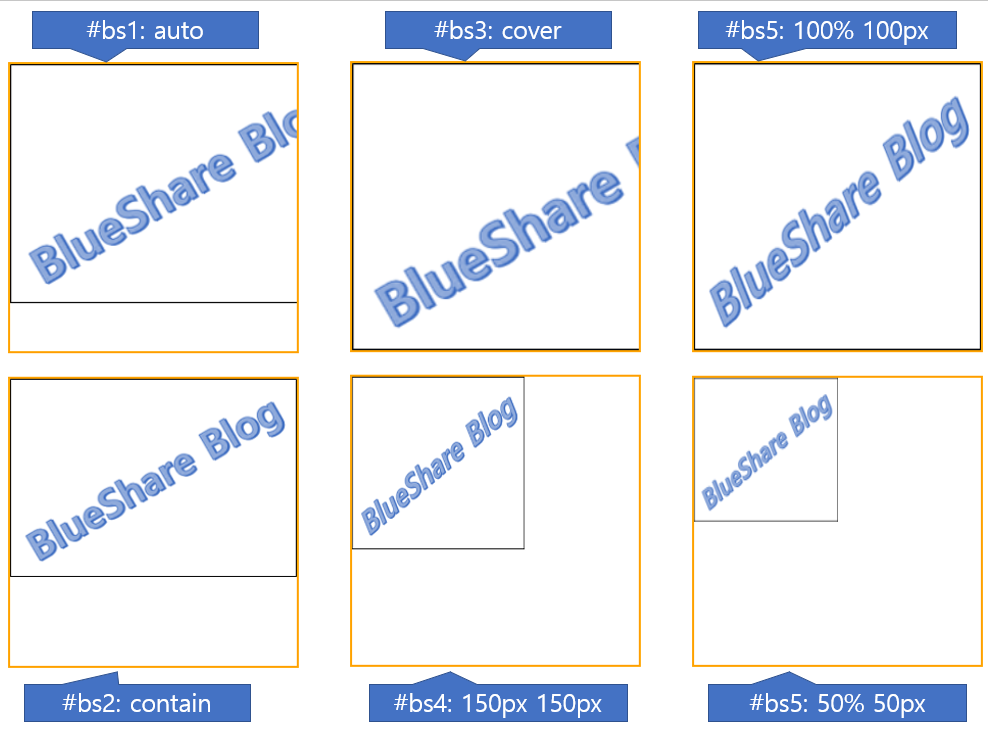
5. background-size 속성
☞ 배경 이미지가 너무 작거나 큰 경우에 배경 이미지 크기를 조절할 수 있습니다. 화면에 배경 이미지를 꽉 채울 때 유용합니다.
1. 속성 값
- auto : 원본 배경 이미지 크기만큼 표시합니다. 기본값입니다.
- contain : 요소 안에 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정합니다.
- cover : 요소 안에 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정합니다.
- 크기 값 : 원본 크기의 너비와 높이를 주어진 값으로 설정합니다.
- 백분율 : 요소의 크기를 기준으로 이미지를 백분율로 설정합니다.
2. 예제 소스 코드
<style>
div {
width: 250px;
height: 250px;
margin-bottom: 20px;
border: 2px solid orange;
background-image: url('img/img_1.png');
background-repeat: no-repeat;
}
#bs1 { background-size: auto; }
#bs2 { background-size: contain; }
#bs3 { background-size: cover; }
#bs4 { background-size: 150px 150px; }
#bs5 { background-size: 100% 100%; }
#bs6 { background-size: 50% 50%; }
</style>
3. 실행 결과 화면


6. background 속성
1. 예제 소스 코드
body {
background-image: url('img/img_1.png'); /* 배경 이미지 파일 */
background-repeat: no-repeat; /* 반복하지 않게 한 번만 표시 */
background-attachment: fixed; /* 배경 이미지 고정 */
background-size: cover; /* 배경 사이즈 */
}
▼ background 속성 하나로 묶어서 사용할 수 있습니다.
body {
background: url('img/img_1.png') no-repeat fixed cover;
}
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등
6. CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법
7. [CSS] 눈누 웹 폰트 사용하기, 티스토리 적용 방법
8. [CSS] 색상 지정하기(6가지 방법), 티스토리 글자색 지정
9. [CSS] 텍스트 정렬(text-align), 줄 간격 조절(line-height)
10. [CSS] a태그 링크 밑줄 없애기, 밑줄 스타일, 색상 변경
11. [CSS] 목록 리스트 스타일 정리 및 예제, list-style 속성
12. [CSS] 표(table) 스타일 정리 및 예제, border 속성 등
13. [CSS] 배경색(background-color) 및 범위 지정 방법




