티스토리 블로그 맨 위로 가기 TOP 버튼 넣는 방법
웹 페이지 내용이 많은 경우에 내용을 보다가 맨 위로 이동할 때가 있죠. 키보드 [Home]으로 맨 위로 이동할 수 있지만 주로 마우스를 사용해서 웹 페이지를 보는데 그럴 때 맨 위로 이동할 수 있는 버튼이 있으면 편리하겠죠. 그럼 스크립트를 사용하여 티스토리 블로그에 맨 위로 가기 TOP 버튼 넣는 방법에 대해서 알아보죠.
◎ 포스트 기준 – Odyssey 스킨
[순서]
1. 맨 위로 가기 버튼을 사용할 이미지 업로드
2. HTML 소스에 스크립트 구문 추가
3. 확인
1. 맨 위로 가기 버튼을 사용할 이미지 업로드
TOP 버튼으로 사용할 이미지는 인터넷에서 원하는 이미지를 찾아 다운로드하시면 됩니다. 그리고 아래 TOP 이미지는 간단하게 제작했는데요 필요하시면 다운로드하여 사용하시면 됩니다.
▶ [스킨 편집] 메뉴 → [html 편집] 클릭
![[스킨 편집] 메뉴 → [html 편집] 클릭](https://bluesharehub.com/wp-content/uploads/2022/07/img_1-10.png)
![[스킨 편집] 메뉴 → [html 편집] 클릭](https://bluesharehub.com/wp-content/uploads/2022/07/img_1-10.png)
▶ [파일업로드] 탭 → Top 이미지 추가
![[파일업로드] 탭 → Top 이미지 추가](https://bluesharehub.com/wp-content/uploads/2022/07/img_2-10.png)
![[파일업로드] 탭 → Top 이미지 추가](https://bluesharehub.com/wp-content/uploads/2022/07/img_2-10.png)
2. HTML 소스에 스크립트 구문 추가
▶ [HTML] 탭 → </body> 태그 바로 위에 추가
![[HTML] 탭 → </body> 태그 바로 위에 추가](https://bluesharehub.com/wp-content/uploads/2022/07/img_3-10.png)
![[HTML] 탭 → </body> 태그 바로 위에 추가](https://bluesharehub.com/wp-content/uploads/2022/07/img_3-10.png)
▶ 소스
<!--TOP 버튼 Start-->
<script>
$(function(){
$("#btnTop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#btnTop").fadeIn();}
else{$("#btnTop").fadeOut();}
});
});
</script>
<a href="#" id="btnTop" style="display:none; position:fixed; bottom:130px; right:20px; z-index:9999" title="맨위로"><img src="./images/icon_top.png" border="0"/></a>
<!--TOP 버튼 End-->
▶ 설명
$(“#btnTop”).hide();
→ 페이지 접속 시 Top 버튼 숨기기 처리
if($(this).scrollTop() > 100){$(“#btnTop”).fadeIn();}
→ 스크롤바가 100px 아래로 내려오면 Top 버튼 보이게 처리
style=”display:none; position:fixed; bottom:130px; right:20px; z-index:9999″
→ Top 버튼 위치는 고정(position:fixed)이고 맨 아래 오른쪽에 위치(z-index:9999)
→ Top 버튼을 오른쪽에서 20px, 아래에서 130px 여백 추가 (원하는 px으로 수정)
→ 아래에서 130px으로 한 이유는 애드센스 광고 위에 위치하기 위해서
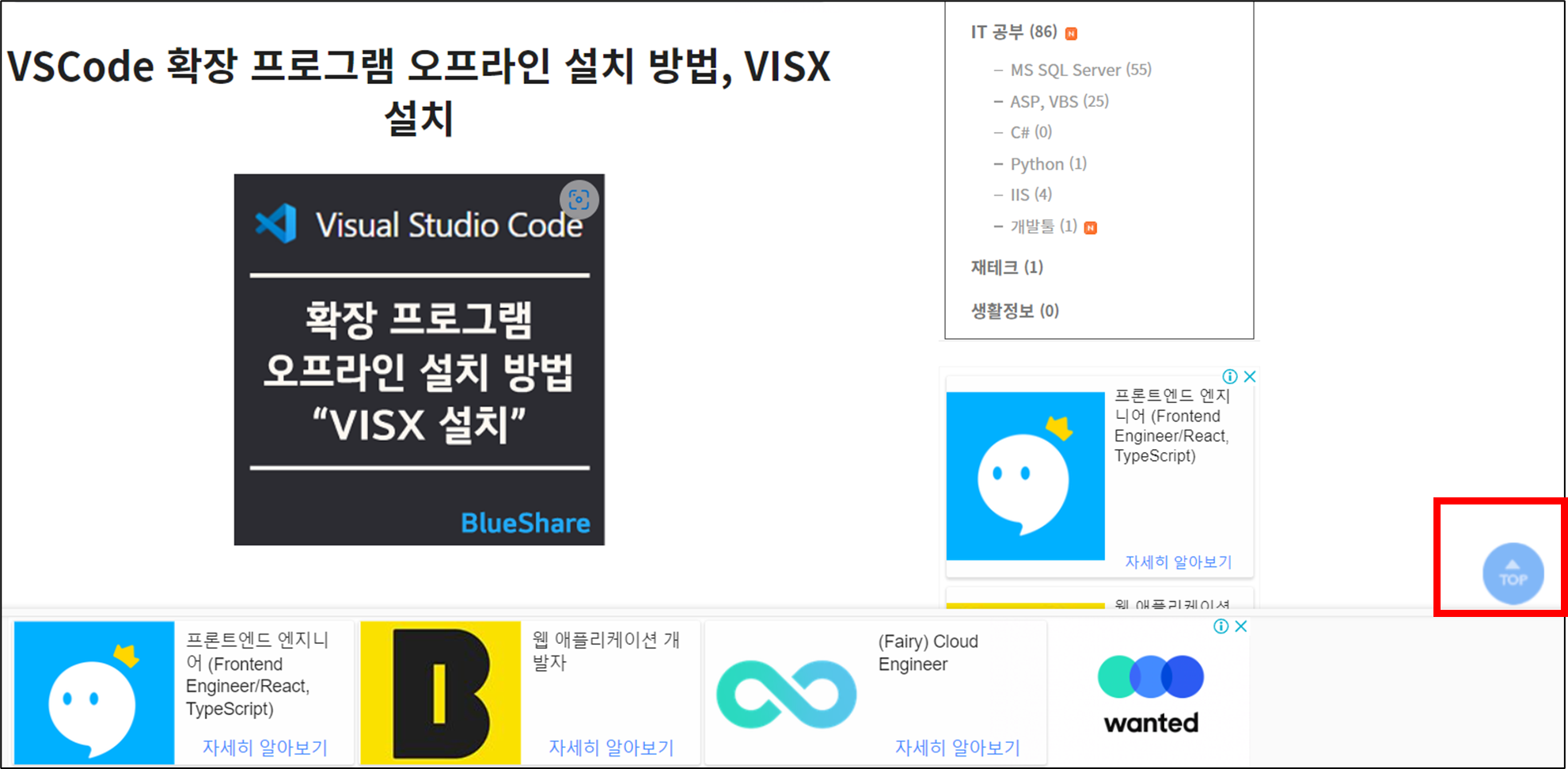
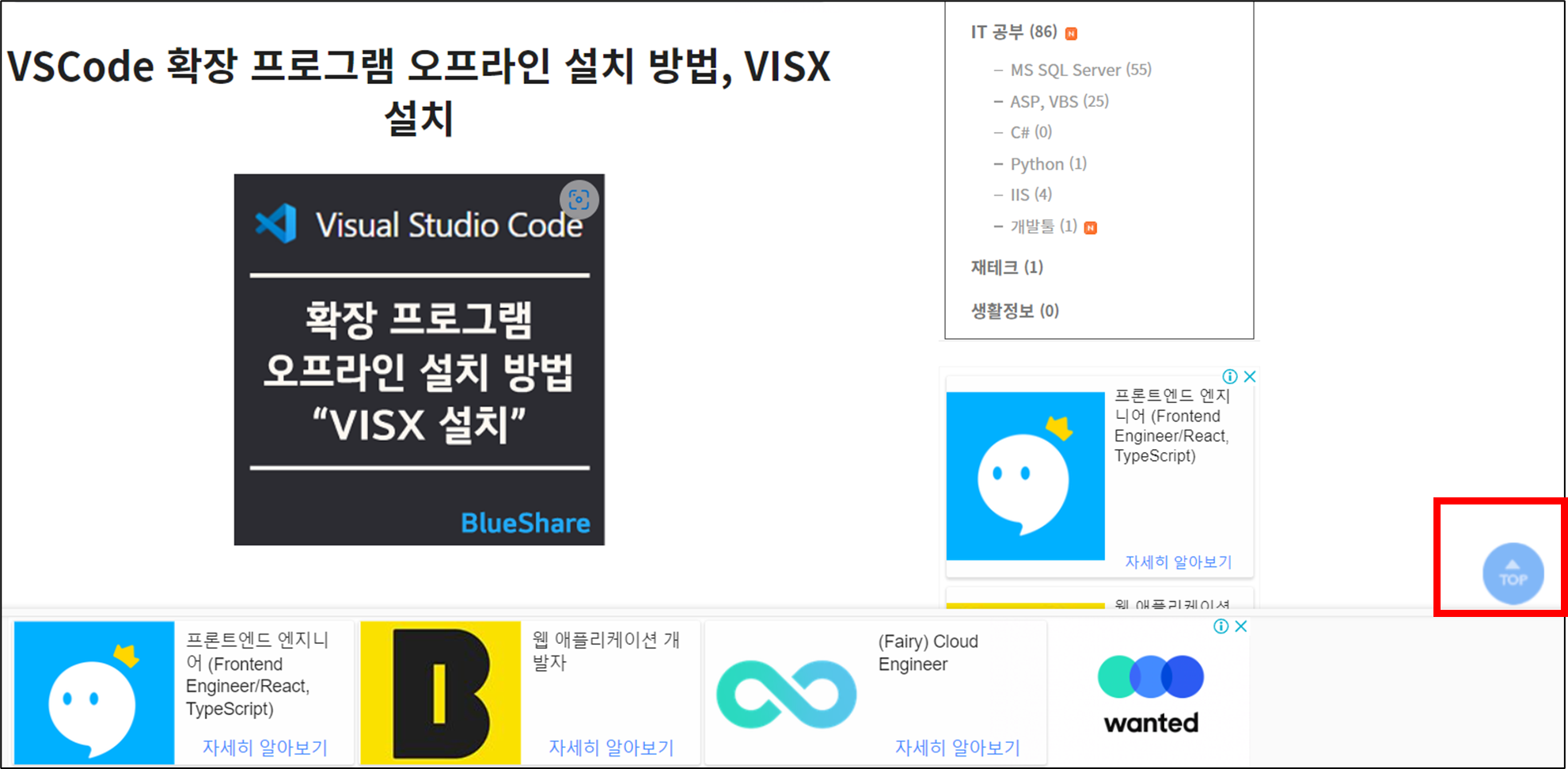
3. 확인
▶ PC 화면


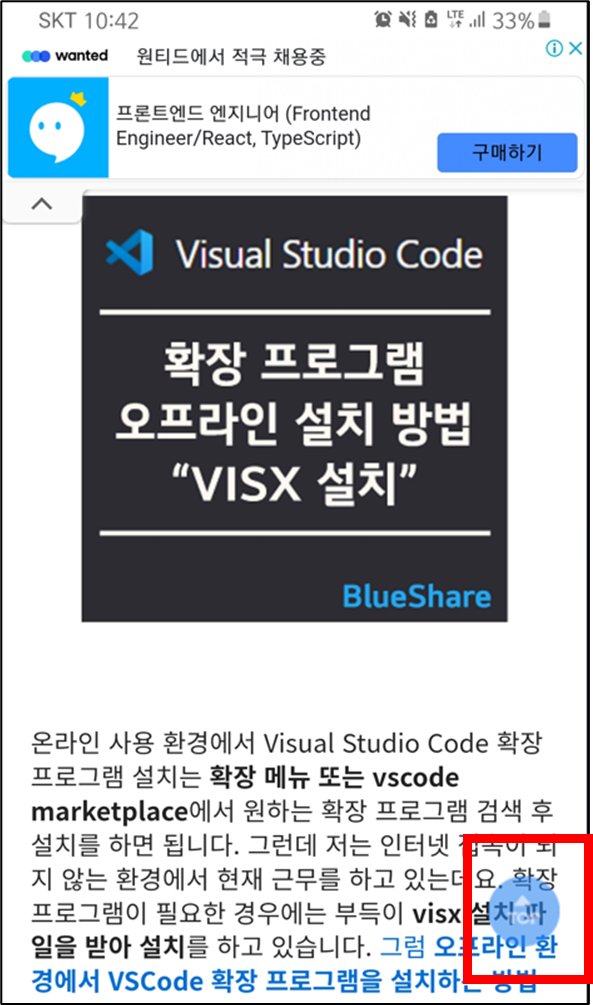
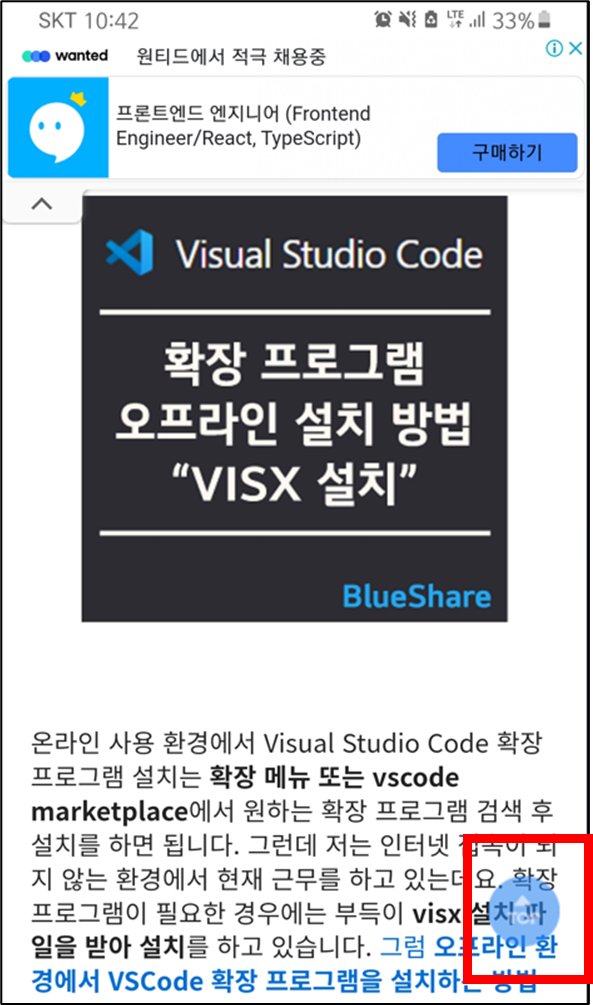
▶ 모바일 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!