애드센스 광고 모든 종류 총정리 (사이트 기준, 광고 단위 기준)
구글 애드센스 광고를 블로그에 추가하기 위해 사이트 기준과 광고 단위 기준으로 설정하는 방법을 알아봤습니다. 사이트 기준에서는 구글 애드센스 사이트에 접속하여 코드를 가져와 블로거에 적용하고 광고를 설정하는 과정을 거치면 됩니다. 광고 단위 기준에서는 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고 등 세 가지 종류를 선택하여 광고를 생성하고 블로그에 적용합니다. 각 광고 유형은 효과적인 광고 게재를 위해 다양한 위치와 스타일을 제공합니다.
1. 사이트 기준
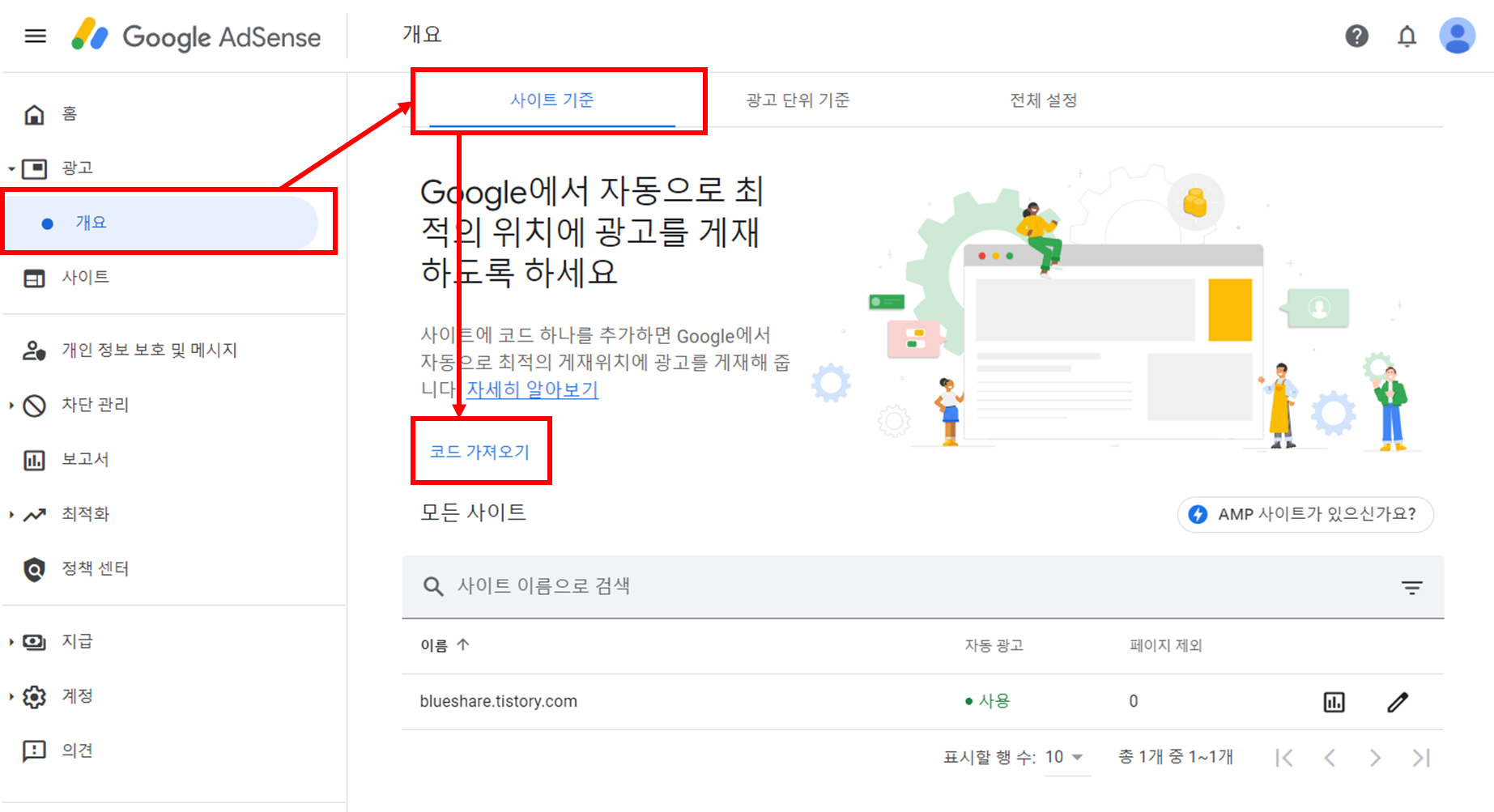
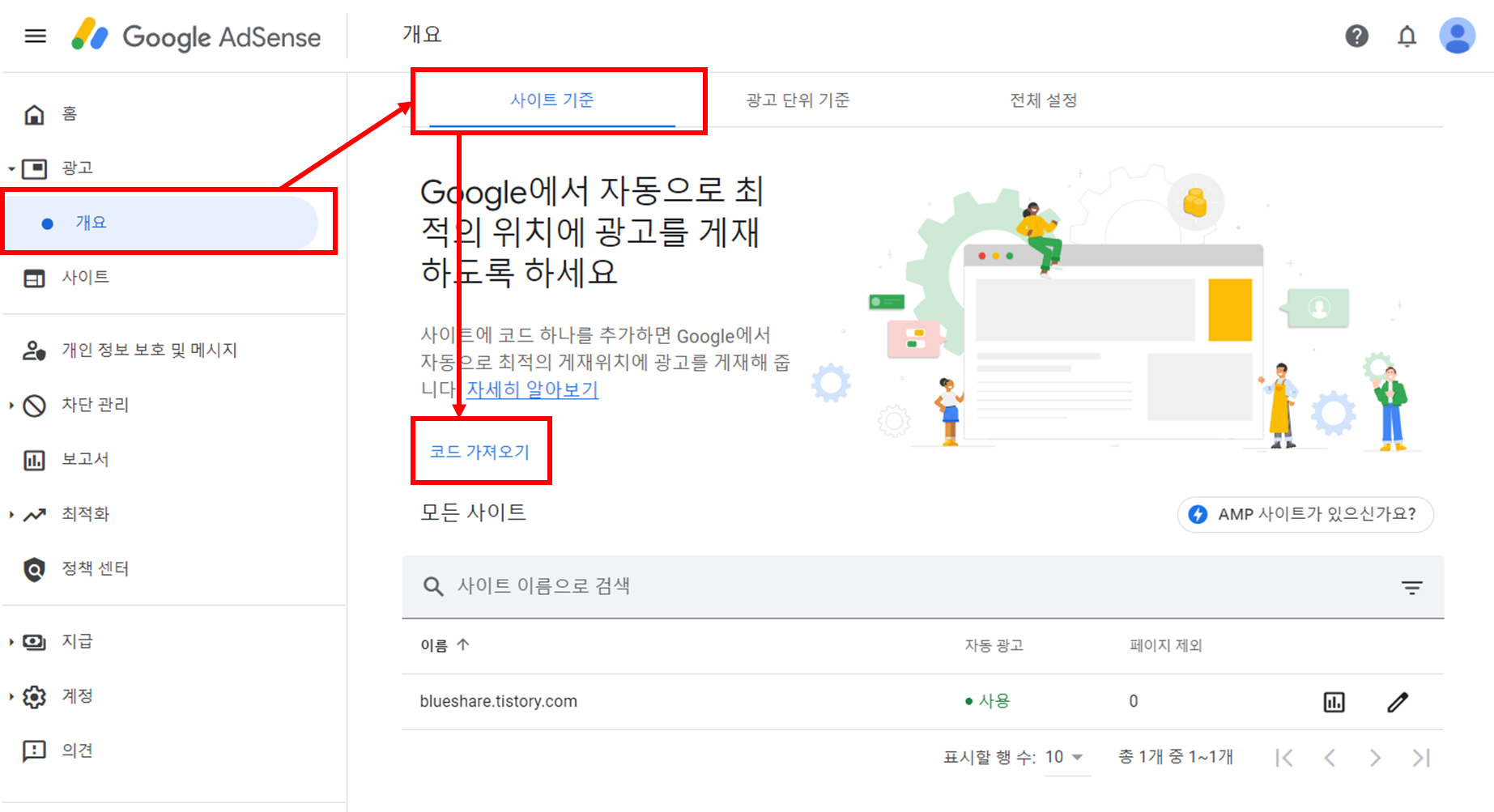
1. 구글 애드센스 사이트 접속
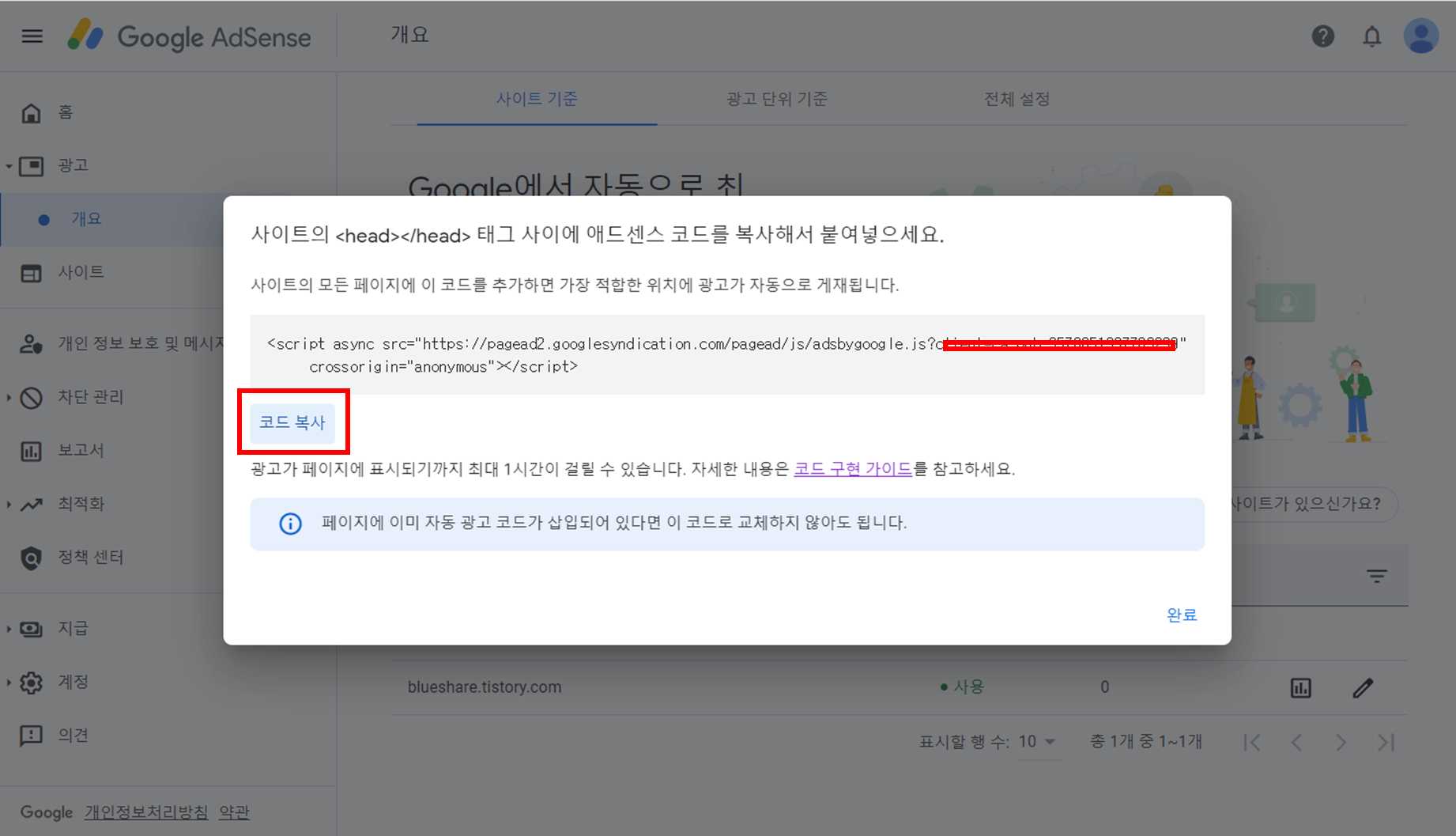
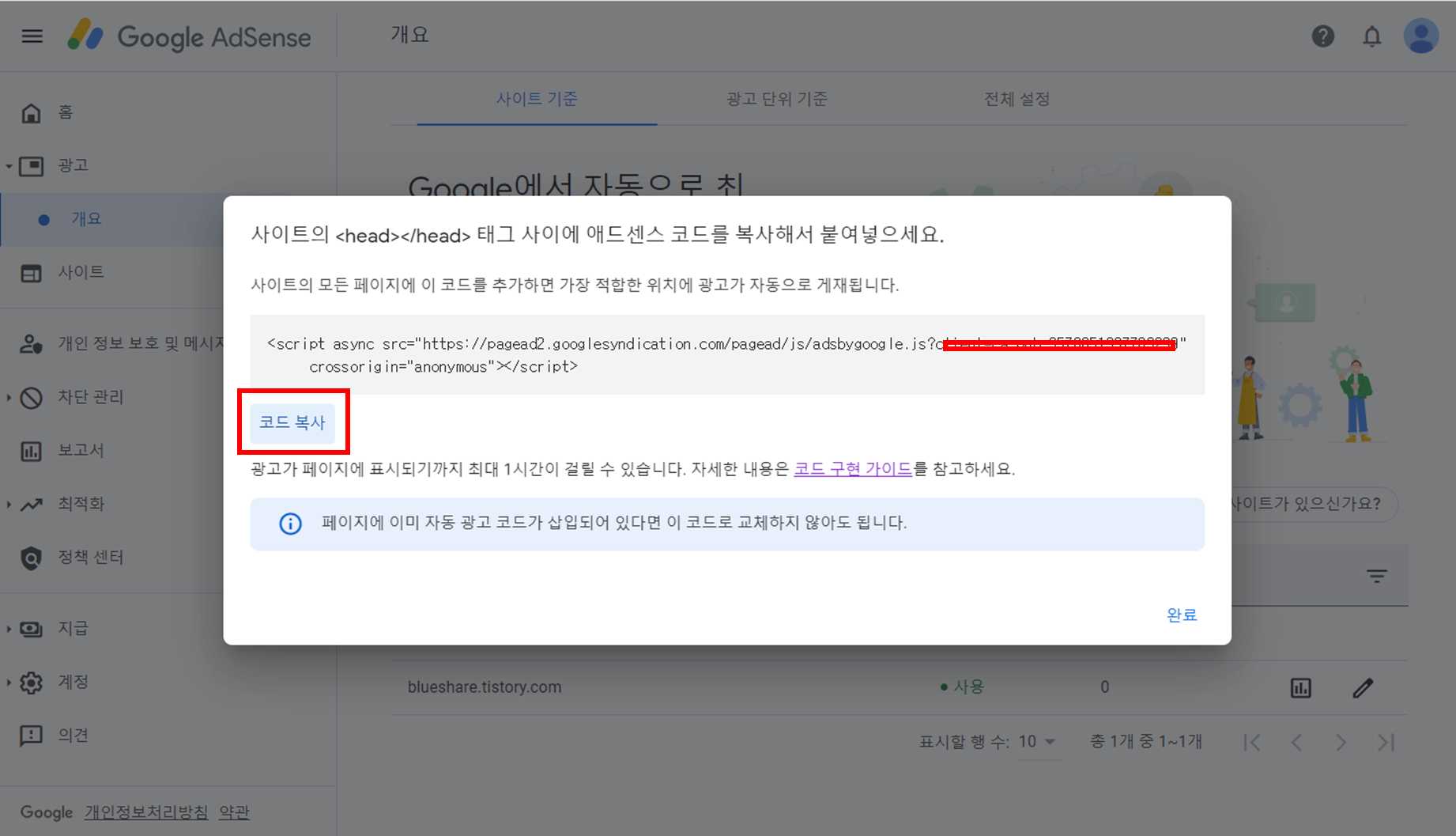
2. 코드 가져오기




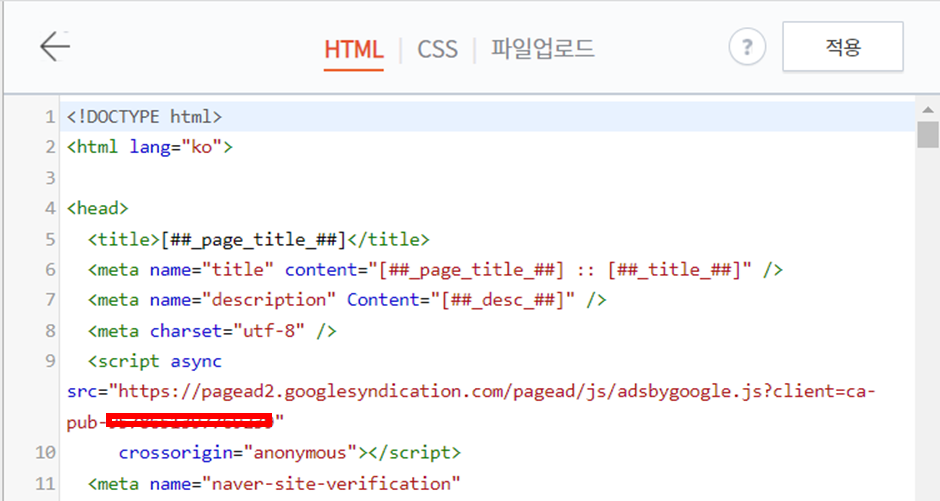
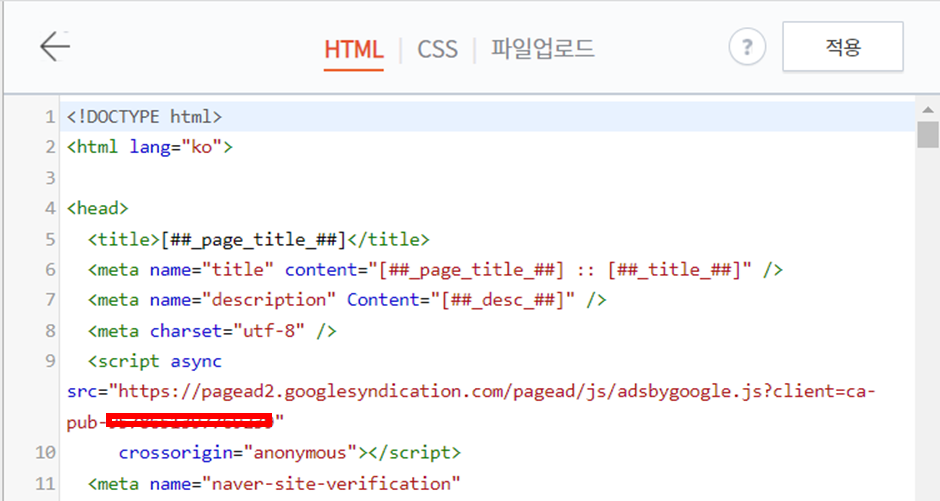
3. 블로거 적용하기
▶ 스킨편집 -> HTML : <head>~</head> 태그 사이에 코드를 추가합니다.


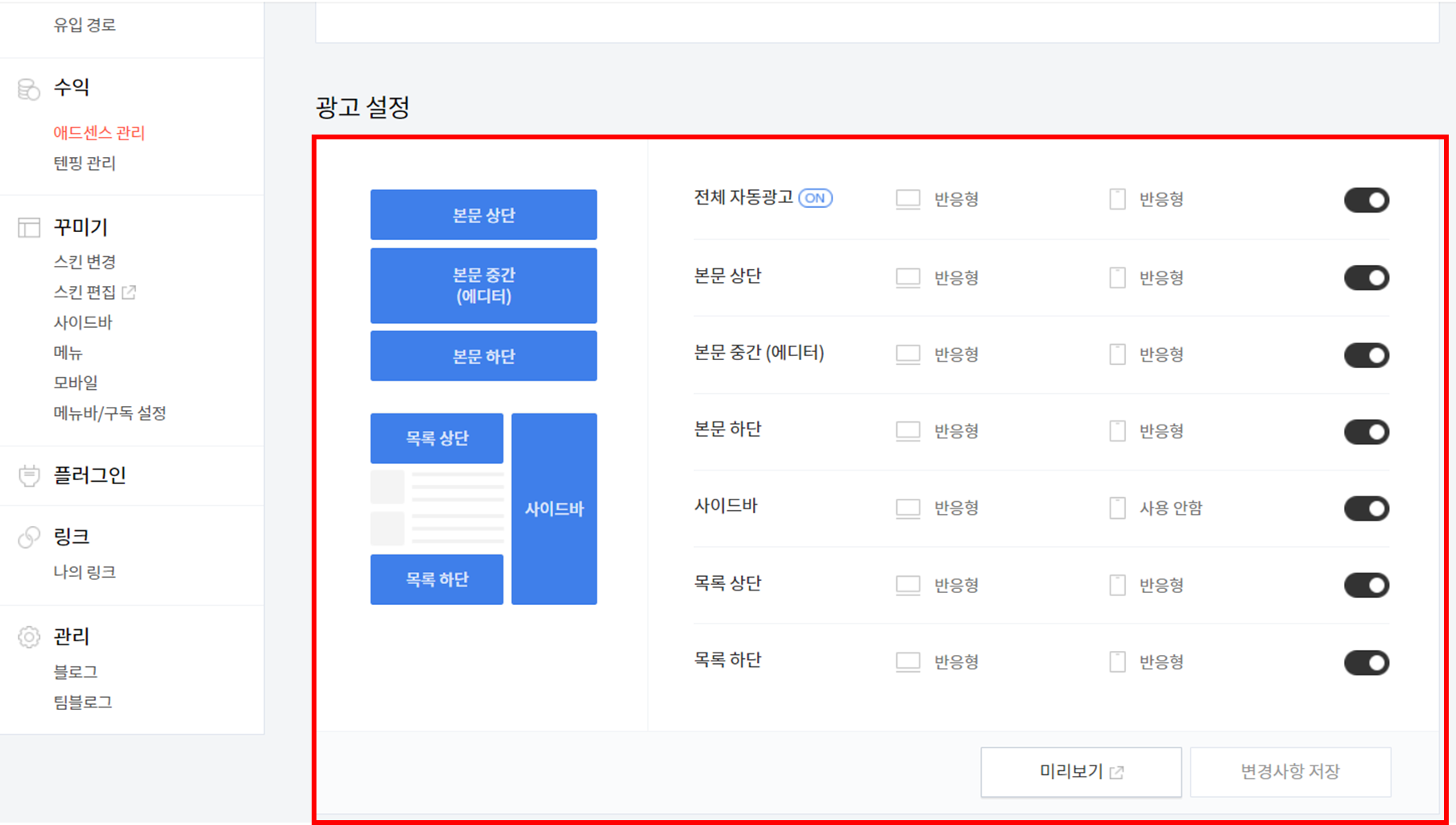
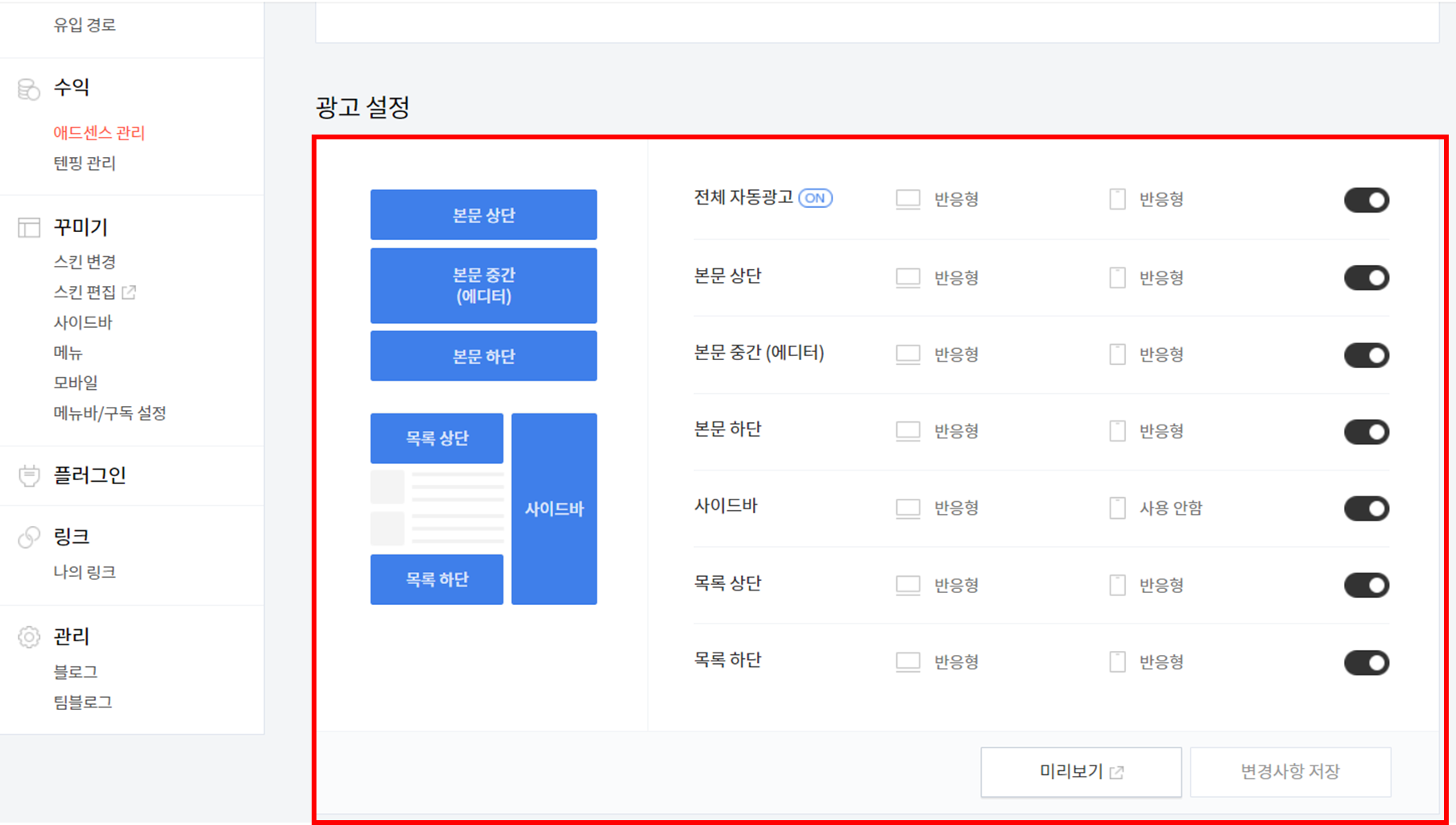
4. 광고 설정


당연히 광고 설정은 모두 하시면 됩니다. ^^
미리보기로 광고 위치를 확인한 후 변경사항 저장하시면 광고가 자동으로 추가됩니다.
너무 편한 것 같습니다. 설정만 하면 구글이 알아서 광고를 내보내 주네요.
2. 광고 단위 기준
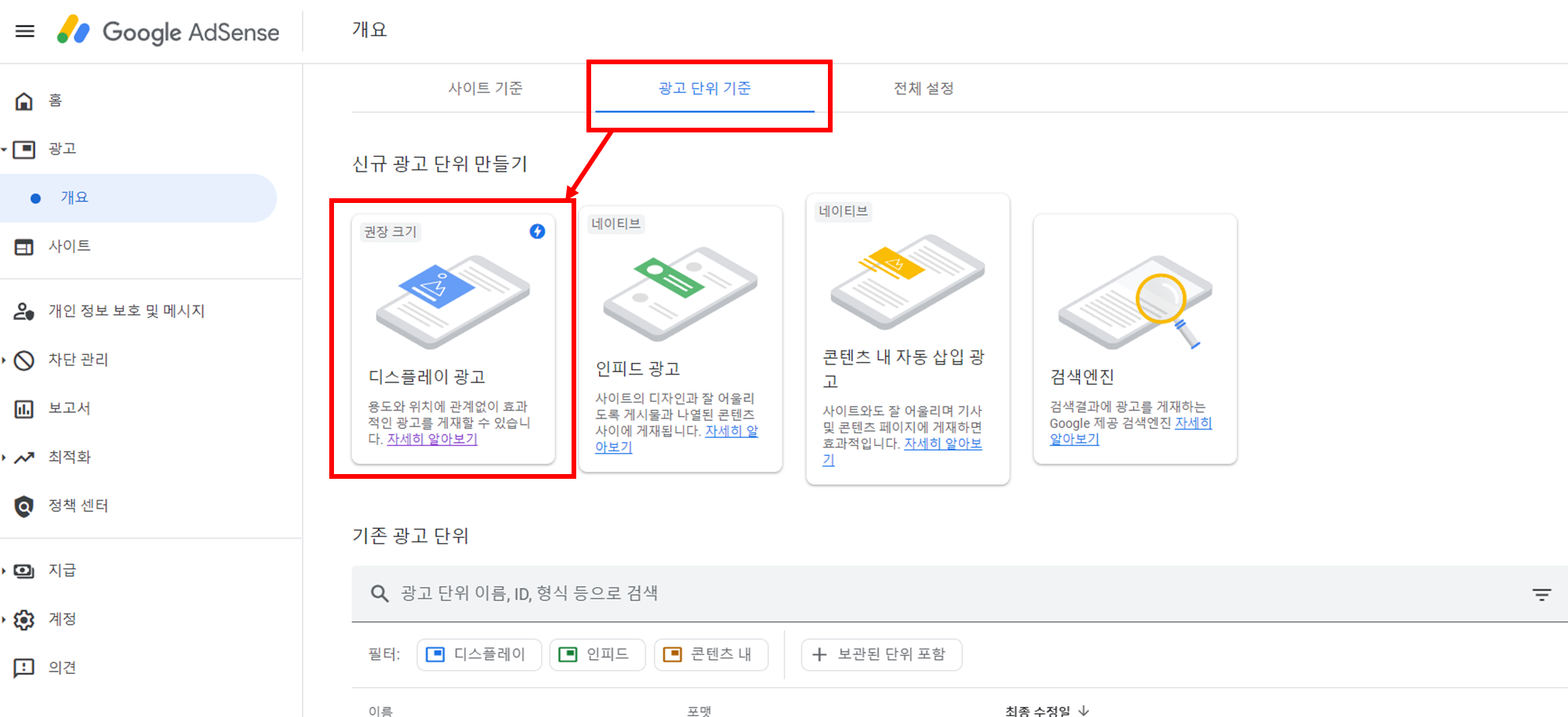
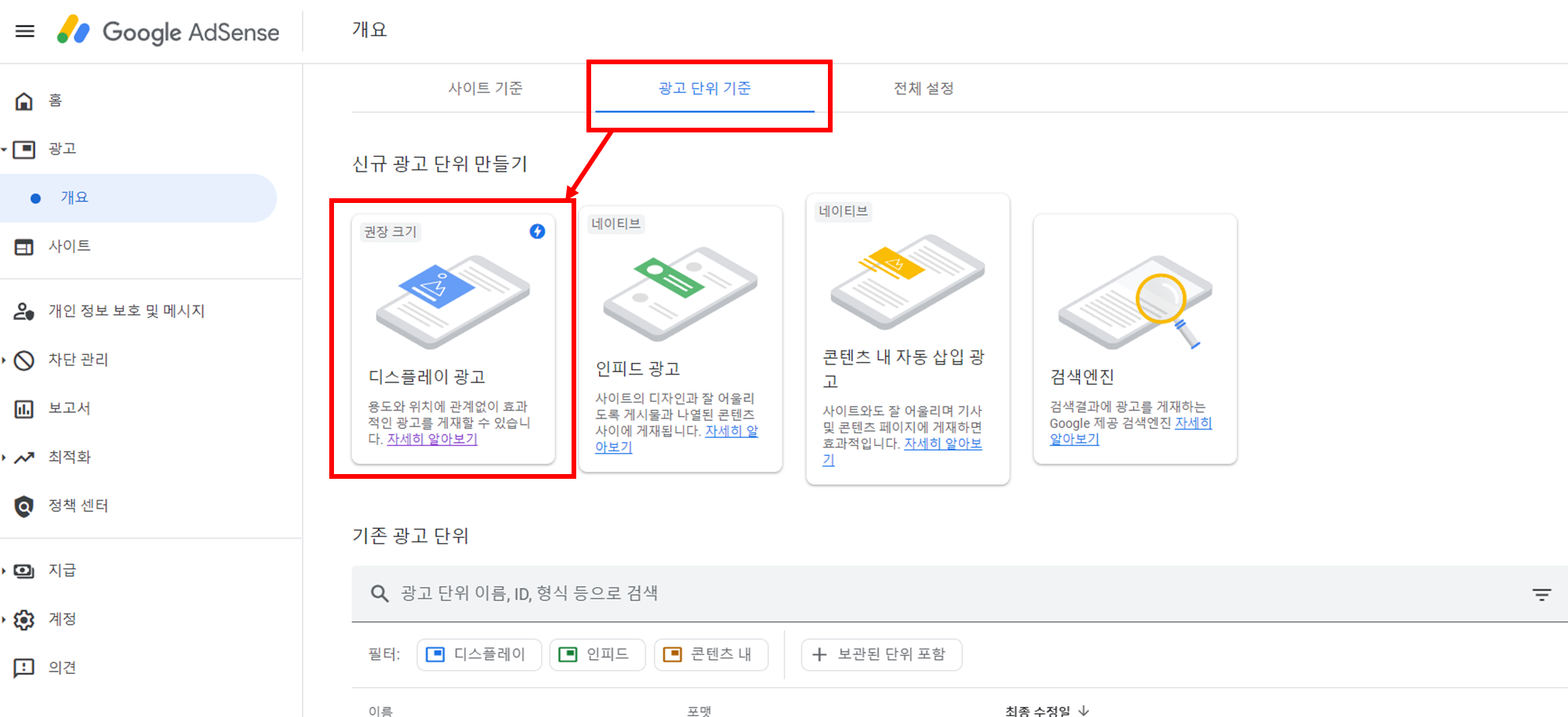
아래 그림을 보면 크게 3종류가 있습니다.디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고. 그럼 하나씩 알아보겠습니다.
1. 디스플레이 광고
용도와 위치에 관계없이 효과적인 광고를 게재할수 있습니다.
1. 디스플레이 광고 선택


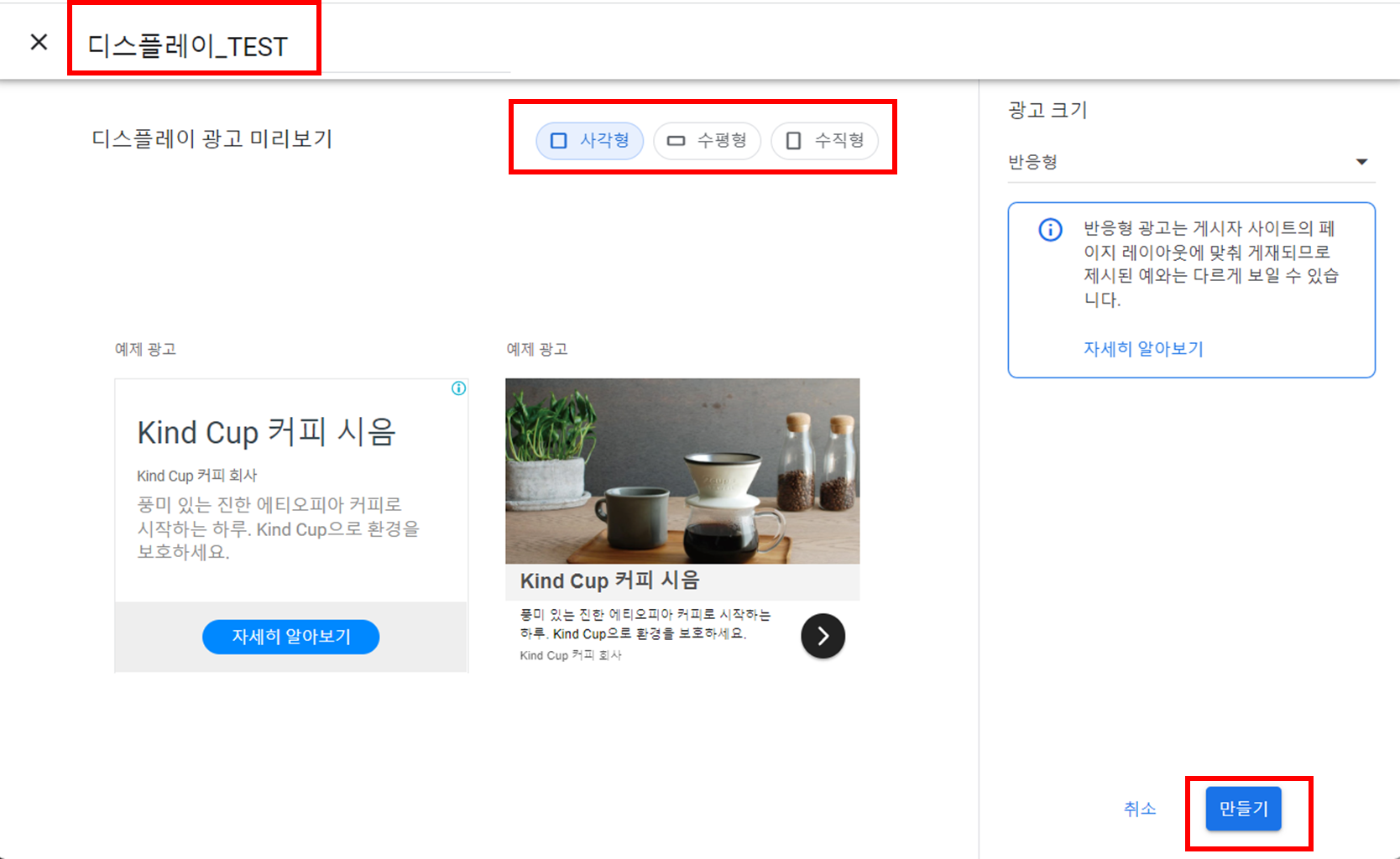
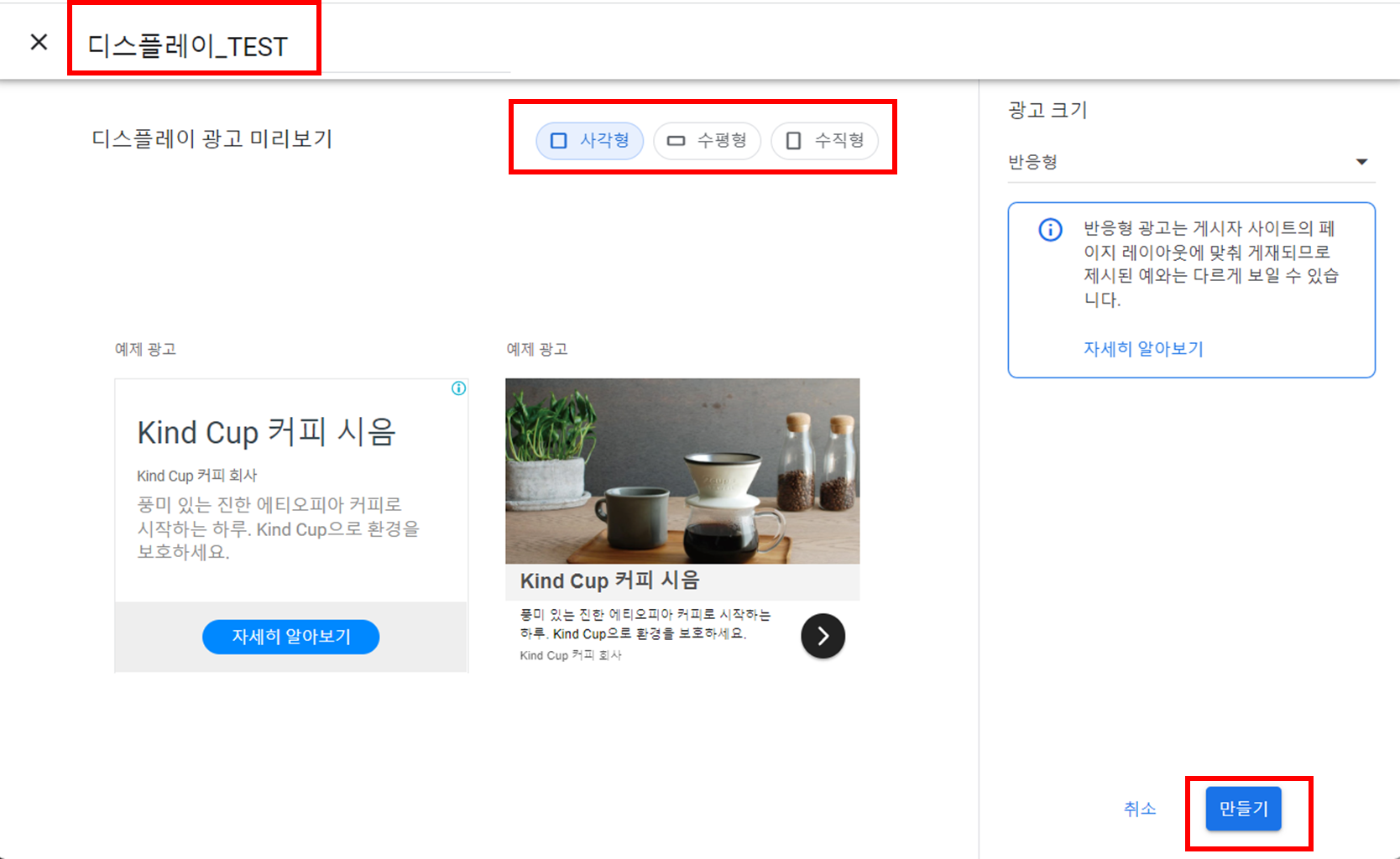
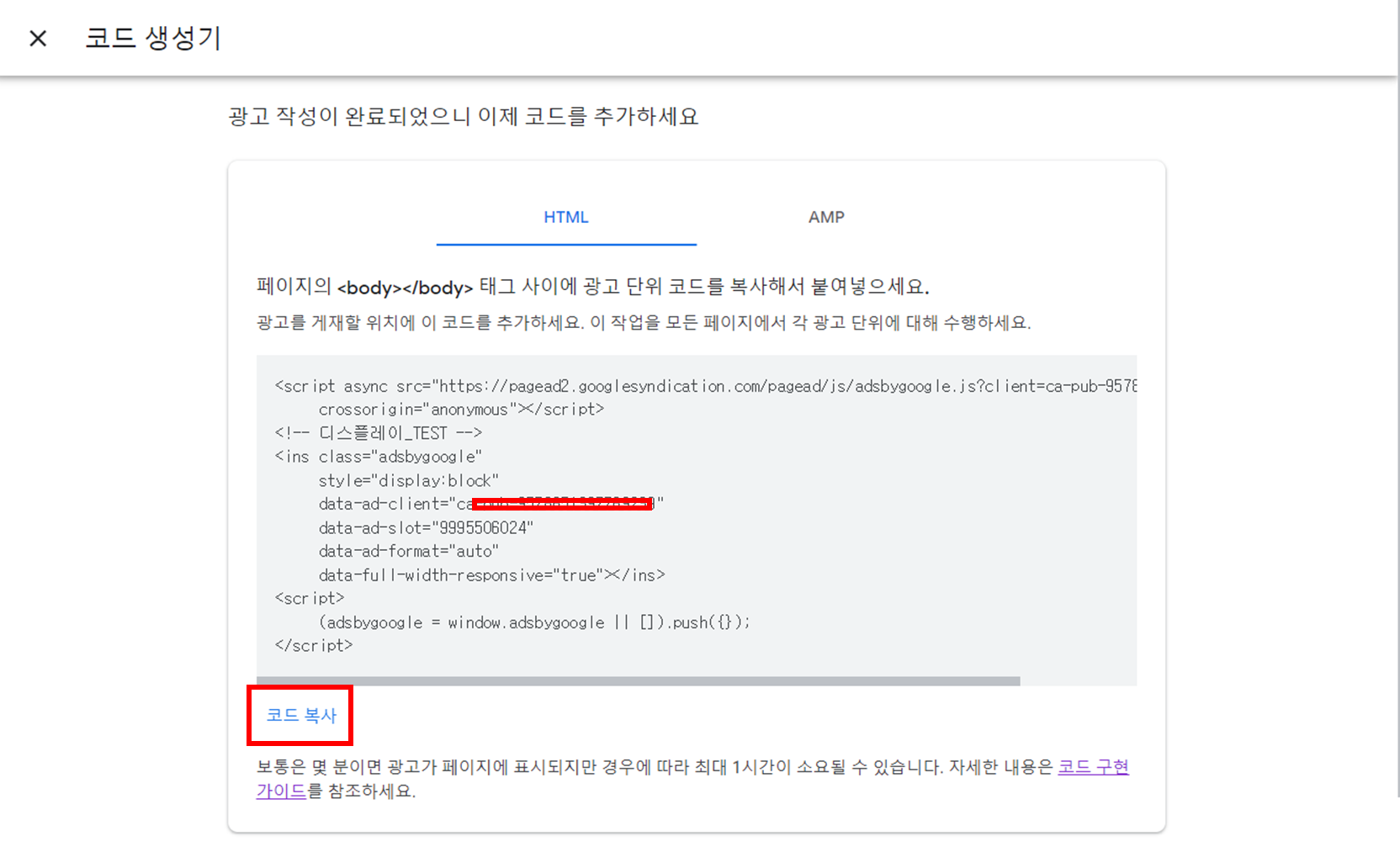
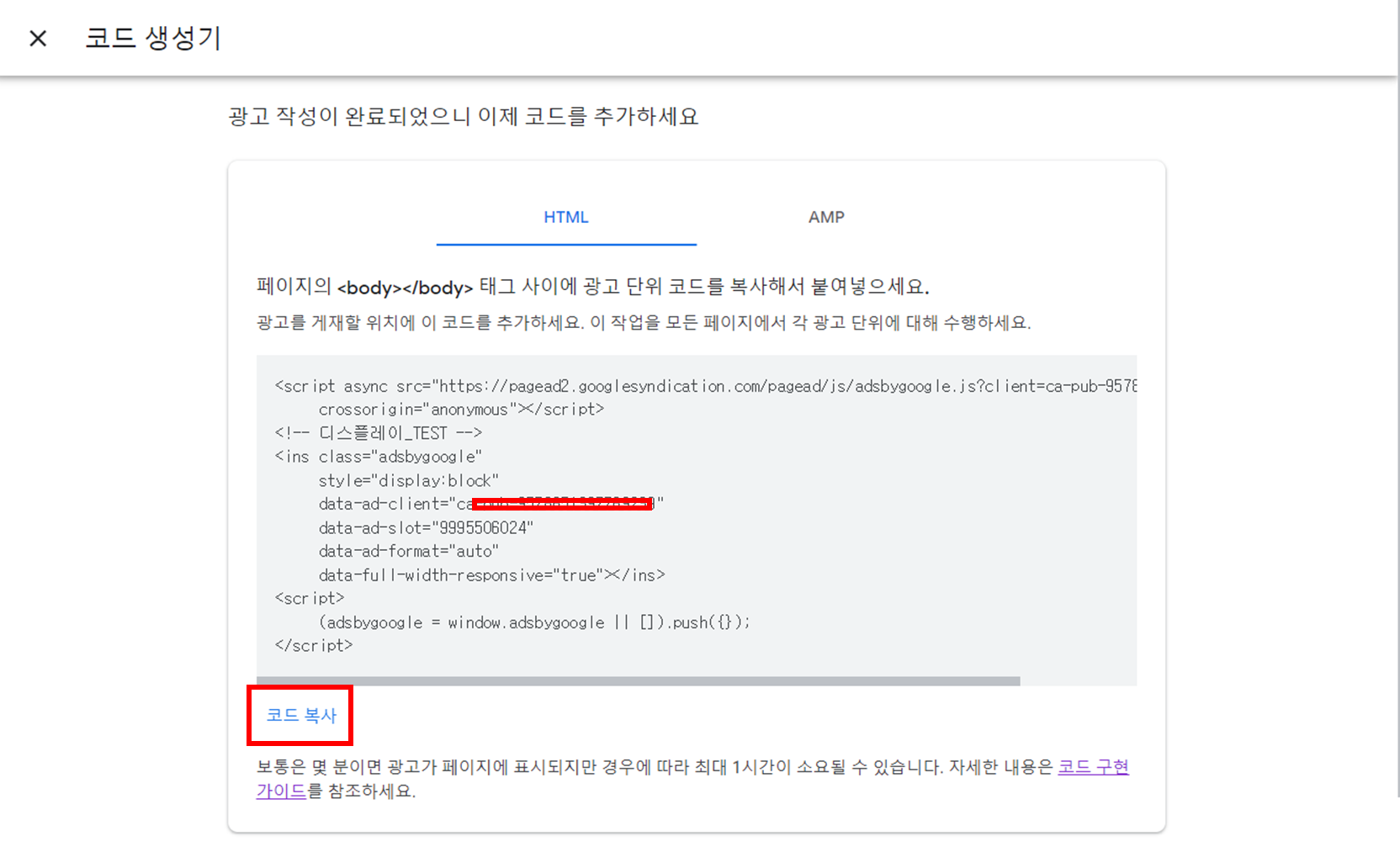
2. 디스플레이 광고 만들기


3. 코드 생성하기


※ 완료 이후에도 등록한 광고 단위 이름으로 편집 및 재사용 가능


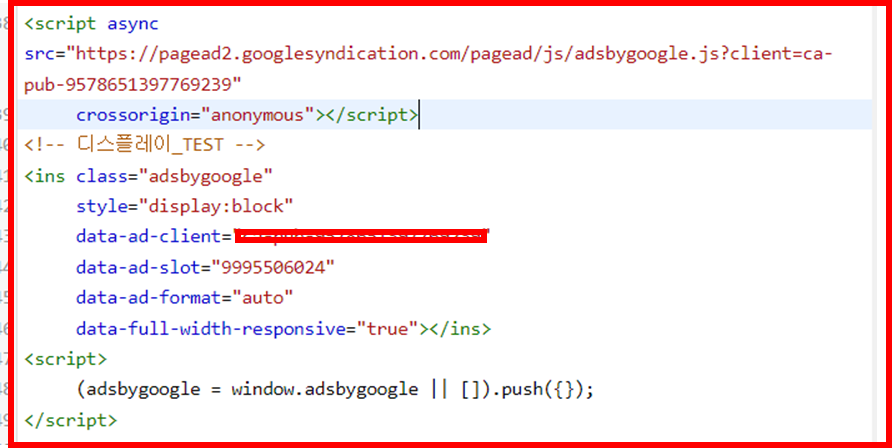
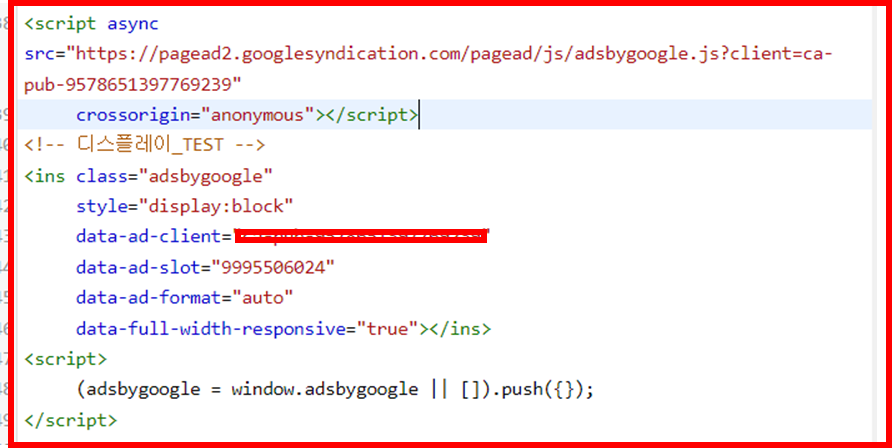
4. 블로그 적용하기
▶ 스킨 편집 -> HTML : <body>~</body> 태그 사이에 코드를 추가합니다.


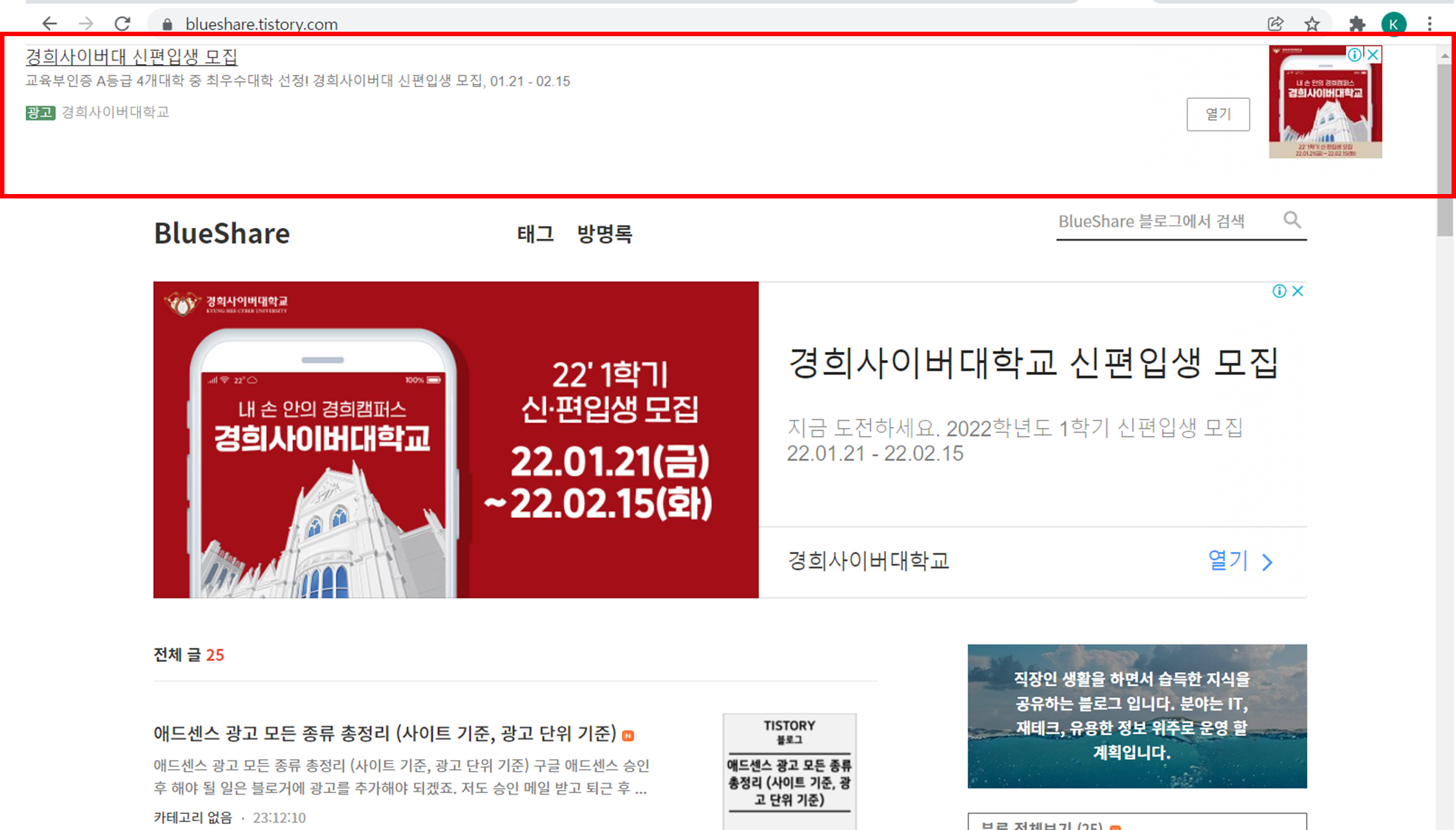
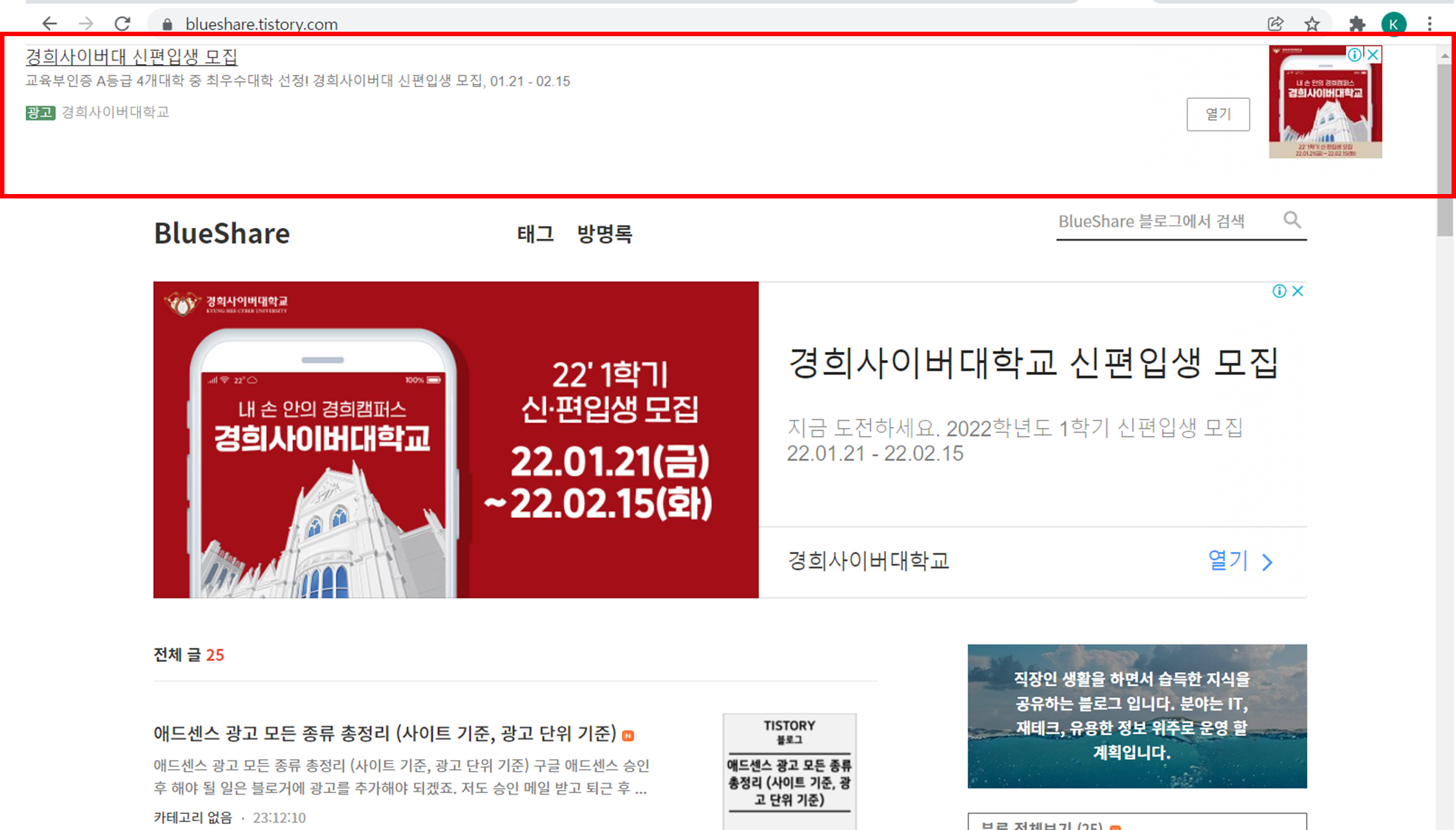
5. 적용된 화면
※ 아래 이미지와 같이 광고가 좀 과한 것 같아서 현재 제 블로거에서는 사용하지 않습니다.
좀 더 좋은 아이디어가 생각나면 다시 포스팅하겠습니다.


2. 인피드 광고
사이트의 디자인과 잘 어울리도록 게시물과 나열된 콘텐츠 사이에 게재됩니다.
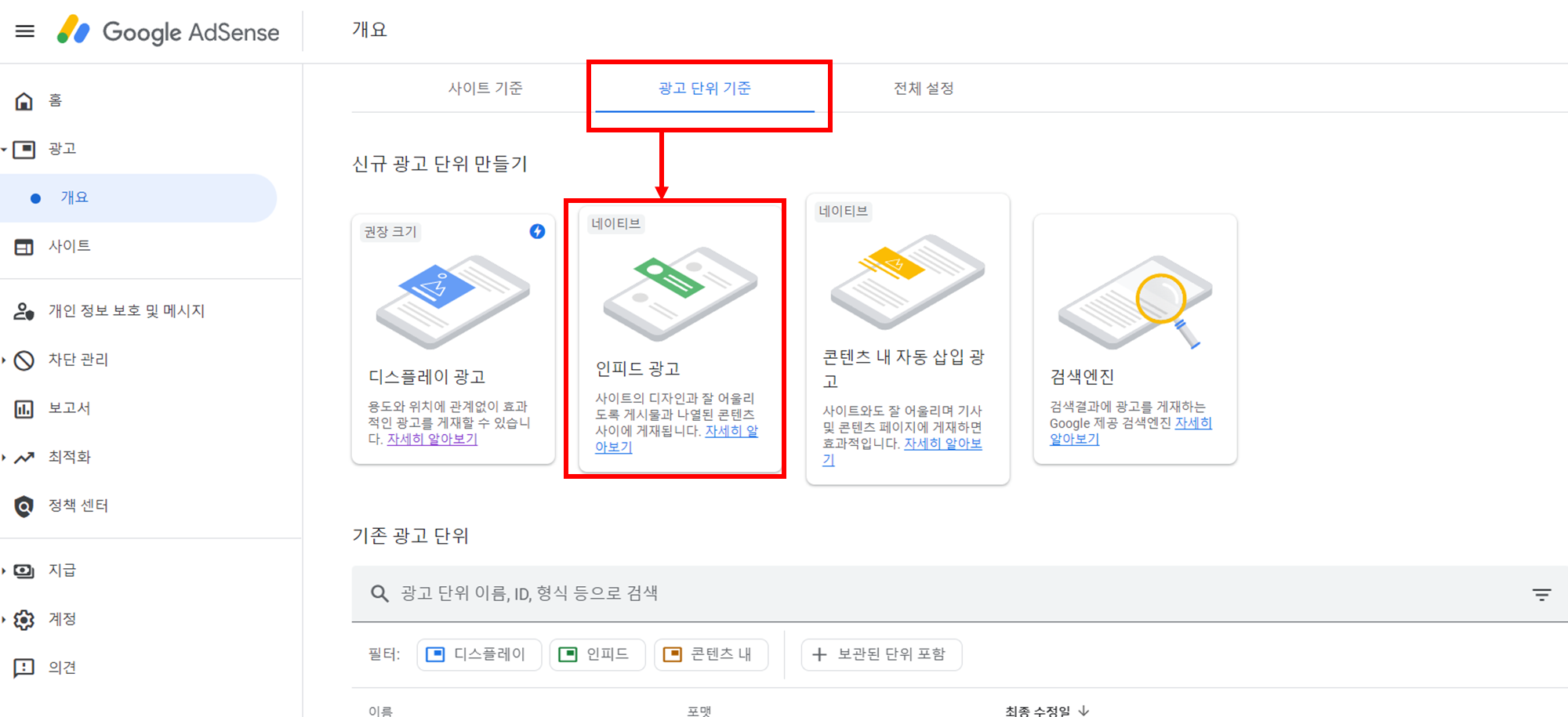
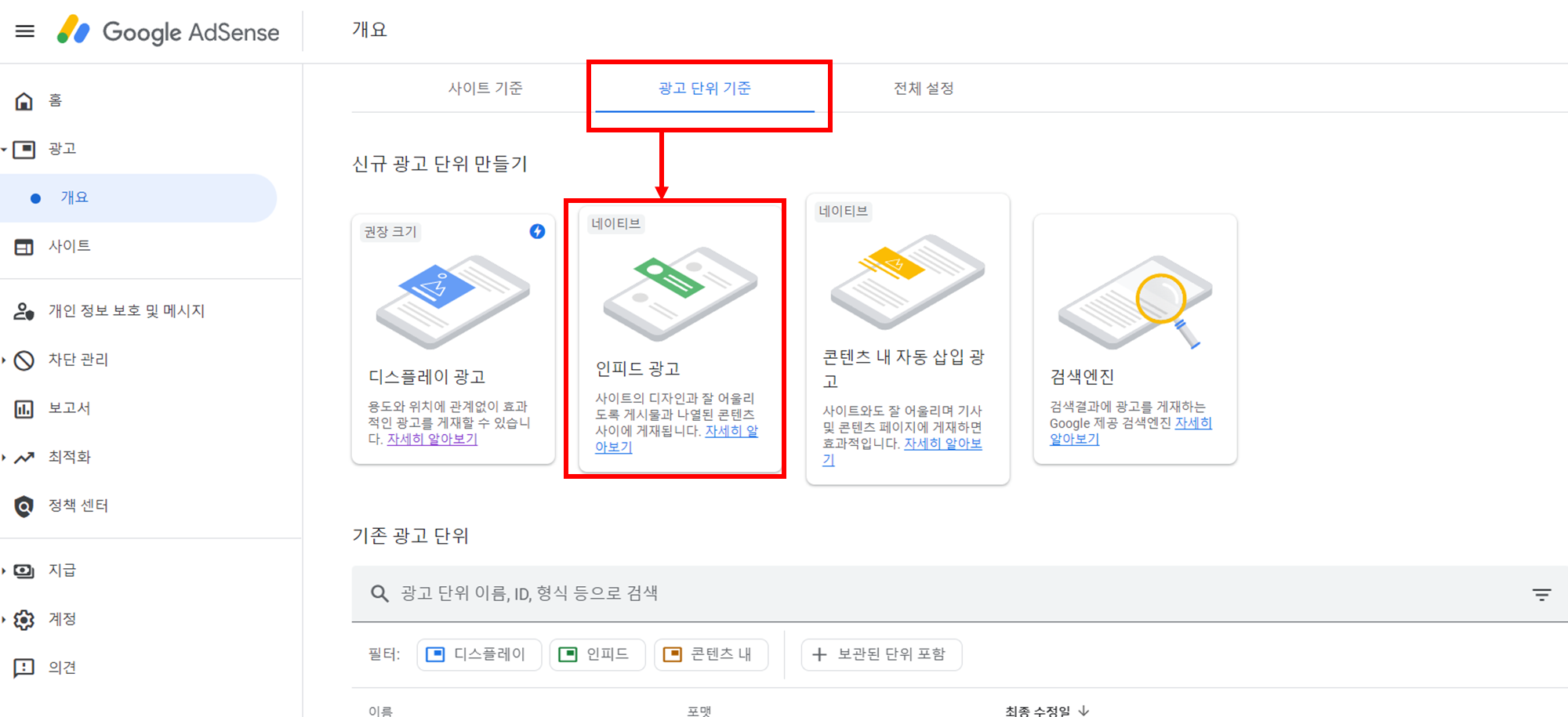
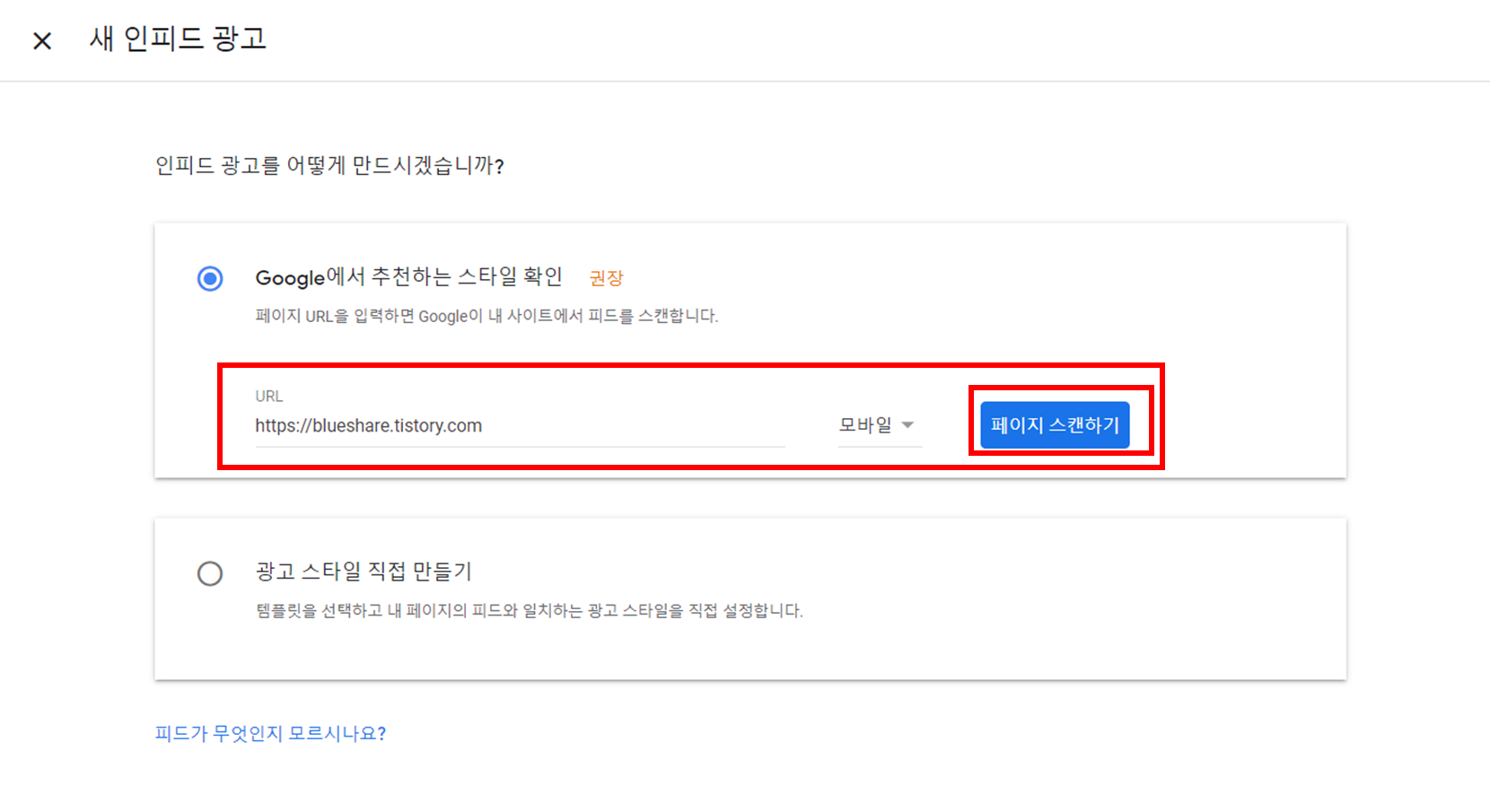
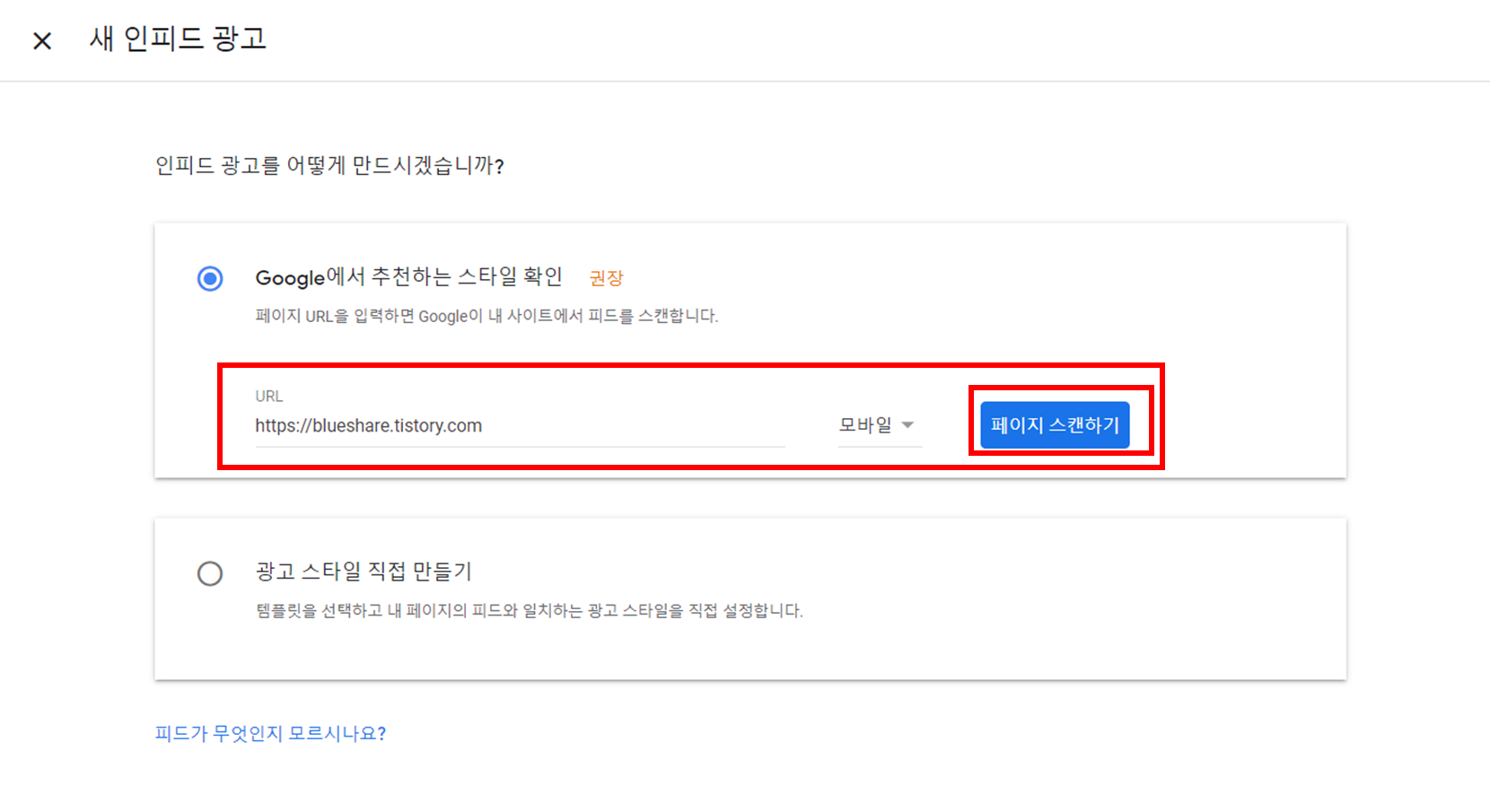
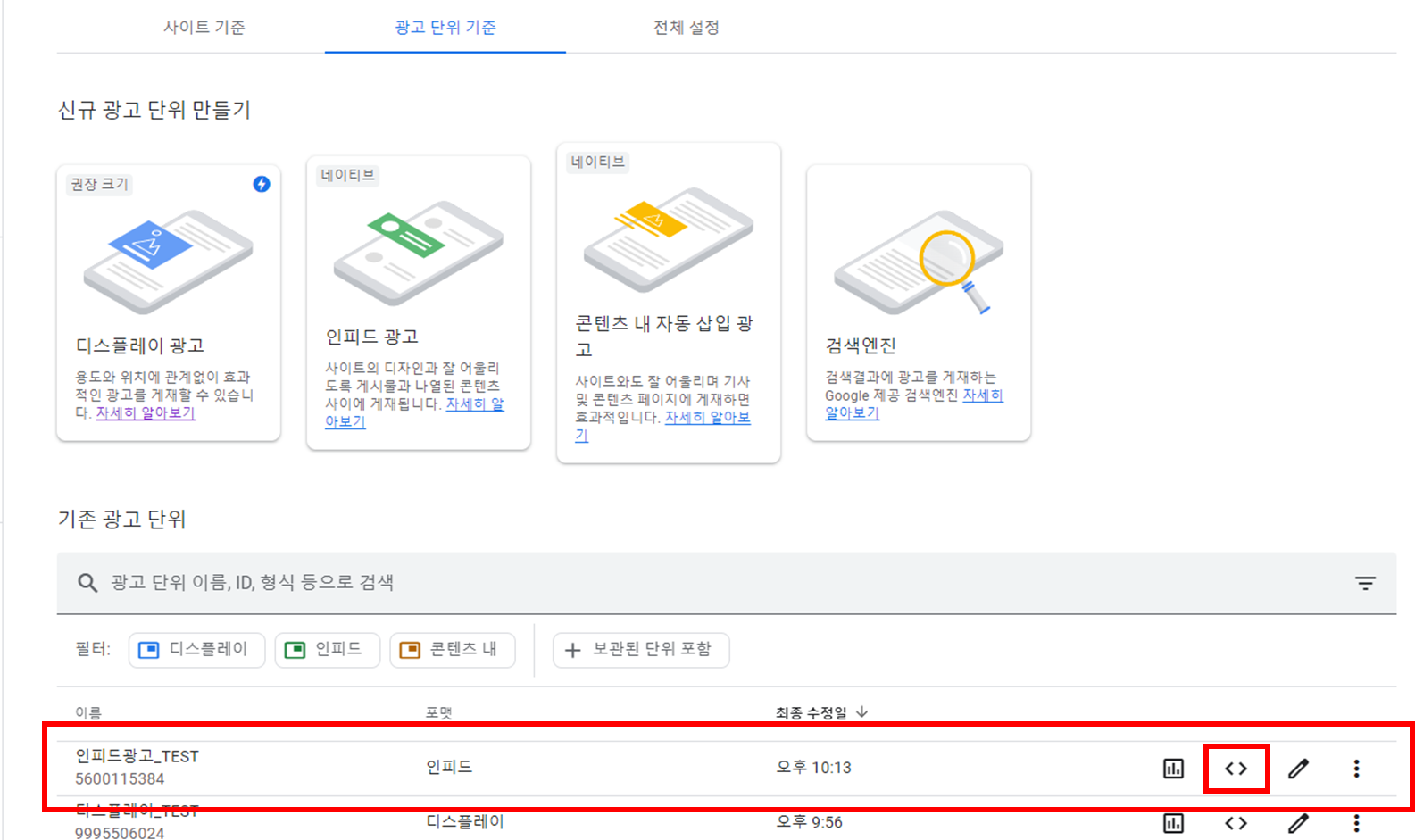
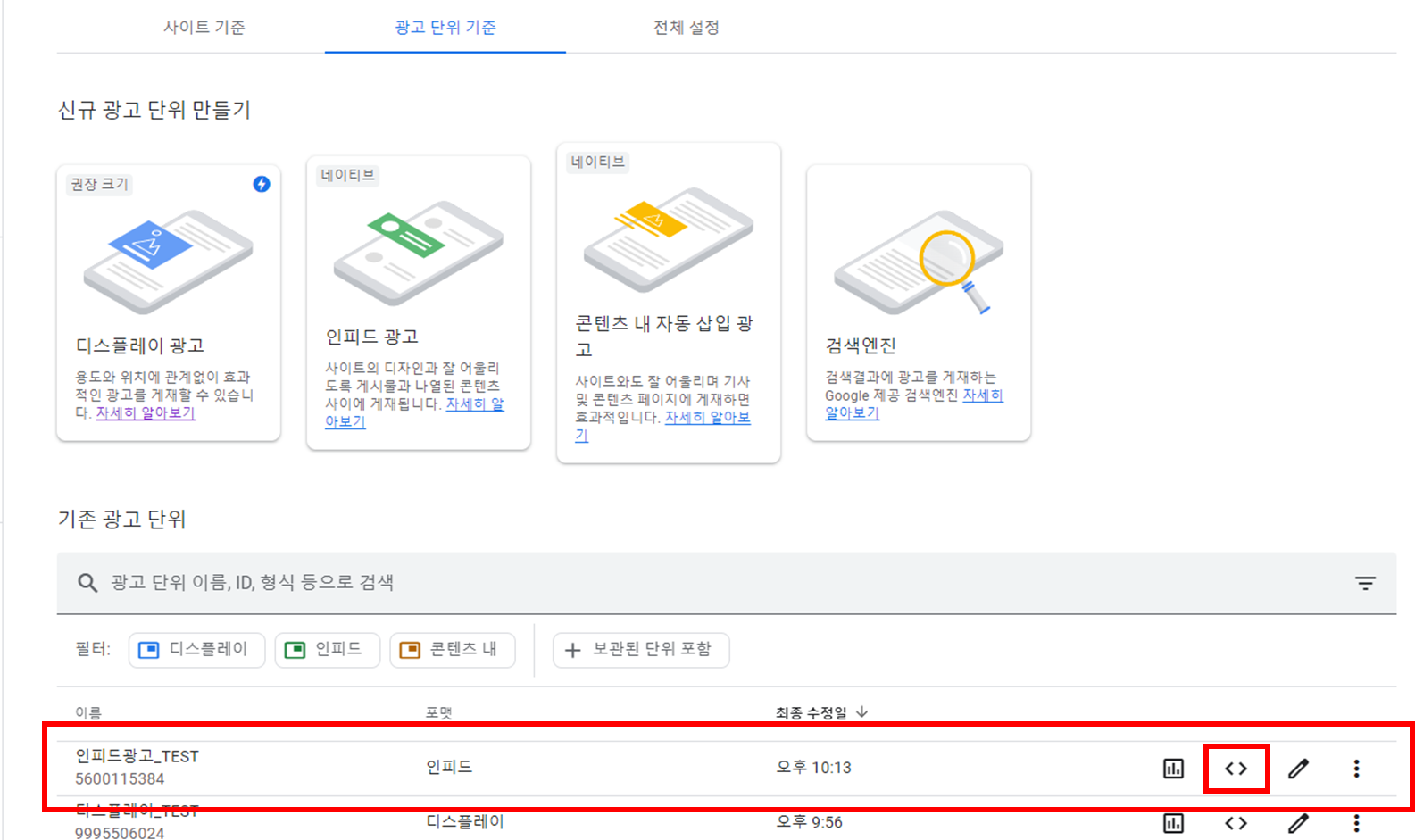
1. 인피드 광고 선택


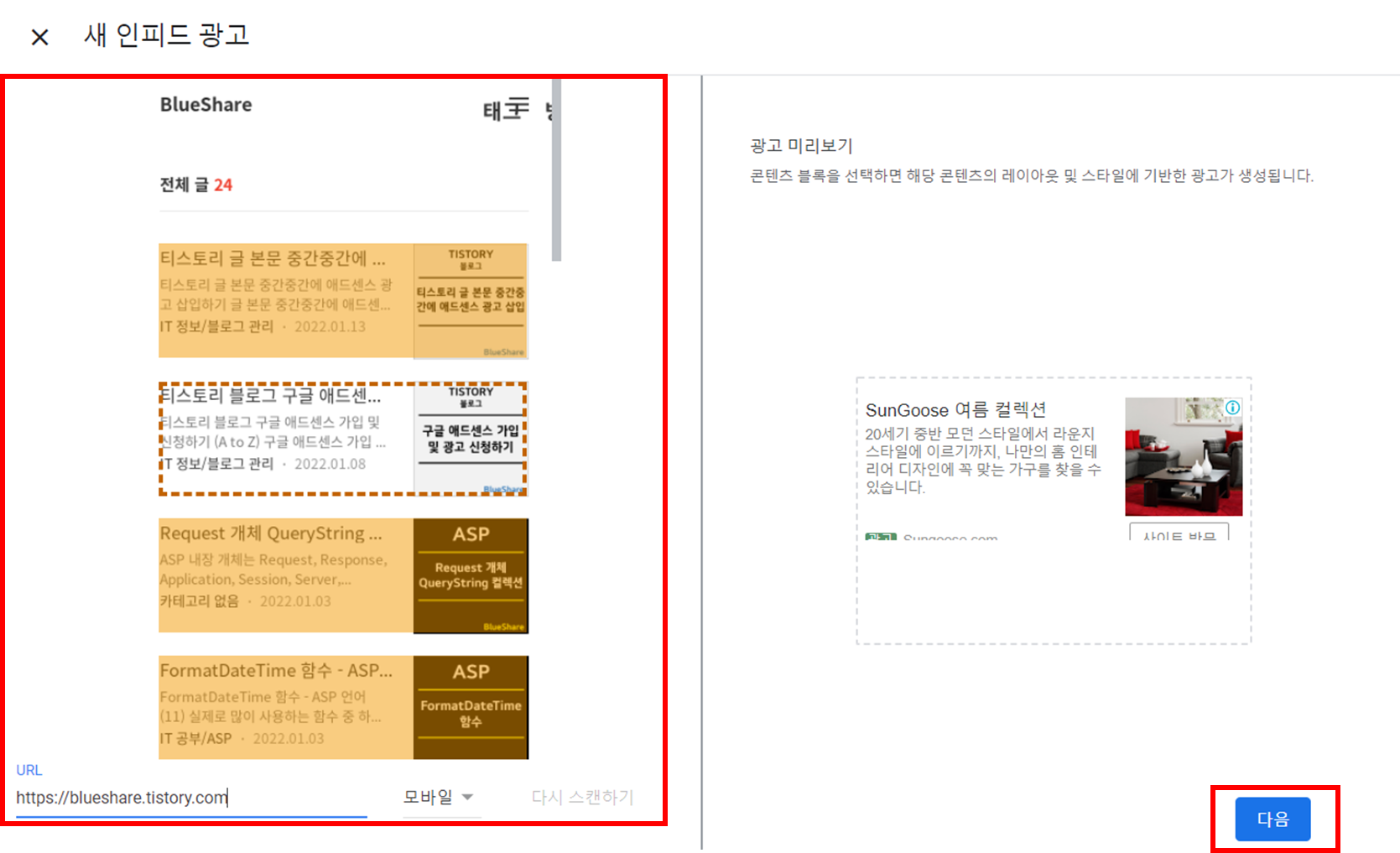
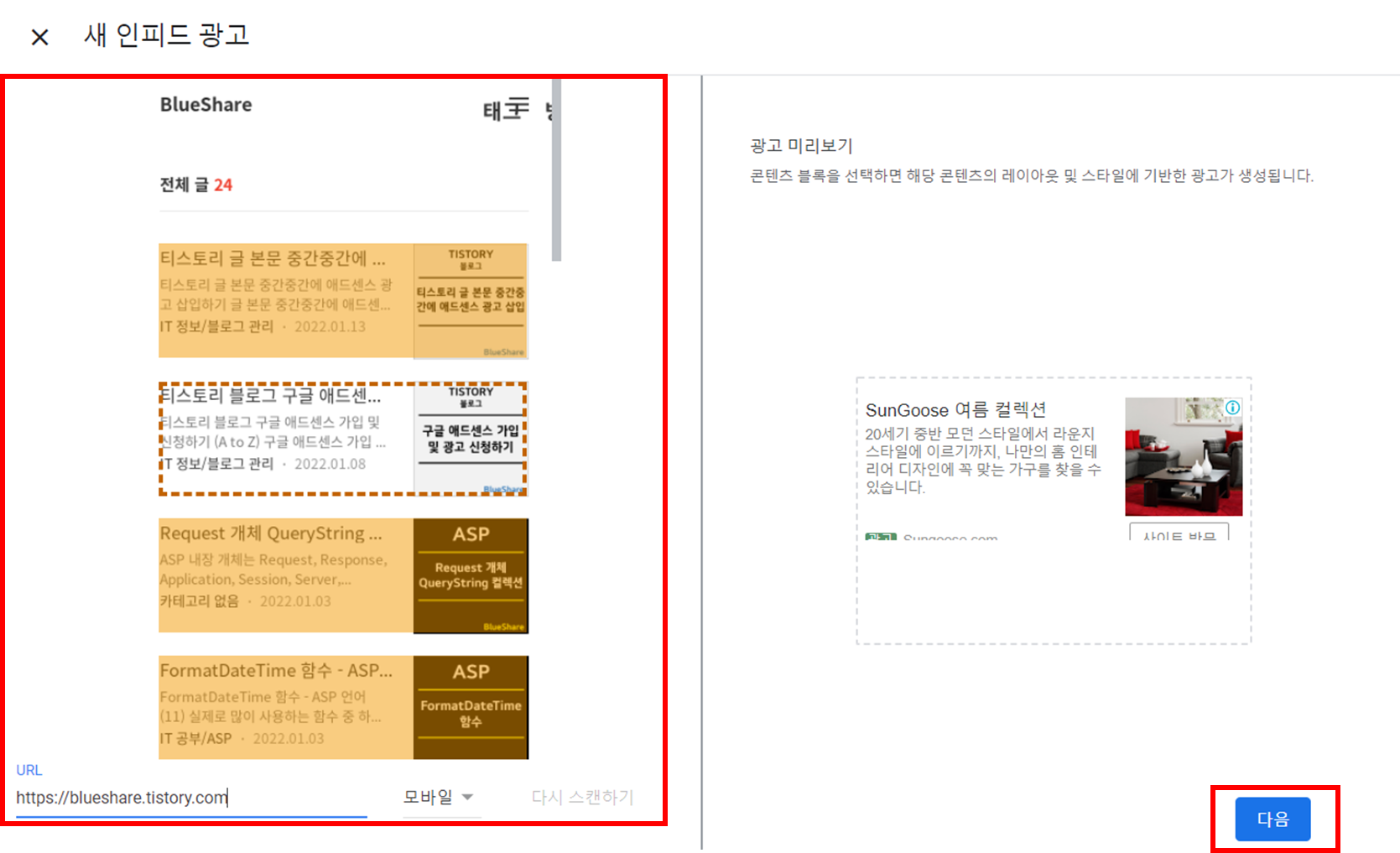
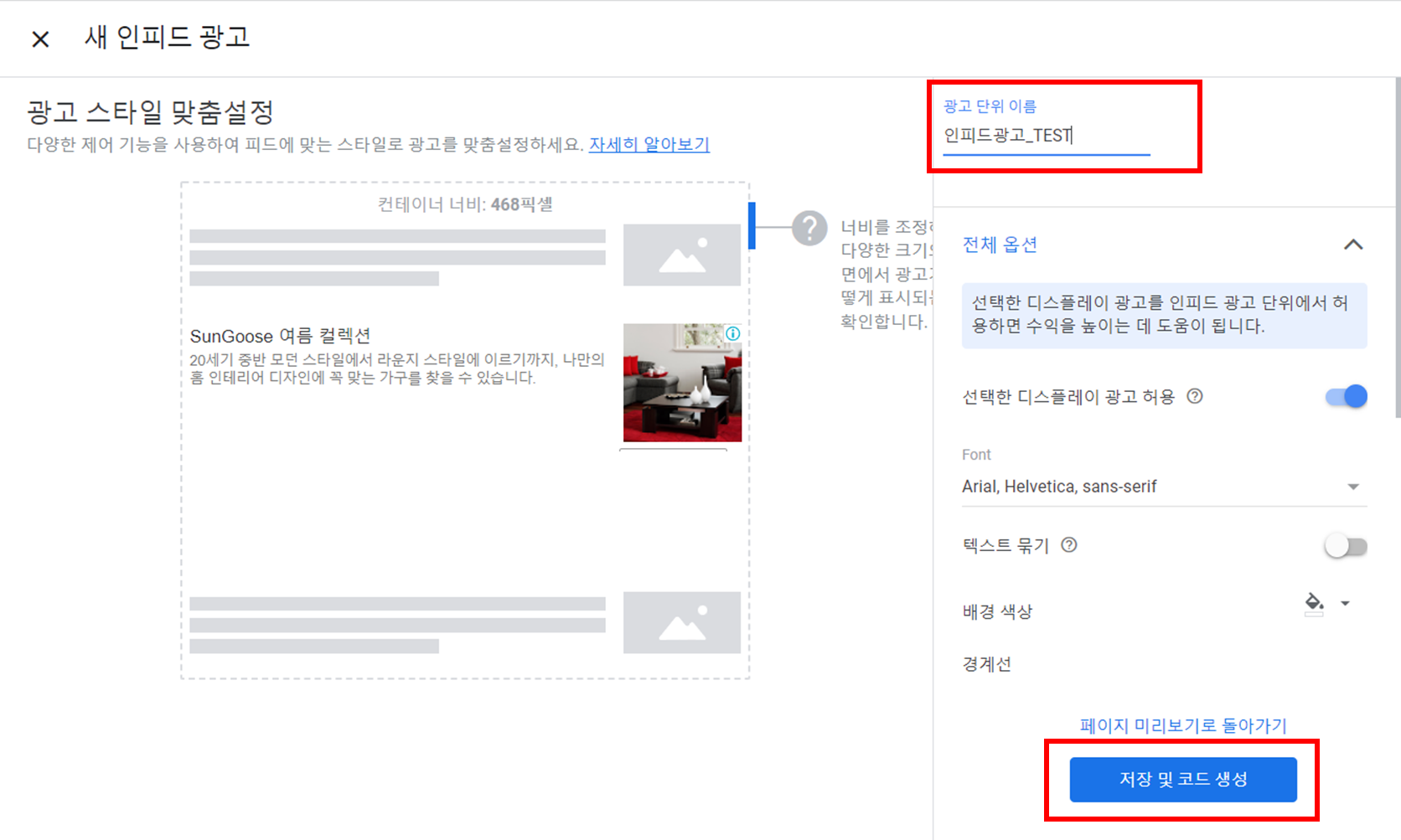
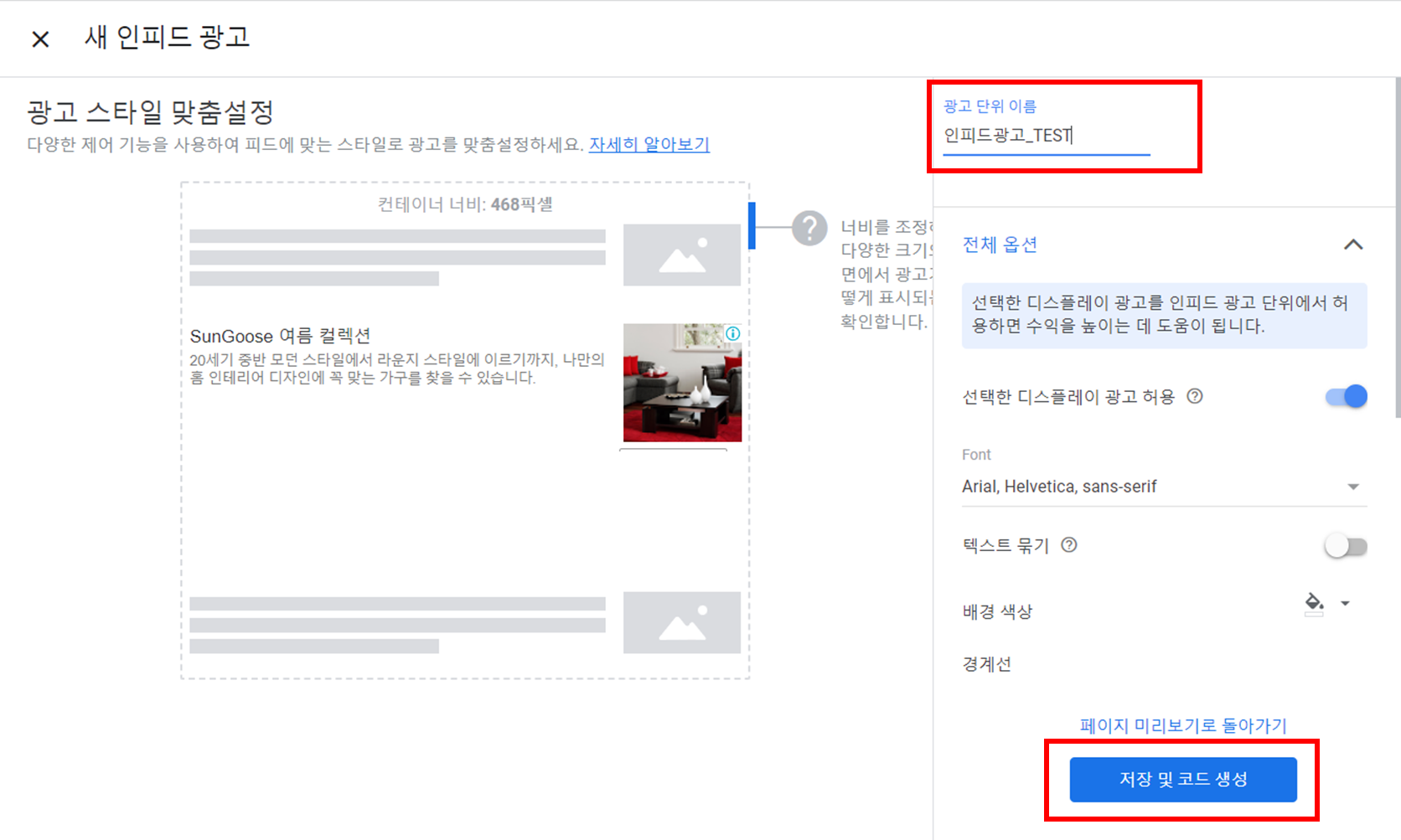
2. 인피드 광고 만들기




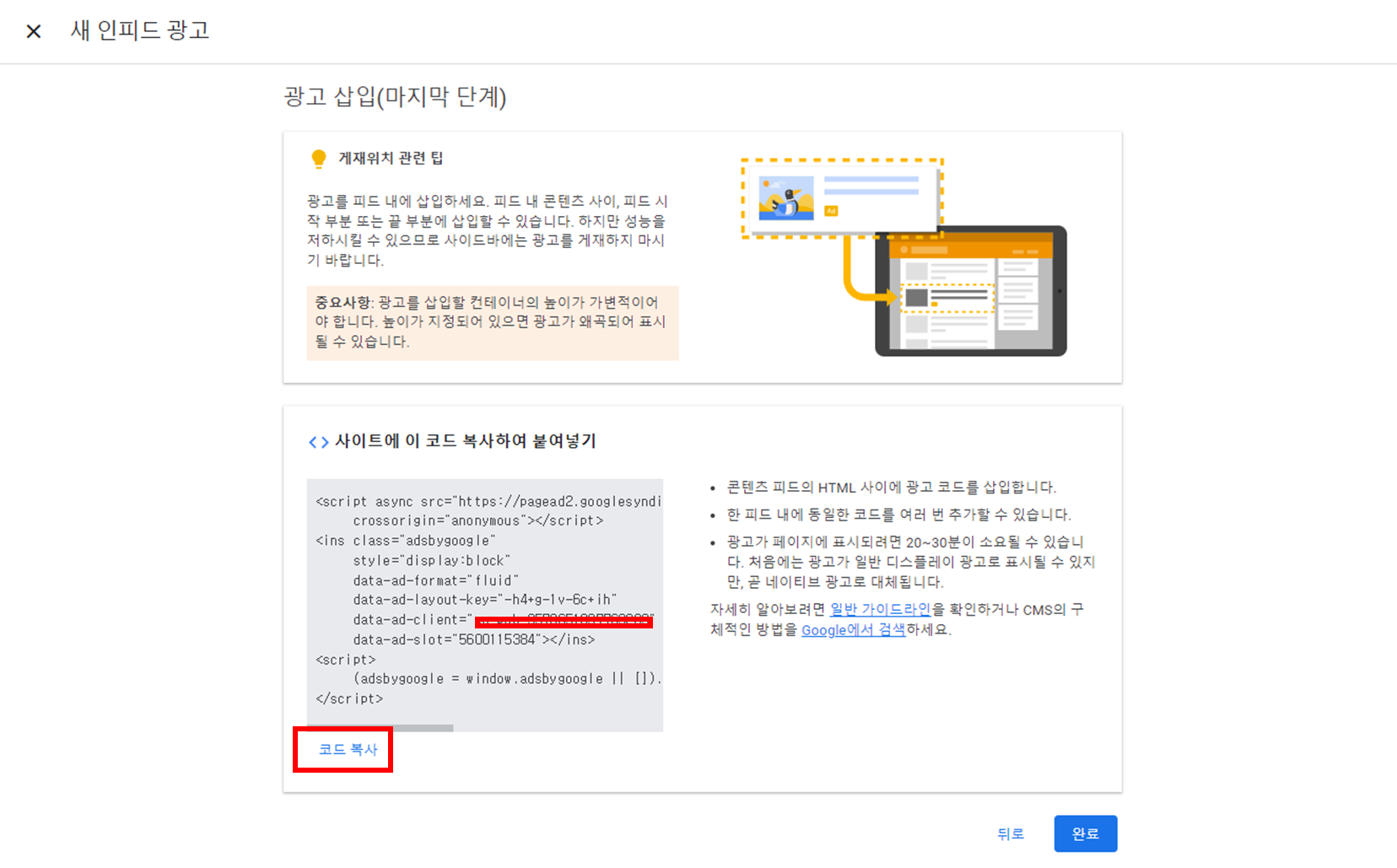
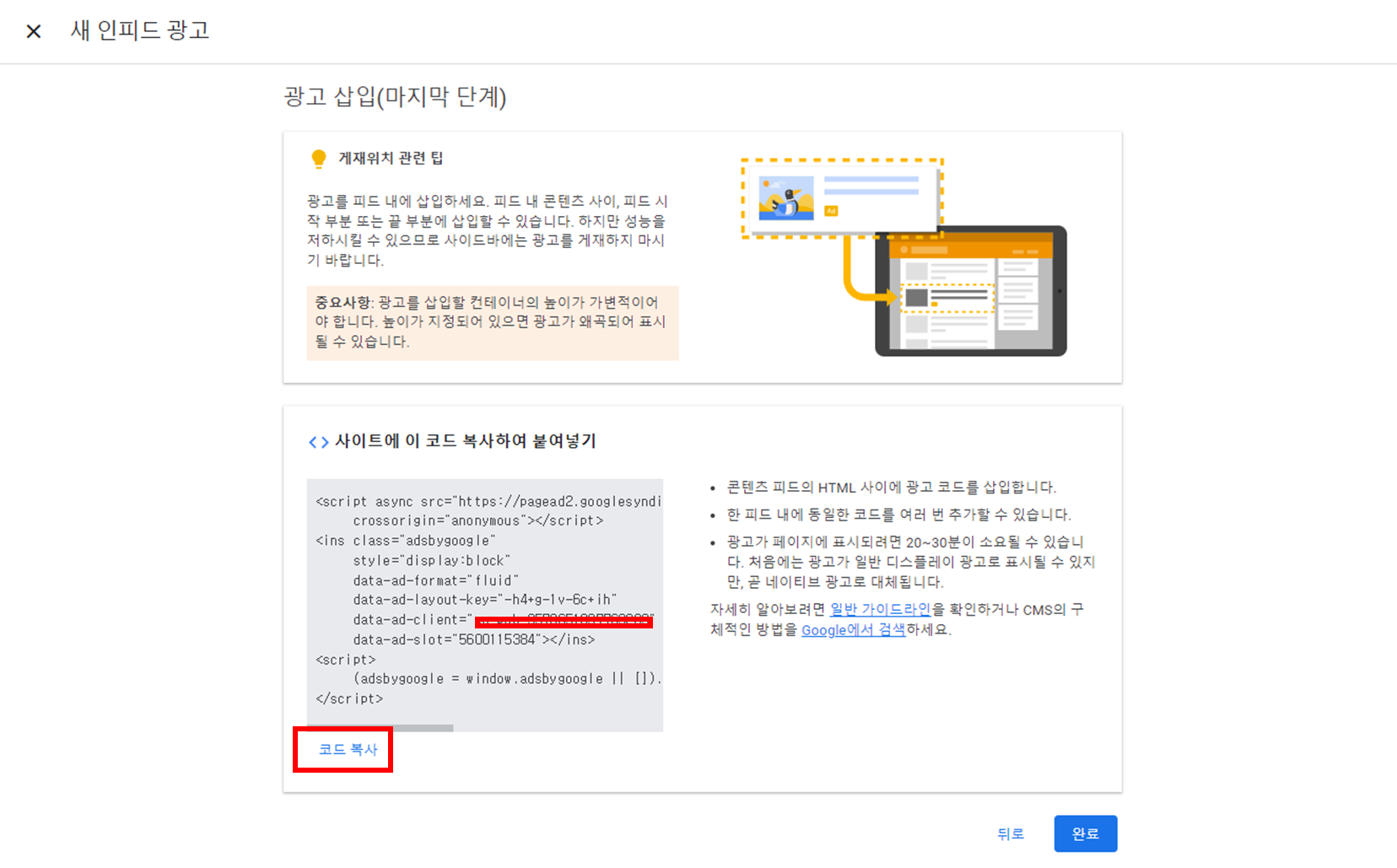
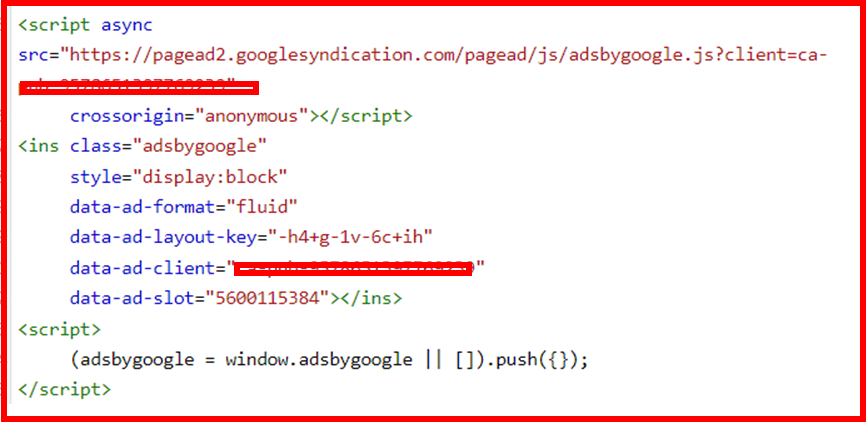
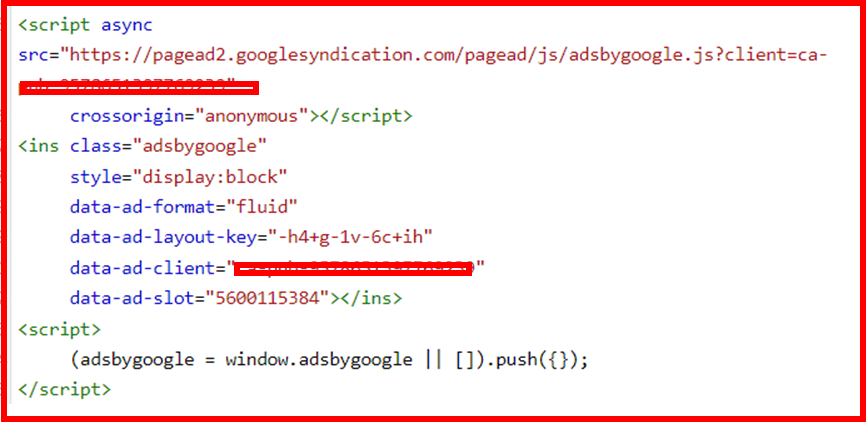
3. 코드 생성하기




※ 완료 이후에도 등록한 광고 단위 이름으로 편집 및 재사용 가능


4. 블로그 적용하기
▶ 스킨 편집 -> HTML : <html>~</html> 태그 사이에 코드를 추가합니다.


5. 적용된 화면


3. 콘텐츠 내 자동 삽입 광고
사이트와도 잘 어울리며 기사 및 콘텐츠 페이지에 게재하면 효과적입니다.
관련 이전 게시글
아래 이전에 발행한 포스팅 참고하세요.




