폰트 어썸(Font Awesome) – 웹에서 아이콘 폰트 사용하기
아이콘 폰트는 웹에서 다양한 아이콘을 이미지 파일(png, jpg)이 아니라 폰트를 사용한 것처럼 사용할 수 있습니다. 폰트이기 때문에 CSS 적용도 가능합니다. 대표적으로 많이 사용하고 있는 폰트 어썸(Font Awesome)에서 제공하는 무료 아이콘 폰트를 사용하는 방법에 대해서 알아보겠습니다.
폰트 어썸(Font Awesome)을 적용하는 방법은 두 가지가 있습니다. 아이콘 폰트 라이브러리를 다운로드하여 추가하는 방법과 CDN(Content Delivery Network)으로 연결하여 서버에 올려진 파일을 참조하는 방법이 있습니다. 여기서는 주로 사용하는 CDN 방식으로 사용하는 방법에 대해서 알아보겠습니다.
▼ 목차
- 폰트 어썸(Font Awesome) 가입하기
- 폰트 어썸(Font Awesome) CND 참조하기
- 폰트 어썸(Font Awesome) 사용하는 방법
- 폰트 어썸(Font Awesome) 다양한 스타일
1. 폰트 어썸(Font Awesome) 가입하기
1. 폰트 어썸(Font Awesome) 사이트에 접속합니다.
2. [Start for Free] 버튼을 클릭합니다.


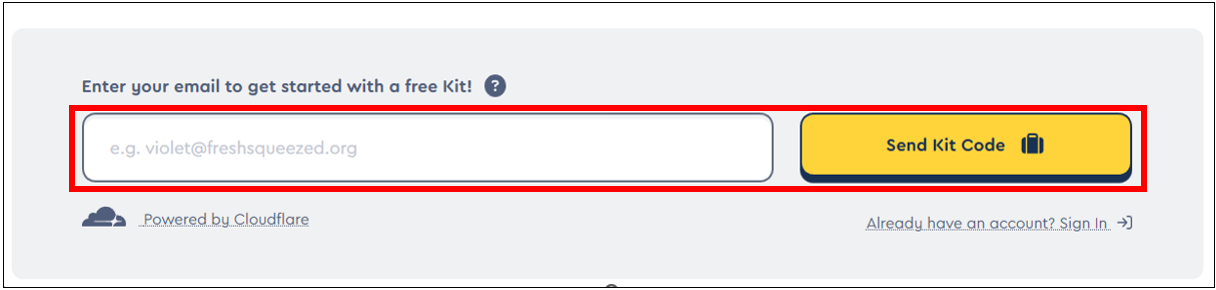
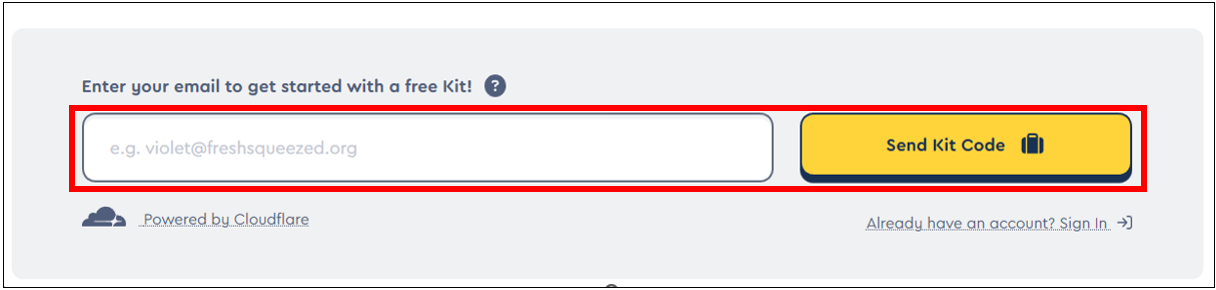
3. 가입할 email 주소를 입력하고 [Send kit Code] 버튼을 클릭합니다.


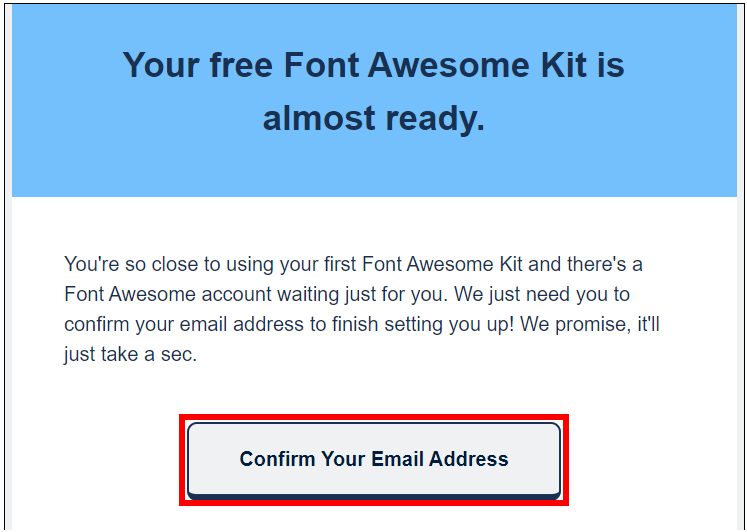
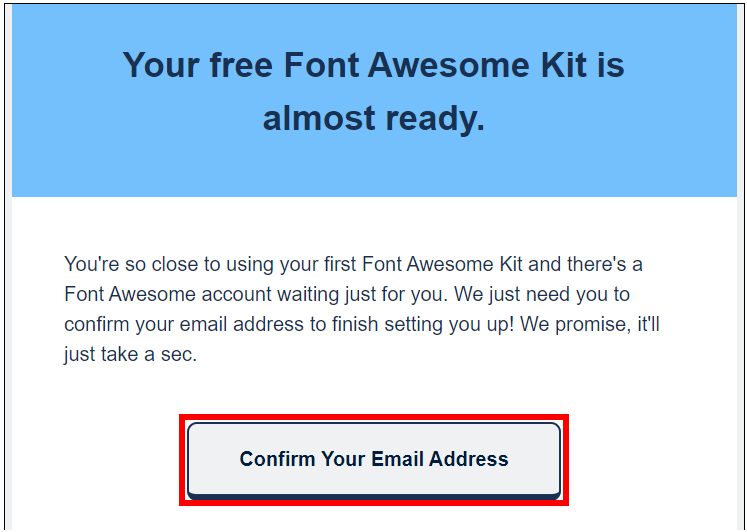
4. 입력한 email 주소로 인증 메일이 옵니다. [Confirm Your Email Address] 버튼을 클릭합니다.


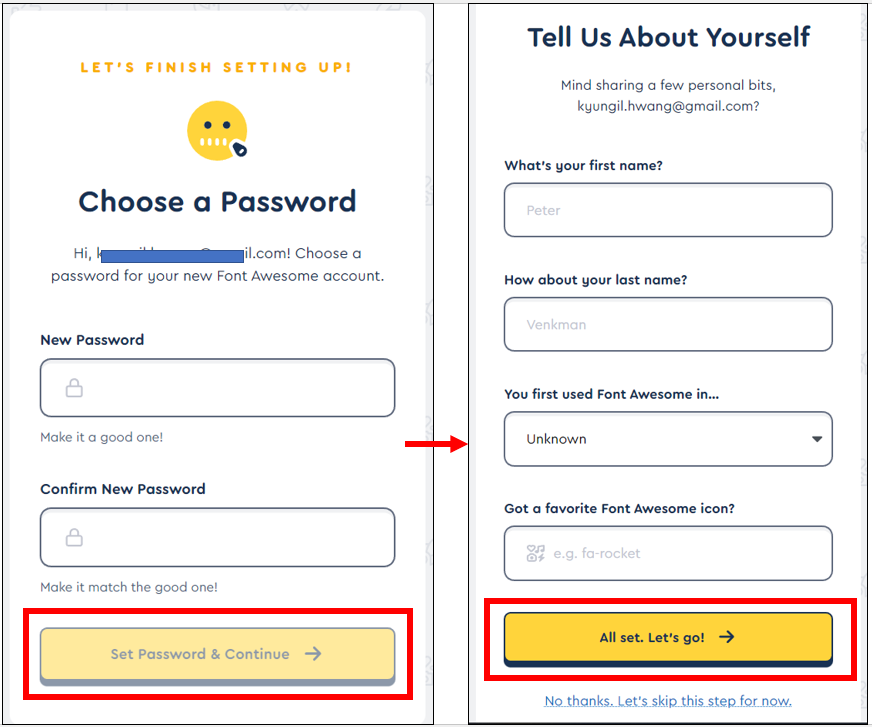
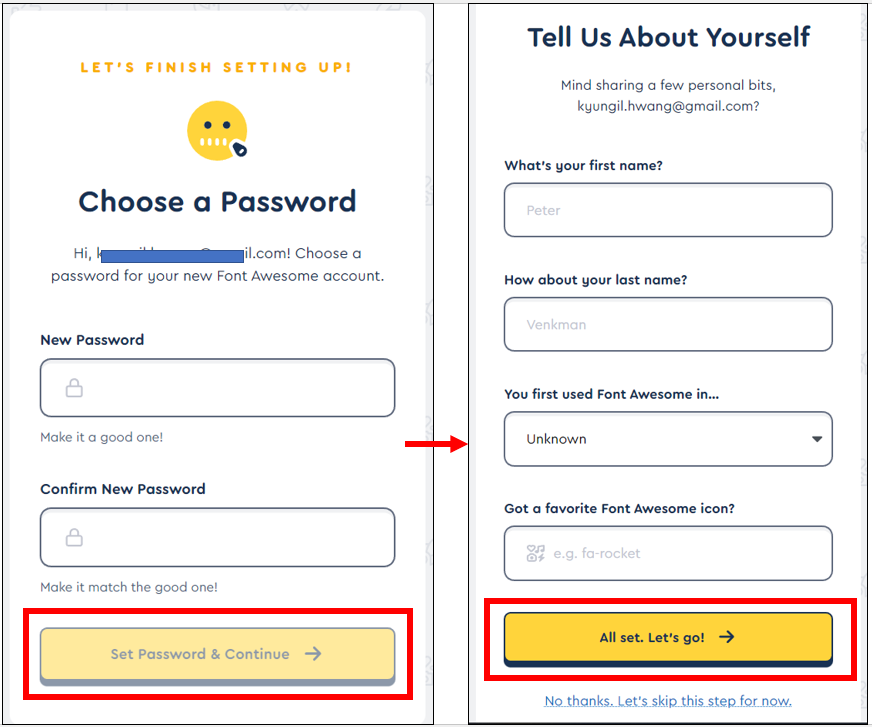
5. 가입 시 필요한 정보를 입력합니다.


2. 폰트 어썸(Font Awesome) CND 참조하기
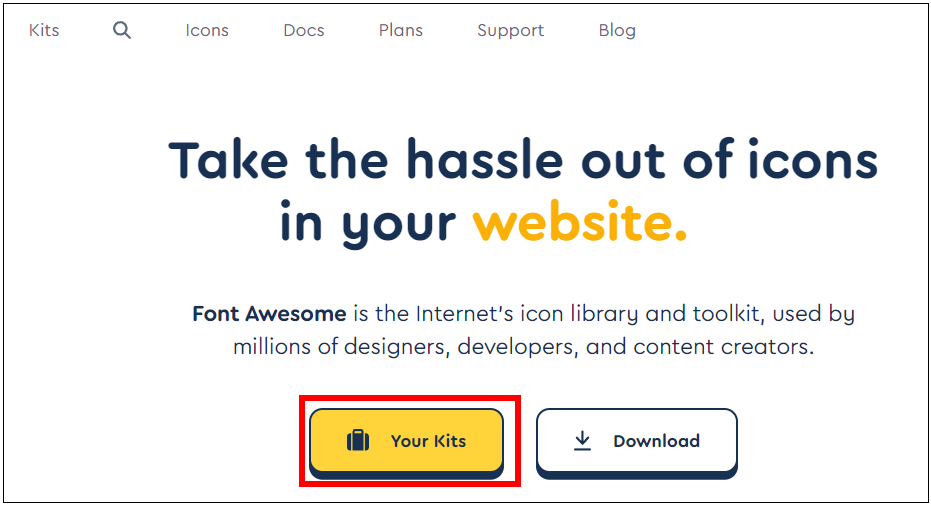
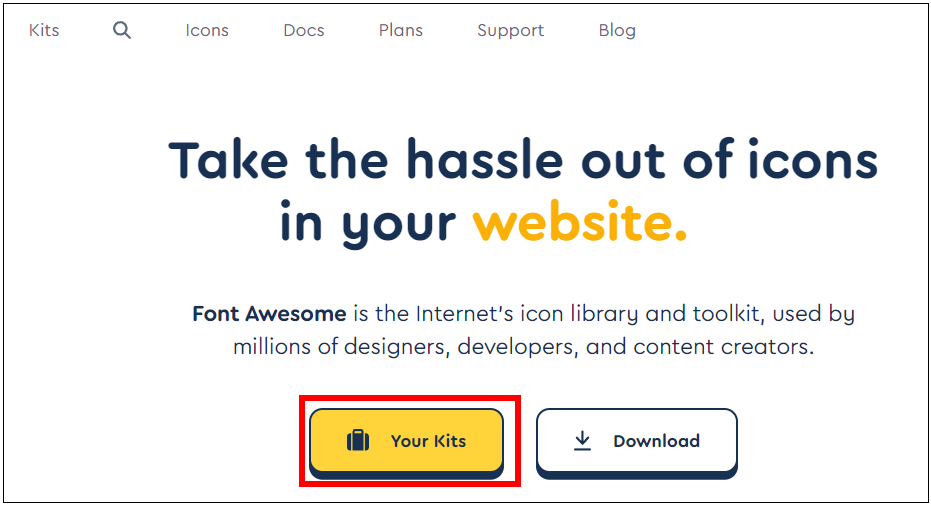
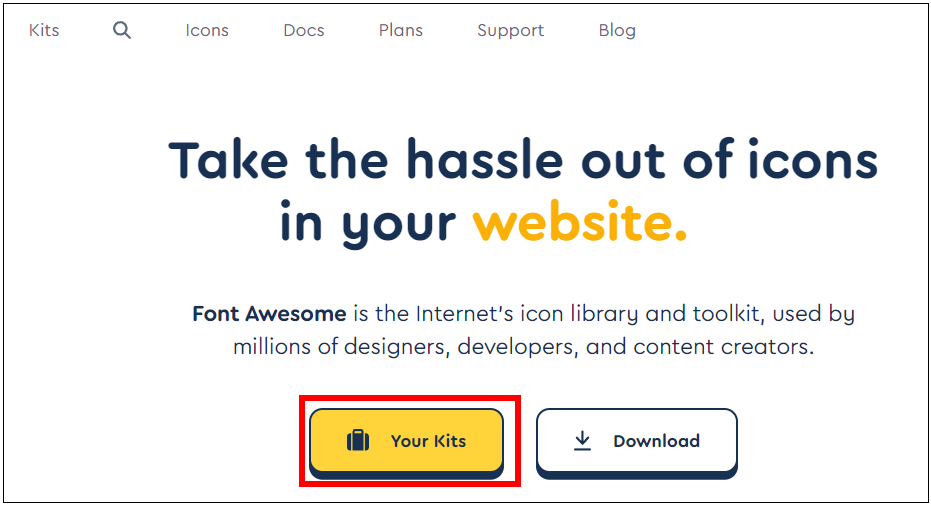
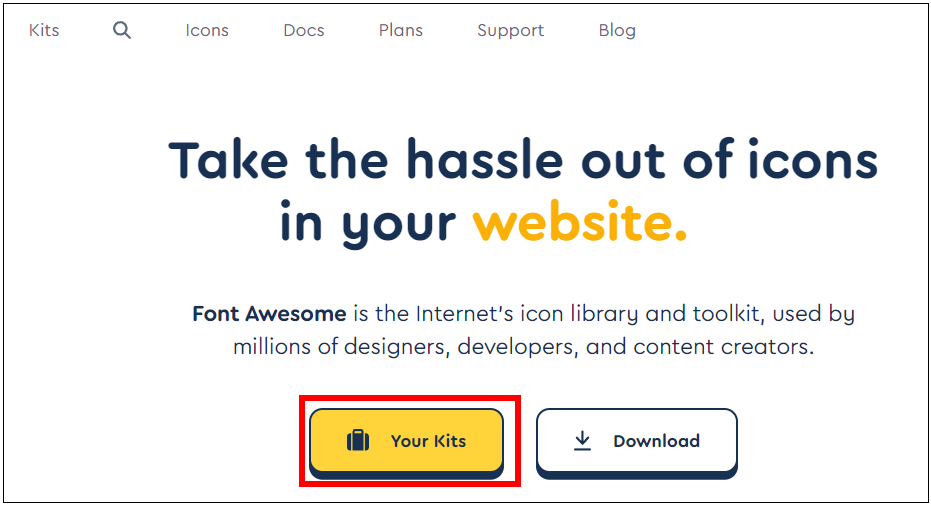
1. 로그인 후 메인페이지에서 [Your Kits] 버튼을 클릭합니다.


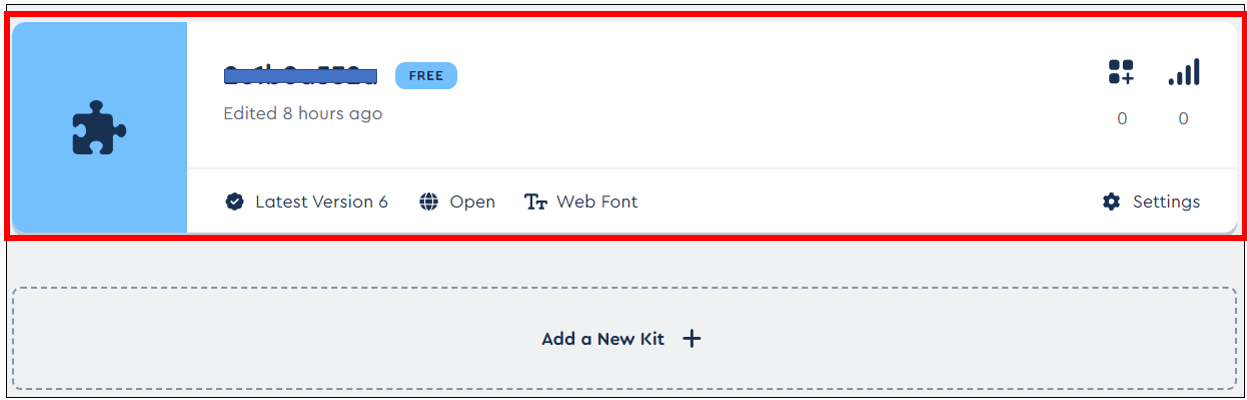
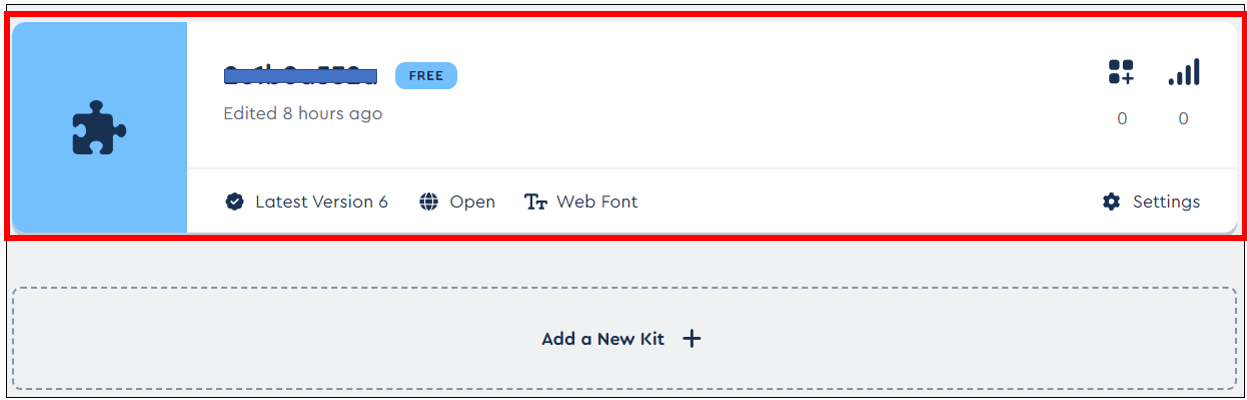
2. 생성된 [Kit]를 클릭합니다.
① 가입을 하게 되면 1개의 Kit가 자동으로 생성되어 있습니다.
② 무료 버전은 1개의 Kit만 생성할 수 있습니다.


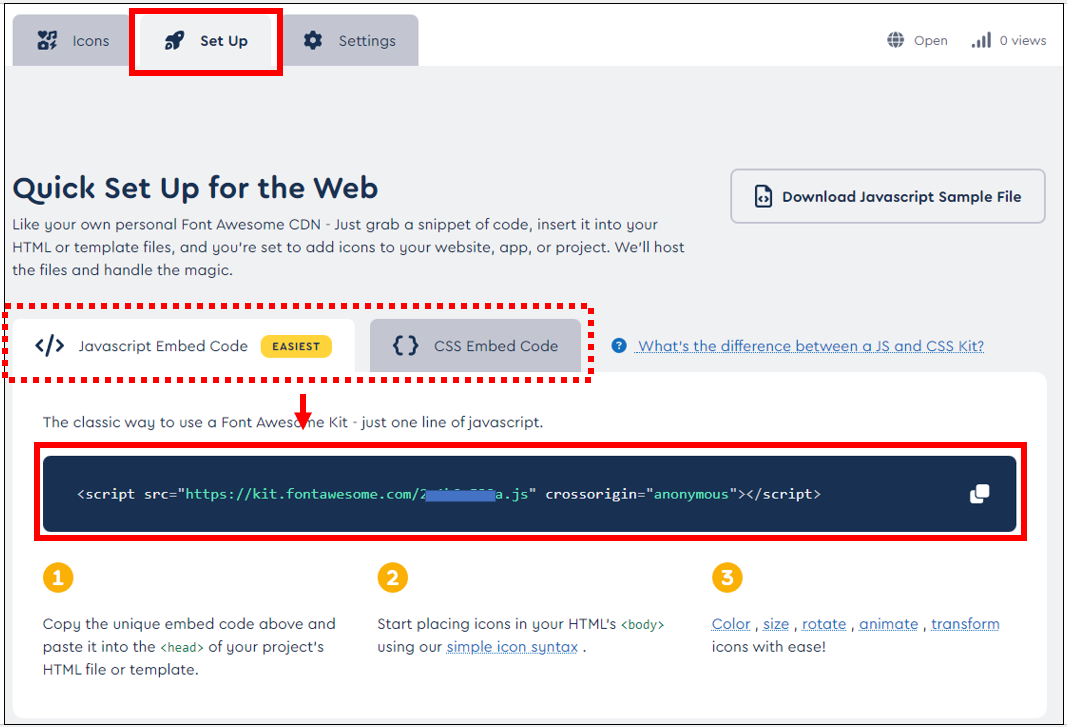
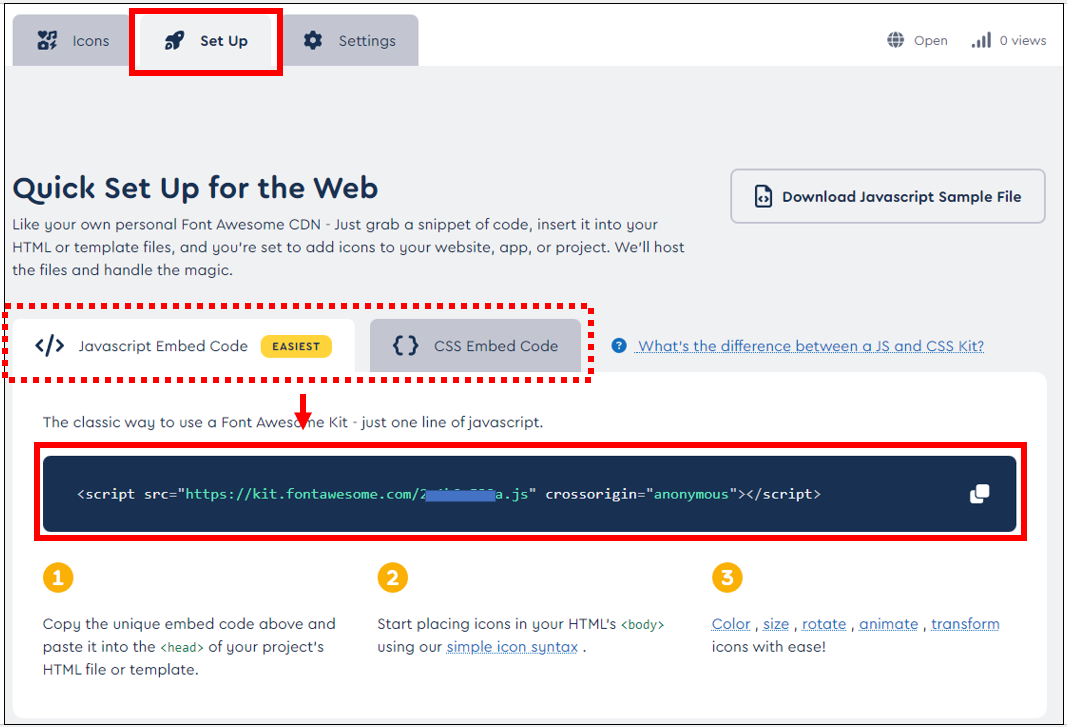
3. CDN 참조를 “javascript 코드” 또는 “CSS 코드“로 참조할 수 있습니다. 둘 다 동일한데 여기서는 javascript 코드로 참조하겠습니다. javascript 코드를 [복사]합니다.


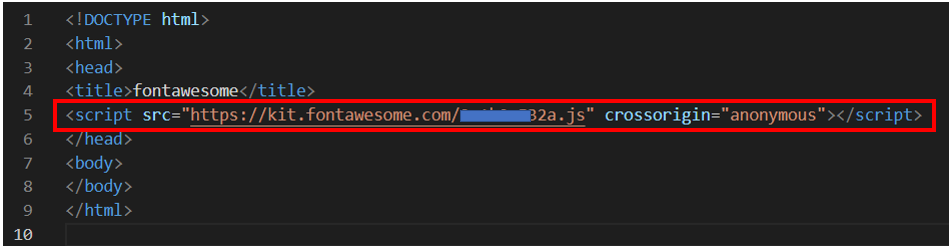
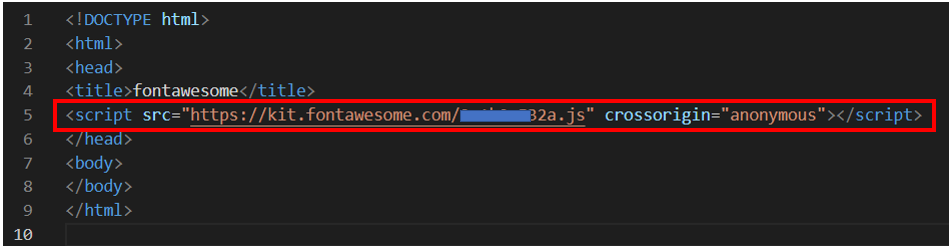
4. 추가할 HTML 코드에 <head>~</head> 태그 사이에 [붙여 넣기]를 합니다.


3. 폰트 어썸(Font Awesome) 사용하는 방법
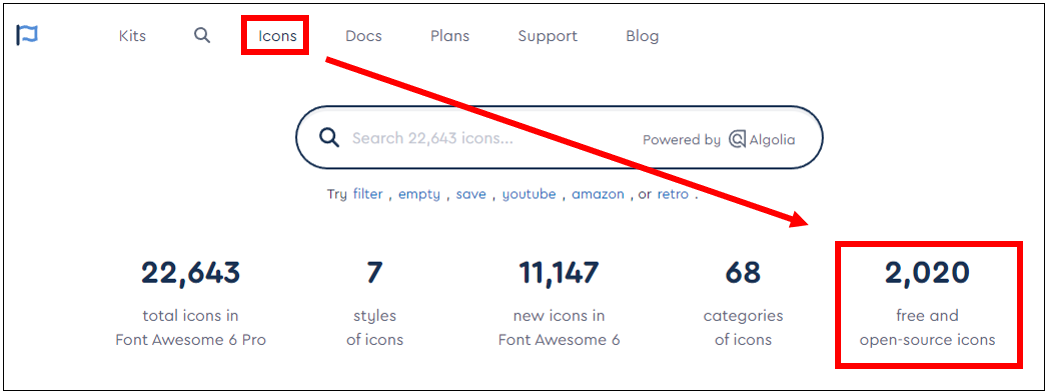
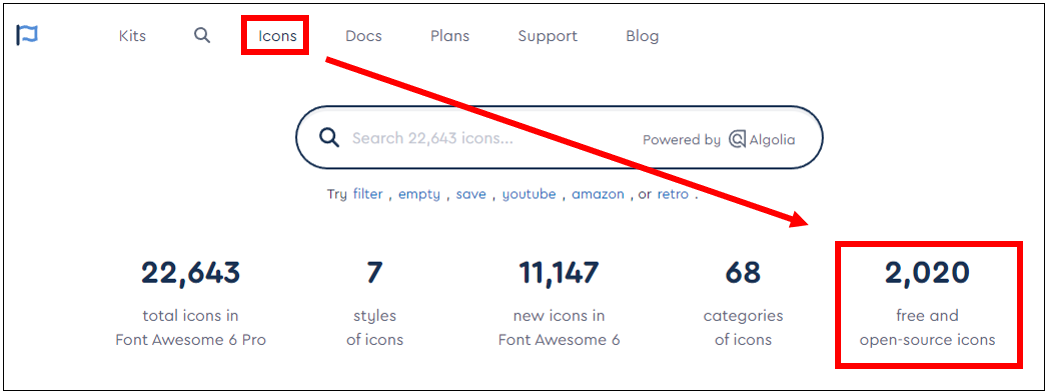
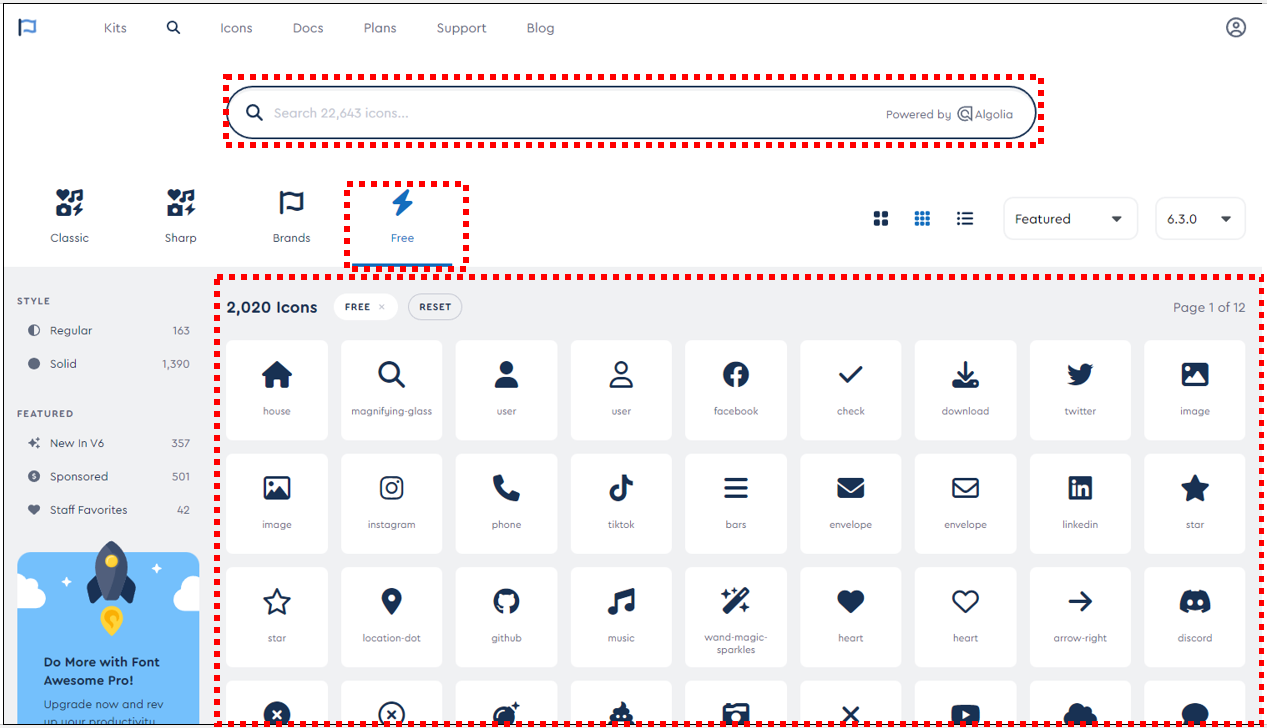
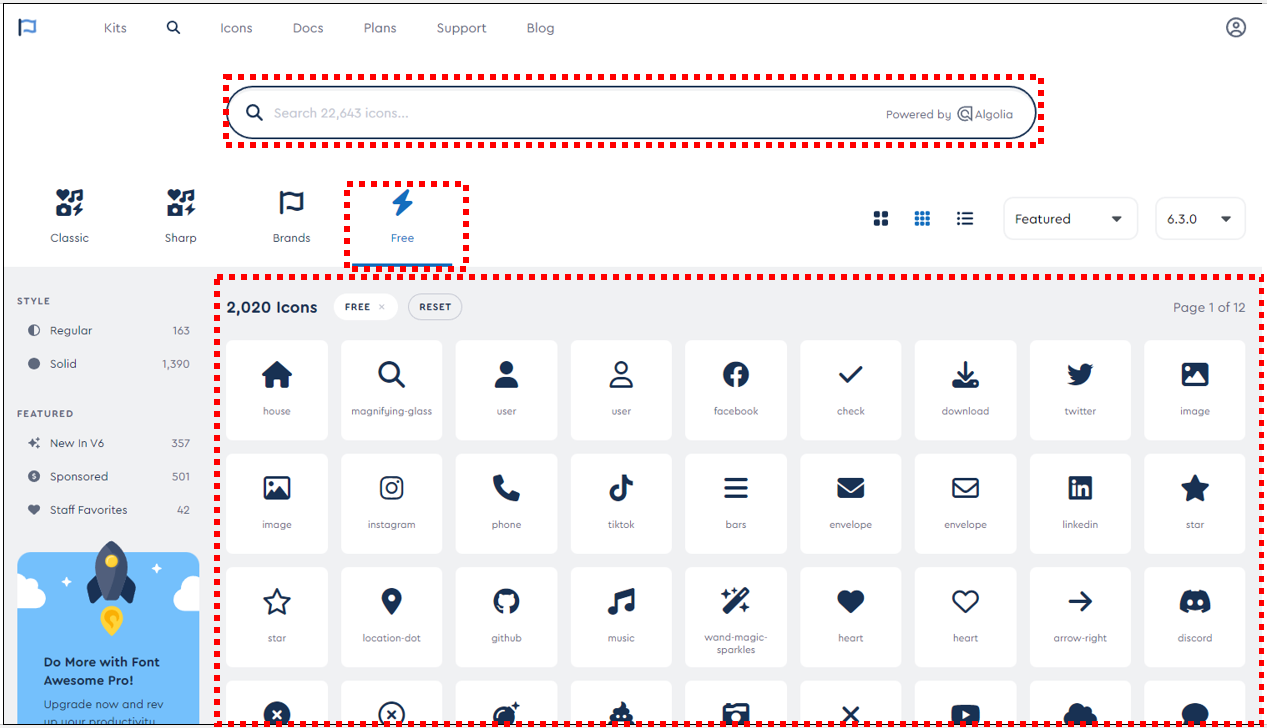
1. [Icons] 메뉴 → [free and open-source icons] 메뉴를 클릭합니다.


2. 2,020 Icons (Free) 중에서 추가할 아이콘을 클릭합니다.
① 2,020개 무료 아이콘으로 충분할 것 같습니다.
② 영문 검색을 통해서 아이콘을 쉽게 찾을 수 있습니다.
③ 필터링을 무료 버전으로만 필터링하는 게 좋습니다.


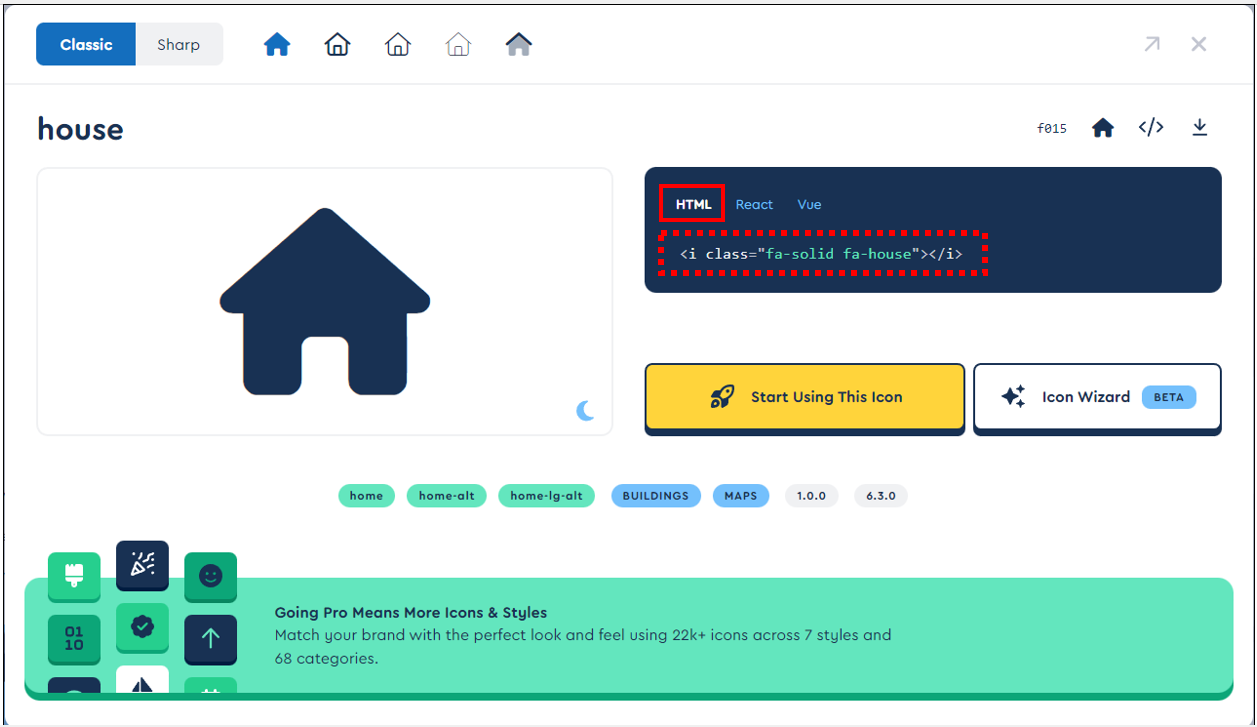
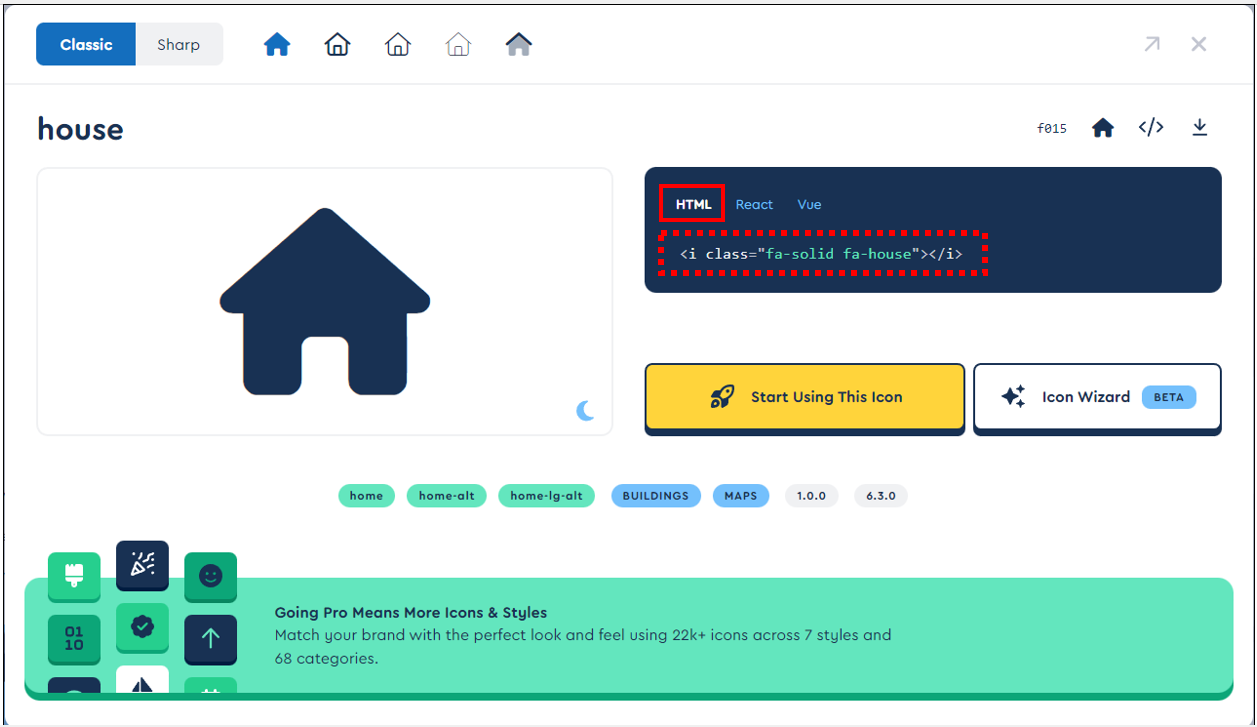
3. [HTML] 코드를 [클릭]하면 복사가 됩니다.
→ 스타일은 Solid, Regular, Light, Thin, Duotone의 5가지 있습니다. Solid를 제외한 나머지 4개의 스타일은 대부분 Pro 버전에서만 사용이 가능합니다.


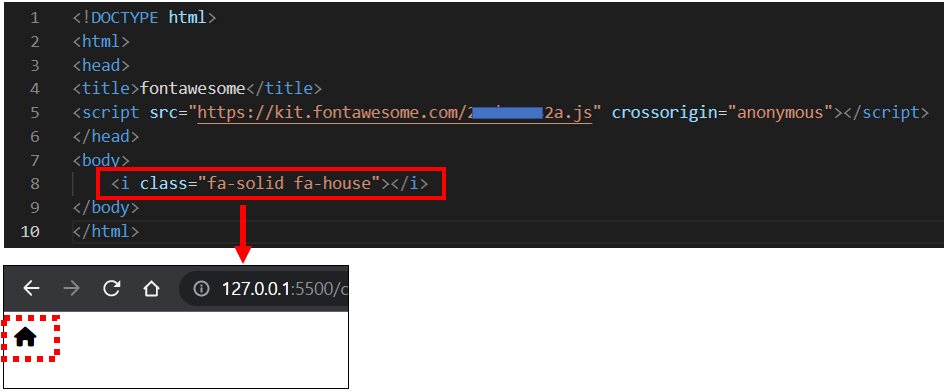
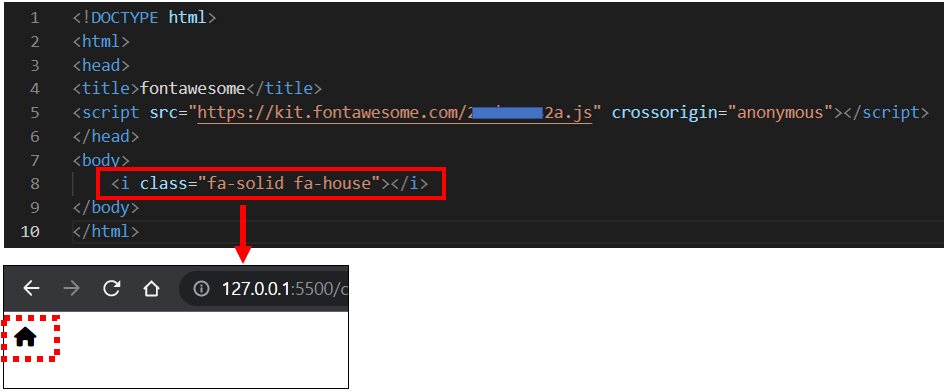
4. 추가할 HTML 코드에 [붙여 넣기]를 합니다.


4. 폰트 어썸(Font Awesome) 다양한 스타일
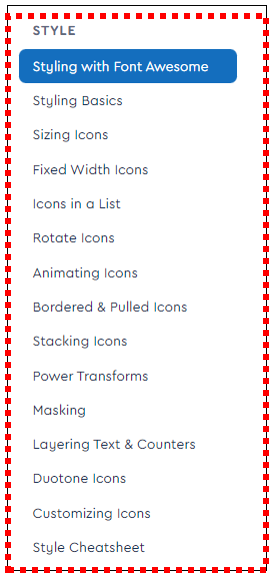
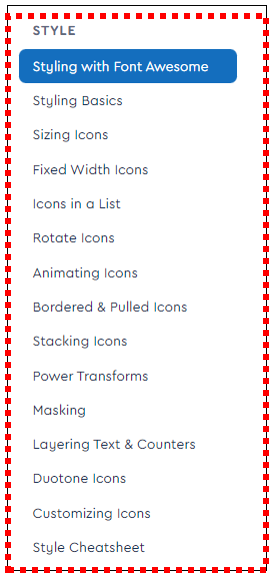
1. 다양한 스타일을 지정하는 방법은 도움말 페이지를 참고하시면 됩니다.
▼ 도움말 위치 : [Docs] → [Help] → [STYLE]


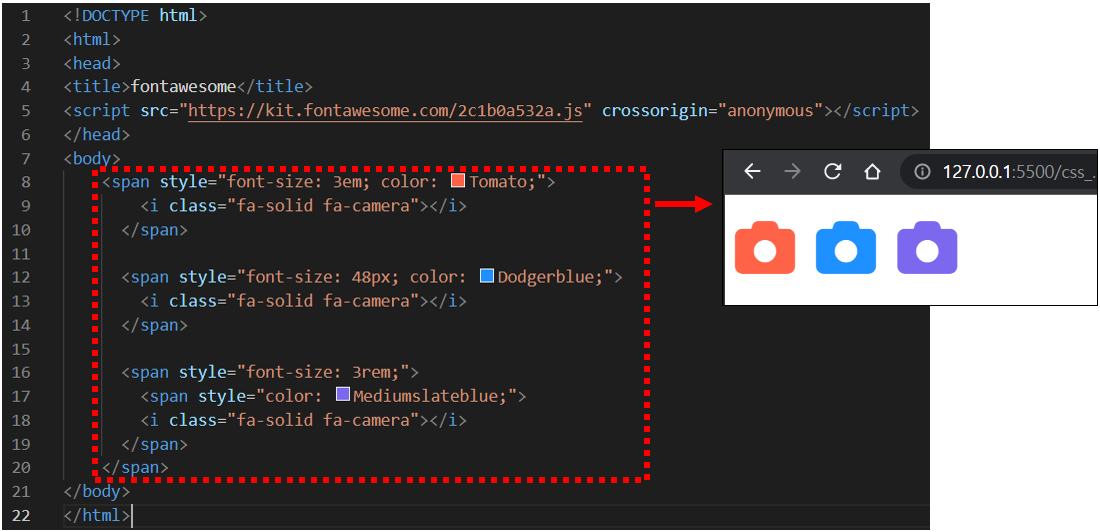
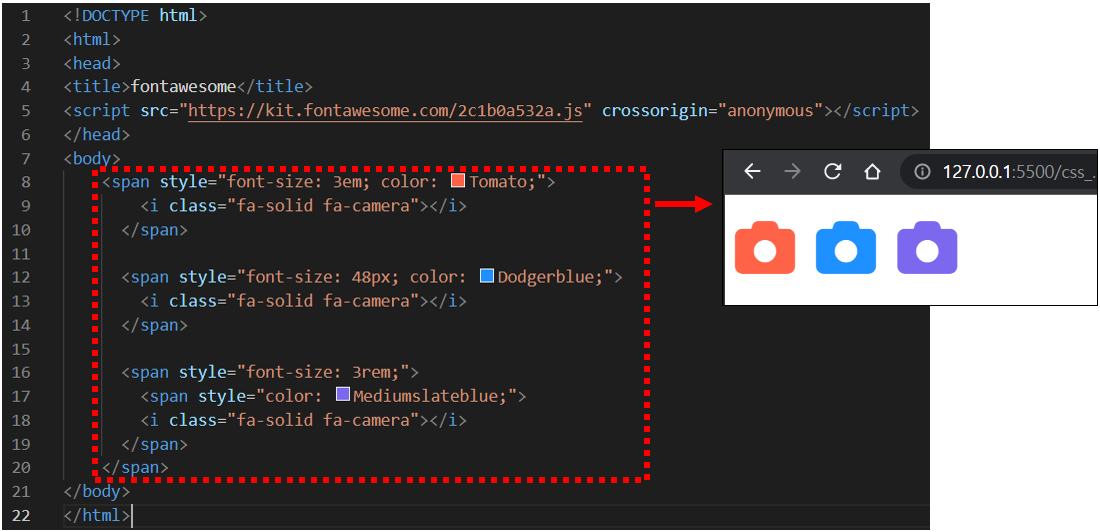
2. 예제 : 아이콘 크기와 색상을 지정할 수 있습니다.
→ 이미지가 아니기 때문은 폰트처럼 CSS 스타일을 적용할 수 있습니다.


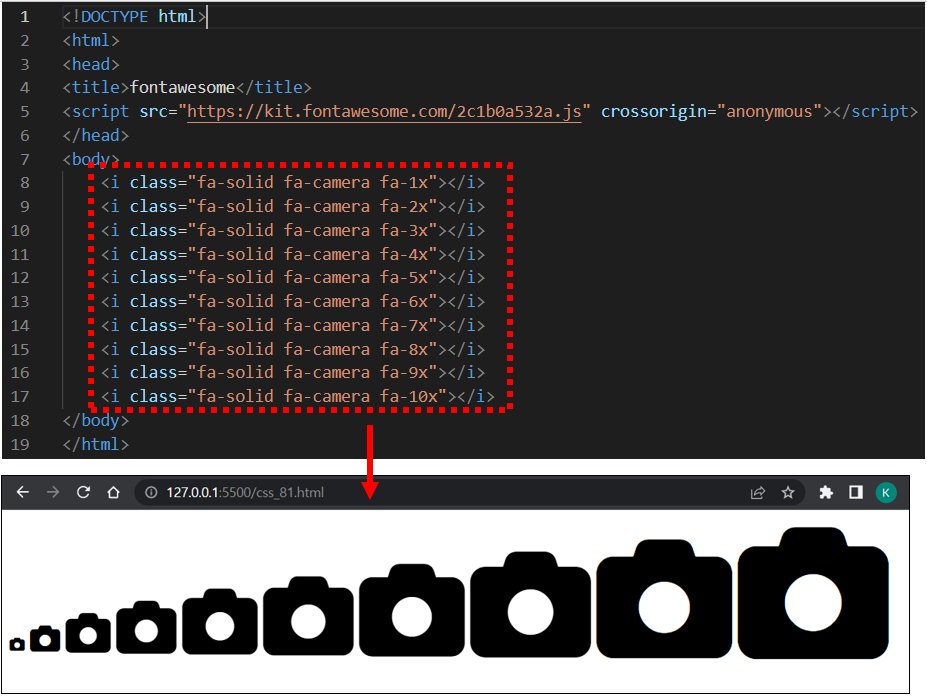
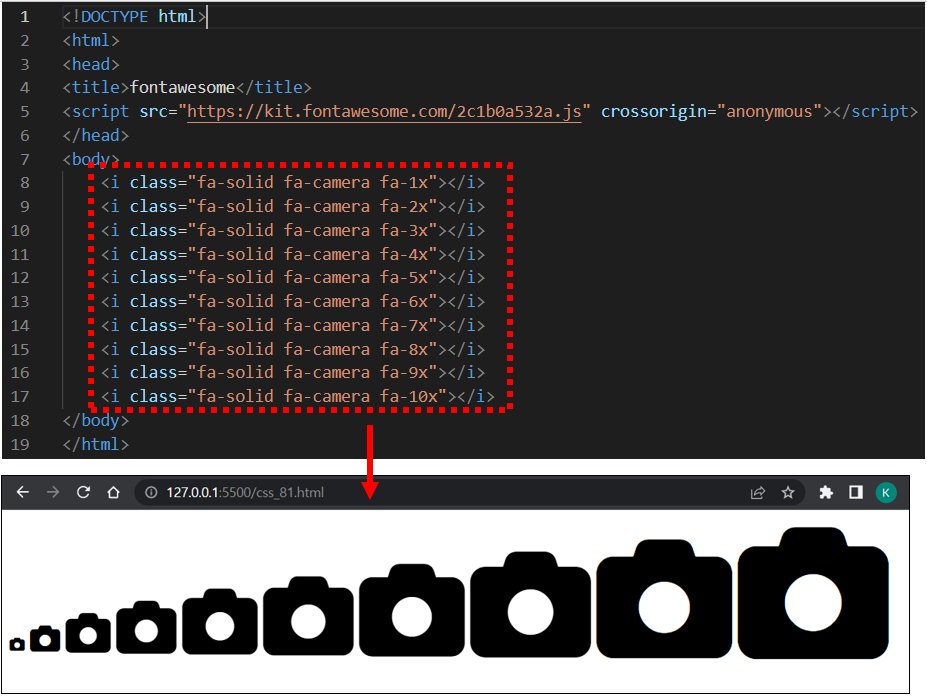
3. 예제 : 아이콘의 크기를 쉽고 효율적으로 늘릴 수 있는 리터럴 크기 스케일도 포함되어 있습니다.


☞ 이외에도 다양한 스타일을 적용할 수 있습니다. 자세한 내용은 도움말을 참고하시면 됩니다.
이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!