CSS 눈누 웹 폰트 사용하기, 티스토리 적용 방법
웹 폰트를 자체적으로 만들어서 사용할 수 있지만 인터넷에서 무료로 제공하는 웹 폰트를 간단히 링크를 통해서 사용할 수 있습니다. 이전 포스트에 구글에서 제공하는 웹 폰트를 사용하는 방법과 동일하게 눈누 사이트에서 제공하는 무료 웹 폰트를 사용하는 방법에 대해서 알아보고 티스토리 블로그에 웹 폰트를 적용하는 방법에 대해서도 알아보죠.
▶ 이전 게시글 : CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법
눈누 사이트에서 제공하는 무료 웹 폰트 사용하기
☞ 눈누는 상업적 이용 가능한 무료 한글 폰트 사이트입니다.
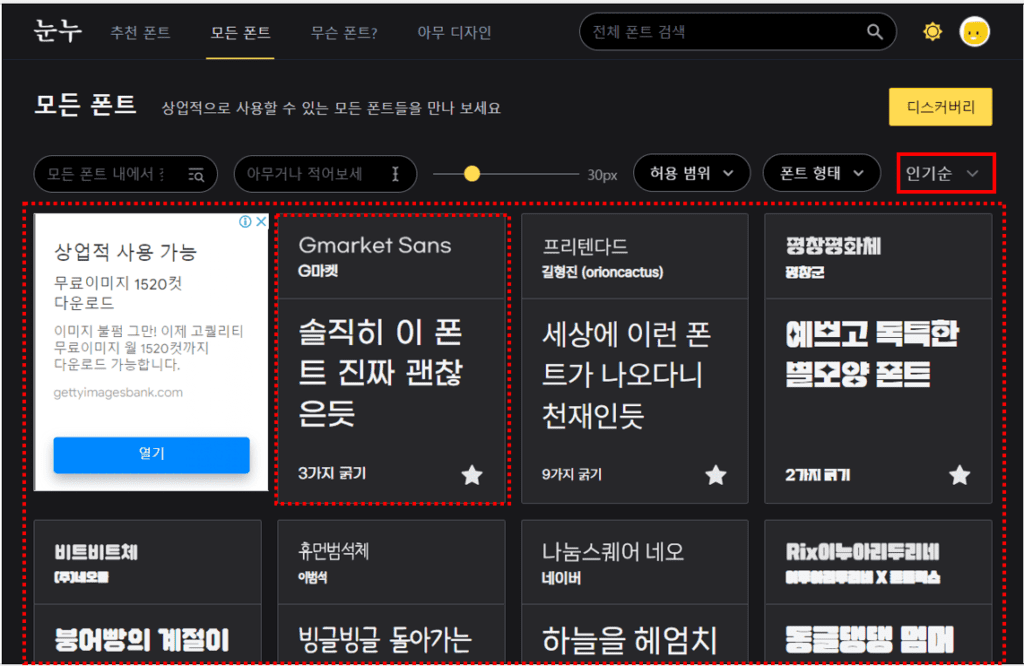
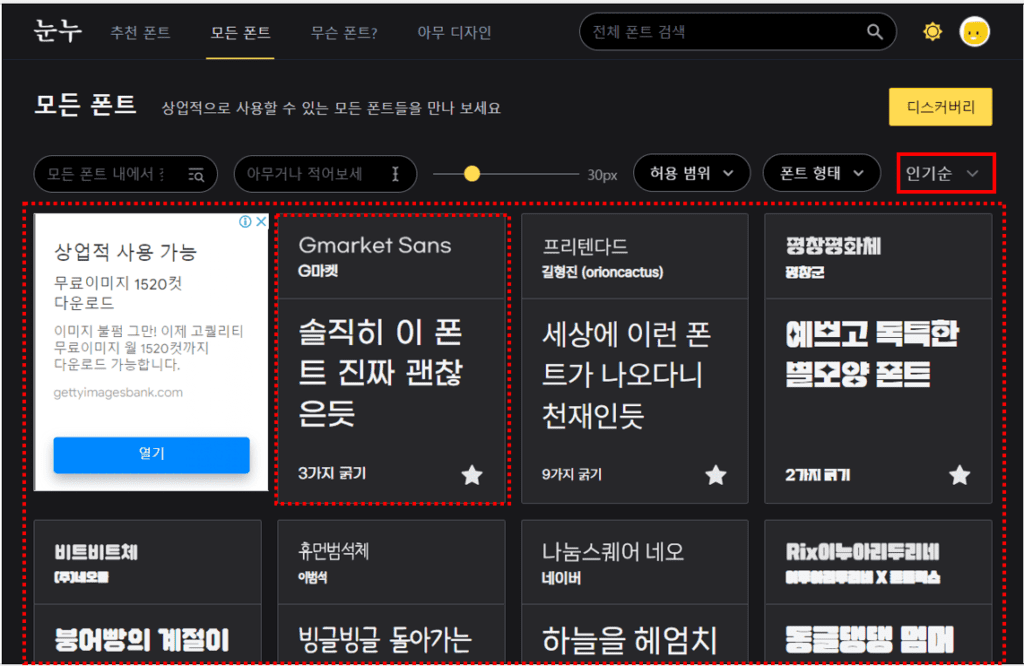
1. “눈누” 사이트 [접속] 합니다.
2. 원하는 폰트를 찾아 [선택] 합니다
→ 예시로 인기가 많은 “Gmarket Sans” 폰트 기준으로 설명합니다.


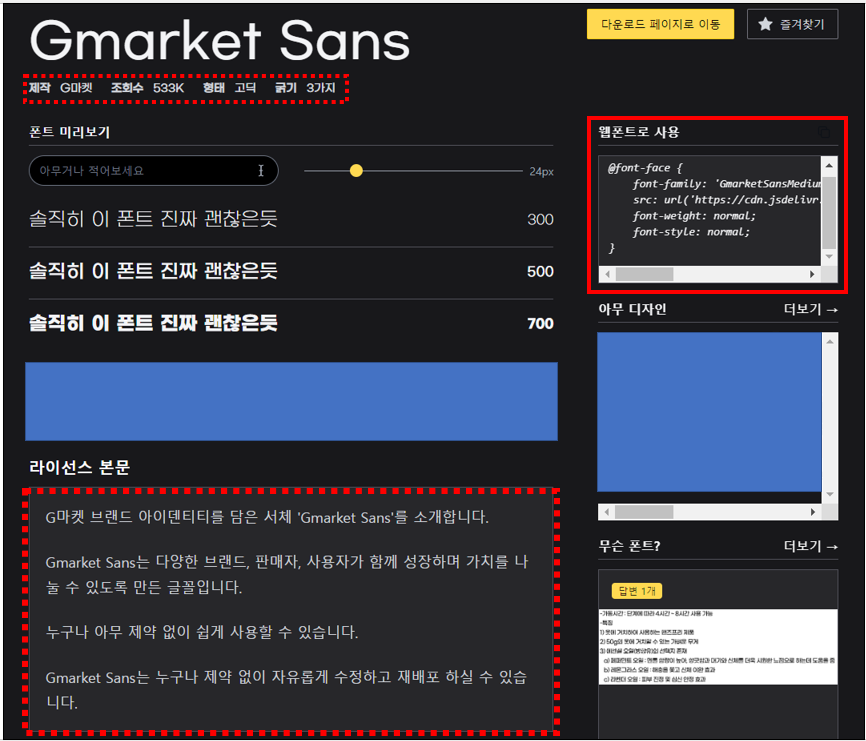
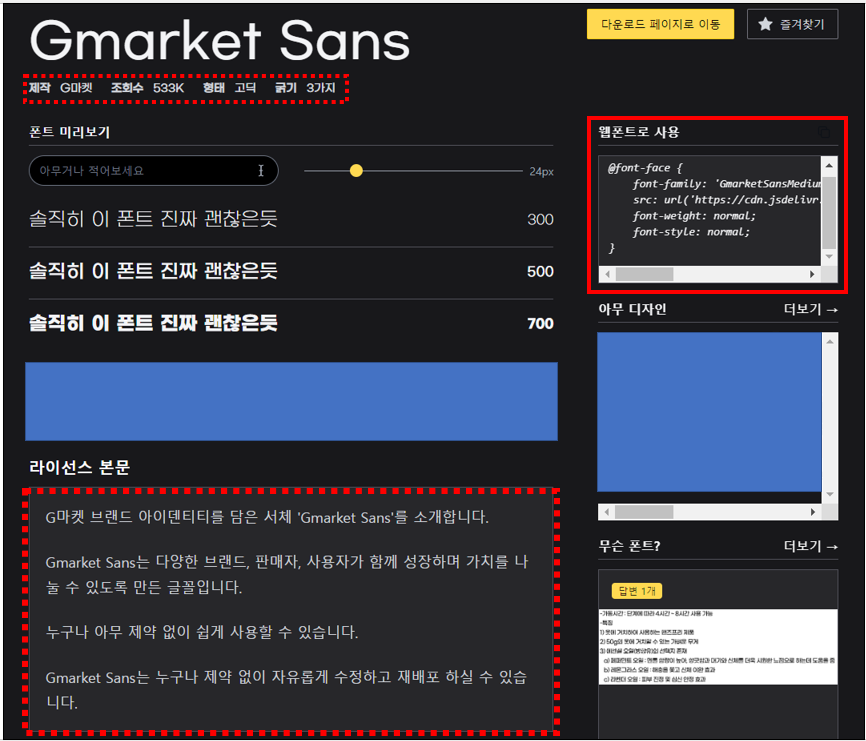
3. [웹폰트로 사용] 부분에 코드를 [복사]합니다.
→ 라이선스 본문 내용을 확인합니다.


4. 적용할 웹 페이지에 코드를 [붙여 넣기]합니다.
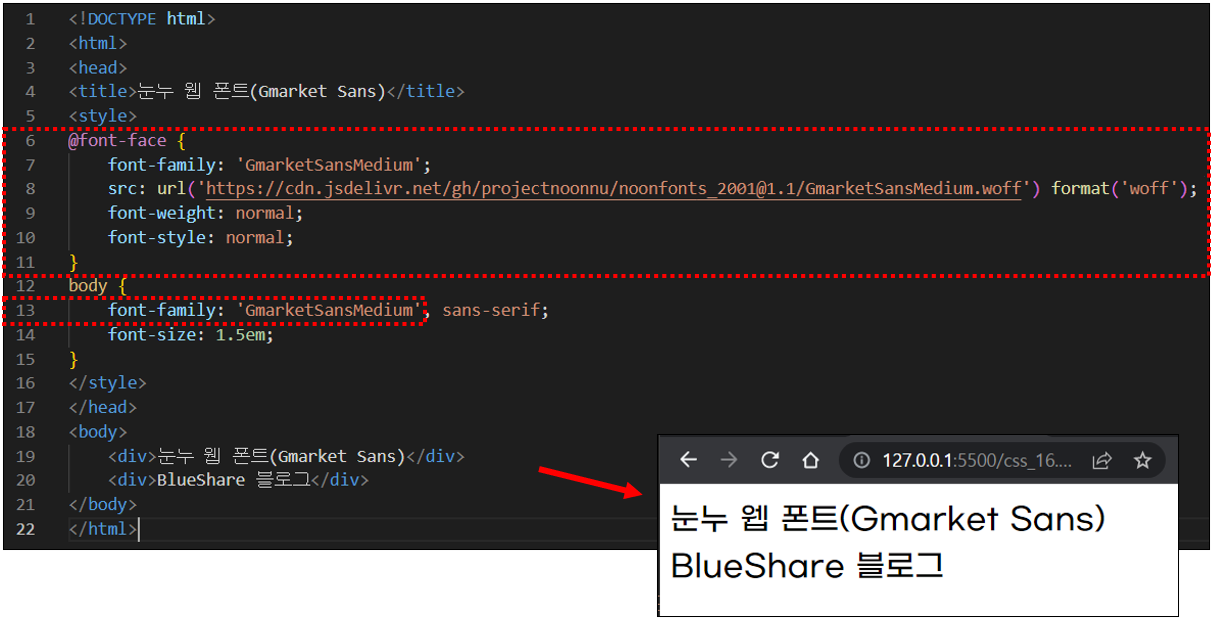
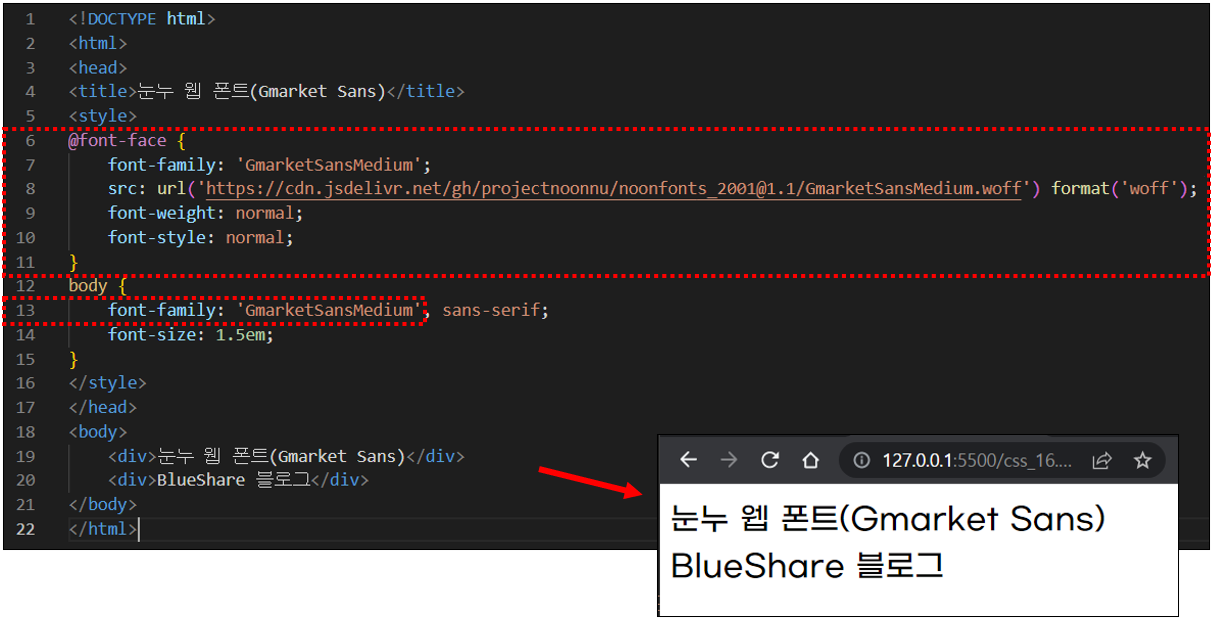
▼ 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>눈누 웹 폰트(Gmarket Sans)</title>
<style>
@font-face {
font-family: 'GmarketSansMedium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'GmarketSansMedium', sans-serif;
font-size: 1.5em;
}
</style>
</head>
<body>
<div>눈누 웹 폰트(Gmarket Sans)</div>
<div>BlueShare 블로그</div>
</body>
</html>
5. 적용이 되었는지 확인합니다.


[설명]
6행~11행 : 눈누 사이트에서 복사한 코드
13행 : <body> 태그에 font-family 속성에 ‘GmarketSansMedium’ 폰트 적용
☞ <body> 태그에 글꼴을 추가하면 <body> 태그 안에 속한 태그에 상속이 됩니다.
티스토리 블로그에 폰트 적용하기
▼ Odyssey 스킨은 기본적으로 구글 웹 폰트를 사용하고 있고 노토산스(Noto Sans KR) 글꼴을 기본 글꼴로 사용하고 있습니다.


[예시로 GmarketSansMedium 폰트로 변경]
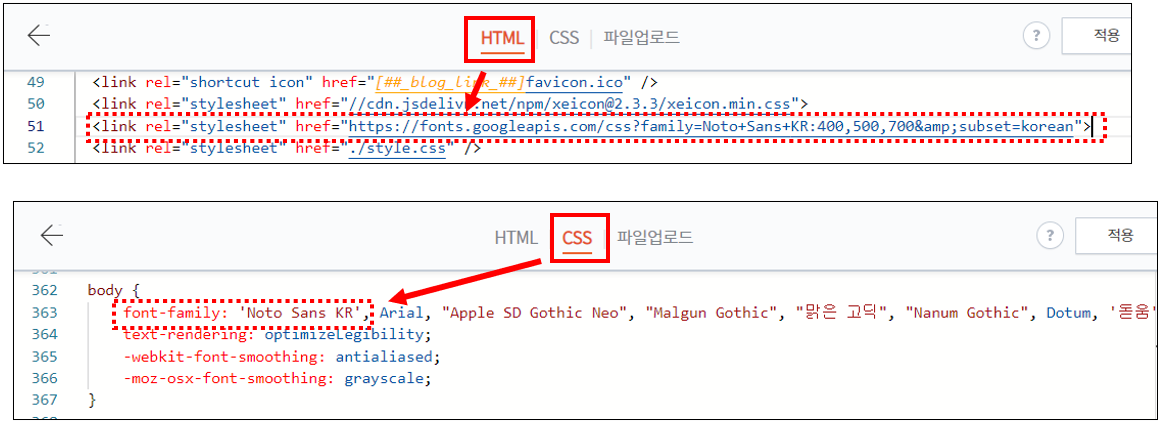
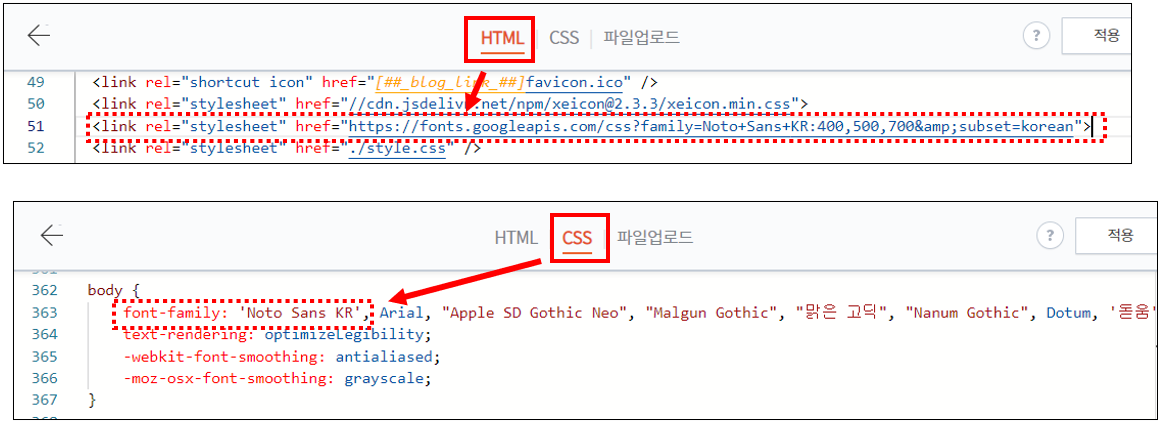
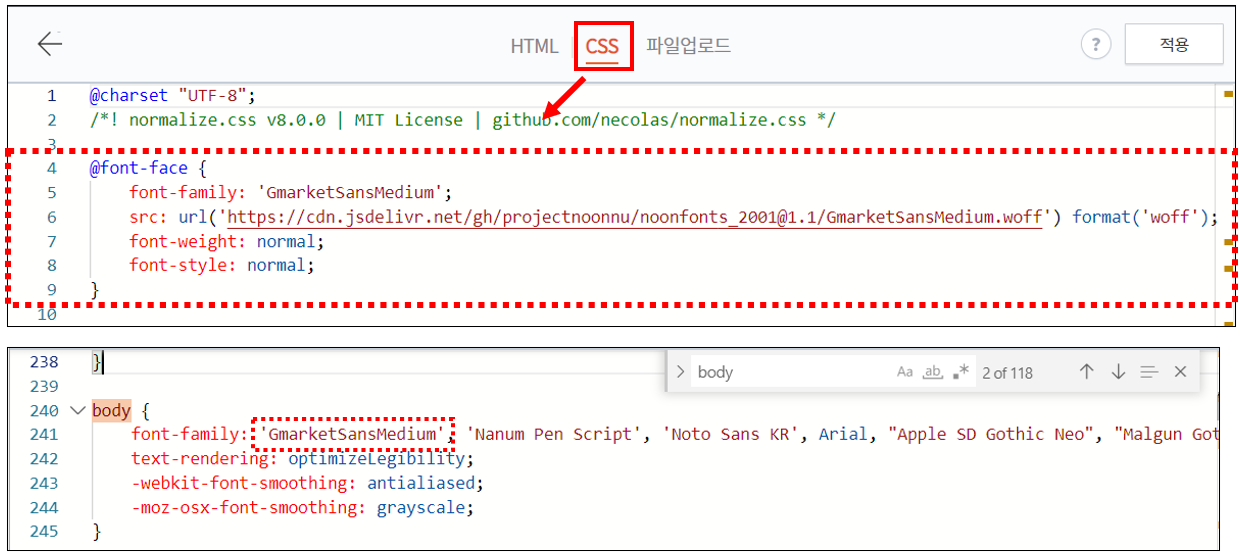
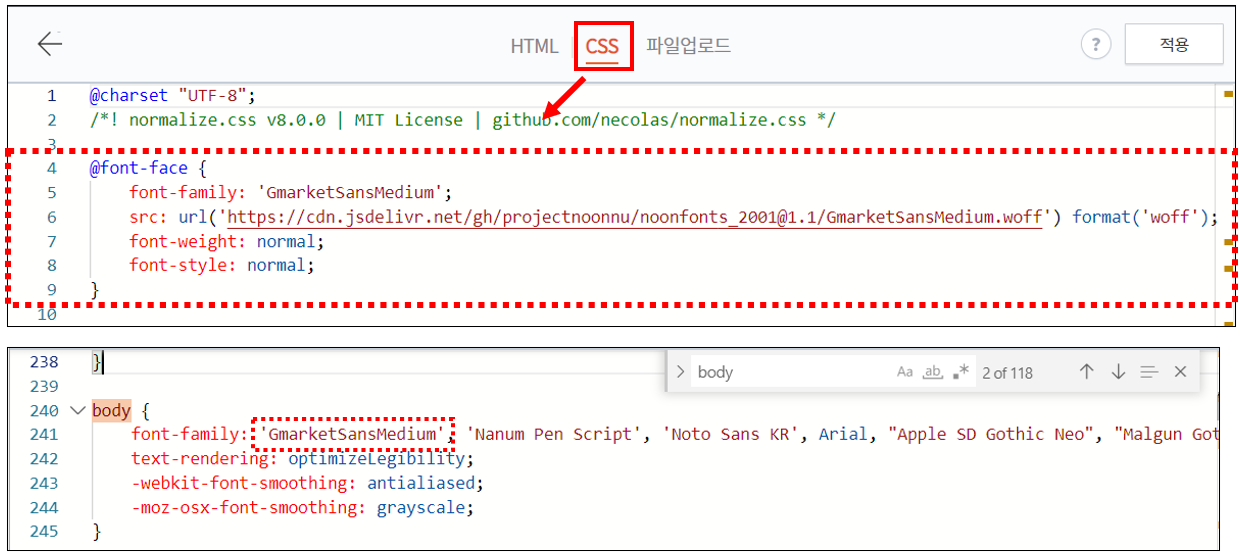
1. 스킨 편집 [CSS]에서 코드를 추가합니다.
→ 눈누 사이트에서 복사한 코드를 소스의 위쪽 부분에 추가합니다. (예: 4행 ~ 9행)
2. 스킨 편집 [CSS]에서 GmarketSansMedium 글꼴을 적용합니다.
→ body 부분 font-family 속성 부분을 찾아서 첫 번째 부분에 ‘GmarketSansMedium’를 추가합니다.


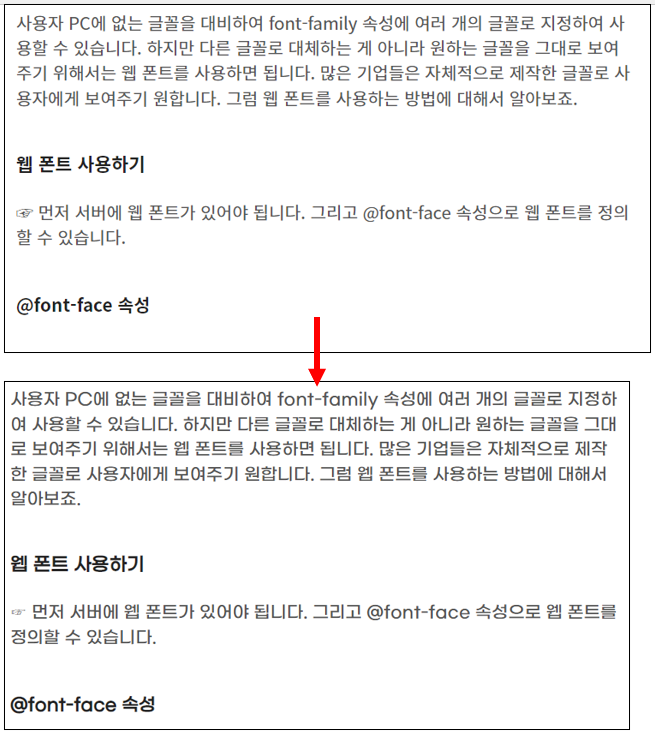
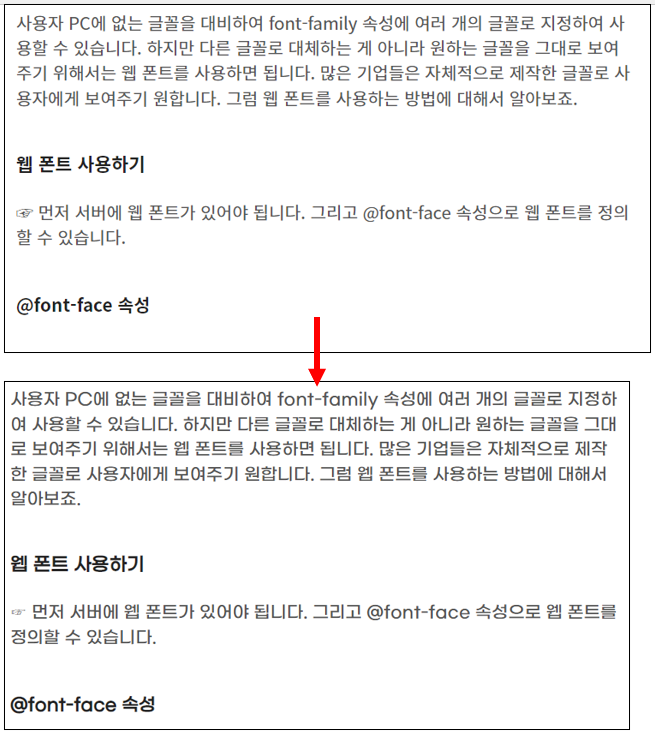
3. 적용된 글꼴을 확인합니다.


☞ GmarketSansMedium 폰트가 생각보다 많이 깔끔한 것 같습니다. 현재 운영 중인 블로그에도 한번 적용해 봐야겠습니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등
6. CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법




