CSS 배경색(background-color) 및 범위 지정 방법
웹 페이지 전체에 백그라운드 색을 지정할 수 있지만 텍스트, 목록, 버튼 등 태그 요소에도 백그라운드 색을 지정할 수 있습니다. 그리고 백그라운드 색을 지정할 때 적용 범위도 조절할 수도 있습니다. 그럼 예제를 통해서 백그라운드 색 지정 및 범위를 조절하는 방법에 대해서 알아보죠.
▼ 백그라운드 색 지정 속성
| 속성 | 설명 |
|---|---|
| background-color | 배경색을 지정합니다. |
| background-clip | 배경색의 범위를 지정합니다. |
1. background-color 속성
☞ background-color 속성은 상속이 되지 않습니다. <p>, <h1>, <div> 등 태그 요소는 기본적으로 투명하므로 상속된 것처럼 보일 뿐입니다.
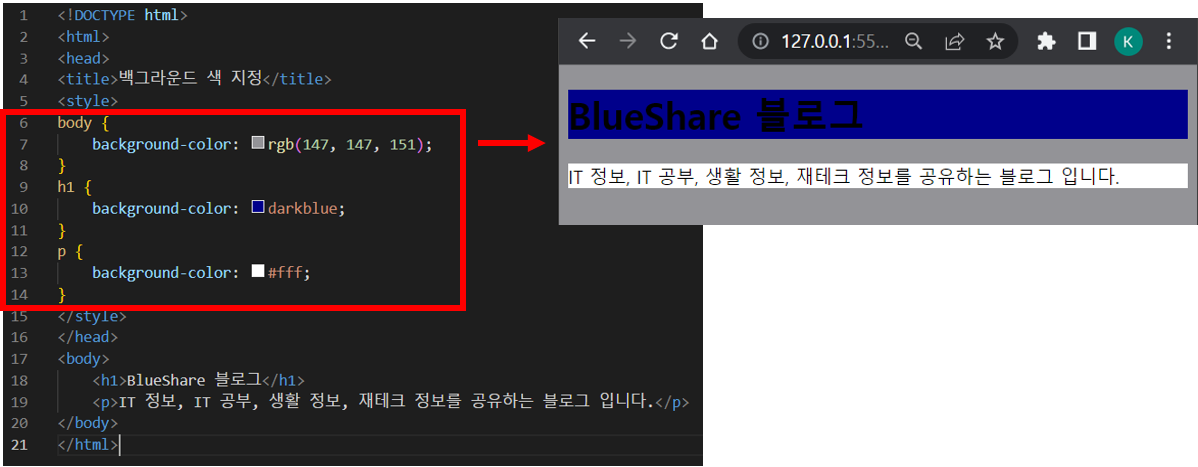
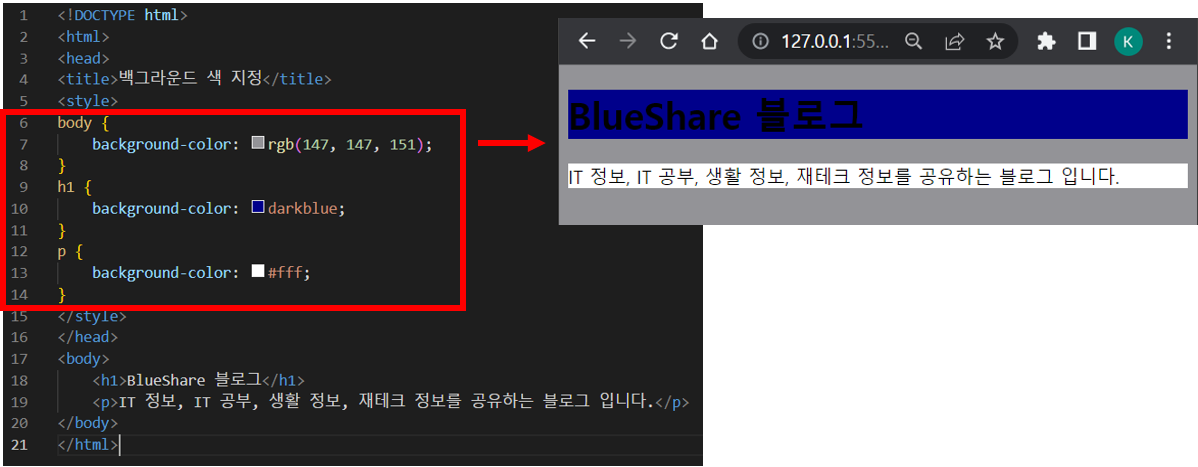
1. 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>백그라운드 색 지정</title>
<style>
body {
background-color: rgb(147, 147, 151);
}
h1 {
background-color: darkblue;
}
p {
background-color: #fff;
}
</style>
</head>
<body>
<h1>BlueShare 블로그</h1>
<p>IT 정보, IT 공부, 생활 정보, 재테크 정보를 공유하는 블로그 입니다.</p>
</body>
</html>
2. 실행 결과 화면


2. background-clip 속성
[속성의 값]
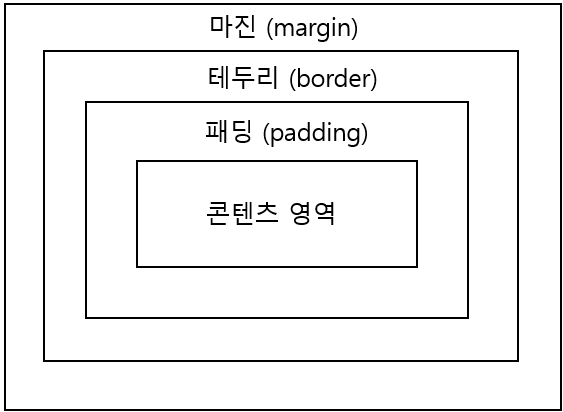
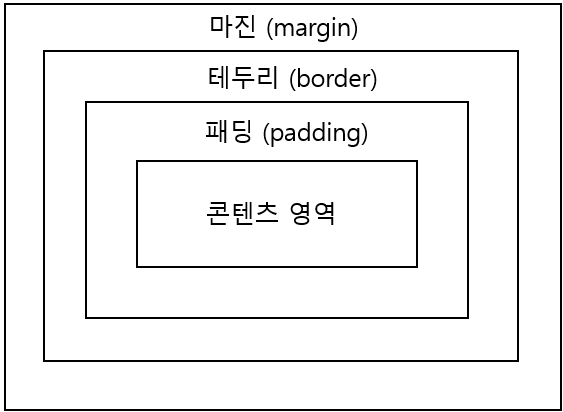
① border-box : 외곽 테두리까지 적용합니다. 기본값입니다.
② padding-box : 외곽 테두리를 제외한 패딩 범위까지 적용합니다.
③ content-box : 내용 부분만 적용합니다.
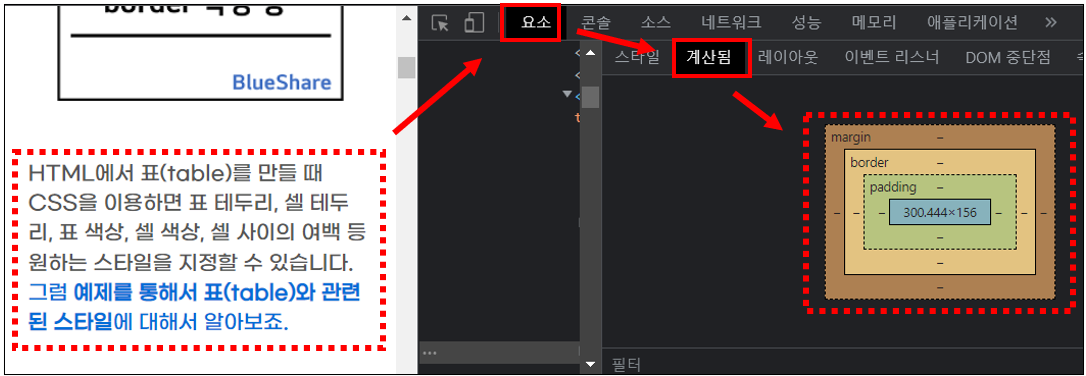
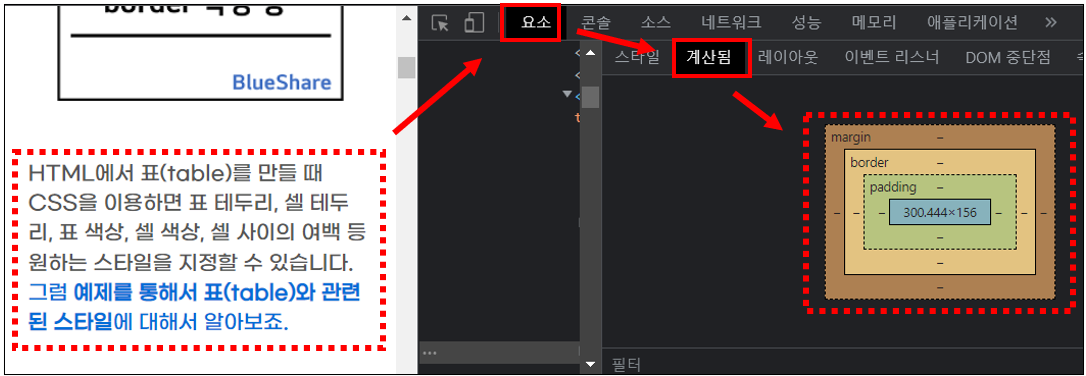
▼ 박스 모델의 기본 요소


※ 크롬 개발자 도구 창에서는 요소를 클릭하면 바로 확인이 가능합니다.


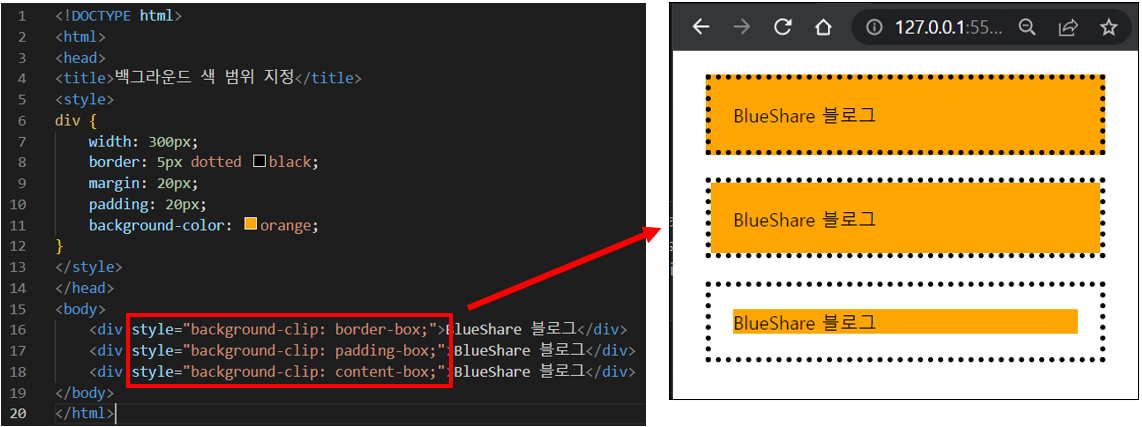
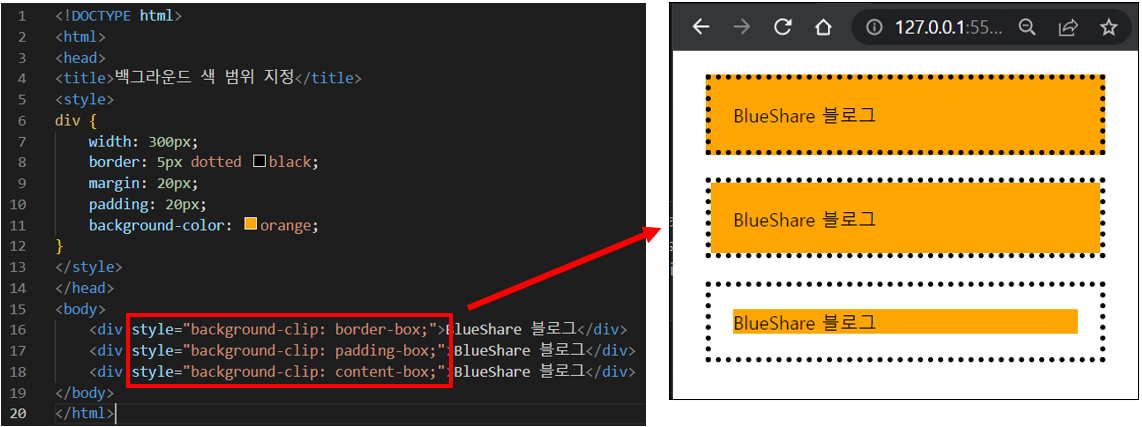
1. 예제 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>백그라운드 색 범위 지정</title>
<style>
div {
width: 300px;
border: 5px dotted black;
margin: 20px;
padding: 20px;
background-color: orange;
}
</style>
</head>
<body>
<div style="background-clip: border-box;">BlueShare 블로그</div>
<div style="background-clip: padding-box;">BlueShare 블로그</div>
<div style="background-clip: content-box;">BlueShare 블로그</div>
</body>
</html>
2. 실행 결과 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등
6. CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법
7. [CSS] 눈누 웹 폰트 사용하기, 티스토리 적용 방법
8. [CSS] 색상 지정하기(6가지 방법), 티스토리 글자색 지정
9. [CSS] 텍스트 정렬(text-align), 줄 간격 조절(line-height)
10. [CSS] a태그 링크 밑줄 없애기, 밑줄 스타일, 색상 변경
11. [CSS] 목록 리스트 스타일 정리 및 예제, list-style 속성
12. [CSS] 표(table) 스타일 정리 및 예제, border 속성 등




