CSS 구글 웹 폰트 사용하기, 티스토리 적용 방법
웹 폰트를 자체적으로 만들어서 사용할 수 있지만 인터넷에서 무료로 제공하는 웹 폰트를 간단히 링크를 통해서 사용할 수 있습니다. 그중에서도 구글 폰트는 무료로 사용할 수 있는 여러 개 웹 폰트를 제공합니다. 그럼 구글 웹 폰트를 사용하는 방법과 티스토리에 구글 폰트를 적용하는 방법에 대해서 알아보죠.
구글 폰트 사용하기
1. “구글 폰트” 사이트 [접속] 합니다.
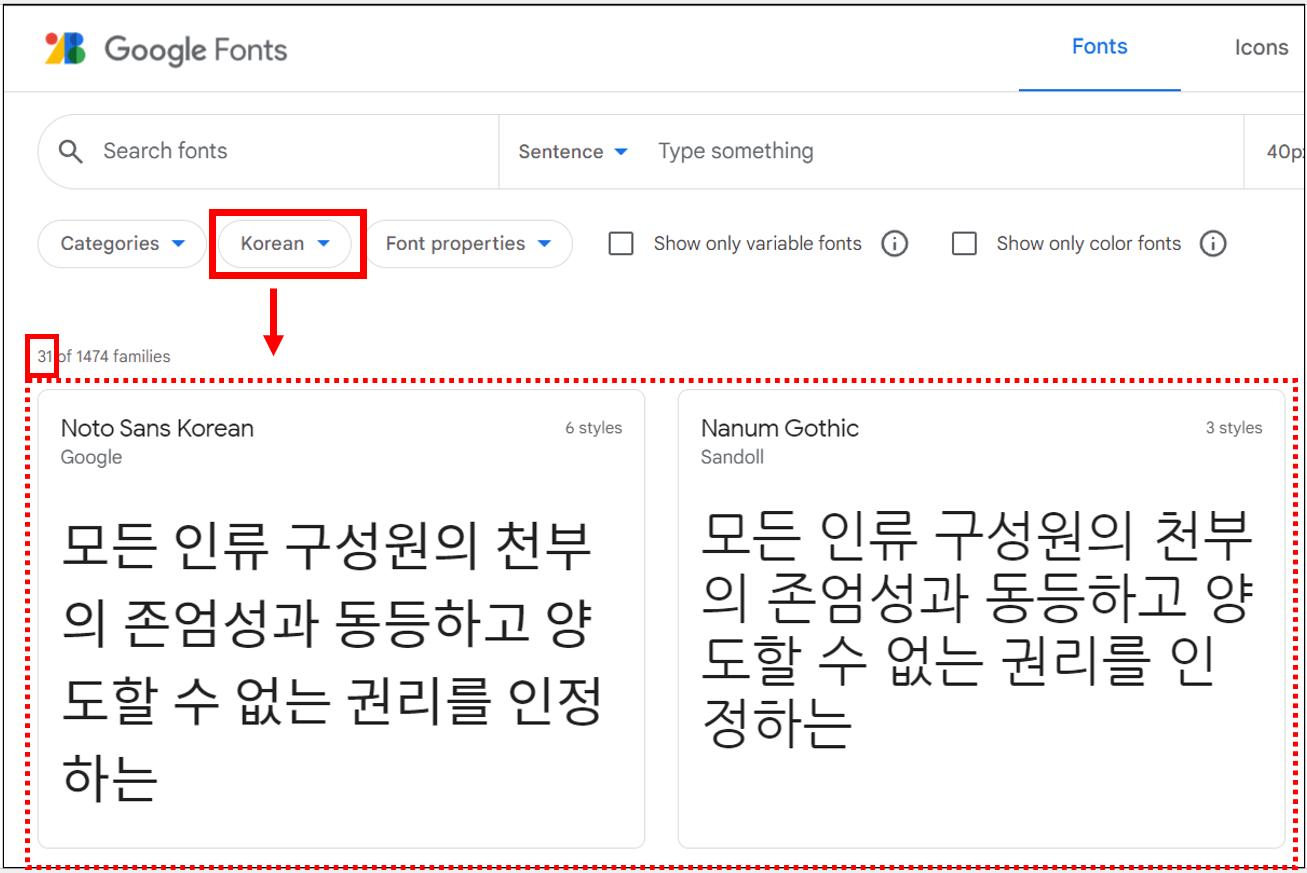
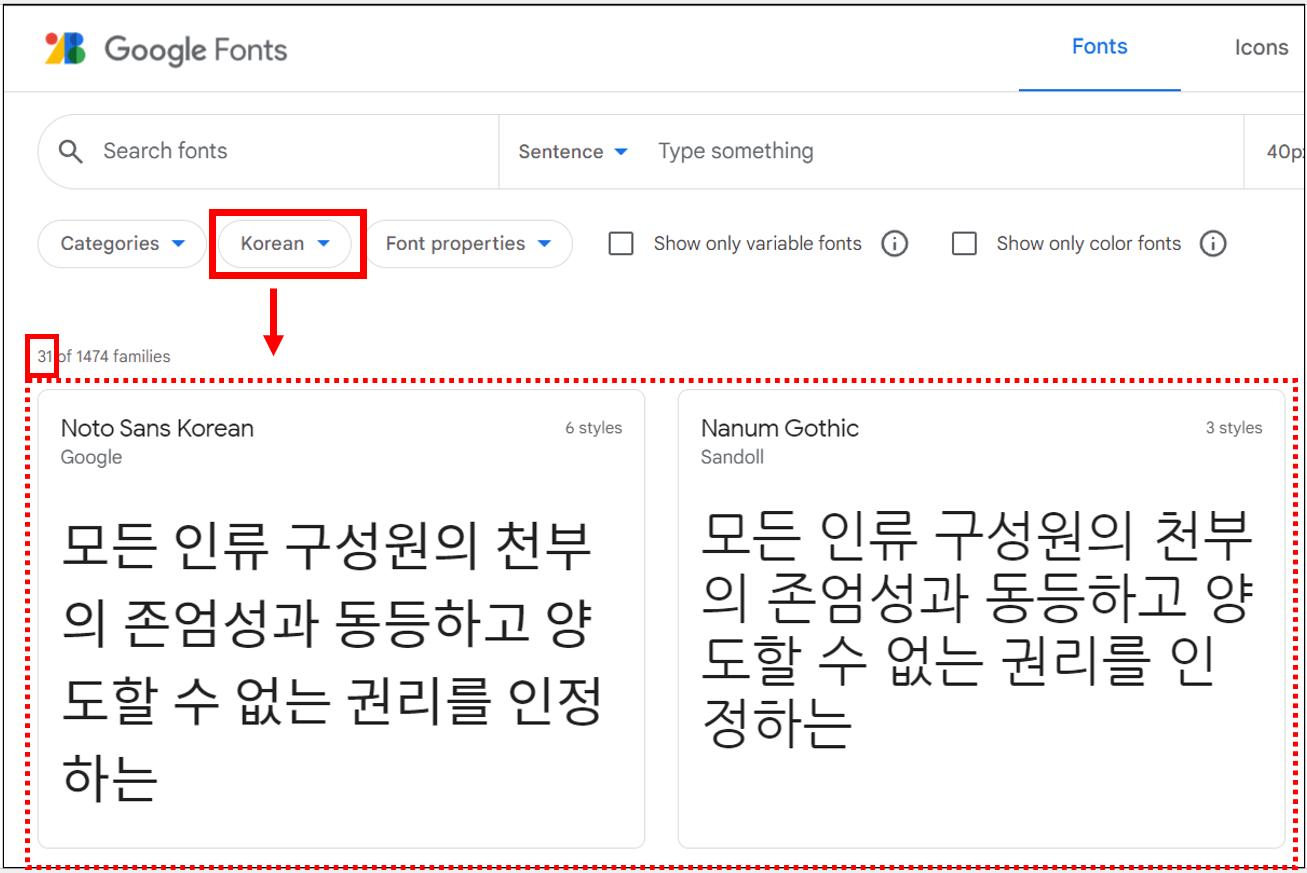
2. 메인 페이지 [Language] 목록에서 [Korean]을 선택합니다.
→ 그럼 한글 글꼴을 모아서 볼 수 있습니다. 현재 기준으로 31개 한글 글꼴 제공


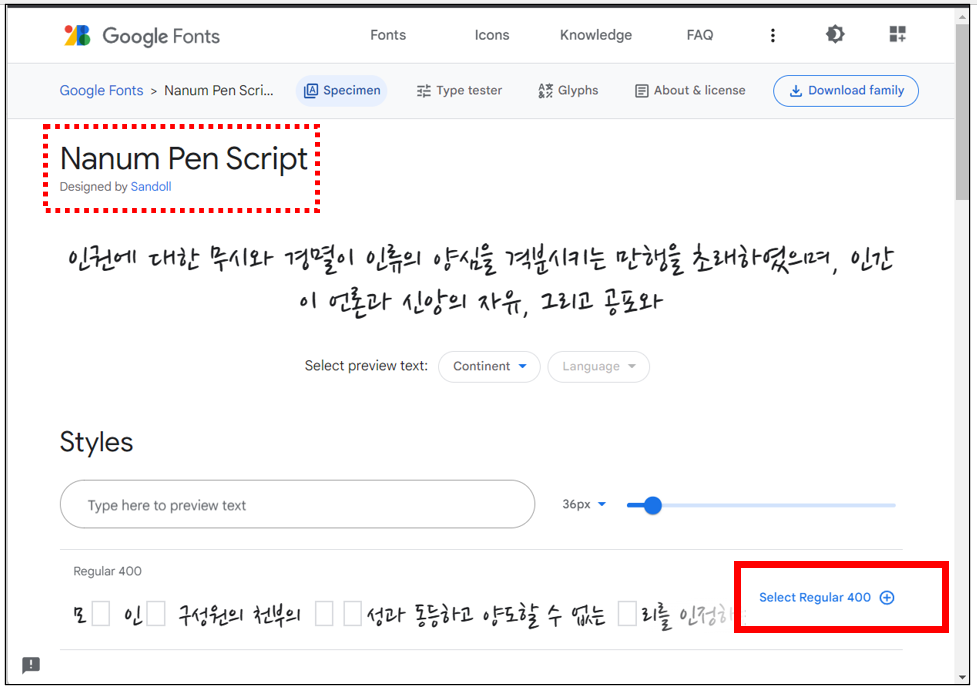
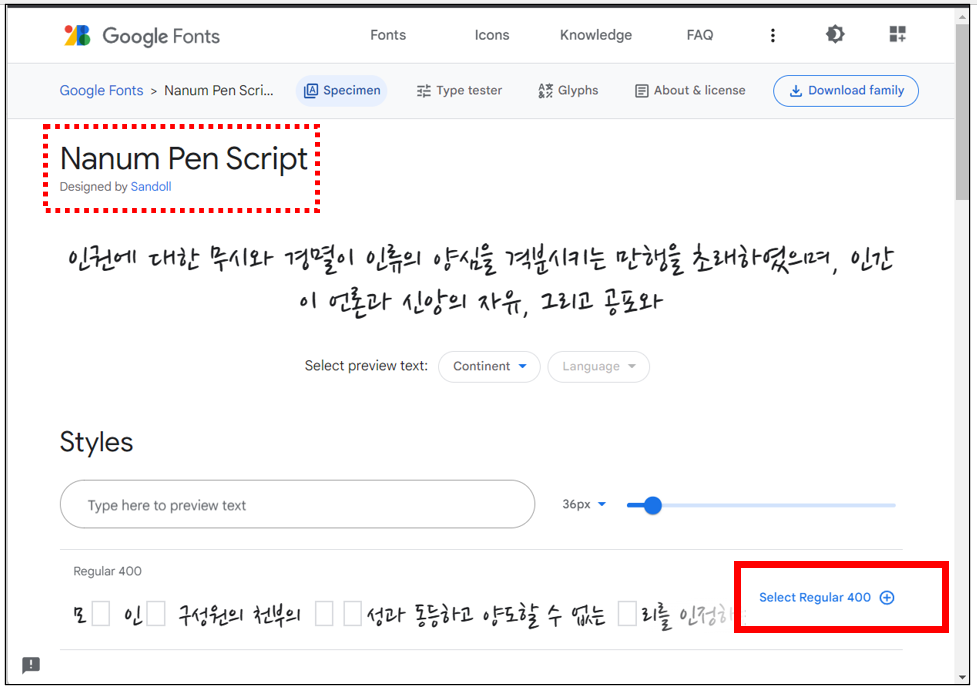
3. 원하는 글꼴을 찾아 선택하여 [클릭] 합니다.
→ 예시로 나눔 펜글씨(Nanum Pen Script) 기준으로 설명
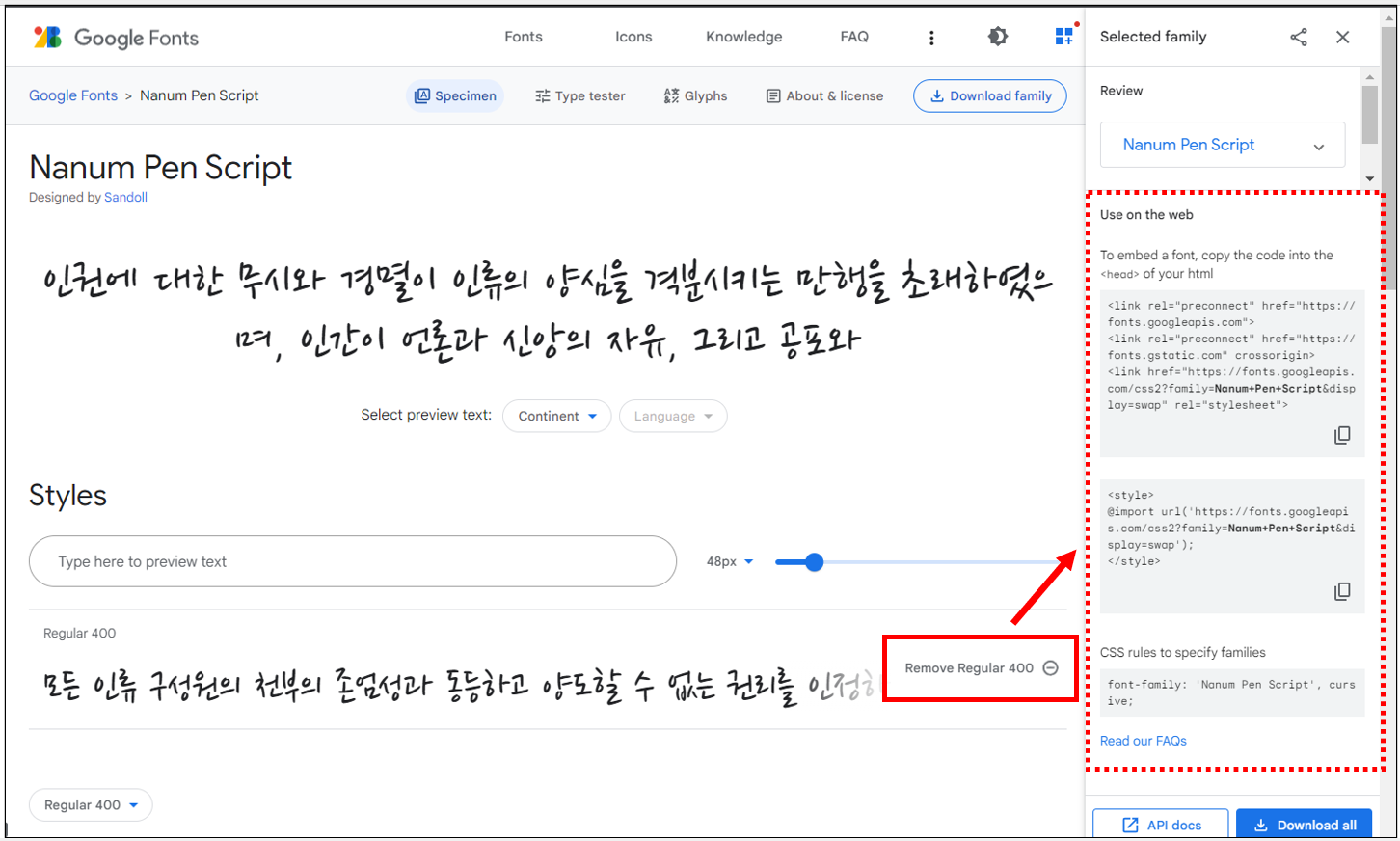
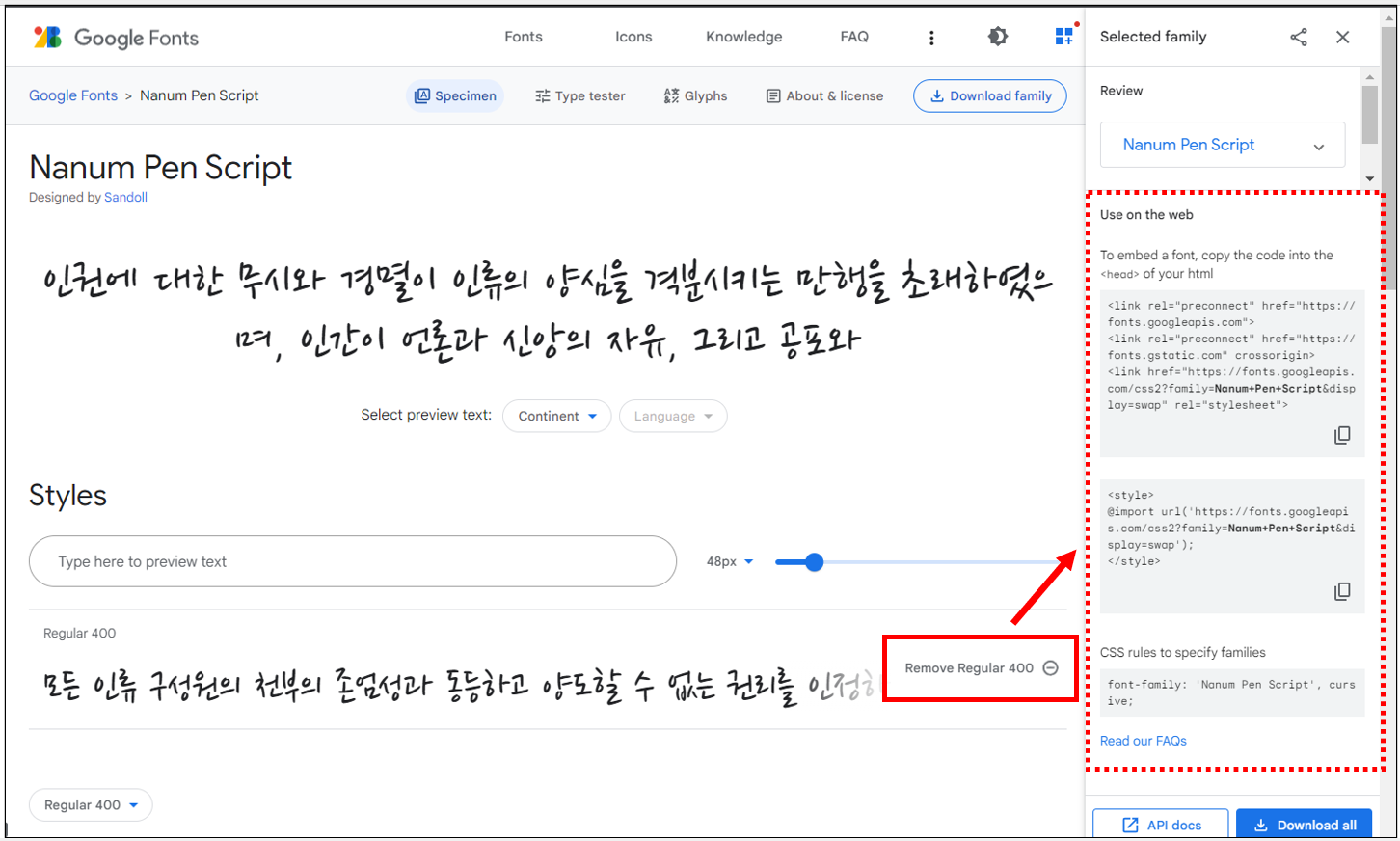
4. 페이지 오른쪽 아래에 [Select Regular 400] 메뉴를 클릭합니다.


5. 웹 폰트에 대한 정보가 나오고 웹 폰트를 적용할 수 있게 두 가지 방법으로 제공합니다.
① <link> 태그로 css 파일을 추가하는 방법
② @import 규칙으로 css 파일을 추가하는 방법


사용 예제
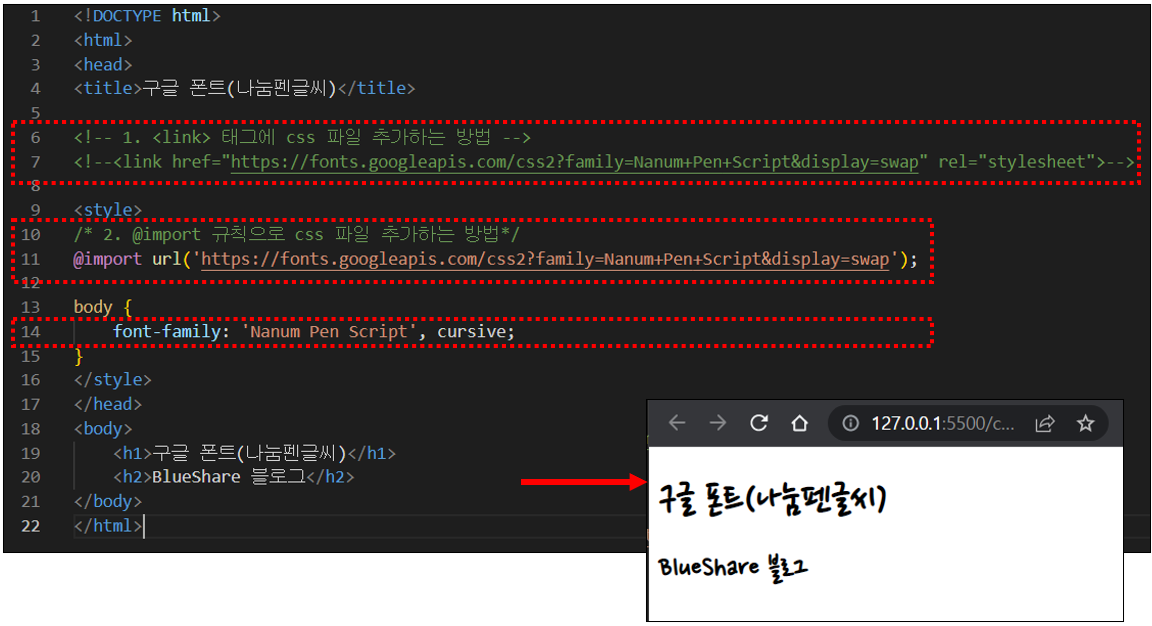
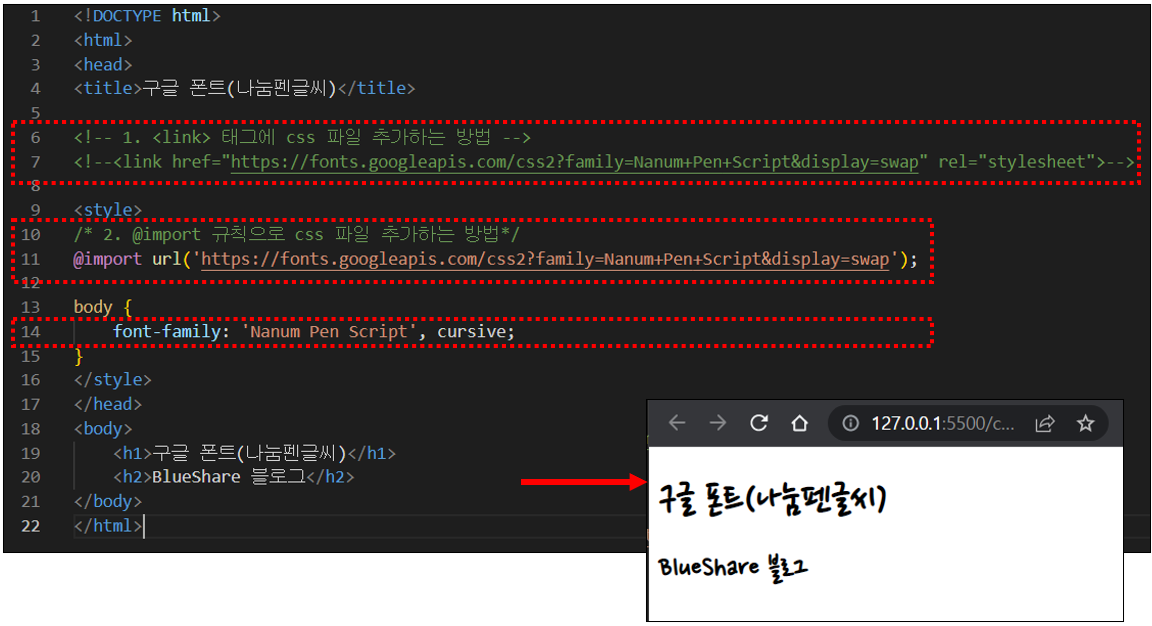
1. 소스 코드
<!DOCTYPE html>
<html>
<head>
<title>구글 폰트(나눔펜글씨)</title>
<!-- 1. <link> 태그에 css 파일 추가하는 방법 -->
<!--<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">-->
<style>
/* 2. @import 규칙으로 css 파일 추가하는 방법*/
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
body {
font-family: 'Nanum Pen Script', cursive;
}
</style>
</head>
<body>
<h1>구글 폰트(나눔펜글씨)</h1>
<h2>BlueShare 블로그</h2>
</body>
</html>
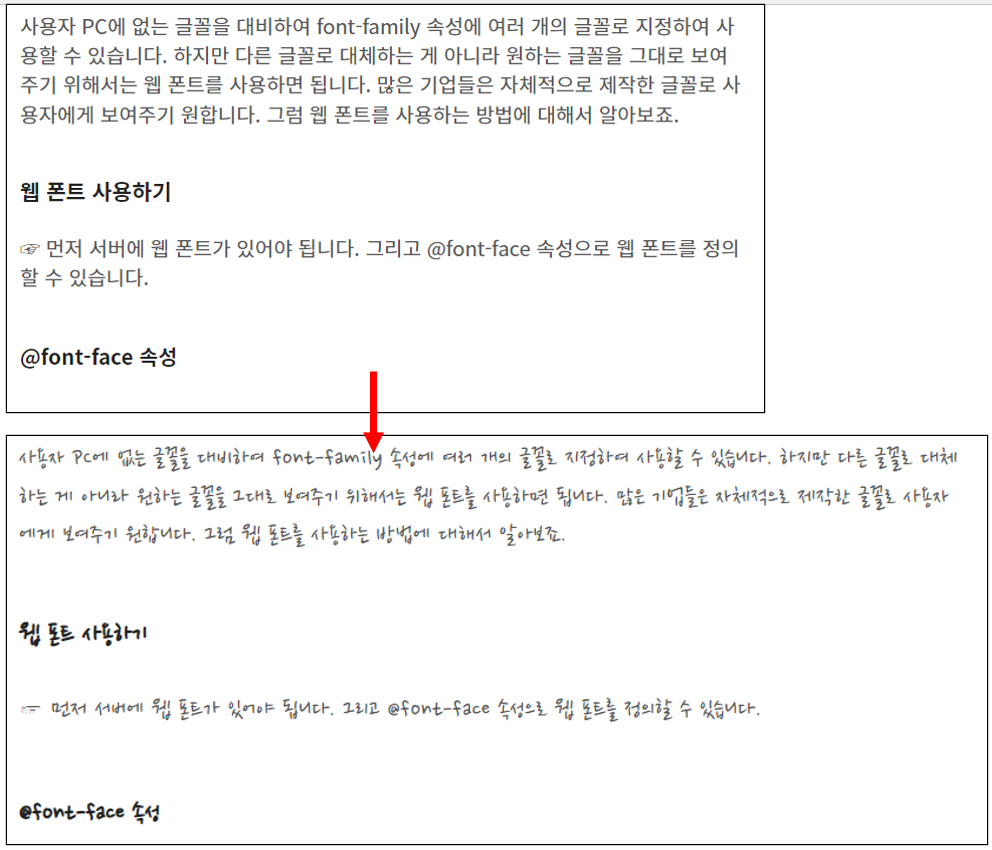
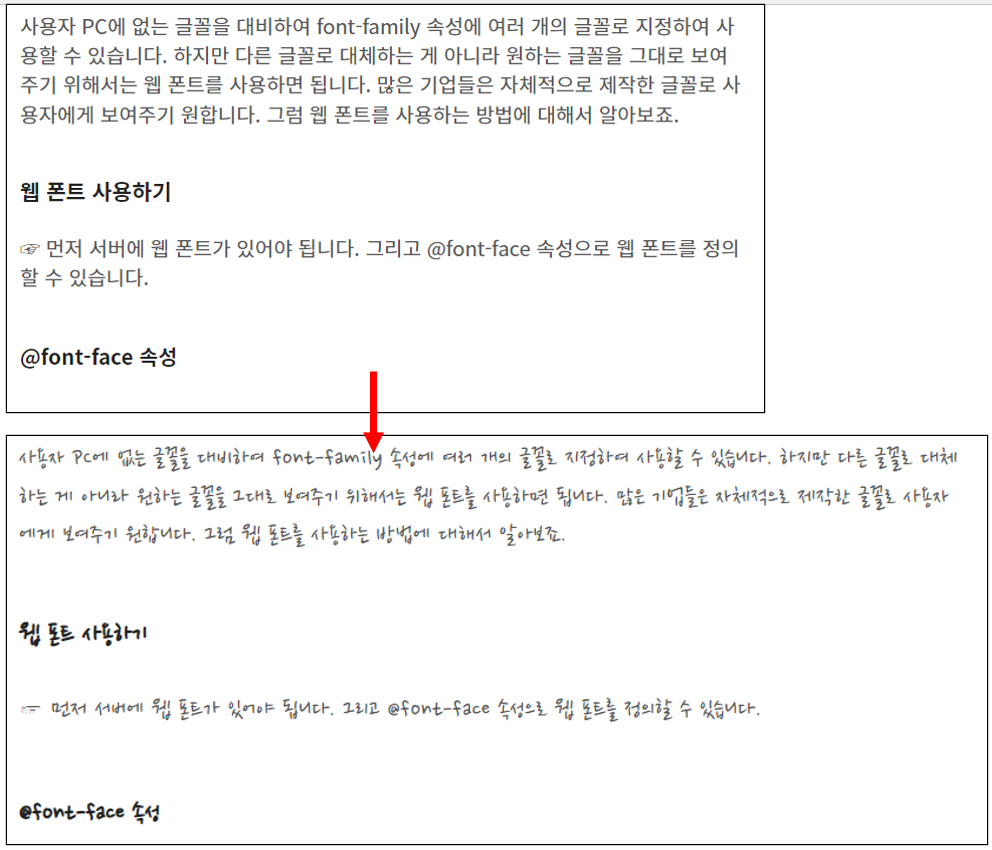
2. 실행 결과


[설명]
7행 : <link> 태그로 css 파일을 추가한 경우
11행 : @import 규칙으로 css 파일을 추가한 경우
14행 : <body> 태그에 font-family 속성에 ‘Nanum Pen Script’ 적용
☞ <link> 태그 또는 @import 규칙으로 css 파일을 추가하시면 됩니다. 참고로 <body> 태그에 글꼴을 추가하면 <body> 태그 안에 속한 태그에 상속이 됩니다.
티스토리 블로그에 구글 폰트 적용하기
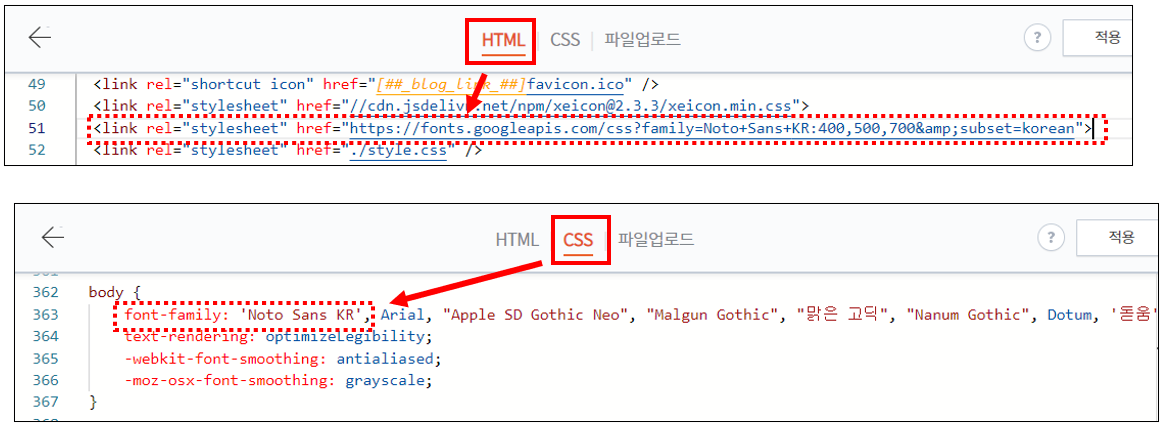
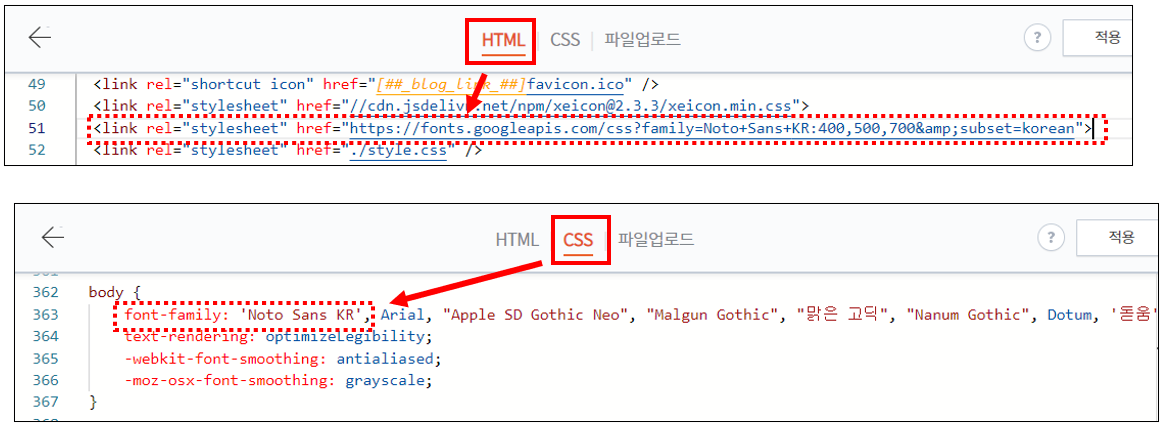
▼ Odyssey 스킨은 기본적으로 구글 웹 폰트를 사용하고 있고 노토산스(Noto Sans KR) 글꼴을 기본 글꼴로 사용하고 있습니다.


[예시로 나눔 펜글씨(Nanum Pen Script) 글꼴로 변경]
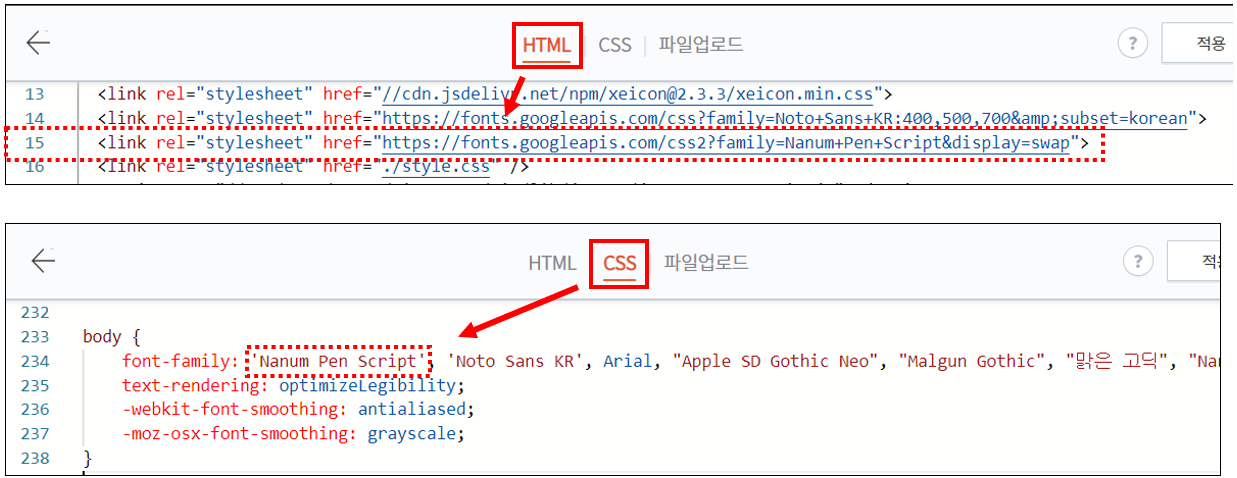
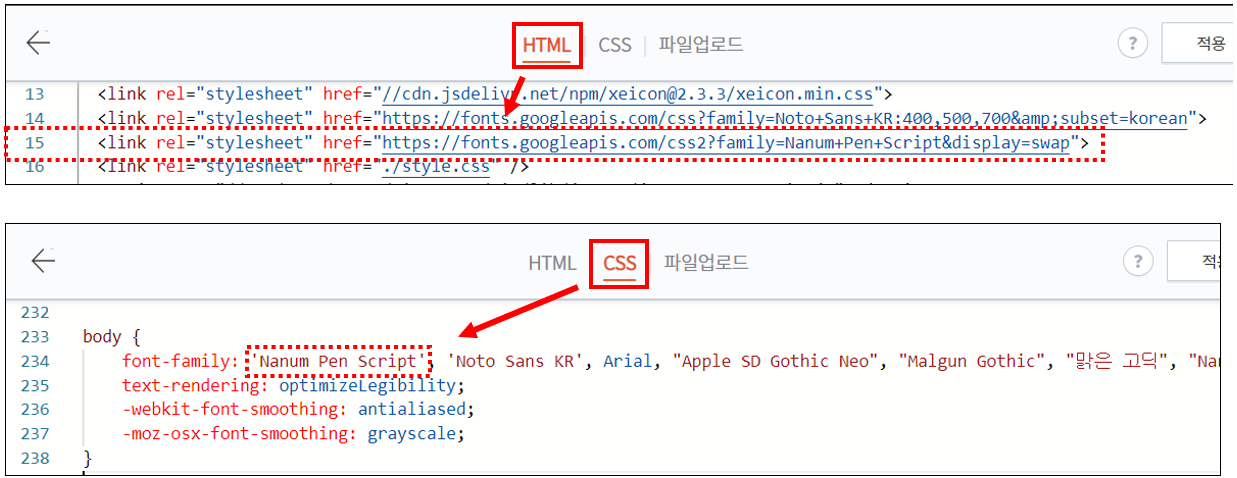
1. 스킨 편집 [HTML]에서 <link> 태그를 추가합니다.
→ 구글 웹 폰트 나눔 펜글씨(Nanum Pen Script) 글꼴 css 파일 추가
2. 스킨 편집 [CSS]에서 글꼴을 추가합니다.
→ 예시로 body 부분에 추가


3. 적용된 글꼴을 확인합니다.


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!
CSS 관련 이전 게시글
1. CSS 스타일과 스타일시트 적용 방법 그리고 티스토리
2. CSS 선택자 유형 – 전체, 태그, 클래스, ID, 그룹
3. CSS 스타일 적용 순서(우선순위) – !important
4. CSS 글꼴(폰트) 관련 스타일, font-family 속성 등




