CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
CSS 선택자는 웹 문서의 어떤 요소를 스타일을 적용할지 정의합니다. 다시 말해 스타일을 적용할 대상을 지정하기 위해서 선택자(selector)를 사용합니다. 선택자 중에서 꼭 알아야 되는 기본적인 선택자인 전체, 타입(태그), 클래스, ID, 그룹 선택자에 대해서 알아보죠.
▼ 선택자 유형
- 전체 선택자
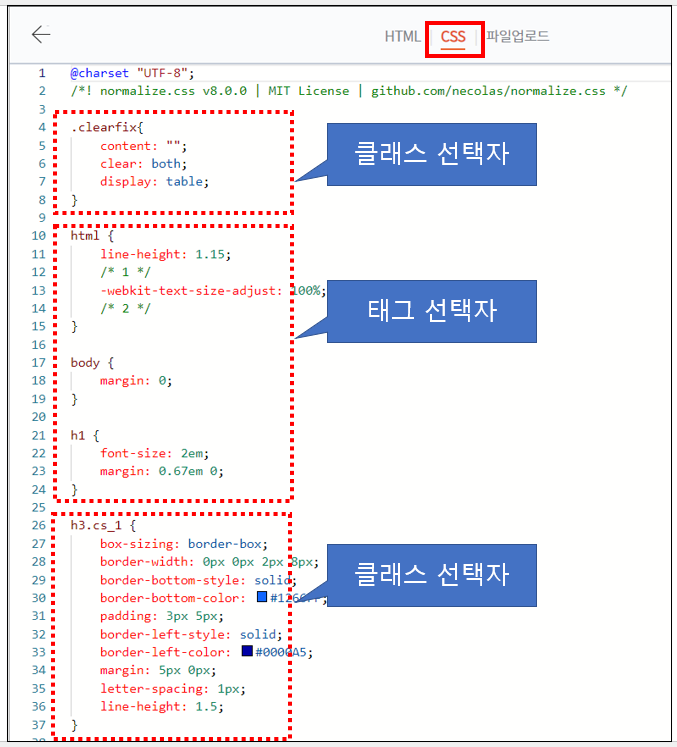
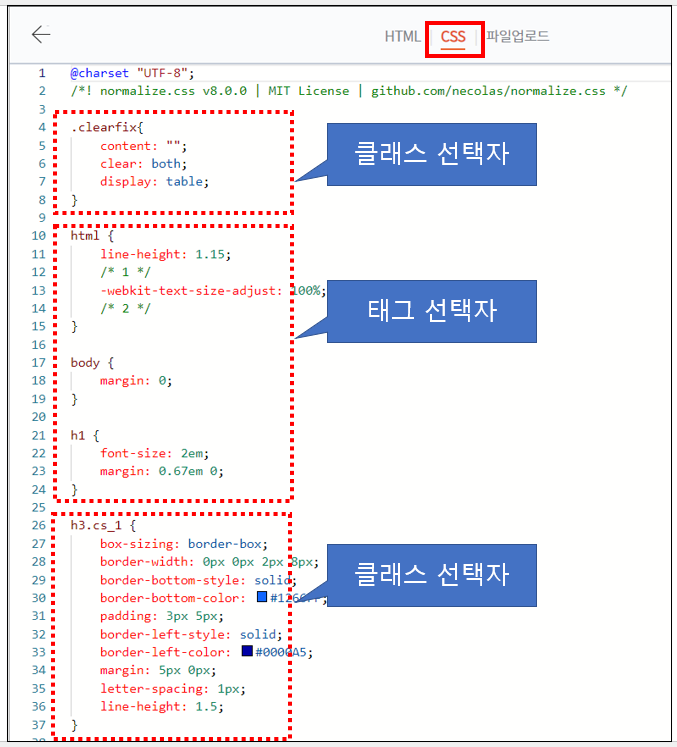
- 타입(태그) 선택자
- 클래스 선택자
- ID 선택자
- 그룹 선택자
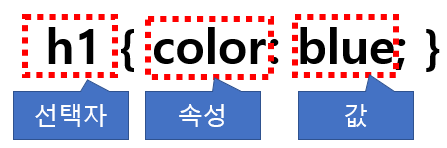
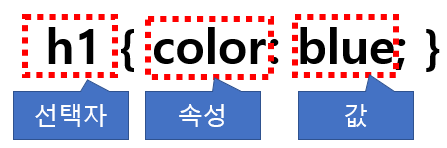
▼ CSS 블록


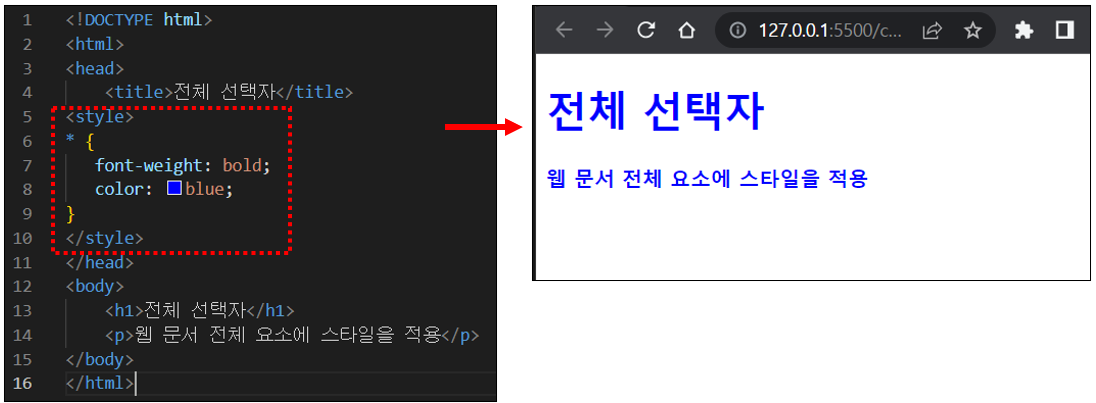
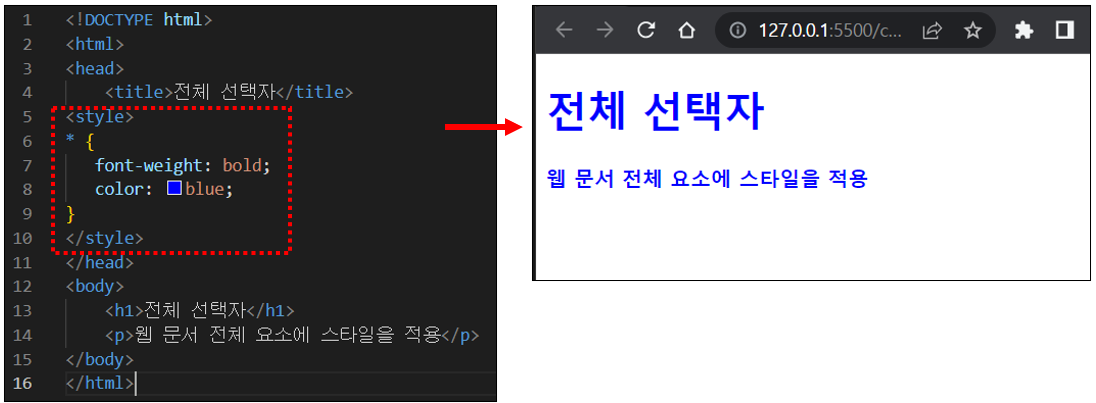
1. 전체 선택자
☞ 웹 문서 전체 요소에 스타일을 적용할 때 사용합니다.
1. 소스 코드
* { 스타일 규칙 }
<style>
* {
font-weight: bold;
color: blue;
}
</style>
2. 실행 결과


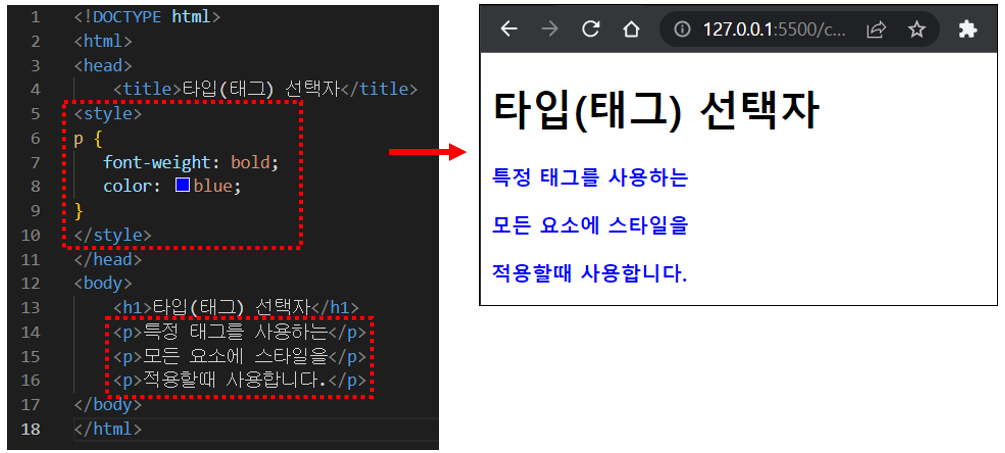
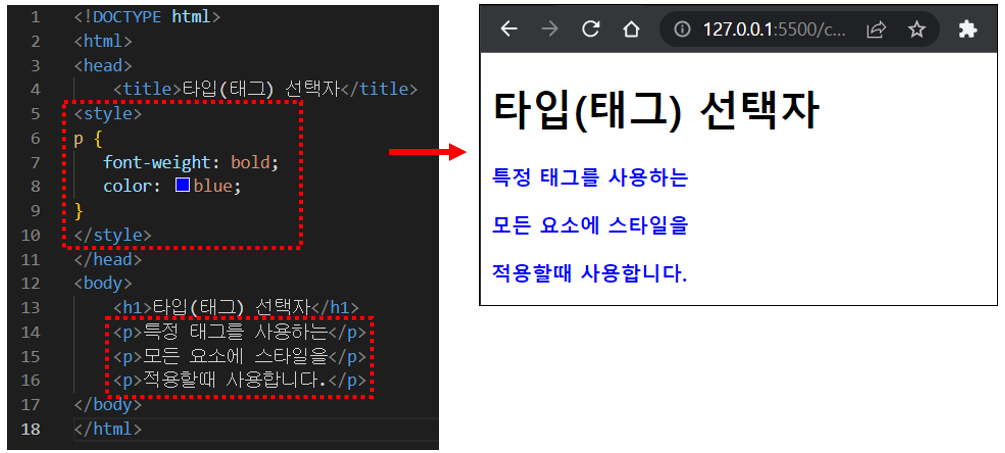
2. 타입(태그) 선택자
☞ 특정 태그를 사용하는 모든 요소에 스타일을 적용할 때 사용합니다.
1. 소소 코드
태그명 { 스타일 규칙 }
<style>
p {
font-weight: bold;
color: blue;
}
</style>
2. 실행 결과


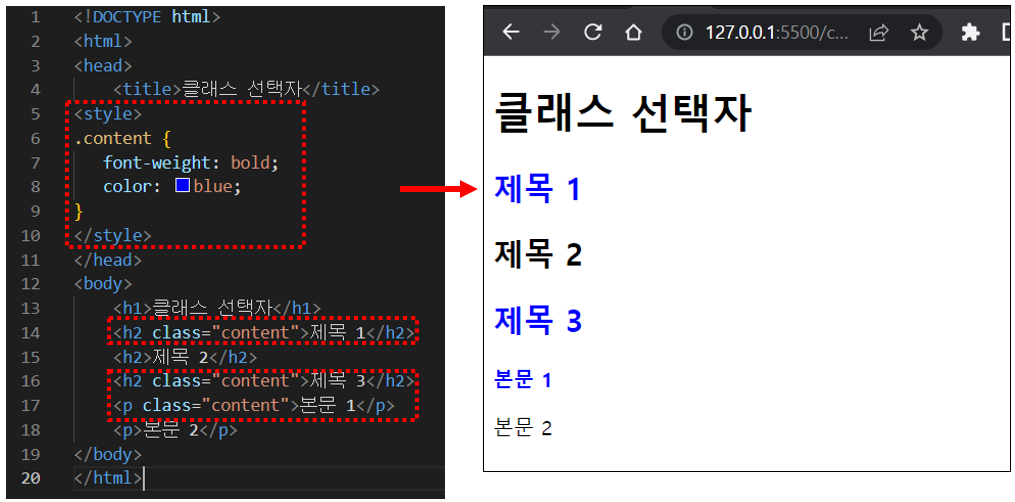
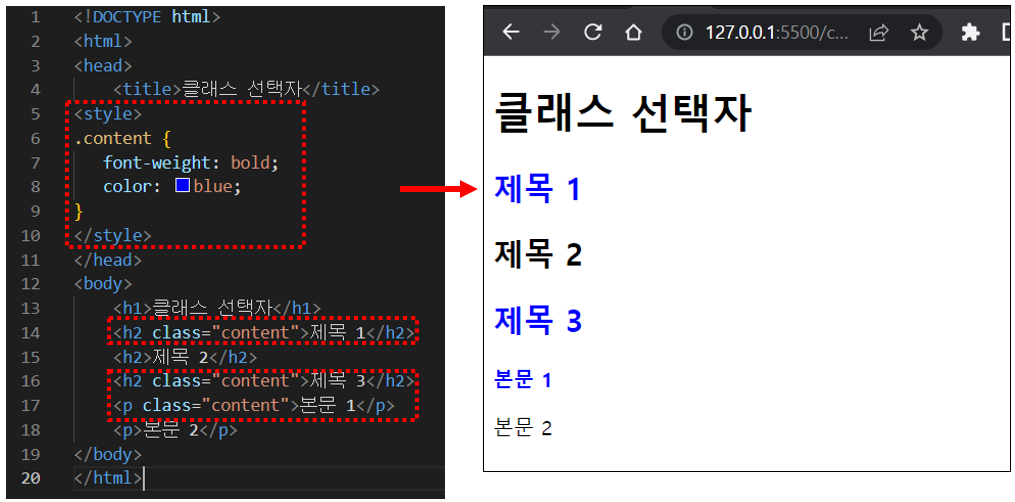
3. 클래스 선택자
☞ 특정 부분에 해당하는 요소들에 스타일을 적용할 때 사용합니다.
1. 소스 코드
.클래스명 { 스타일 규칙 }
<style>
.content {
font-weight: bold;
color: blue;
}
</style>
2. 실행 결과


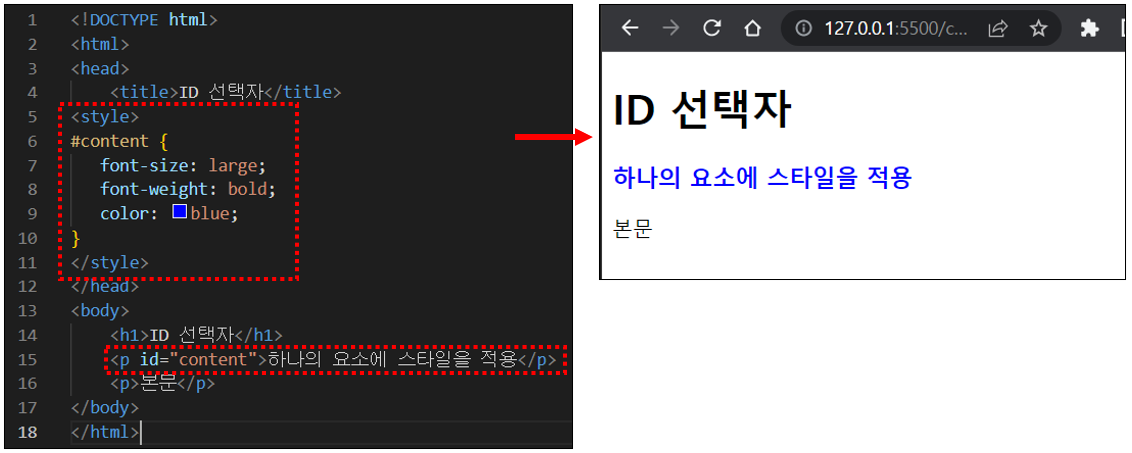
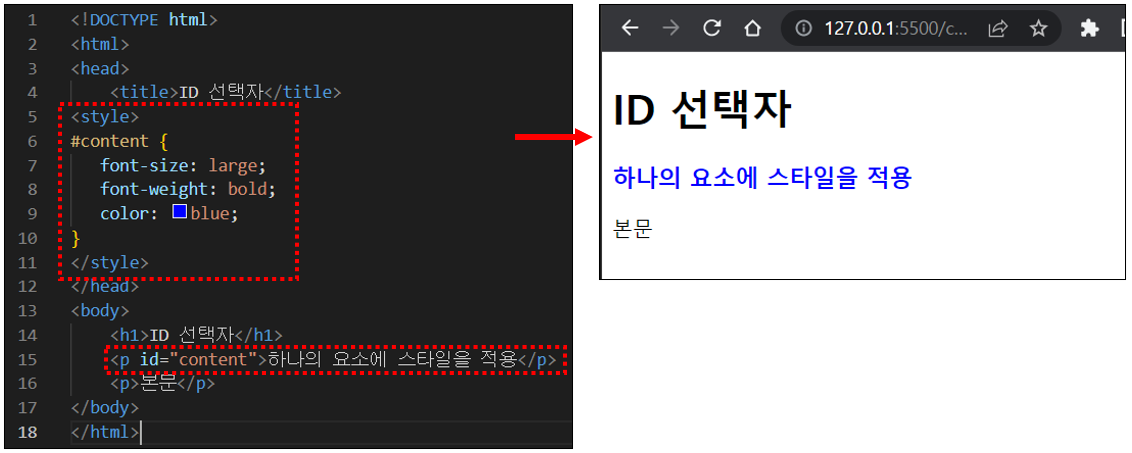
4. ID 선택자
☞ 특정 부분에 해당하는 하나의 요소에 스타일을 적용할 때 사용합니다.
1. 소스 코드
#아이디명 { 스타일 규칙 }
<style>
#content {
font-size: large;
font-weight: bold;
color: blue;
}
</style>
2. 실행 결과


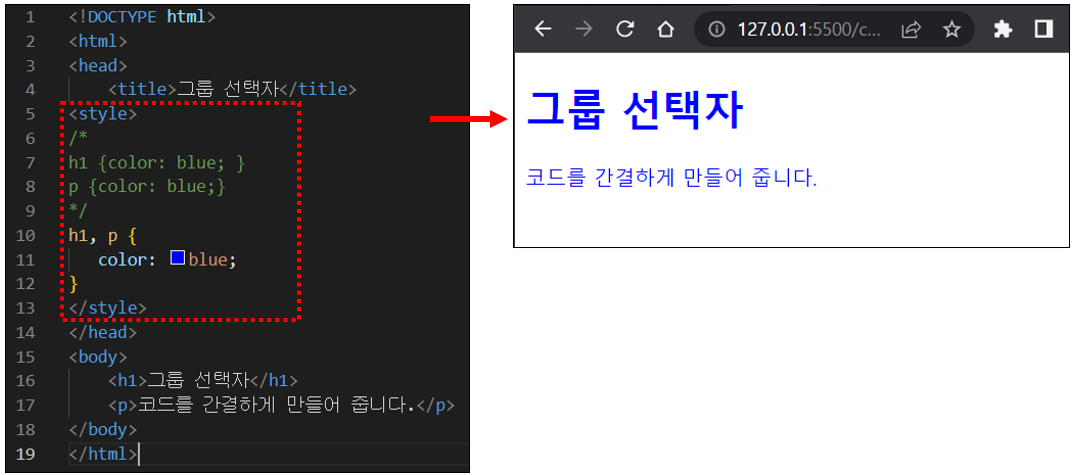
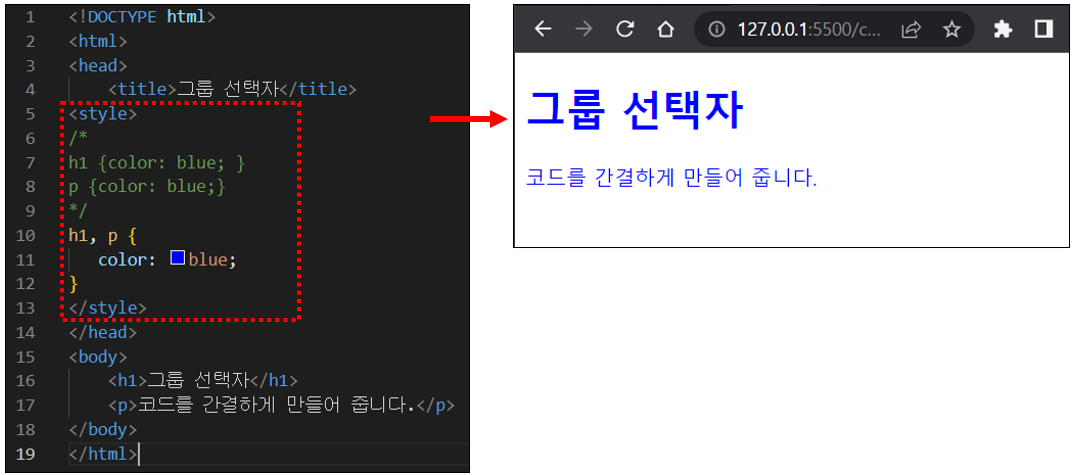
5. 그룹 선택자
☞ 같은 스타일 규칙을 사용하는 요소를 묶어줄 때 사용합니다.
1. 소스 코드
선택자1, 선택자2 { 스타일 규칙 }
<style>
h1, p {
color: blue;
}
</style>
2. 실행 결과


티스토리 CSS
▼ 티스토리 CSS 적용 예시


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!




