티스토리 이미지(img) 태그에 alt 속성 넣는 방법
블로그 글쓰기 할 때 이미지(img) 태그에 alt 속성을 넣어 주는 것이 Accessibility(접근성), SEO(검색엔진 최적화) 관점에서 더 유리합니다. 저도 한 달 전까지만 해도 이미지 태그에 alt 속성을 넣지 않았습니다. 블로그 게시글과 방문자 유입이 계속 늘어나서 현재는 SEO에 벗어나지 않게 글쓰기를 하고 있습니다.
그럼 이미지(img) 태그에 alt 속성을 추가하는 방법에 대해서 알아보죠.
◎ 포스트 기준 – 티스토리 글쓰기 에디터 (22.09.04 기준)
이미지(img) 태그에 alt 속성을 넣어야 되는 이유
- 인터넷 연결 속도가 느린 장비에서 그림을 내려받지 못한 경우에 문자열을 보여주기 위해 사용
- 텍스트 전용 웹 브라우저 사용자가에서 그림 대신에 alt 속성에 있는 값을 보여주는 경우
- 검색 엔진은 그림에 대한 정보를 alt 속성에서 읽어서 얻음
- 시각장애인 등을 위해 문서의 내용을 목소리로 변환해 주는 소프트웨어에서 사용
alt 속성 추가하는 방법
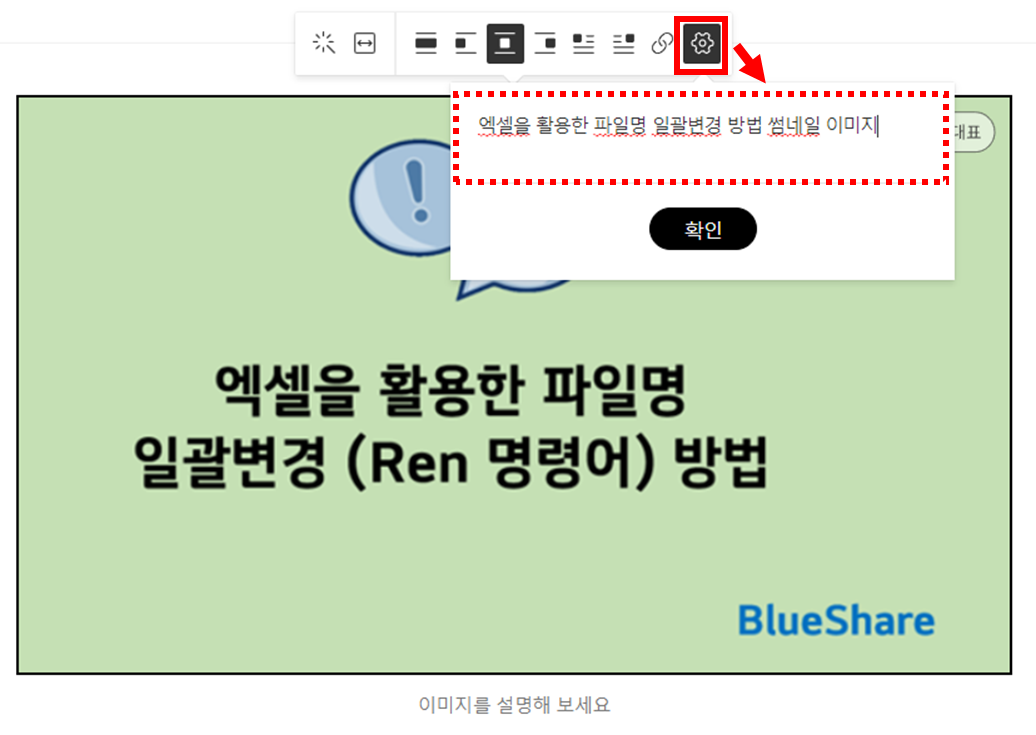
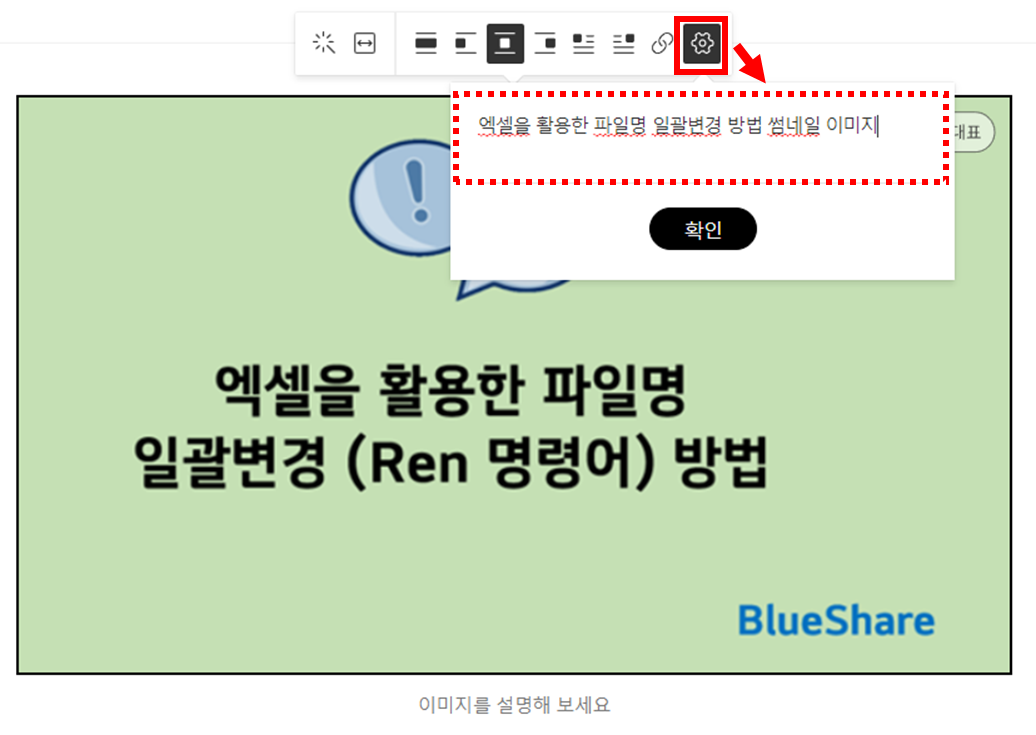
1. [그림] 클릭 → 메뉴 중에서 [대체 텍스트 삽입] 아이콘 클릭 → 텍스트 입력 후 확인


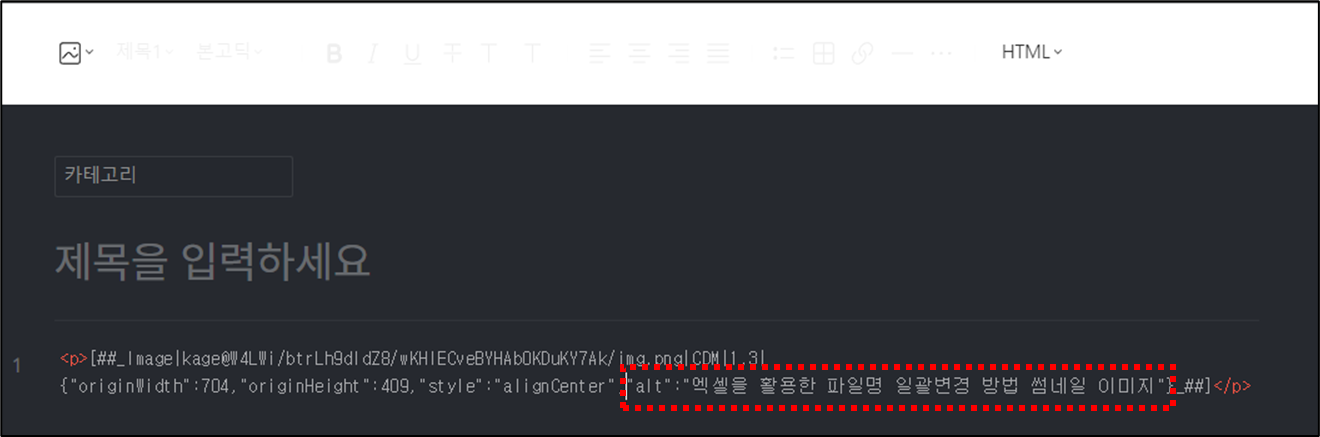
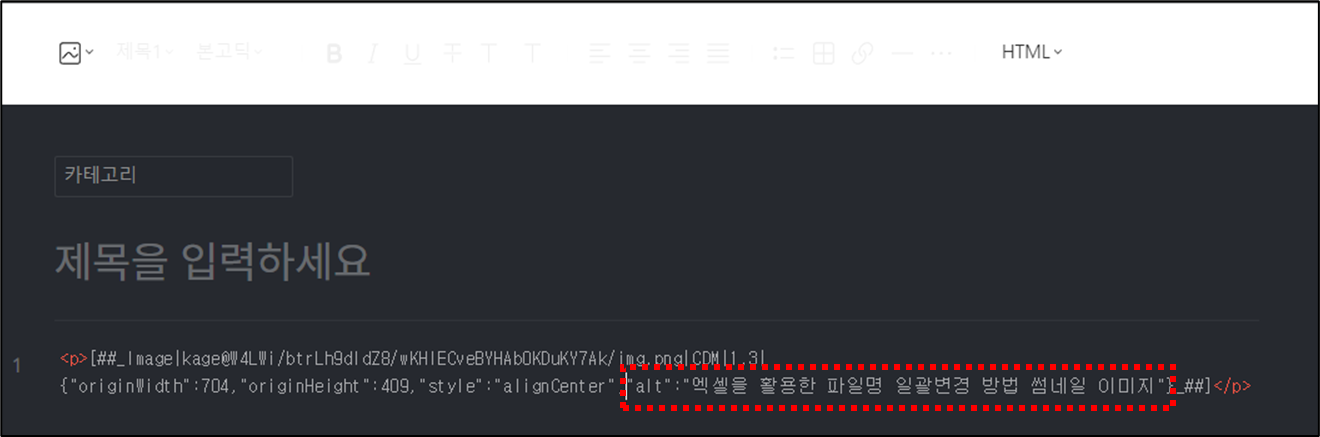
2. [HTML] 모드에서 alt 속성이 추가된 것을 확인할 수 있습니다.


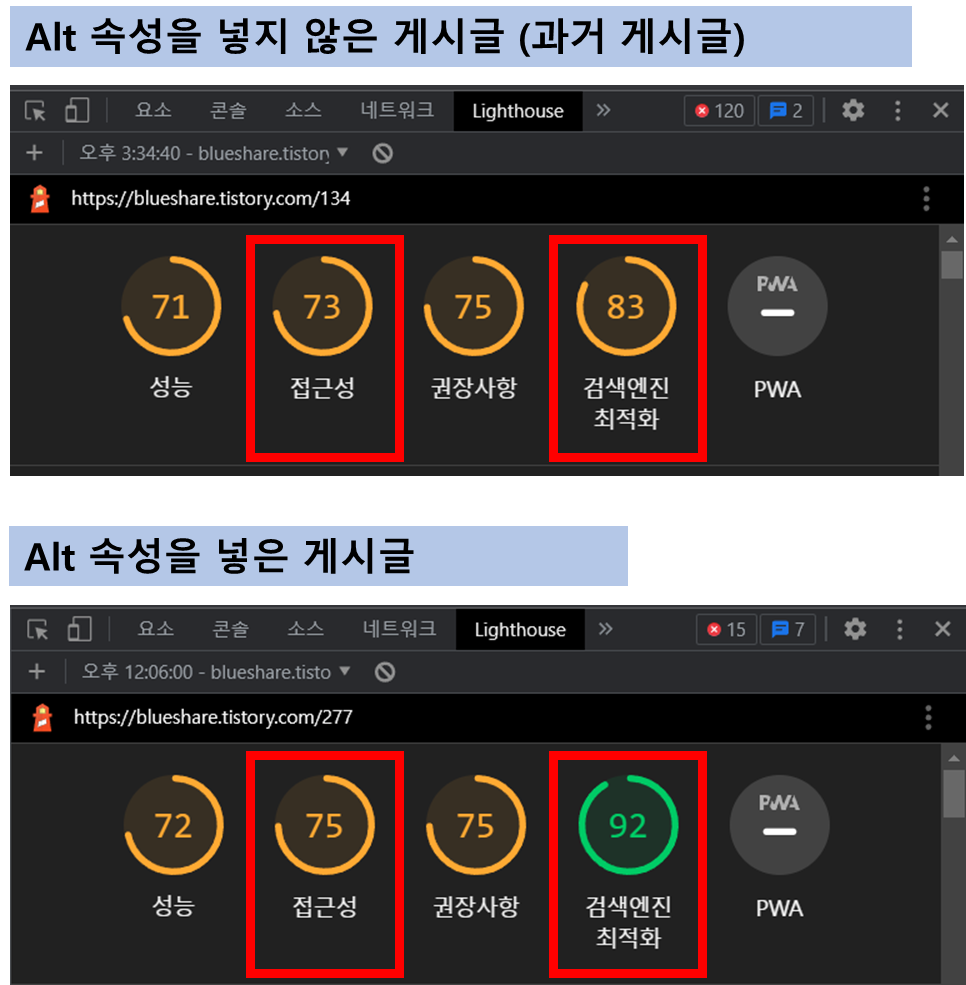
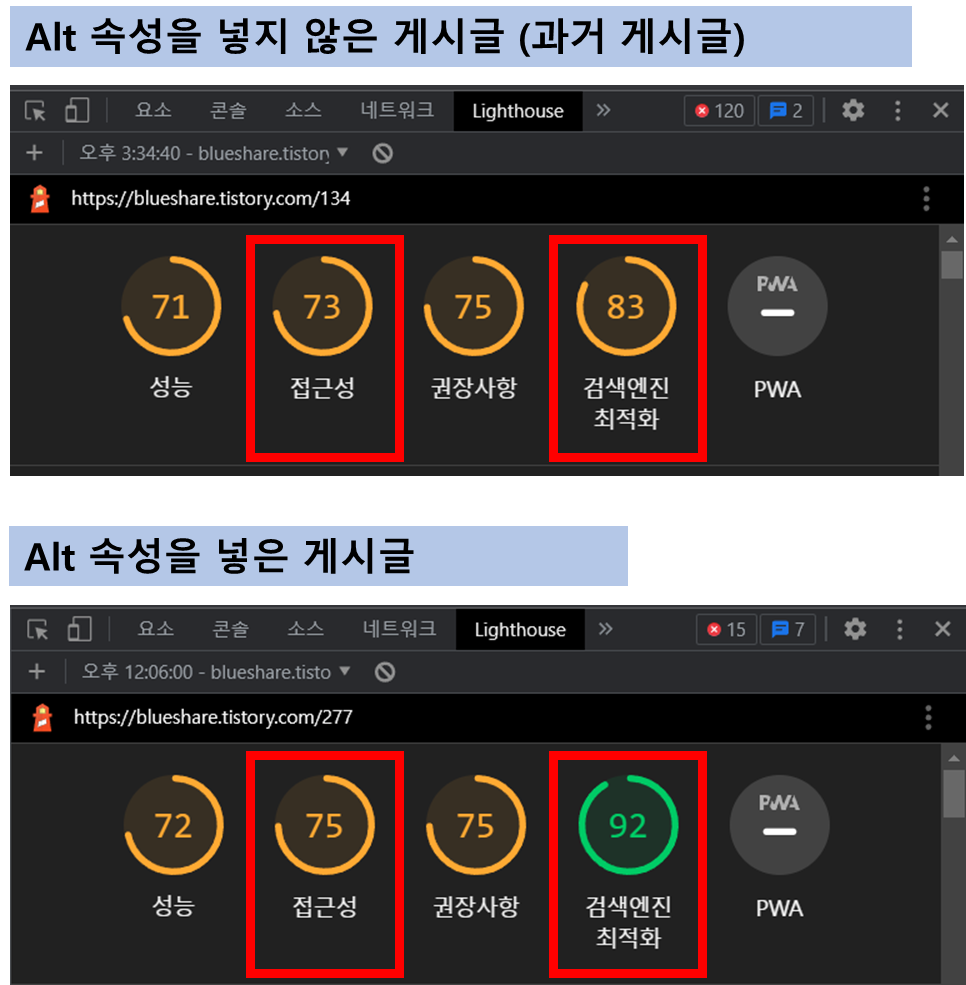
크롬 브라우저 Lighthouse 보고서 생성 결과 예시
1. 크롬 브라우저 개발자 도구 (F12) → [Lighthouse] 탭 선택 → [페이지 로드 분석] 버튼 클릭
▼ 예전에 이미지(img) 태그에 alt 속성을 넣지 않은 게시글과 최근에 alt 속성을 넣은 게시글에 대한 점수입니다.


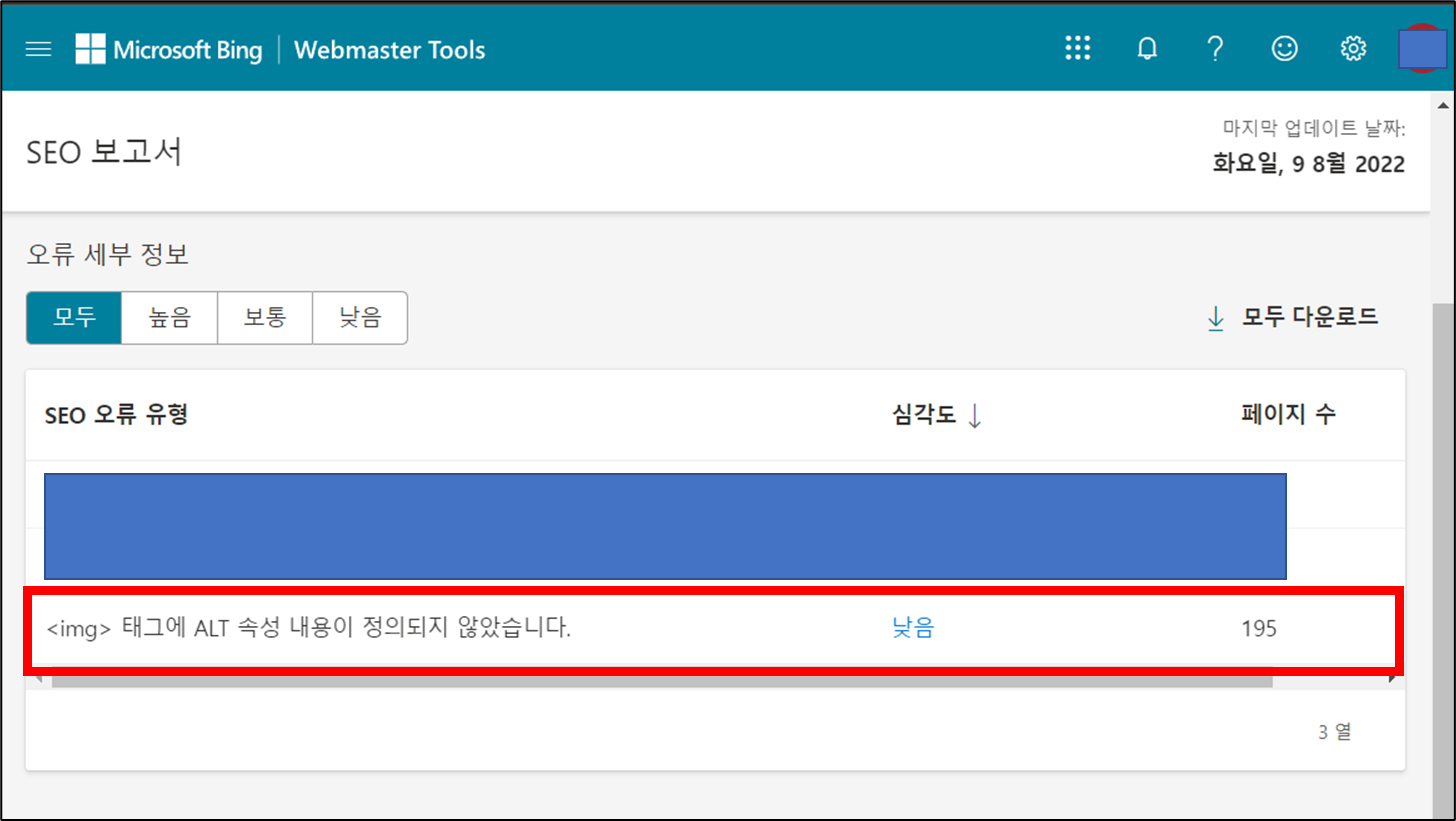
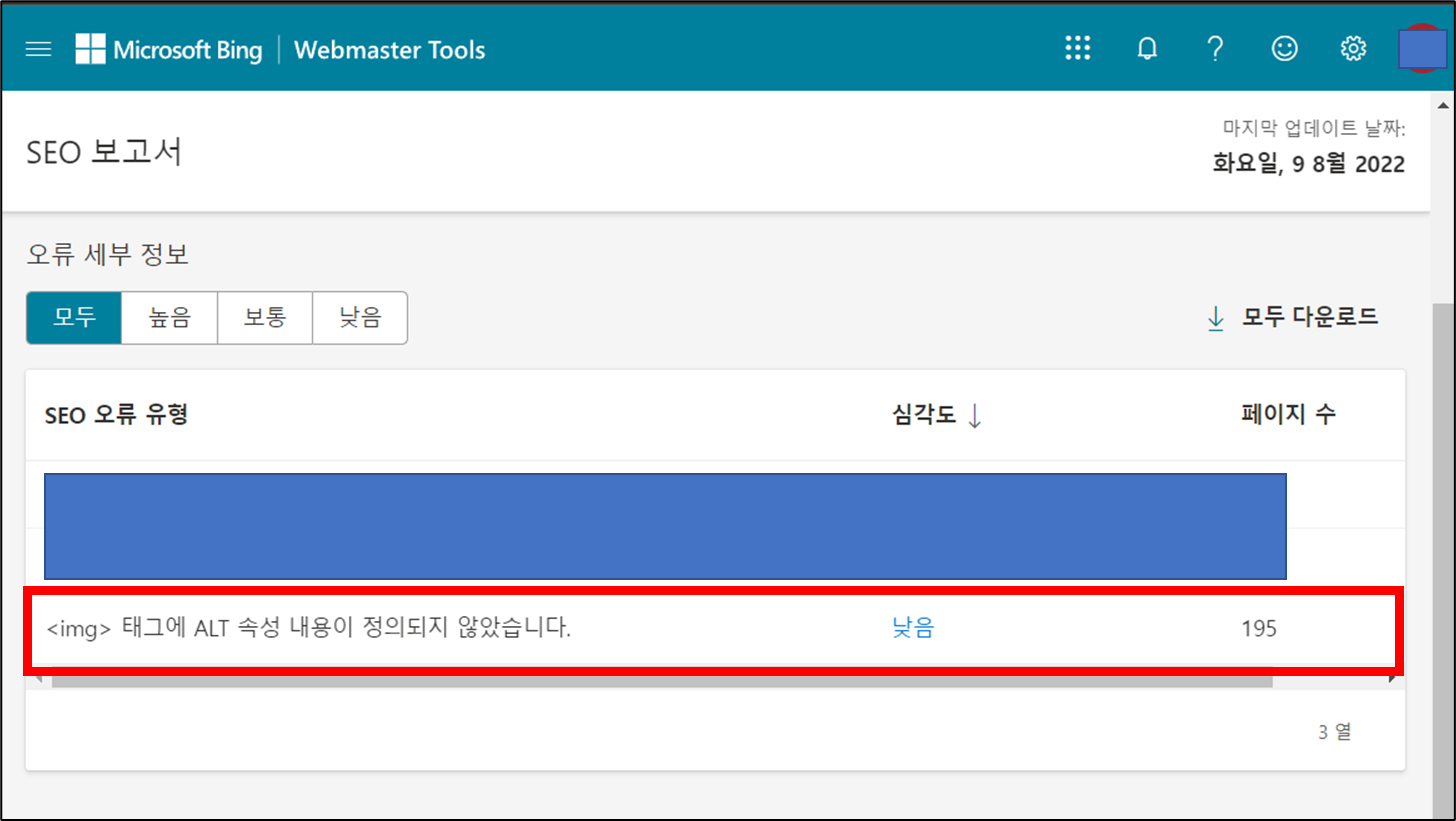
빙 마스터 도구에서 SEO 보고서 예시
▼ 예전에 이미지(img) 태그에 alt 속성을 넣지 않은 게시글 페이지 수 : 195개


이 글이 도움이 되셨다면 공유를 부탁 드립니다. 다음 글에서 뵙겠습니다!