코드펜(CodePen) 사용법 및 티스토리에 적용하는 방법
코드펜(CodePen)은 Front-end 개발에 필수인 HTML, CSS, 자바스크립트 코드를 테스트할 때 이용하는 온라인 커뮤니티 사이트입니다. 온라인 환경에서 코드 편집기가 제공되어 간단한 코드를 작성하여 테스트할 수 있습니다. 코드와 실행 결과를 한 번에 볼 수 있고 작성한 코드를 블로그에 링크를 걸어 적용할 수 있습니다.
그럼 코드펜(CodePen)에서 작성한 코드를 티스토리에 적용하는 방법에 대해서 알아보겠습니다.
1. 코드펜(CodePen) 커뮤니티 가입하기
☞ 코드펜(CodePen)에서 작성한 코드는 누구나 볼 수 있게 공유가 됩니다. 공유를 원치 않는 경우에는 Pro 버전으로 가입하셔야 됩니다.
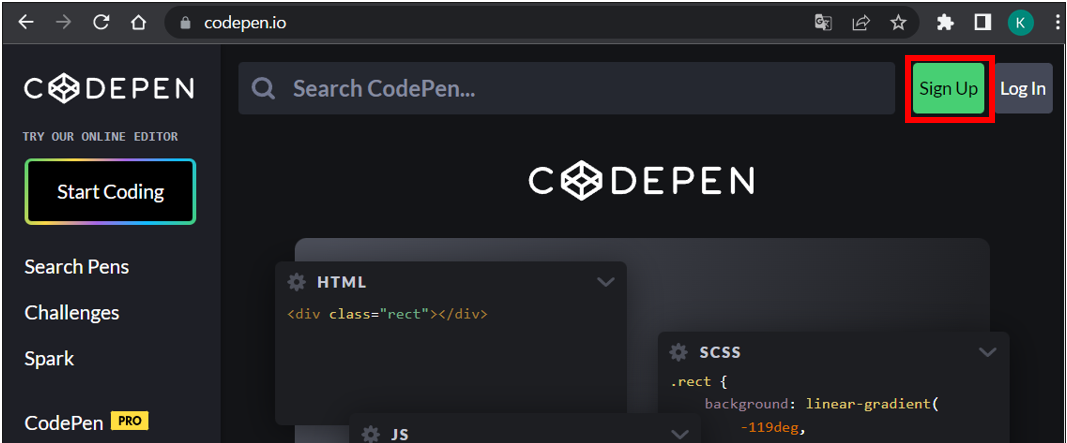
1. “CodePen” 커뮤니티 사이트에 접속합니다.
2. 우측 상단에 [Sign Up] 버튼을 클릭합니다.


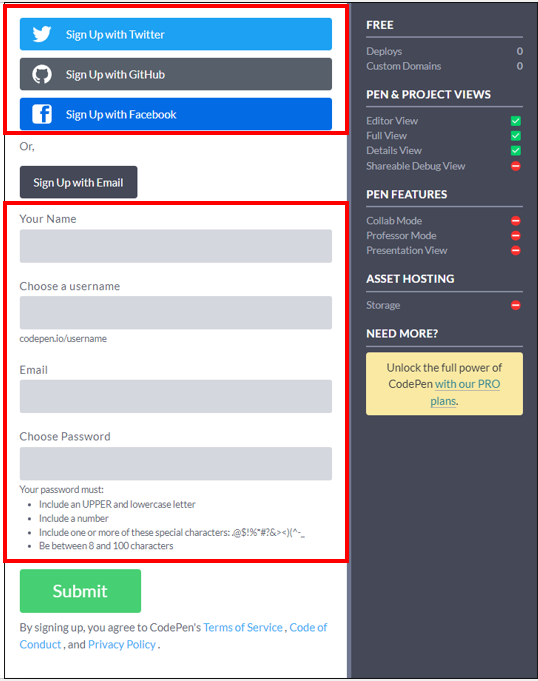
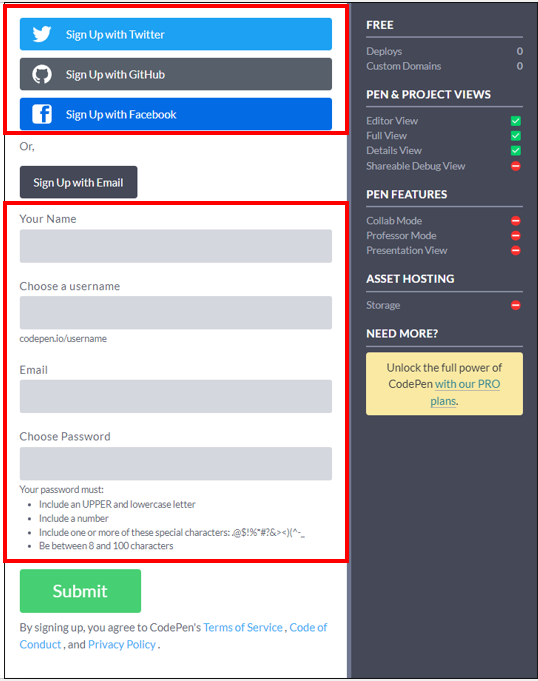
3. 원하는 방식으로 가입을 진행합니다.


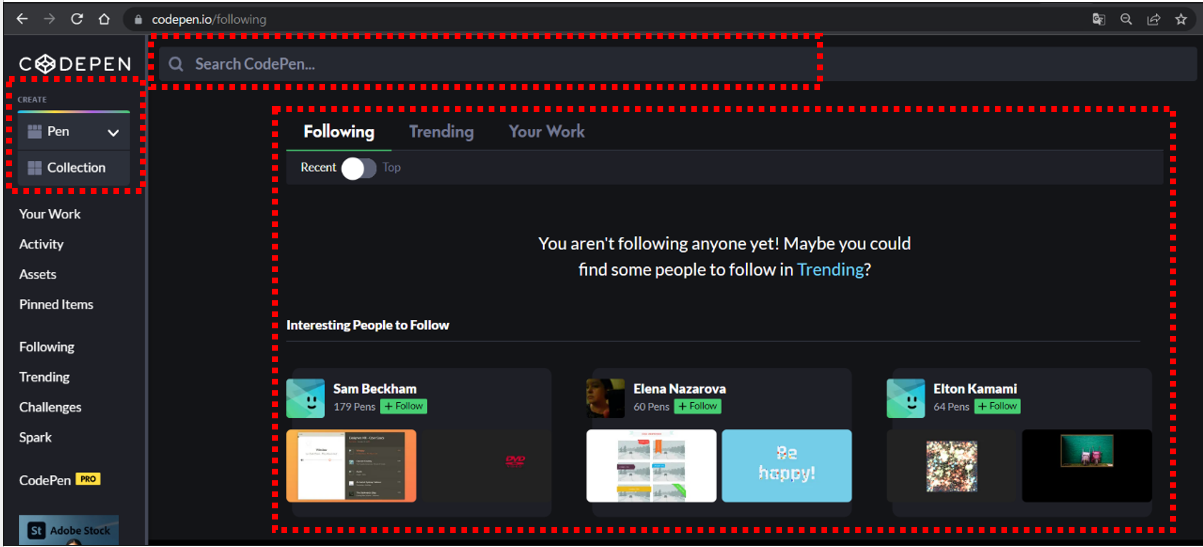
4. 가입이 완료되면 로그인합니다.
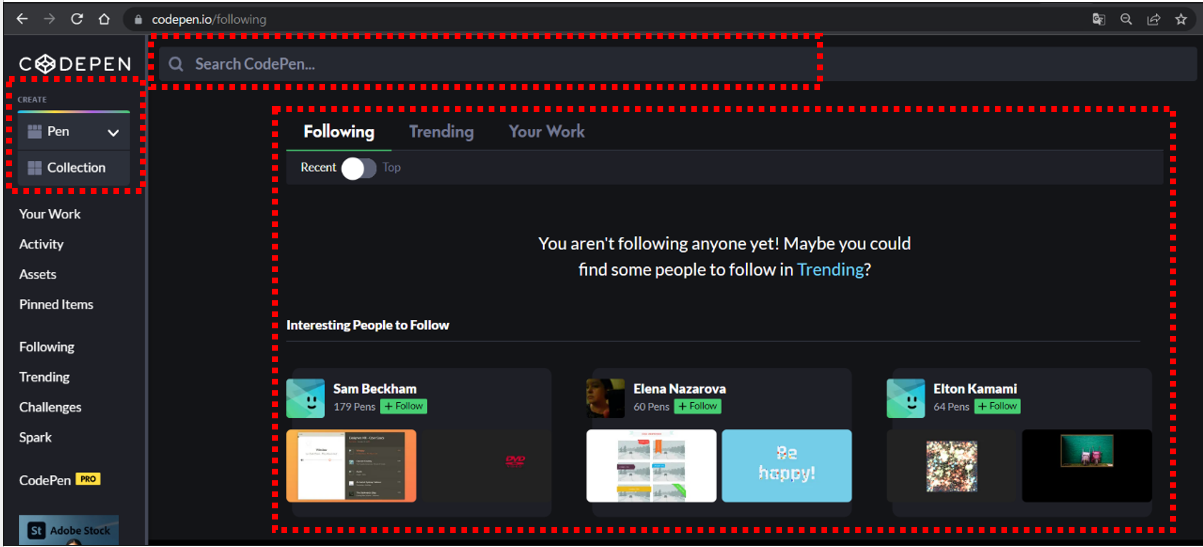
① 코드를 생성할 수 있습니다.
② 검색을 통해서 다른 사람이 작성한 코드를 확인할 수 있습니다.
③ Following 할 수 있고 Trending를 확인할 수 있습니다.
그 이외에도 많은 기능을 제공하고 있습니다.


2. 코드 작성 및 티스토리 블로그에 적용하기
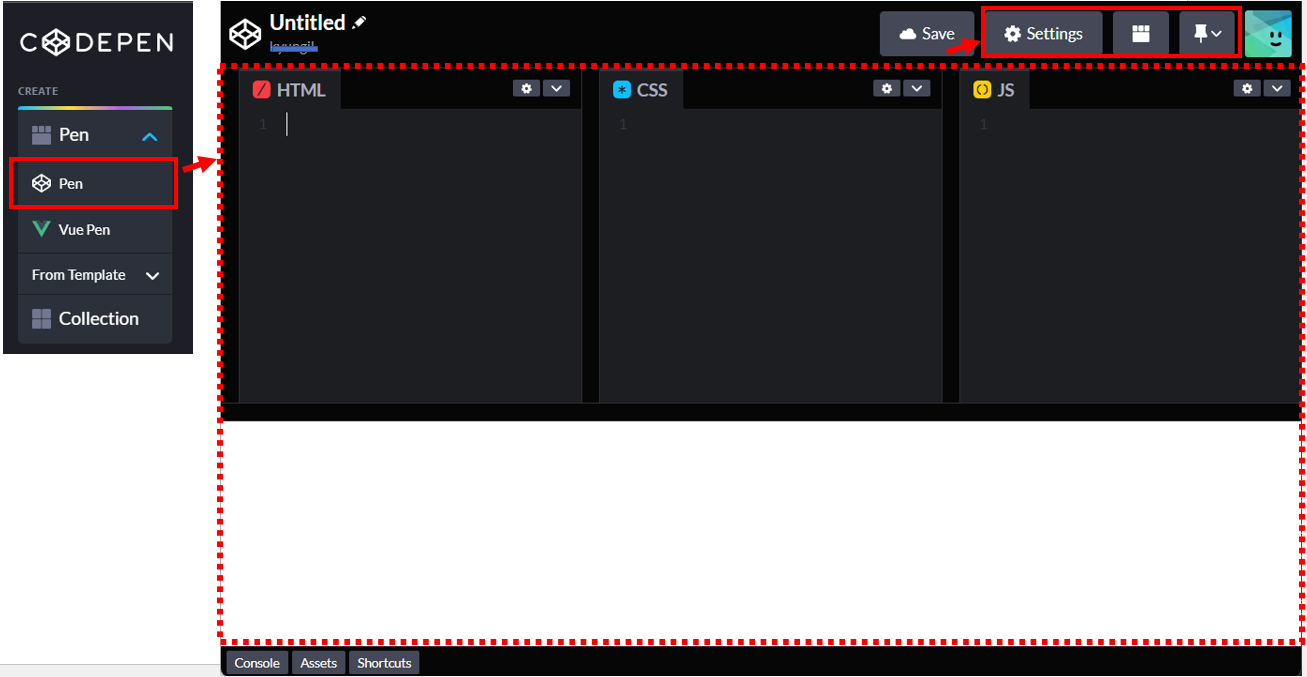
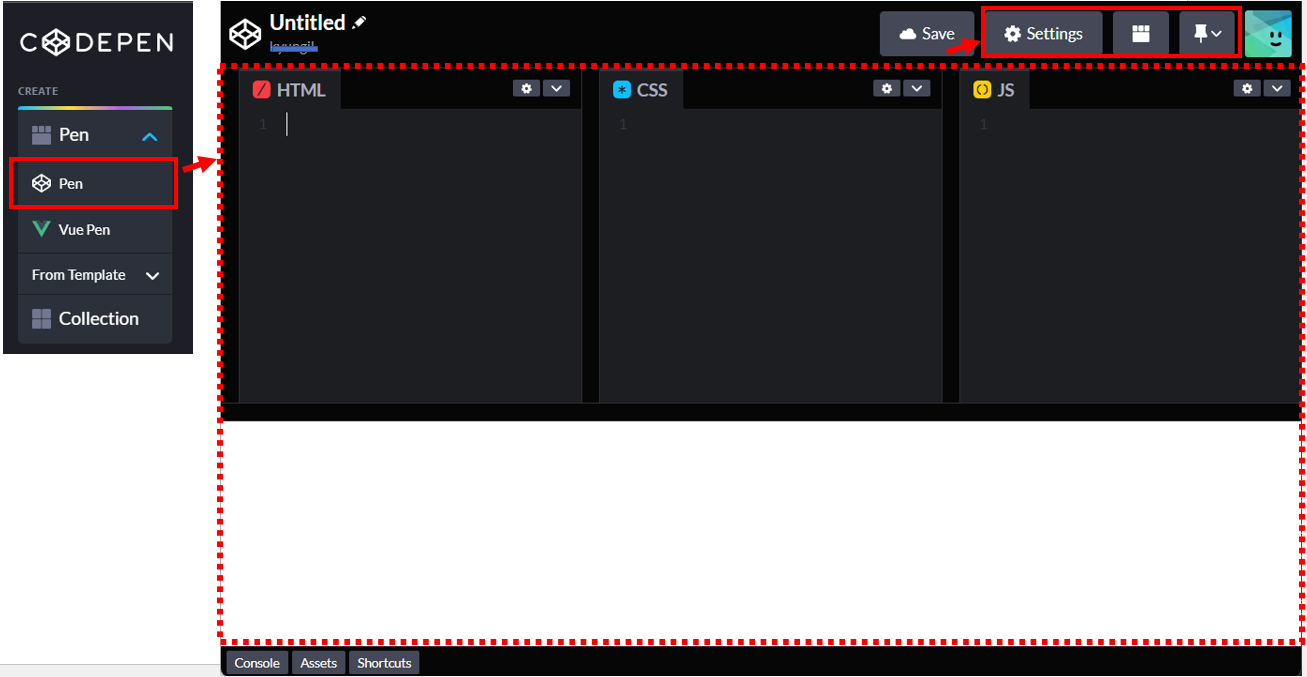
1. 왼쪽 메뉴바에서 [Pen] → [Pen] 메뉴로 들어갑니다.
2. 코드를 작성할 수 있게 [코드 편집기]가 나옵니다.
① HTML, CSS, 자바스크립트를 따로 작성할 수 있습니다.
② “Settings” 메뉴에서 환경 설정을 할 수 있습니다. (예: 코드 자동실행 여부)
③ 코드 편집기 레이아웃을 변경할 수 있습니다.


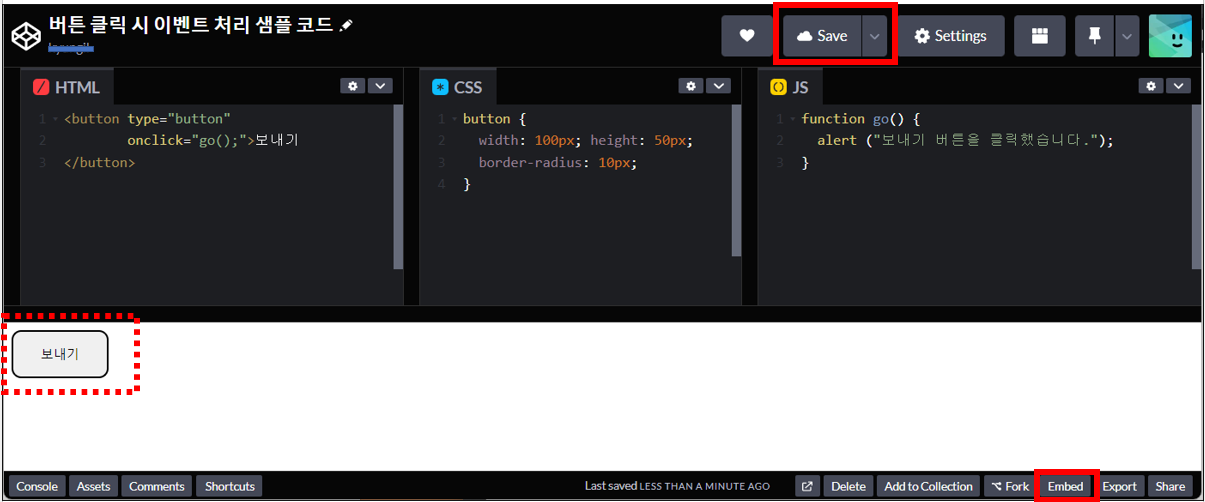
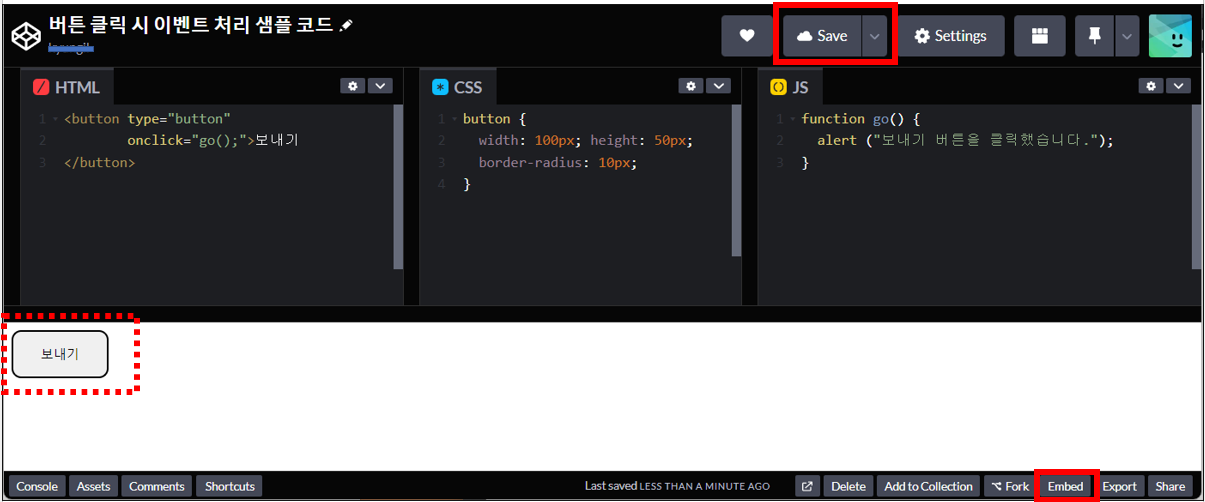
3. 코드 작성 완료 후 [Save] 버튼을 클릭합니다.
→ 코드를 작성하면 자동으로 저장이 되면서 결과 화면에 바로 보여줍니다.
4. 티스토리에 적용하기 위해서 아래 오른쪽 [Embed] 버튼을 클릭합니다.


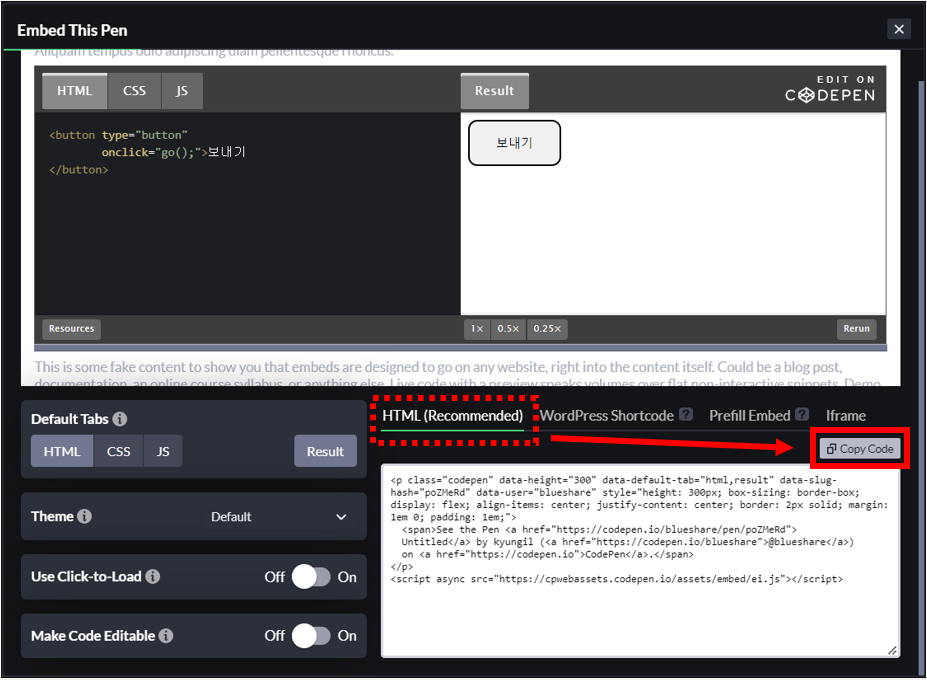
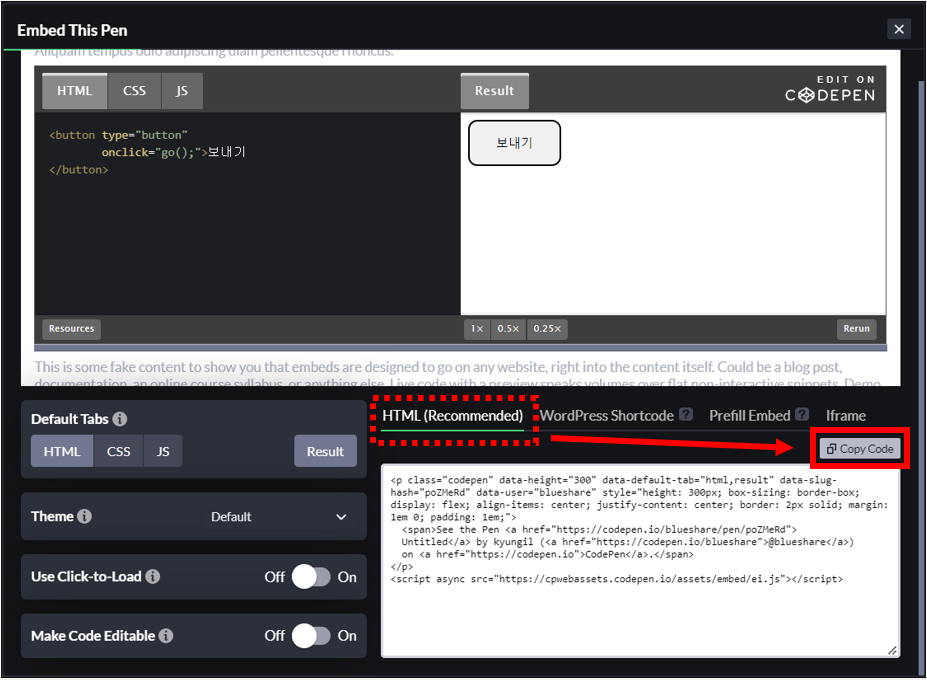
5. “HTML (Recommended)” 탭에서 [Copy Code] 버튼을 클릭하여 복사합니다.


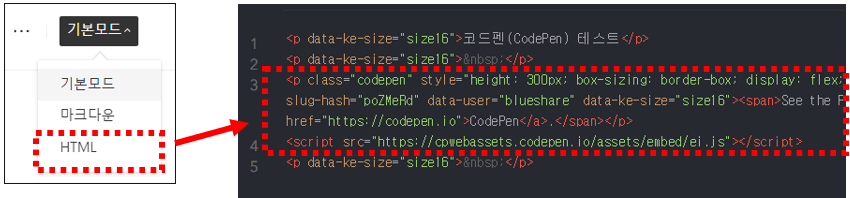
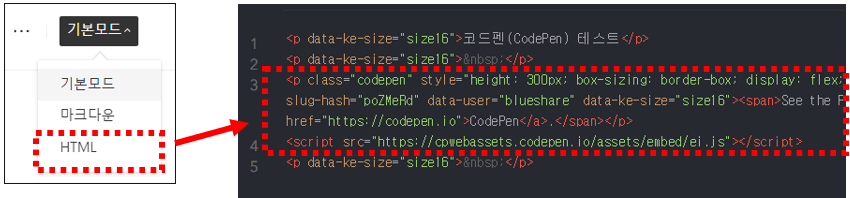
6. 티스토리 글쓰기 에디터에서 [HTML] 모드로 들어갑니다.
7. CodePen에서 복사한 코드를 원하는 곳에 [붙여 넣기]를 합니다.


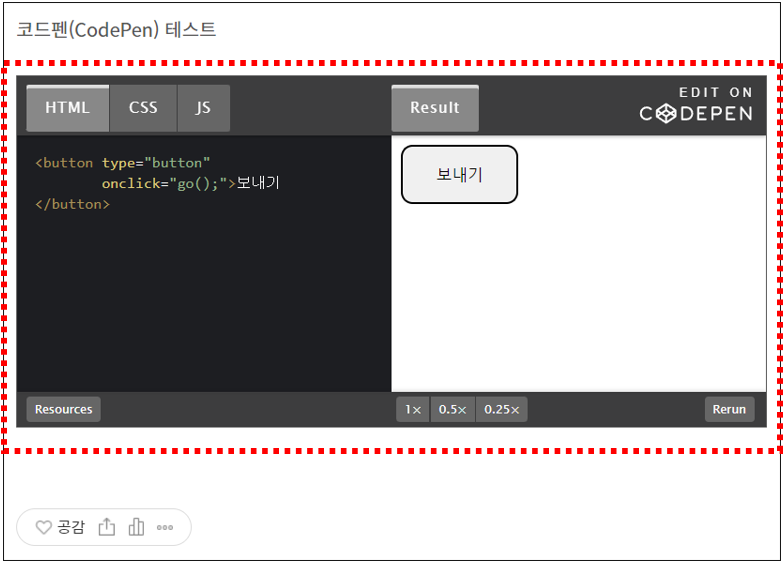
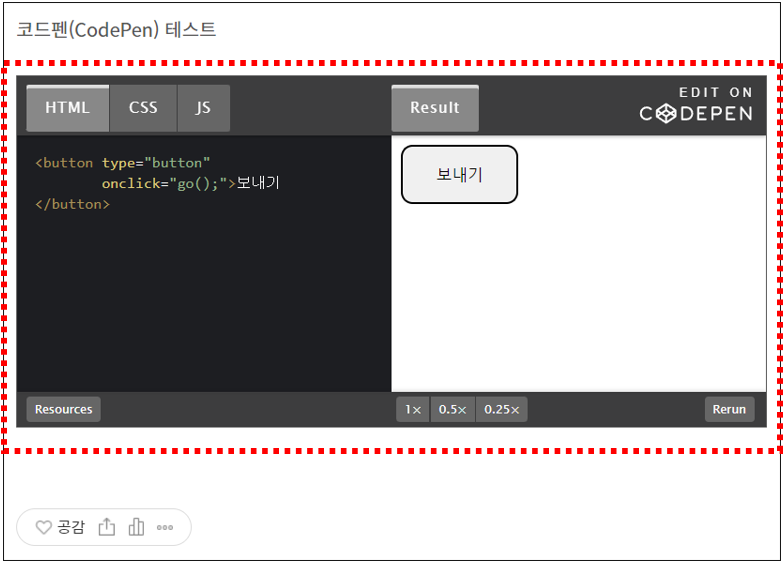
▼ 블로그에 적용된 화면


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!