CSS 가상 요소 선택자 사용법 (::before, ::after 등)
가상 요소 선택자는 요소에 일부분만 스타일을 지정해 주기 위해서 가상으로 요소를 만들어 사용합니다. 그리고 가상 클래스와 구분하기 위해서 :: 기호(콜론 2개)를 붙여서 사용합니다. 스타일을 적용할 때 잘 사용하지는 않고 이런 것도 가능하구나 정도만 알고 있으면 될 것 같습니다.
그럼 가상 요소 선택자에 대해서 알아보겠습니다.
1. 자주 사용하는 가상 요소 선택자
| 종류 | 설명 |
|---|---|
| ::before | 요소의 내용 앞 부분에 가상 요소를 추가 |
| ::after | 요소의 내용 뒤 부분에 가상 요소를 추가 |
| ::first-letter | 첫 번째 글자에 스타일 적용 |
| ::first-line | 첫 번째 줄에 스타일 적용 |
| ::selection | 요소가 선택될 때 스타일 적용 |
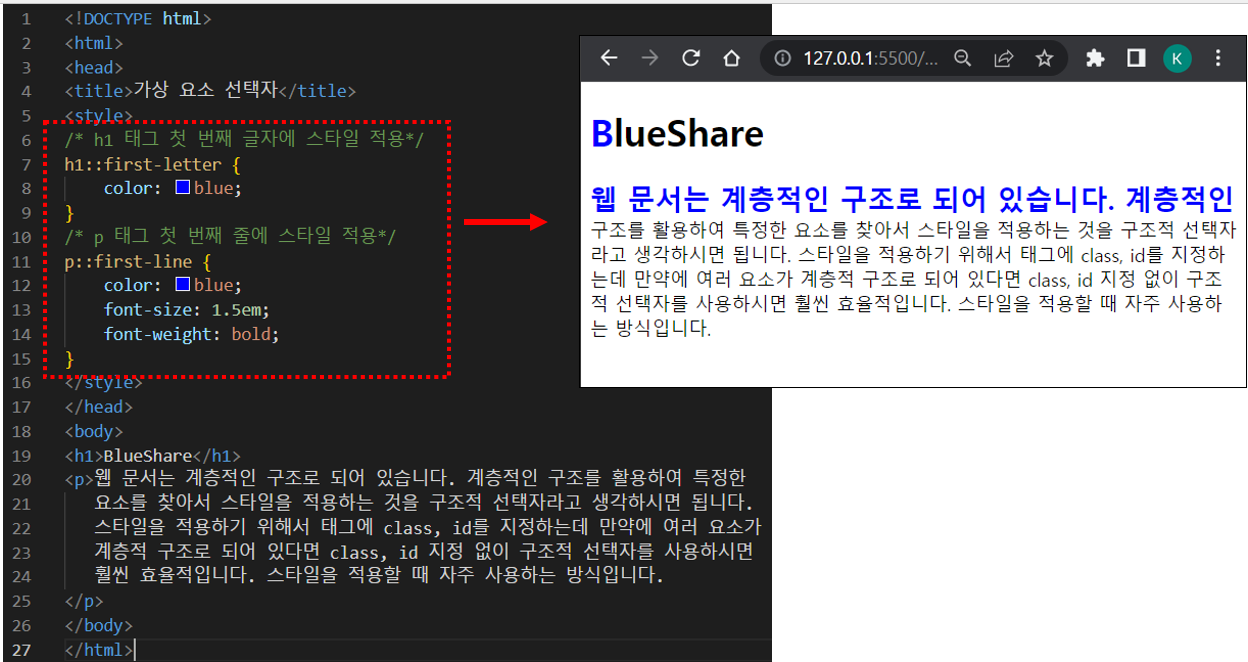
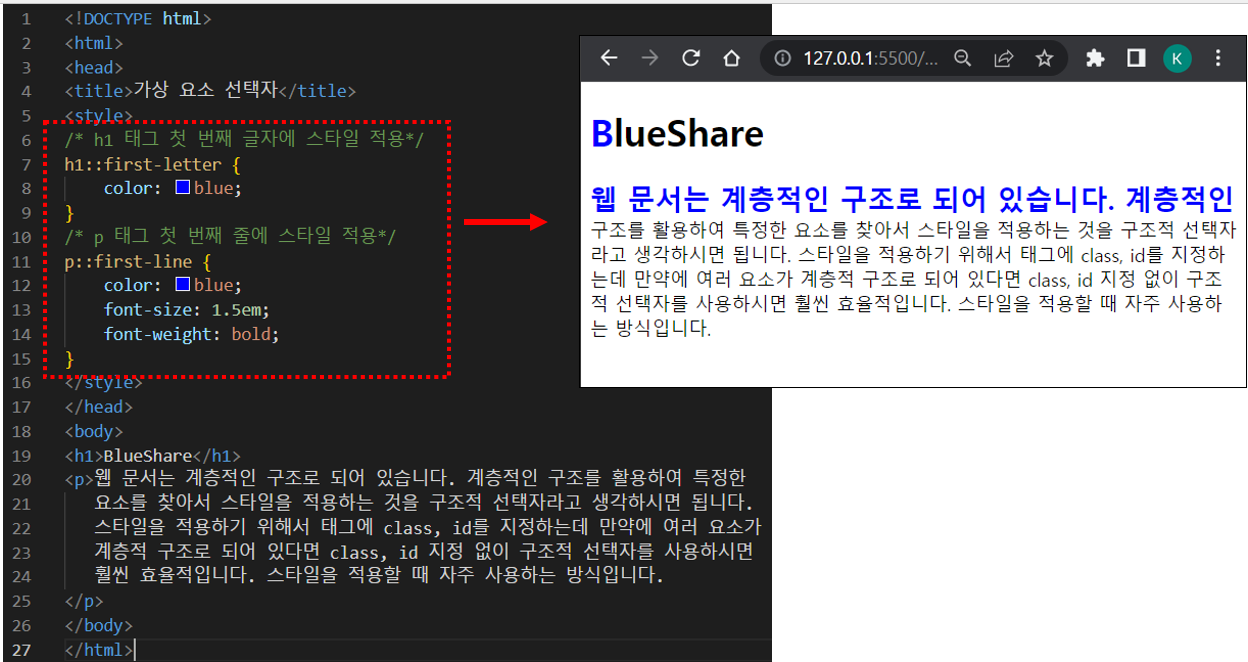
2. 사용 예제 (::first-leter, ::first-line)
<!DOCTYPE html>
<html>
<head>
<title>가상 요소 선택자</title>
<style>
/* h1 태그 첫 번째 글자에 스타일 적용*/
h1::first-letter {
color: blue;
}
/* p 태그 첫 번째 줄에 스타일 적용*/
p::first-line {
color: blue;
font-size: 1.5em;
font-weight: bold;
}
</style>
</head>
<body>
<h1>BlueShare</h1>
<p>웹 문서는 계층적인 구조로 되어 있습니다. 계층적인 구조를 활용하여 특정한
요소를 찾아서 스타일을 적용하는 것을 구조적 선택자라고 생각하시면 됩니다.
스타일을 적용하기 위해서 태그에 class, id를 지정하는데 만약에 여러 요소가
계층적 구조로 되어 있다면 class, id 지정 없이 구조적 선택자를 사용하시면
훨씬 효율적입니다. 스타일을 적용할 때 자주 사용하는 방식입니다.
</p>
</body>
</html>
3. 실행 결과 화면 (::first-leter, ::first-line)


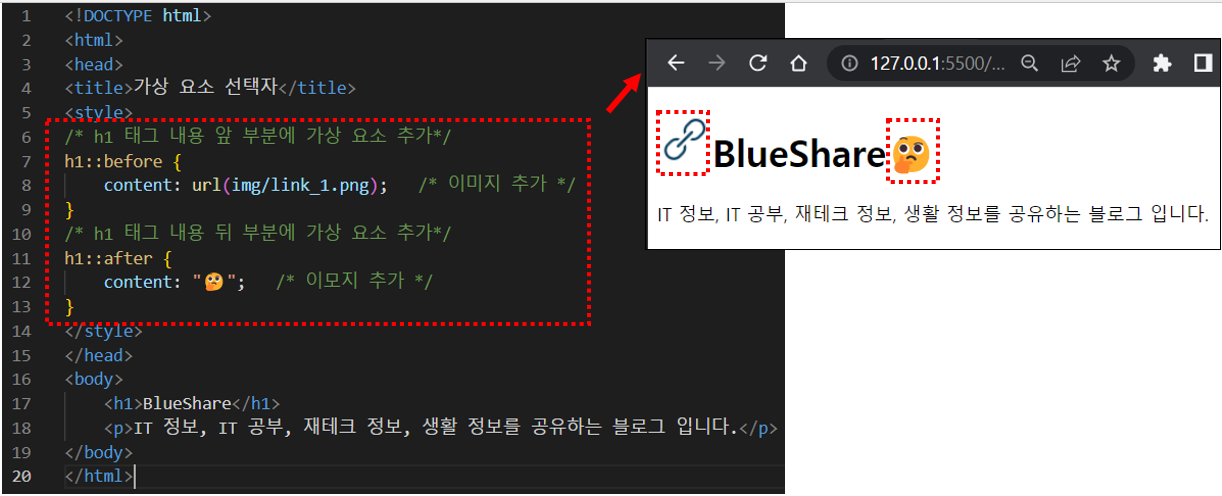
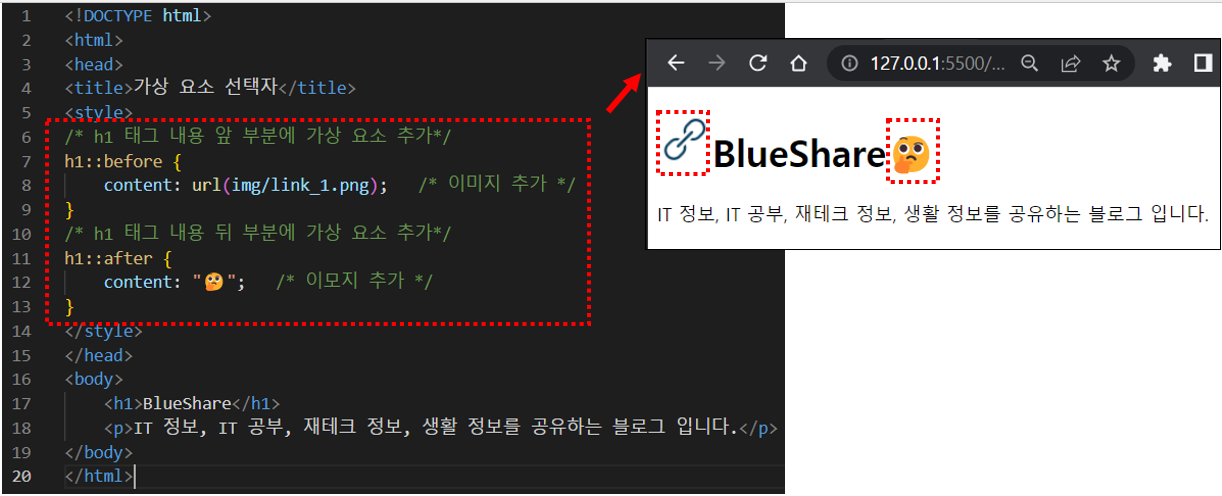
4. 사용 예제 (::before, ::after)
<!DOCTYPE html>
<html>
<head>
<title>가상 요소 선택자</title>
<style>
/* h1 태그 내용 앞 부분에 가상 요소 추가*/
h1::before {
content: url(img/link_1.png); /* 이미지 추가 */
}
/* h1 태그 내용 뒤 부분에 가상 요소 추가*/
h1::after {
content: "?"; /* 이모지 추가 */
}
</style>
</head>
<body>
<h1>BlueShare</h1>
<p>IT 정보, IT 공부, 재테크 정보, 생활 정보를 공유하는 블로그 입니다.</p>
</body>
</html>
5. 실행 결과 화면 (::before, ::after)


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 선택자 관련 게시글
CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
CSS 결합(Combinators) 선택자 – 자손, 자식, 형제 결합자
CSS 속성(Attribute) 선택자 정리, 7가지 종류
CSS 가상 클래스 반응 선택자 (:hover, :active 등)
CSS가상클래스상태선택자(:enabled,:disabled등)




